This section will help you add a countdown timer to any place that you like:

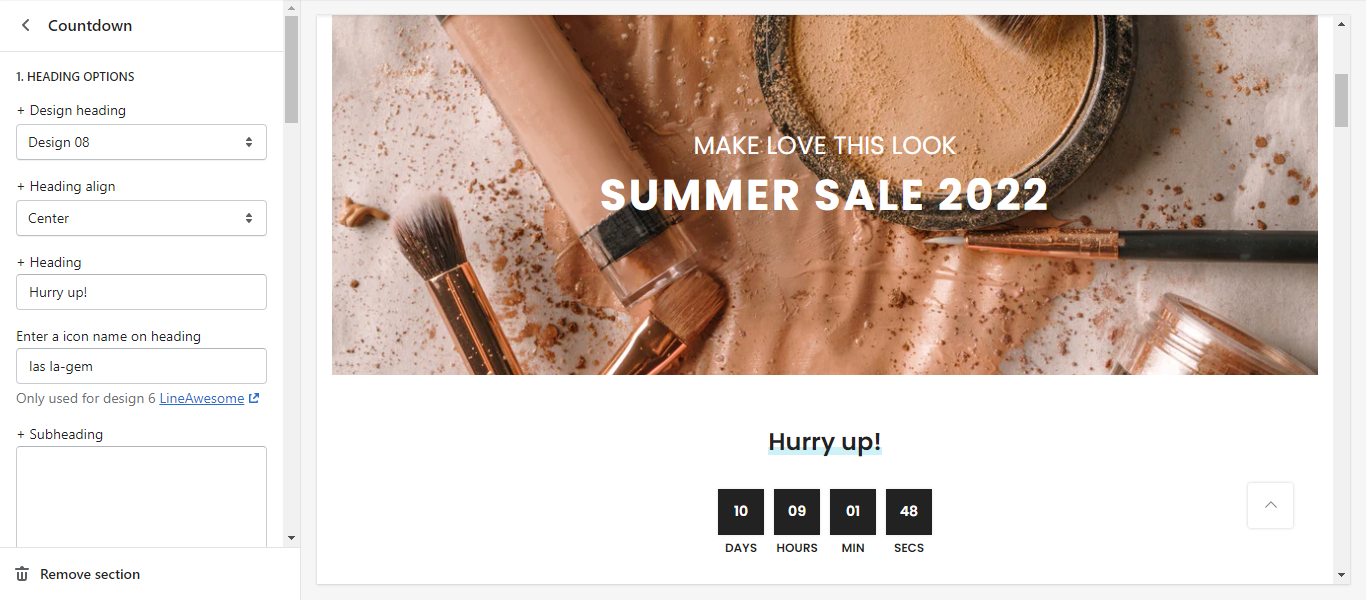
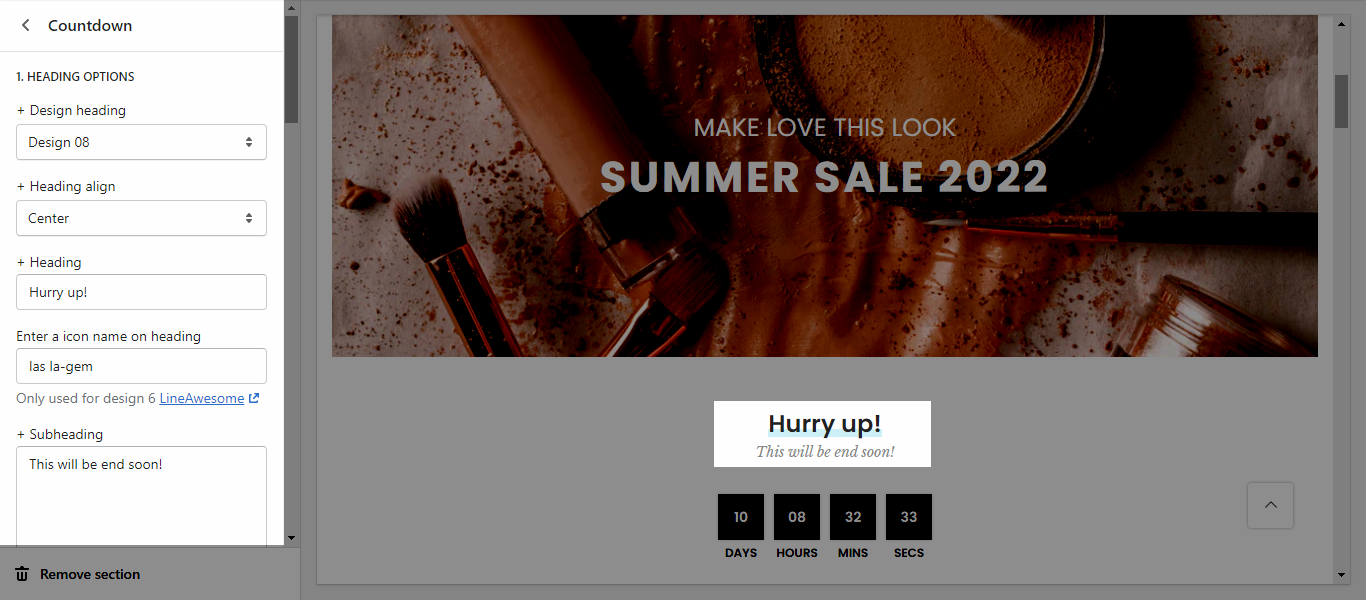
HEADING OPTION
You are allowed to change Design, Align, Text, Icon, Subheading, Bottom Space.

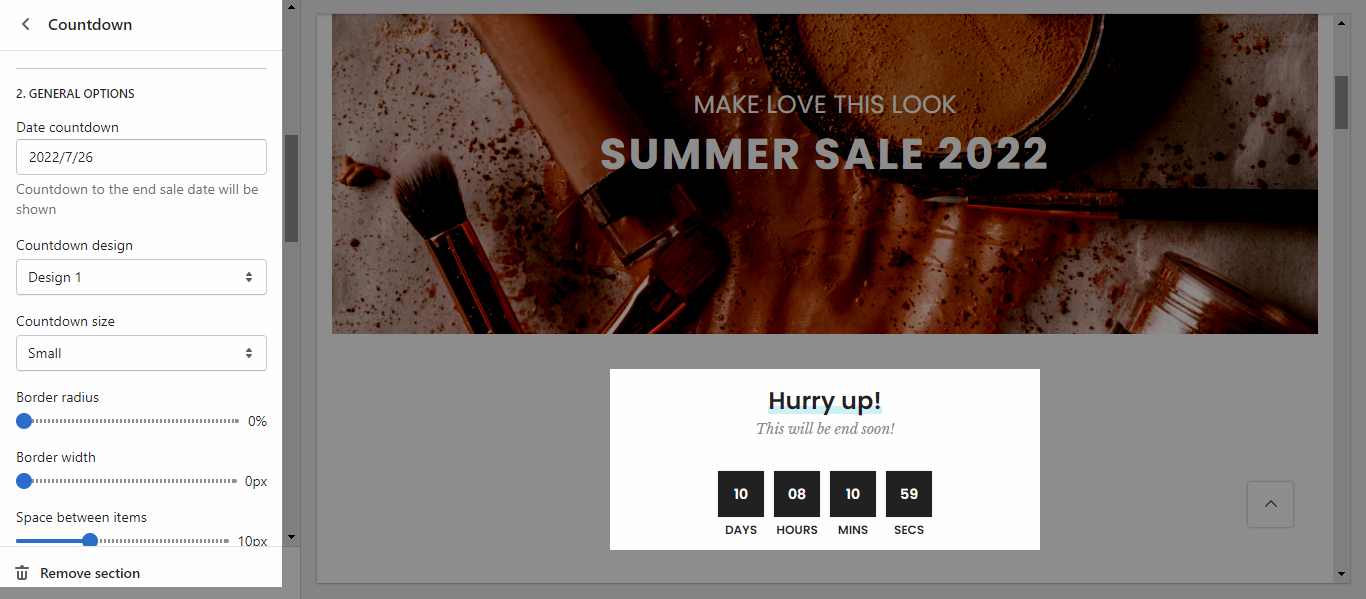
GENERAL OPTIONS
Date countdown: Countdown to the end sale date will be shown.
Countdown design: You can choose between countdown design 1 and 2.
Color options: You can change color for Number, Text, Border, and Background.
Moreover, you can change border radius, border width, and Content align.

DESIGN OPTIONS
Layout: You can choose between Container and Full width. Besides, you can also choose background color for layout.
Margin, Padding: You are allowed to change both of them.
DESIGN MOBILE OPTIONS
Margin, Padding: You are allowed to change both of them for mobile devices.
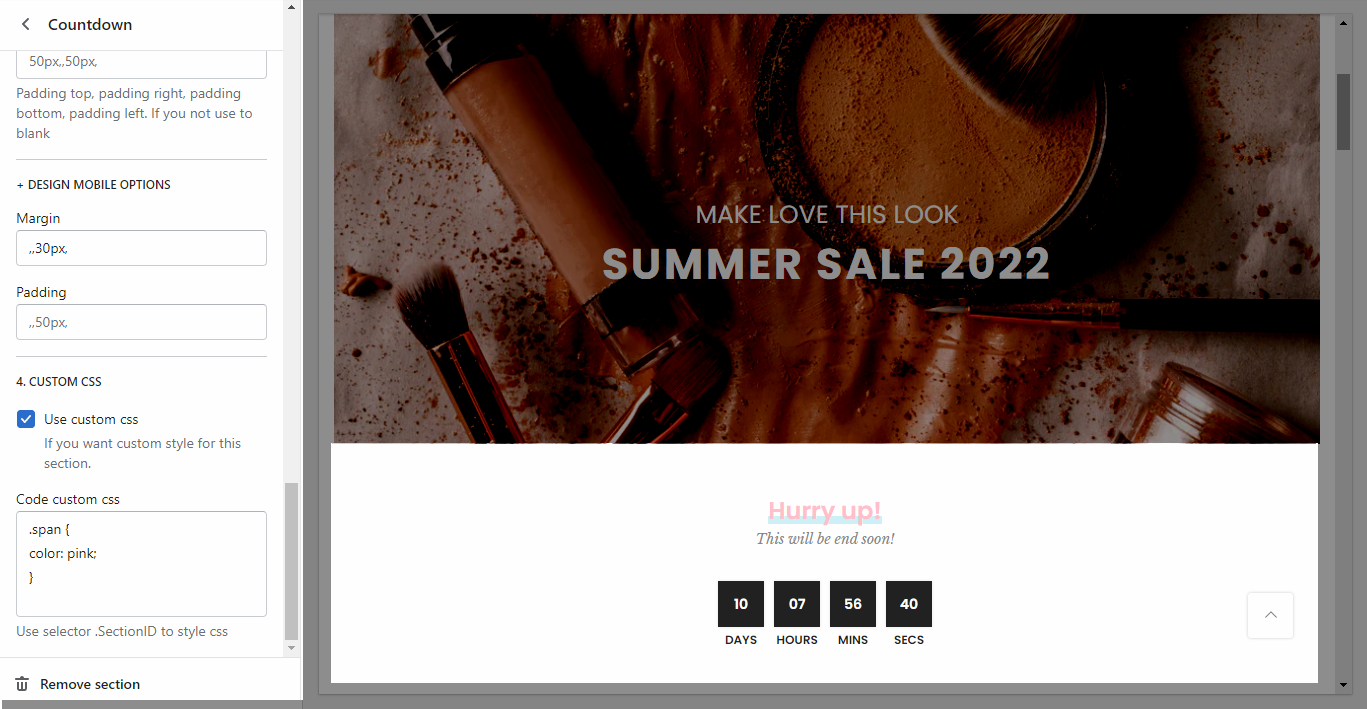
CUSTOM CSS
If you know about CSS, you can copy and paste CSS style here for the countdown section.