Starting in March 2020, Facebook requires users to create a Facebook app with Instagram Basic Display API to get a long-live Instagram Access Token. Follow our instructions in this section to get your own Instagram Access Token.
You will need:
A Facebook account.
An Instagram account with media.

How to Get Instagram Access Token?
Step 1: Developer Login
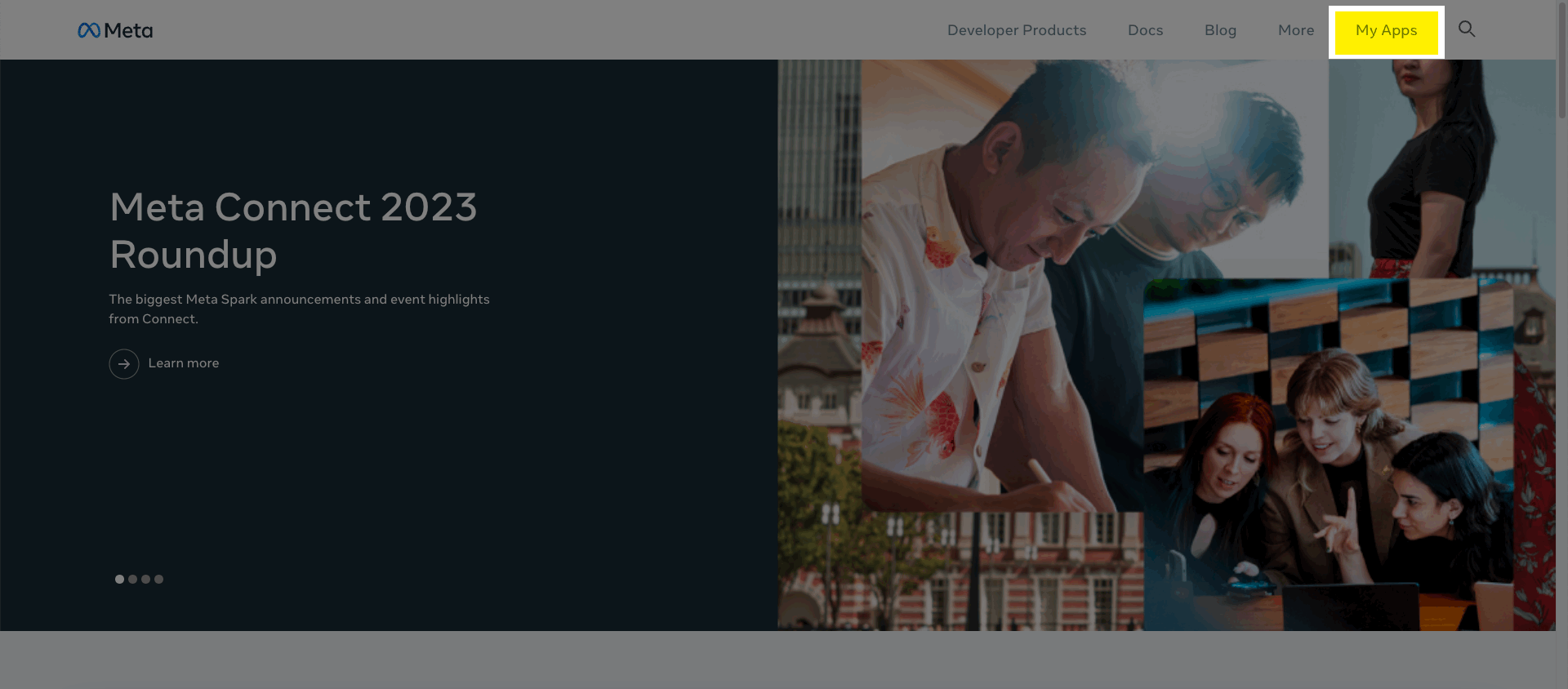
The first step to get started is to visit – https://developers.facebook.com/
If you are not, please make sure you are logged in with your Facebook account. If you are visiting this for the first time you need to do some basic stuff like confirmation of email and others. Once you are done. Click My Apps.

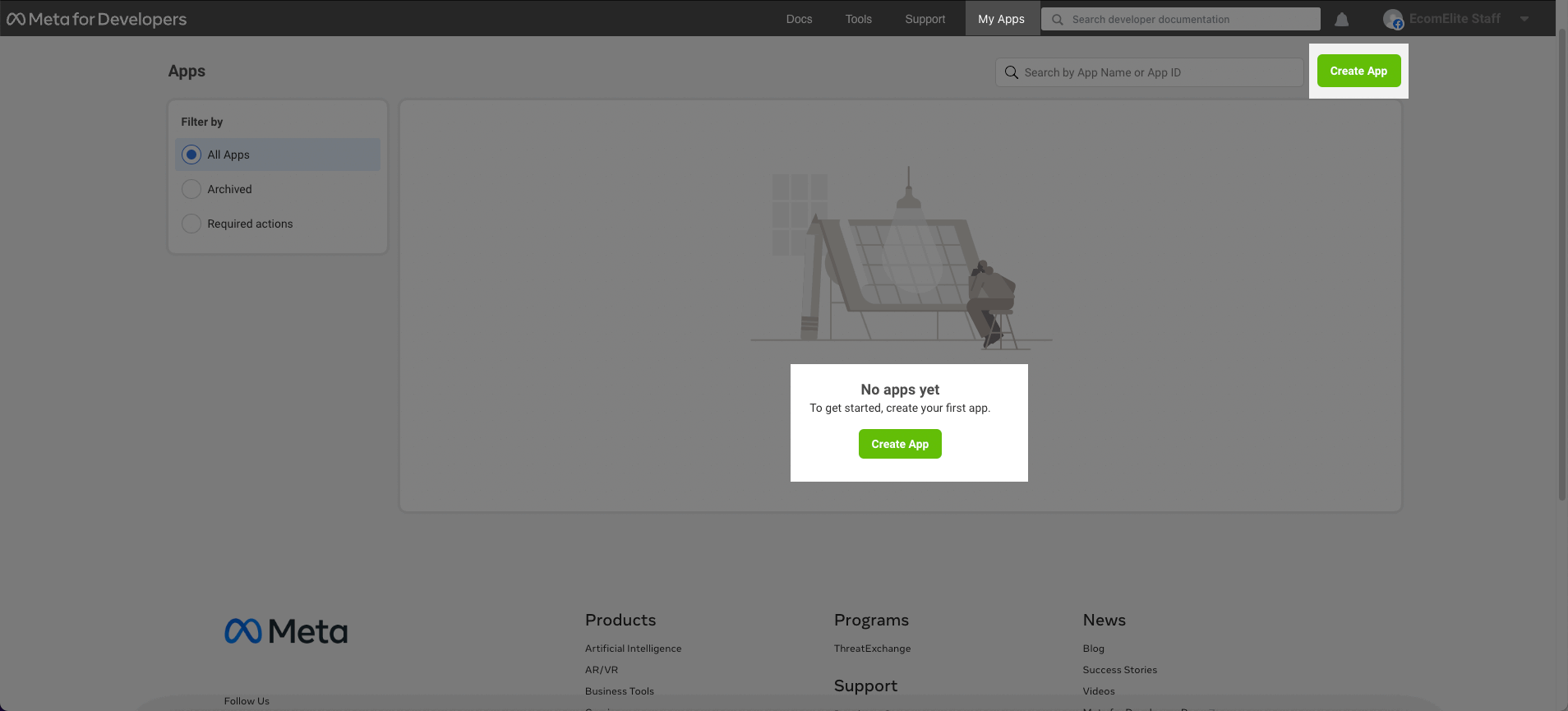
Step 2: Create An App
Click on "Create App" to get started.

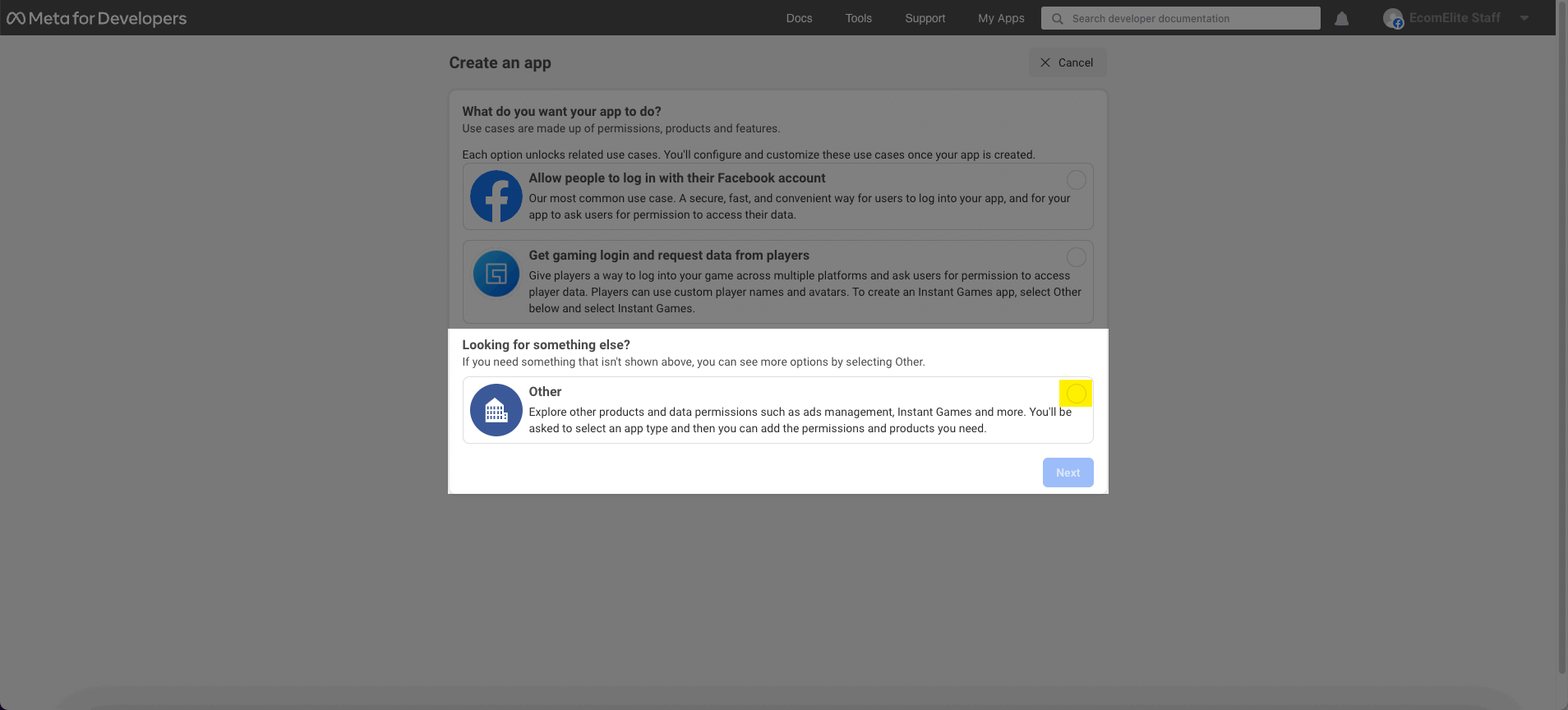
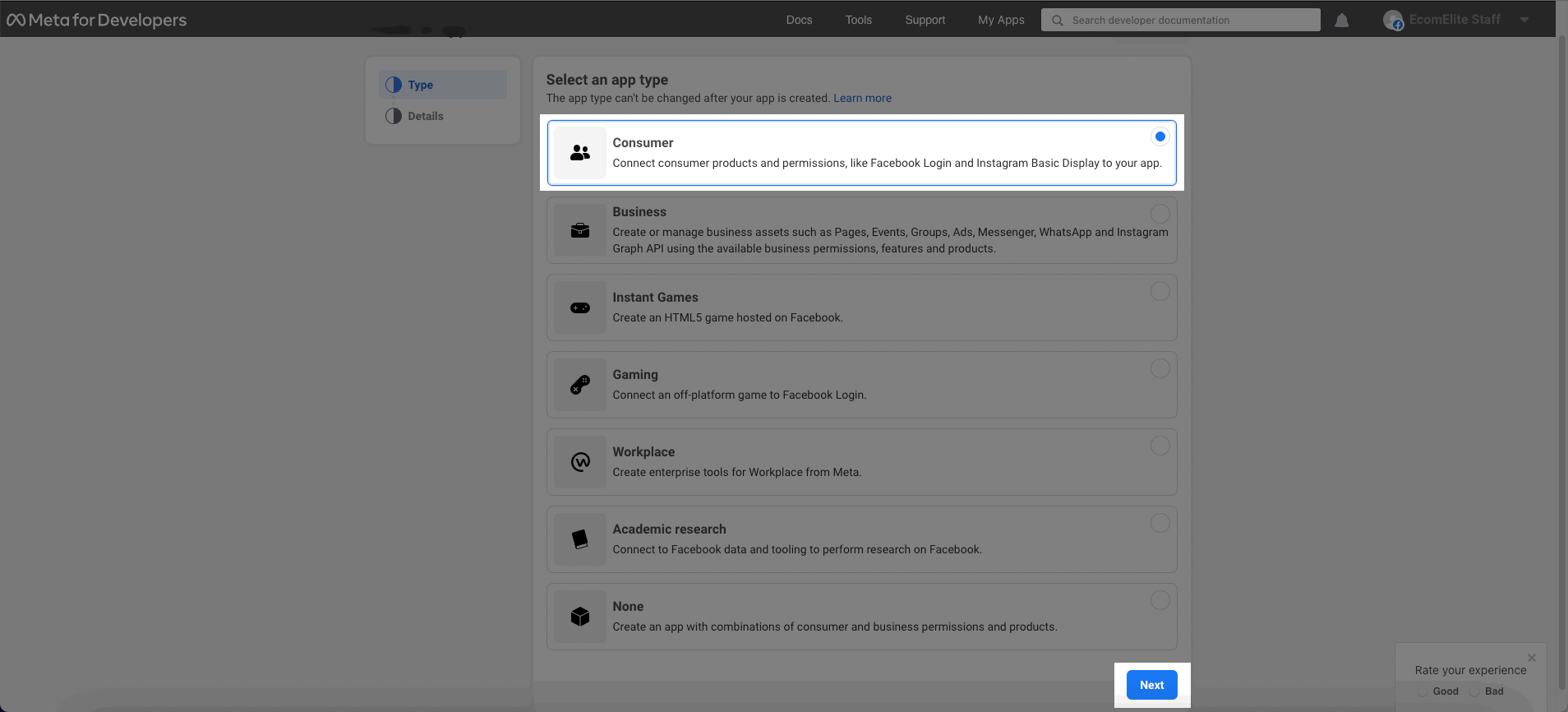
Looking for something else? => Select Other.

Proceed by clicking the "Next" button in conjunction with the chosen Consumer type application.

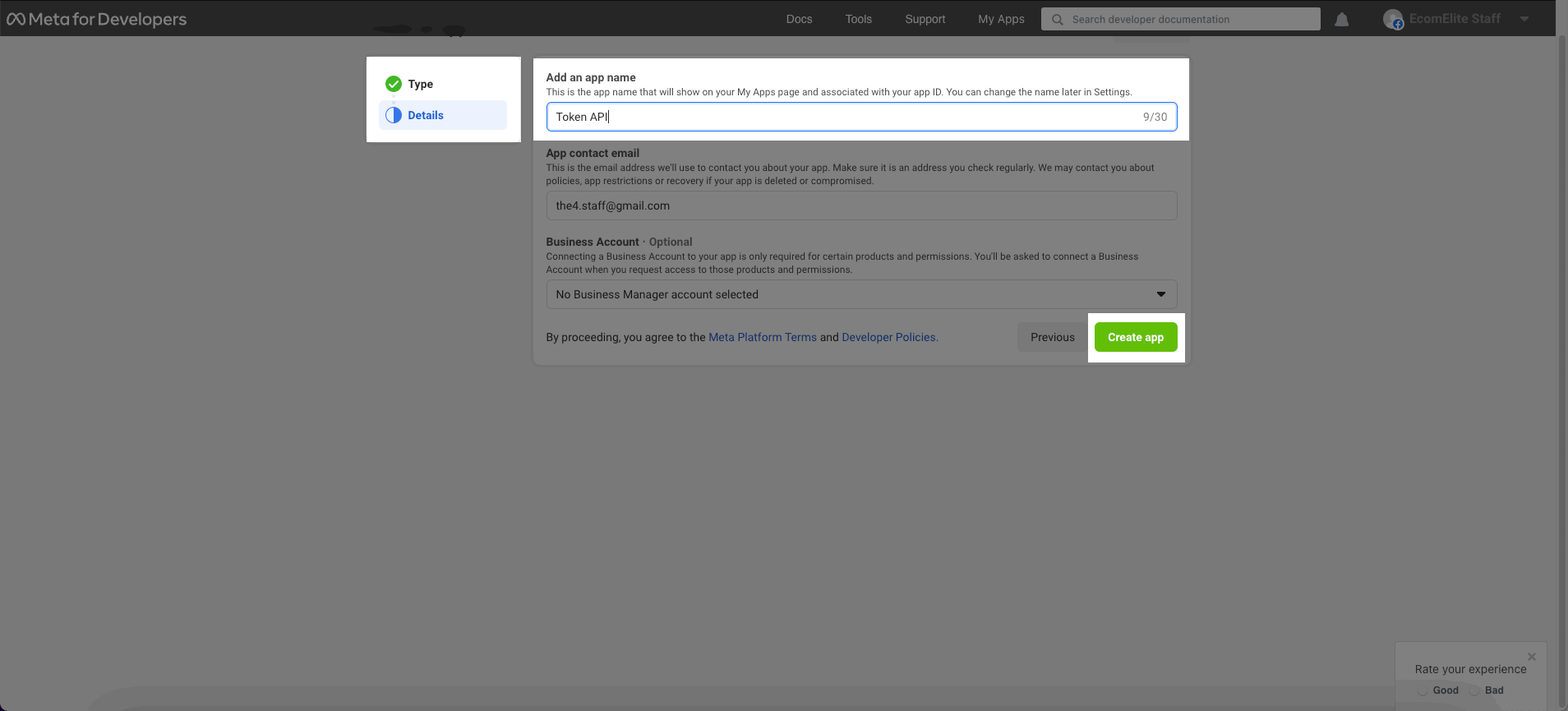
Step 3: App Name & Email
You need to enter the App name, email contact, and Bussiness Account (optional).

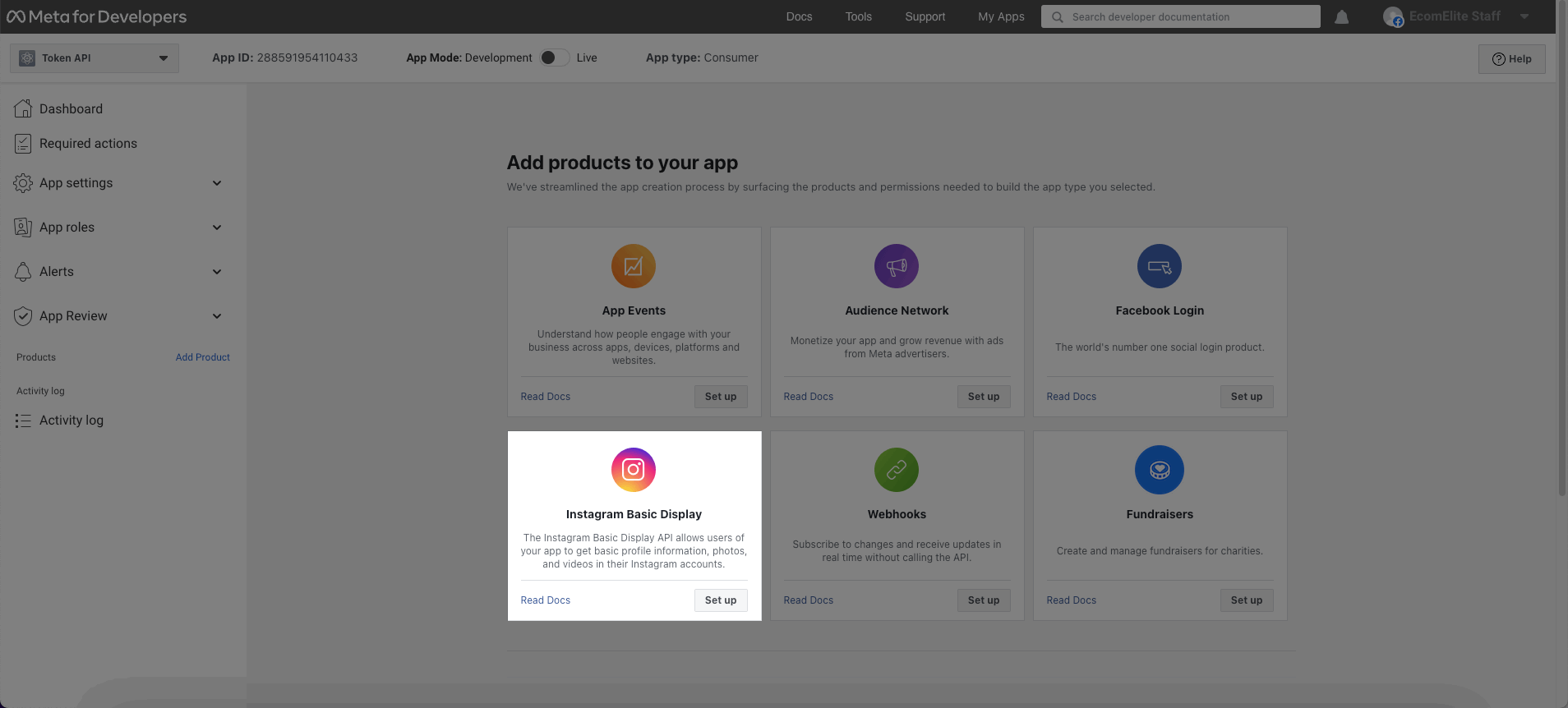
Step 4: Add product
If you select an Instagram basic display product, please click "Set up" button.

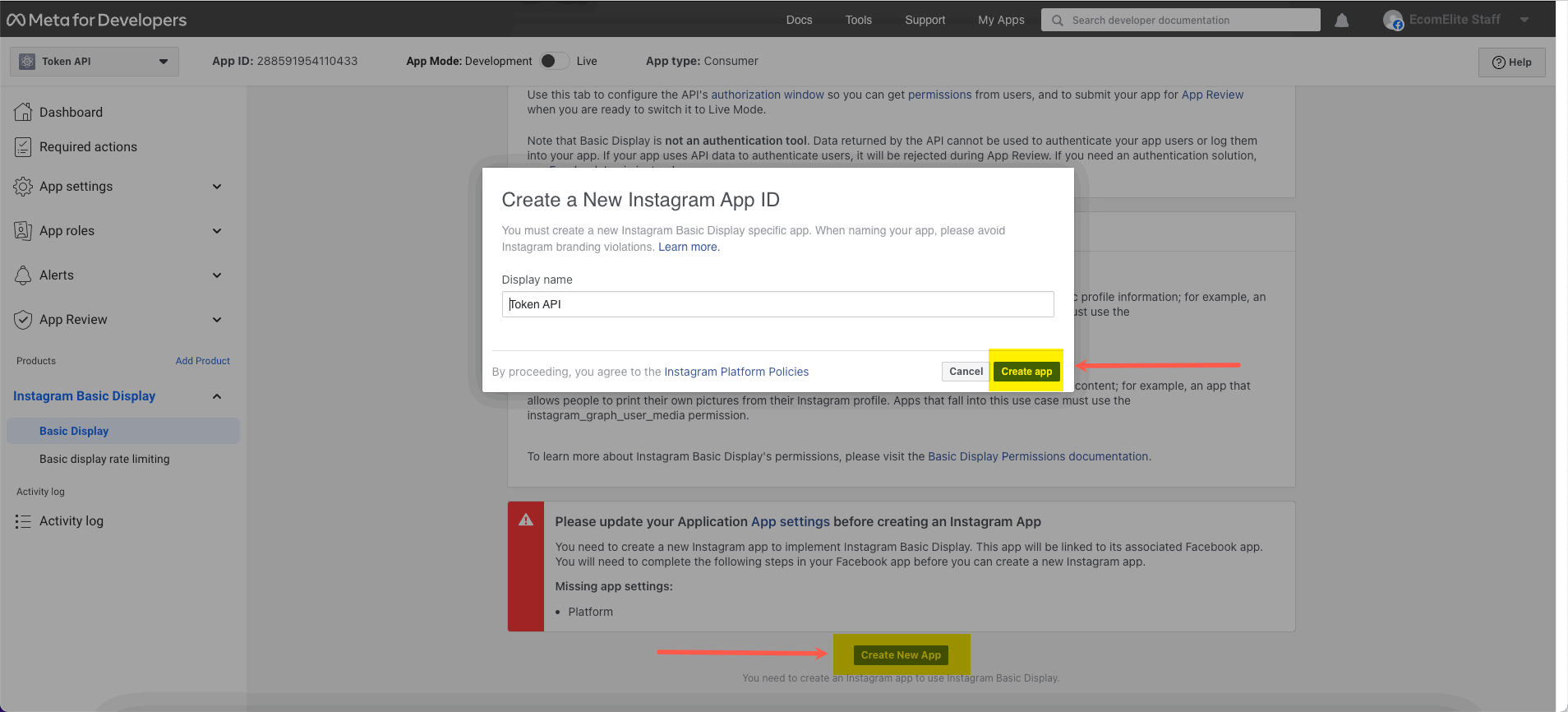
Step 5: App Creation
Click on "Basic Display Settings" located within the Instagram Basic Display section. Following that, select "Create New App."
You've now finished configuring Instagram Basic Display. It's time to retrieve your Instagram access token.

Step 6: Generate your Instagram Access Token
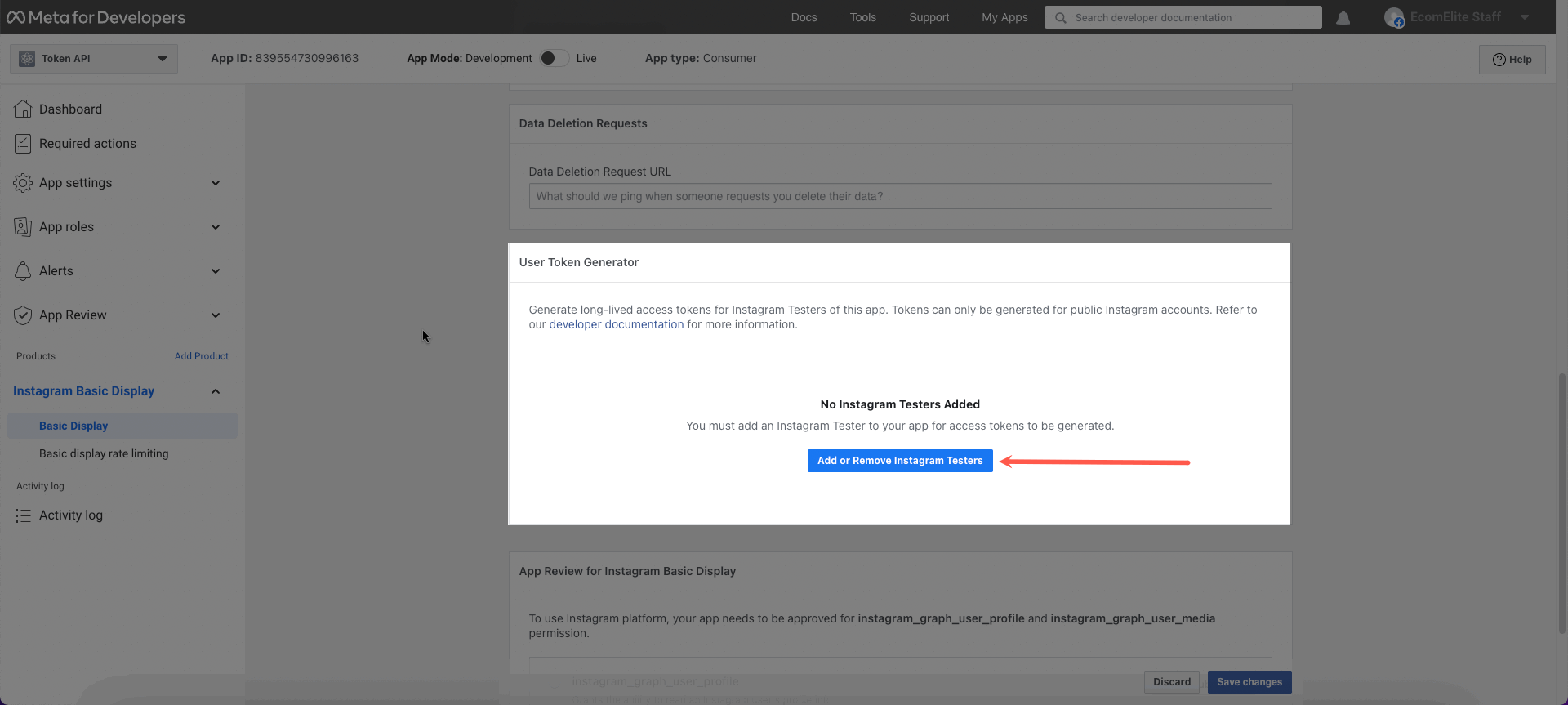
To obtain your Instagram access token, first, add an Instagram Test user. From the 'Basic Display' page, scroll down until you find the 'Add or Remove Instagram Testers' button.

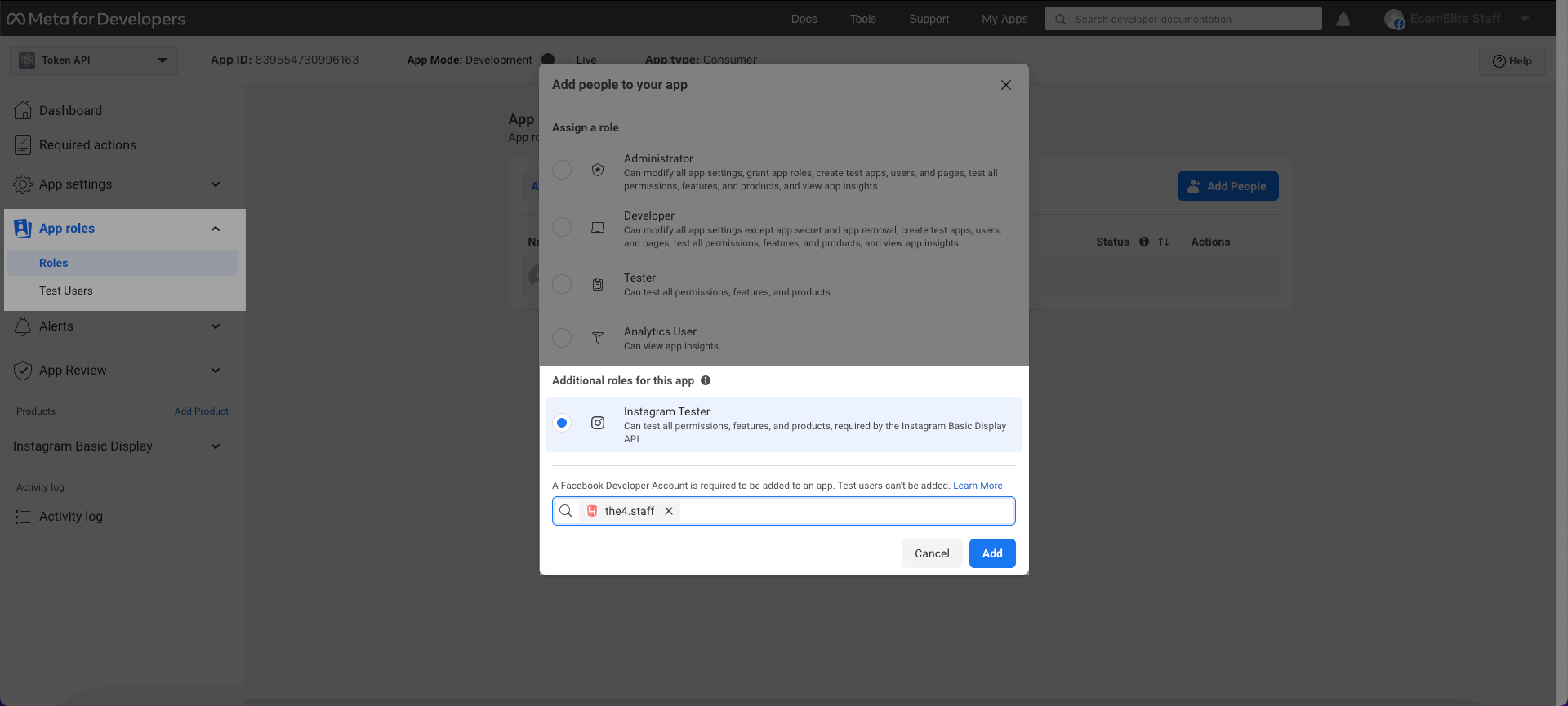
Add the Instagram user ID of the person you want to set as your tester. If you plan on sharing your own photos and videos, simply add your own Instagram username to grant access to your account.

Log in to your Instagram account and go to Settings → Apps and Websites. Click on the Tester Invites tab.
Accept the invitation and return it to your Facebook Developers dashboard. Click on the app you created and navigate to the 'Basic Display' page. Scroll down to the 'User Token Generator' section and click on the 'Generate Token' button.
A pop-up will appear with your Instagram access token. Copy this token to your clipboard, and you'll be able to display your Instagram posts.
Follow this video to Generate Token:
Then you add Instagram feed API and paste the Generate Token to the theme.







