This section allows you to share information about your brand with your customers. Describe a product, share announcements, or welcome customers to your store.

From Theme Section Sidebar -> Add section -> About us
1. About Us content
There are 4 blocks in the section: Image, Content, Your Signature, and Button. You can see this video to know more:
2. About us settings
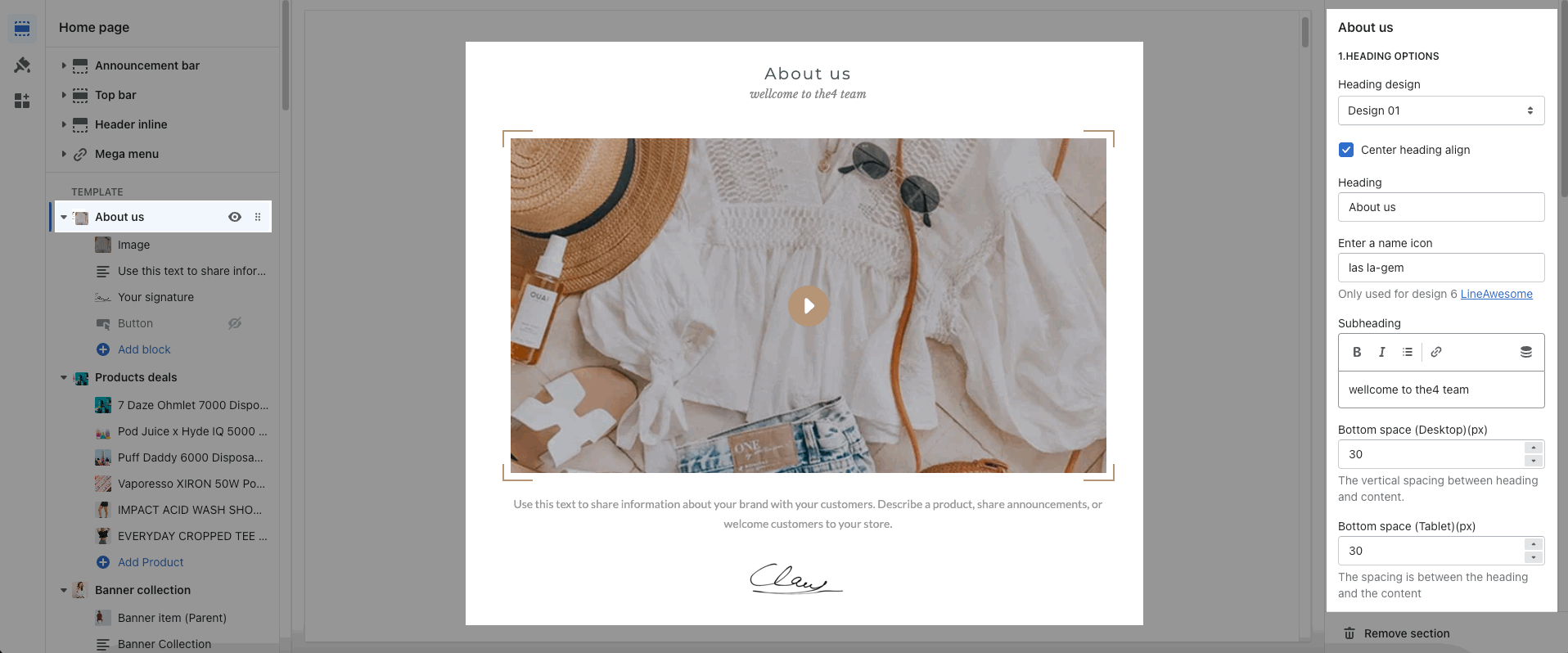
2.1. HEADING OPTIONS
Design heading: There are a variety of designs for you, please try each all.
Heading align: You can set positions Left, Center or Right for heading.
Heading: You can add the heading title for this Lookbook section.
Enter a icon name on heading: You can choose the icon that you want to add in this LineAwesome and paste the name in here (Only used for design 6).
Subheading: You can add the subtitle for this Lookbook section.
Space bottom (px): You can set the vertical spacing between heading and content.

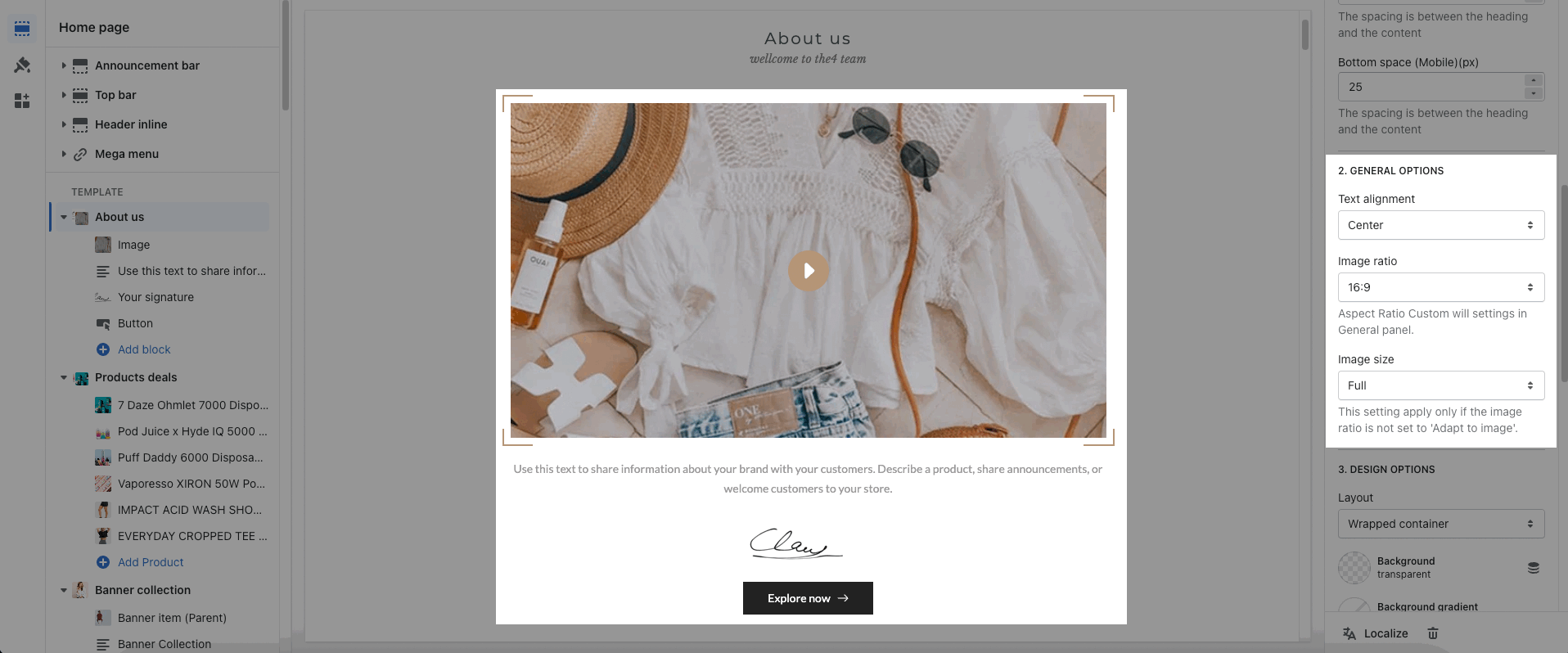
2.2. GENERAL OPTIONS
Text alignment: This option allows you to set how the Text displays like Left, Center, or Right.
Image ratio: Aspect Ratio Custom will be set in the General panel.
Image size: This setting applies only if the image ratio is not set to 'Adapt to image'.
Image position: The first value is the horizontal position and the second value is the vertical. This setting applies only if the image ratio is not set to 'Adapt to image'.

About Design options, please follow this guideline to config Layout, Background, and Margin/Padding for the section.







