If you sell clothing items that require customers to know their size before they make a purchase, you can use this block.

Steps:
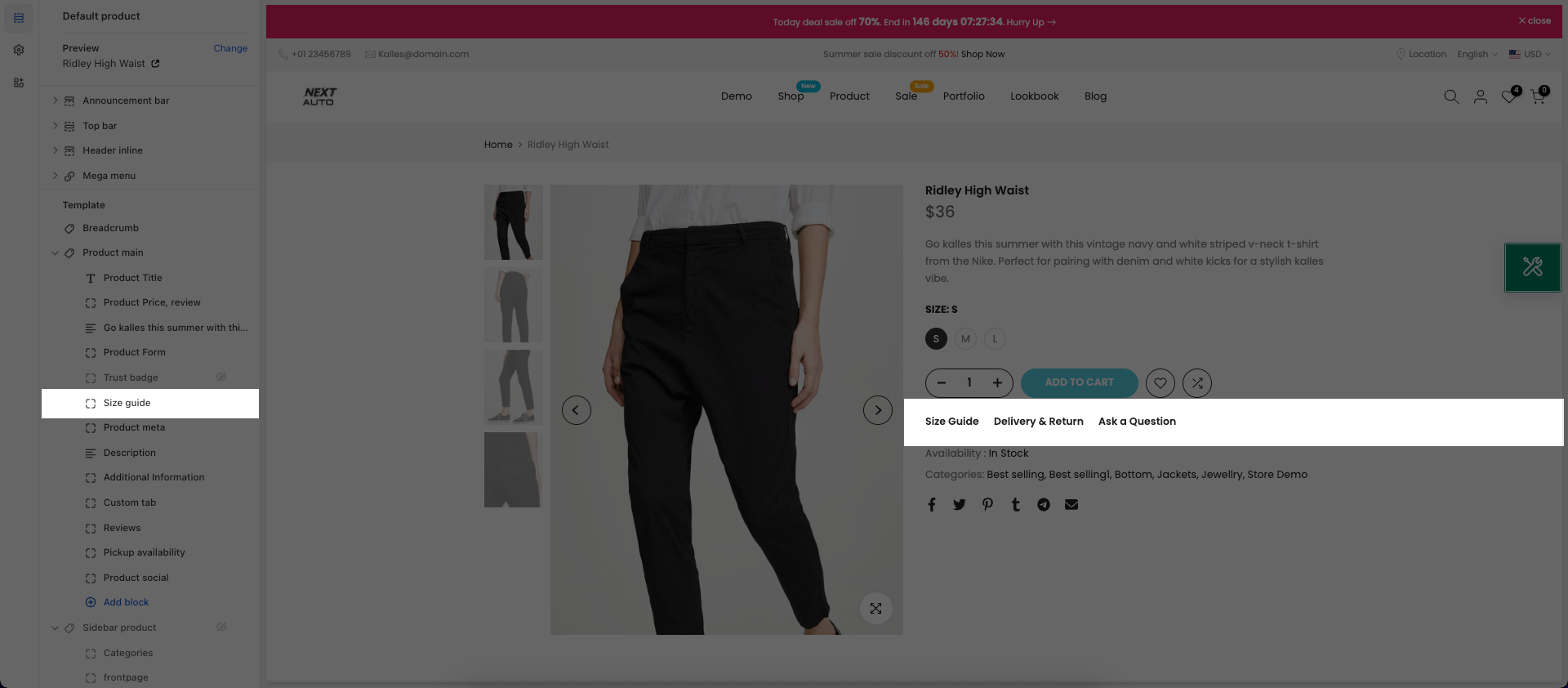
Product page > Product main
Add block Size chart, Delivery, Ask
Click Save
How to configure the Size chart, Delivery, Ask block?
This option will not show on the Product page if you do not choose a page for the Size Chart, Delivery, Ask option.
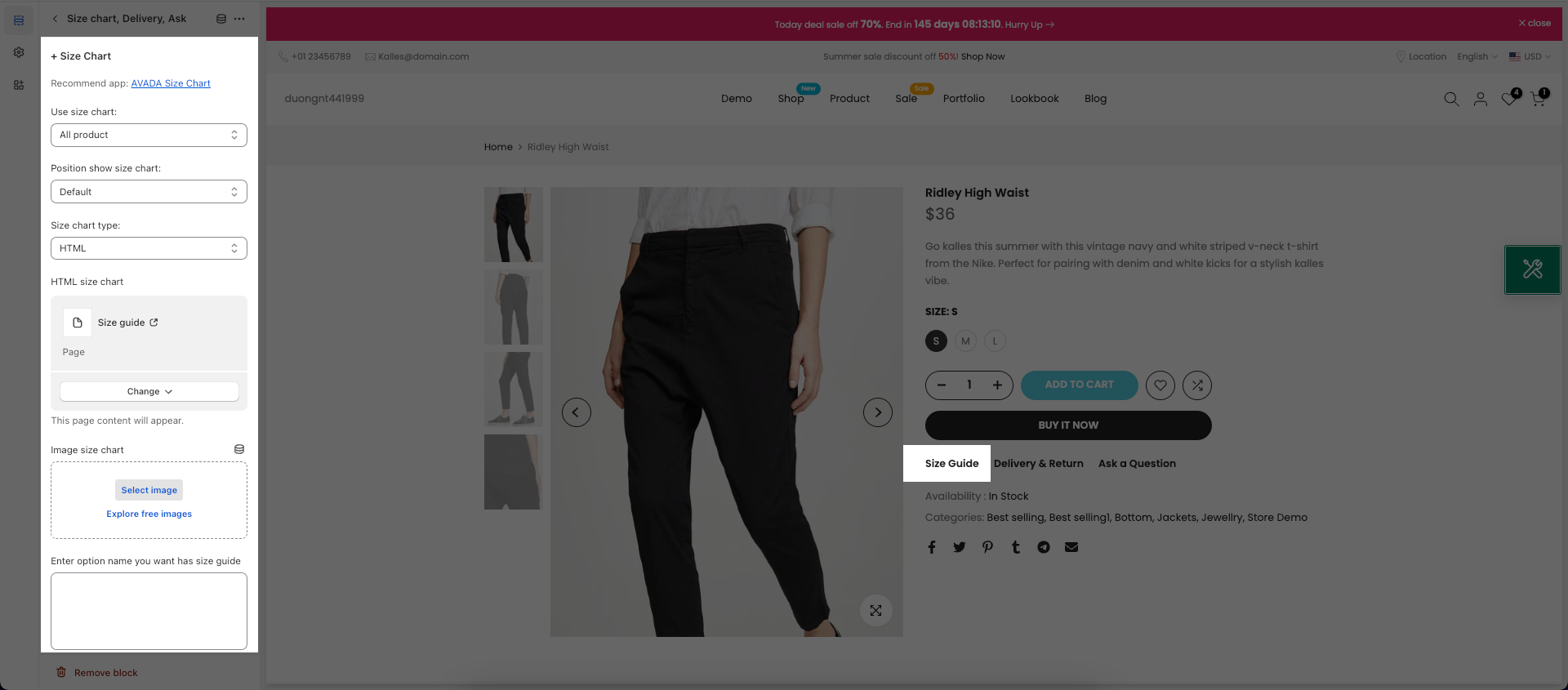
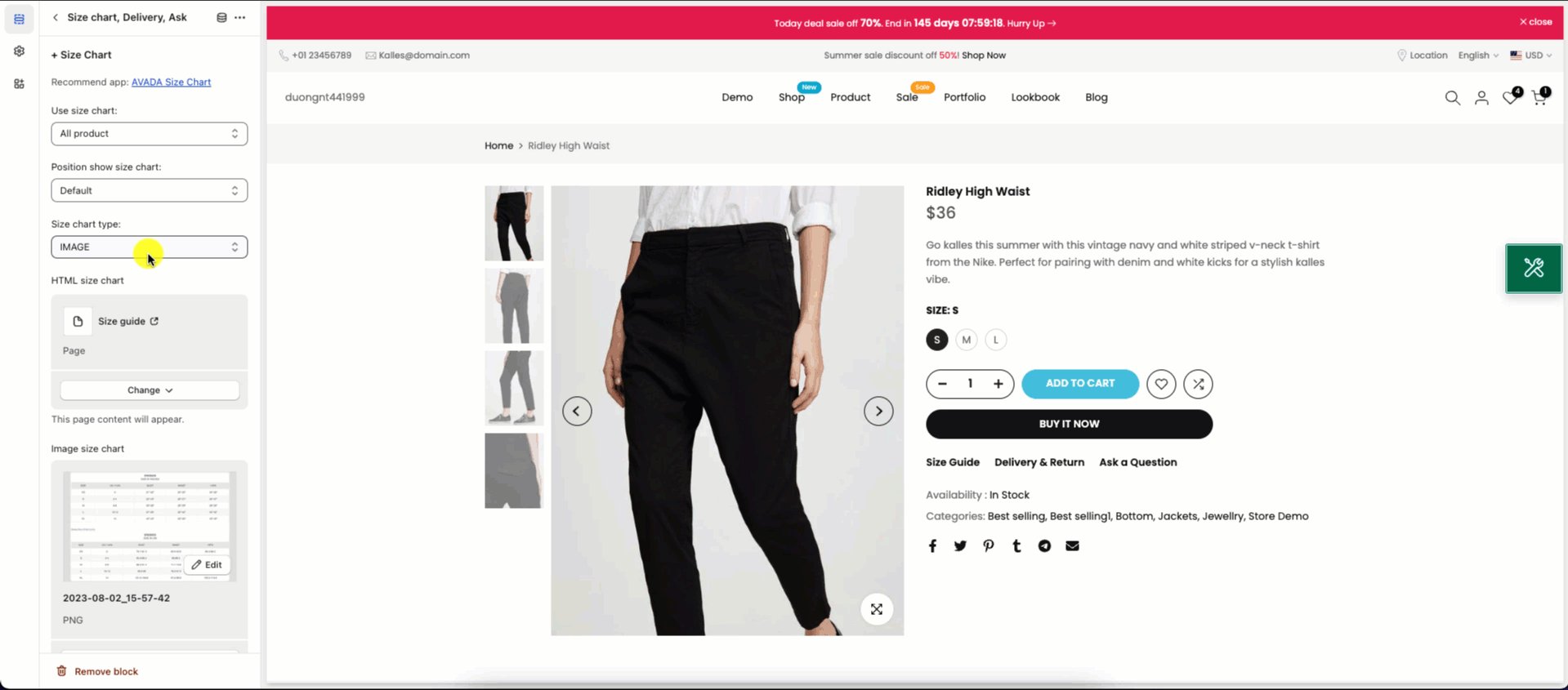
Click on the Size Chart, Delivery, Ask block, the settings sidebar will open and you guys can configure some options below:
1. Size Chart
Use Size chart: There are three options for you: None, All Products and only products that have the variants name “Size”.
Position show Size chart: You can choose between Default and Show on swatch variants name “Size”. If you choose Show on swatch variants name “Size” here, the Size Chart option will not show on all products that have no Size variant.
Size Chart Type: There are two types for you to choose: Image or HTML.

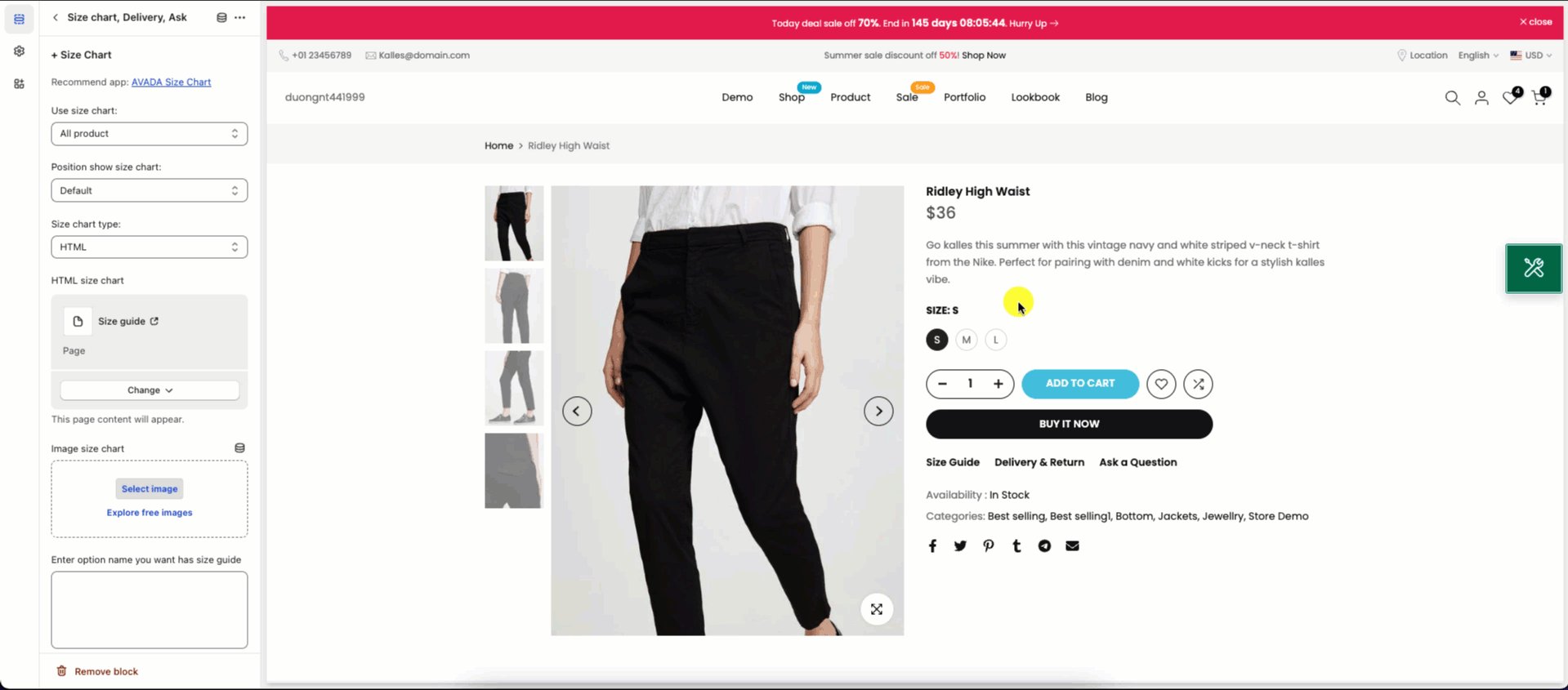
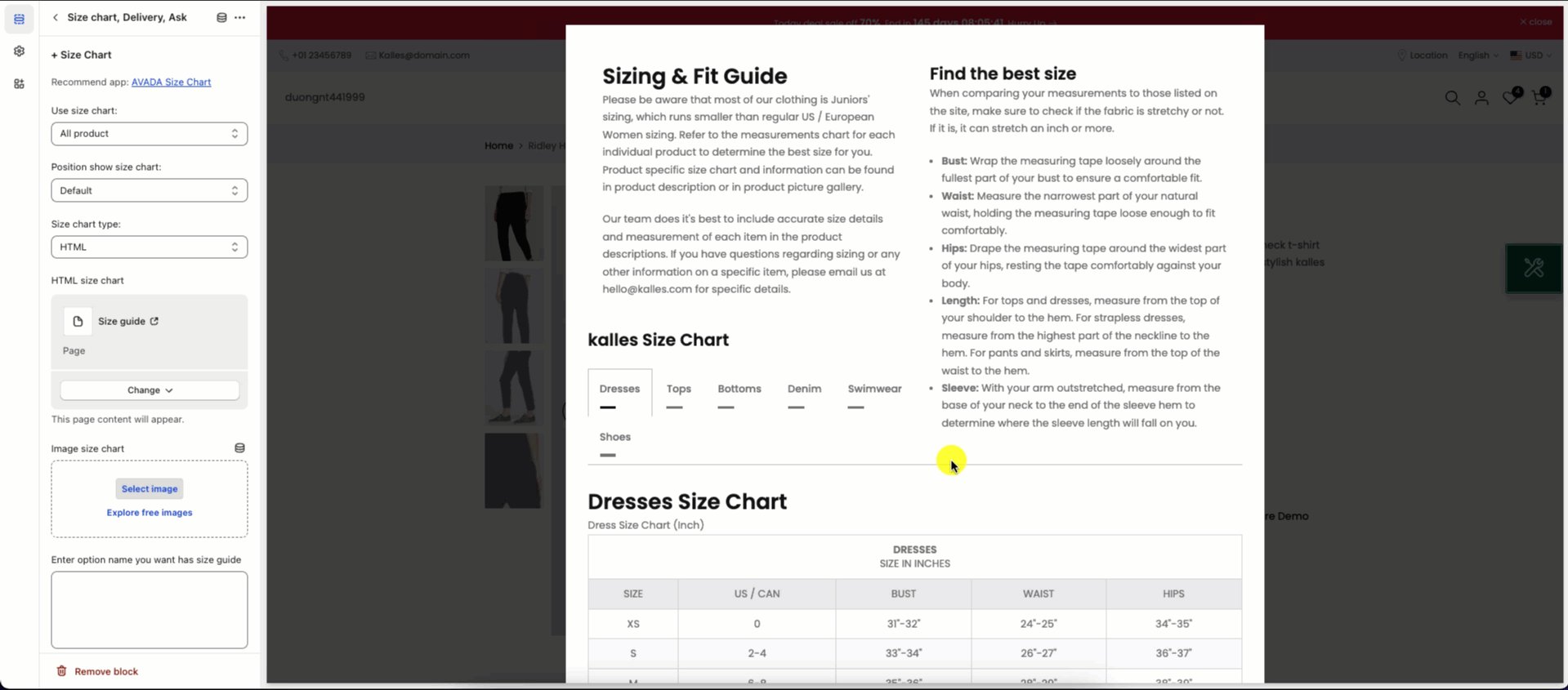
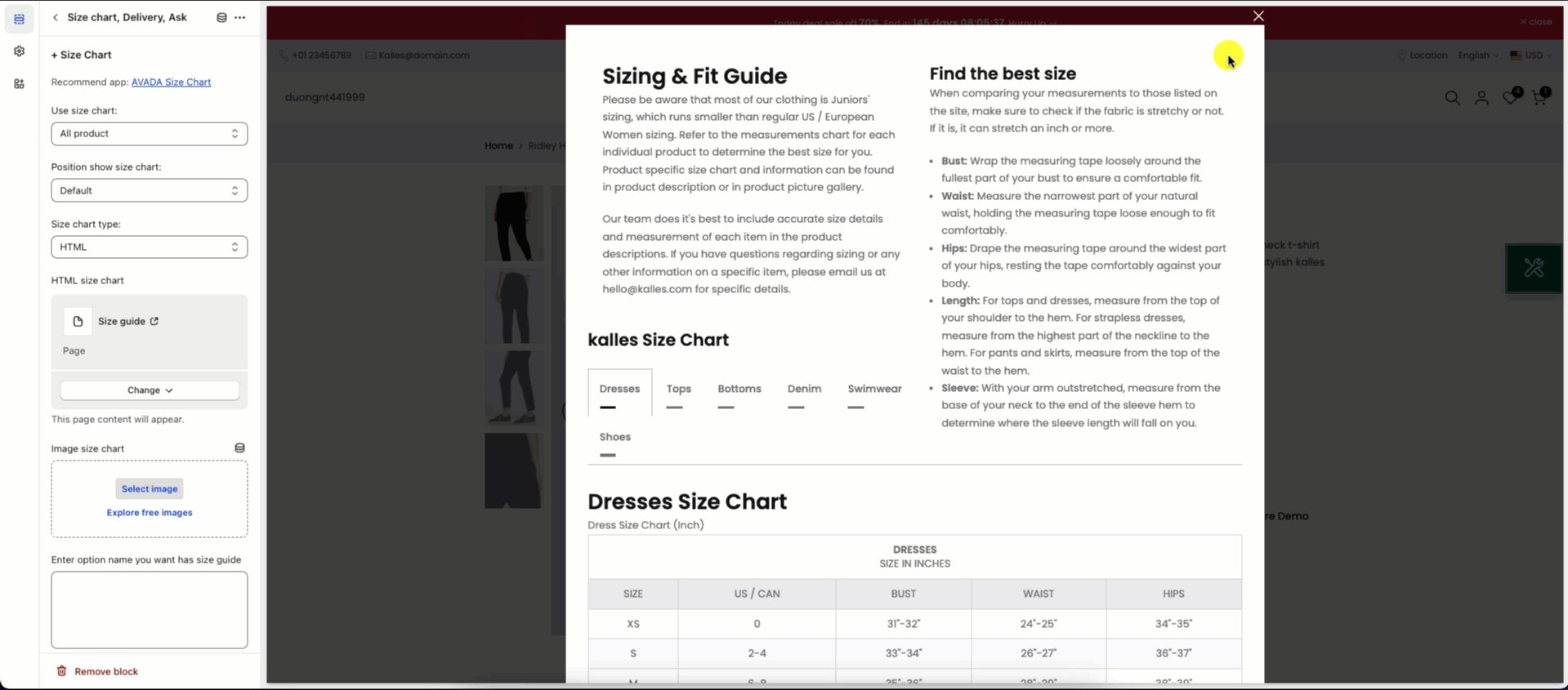
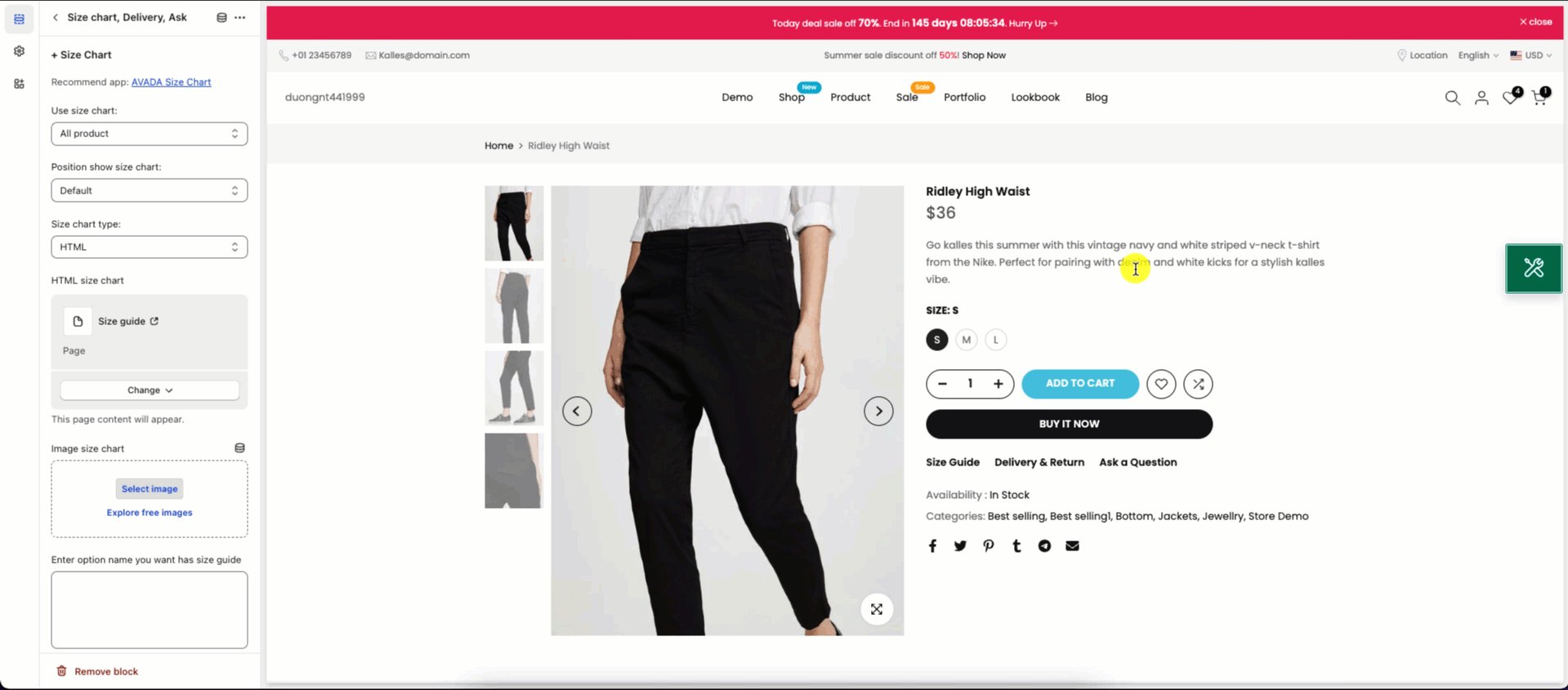
HTML Size Chart: This option allows you to choose a page that you created in Shopify backend > Pages for the size chart. See the GIF image below:

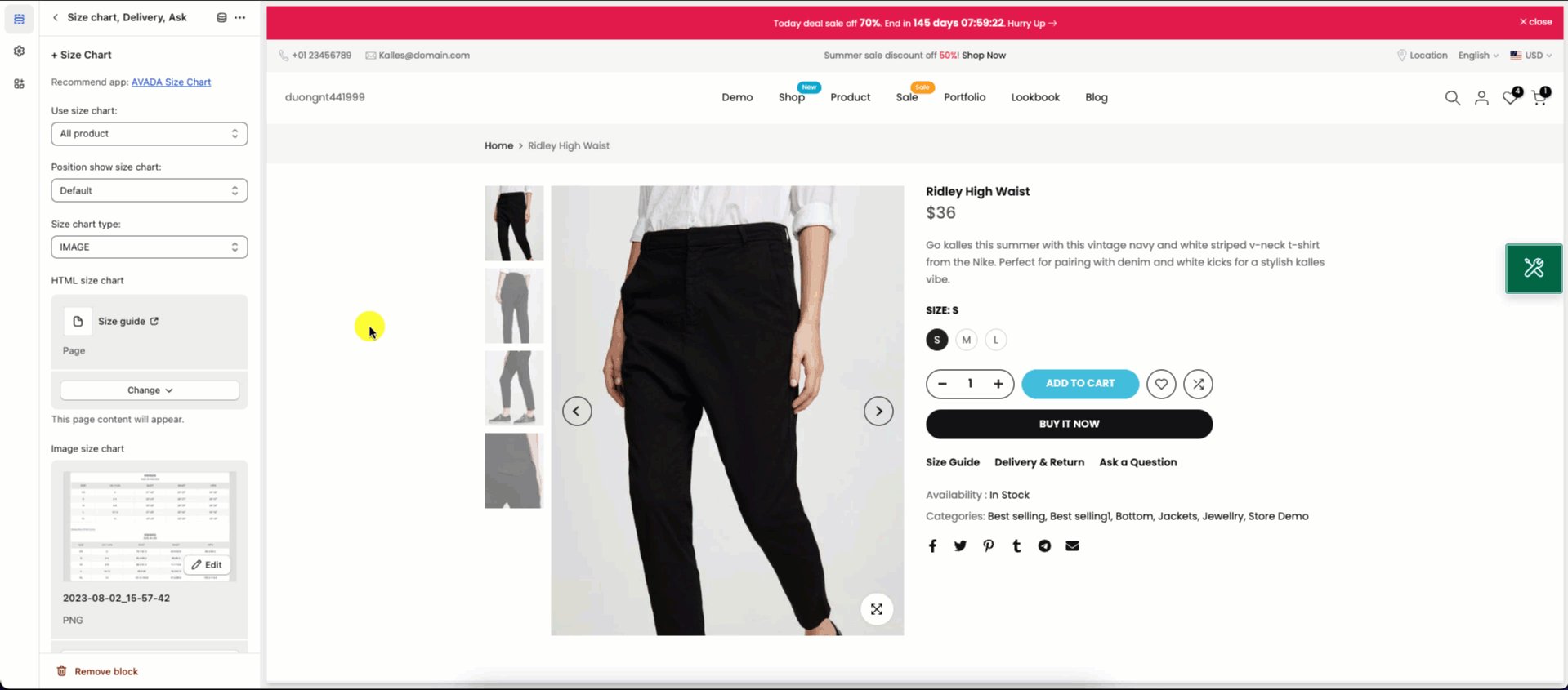
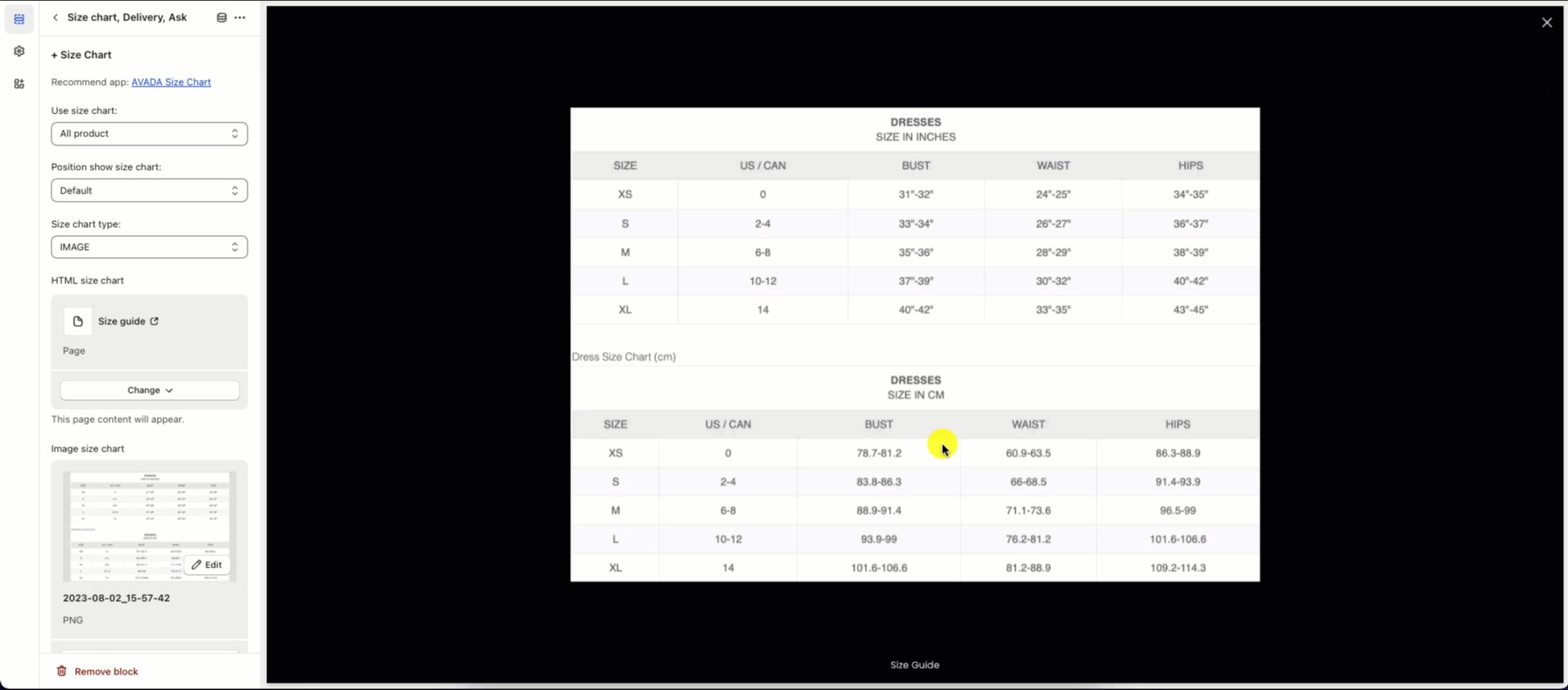
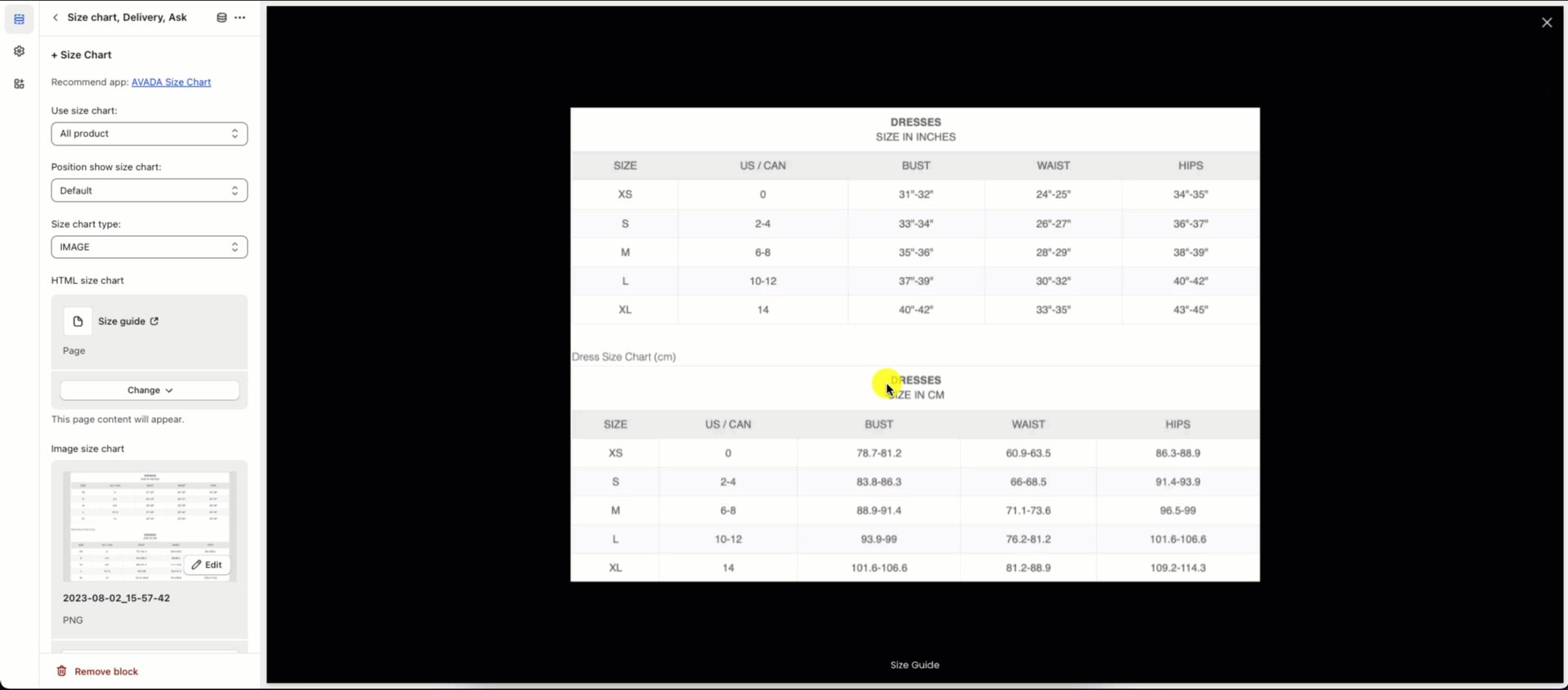
Image Size Chart: This option allows you to upload an image for the size chart option. See the GIF image below:

You can read this link to know how to configure Size Guide metafield for specific products.
Enter variant name you want has a size guide: Enter the variant name here. Example: Size or another word in your language.
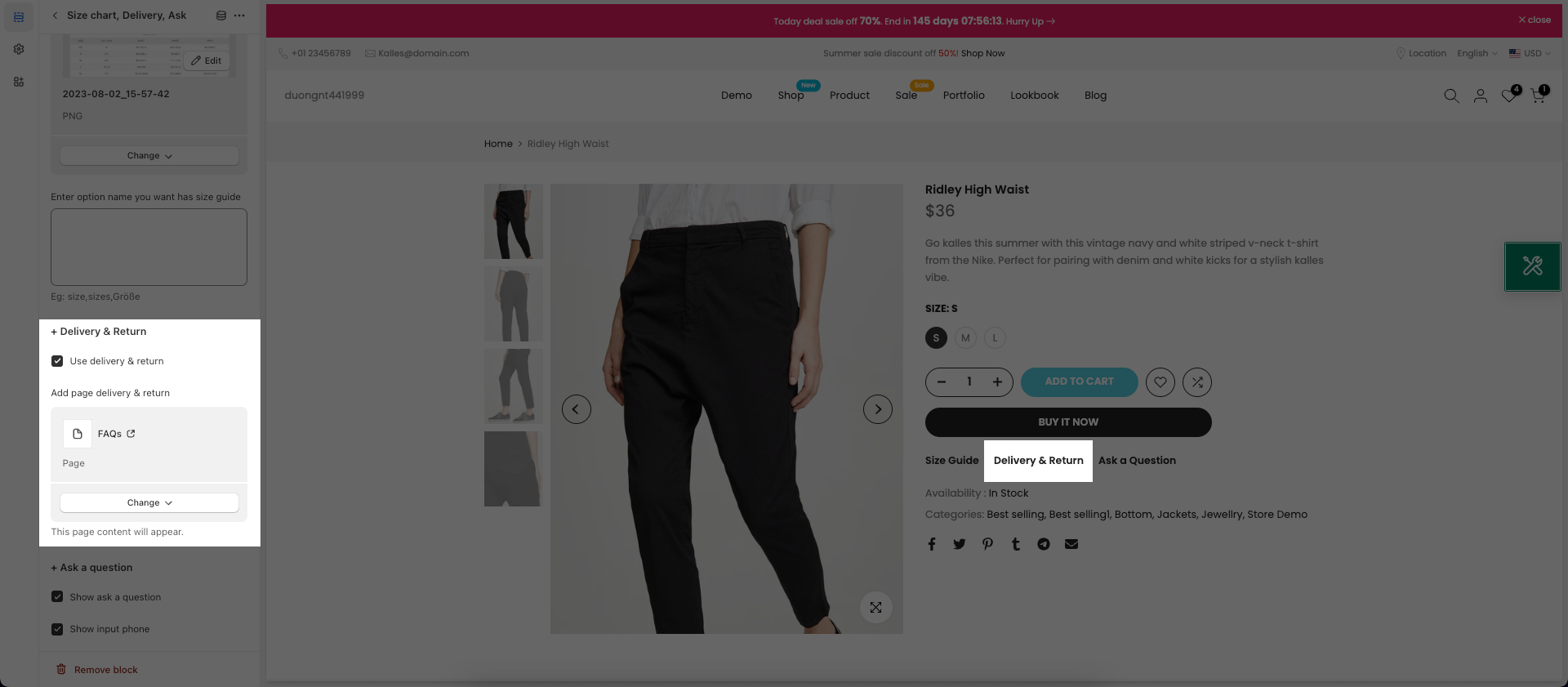
2. Delivery & Return

Use Delivery & return checkbox: You tick/ uncheck this checkbox to enable/ disable the Delivery & Return option here.
Add page Delivery & Return: Choose a page that you wanna show in the Delivery & Return option here. The page you should create in Shopify backend > Pages.
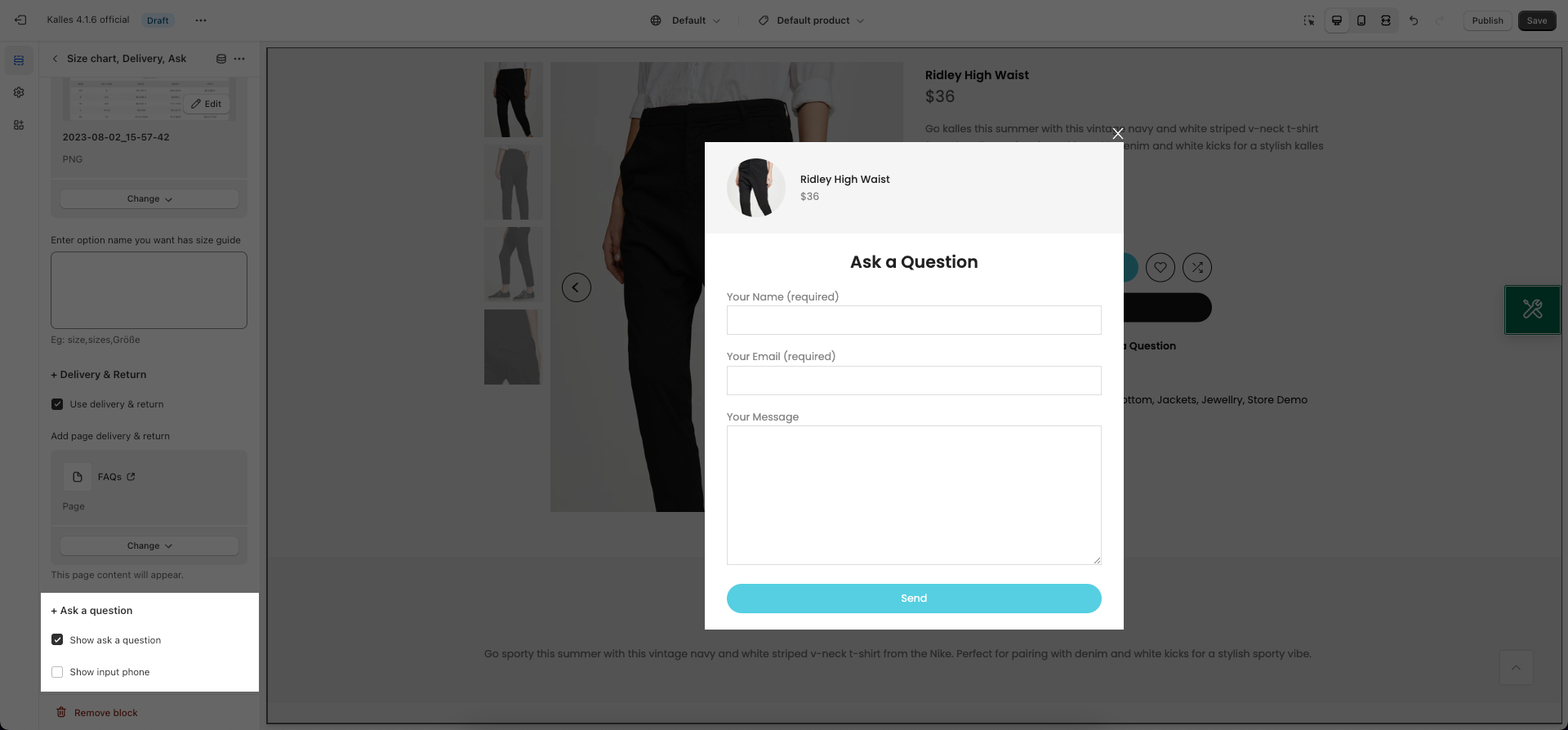
3. Ask A Question
Show Ask a question? checkbox: You can enable/ disable the Ask a question form here.

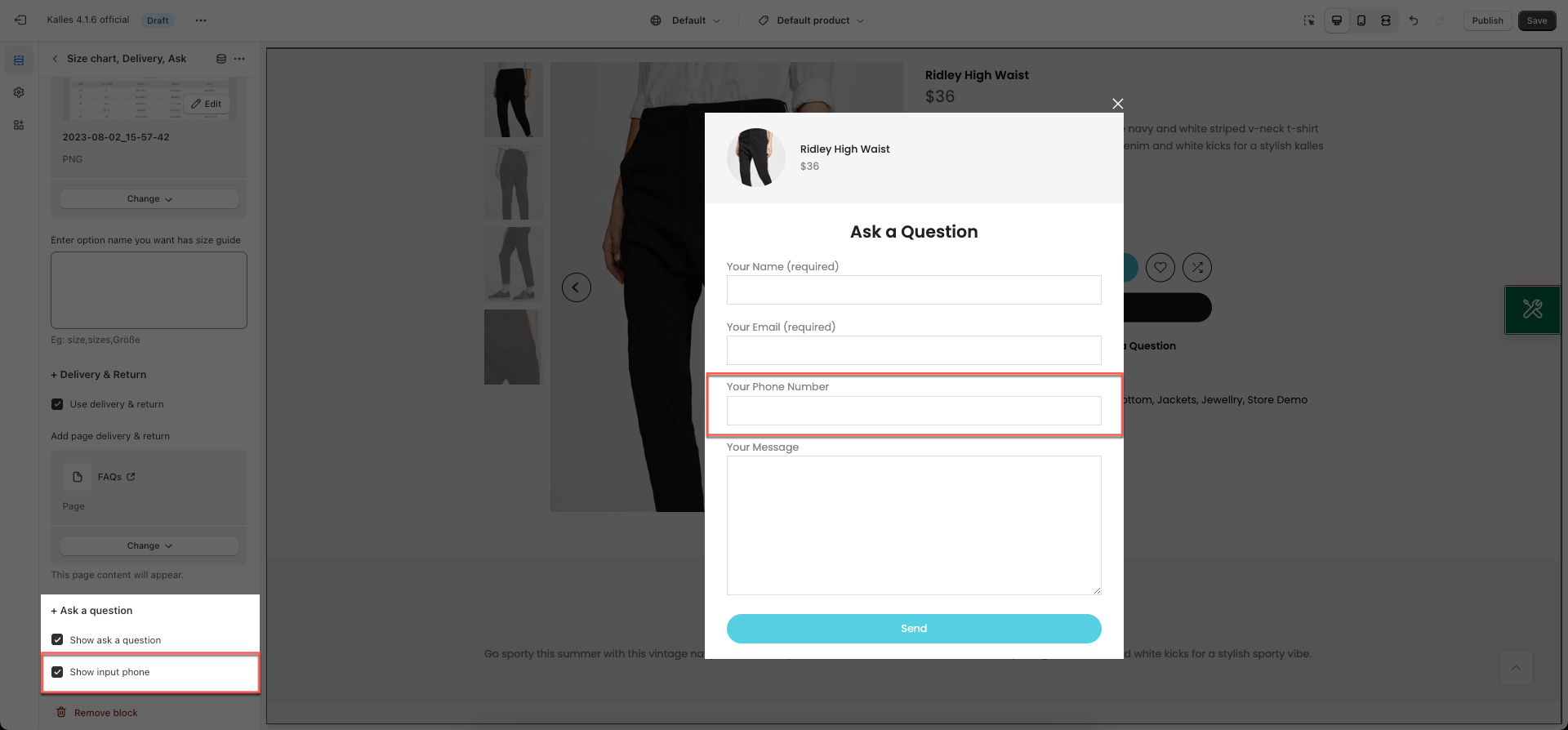
Show input phone checkbox: Tick on this checkbox to enable the Phone number field that allows customers to enter their phone numbers.

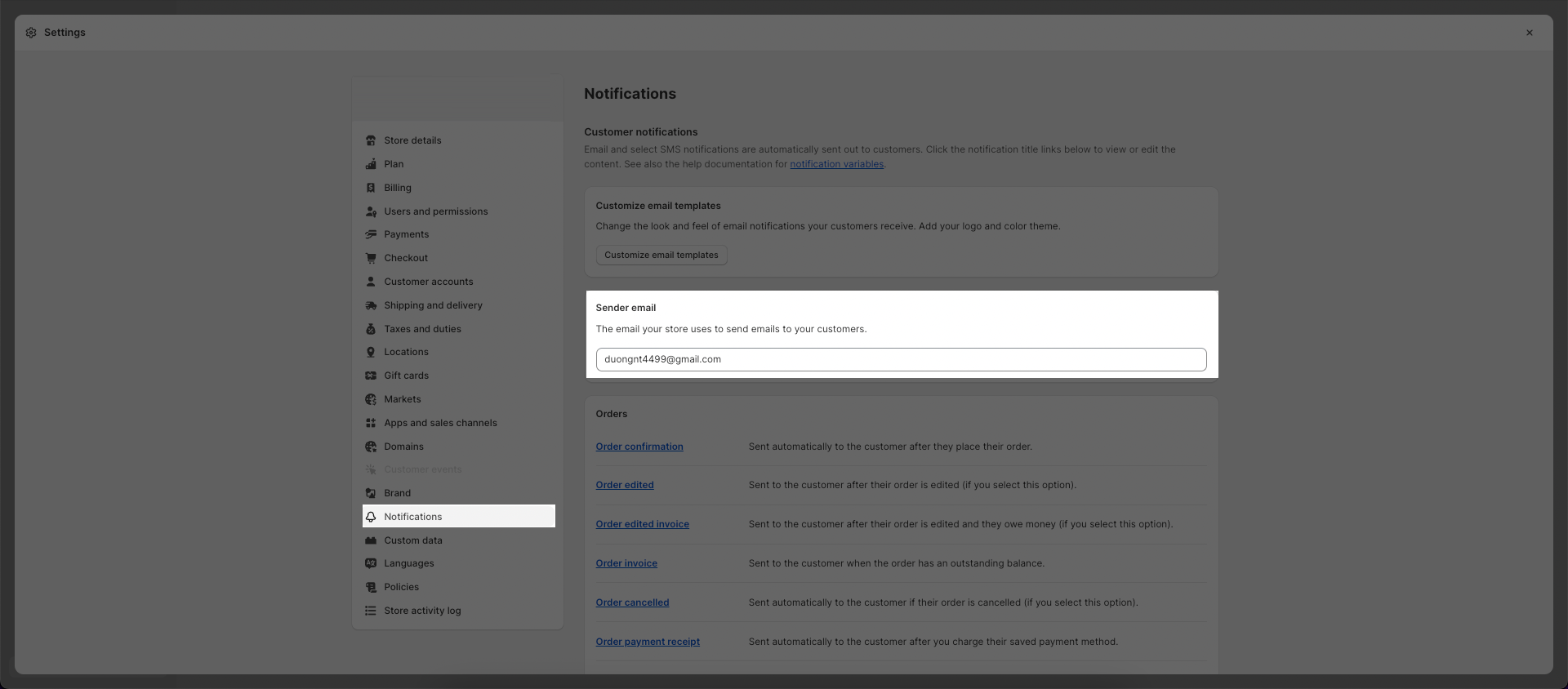
Email will be sent to your email here: