This is a new feature added in the new update from EComus, Unsen, Kalles 4 and Gecko 6. Variant metafields can display different information depending on the selected variant. You can use the metafields object to display the information on you product page using simple Liquid code.
Step 1: Create metafield
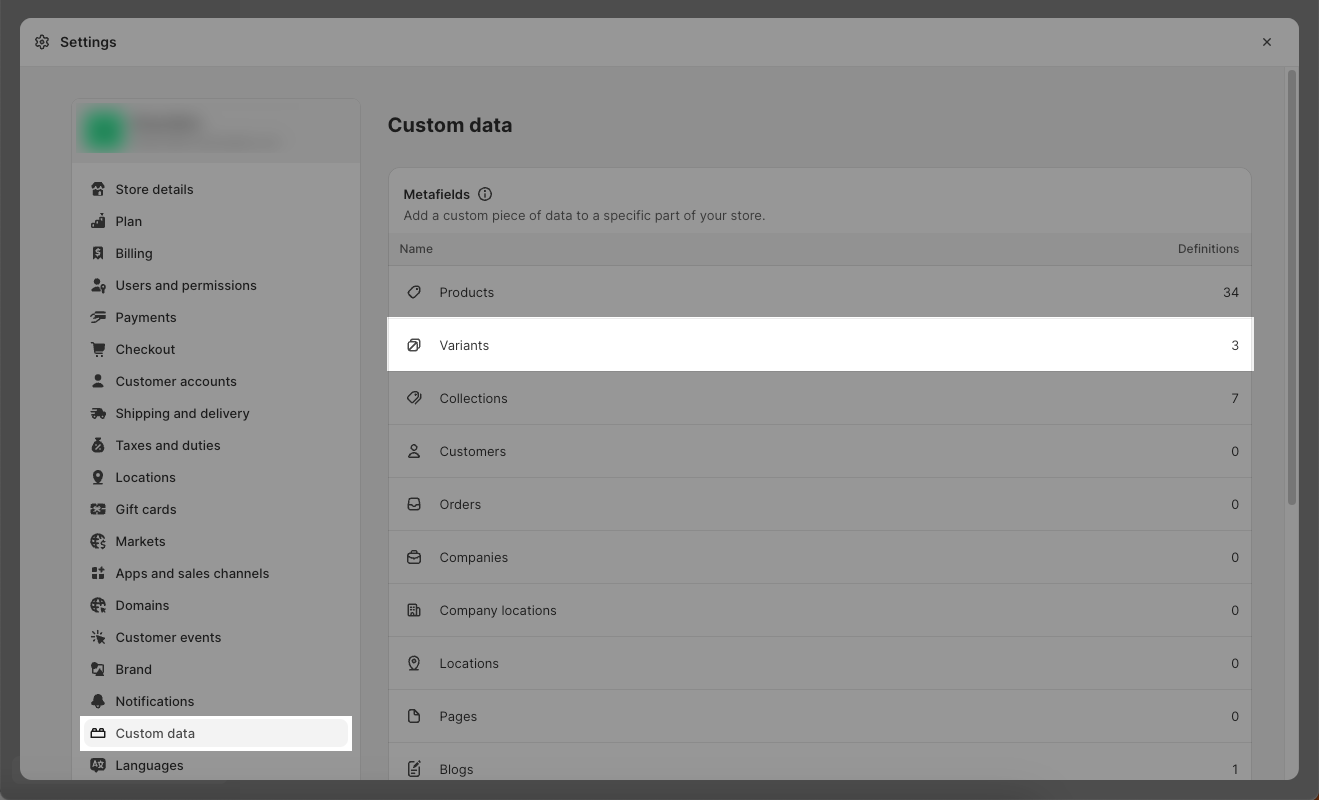
Please click Settings > Custom data > Variants.

Click add definition.
Name: any name you want
Namespace and key: theme.variant
Select content type: select Single-line text or Multi-line text.
Please check this image:

You can follow this video to config it:
Step 2: Add metafield content to product variants
Click on Products > Variants > Edit. Then scroll the page to Metafields and fill the content that you want.
Step 3: Add to Theme customize
3.1. In the Product Information
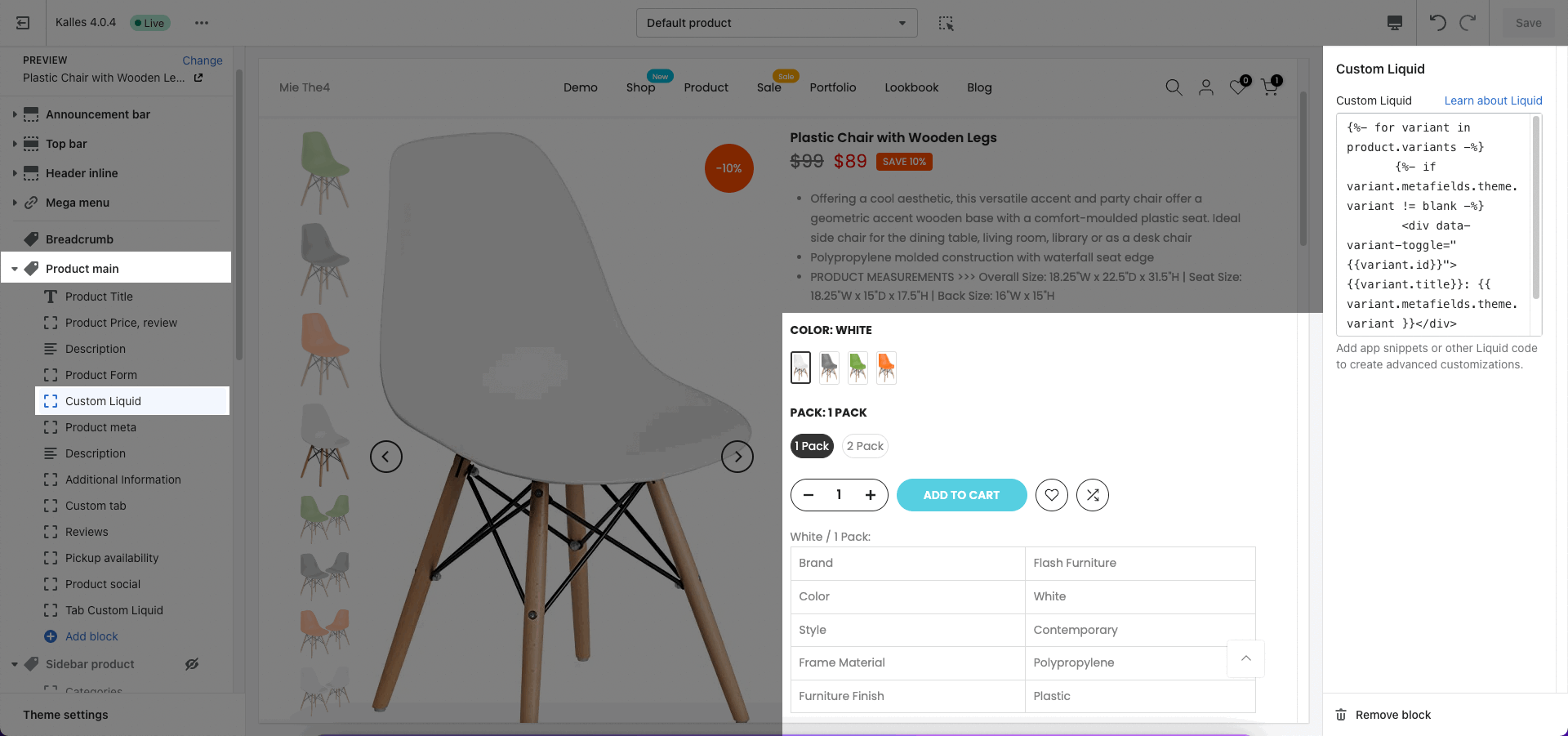
To show Variants in the Product Information, go to Product Page > Product Main > add Custom Liquid Blocks.
Then paste this code liquid below.
Note: My namespace and key is "variant.metafields.theme.variant", you need to change your namespace and key here to show.
For Ecomus theme:
{%- if product.variants.size > 1 -%}
{%- assign selected_variant = product.selected_or_first_available_variant -%}
<hdt-variant-toogle-info product-id="{{ product.id }}">
{%- for variant in product.variants -%}
{%- if variant.metafields.theme.variant != blank -%}
<div variant-id="{{ variant.id }}"{% unless selected_variant.id == variant.id %} hidden{% endunless %}>
{{ variant.title }}: {{ variant.metafields.theme.variant.value }}
</div>
{%- endif -%}
{%- endfor -%}
</hdt-variant-toogle-info>
{%- endif -%}For Kalles, Unsen, Gecko theme:
{%- for variant in product.variants -%}
{%- if variant.metafields.theme.variant != blank -%}
<div data-variant-toggle="{{variant.id}}">{{variant.title}}: {{ variant.metafields.theme.variant }}</div>
{%- endif -%}
{%- endfor -%}
Result:
3.2. In a Product Tab
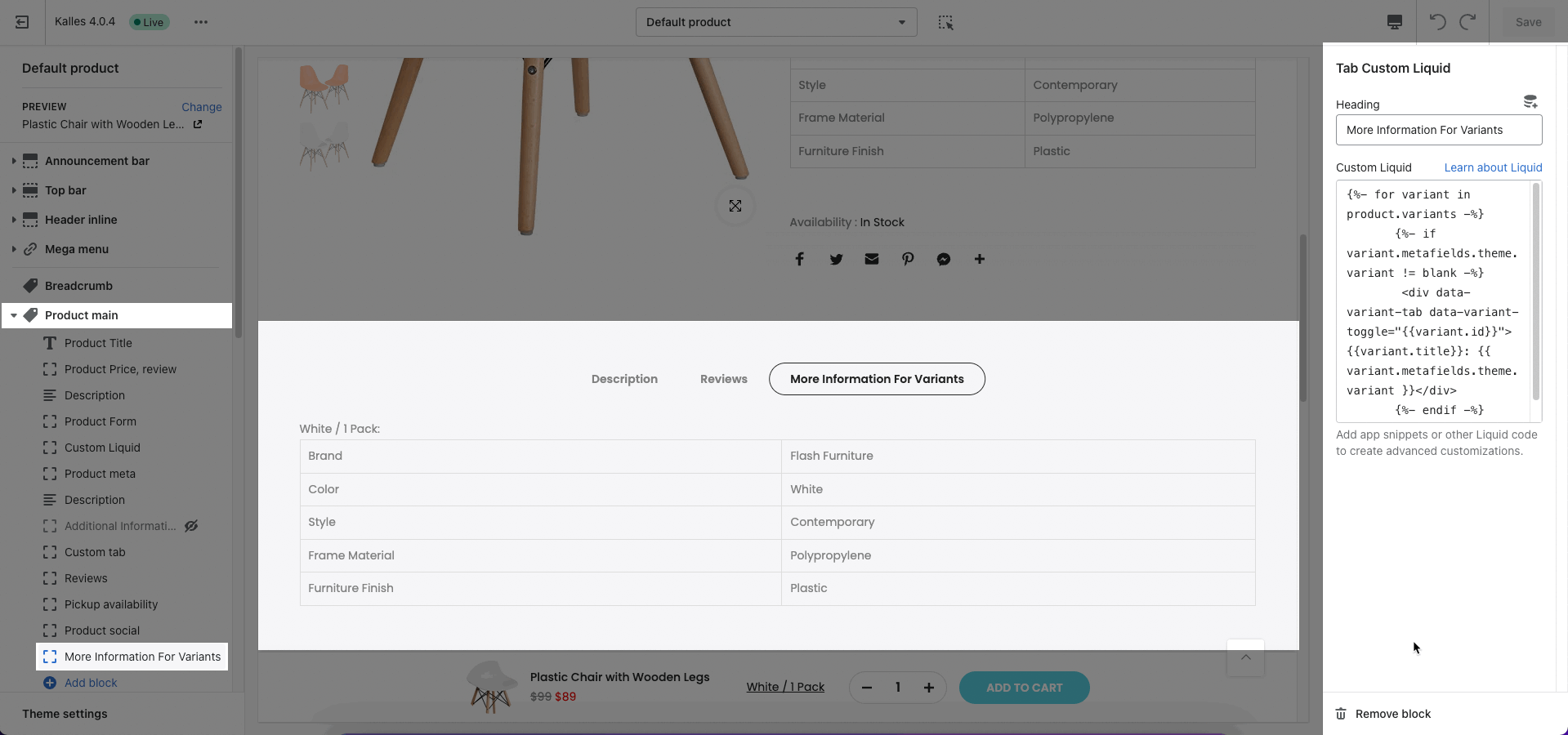
To show Variants in the Product Tab, please add the Tab Custom Liquid block and paste this code below, you need to change the namespace and key by yours. With the product tabs, it requires this "data-variant-tab" code.
For Ecomus theme:
{%- if product.variants.size > 1 -%}
{%- assign selected_variant = product.selected_or_first_available_variant -%}
<hdt-variant-toogle-info product-id="{{ product.id }}">
{%- for variant in product.variants -%}
{%- if variant.metafields.theme.variant != blank -%}
<div variant-id="{{ variant.id }}"{% unless selected_variant.id == variant.id %} hidden{% endunless %}>
{{ variant.title }}: {{ variant.metafields.theme.variant.value }}
</div>
{%- endif -%}
{%- endfor -%}
</hdt-variant-toogle-info>
{%- endif -%}For Kalles, Unsen, Gecko theme:
{%- for variant in product.variants -%}
{%- if variant.metafields.theme.variant != blank -%}
<div data-variant-tab data-variant-toggle="{{variant.id}}">{{variant.title}}: {{ variant.metafields.theme.variant }}</div>
{%- endif -%}
{%- endfor -%}
Result:







