This section helps you to show the video on your site.
From Theme section sidebar -> Add section -> Banner section
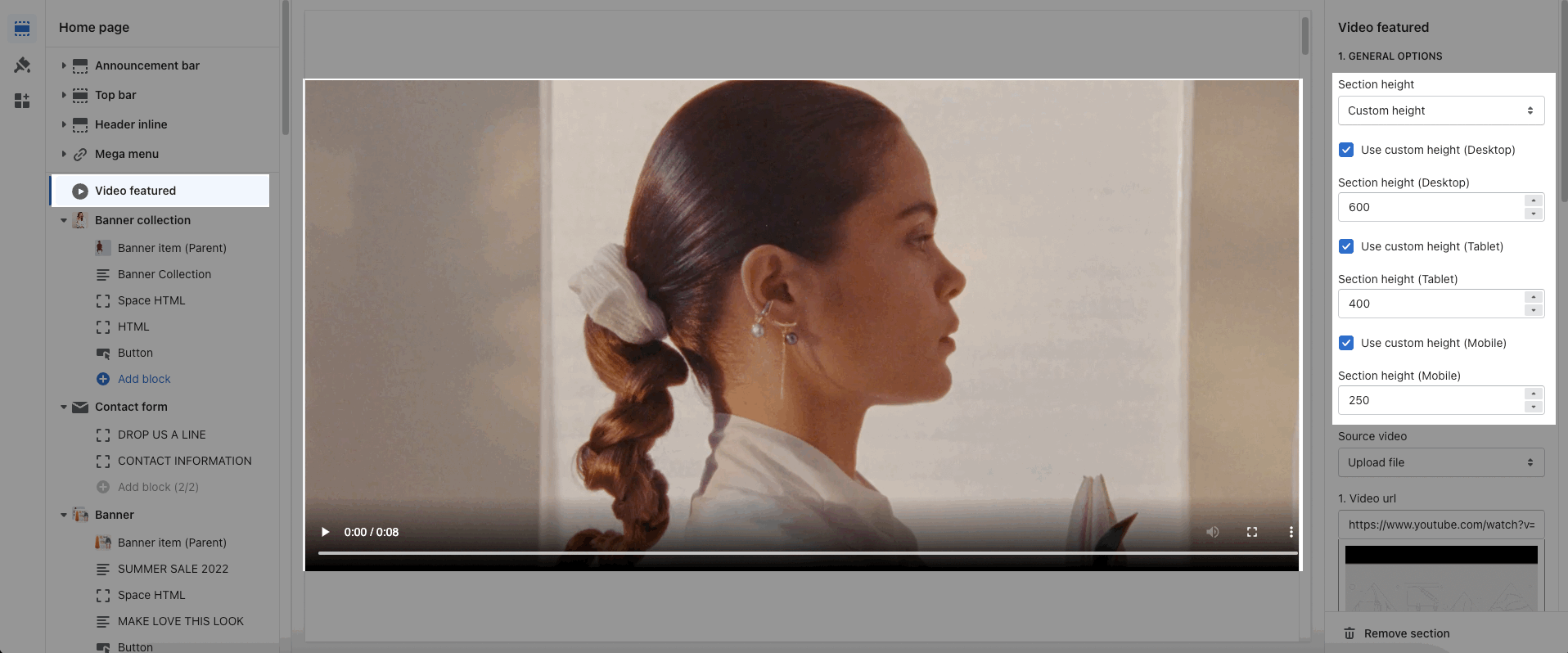
1. GENERAL OPTIONS
Section height: there are some options to change the height/ratio for the video: Preserve original ratio, Full screen height, Custom height, 16:9, 4:3.

With Custom height option, it lets you choose the different height for each device: Desktop, Tablet, Mobile.

Source video: you can choose the video from Youtube or Upload a file. The video URL accepts YouTube or Vimeo links
Moreover, you have the option to enable video autoplay, video looping
2. DESIGN OPTIONS
Layout: You can choose between Container, Fullwidth for the layout.
Margin, Padding: You are allowed to change both of them for Desktop, Tablet & Mobile devices.







