Recommended: Install Fontify app to easily change any fonts for your whole page or specific elements. Support all Google fonts that GDPR compliant and upload Custom fonts in seconds.
The theme has a dedicated options panel of its own, which lets you customize the styling of each part of your site to the finest detail. You can set the font style and size for the text. You can choose a font from Shopify or Google.
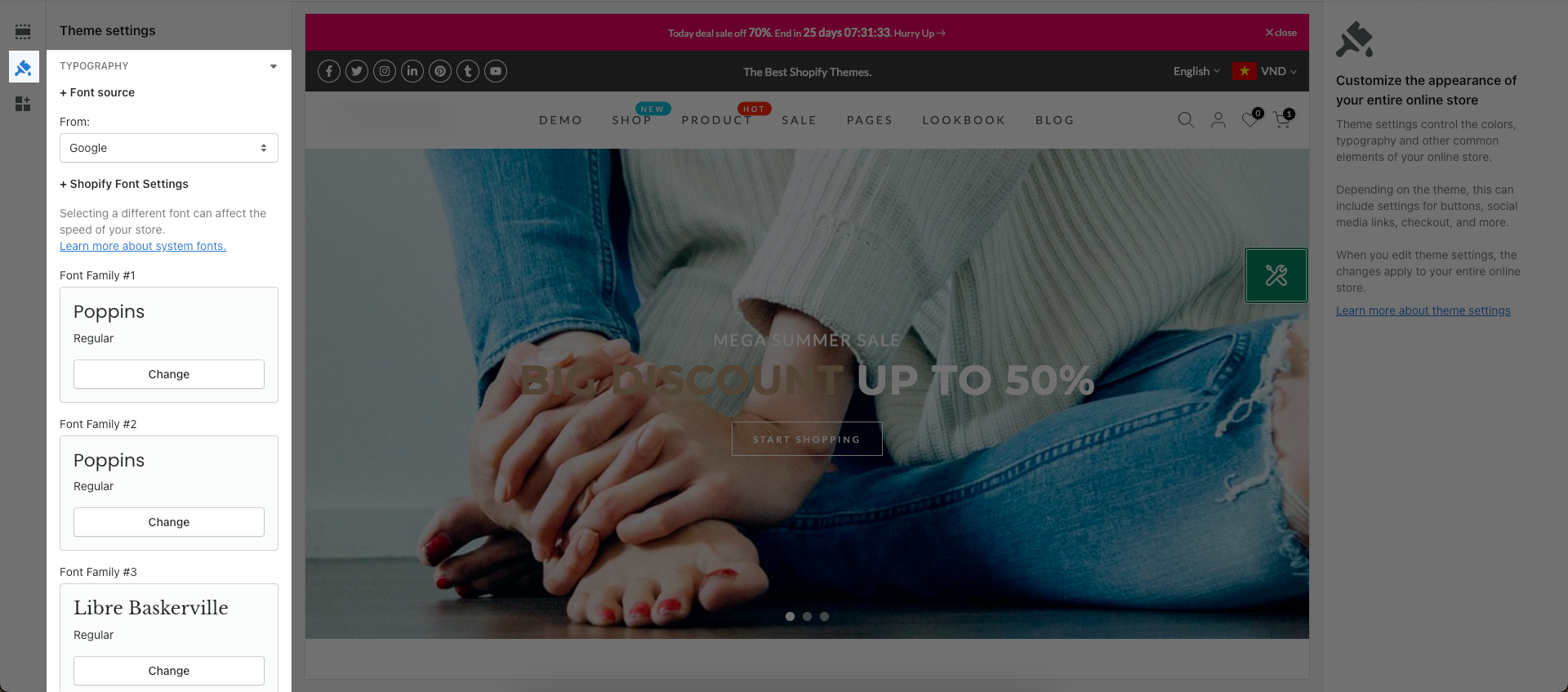
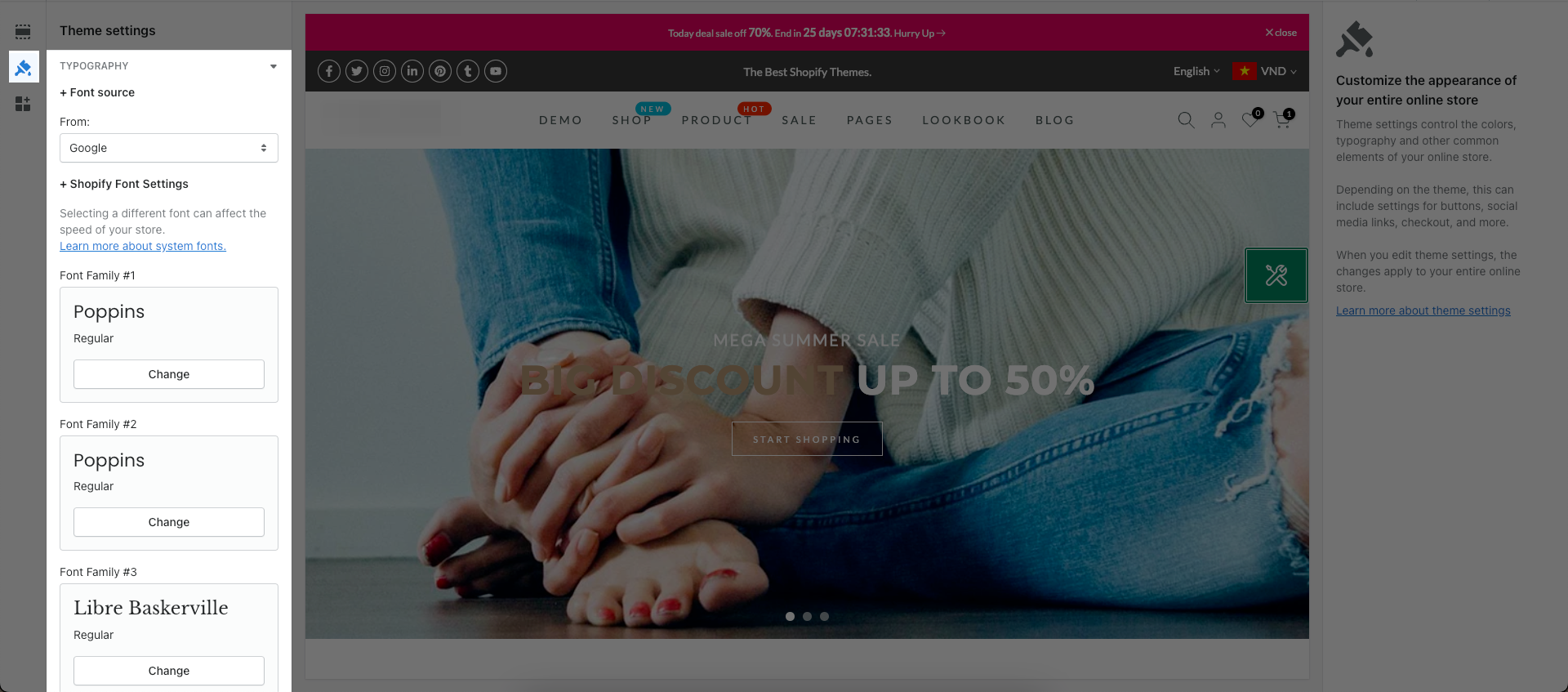
From Theme settings -> Typography

1. Font source
The Font source option allows you choose to use the font from Shopify or Google.
First, if you use Shopify font, just click on Change button and select a font that you want. We have three Font family options. Also, selecting a different font can affect the speed of your store. Please go to this link for details: Link

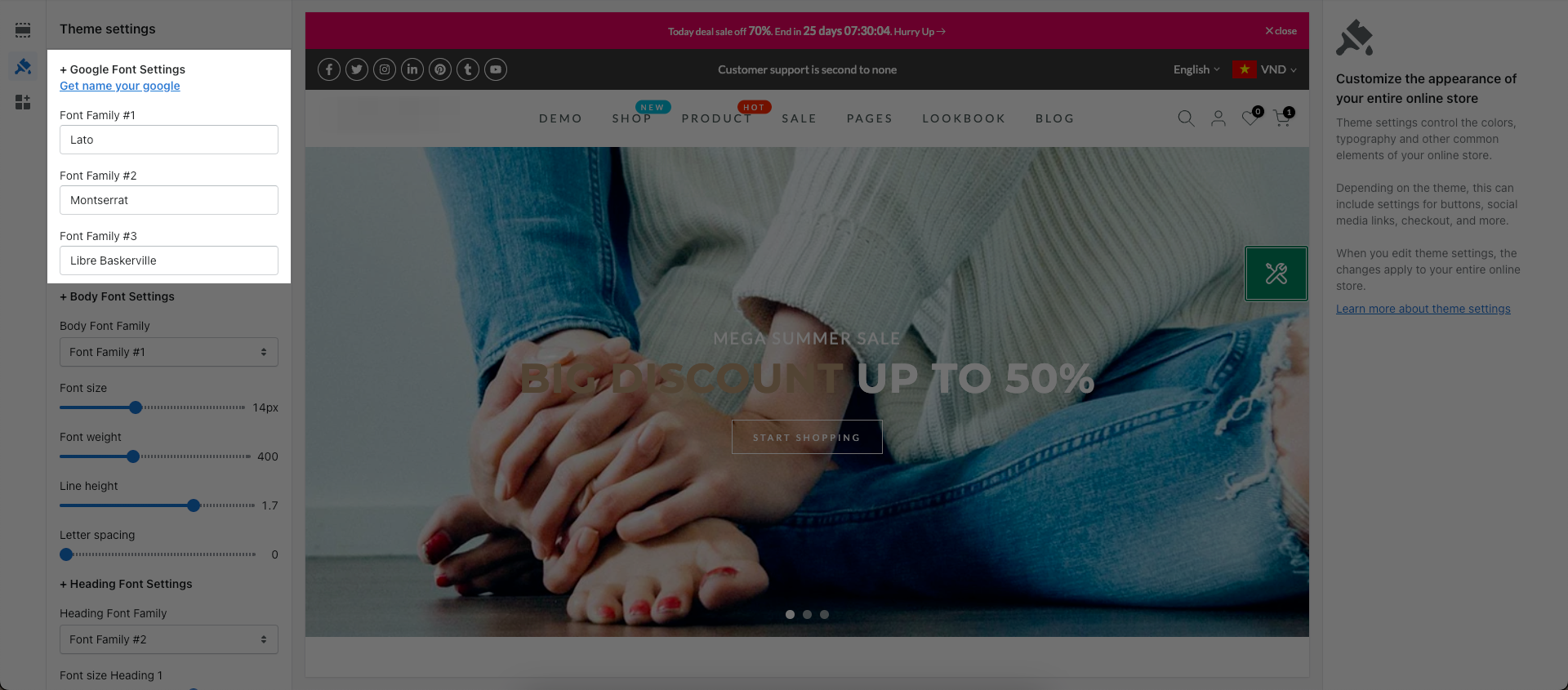
Second, if you use Google fonts, just fill in the font name in the Font family options. Click here to get the name of your Google Font.

2. Body Font Settings
The Body font will be applied to button, section's content, collection's name, price, blog's content, menu... You can select a font family (the fonts that you have selected above), change font size, font weight, line height, letter spacing.
For example, the body font will be applied to the text and button into Image banner and Shipping sections. You can see at the below image.

Font size: You can change the size for text.
Font weight: Defines the thinness or thickness of a font. The ranges are 300 to 800. Normal font is 400, 700 is bold.
Line height: The line-height sets the height of a line box. It's commonly used to set the distance between lines of text.
Letter spacing: It is used to increases or decreases the space between characters in a text.
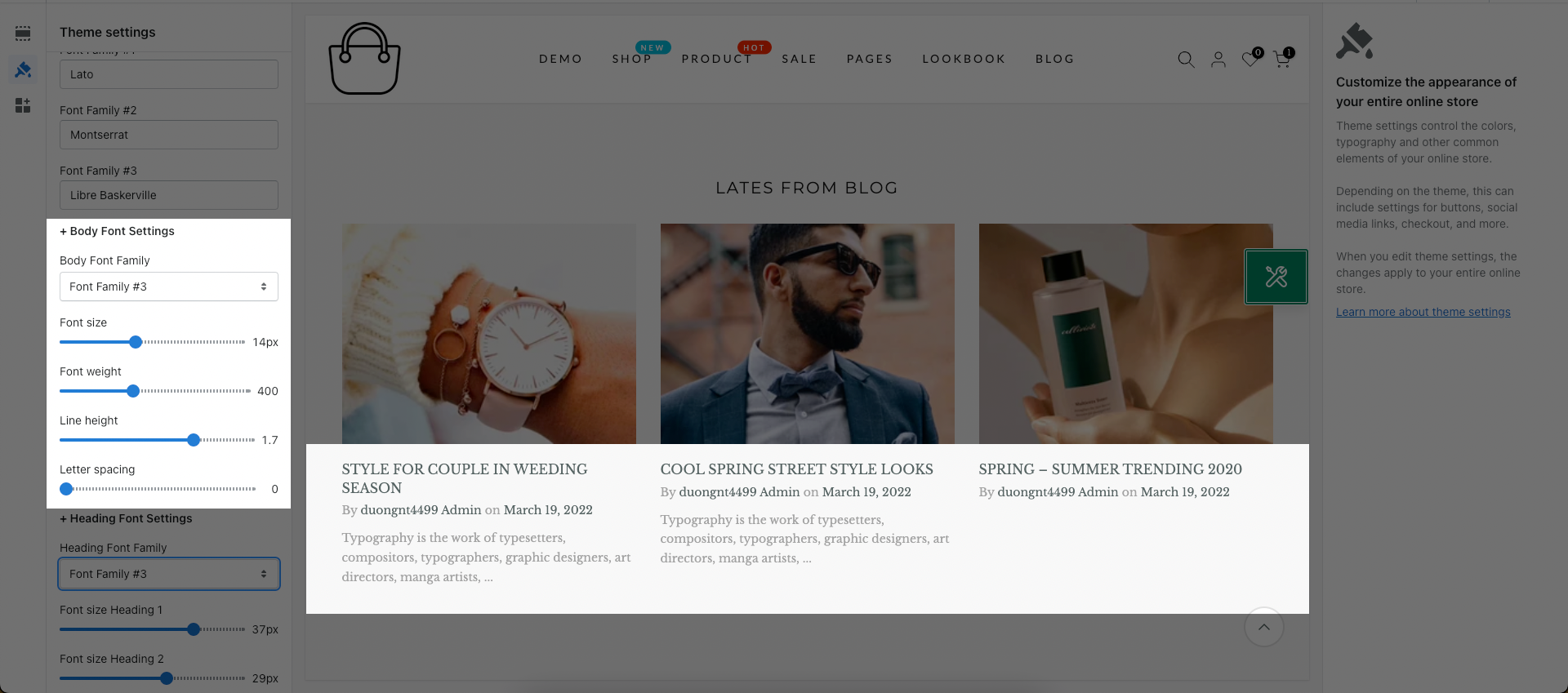
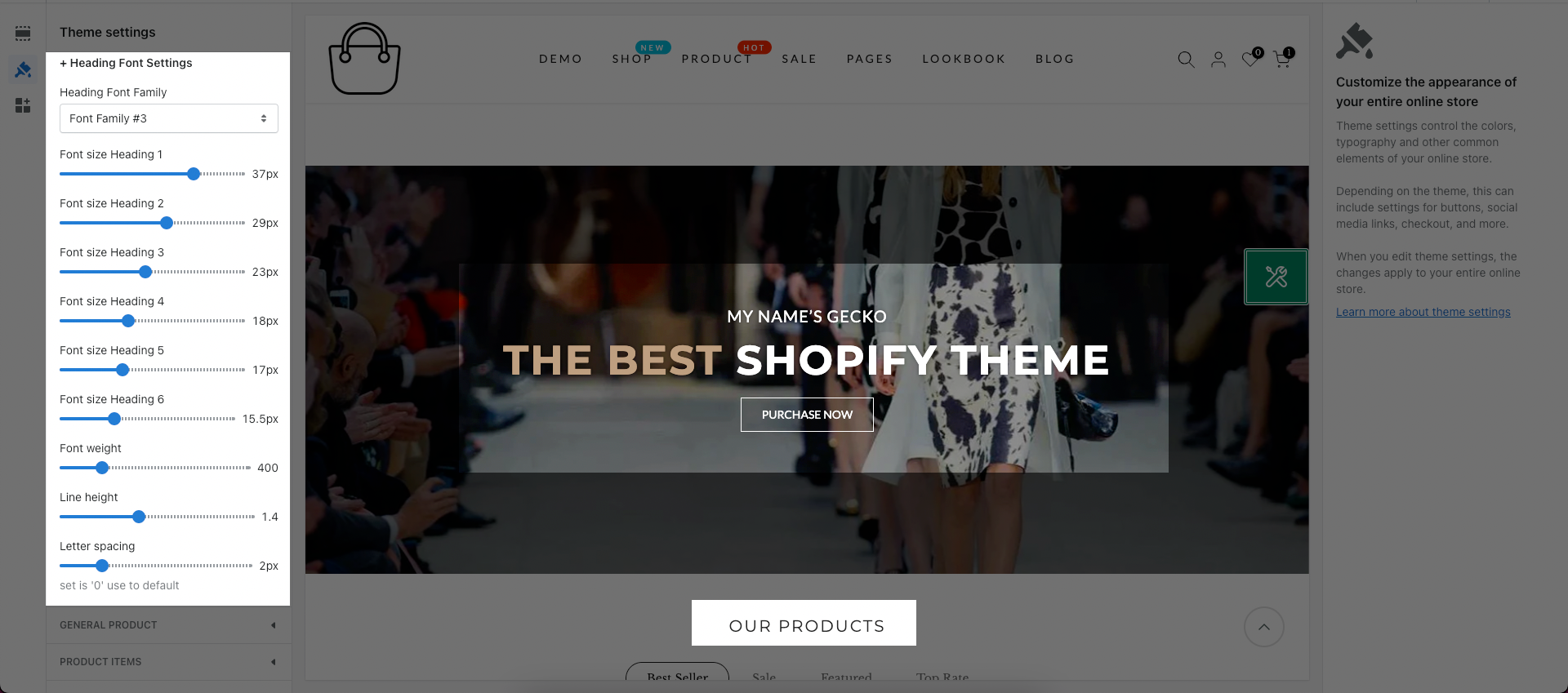
3. Heading Font Settings
The font in this part will be applied to all headings on your store like the title of banner or section. Here you can select font and change font size, font weight, line height, letter spacing for the heading.

Tip: If you don't want to use fonts from Shopify or Google and you want to customize the font for your website to be more beautiful, you can use the Fontify, a third-party application. It allows you to upload any font and easily process them. Click here to get it to install :)







