The setting will apply the custom color to all Carousel sections that have the Prev next button and Page dots. For example: Slideshow section, Featured Collection, Blog Post section, Instagram section, etc...

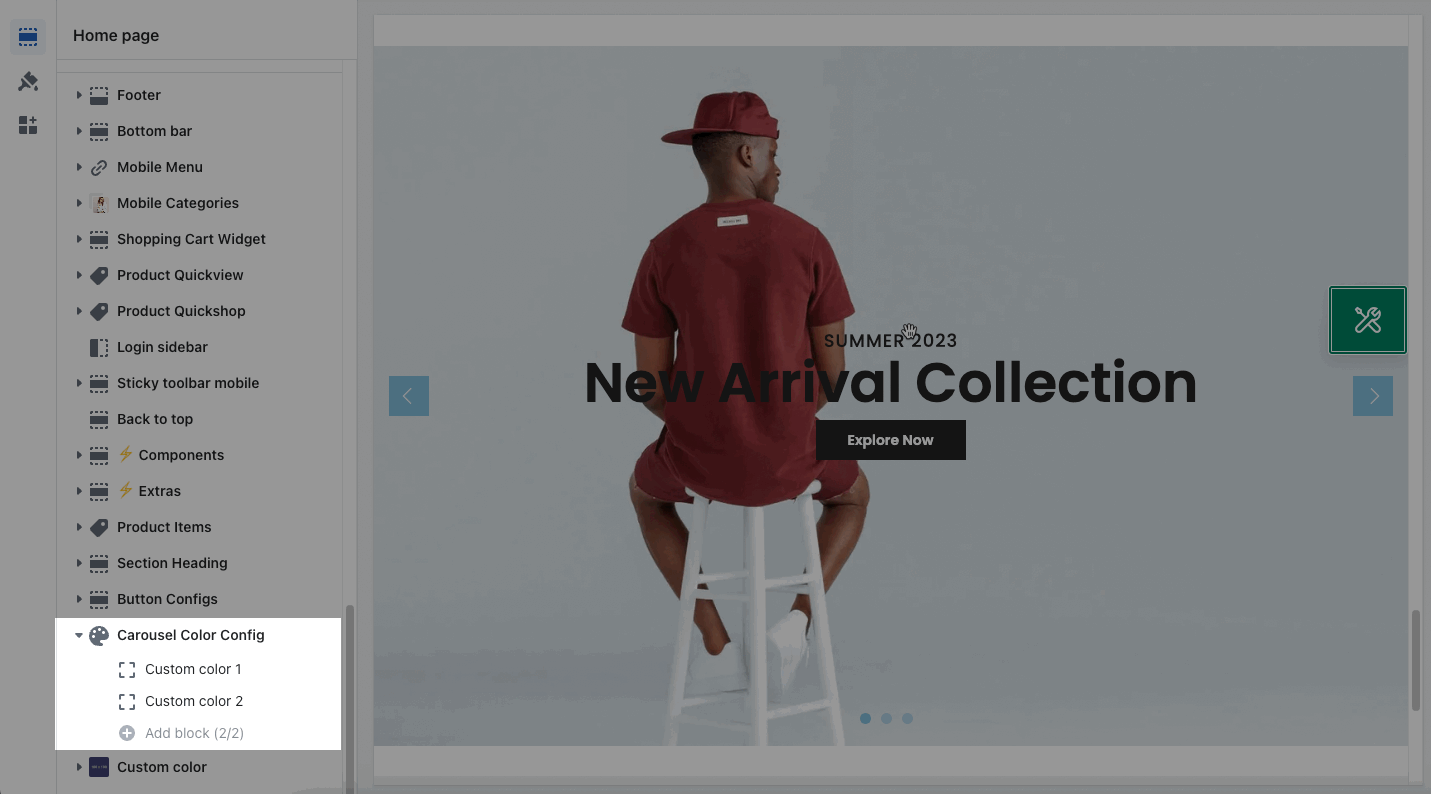
Step: Go to Sections Sidebar > Carousel Color config to custom.

Click on Carousel Color Config, the setting section only shows here to preview (Not setting for all button or dots of site). So you just ignore the settings there.
Click on Custom color 1 or Custom color 2, from here, you can custom Carousel buttons & dots color follow what you want.
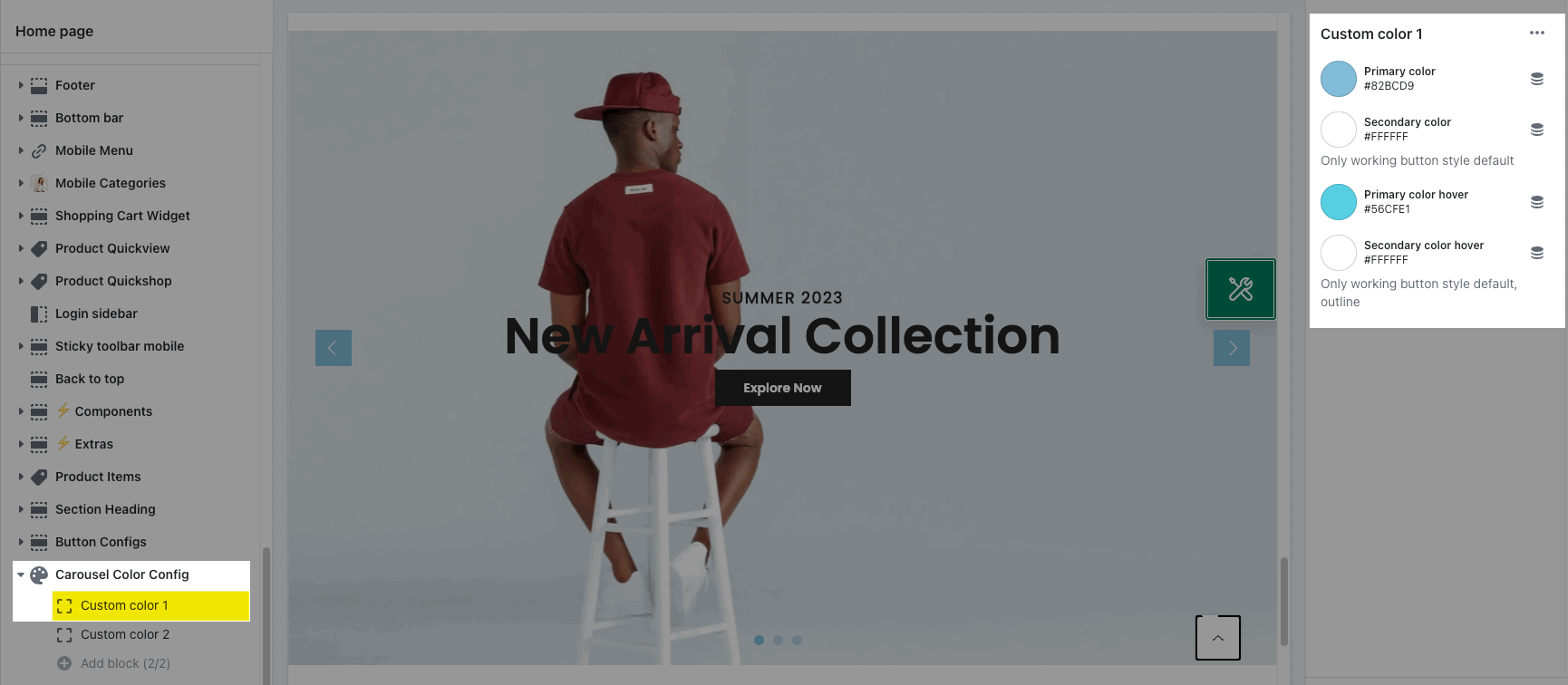
Step 1: Go to Button configs > click Custom color 1 to config the color.
There are some options for Primary color, Secondary color, Primary color hover and Secondary color hover.

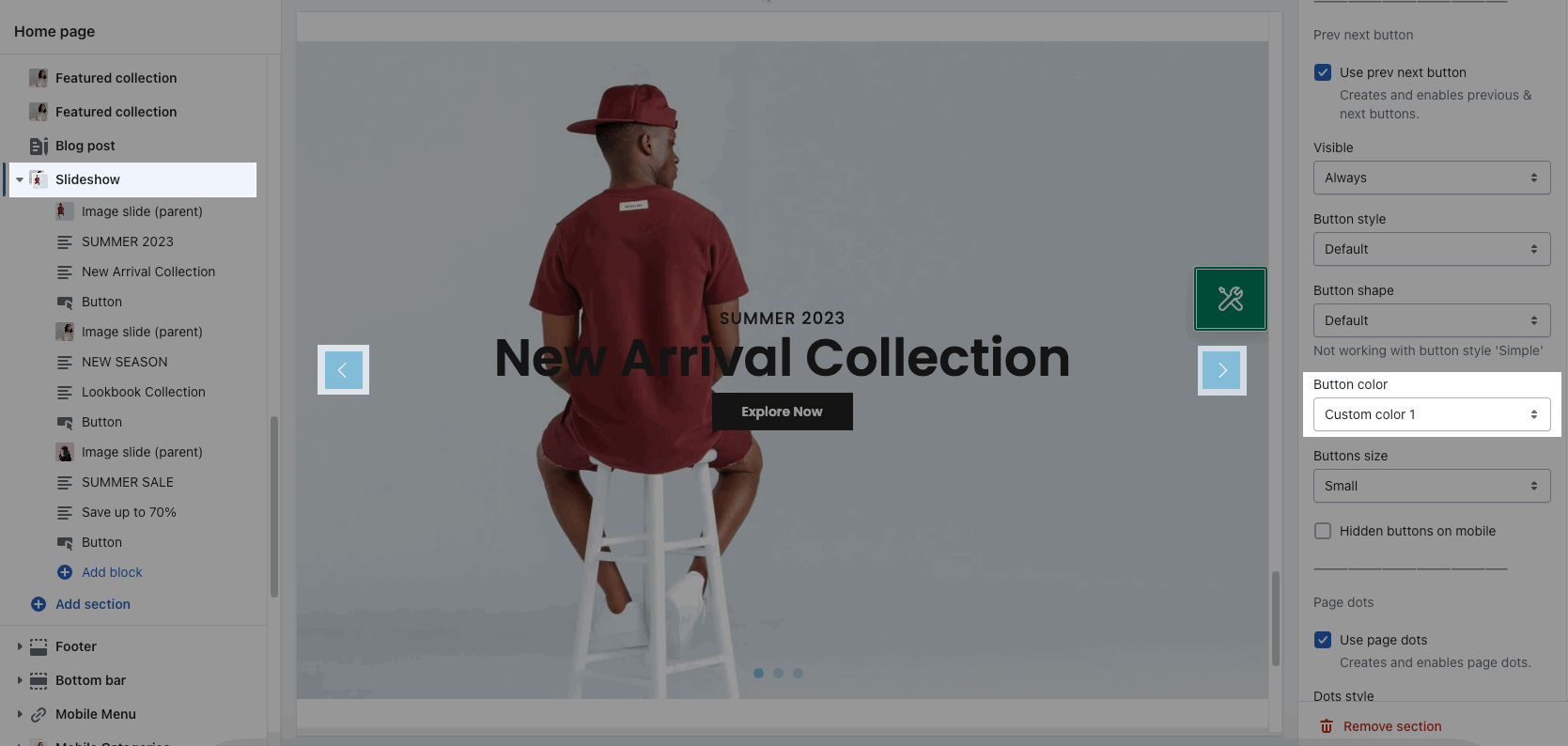
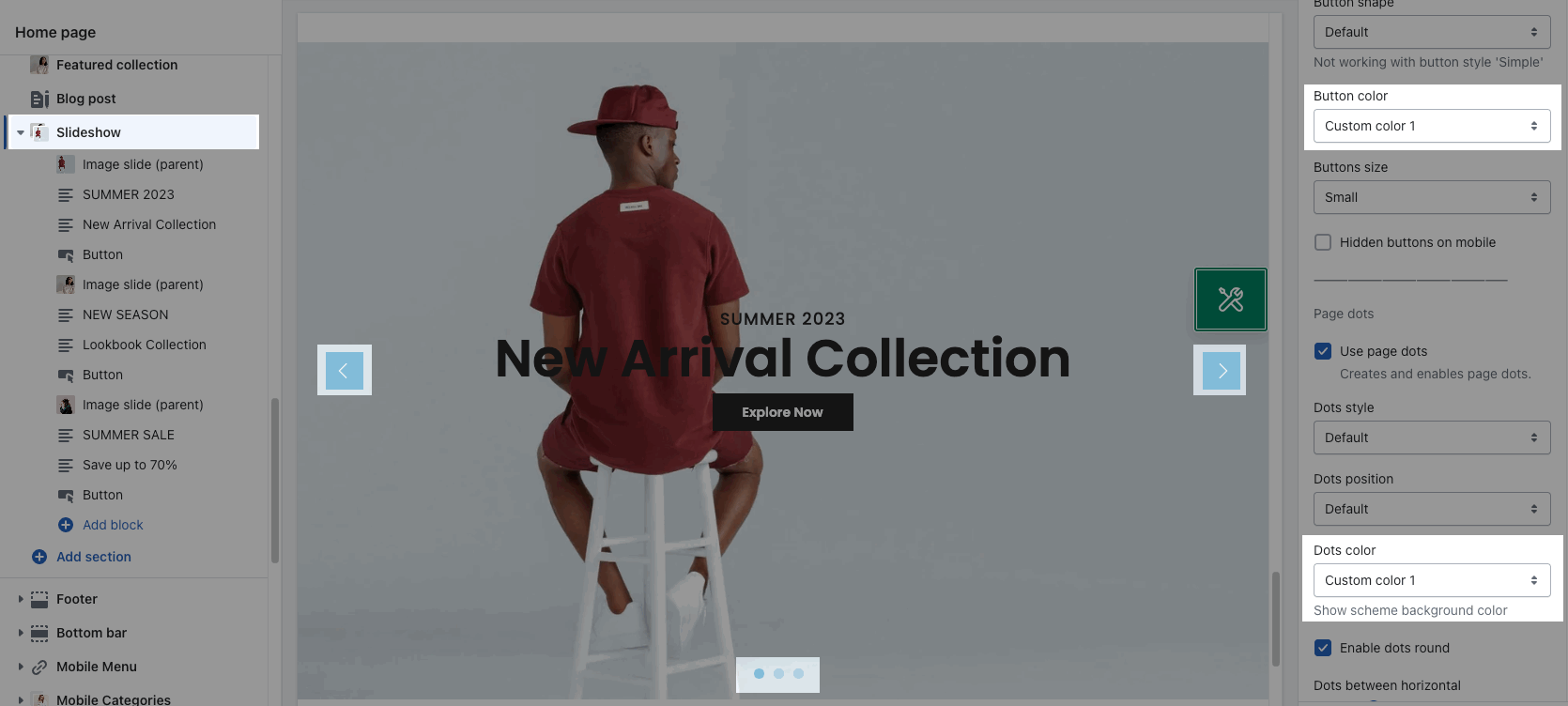
Step 2: From the section you are using > choose 'Button color: Custom color 1'. Example: