When customers visit your website on their phones, this section allows the toolbar to stick on mobile devices.
From the Sections Sidebar > Sticky Toolbar mobile section.

1. Sticky Toolbar mobile Content
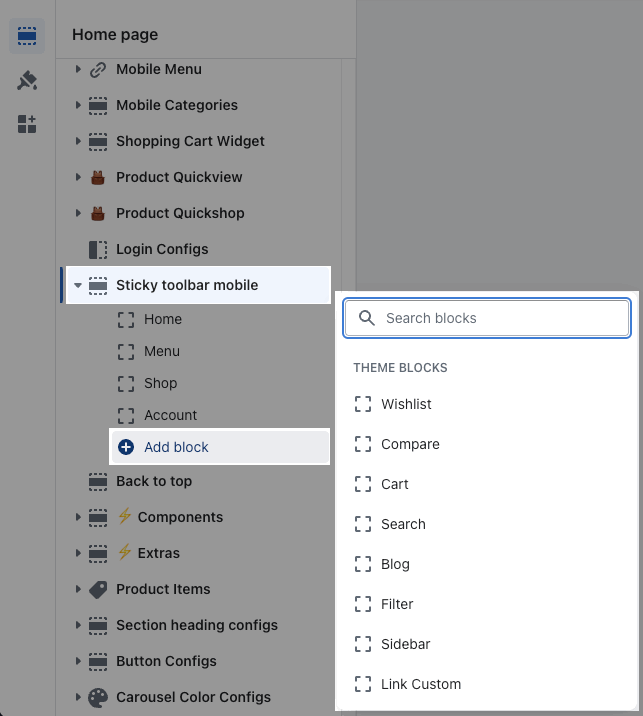
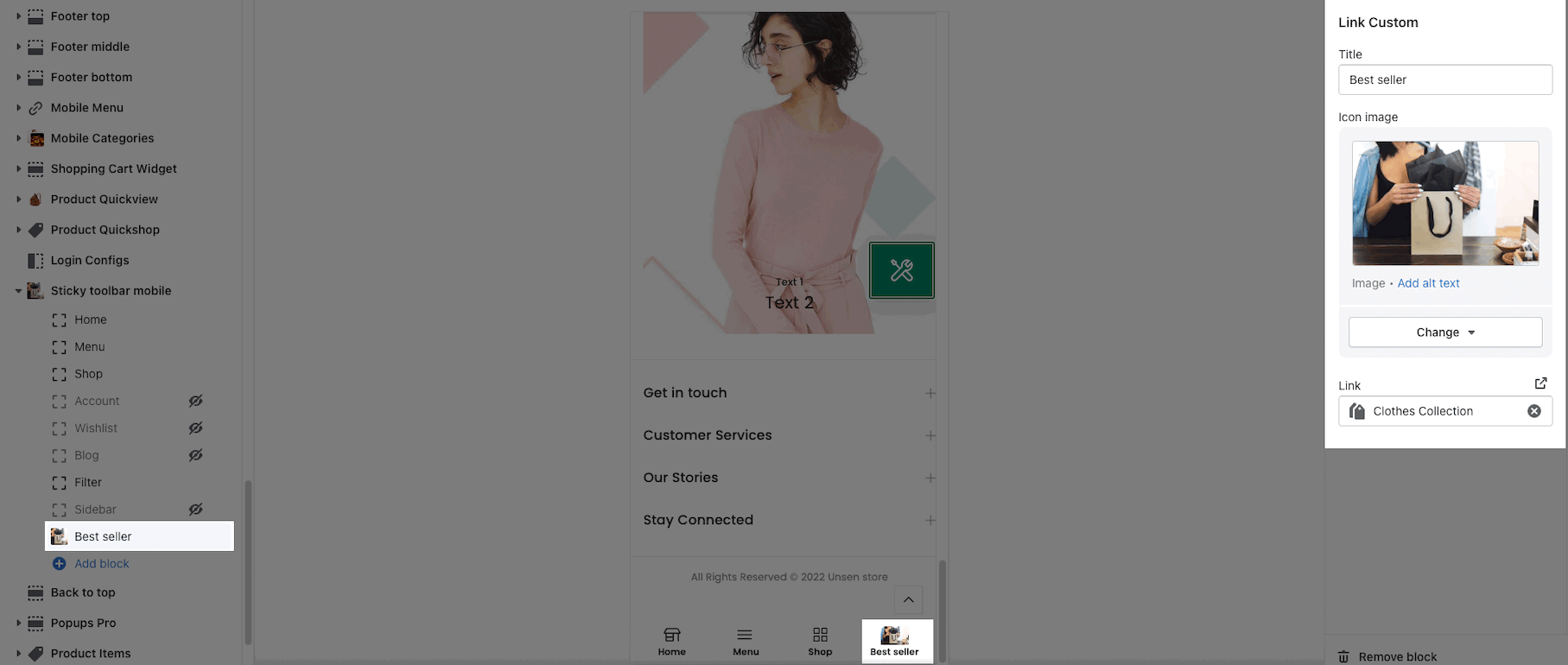
To add more blocks, click on Sticky Toolbar Mobile > Add block.

Sticky Toolbar mobile includes a total of 12 blocks: Home, Menu, Shop, Account, Wishlist, Search, Compare, Cart, Blog, Filter, Sidebar, Link Custom.
Menu: If you add Menu, it will be synchronized with Moblie Menu.
Home: This block allows customers to back to the top of the page
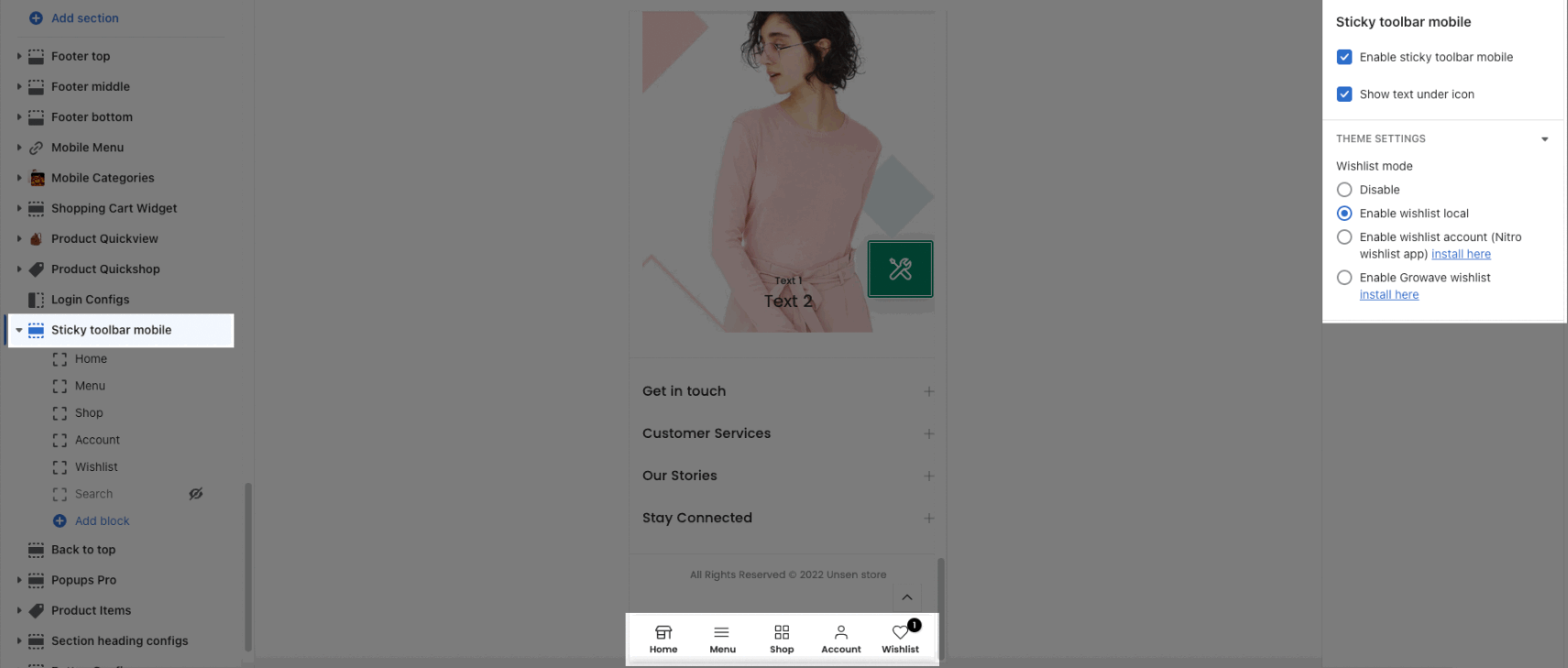
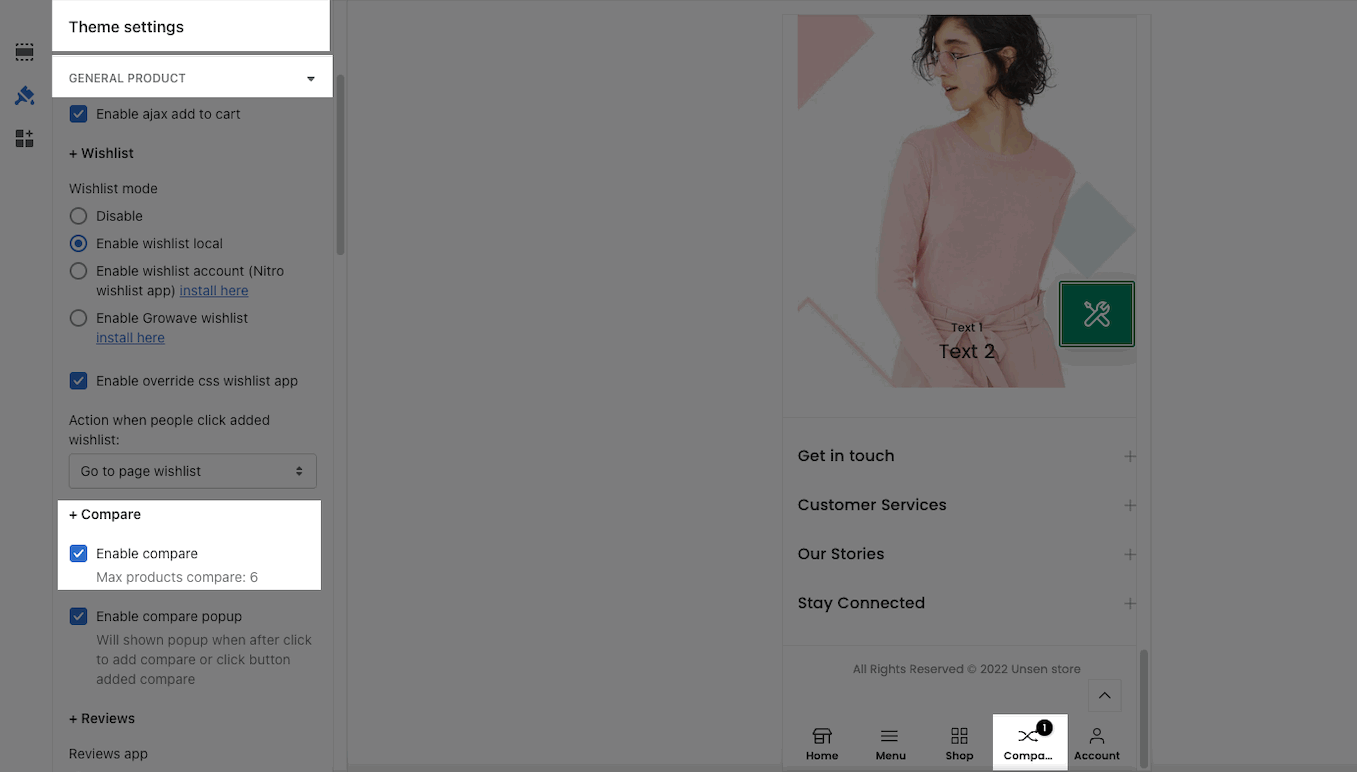
Wishlist: Wishlist Local is set as default, if you want to change the Wishlist type, go to Wishlist mode from General Product > Theme settings.
Note: Growave Wishlist have to be installed if you Enable Growave Wishlist.

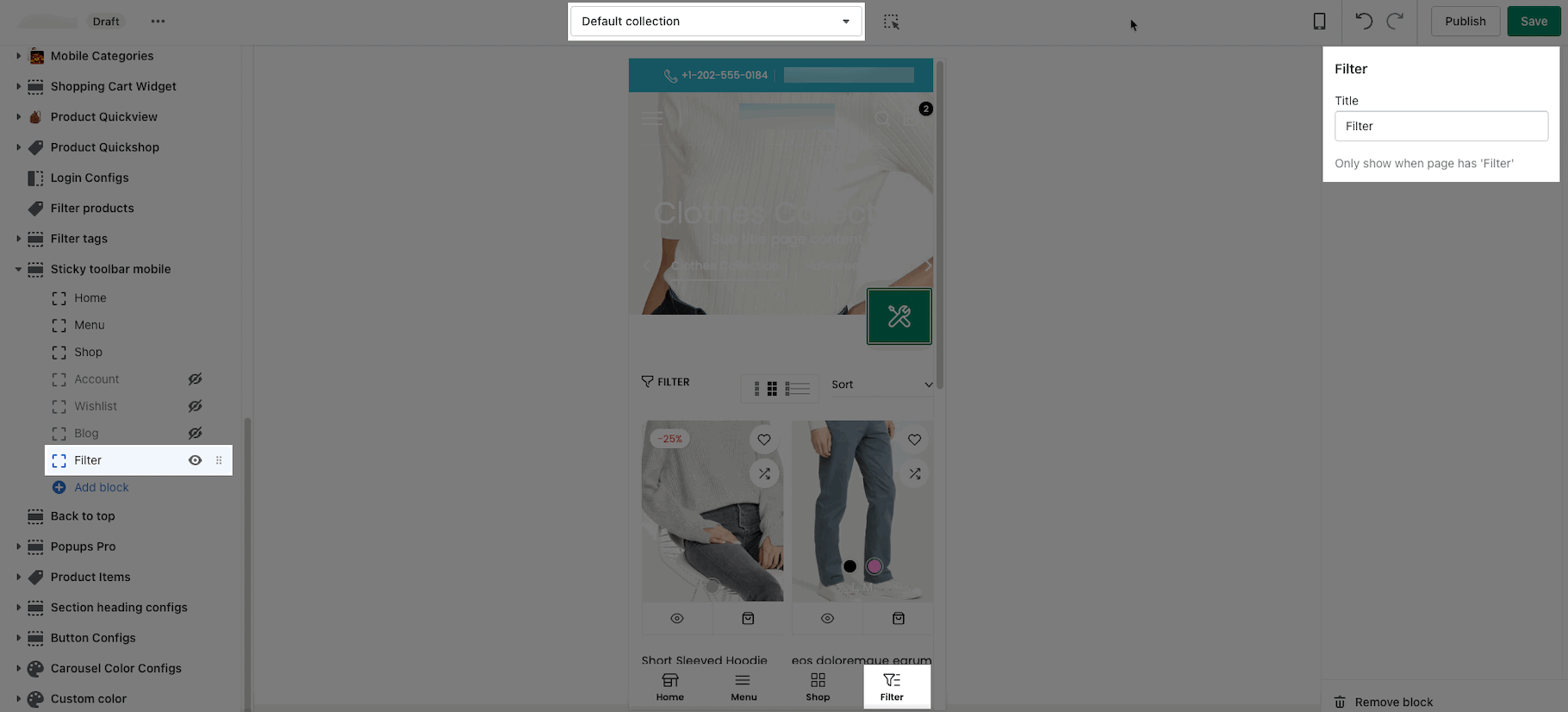
Filter and Sidebar: these blocks only show when the page has 'Filter' or 'Sidebar'.
For example: they can show on Collection Page, but not on Homepage.

Compare: First, you have to enable compare function. Please go to Theme settings > General Product > Compare > Enable compare

Link Custom: You can add a link custom here.
All blocks mentioned before are only enabled to use the default icon, if you want to add your own icon or image, you can adjust in Link Custom (unlimited quantity)

2. How to configure Sticky Toolbar mobile?
When you open the Sticky Toolbar mobile, you can do some configuring:
Enable sticky toolbar mobile: Turn on this option to display the sticky toolbar mobile.
Show text under icon: This option allows you to show text under these icons.