The section allows you to upload photos as Lookbook, actually this is not a section that allows you to get Instagram photos but it has the same interface as using Instagram photos and you can choose a grid, carousel layout for the section. You can choose the photos with the best quality and combine with the Lookbook function to make it more prominent and attractive. You can go to Theme sections > Add section > Search and add Instagram Feed to configure it.
1. Instagram Feed settings
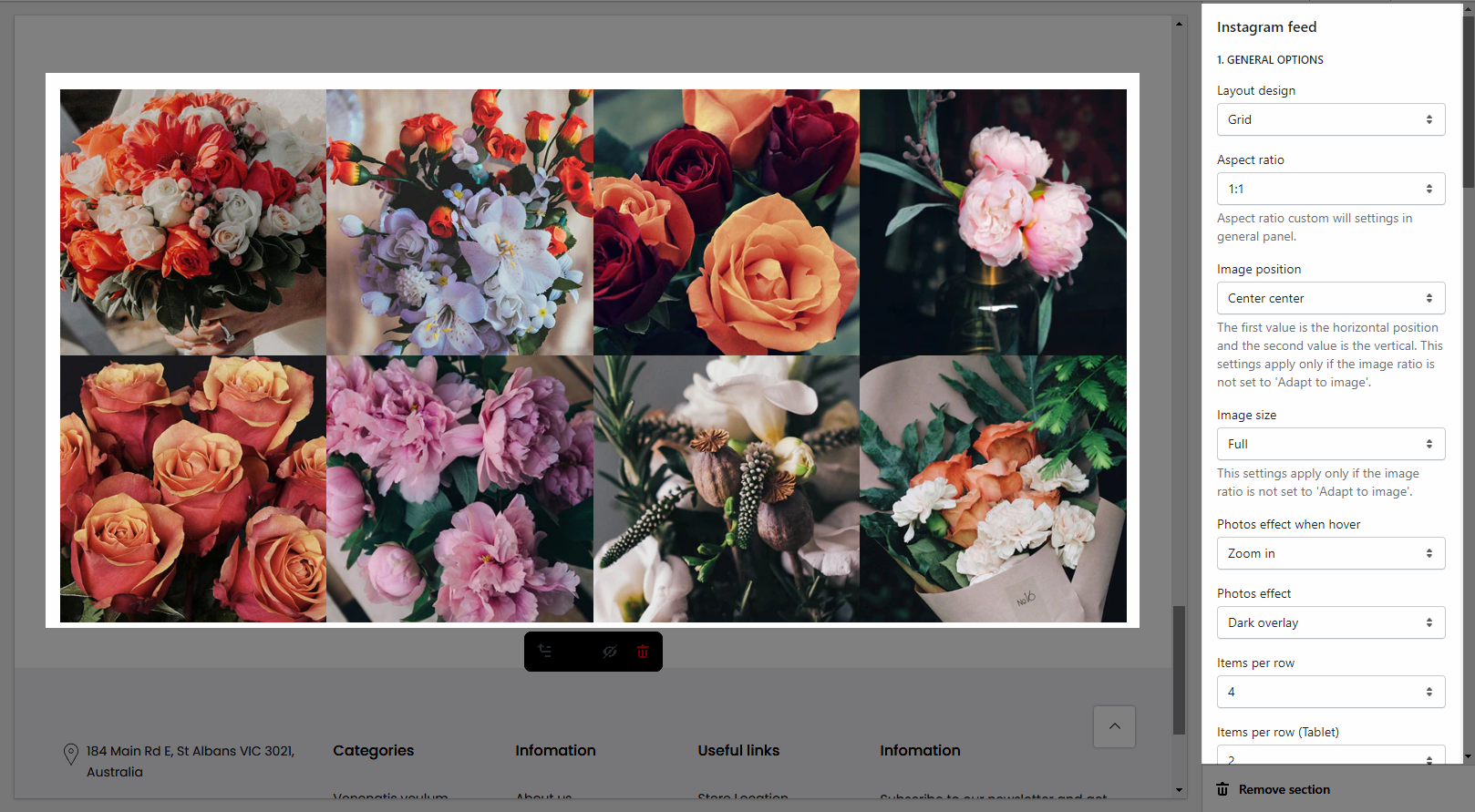
GENERAL OPTIONS
Layout design: You can choose among Grid or Carousel layout.
It helps you configure the image with options for Aspect ratio, Image position, Image size, Photos effect when hover, Photos effect, Items per row and Spaces between photos.

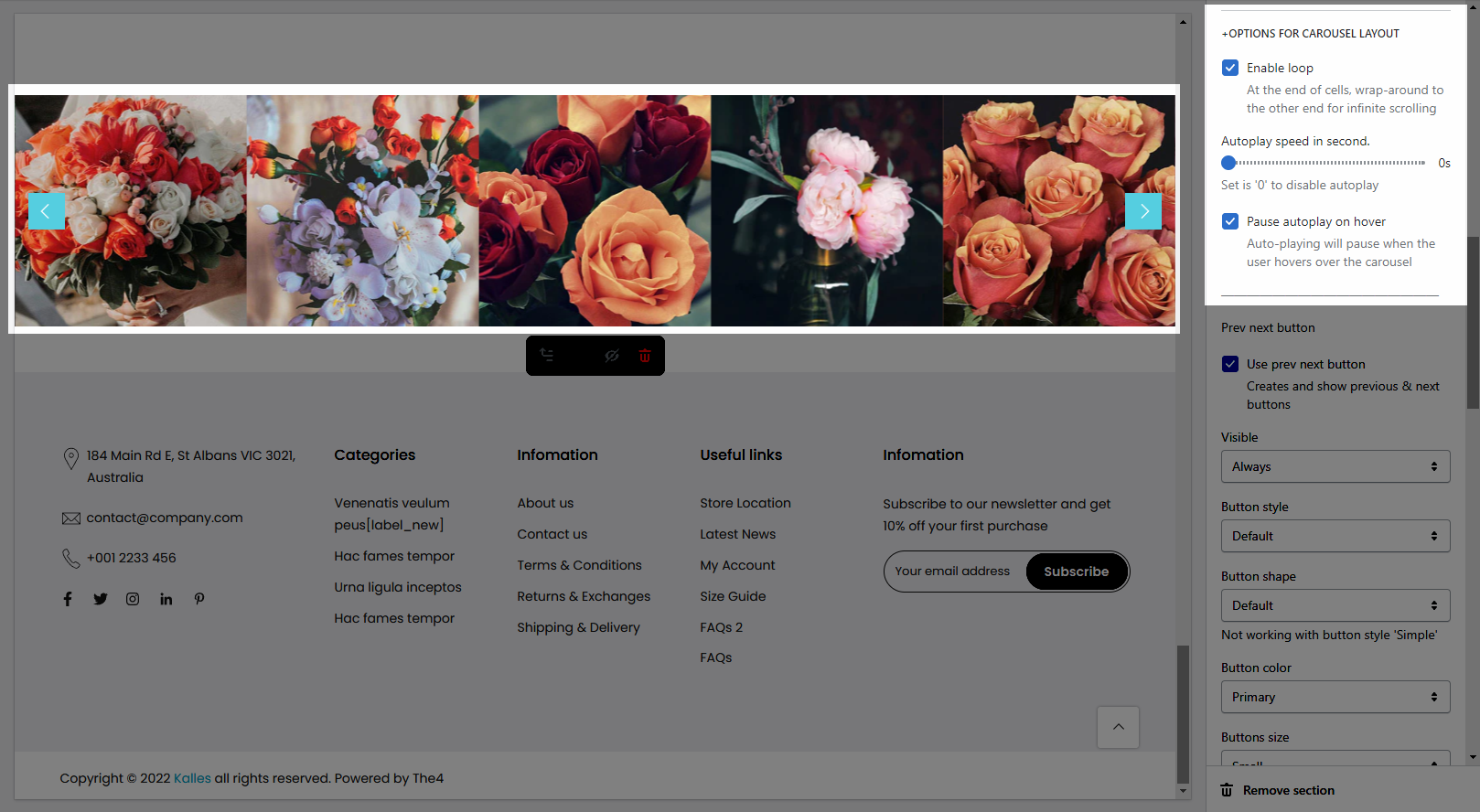
OPTIONS FOR CAROUSEL LAYOUT
Slider effect: You can choose between Fade or Slider.
Enable loop: At the end of cells, wrap-around to the other end for infinite scrolling.
Autoplay speed in second: You can set the automatically time move on to the next image. Set is ‘0’ to disable auto play.
Pause autoplay on hover: Auto-playing will pause when the user hovers over the image.

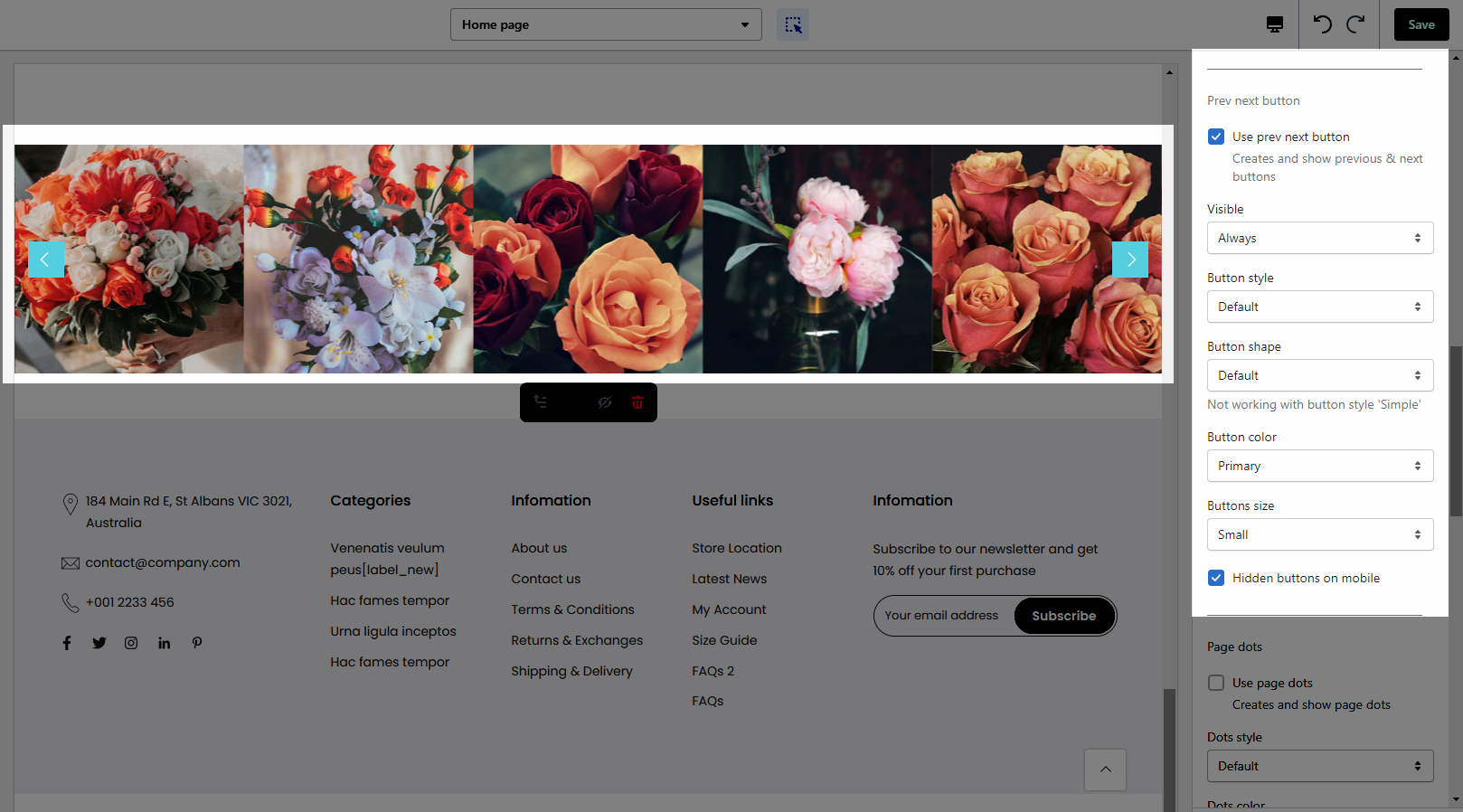
PREV NEXT BUTTON
Use prev next button: This option allows you to enable/disable prev/next buttons for image.
Visible: You can choose between Always/ Only hover.
Button style: You can choose between Default, Outline, Simple.
Button shape(Not working with button style 'Simple'): You can choose between Default, Round, Rotate.
Button color: You can choose color for this button.
Buttons size: You can choose between Small, Medium, Large.
Hidden buttons on mobile: This option allows you disable this button on mobile devices.

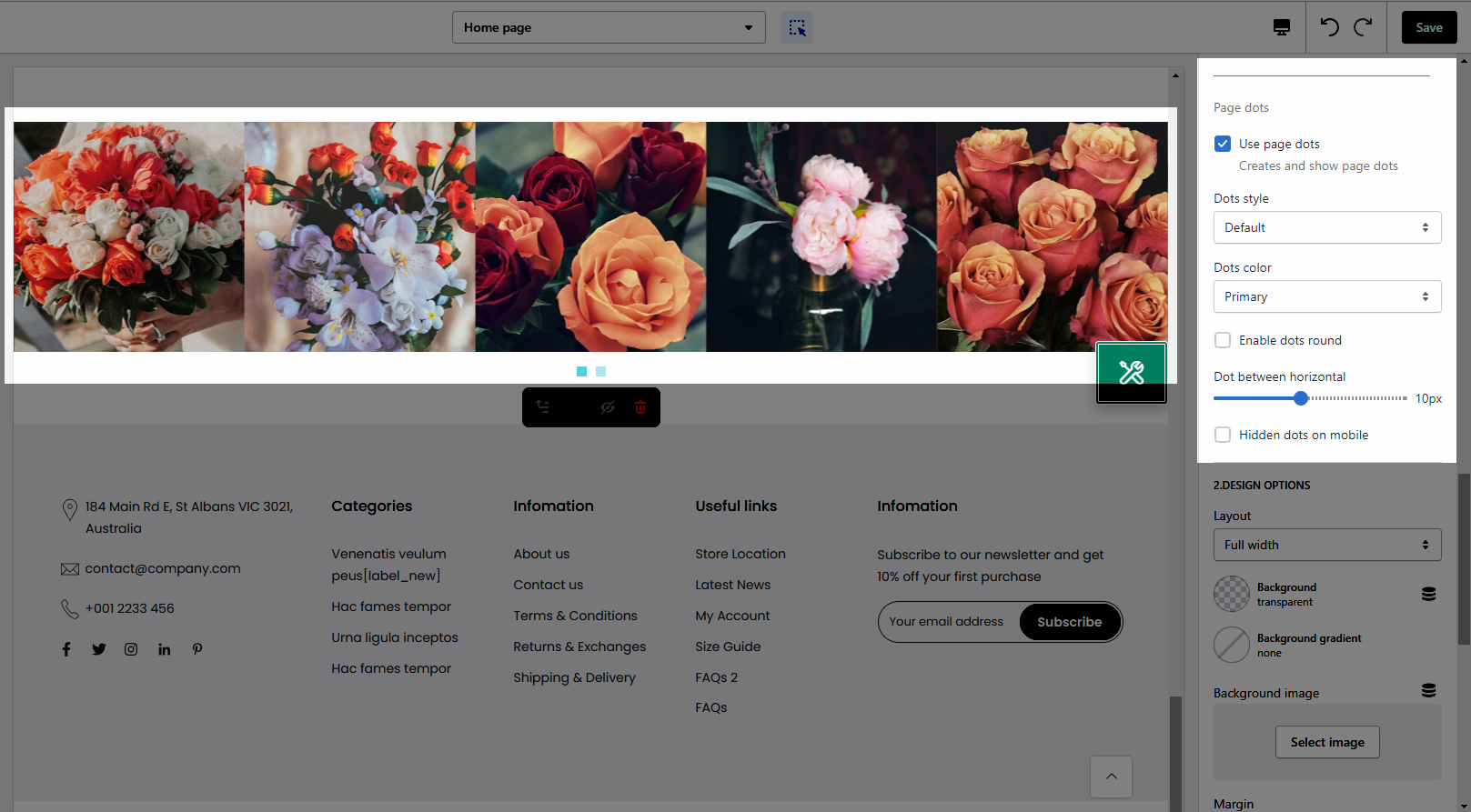
PAGE DOTS
Use page dots: This option allows you to enable/disable page dot.
Dots style: You can choose between Default, Outline, Elessi.
Dots color: You can choose color for Dots.
Enable dots round: You can change dots from square to round.
Dots between horizontal: You can change the space between dots.
Hidden dots on mobile: This option allows you disable dots on mobile devices.

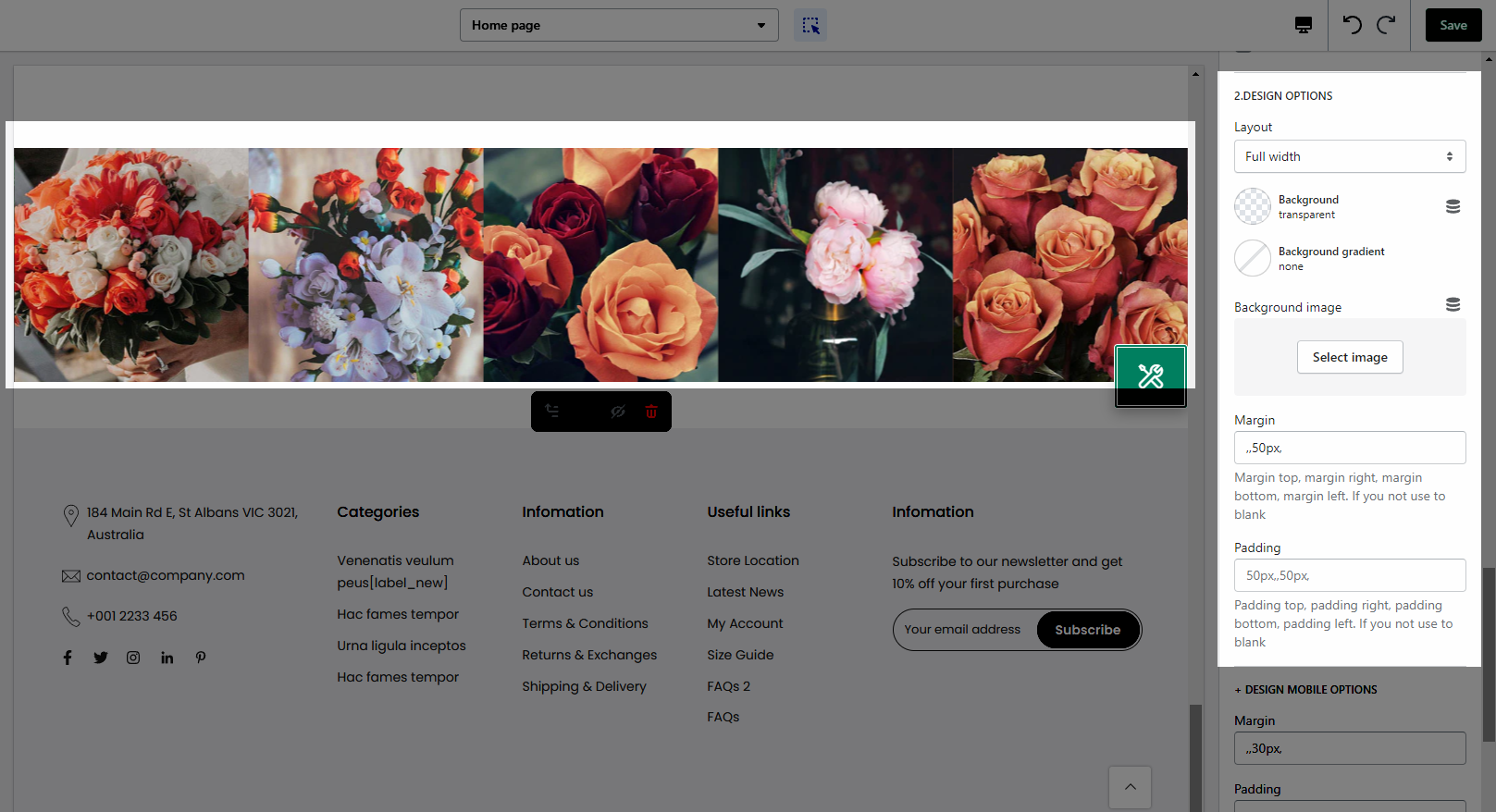
DESIGN OPTIONS
Layout: You can choose between Container, Wrapped Container and Full width. Besides, you can also upload a background image, choose a background color, or a background gradient for the layout.
Margin, Padding: You are allowed to change both of them for both on Mobile & Desktop devices

2. Instagram Feed Image
With this block, you can add an Image and Link for section.