Recently, Shopify has updated related to the Header and Tabs so it will cause issues with Mega Menu, Dropdown menu, and Tabs Collection Section. However, we will quickly find a way to fix this issue.

1. Fixing Header Menu Issue
1.1. For Kalles 4, Gecko 6, Unsen, Ocolus
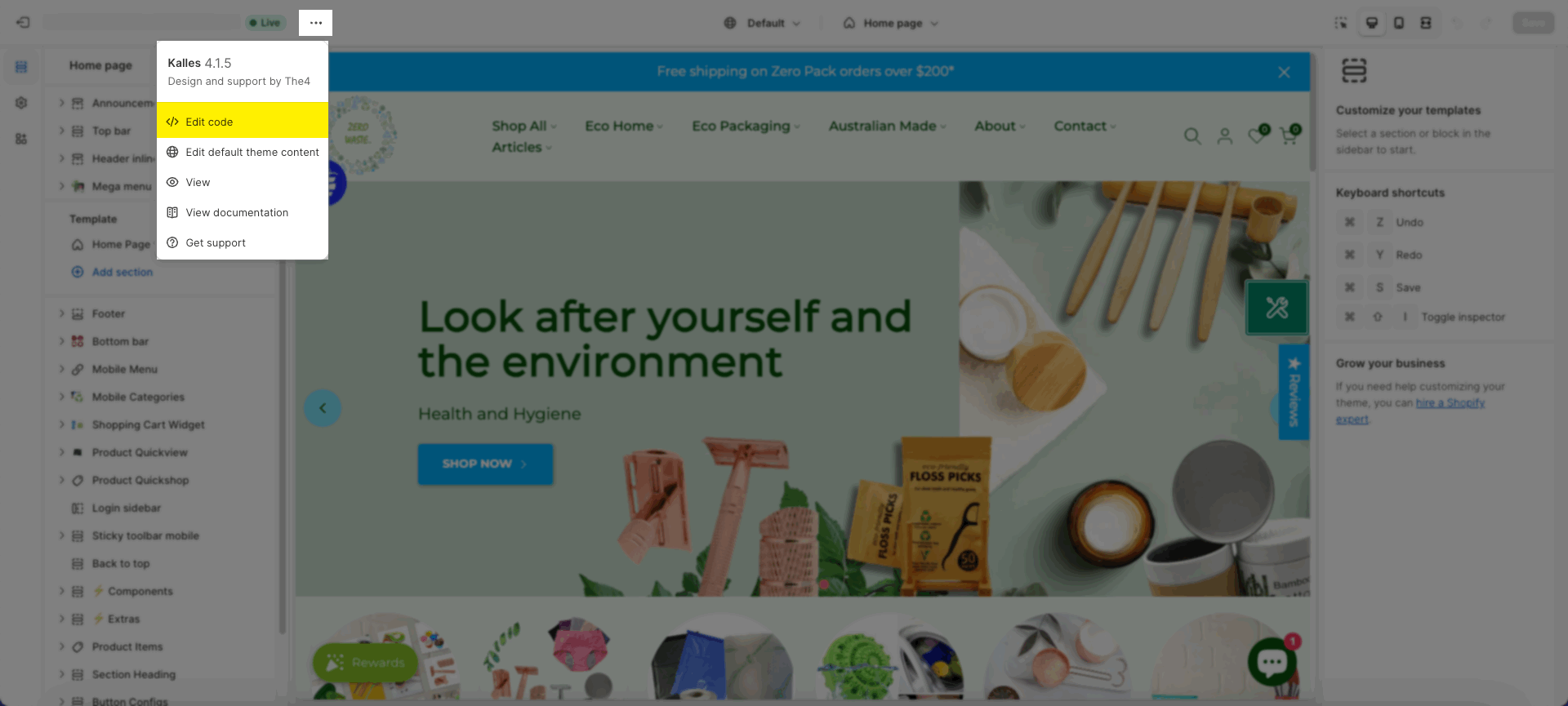
To fix this issue you need to open the Edit code and find the file below.

Step 1: Remove code in the "menu_splits.liquid" file
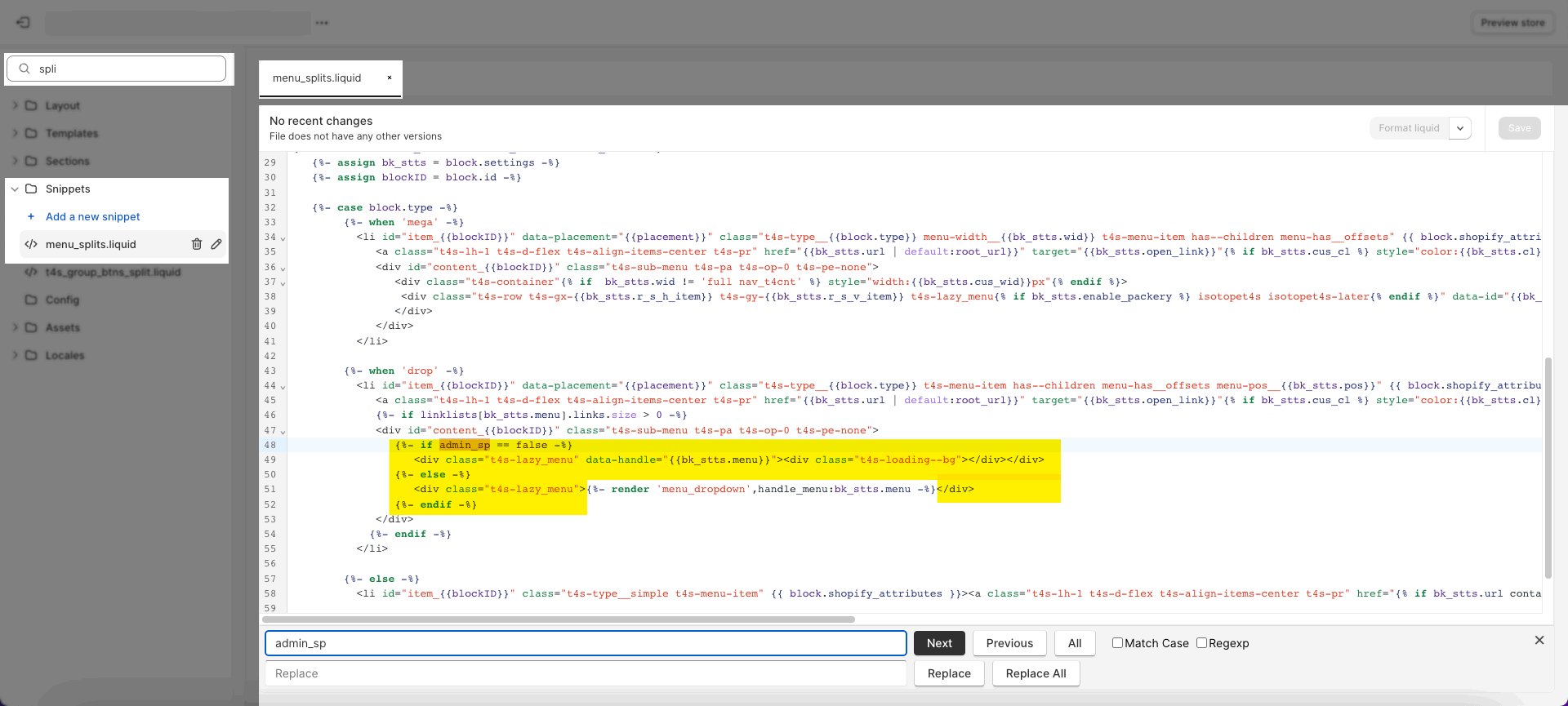
You will access "menu_splits.liquid" file and then find with Ctrl + F this key => "admin_sp".
Please remove the code highlighted:

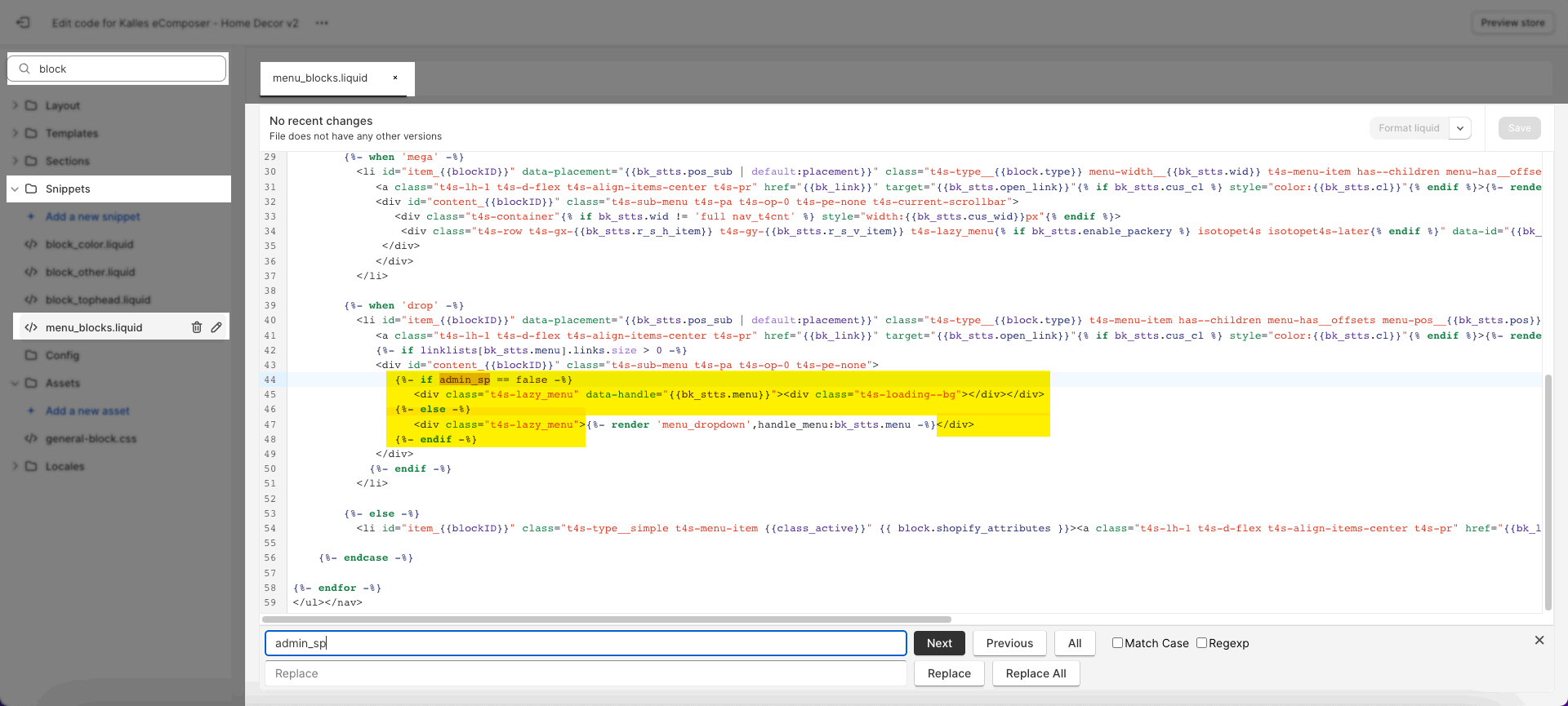
Step 2: Remove code in the "menu_blocks.liquid" file
Similar the step 1, you will access "menu_blocks.liquid" file and then find with Ctrl + F this key => "admin_sp".
Please remove the code highlighted:

This is the video to guide fixing this issue:
1.2. For Kalles 2, Kalles 3, Gecko 5, Elessi 3
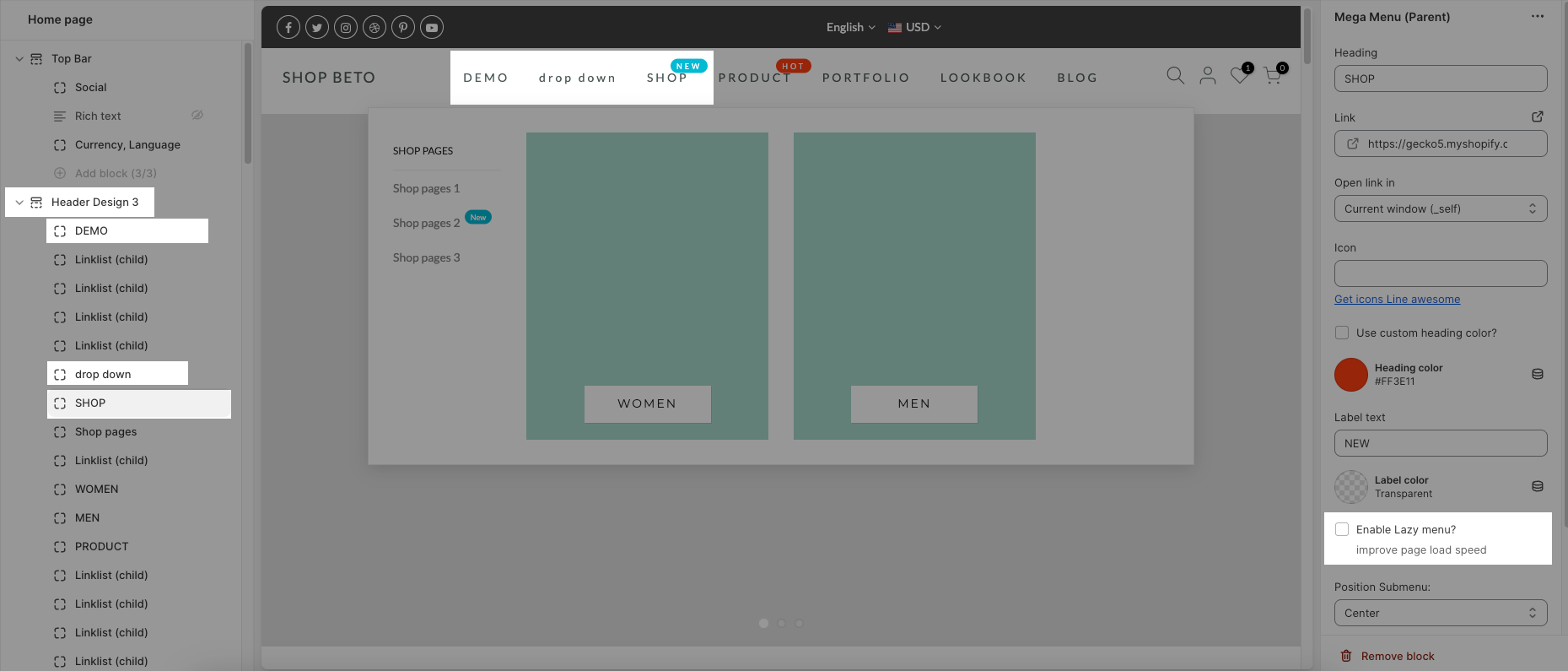
Please go to Header section > Click on each Header Item 'Mega Menu (Parent)' and 'Dropdown Menu (lv 1)' > uncheck option 'Enable Lazy menu?'.
Then the issue will be solved.

2. Fixing Tabs Collection Issue
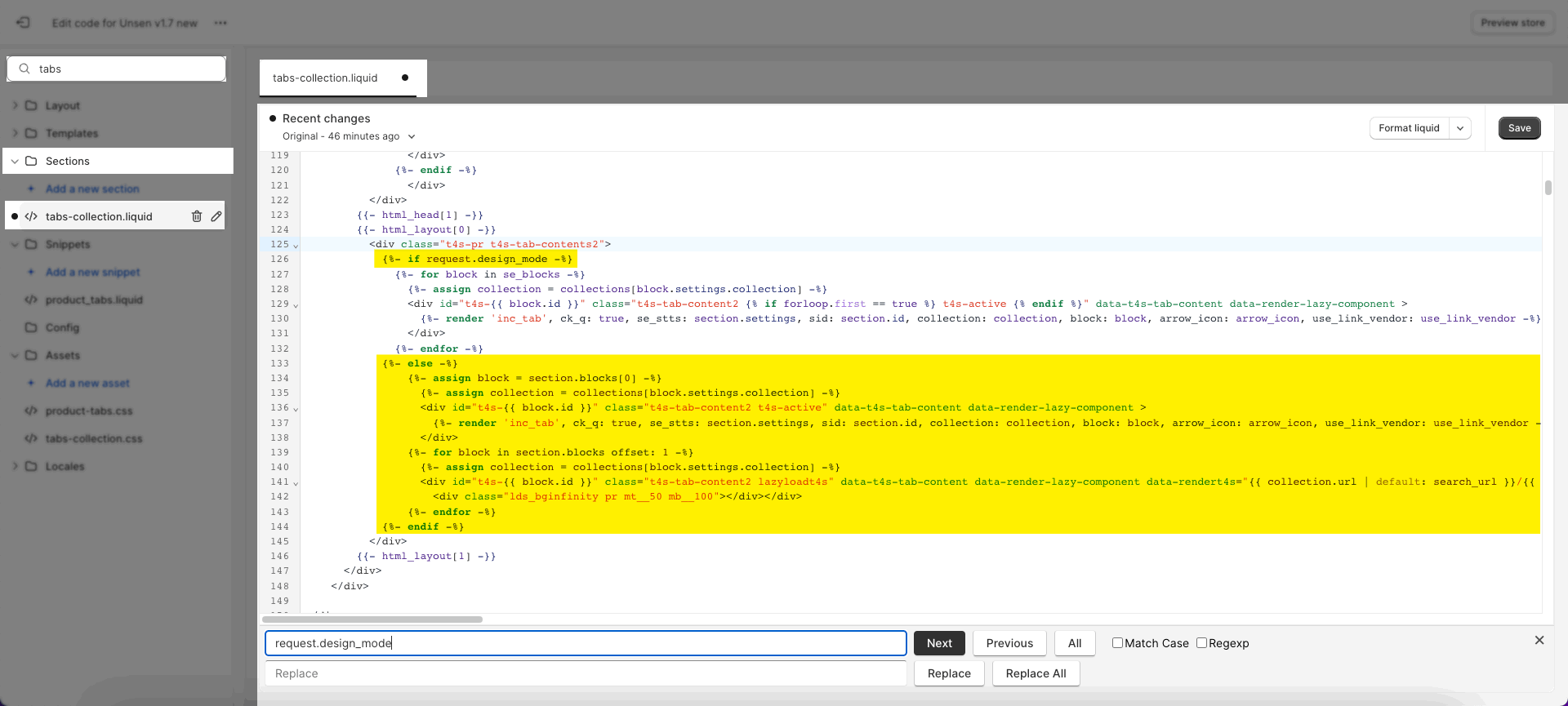
With the issue from the second tab don't show, you can fix it by yourself with remove code in the file "tabs-collection.liquid"
You will find Ctrl + F with this key "request.design_mode"

This is the video to guide you fix this issue:
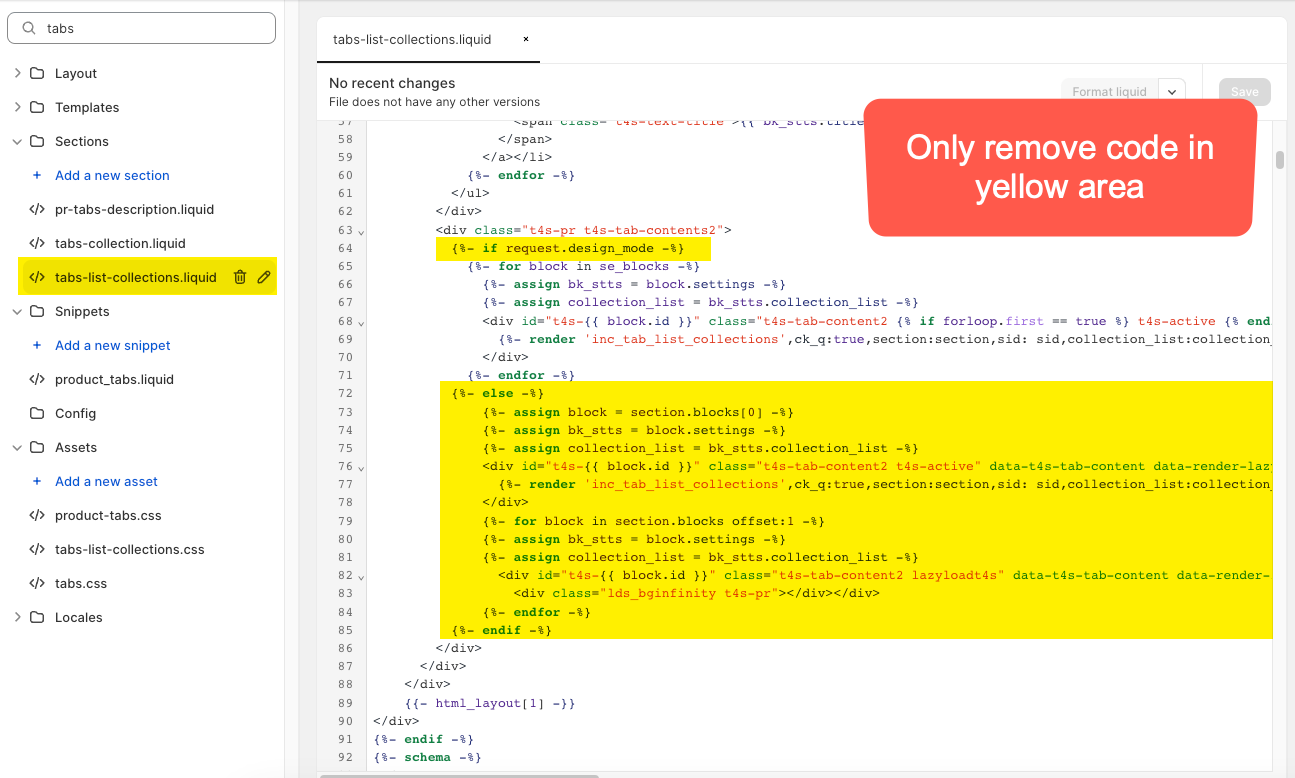
3. Fixing Tabs List Collection Issue
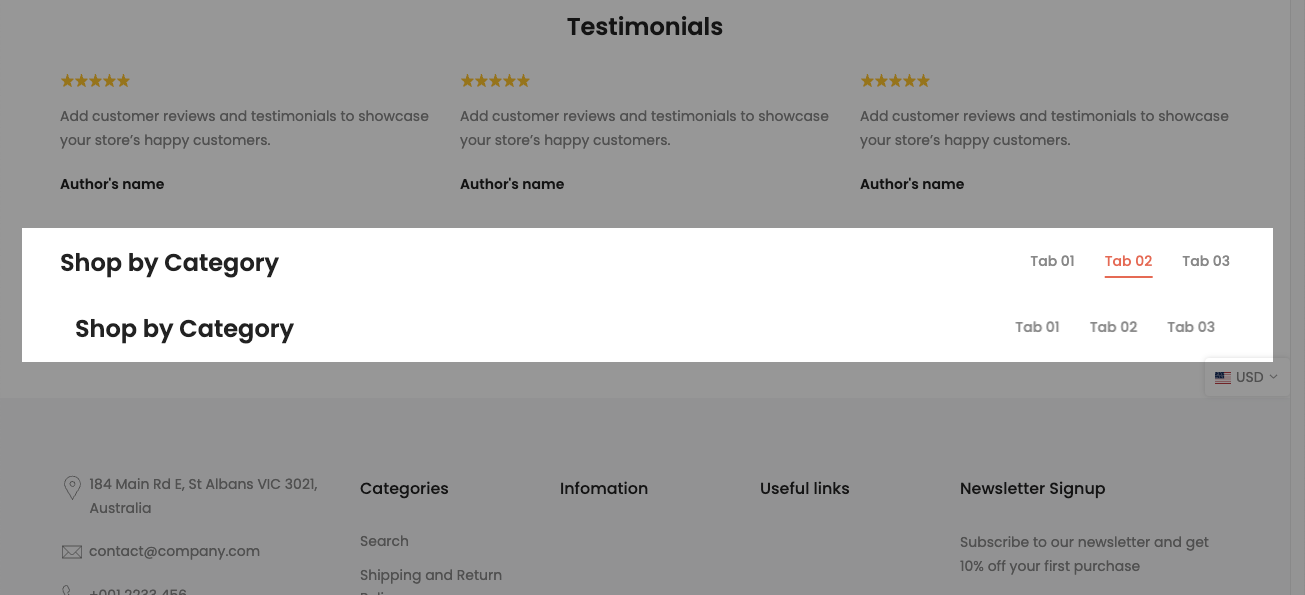
The issue when preview page from the second tab:

To fix it, you can remove code in the file "tabs-list-collections.liquid"
You will find Ctrl + F with this key "request.design_mode", then remove the code in yellow area as the image below. Then the issue will be solved.