This Custom line section allows you to add styled horizontal lines that divide your content.

Steps
In the theme editor (Customize), click Add section
Search Custom Line
Click Save
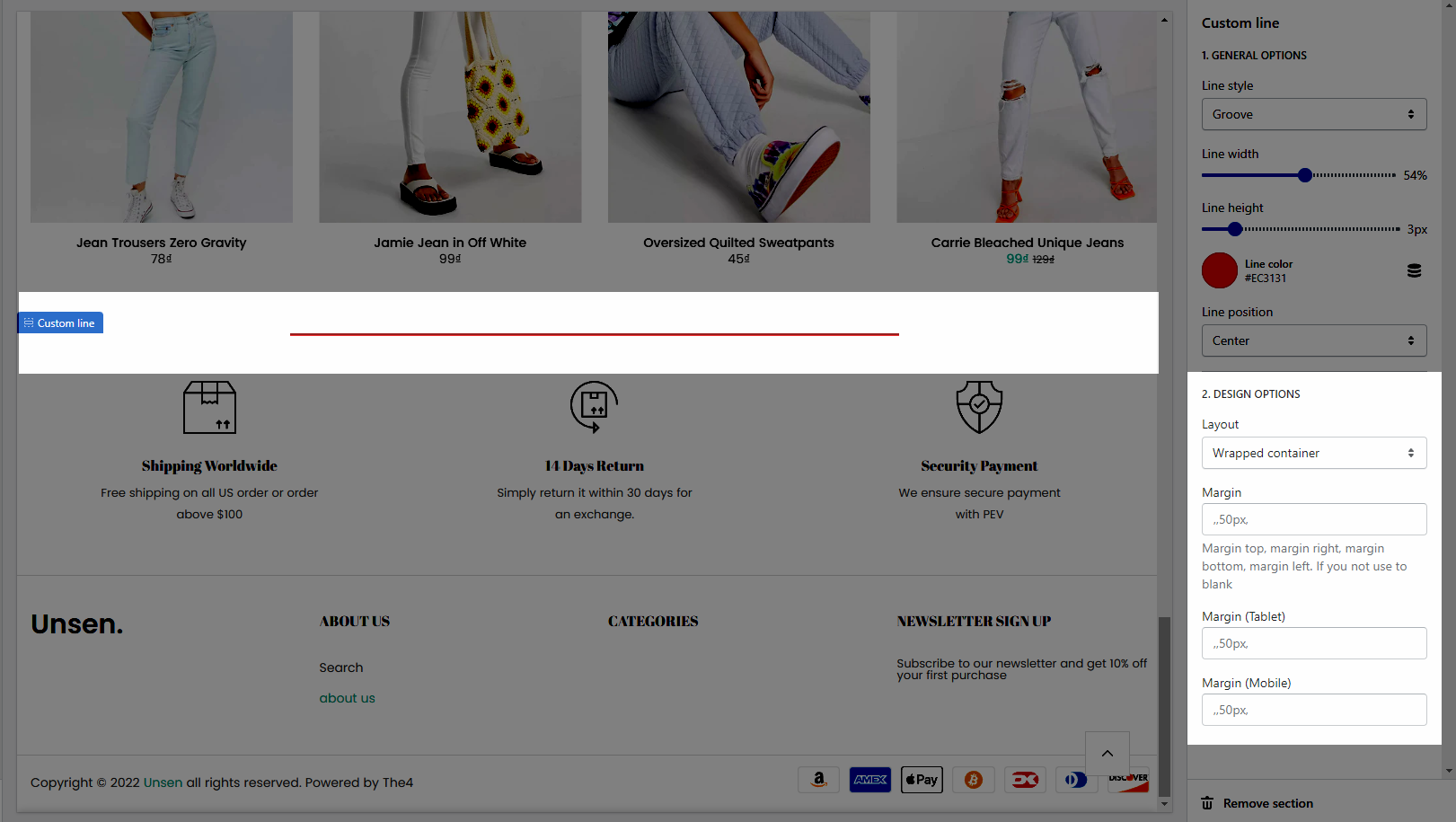
How to configure Custom Line section?
General options: It helps you configure the line with options for Line style, Line width, Line height, Line color and Line position.
Design options: This option allows you to choose layout between Wrapped Container and Full width. You can also add margin for section (all desktop, tablet, and mobile devices).