In Kalles theme, it is named "Bottom bar" section. In Gecko and Unsen themes, we changed the section name to "Footer Bottom".
1. Footer content
There are many blocks for footer bottom. From Footer Bottom > Add block > choose the block you want to add.
Similar to Footer section, you need to build Footer Bottom by using Col(parent) and child blocks. Please follow this guide
2. Footer Bottom Settings
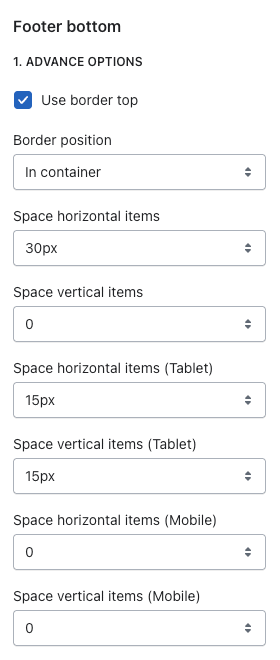
ADVANCE OPTIONS
Border top: Enable/disable border-top option.
Space horizontal/ vertical items: You can change this for both Desktop and Mobile versions.

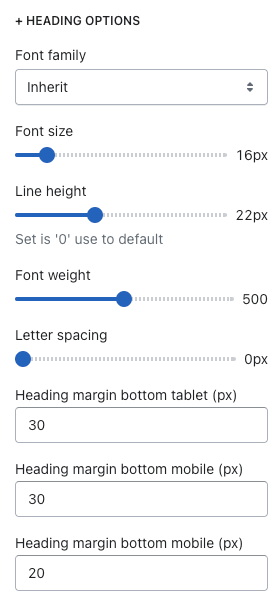
HEADING OPTIONS
You are allowed to change Font family, Font-size, Line height, Font weight, Letter spacing, Heading margin for the heading of each block.

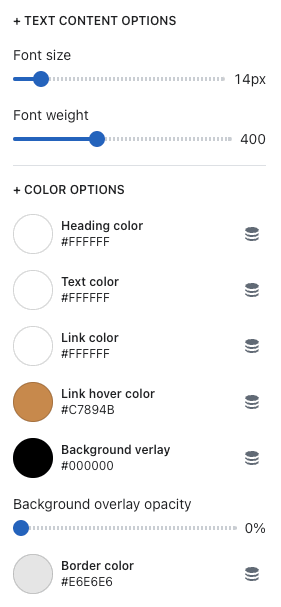
TEXT CONTENT, COLOR OPTIONS
You can Font size and Font weight for the content.
There are Heading, Text, Link, Link hover, Border color options for you to change.

DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







