1. Product Tabs
The Product Tabs add-on enables store owners to add additional product details in customizable tabs. There are 2 types of product tab: Tab and Accordion.
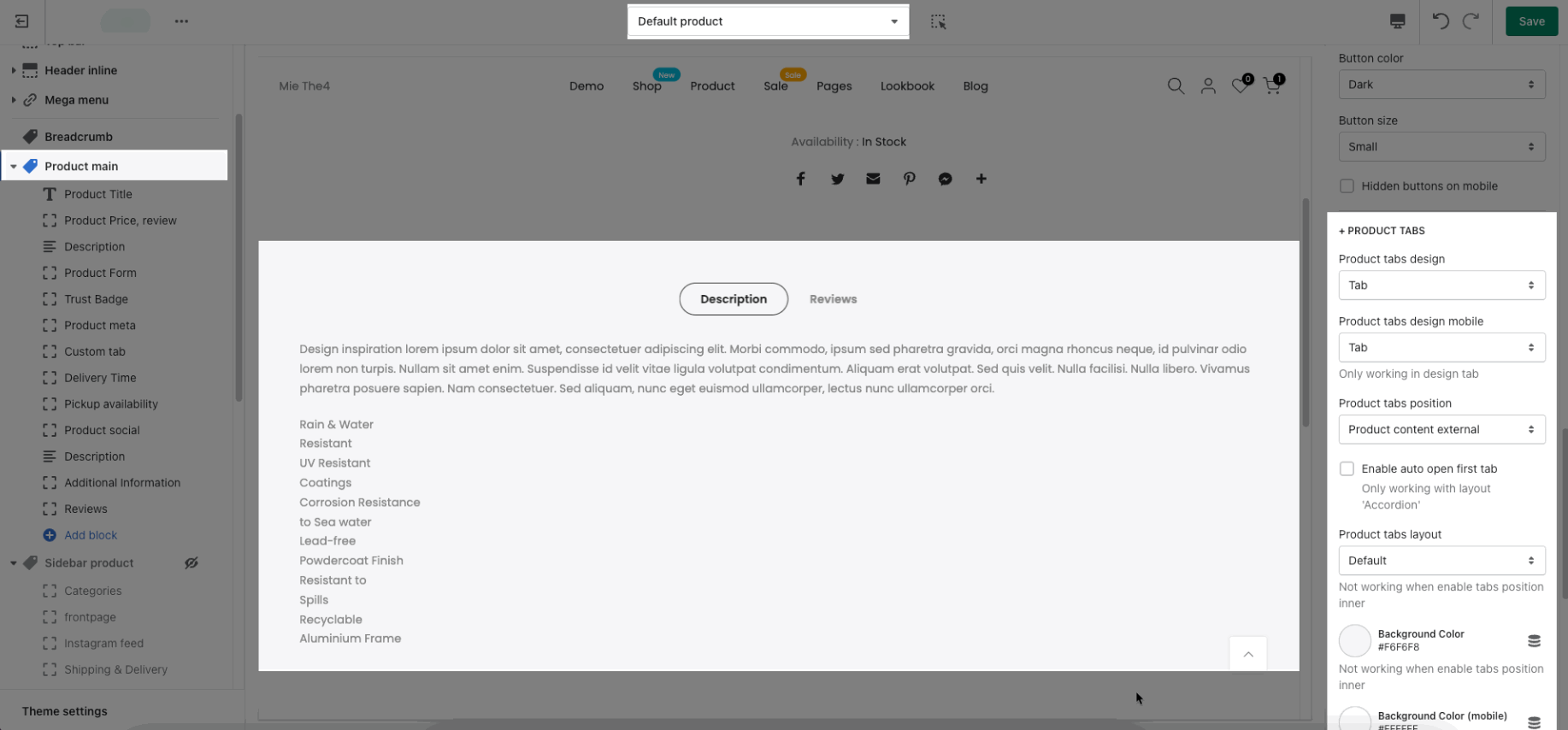
To select design of the Product Tab, please click Product main then scroll the page to "Product Tabs".

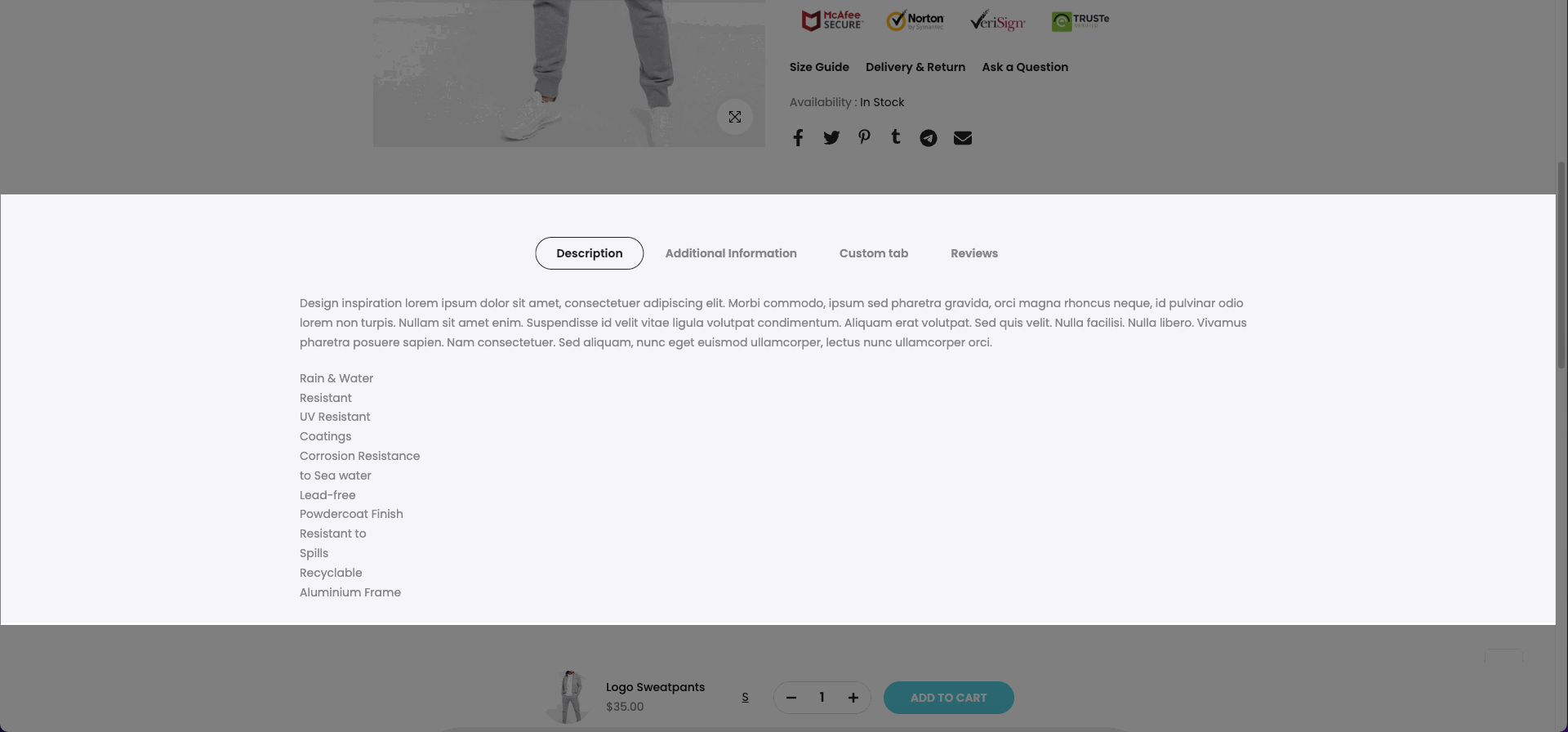
Product tabs design: You can select Tab

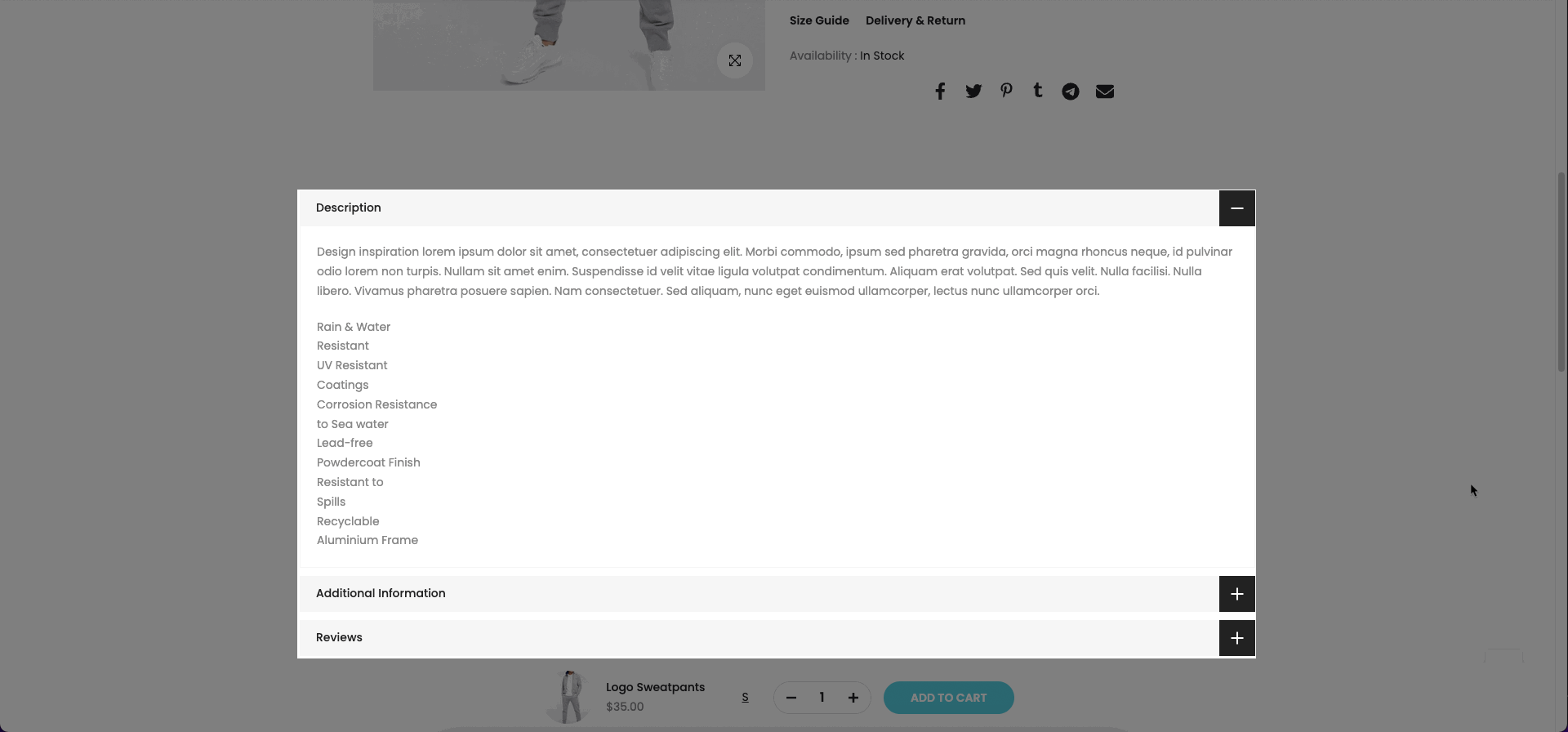
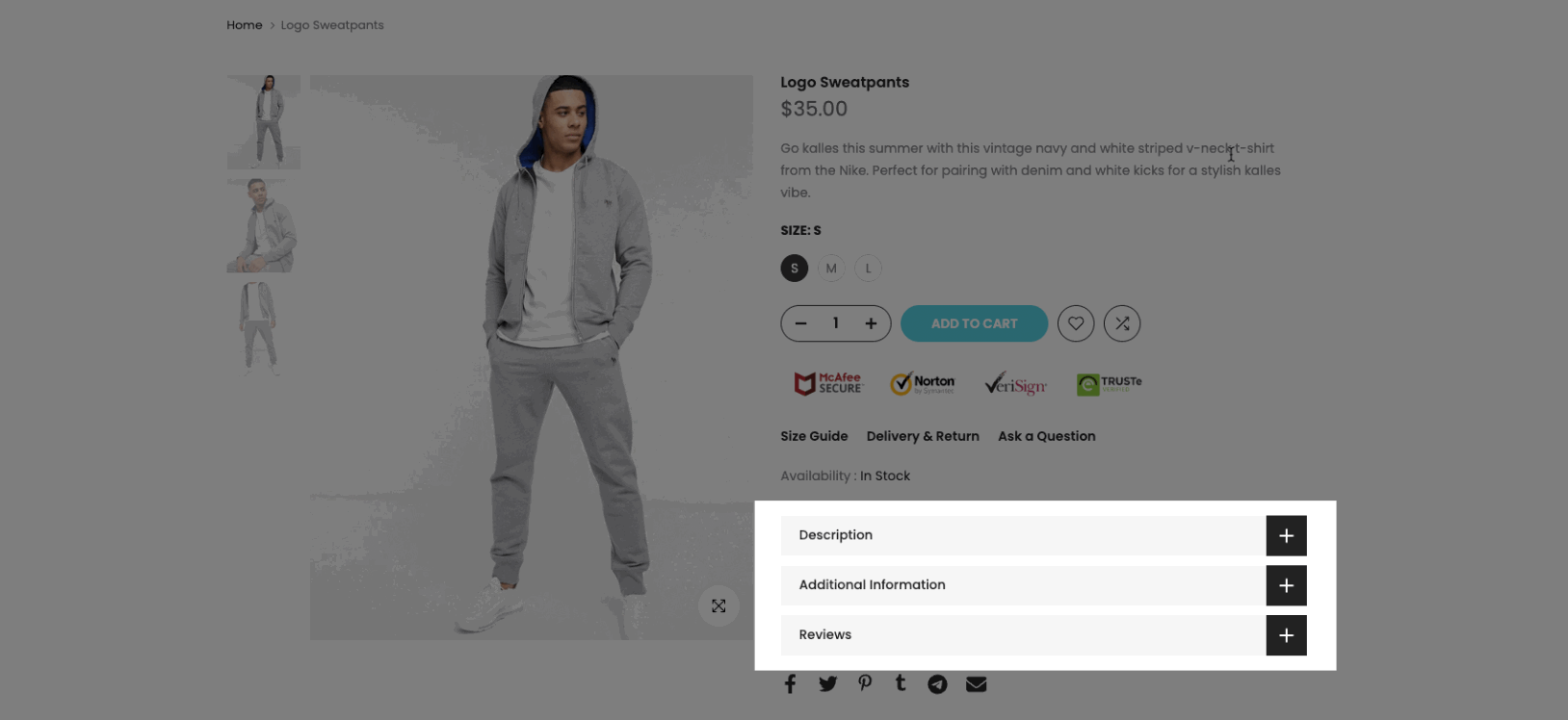
or Accordion.

Product tabs design mobile: You can choose Tab or Accordion to show on the mobile devices.
Product tabs position: This element allows you can change the position of the Product Tabs. There are 2 options Product content external

and Product content inner.

2. Add blocks for Product Tabs
In Product Tabs, you can add a few blocks: Tab Description, Tab Custom HTML, Tab Additional Infor, Reviews, and Tab Custom Liquid. However, the Tab Description, Tab Additional Infor and Reviews only can add one time in the product tabs.

2.1. Tab Description
This tab will show the description you entered on the product Shopify.
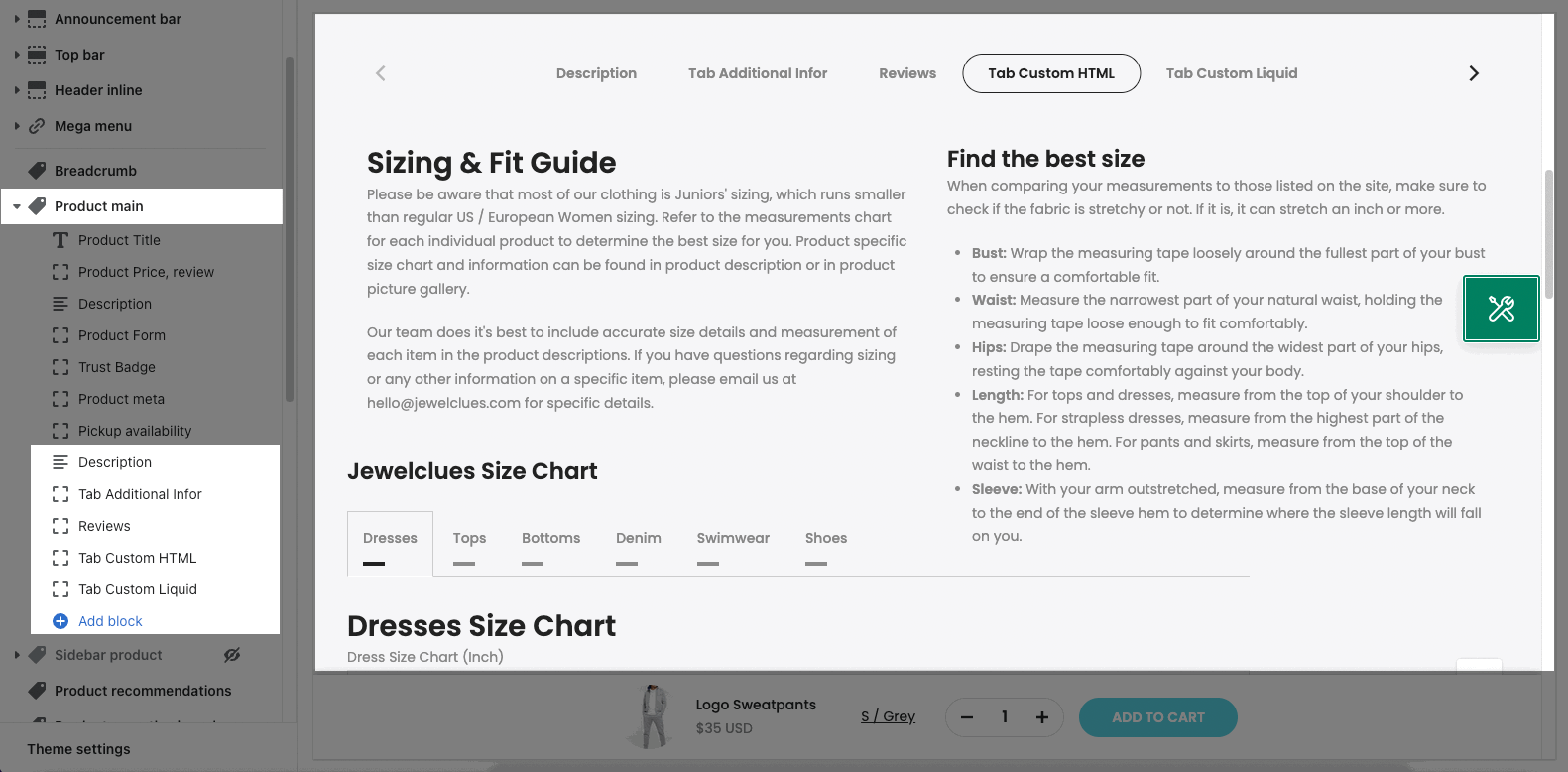
2.2. Tab Custom HTML
To learn more about this block please follow this guideline.
2.3. Tab Additional Infor
This tab allows you to show options of product Shopify with its own tab.
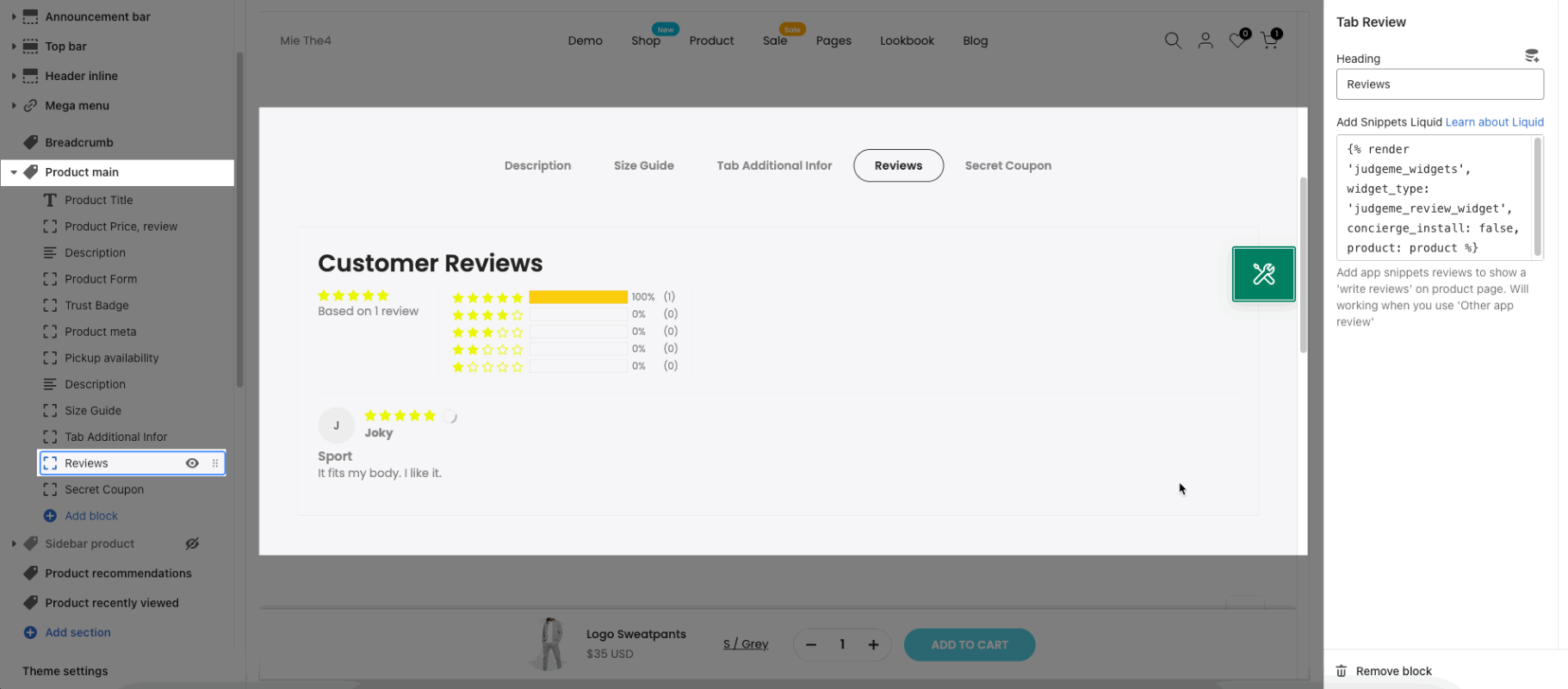
2.4. Reviews
You can integrate app review with the theme and then add the snippet code to show reviews into the tab Review.
To know more about Review, please follow this guideline.

2.5. Tab Custom Liquid
2.5.1. Tab Custom Liquid for all products
To add this section you will:
Product page > Product main
Add block Tab Custom Liquid
Click Save
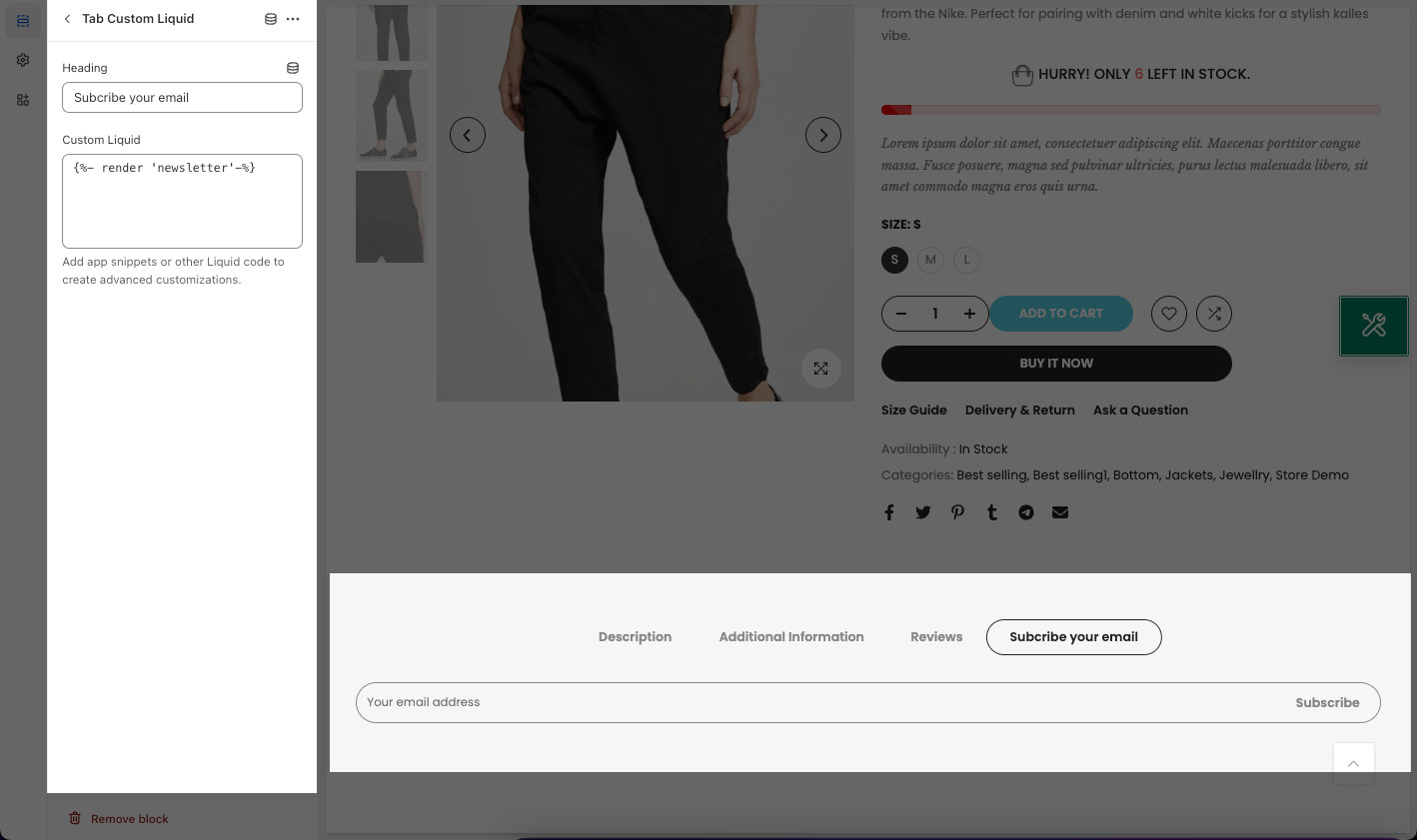
You can change the Heading and add Custom liquid box: This option will allow you to add Custom liquid for your store.
For example:
To show newsletter in the Product Information, you add Custom Liquid Blocks.
Then paste this code liquid below:
{%- render 'newsletter'-%}Result:

2.5.2. Tab Custom Liquid for specific products
If you want each product has different HTML content in Tab Custom Liquid, you will use metafield. Please follow these steps:
Step 1: Create metafield and add HTML for Product metafield content
Select Content Type: This is a required option, you have to choose Multi-line text.
This is the example HTML:
<h4 class="title tu" style="margin-bottom: 20px;"><strong>Details</strong></h4> <ul style="list-style: disc;"> <li class="type--s">Made from full-grain leather sourced from top-rated local Italian tanneries</li> <li class="type--s">Handcrafted in Italy at a best-in-class factory, a leader in responsible and sustainable practices</li> <li class="type--s">Lined with breathable soft leather</li> <li class="type--s">Premium footbed with antimicrobial properties and extra cushioning</li> <li class="type--s">100% waxed-cotton laces</li> <li class="type--s">No virgin plastics ever</li> </ul>
Step 2: Go to Theme > Customize > Product Page > Product Main > Add block > Tab Custom Liquid > add the code with this syntax:
{{ product.metafields.the_key_for_metafield }}
the_key_for_metafield is the namespace and key which you create at first step.







