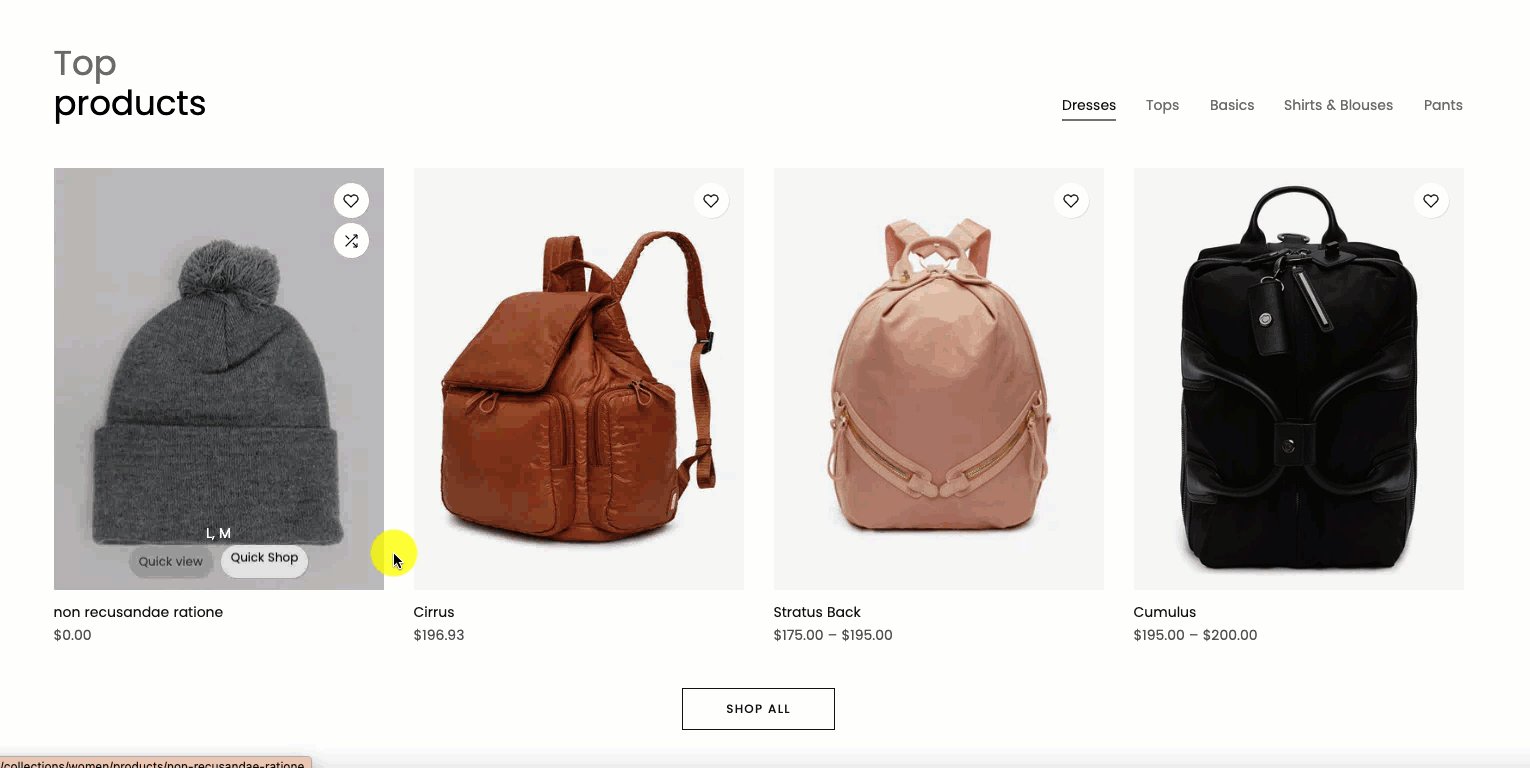
If you want customers to be able to view your products without having to go to the Product Page, you can enable the Product Quickview option on the Frontpage. This option allows customers to view all of your product details without being redirected to the Product page, allowing them to save time and have a better shopping experience in your store.

1. Enable Quickview option
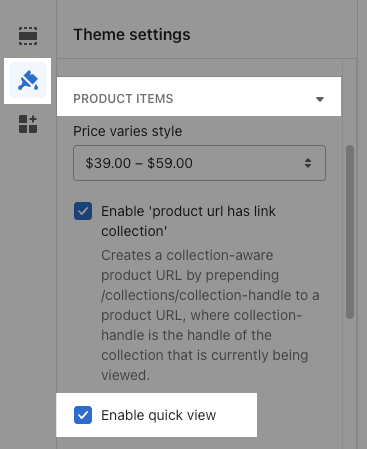
If you want to configure for Quickview, please enable it on Theme settings first. Please from Theme custom > Go to Theme settings > Product Items > Tick on Enable Quick view.

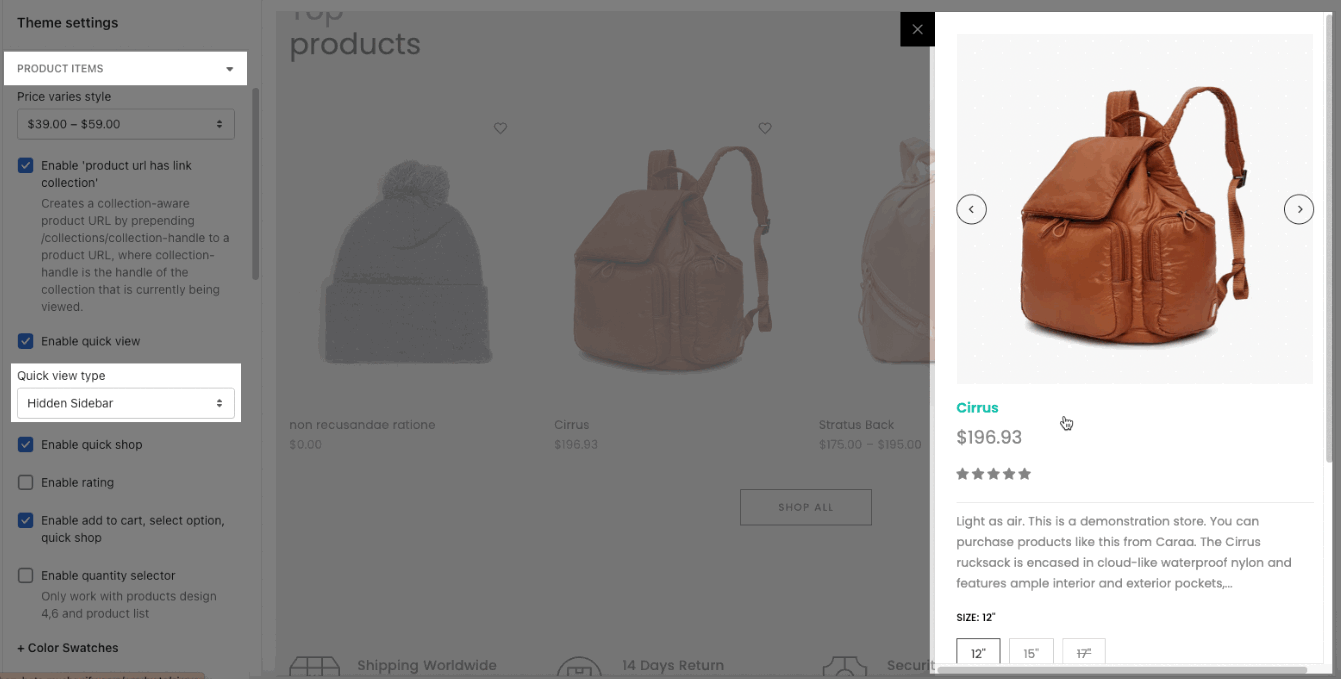
Besides, you can choose Quick view Type: Hidden Sidebar or Popup Center

2. How to configure Product Quickview section?
From Kalles 4.3.4, Unsen 1.9.2 change the position to config option
In the previous version, to config Quick shop and Quick view you need to find and edit it in the Theme Sections.
However, the latest version you will config it in the "a-configs" - Product Template and you can config more like Connect Dynamic Source ( Metafield, Metaobject).
Choose a product demo: This product helps you see how your Quickview looks like.
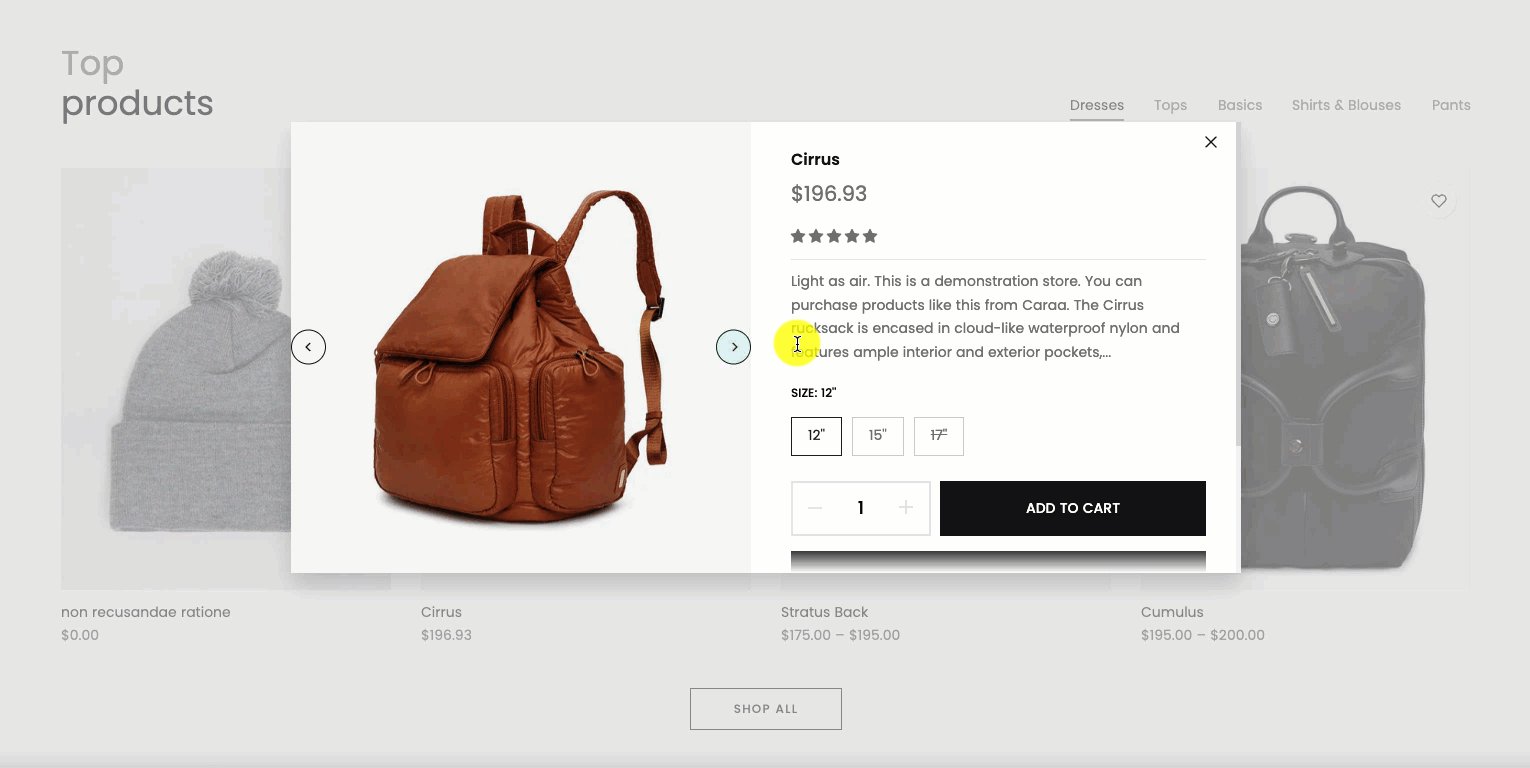
When you click on Quick view on all products on Theme custom, it only shows a product demo. Quickview product will show right product on Live/Preview.

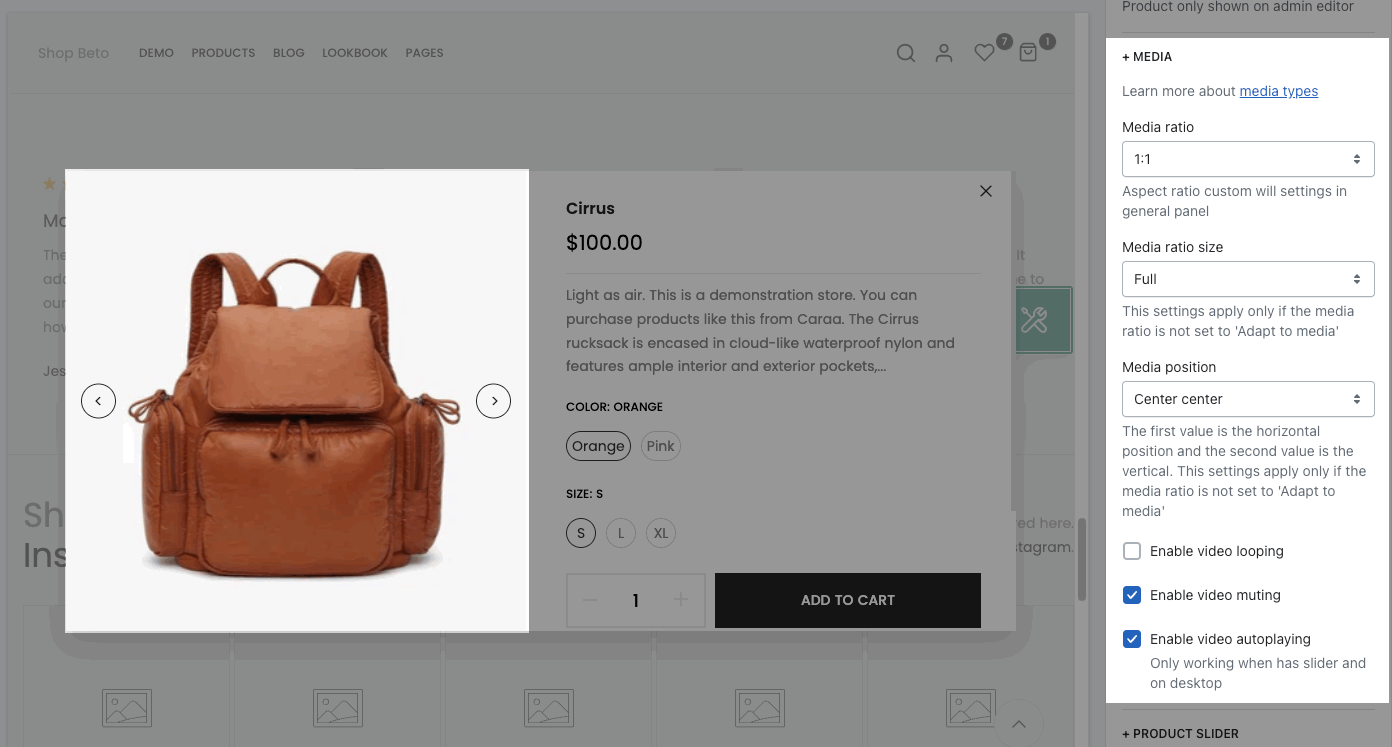
MEDIA: you can change Media ratio, Media Position and Media Ratio Size. Moreover, you can enable looping, muting and autoplaying.

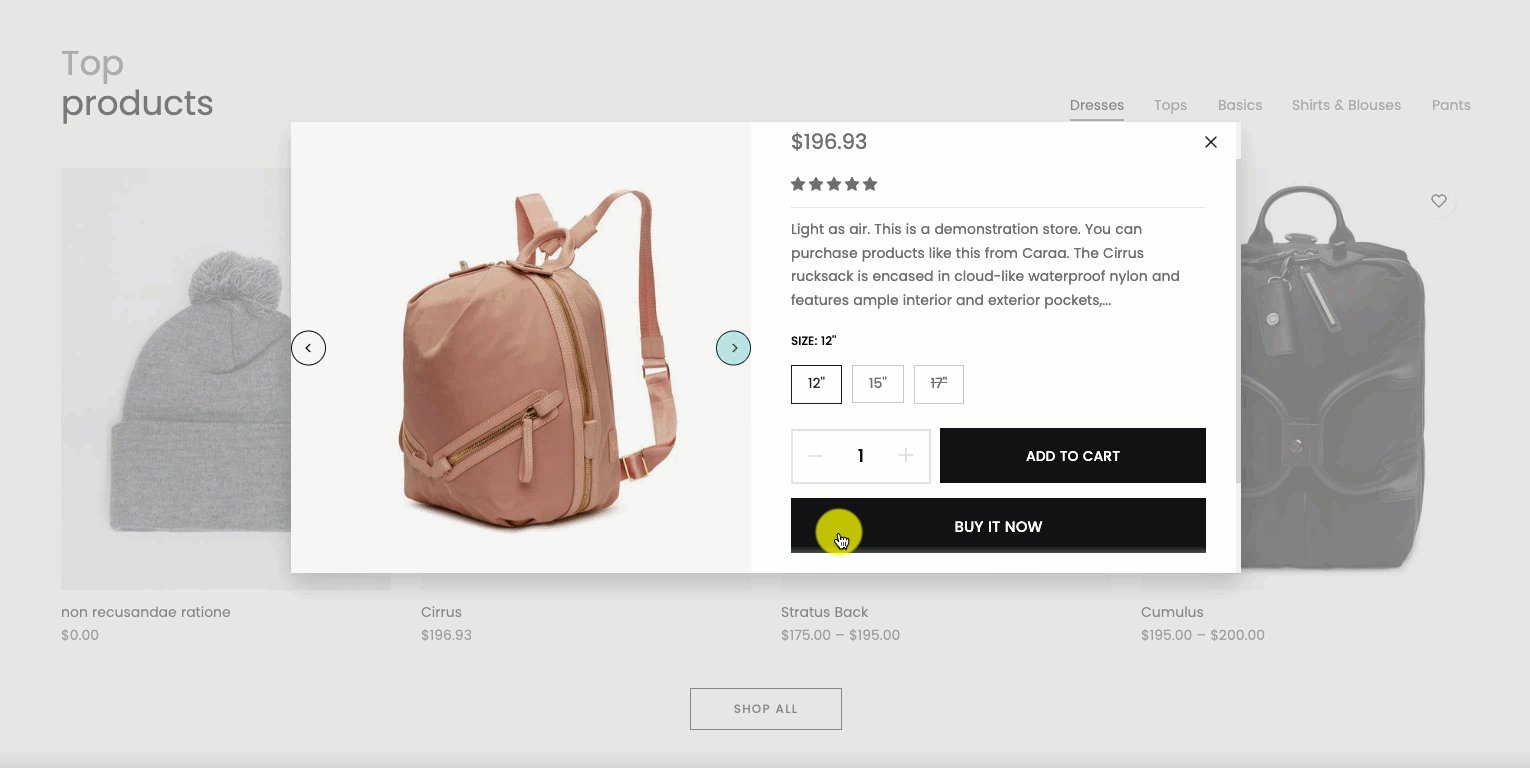
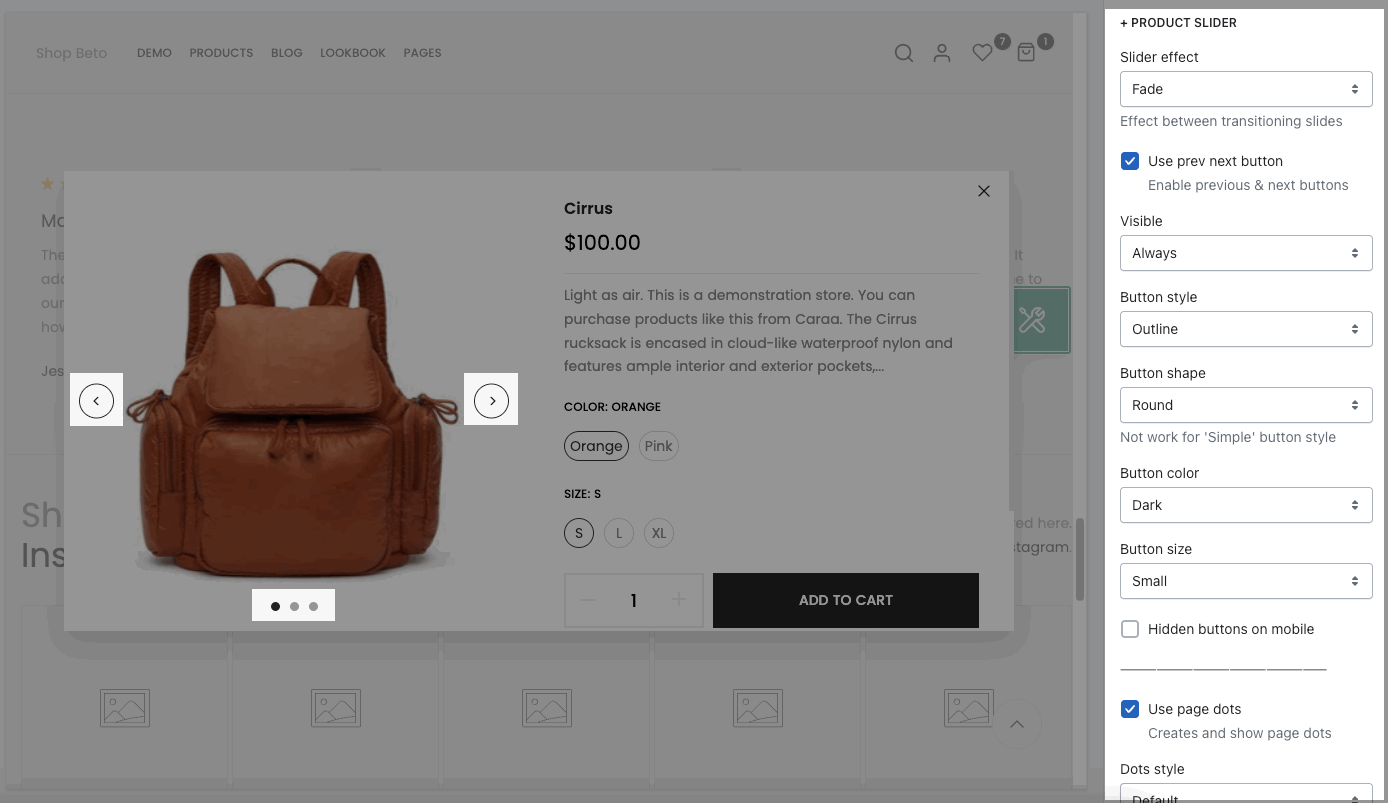
PRODUCT SLIDER: you can choose Slider effect, Use prev next button, Use page dots and config the design for them.

2. Product Quickview content
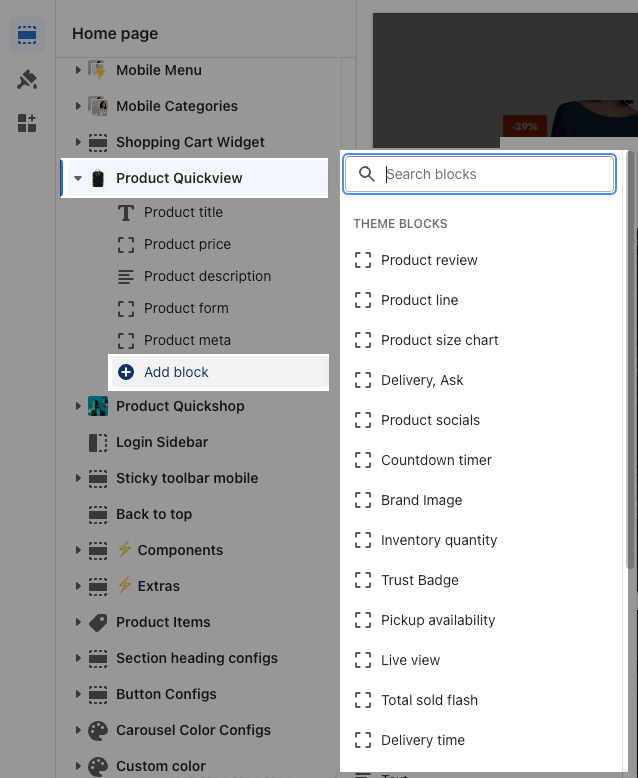
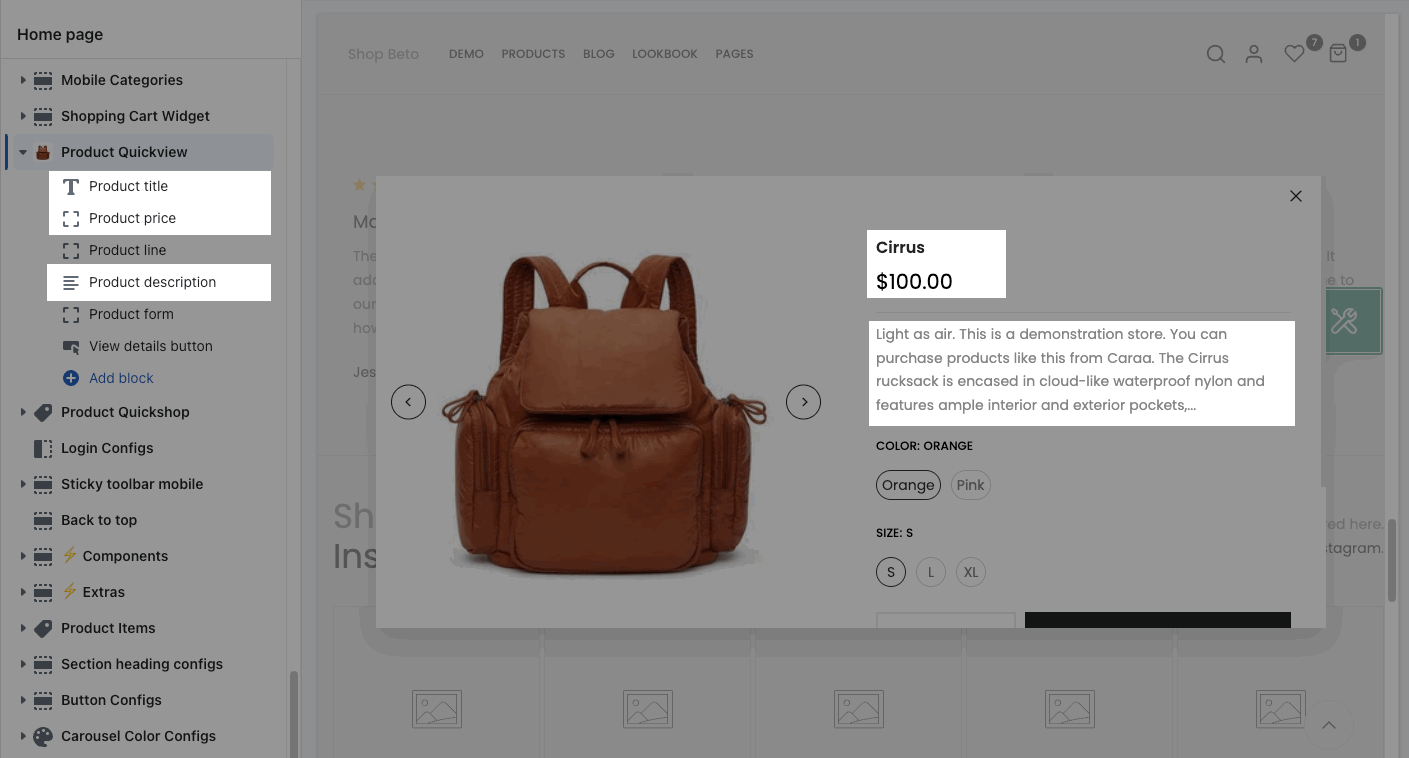
Go to Product Quickview > Add block > choose block you want to add here. You can add many blocks in Quickview section as a Product Summary.

2.1. Product title, Product price, Product review, Product description

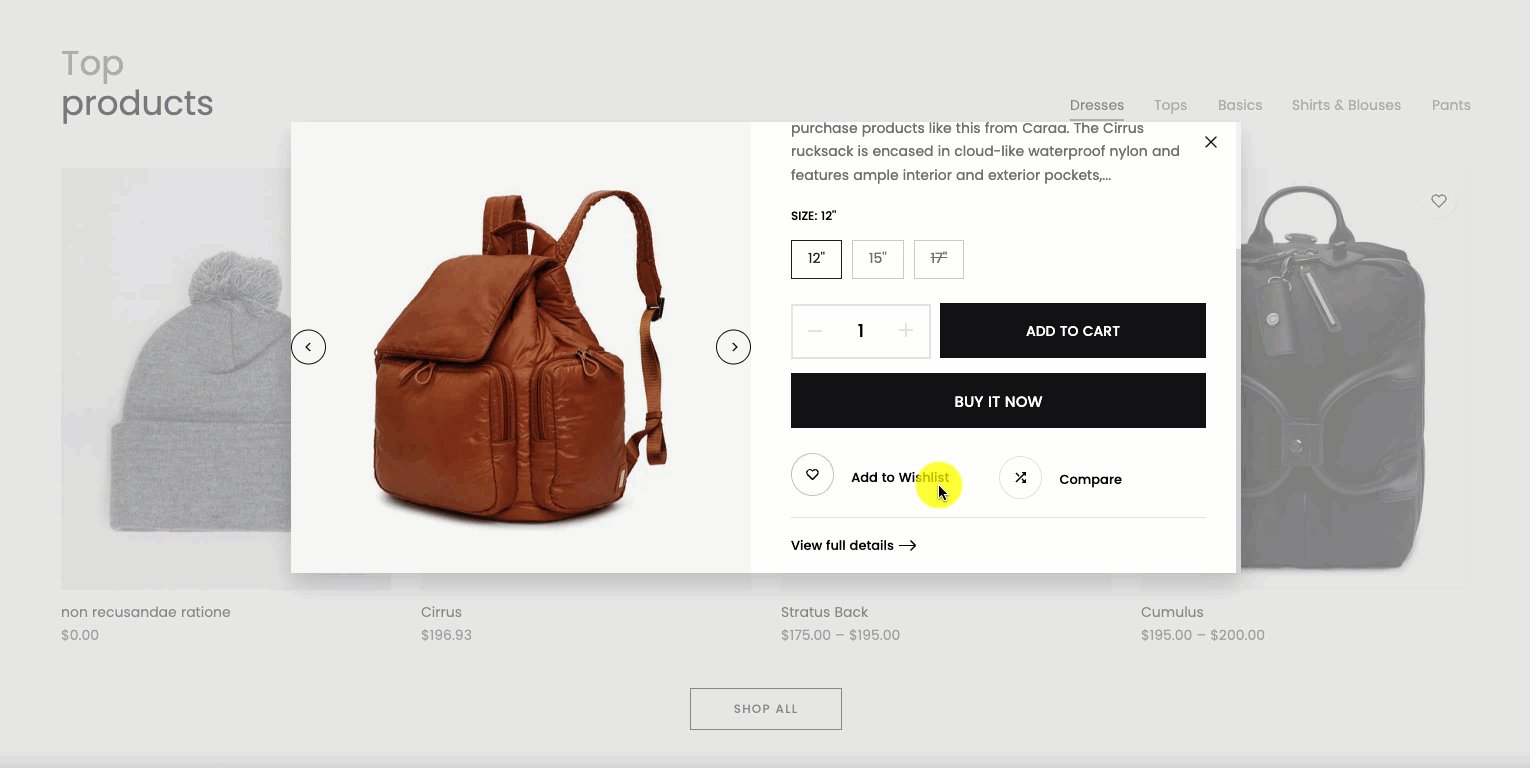
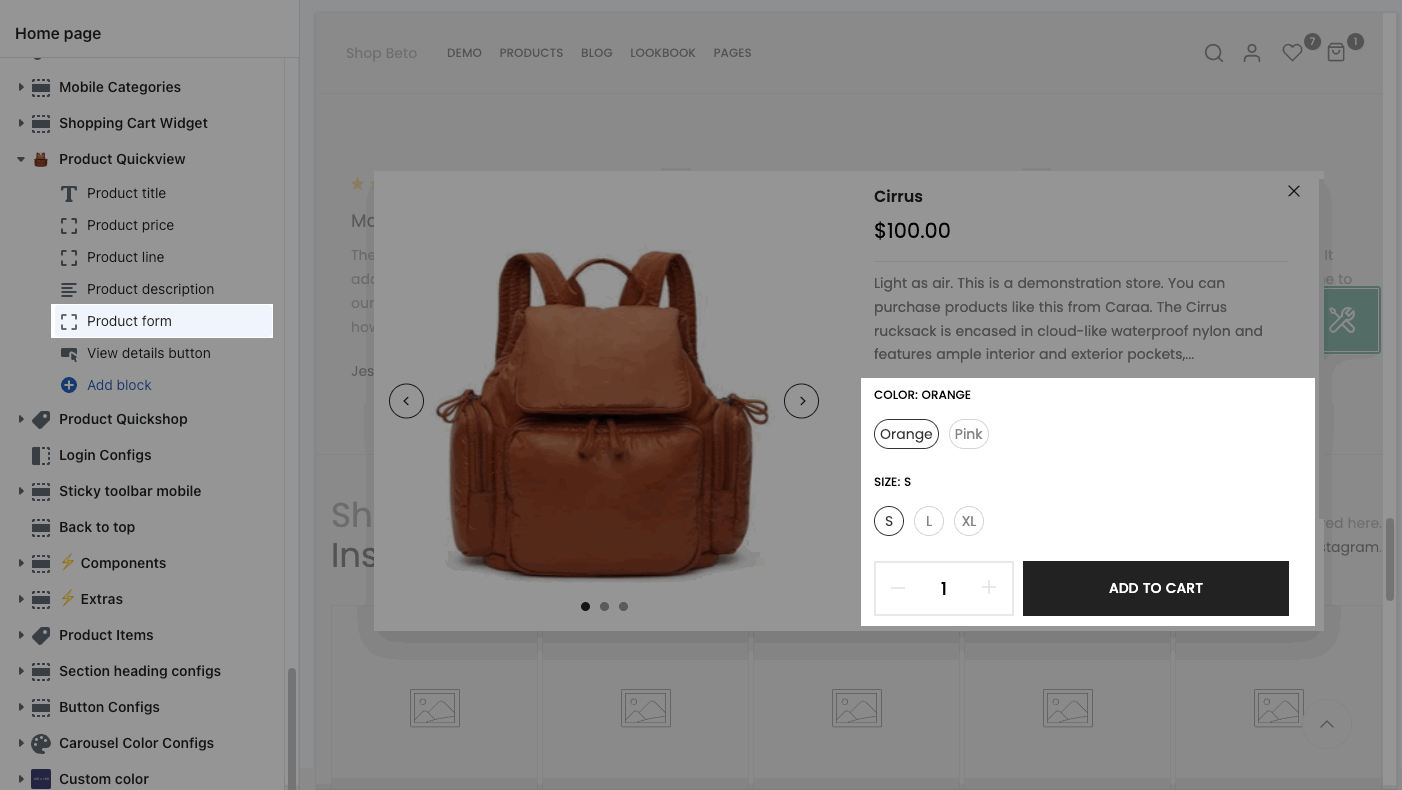
2.2. Product form
This block included Swatch, Add to cart and Dynamic checkout Button, Grouped Product, Advance Product Type. You can follow this document to adjust Product Form.

2.3. Other blocks
Quickview Section also has many other blocks, you can check the guideline for these blocks in Product Page, it is the same as Quick view:
Note: the Short description will automatically show if you create the correct key as this guideline







