Product Deal With Banner section allows you to Add a Product, Banners, and Countdown timer. You can add this section to any pages that you like.

From Theme section sidebar -> Add section -> Product deal with banner section
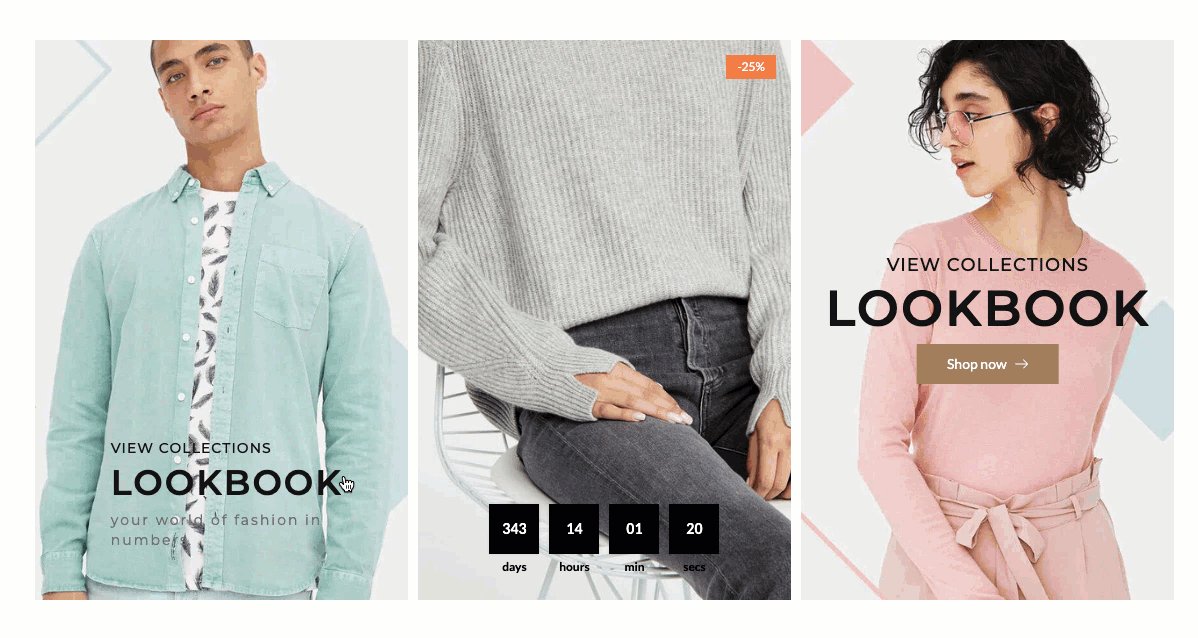
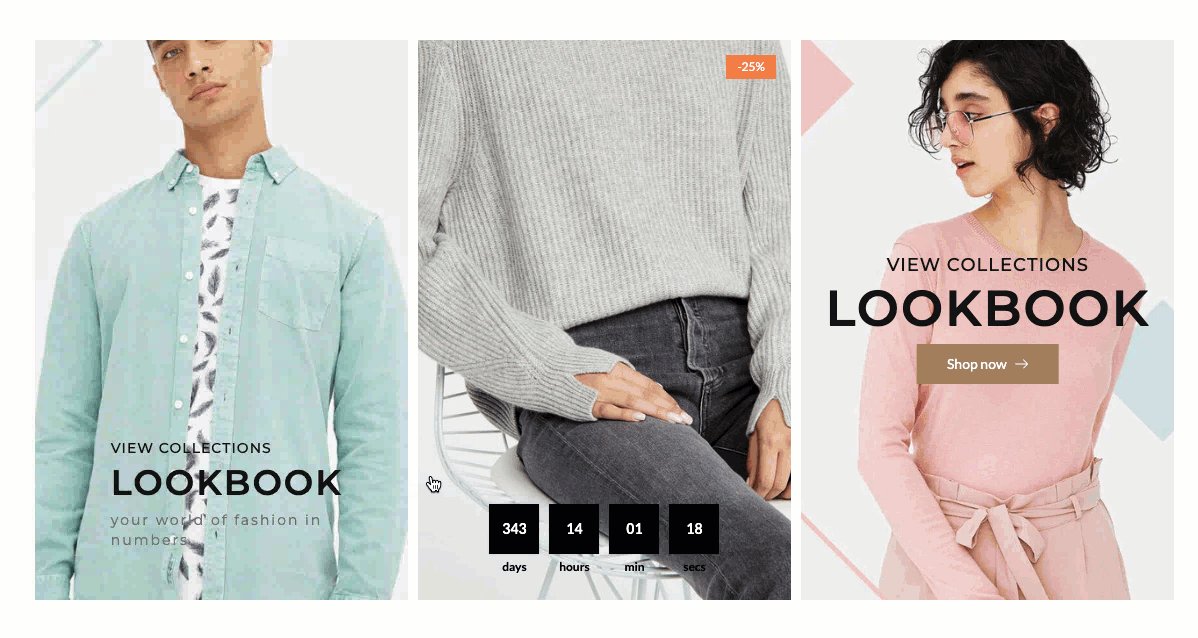
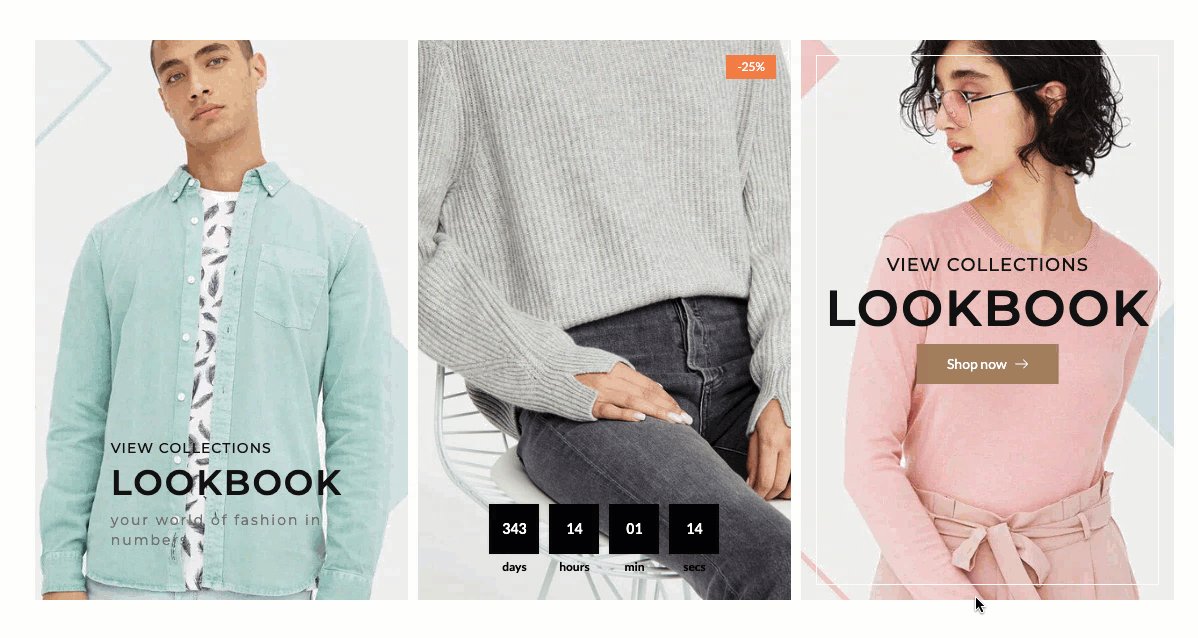
1. Product Deals with Banner Content
1.1. Banner 1
You are allowed to add Images, insert Link, Text and adjust styles for them.
1.2. Banner 2
Except for all the same functions as Banner 1, you can add a button for Banner 2.
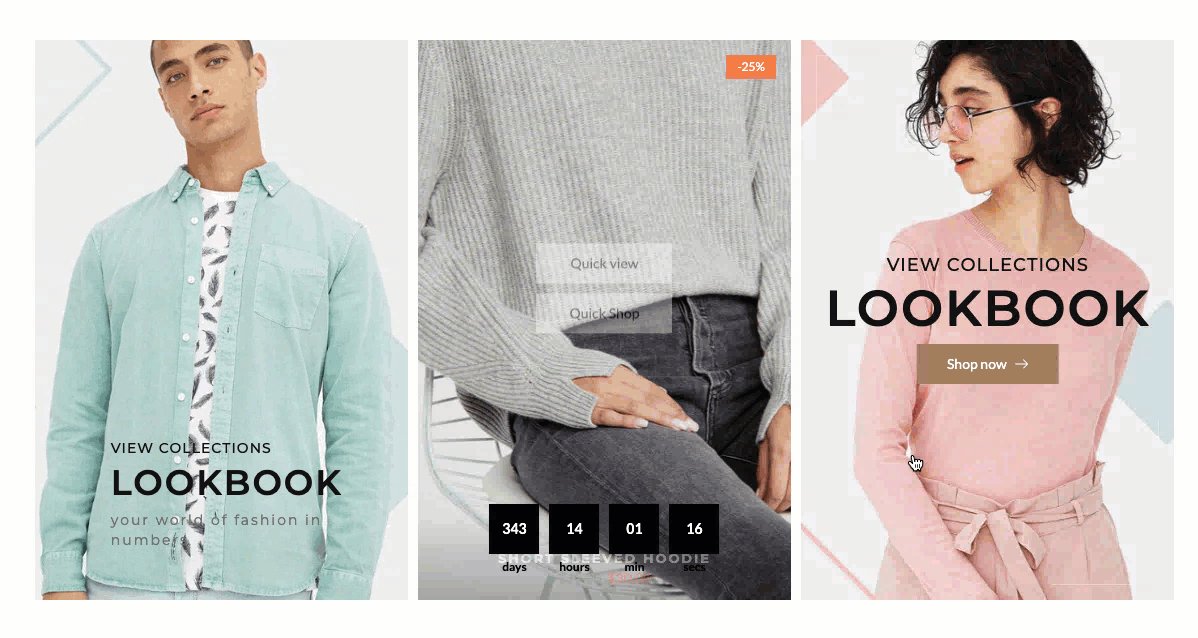
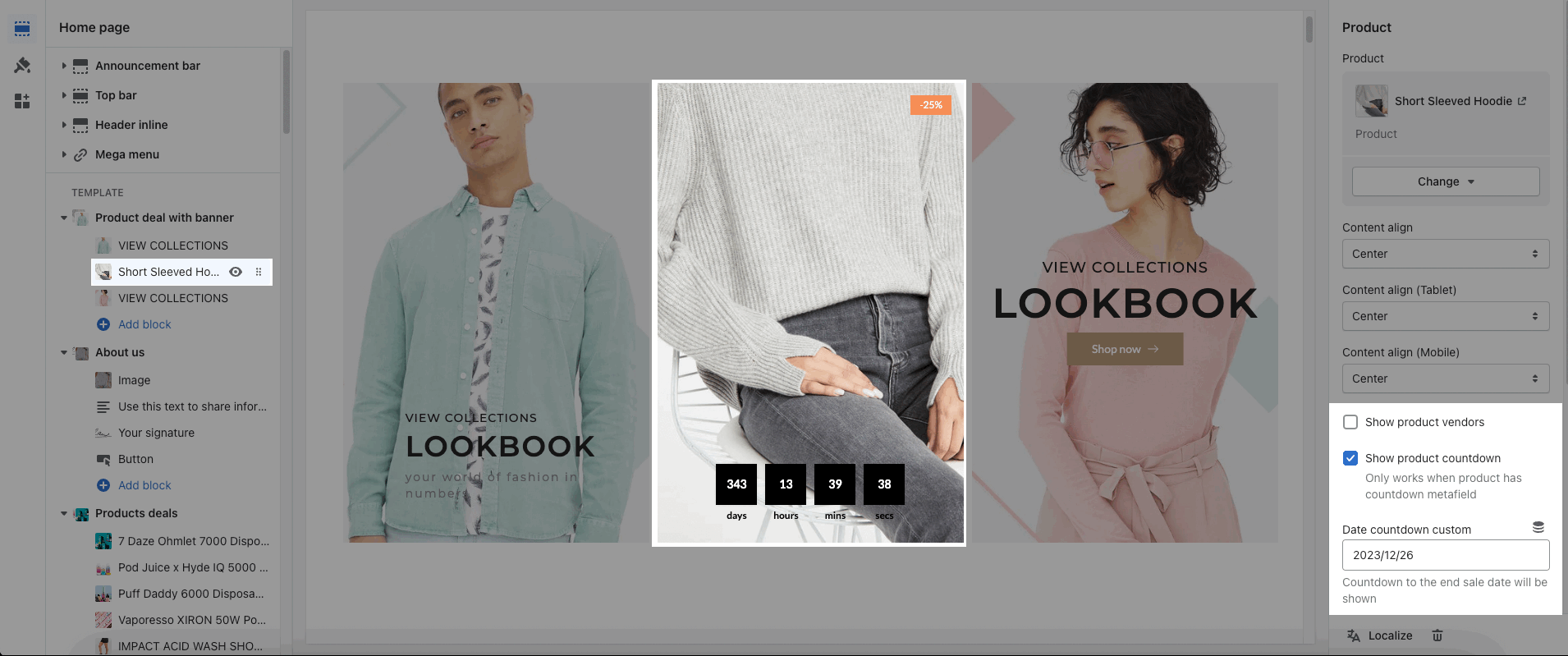
1.3. Product
This block also has the same configuration way as Banner 1. However, instead of uploading an image, we need to choose a product to show.
You can config the content align, the design and data for the countdown. There are 2 options for you to set the countdown on product:
Show product countdown: only works when product has countdown metafield. You can follow to config it.
Date countdown custom: you can add the date countdown without metafield configure.

2. How to configure Product Deals with Banner section?
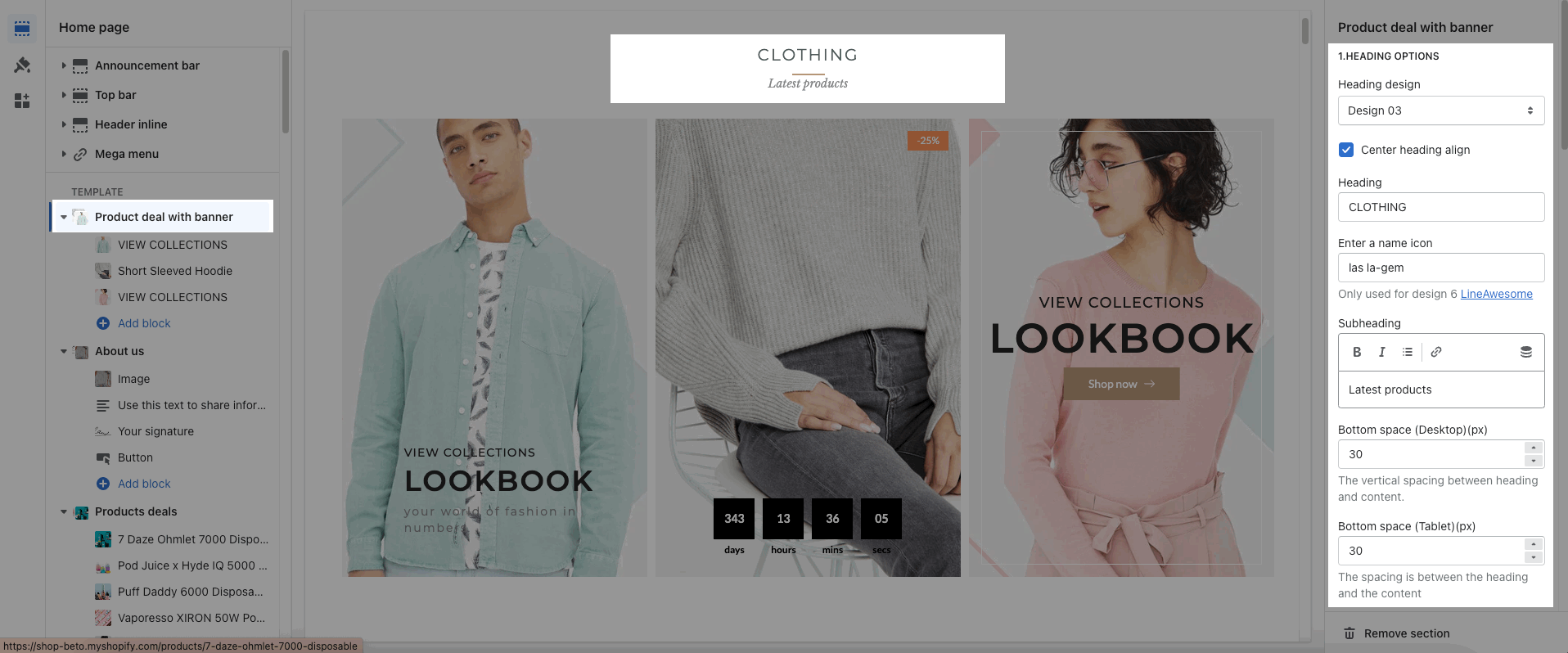
HEADING OPTIONS
You can add the heading, subheading and config the design for them:

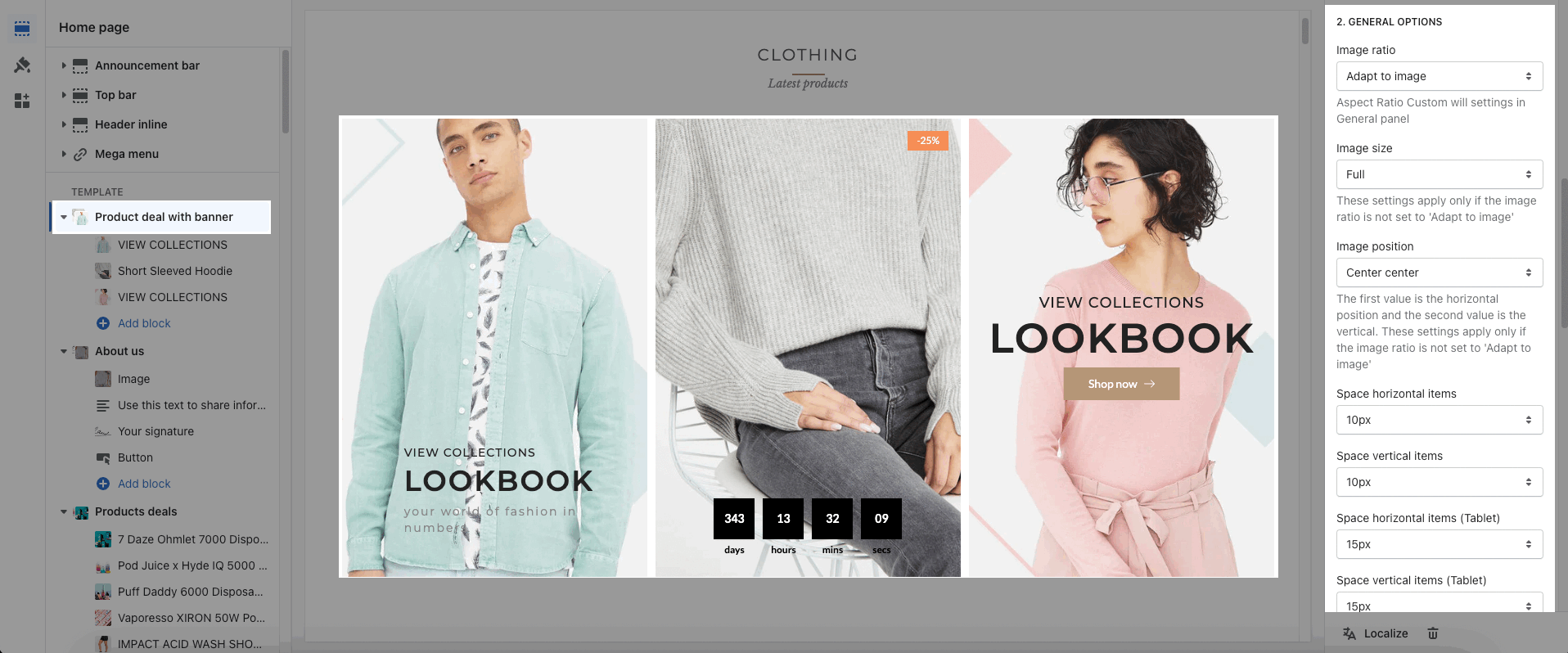
GENERAL OPTIONS
Image options: These sections allow you to customize Image ratio, Image size, Image position for all your images.
Moreover, you can also adjust Vertical/ Horizontal Space (For both desktop and mobile).

DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







