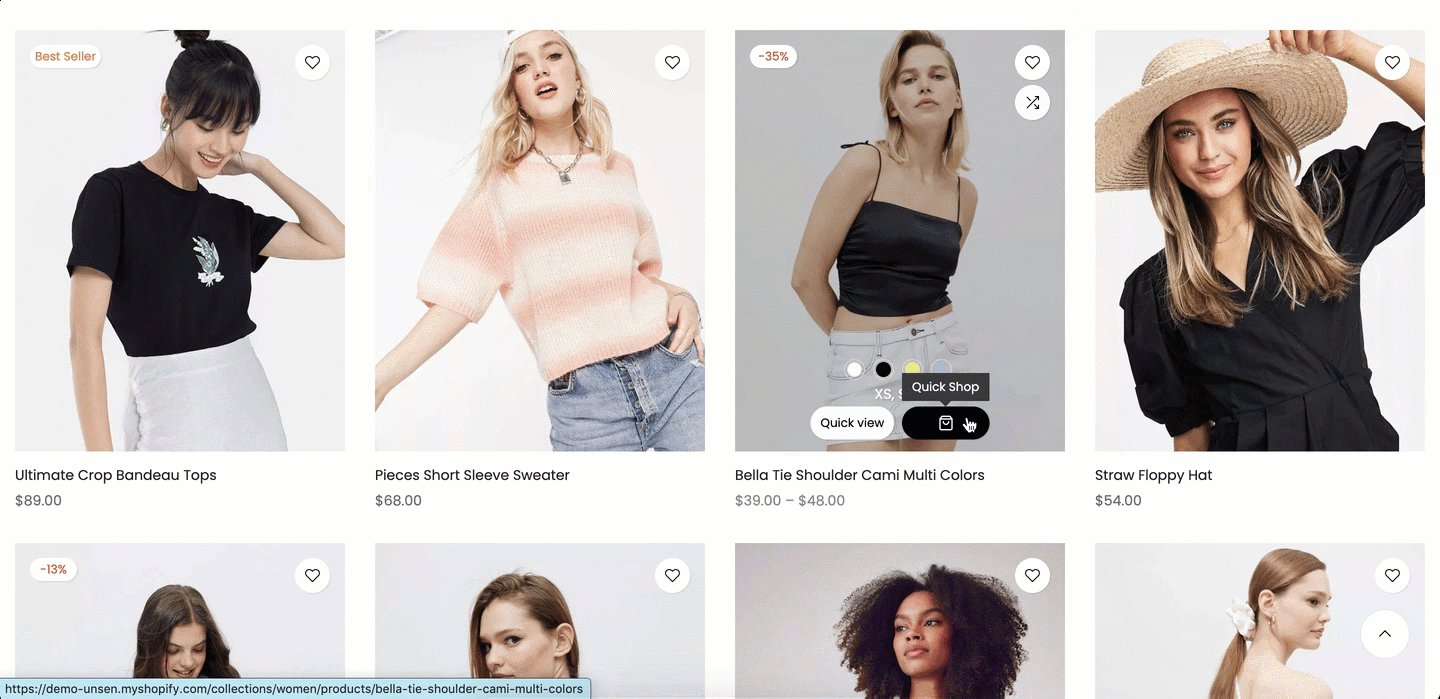
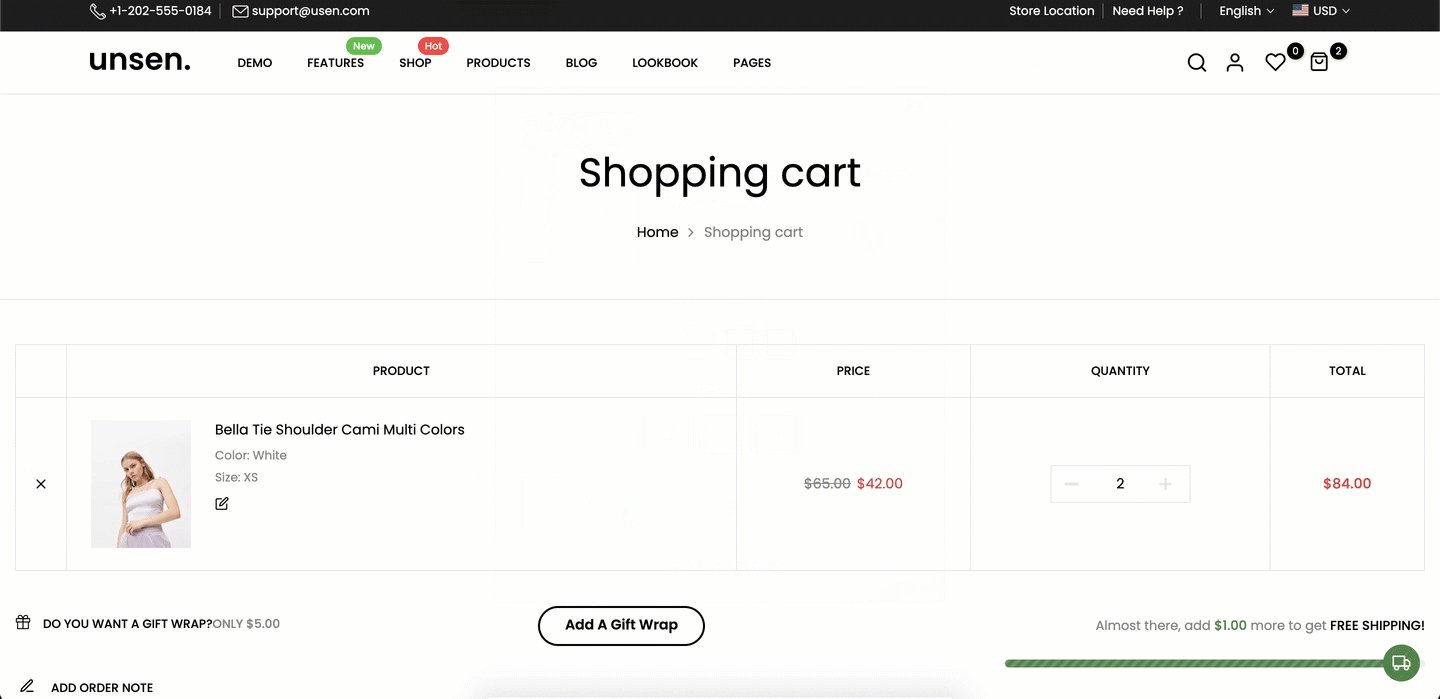
If you want customers to be able to buy your products without having to go to the Product Page, you can enable the Product Quickshop option on the Frontpage. This option allows customers to buy a product without being redirected to the Product page, allowing them to save time and have a better shopping experience in your store.

1. Enable the Product Quickshop
The first step, please go to Theme settings > Product Items > Tick on Enable Quick shop checkbox.

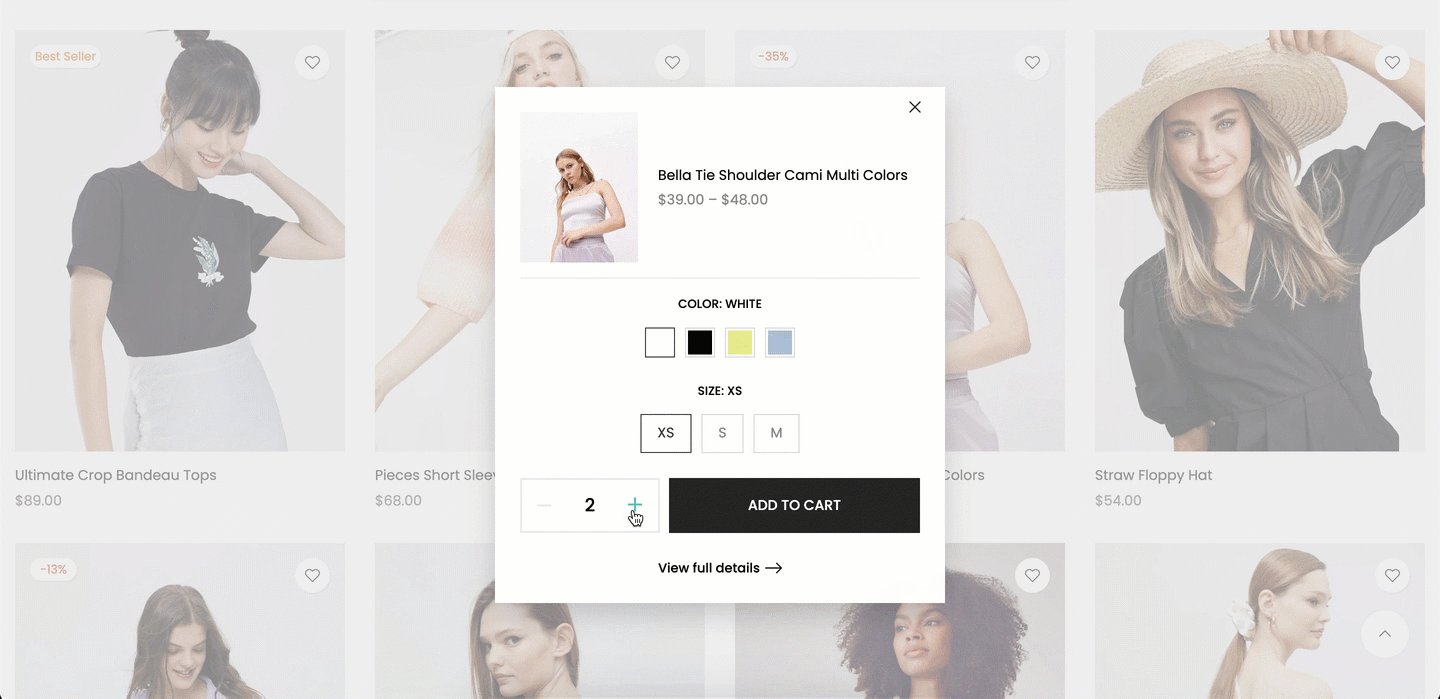
2. Product Quickshop contents
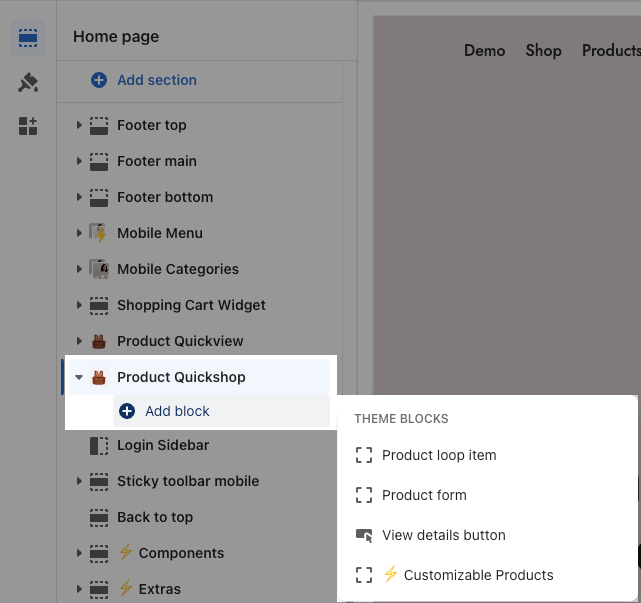
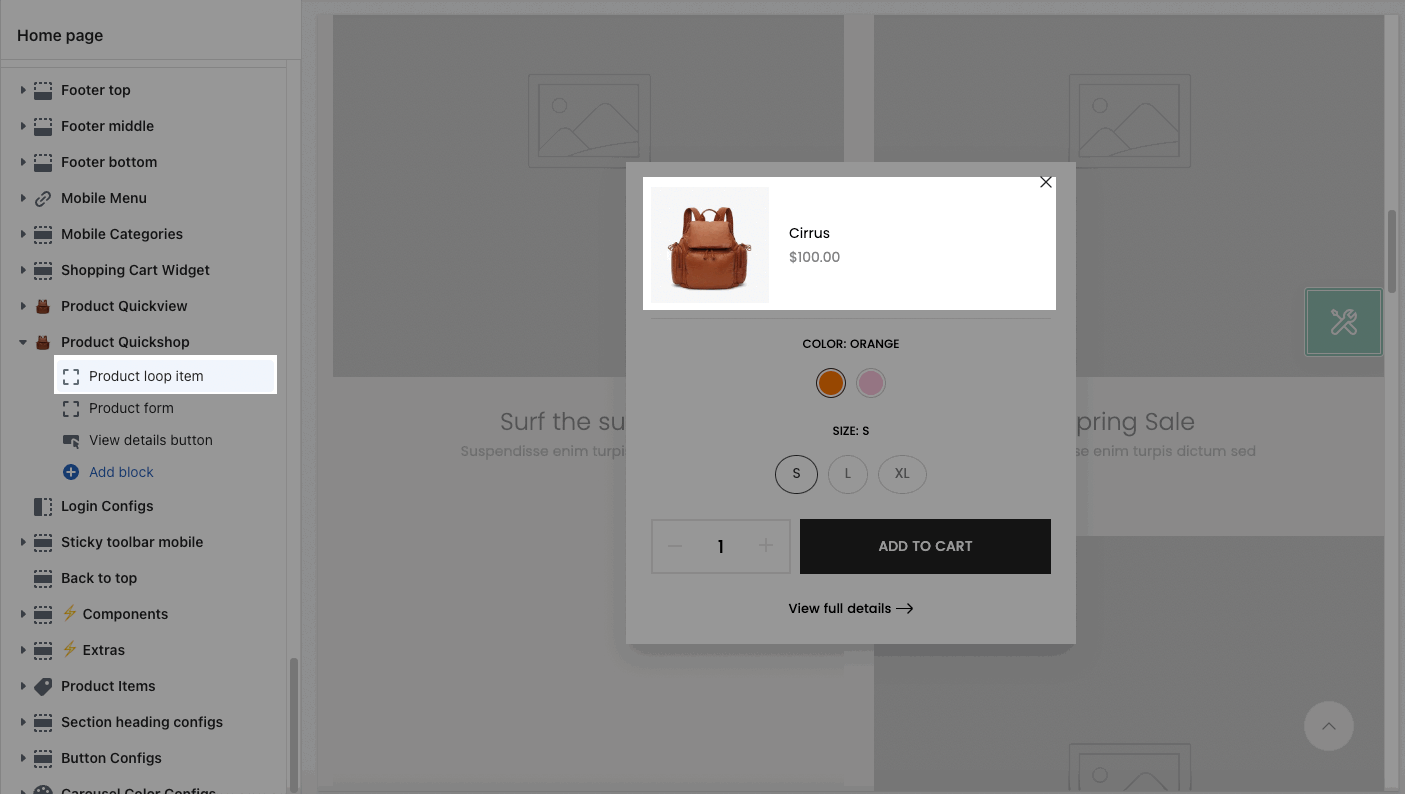
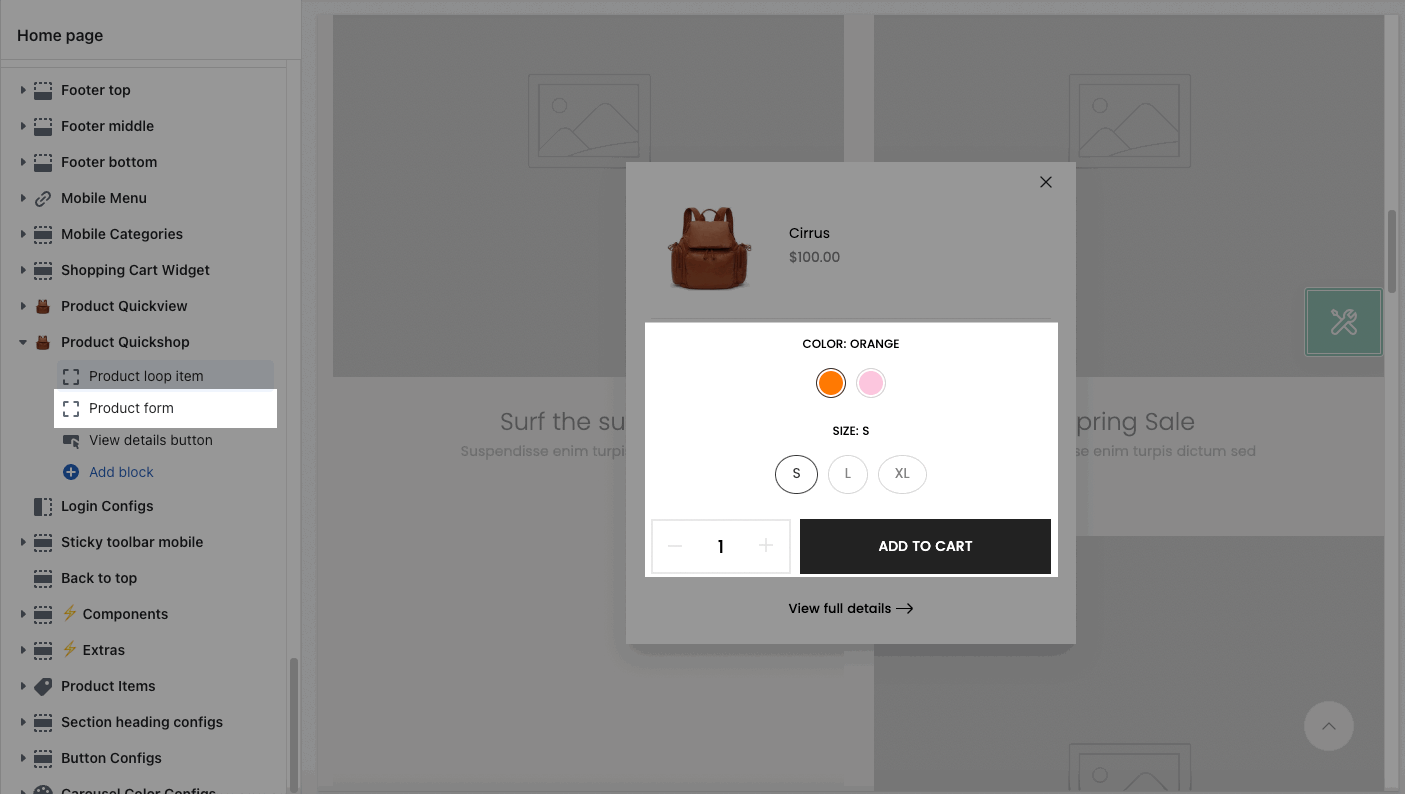
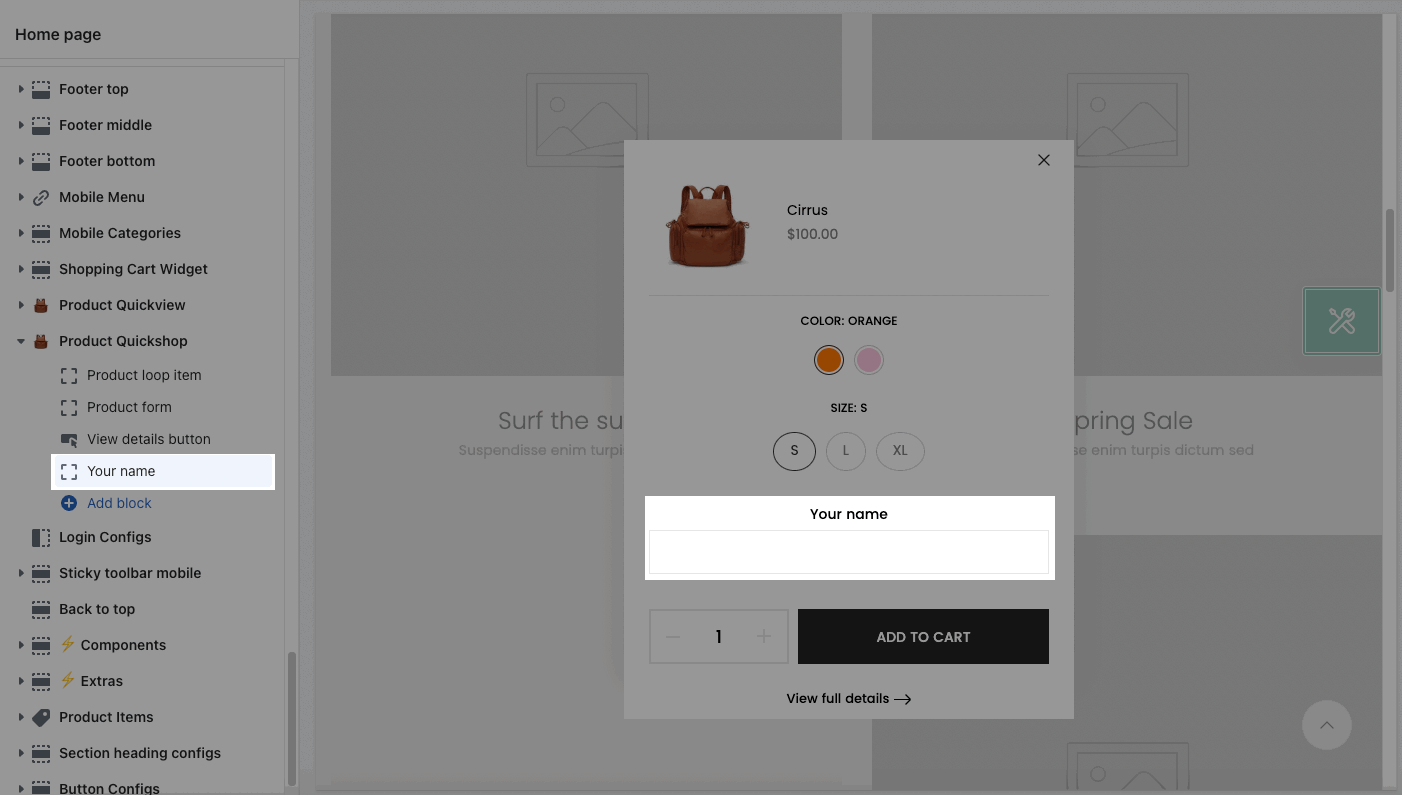
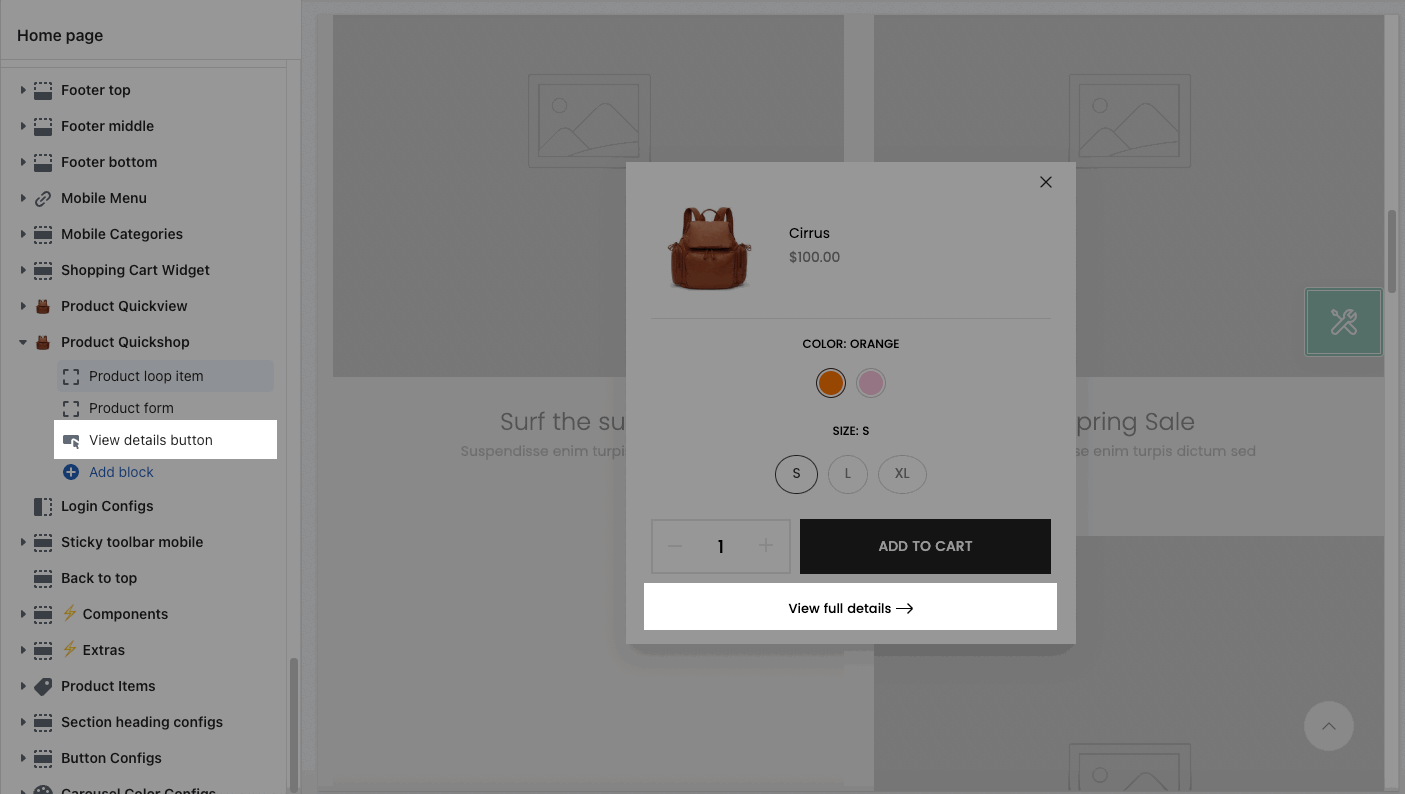
The Product Quickshop section has 4 blocks, click on Add block to add the block you want to show in quickshop.

Product loop item: show product inside the quickshop

Product form: show product swatches, add to cart button, dynamic button. Please check this document to config Product Form.

Customizable Products: add the customized field in the quickshop. You can check this document to config it in detail:

View details button: click on this button to go to product page

3. How to configure the Product Quickshop option?
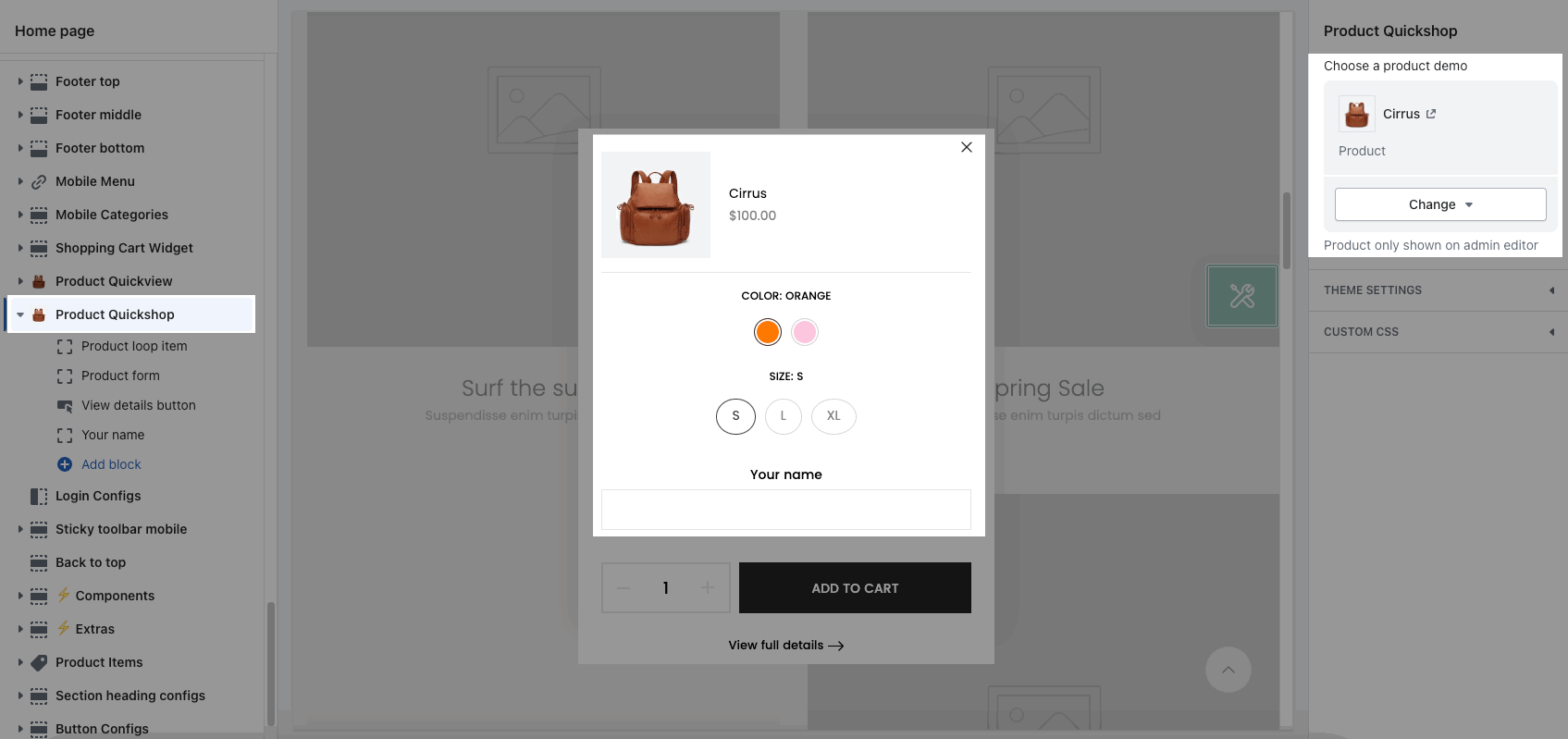
Choose a product demo: In the Quickshop option, you can choose a product and set it as a demo product (all settings that you configured will be shown in this product so you can see the layout).
This product only shows on the backend (Customize theme), when you click Quickshop button on the live site/ preview, the corresponding product's Quickshop popup will be displayed; selecting the demo product has no effect on the Quickshop popup when previewing.

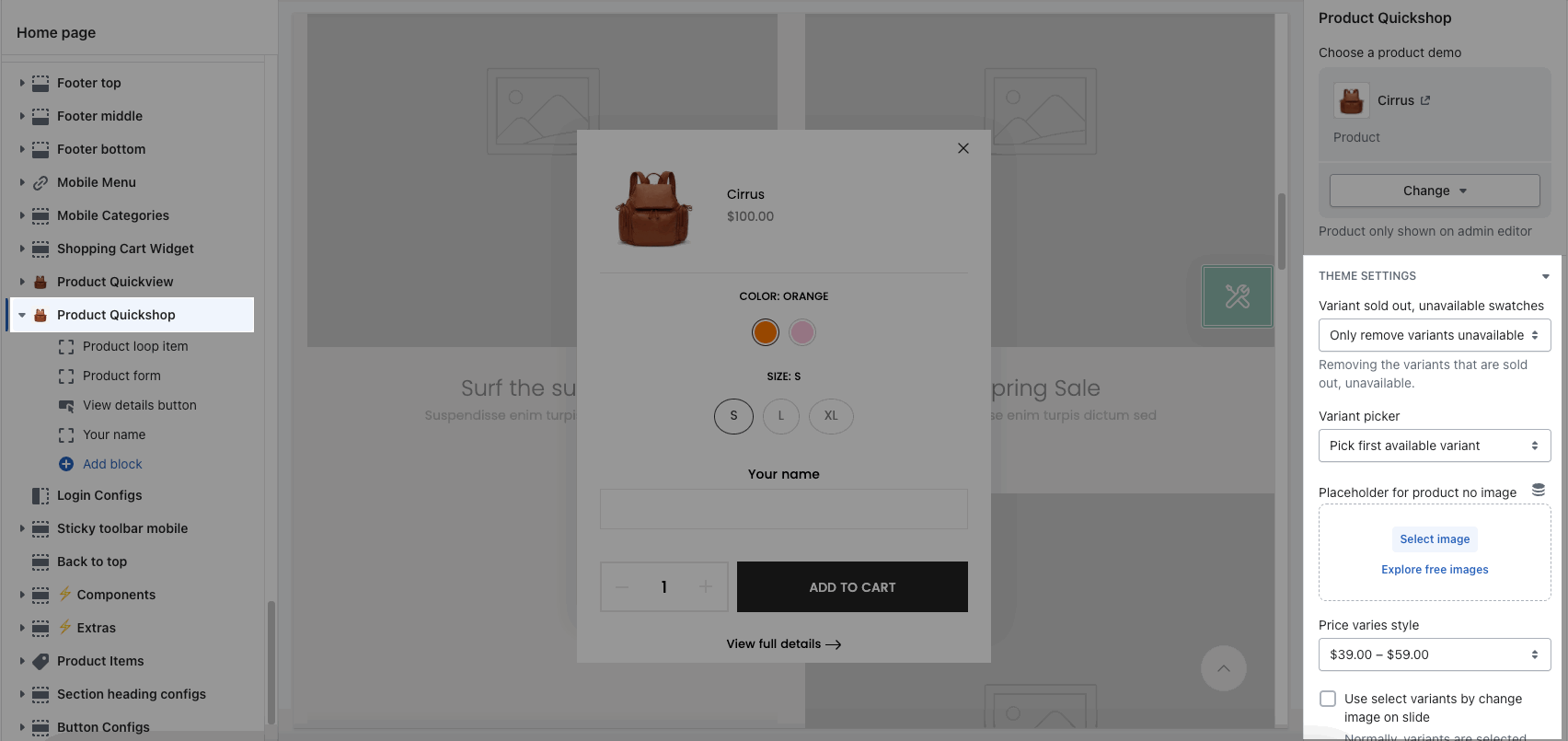
There are some options in Theme Settings to config for this section and the product item on all pages. You can check this document to know more:

From Kalles 4.3.4, Unsen 1.9.2 change the position to config option
In the previous version, to config Quick shop and Quick view you need to find and edit it in the Theme Sections.
However, the latest version you will config it in the "a-configs" - Product Template and you can config more like Connect Dynamic Source ( Metafield, Metaobject).







