This guideline helps you config different short descriptions for each product.
1. Create metafield
In Shopify backend, go to Settings > Custom data > Products > Add definition. Please follow this video:
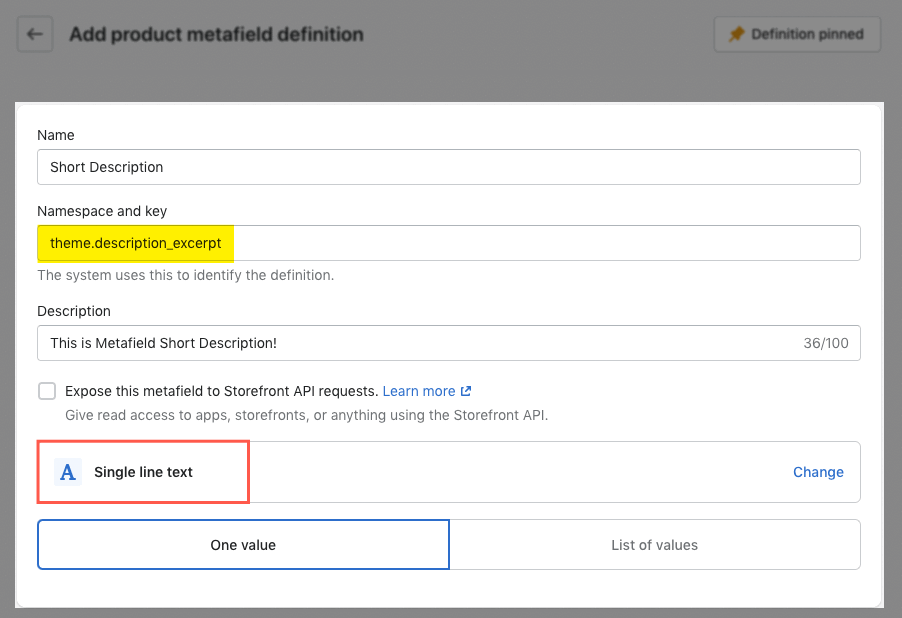
You need to configure some options below:
Name: You can add any name here. Example: Short Description.
Namespace and key: This is a required option, you have to add theme.description_excerpt key here.
Description: You can add any text for the description.
Select Content Type: This is a required option, you have to choose Text > Single line text or Multi-line text.

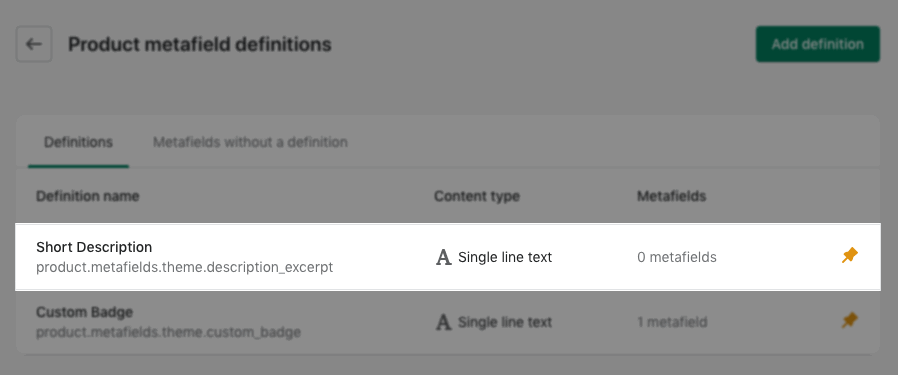
Then click Save button to save all changes, we will get the metafield definition as image below:

2. Add Metafield in Products
In Shopify backend > Products > All Products > open the product that you wanna add the Short description.
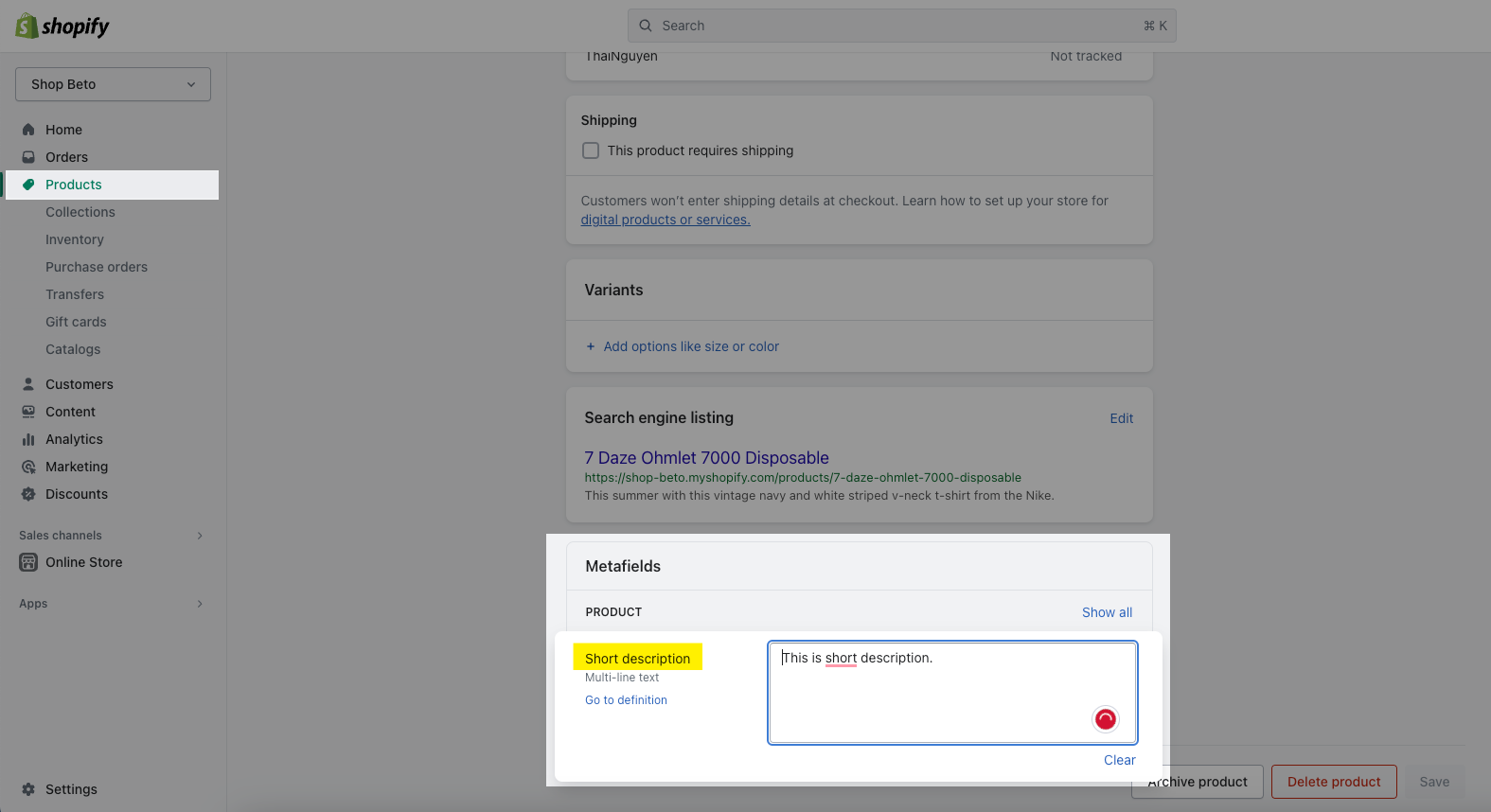
In the product, please scroll down to the bottom of the page, you will see the Short description metafield option.

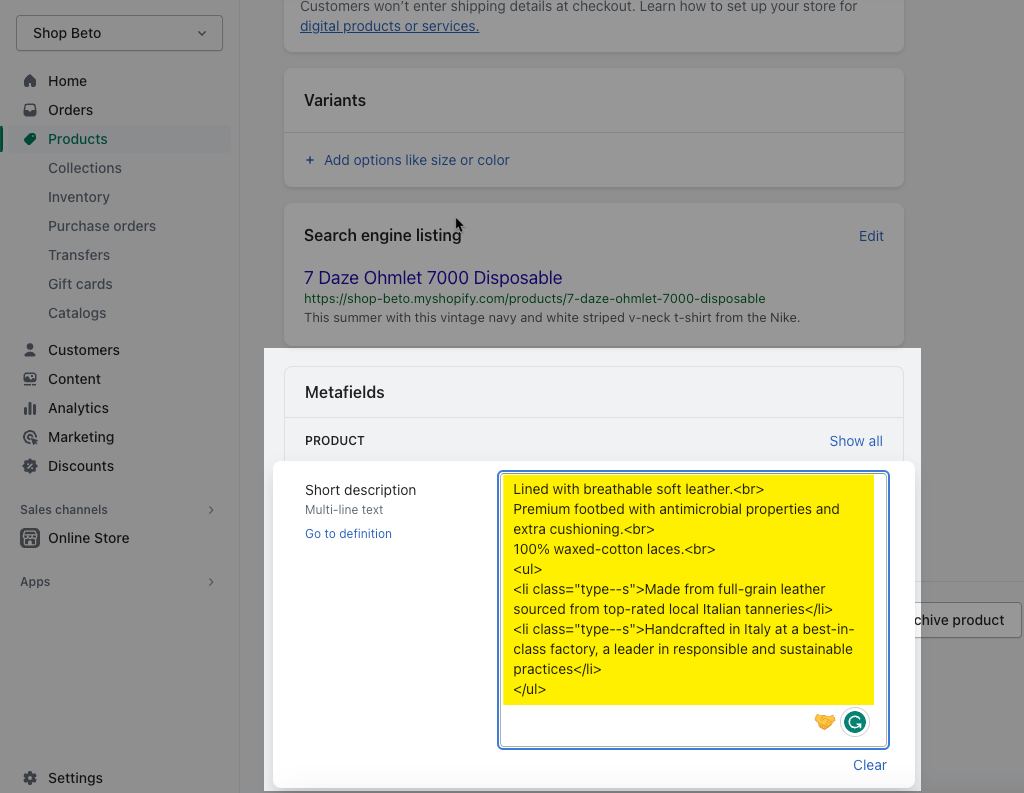
Note: If you want to display short description in multi-line text or use HTML code, you need to choose "Multi-line text" when create the metafield.
For example:

Result:

3. Configure Metafield in Theme Customize
In Themes > Customize > Product page > Choose the product that you wanna configure the Short description.
In Product main > Description > choose "Full description". If you create the correct metafield with "theme.description_excerpt", the short description will automatically show.
Please check this video:







