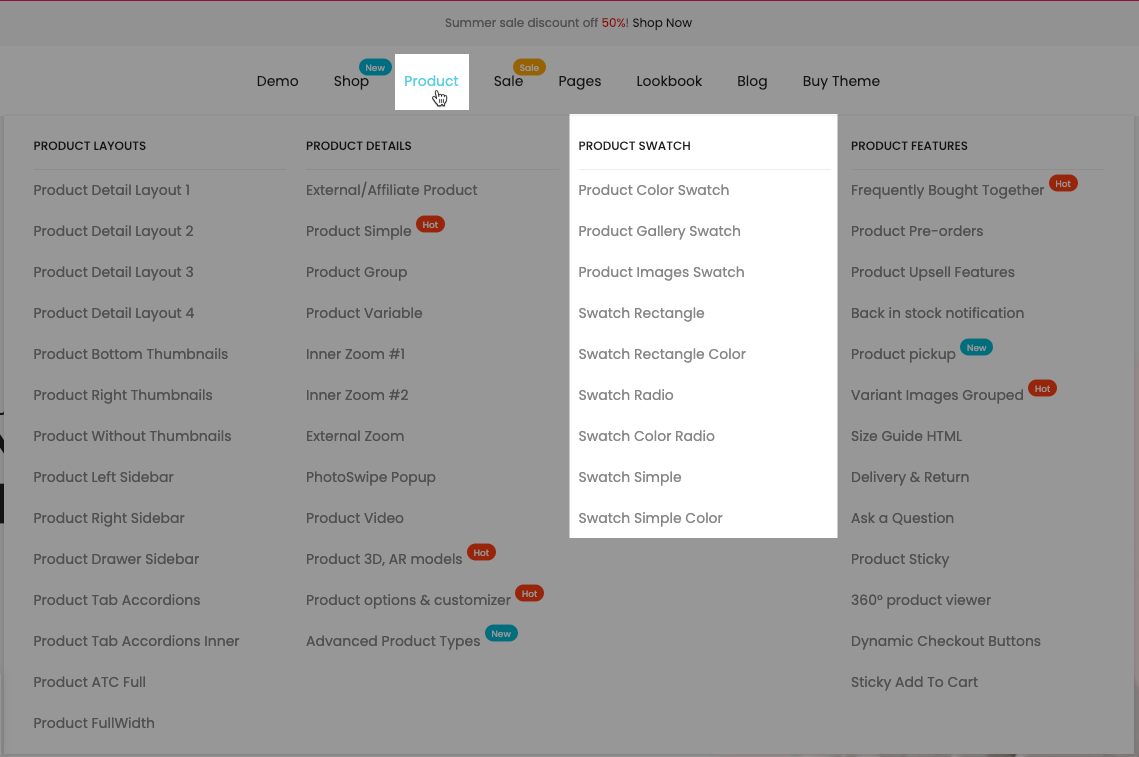
When you view the Theme live demo, on the Megamenu you will see all swatch types of products in the image below:

In this article, we will show all styles of the product swatches, so you can choose to use the swatch types that you wanna use so easily!
1. Show swatch type
1.1. On Product page
Go to Product page > Product Main > Product Form > Product Swatch option to configure the swatch types, please follow this video:
1.2. In product grid layout
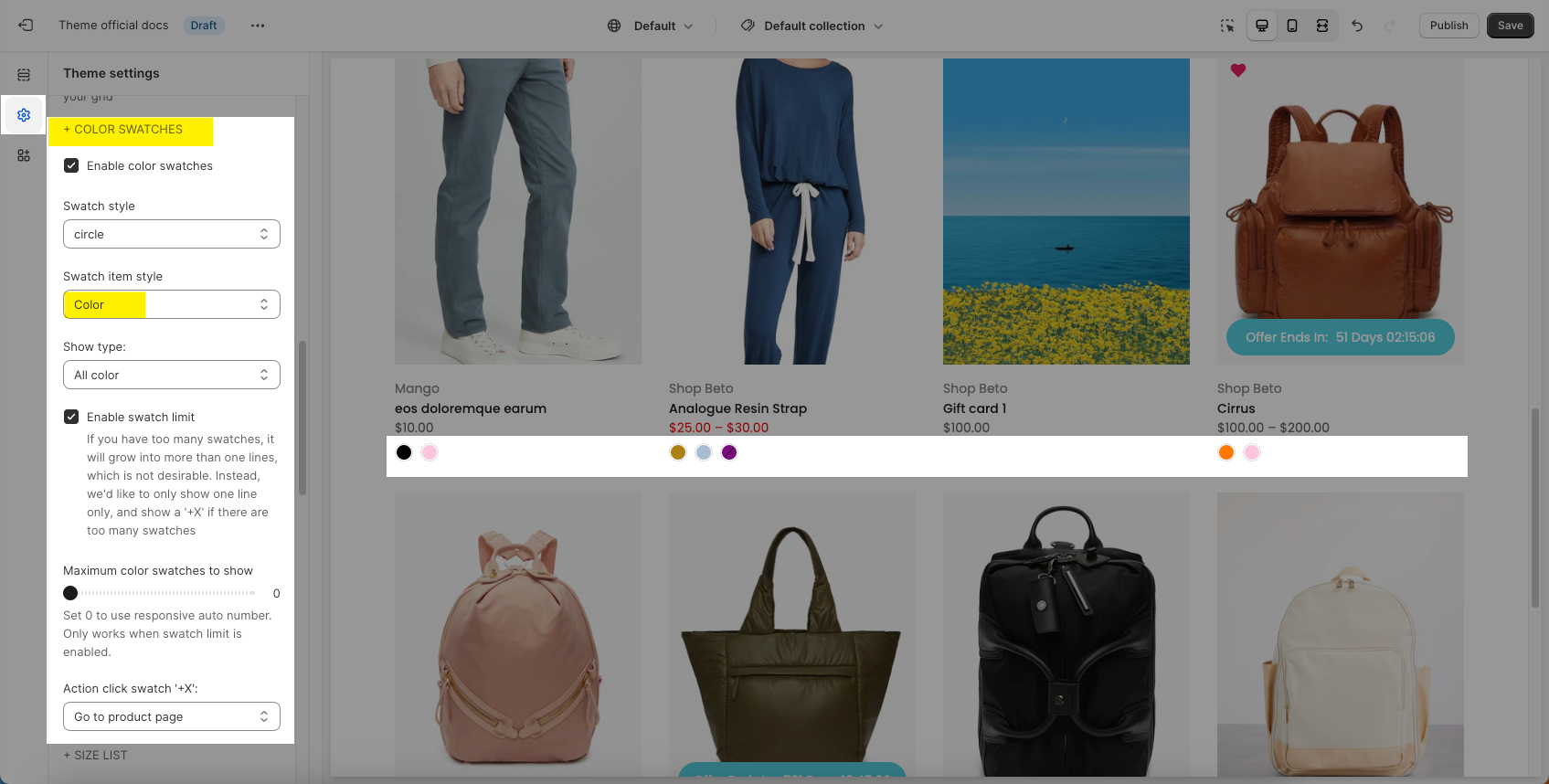
It will show the color swatches in product items on homepage/collection page/etc..
Go to Theme settings > Product Items > COLOR SWATCHES

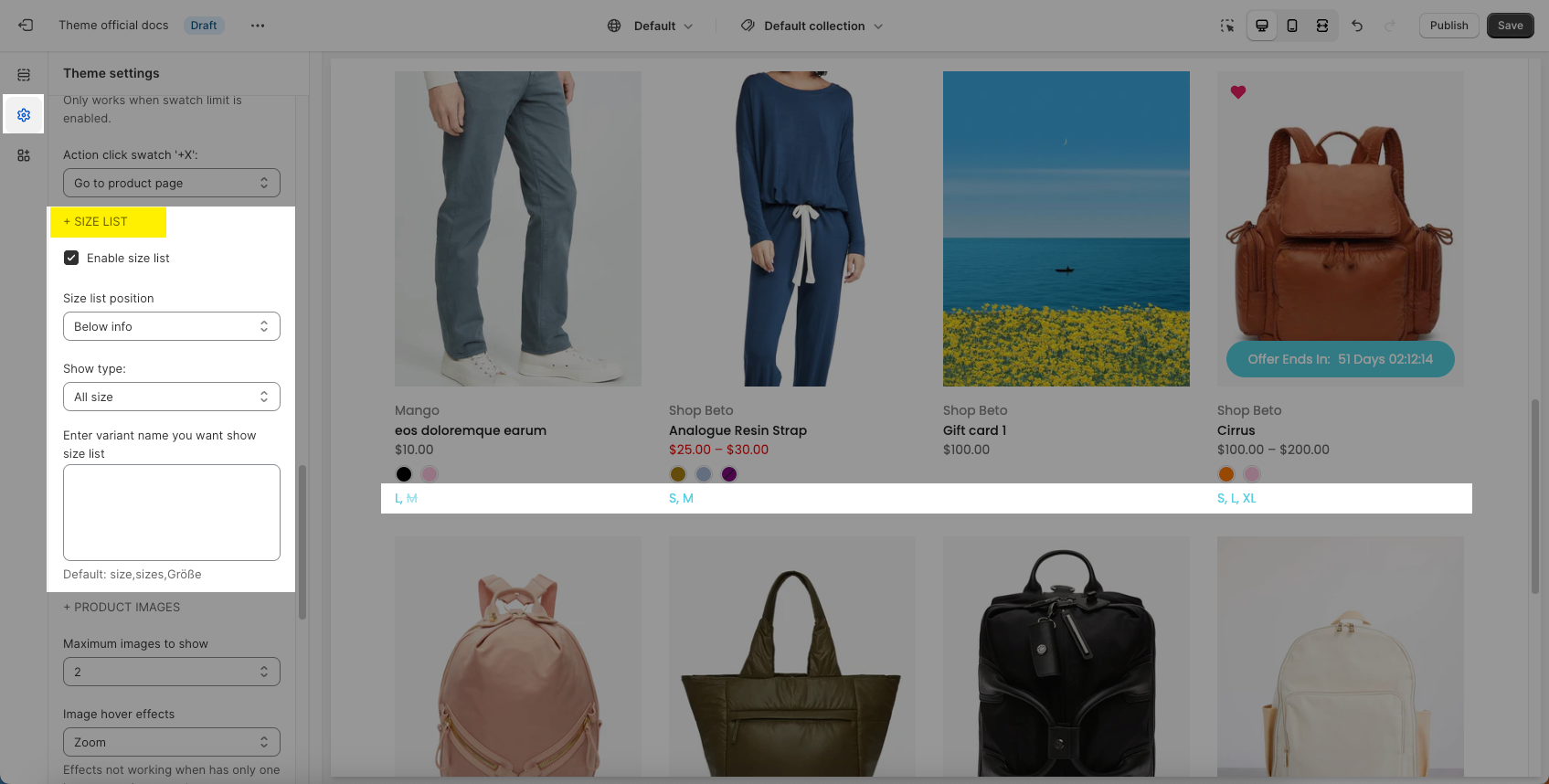
To show Size list:

1.3. Change your custom colors
You need to follow this guide to configure your own colors to the swatches.
2. Multi-languages
The color swatches only work when the variant name is Default: "Color, Colors, Couleur, Coloure".
If the primary language of your theme is not English, or you are using multi-languages, example: English and German. You need to add the variant name for other languages.
Please follow this video:







