Displaying recommended products to customers makes it easier for them to discover new products, and can help to increase online store sales.

Steps:
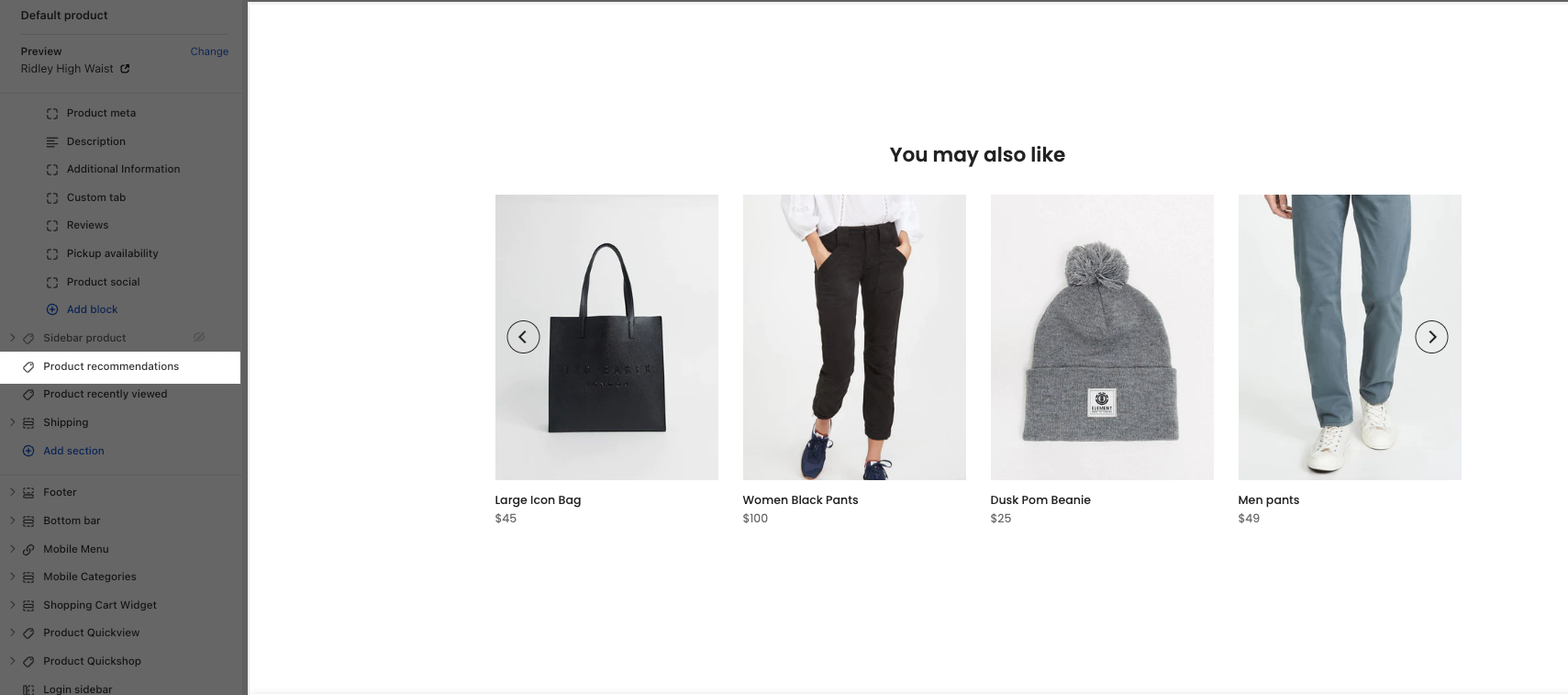
Product page > Product main > click on Product Recommendations section to config
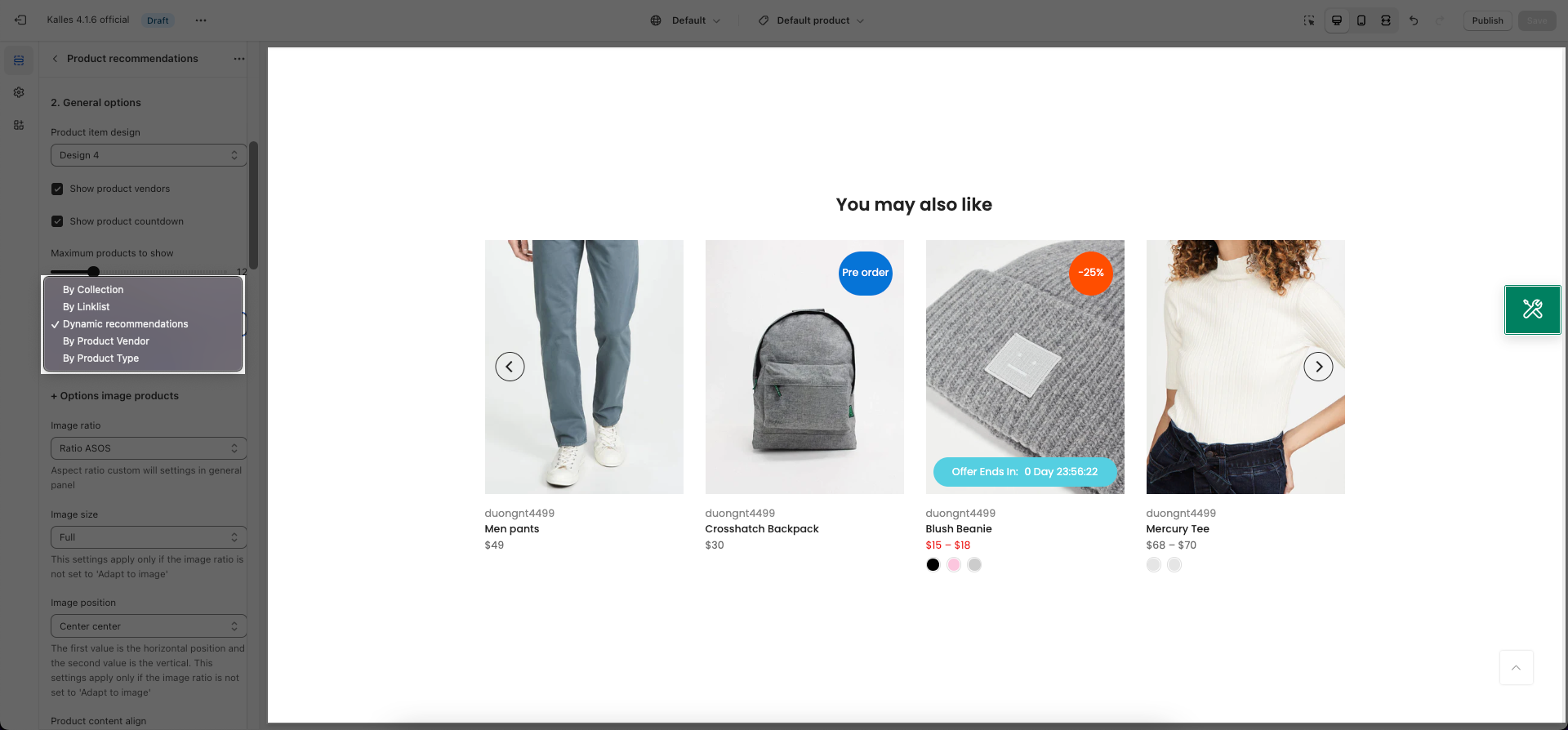
1. Select type to show Product Recommendations
You can choose a type to show products on the Product Recommendations here. We have total of 5 types for you to choose.
With each type, the list products show on the Product recommendations will be different.

1.1. By Collection, By Product Vendor, By Product Type
The list of suggested products will be in the same Collection/Vendor/Type as the main product in the product page.
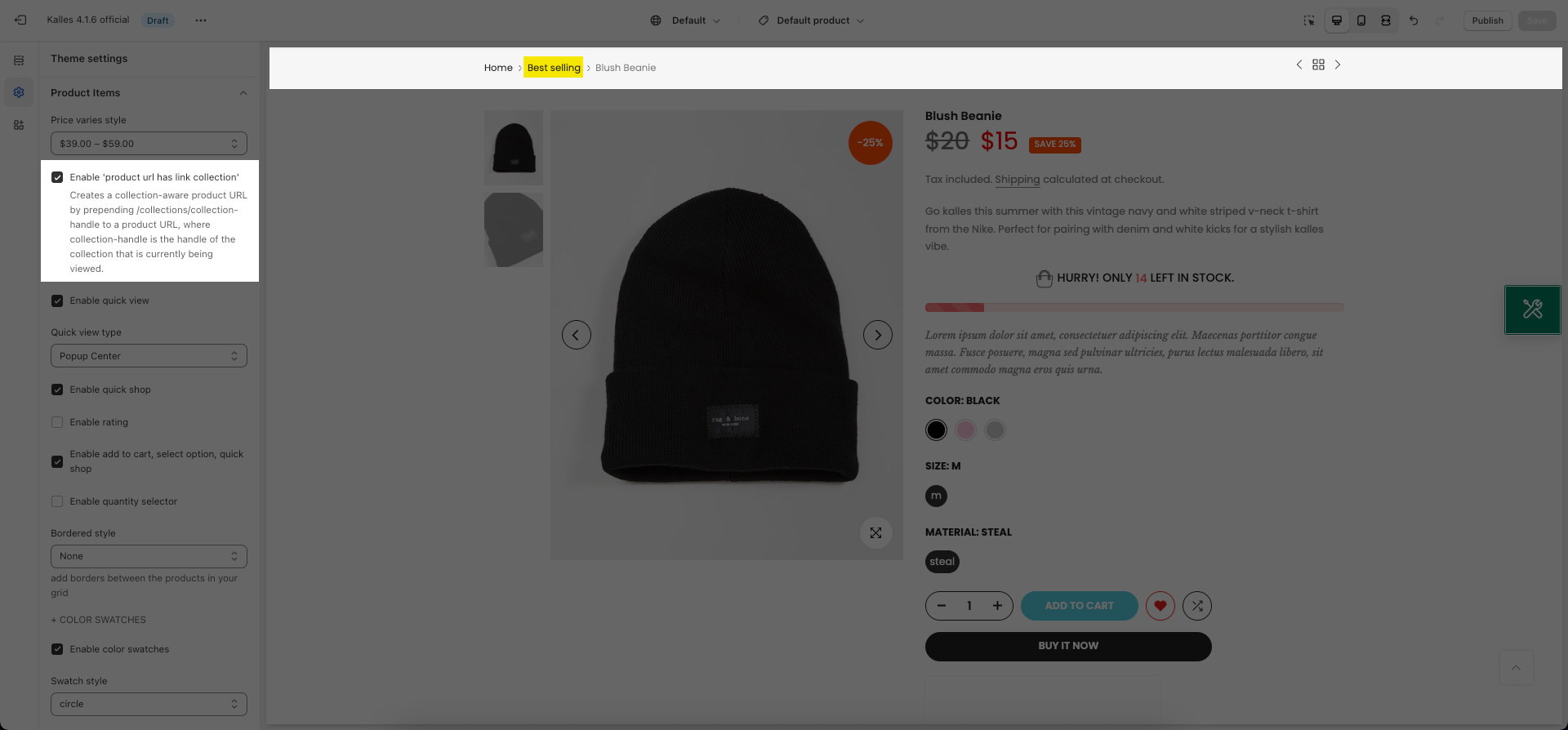
Note: By Collection only works when you go to the product page with the link of the collection in it and Enable 'product url has link collection' in Theme Settings.

1.2. Dynamic recommendations
The products will be change and improve with time. You can refer this artical to know more.
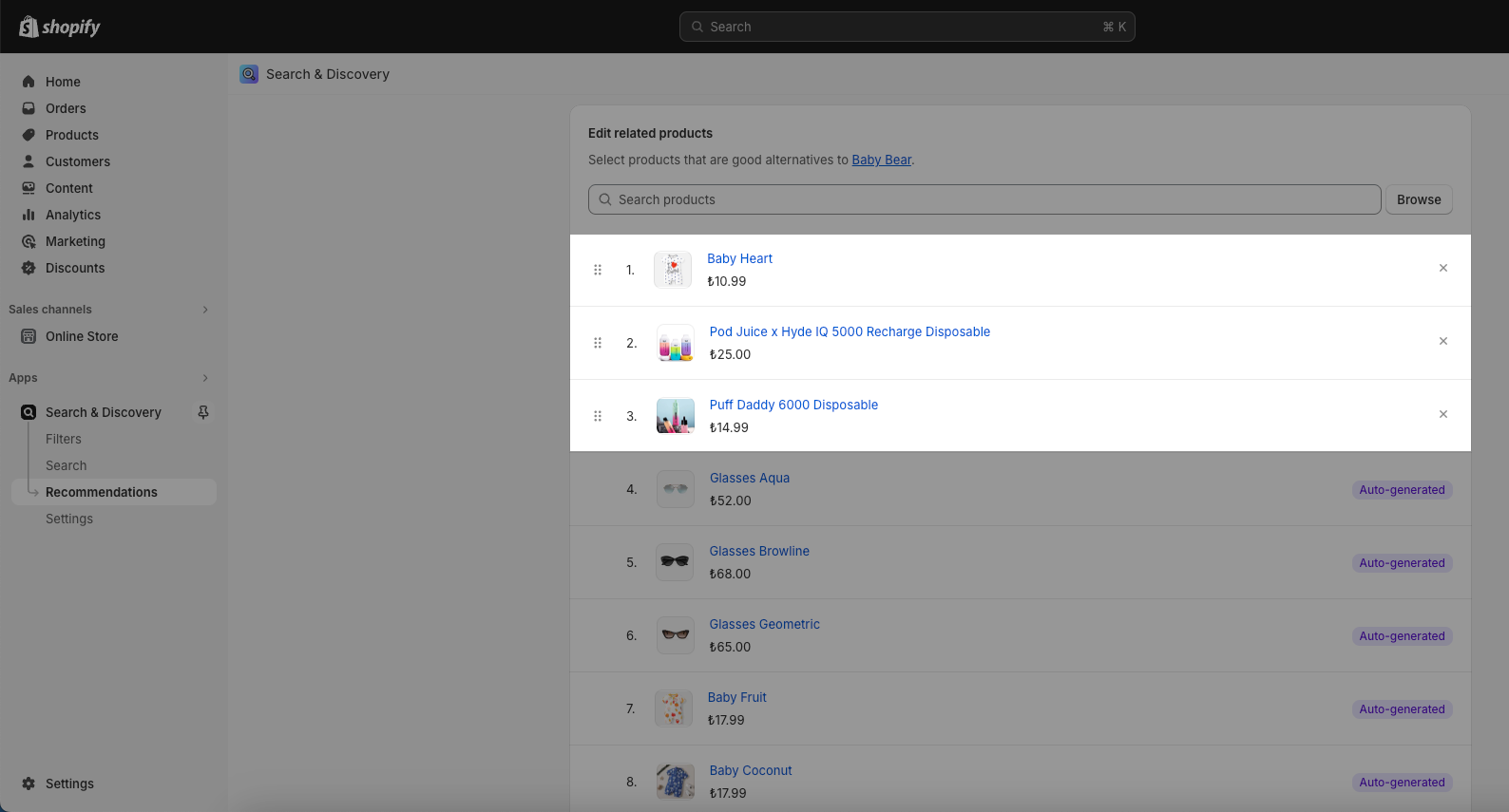
From the new version of Kalles, Unsen, Gecko, Ocolus and Ecomus theme, you can see the recommendation for each product in Search & Discovery app. Please check this video:
Additionally, you can add products other than automatically generated products or 'Hide auto-generated recommendations'


Note: Product which is sold out will not show in Recommendation.
1.3. By Linklist
This option allows you to select specific products to show. Please follow this guide to config it:
Step 1: Create a menu
From Shopify Dashboard > Navigation > Add menu.
Enter any Title and add some products which you want to show in Recommendations block.
Then copy the handle of this menu for the next step.
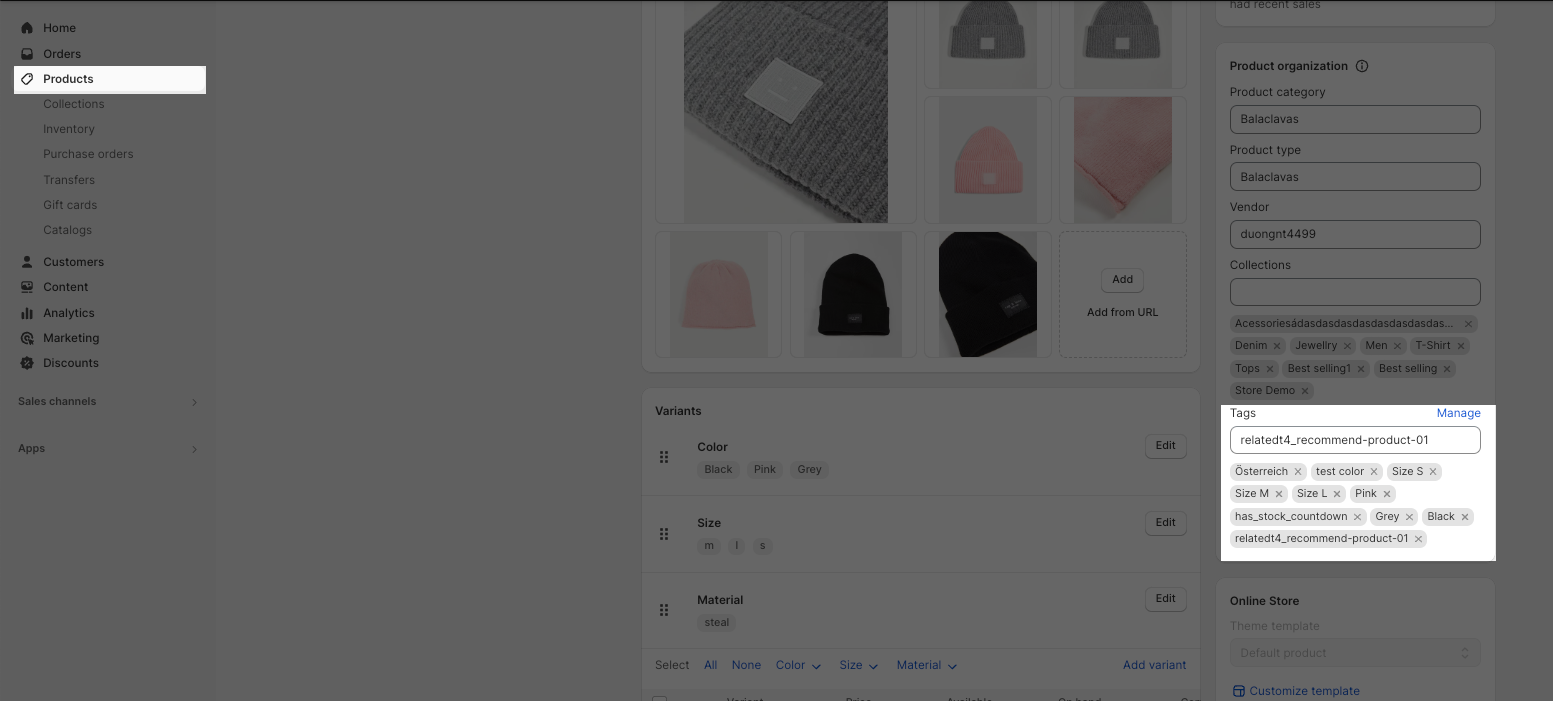
Step 2: Create Tag in your main product
From Shopify Dashboard > Products > choose your main product.
You need to add tag with permanent syntax: relatedt4_handle of menu. If you don't add a tag with this syntax, the function will not work.
Example: relatedt4_recommend-product-01
Note: With any menu will have different handle

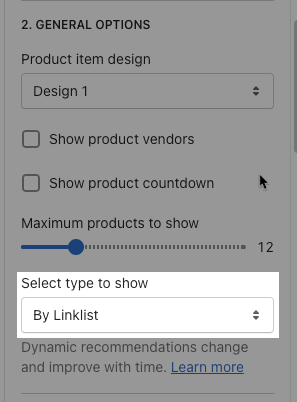
Step 3: Select By Linklist option to show on Product page

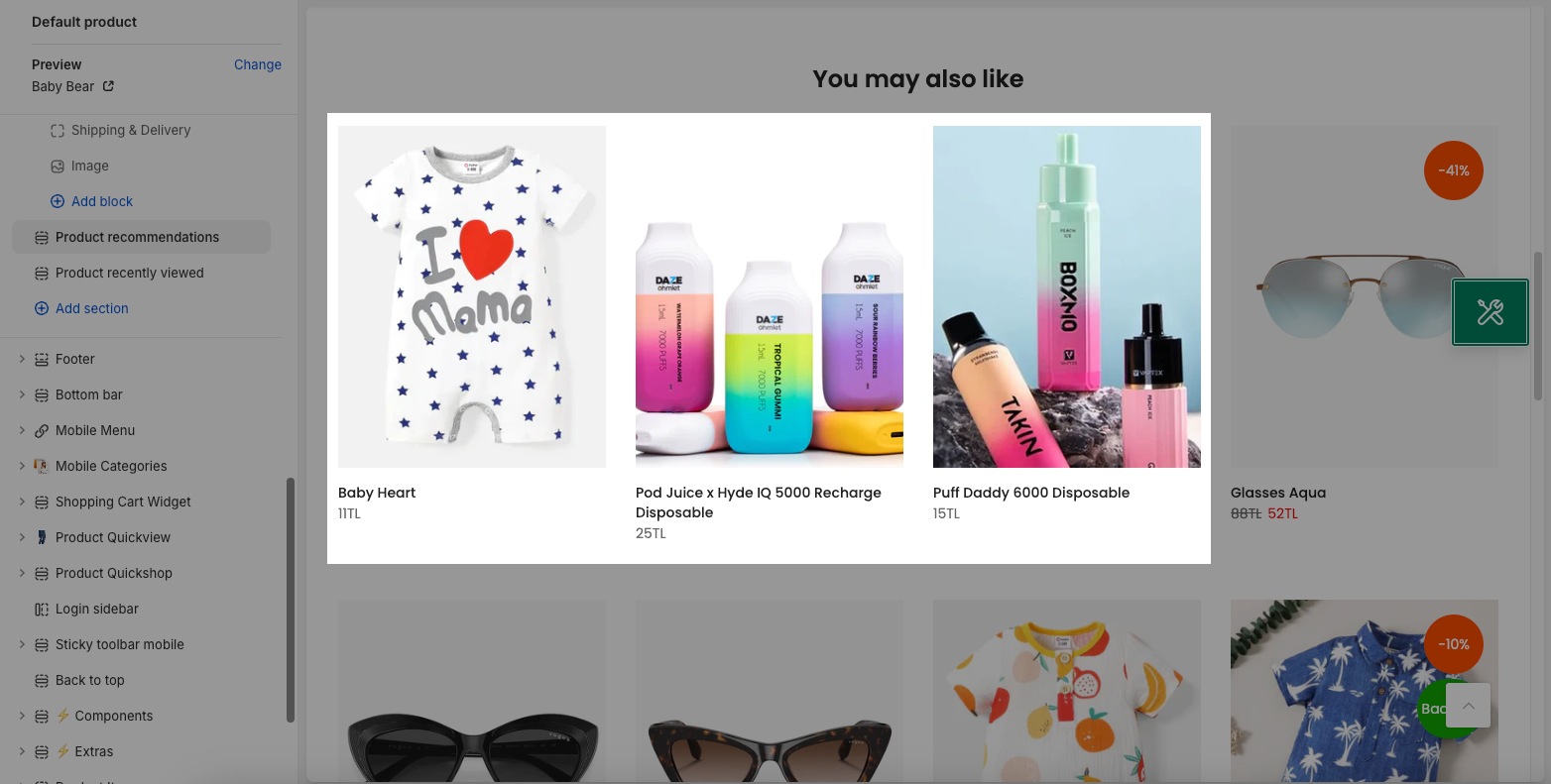
2. How to configure the Product Recommendations section?
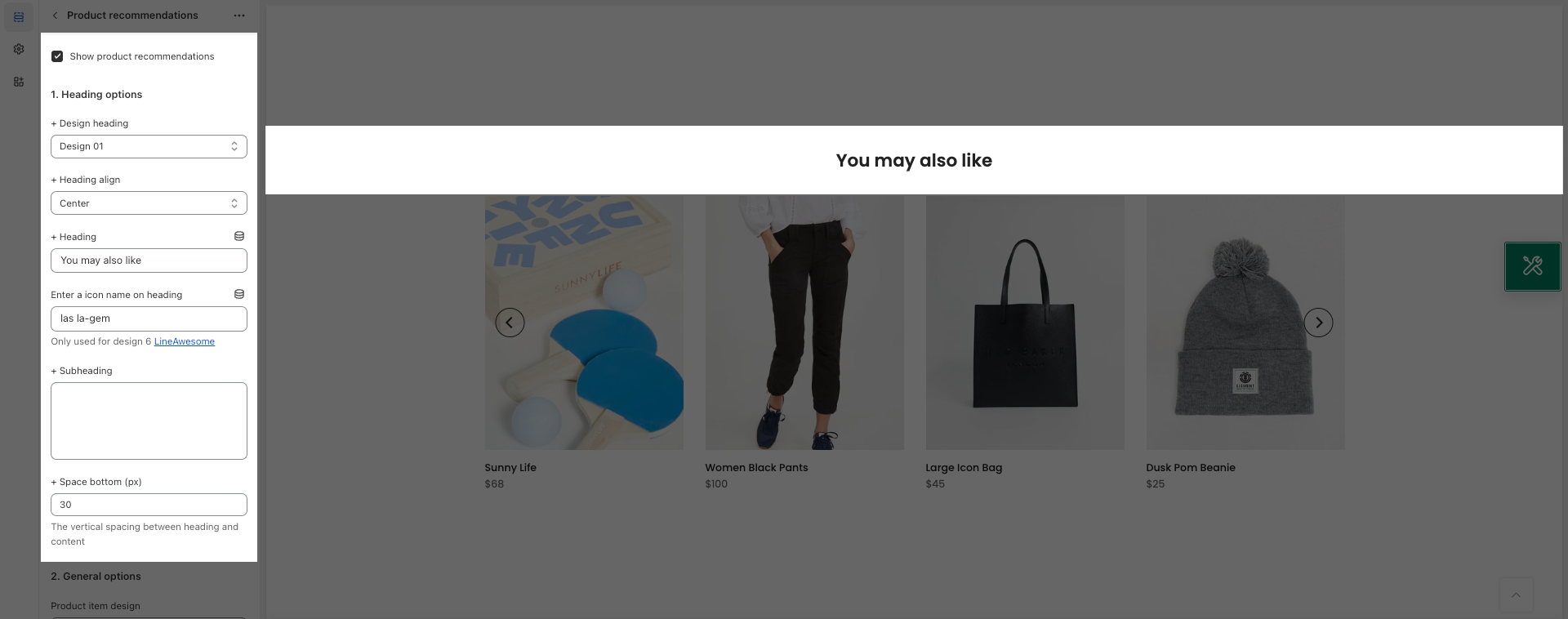
1. Heading options
You can enter the Heading and Subheading, choose the design for the heading, also can choose text align: center.

2. General options
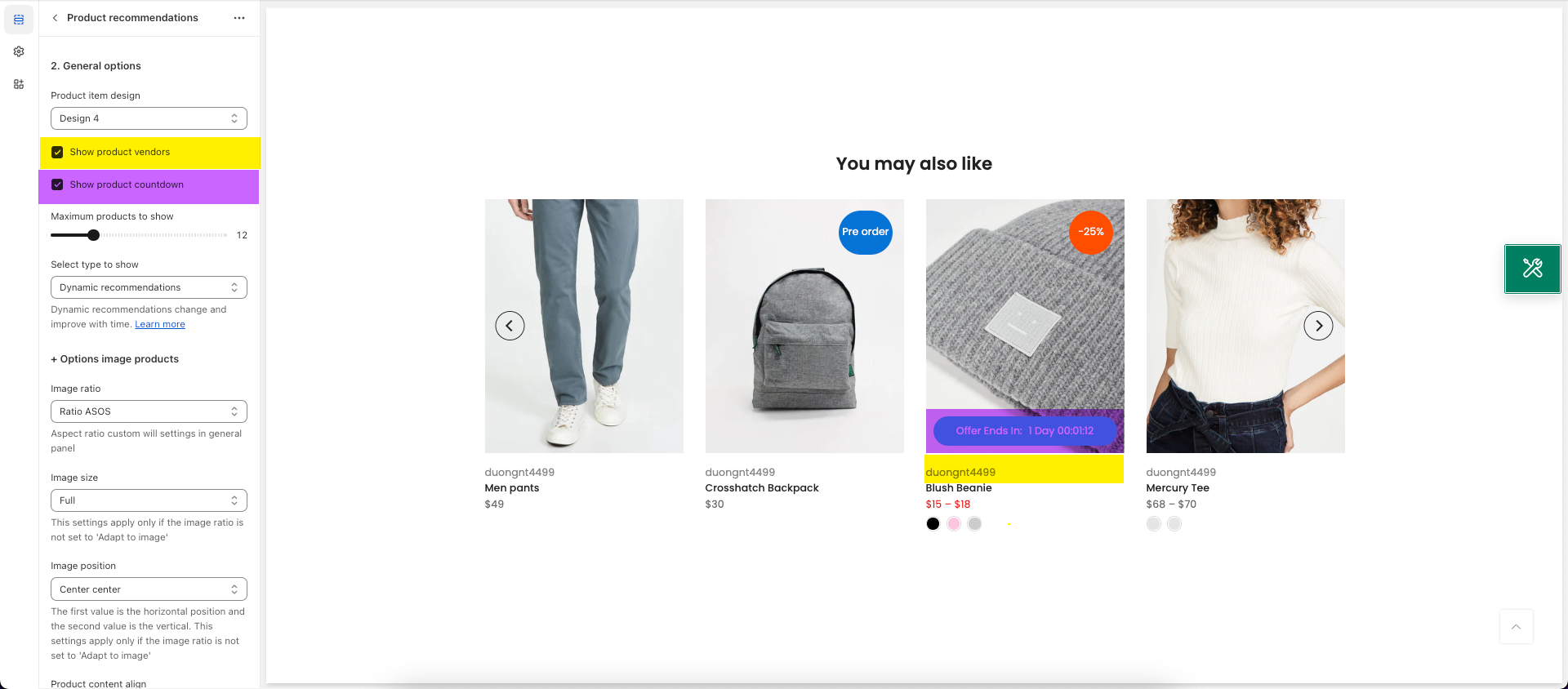
Product item design: Choose a design for the product recommendations here. Please check the video below.
Show product vendors, Show product countdown: Tick on this checkbox to enable vendors, countdown.

Select type to show: 5 types to choose as described in section 1 above.
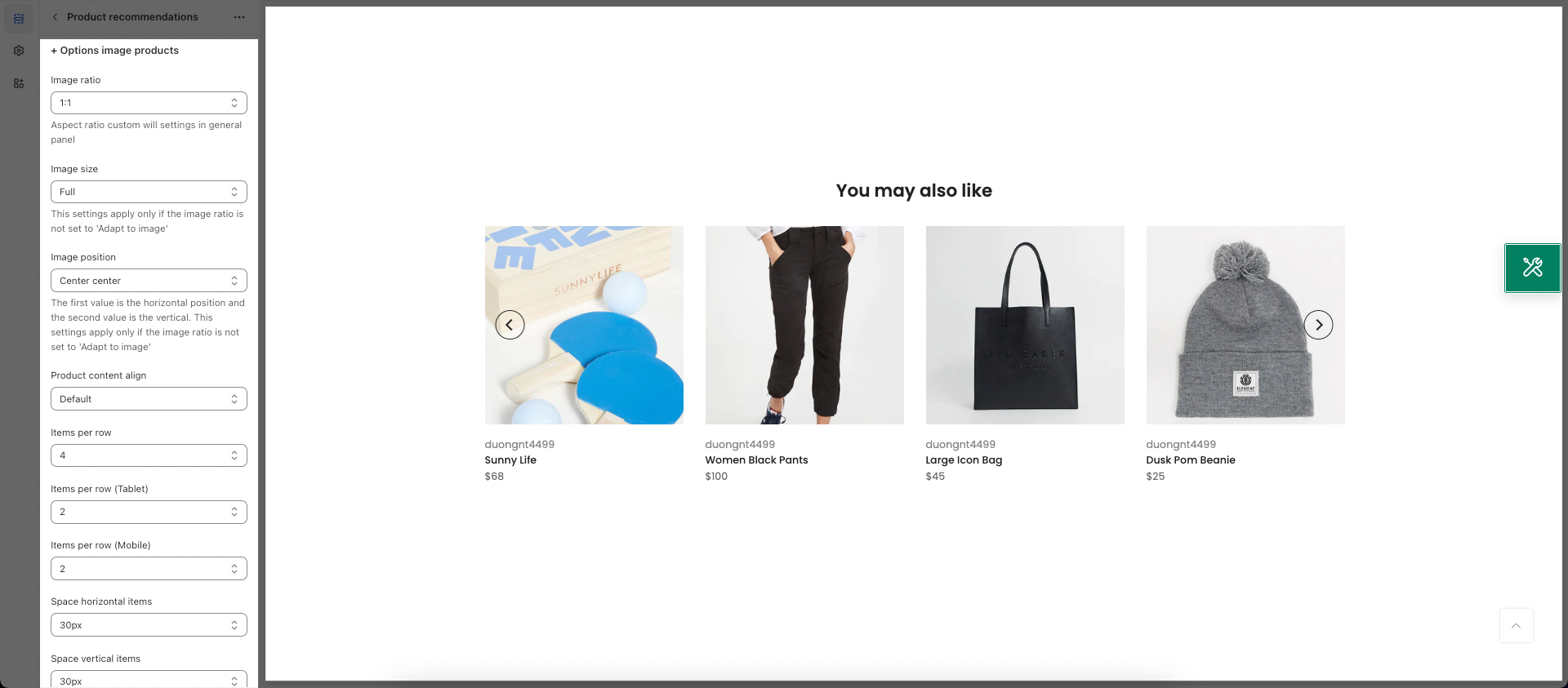
3. Options image products
With these settings, you can configure your product image ratio, Items per row, ...

4. Design options
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







