This section allows users to create a more flexible and professional "Footer" with a new block called "Col (Parent)". Let's follow this article to get more information about configuring Footer.

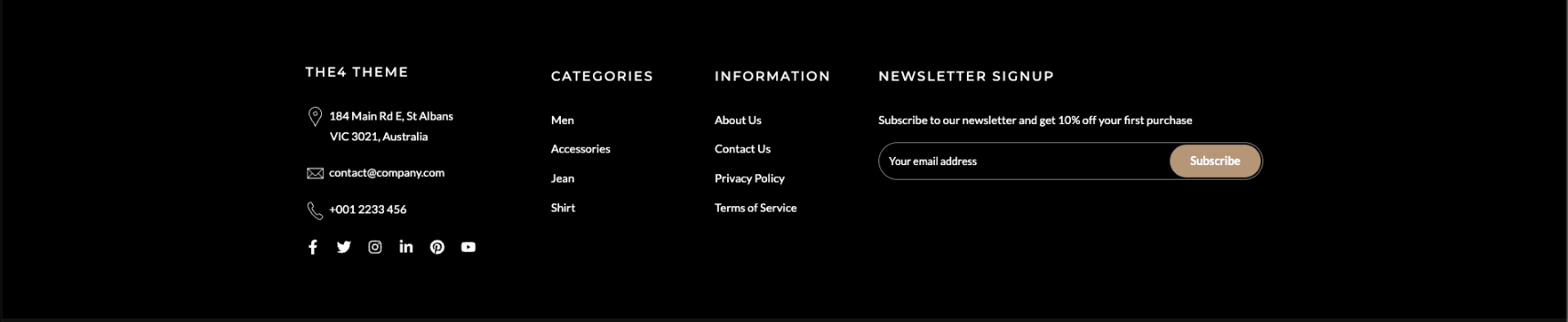
1. Footer content
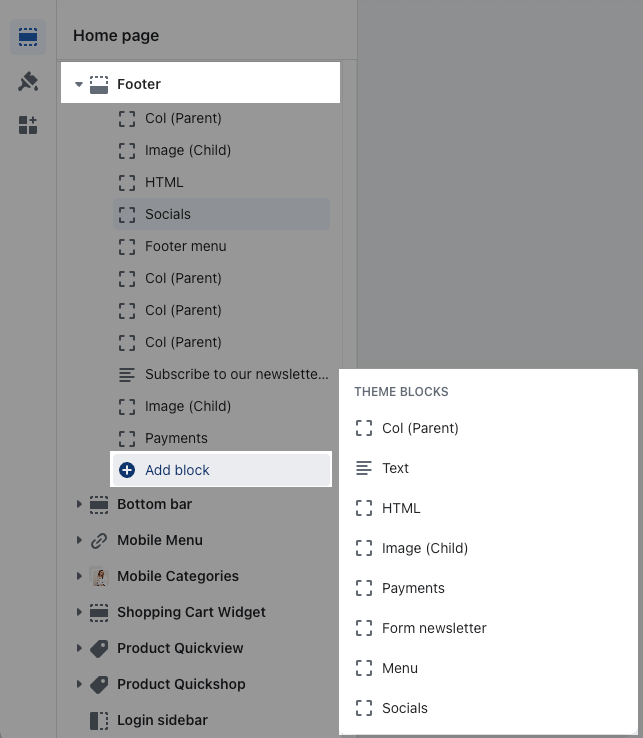
From Footer > Add block > choose the block you want to add.

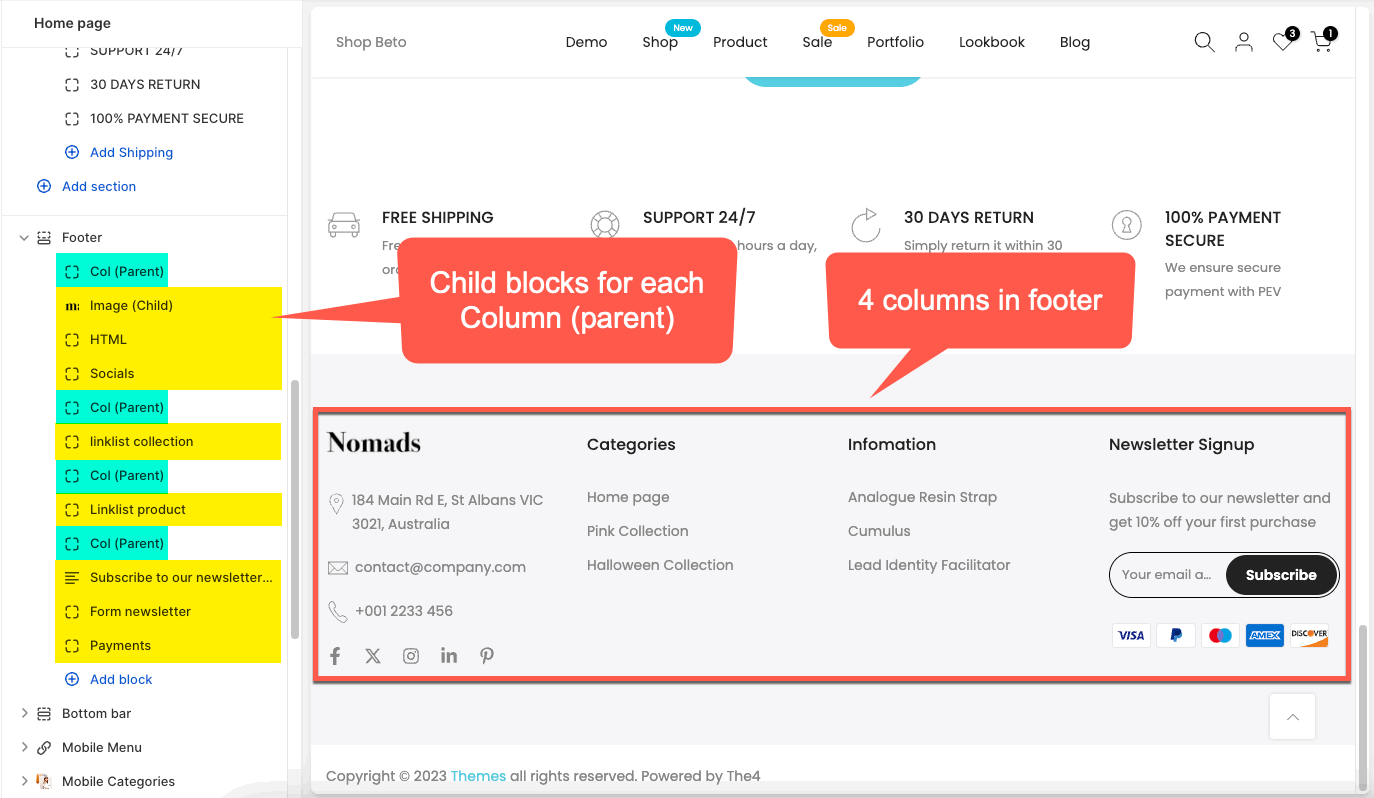
1.1. Col (Parents)
To add the content for Footer Main, you have to add the Columns (Parent) block first, then add other child blocks for it.

In Col (parent), you can add Heading, Menu, configure Item width on desktop, tablet, mobile, Content align and Padding inner. You can see this video to know more about these options:
1.2. Other blocks
Text: You are allowed to enter any text here. Please use <br> to break line and there is an option to enable/disable line breaks on mobile version.
HTML: You can add any HTML here to show in the Footer. There is also an option to hide this block on Mobile version.
Image (Child): This block allows you can upload image for footer content.
Menu: You can add menu in Navigation for it.
Social, Payment, Form newsletter.
You can check the video below about these blocks:
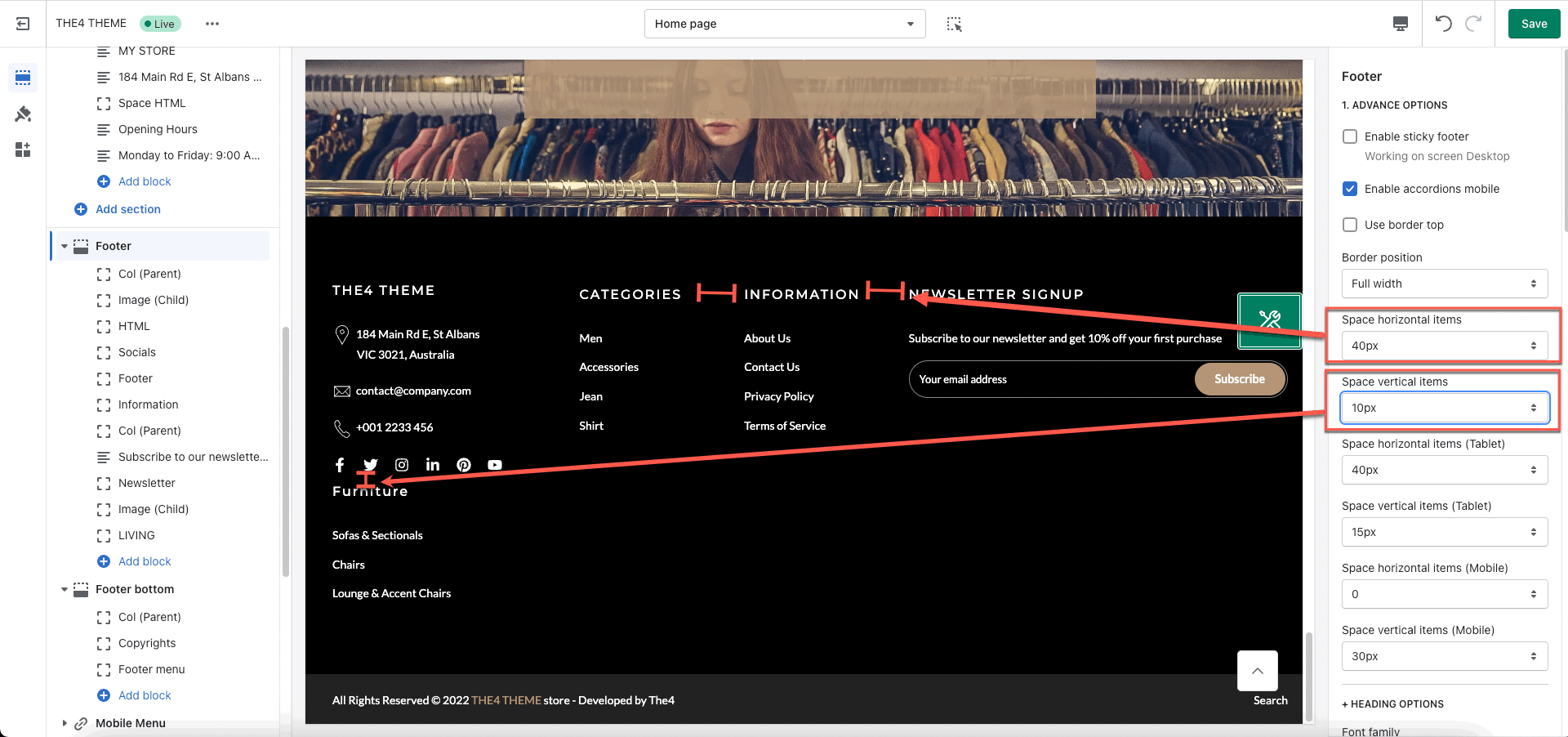
2. Footer Settings
ADVANCE OPTIONS
Enable sticky footer: Tick on this option to enable/disable it.
Accordion mobile: Enable/disable the accordions mobile footer option.
Border top: Enable/disable border-top option.
Space horizontal/ vertical items: You can change this for both Desktop and Mobile versions.

HEADING OPTIONS
You are allowed to change Font family, Font-size, Line height, Font weight, Letter spacing, Heading margin for the heading of each block.
TEXT CONTENT, COLOR OPTIONS
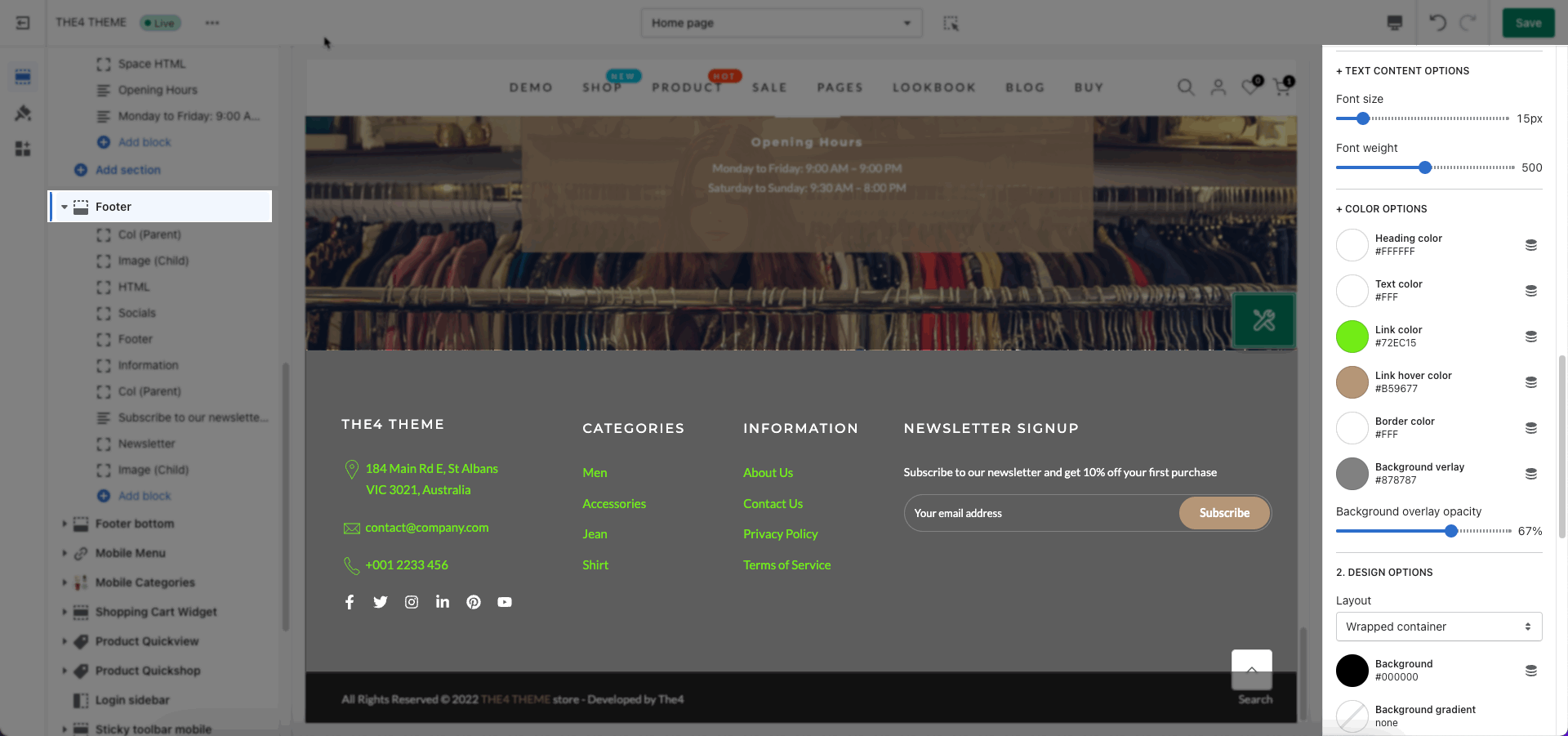
You can Font size and Font weight for the content.
There are Heading, Text, Link, Link hover, Border color options for you to change.

DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







