Here is an amazing section that will help you to show a Product collection, Heading title and you can choose the grid, carousel, or masonry layout for this section.

It is usually located on Homepage. However, Shopify 2.0 allows you to add the Featured Collection section to any pages that you wanna use.
Steps
In the theme editor (Customize), click Add section
Search Featured Collection
Click Save
How to configure the Featured Collection section?
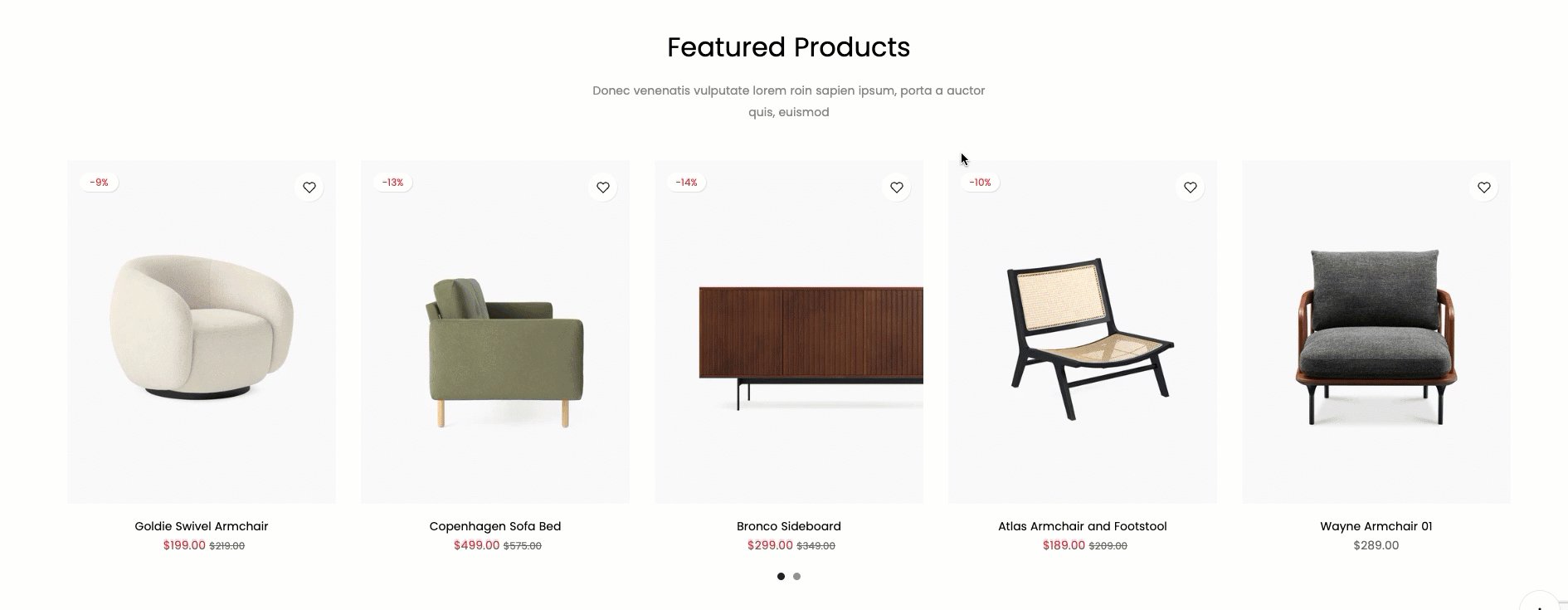
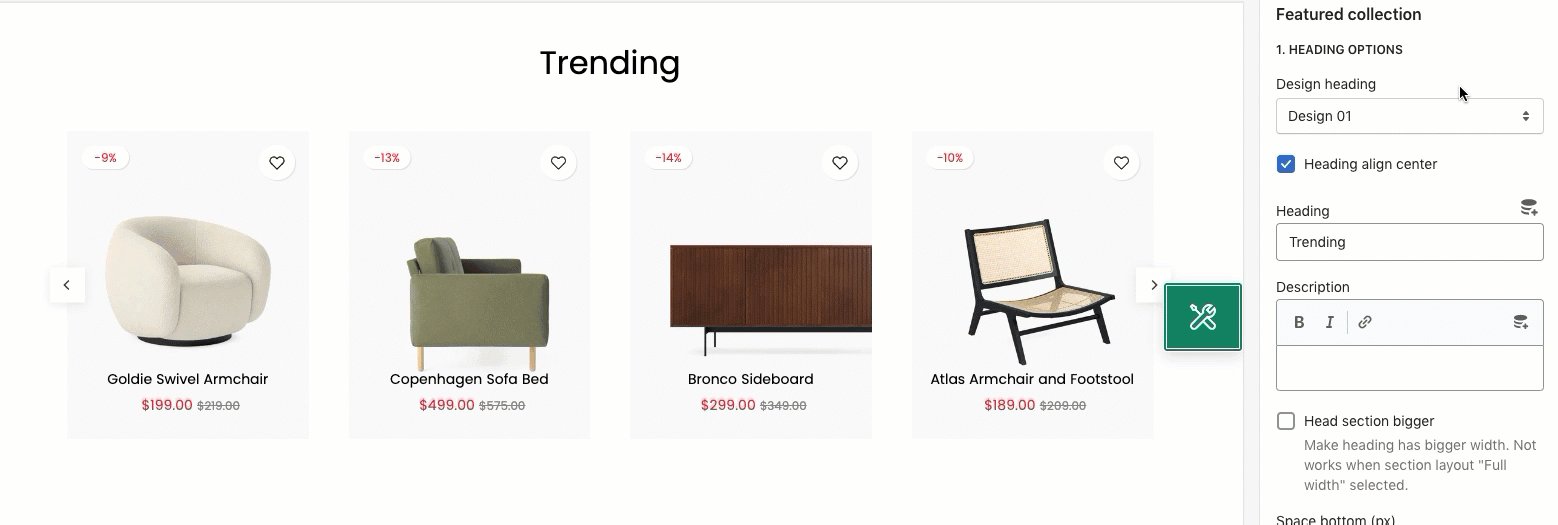
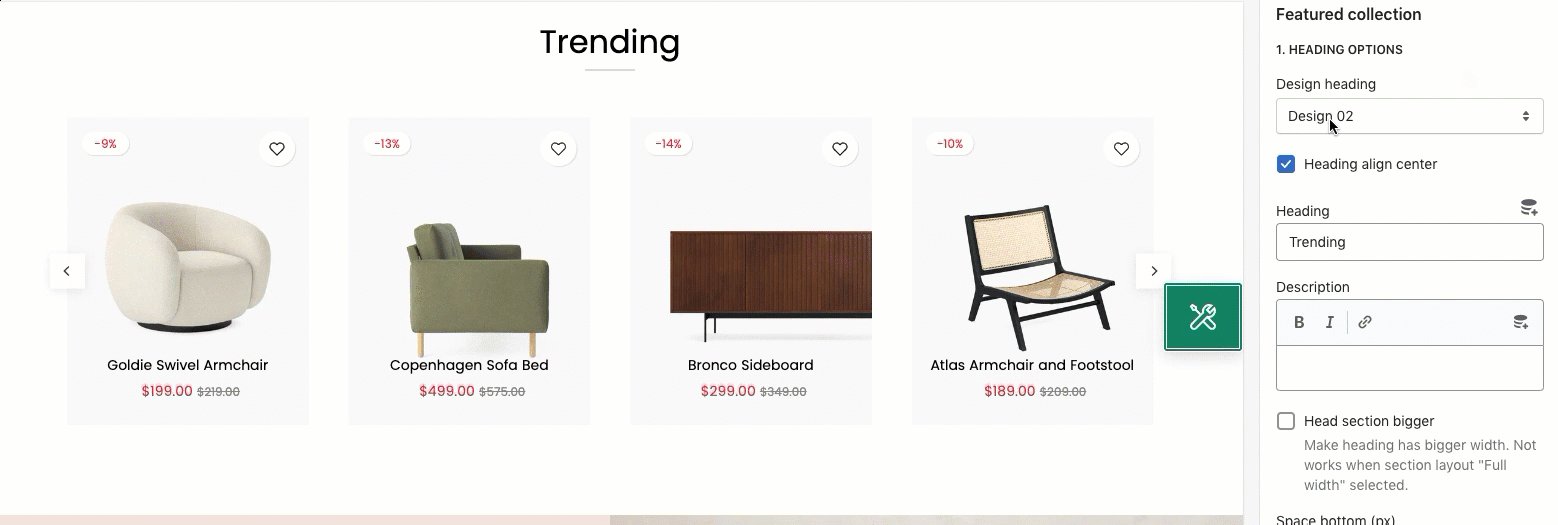
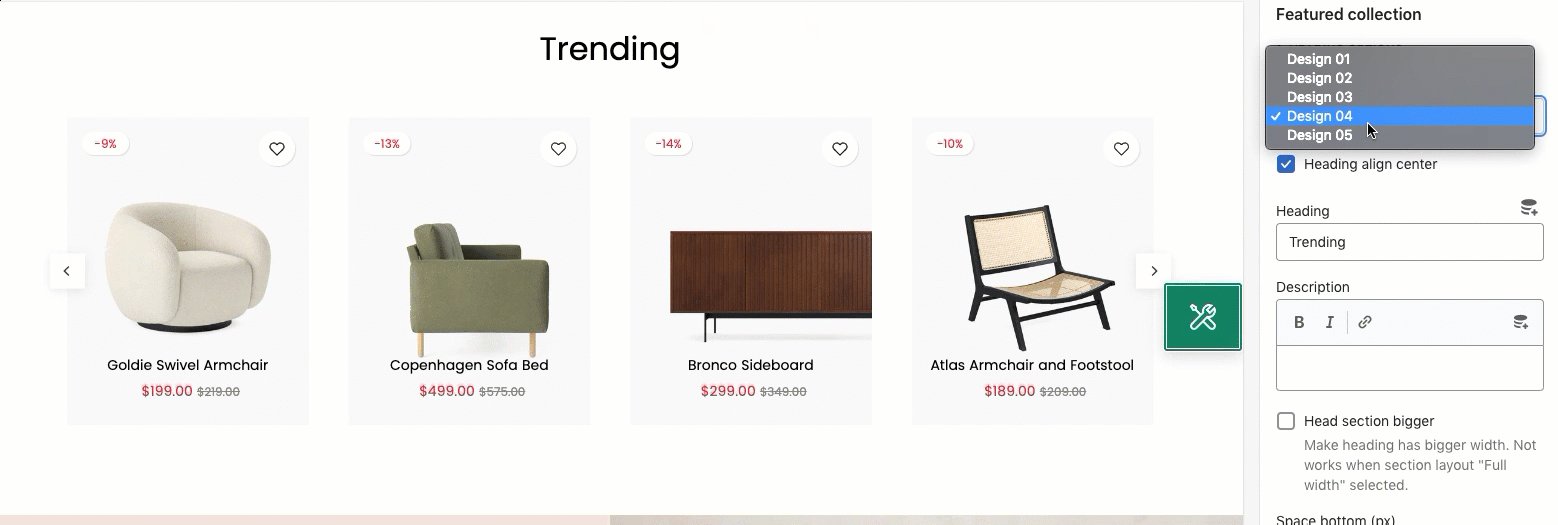
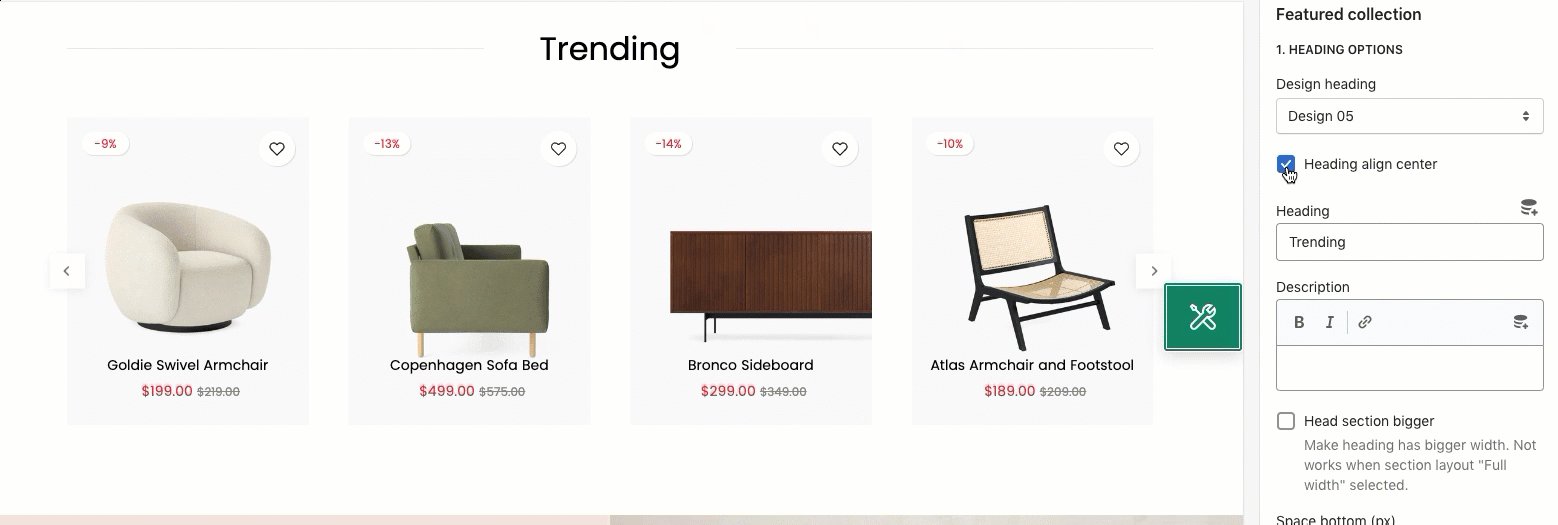
- Heading design: You can choose a design for the Featured Collection heading here. We have total of 16 heading designs for you to choose.
- Heading align center checkbox: Tick on this checkbox to enable Heading section on the center. If you uncheck this checkbox, the Heading will align left by default.

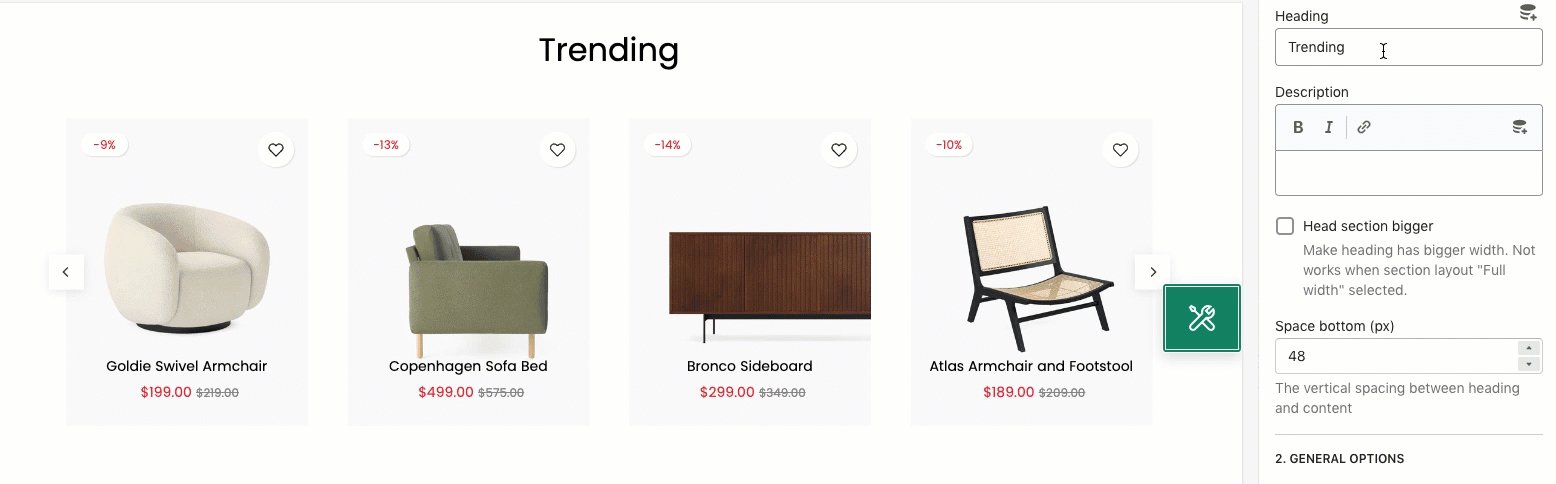
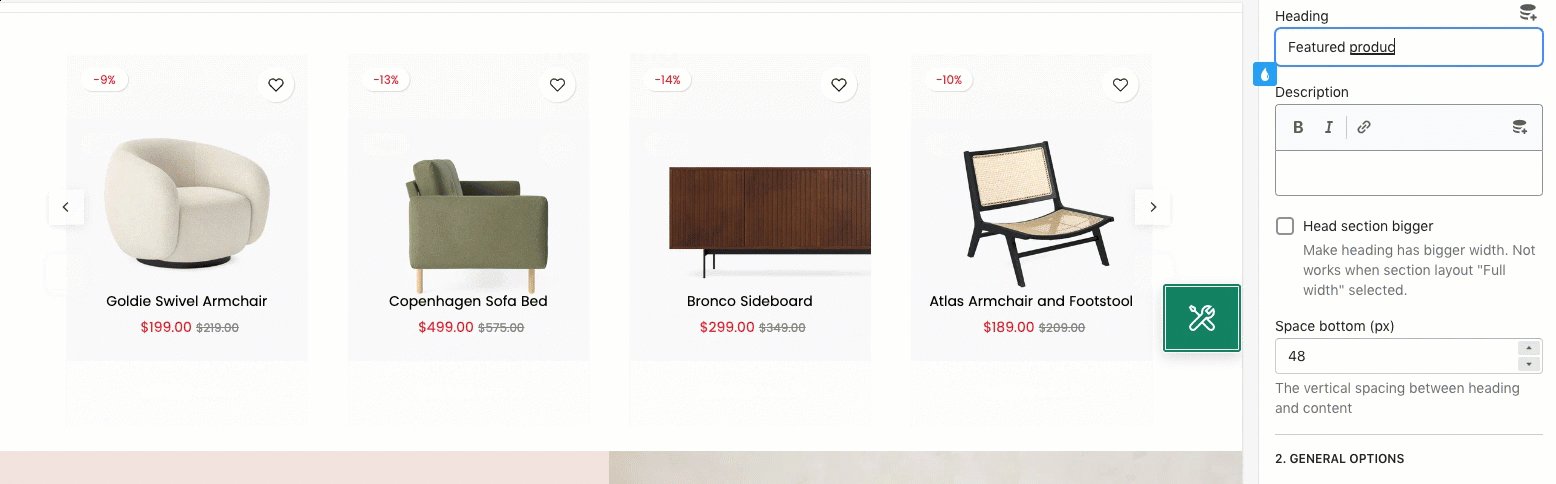
- Heading: You can enter the content that you wanna show on the Featured collection's heading here.
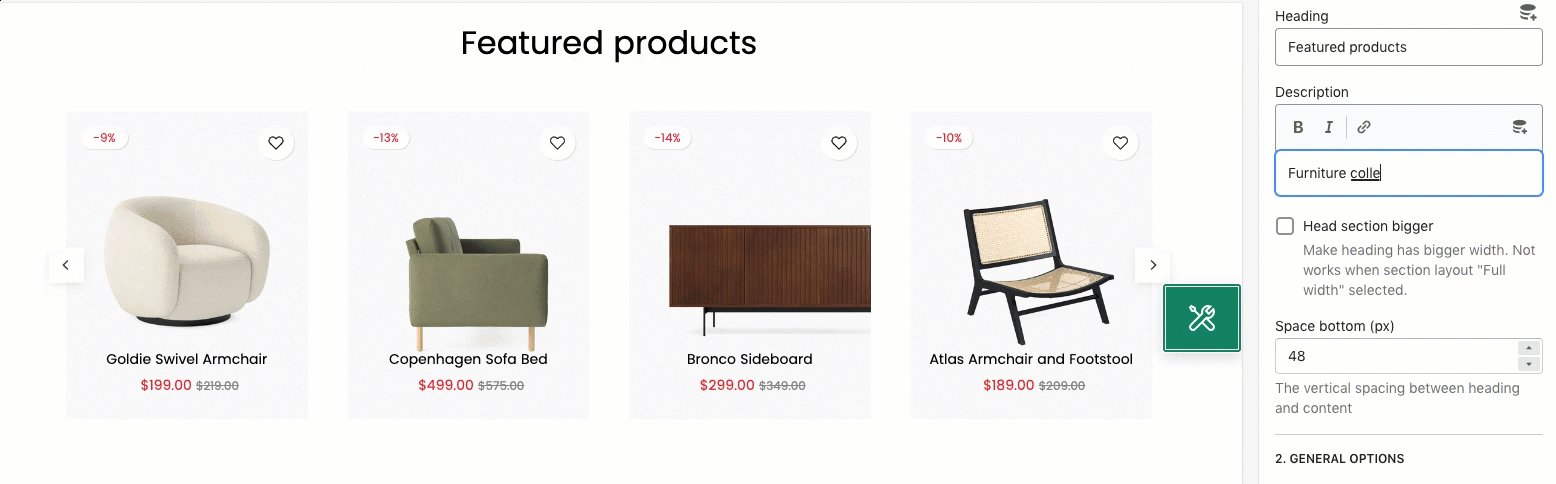
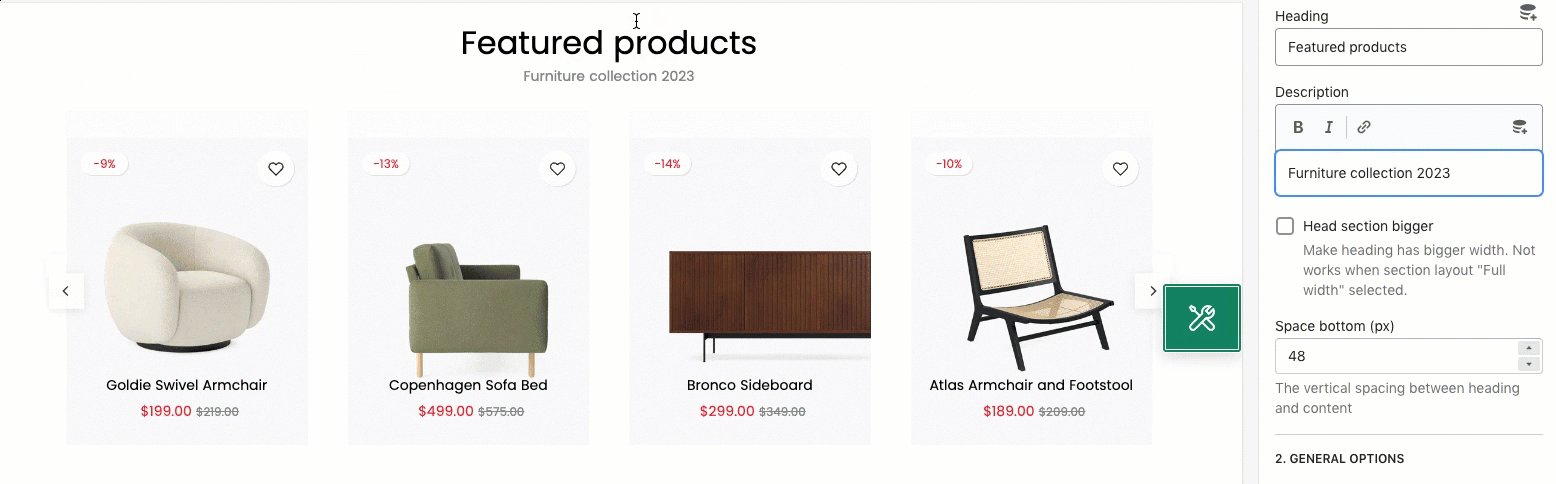
- Description: You can enter the sub-heading content for the section here.

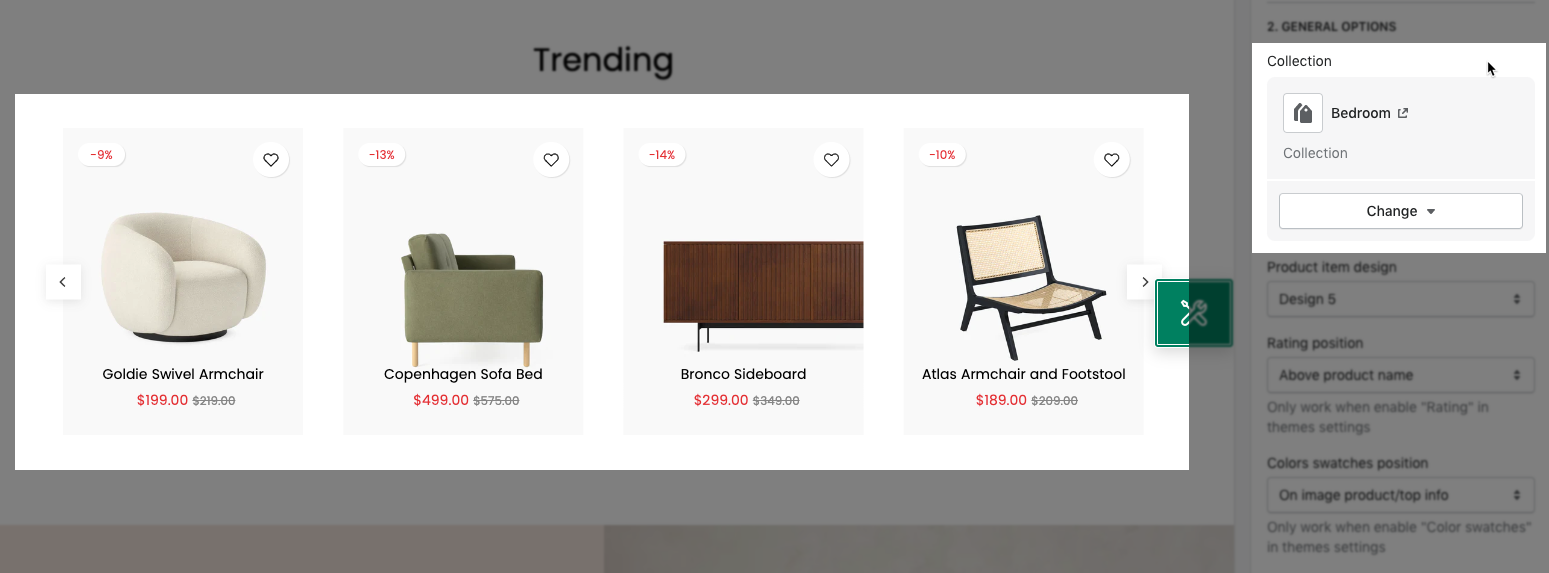
- Collection: You can choose the collection that you wanna show in the Featured Collection section here.

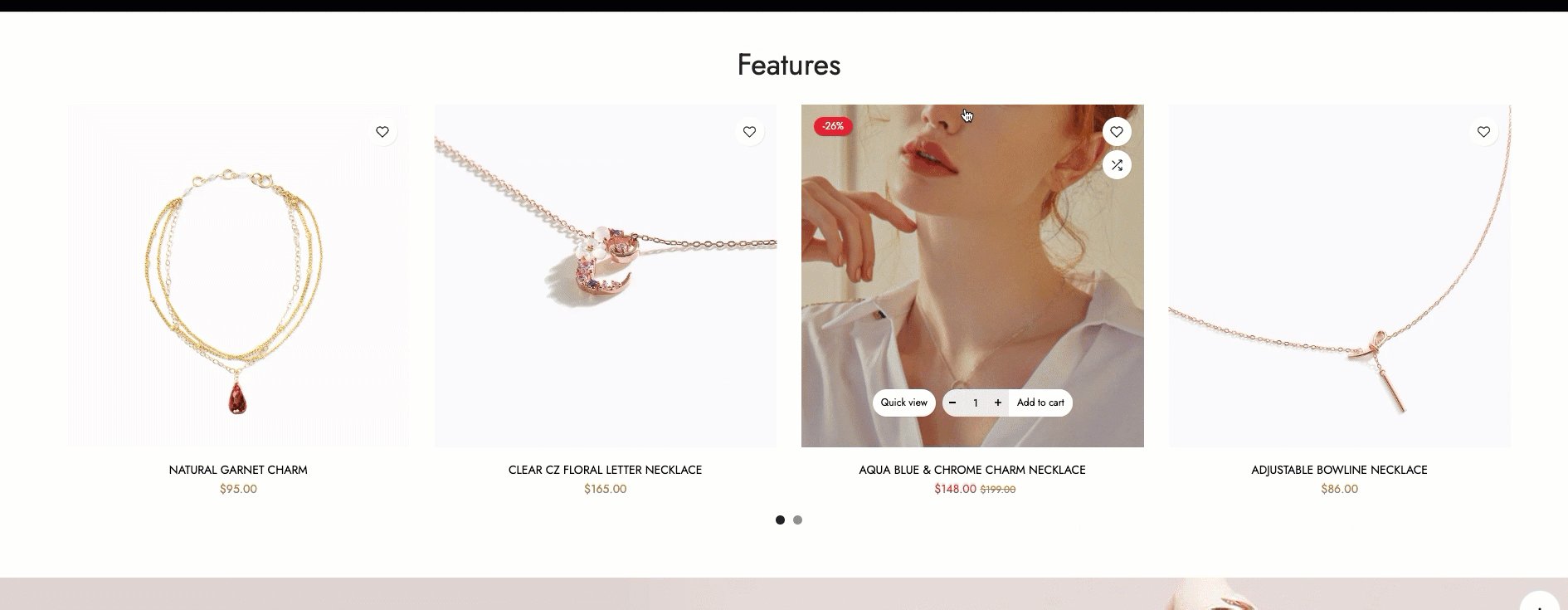
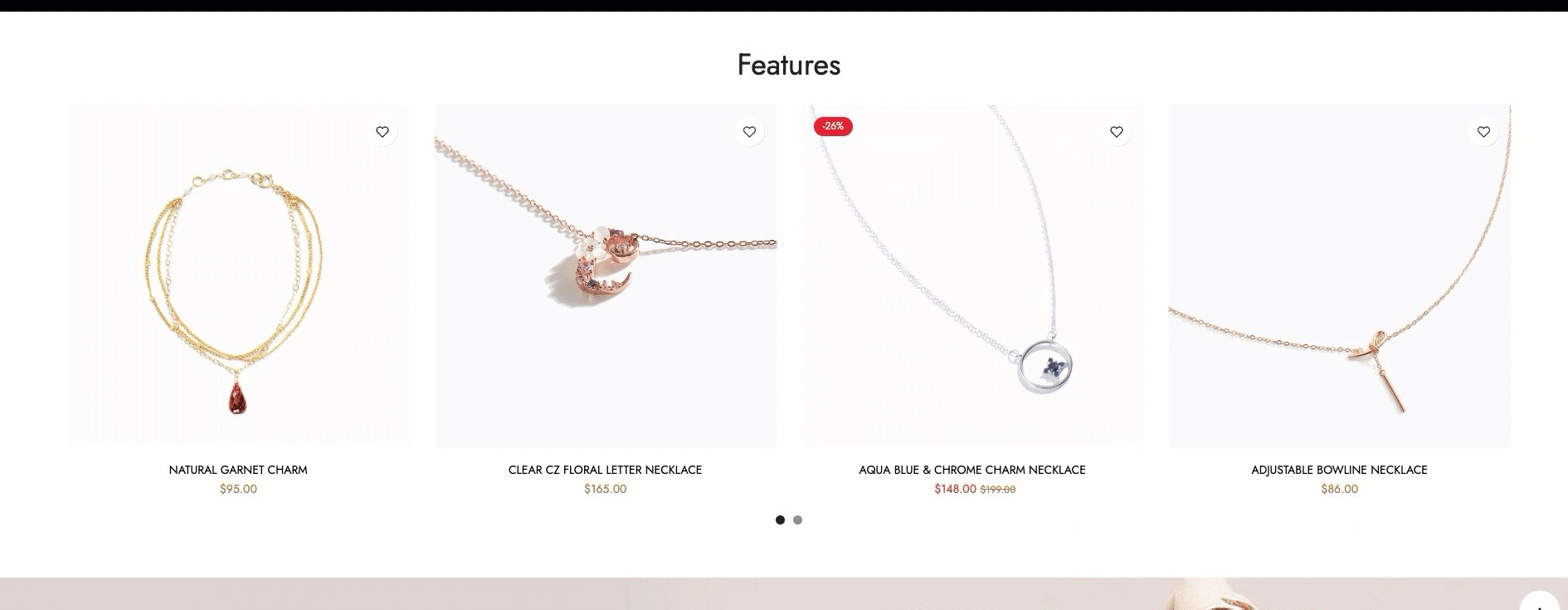
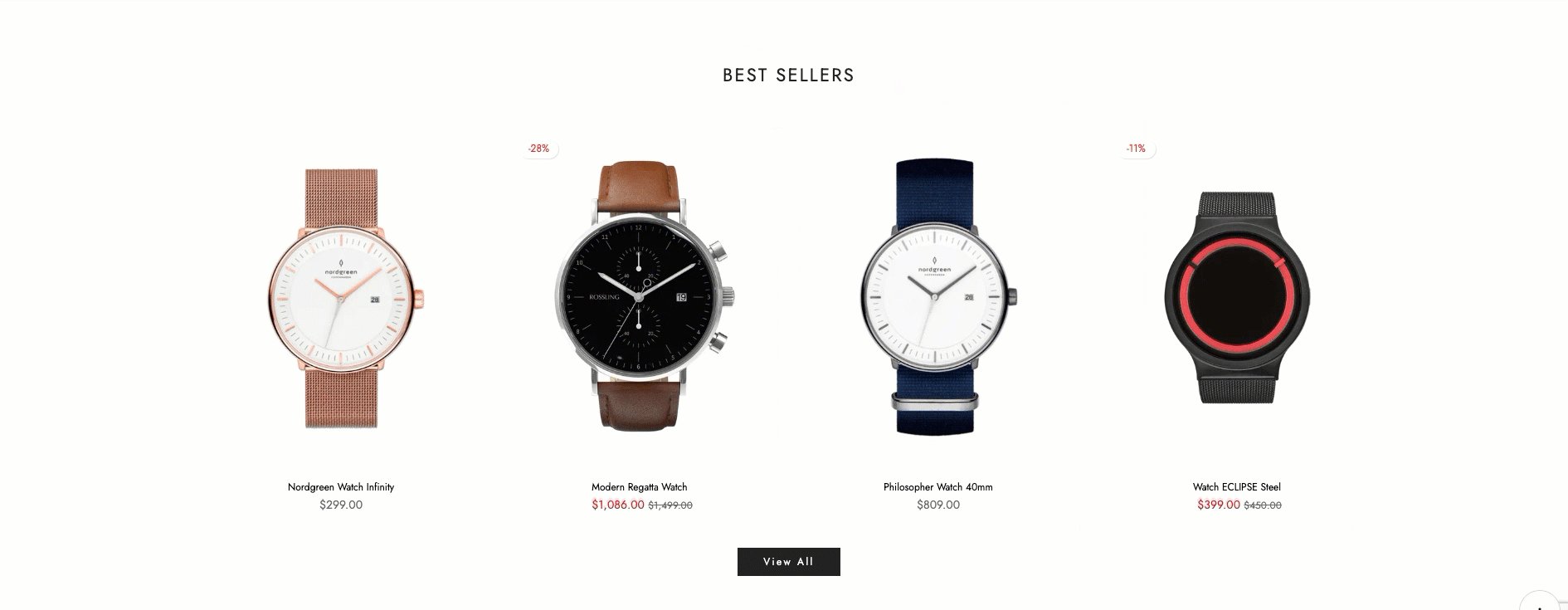
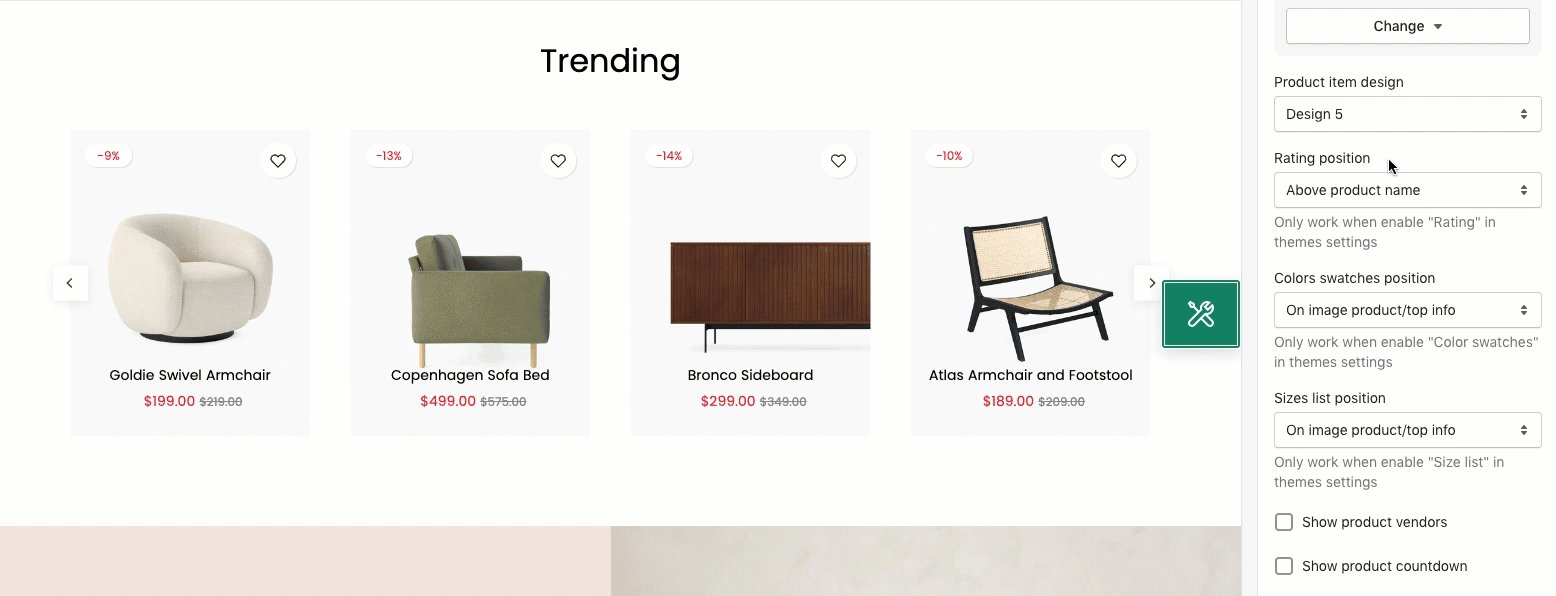
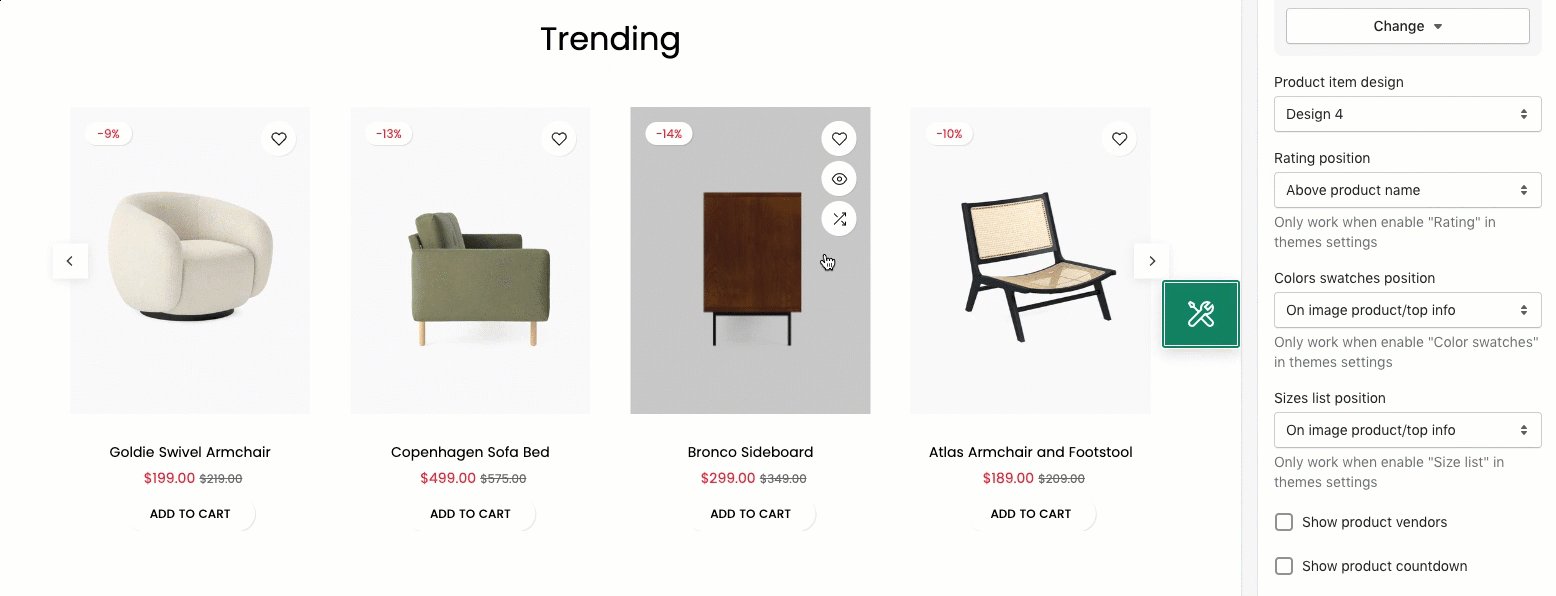
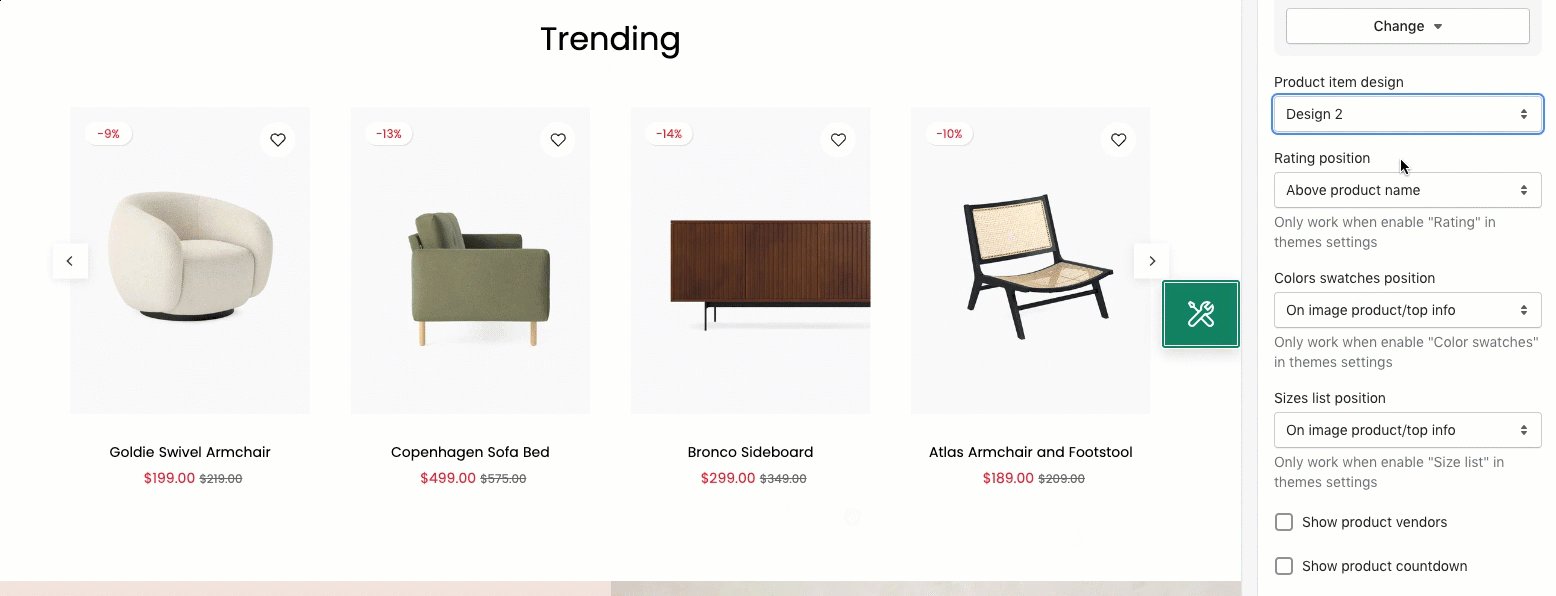
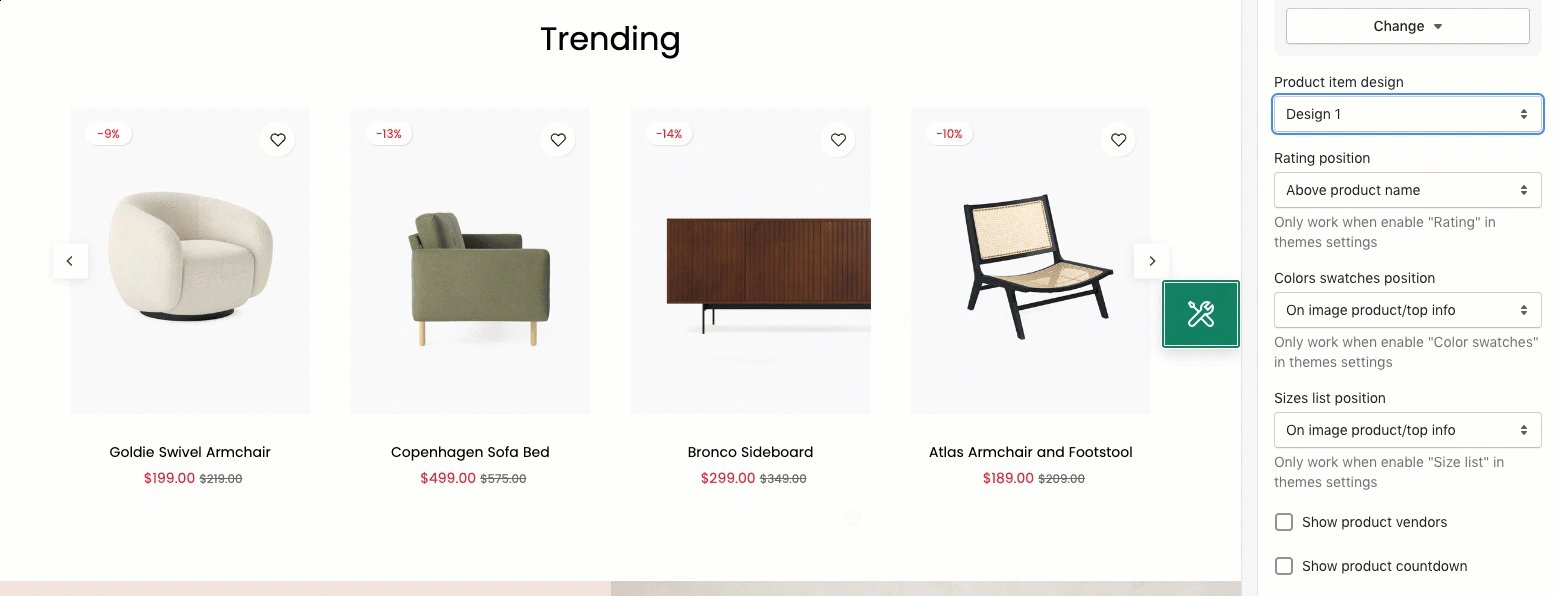
- Product item design: We have total of 6 designs for product items for you to choose.

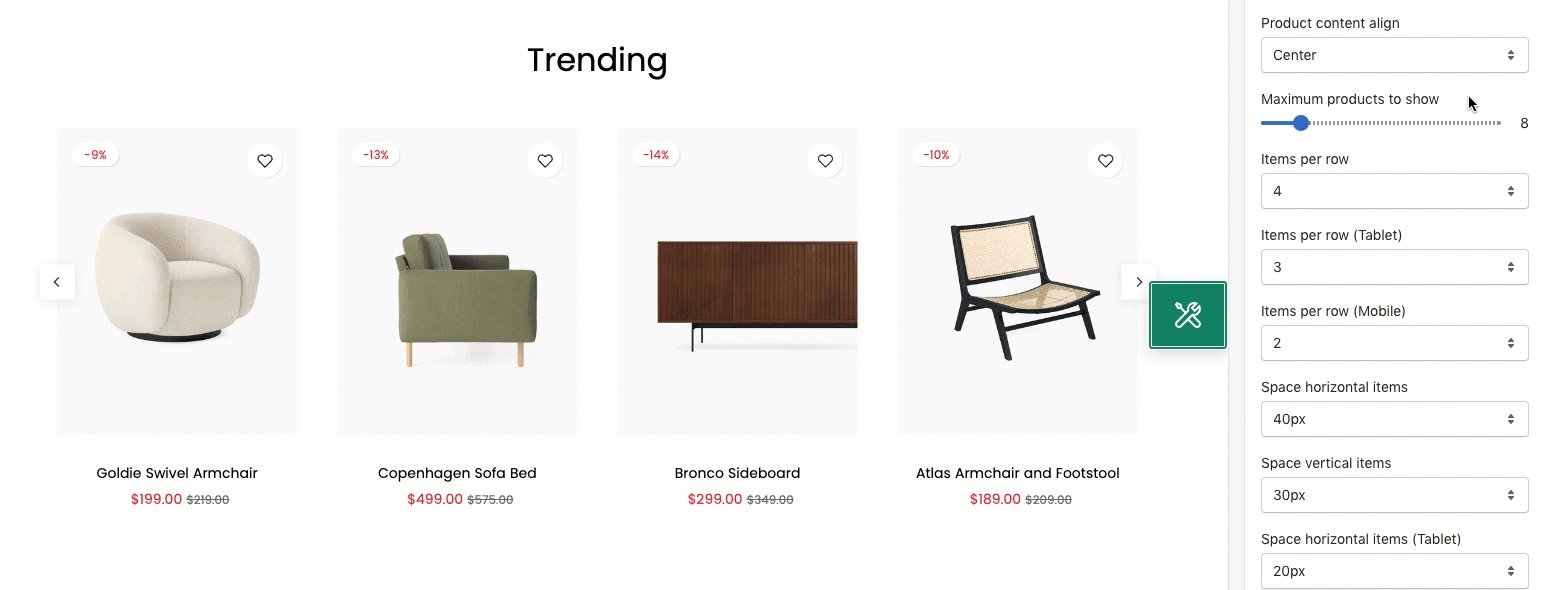
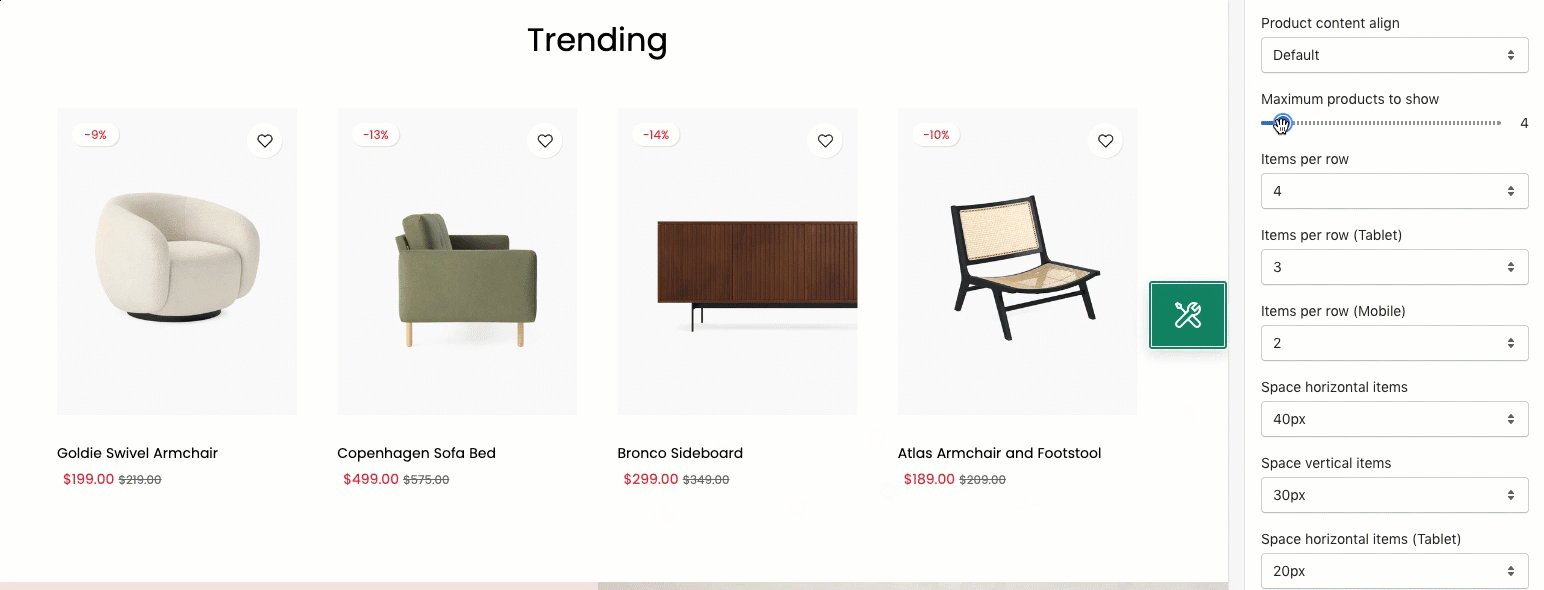
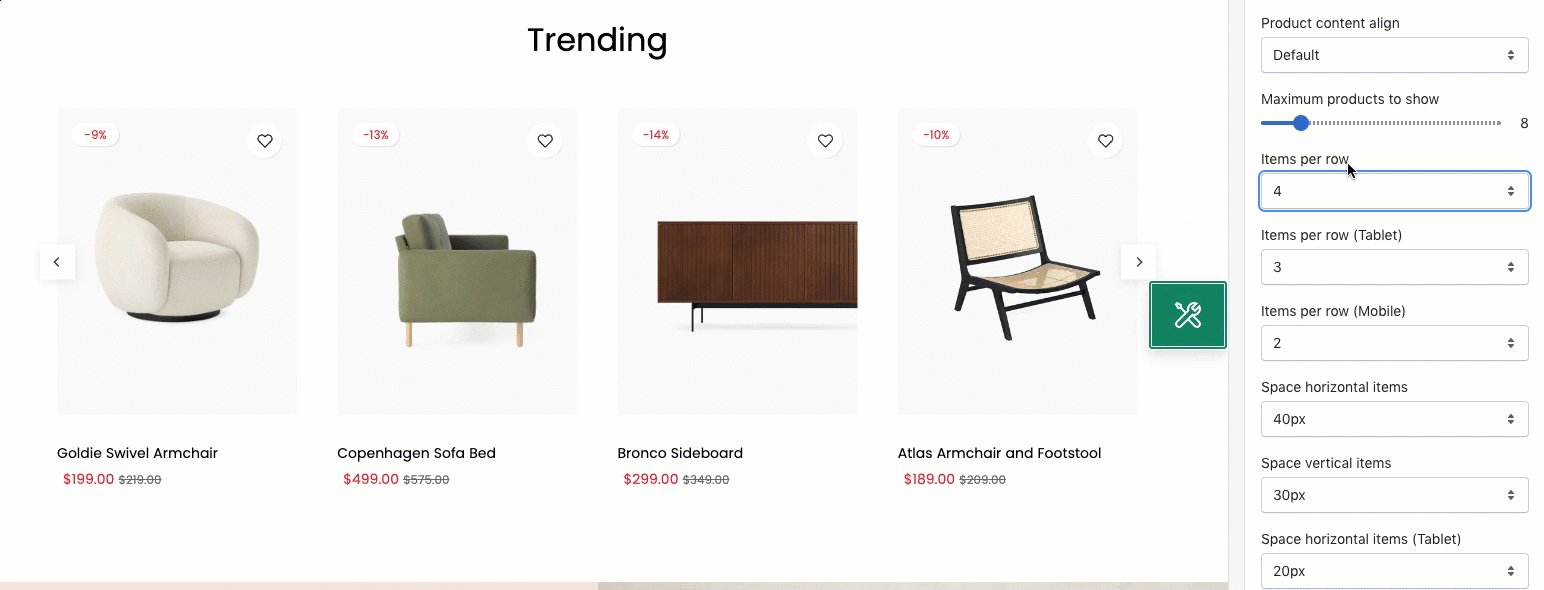
- Product content align: You can align the Product item content Center or by Default (align: left) here.
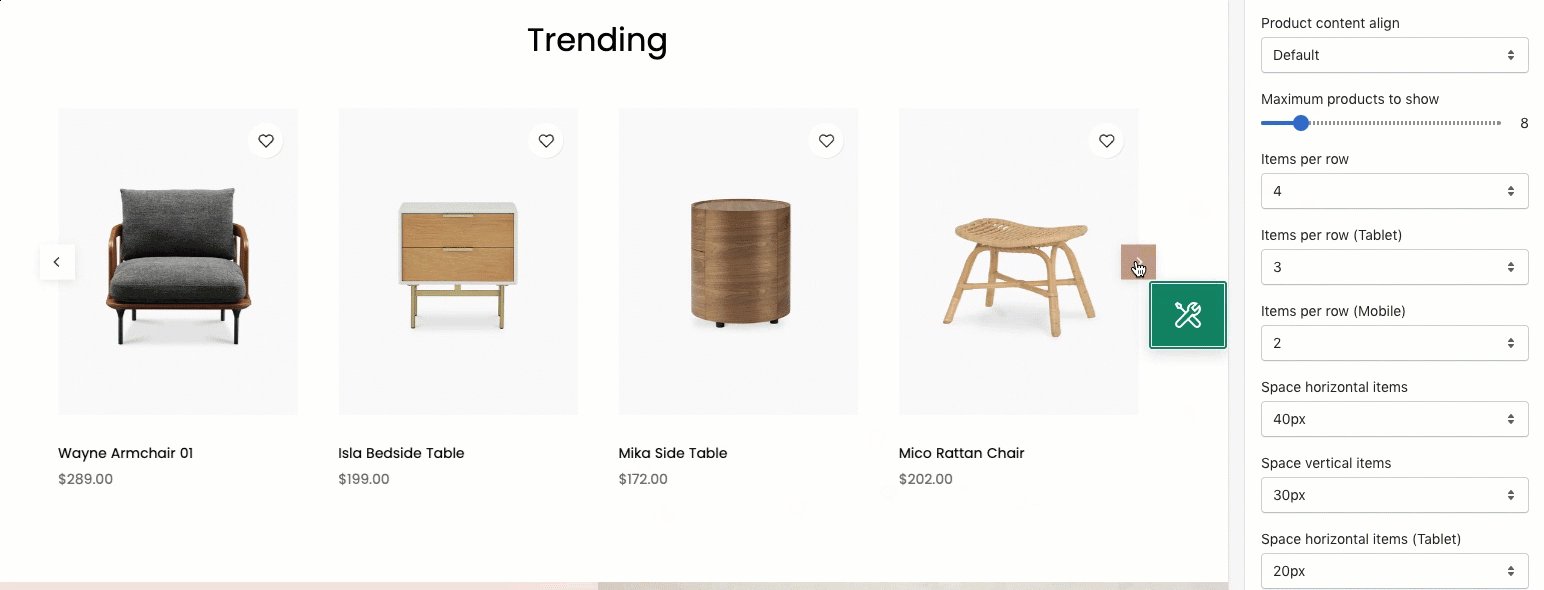
- Maximum products to show: You can handle the number of the product that you wanna show on the Featured Collection section here.
- Items per row: Configure to show the products per row on the section here. This option also allows you to configure for all devices: Desktop, Tablet and Mobile.

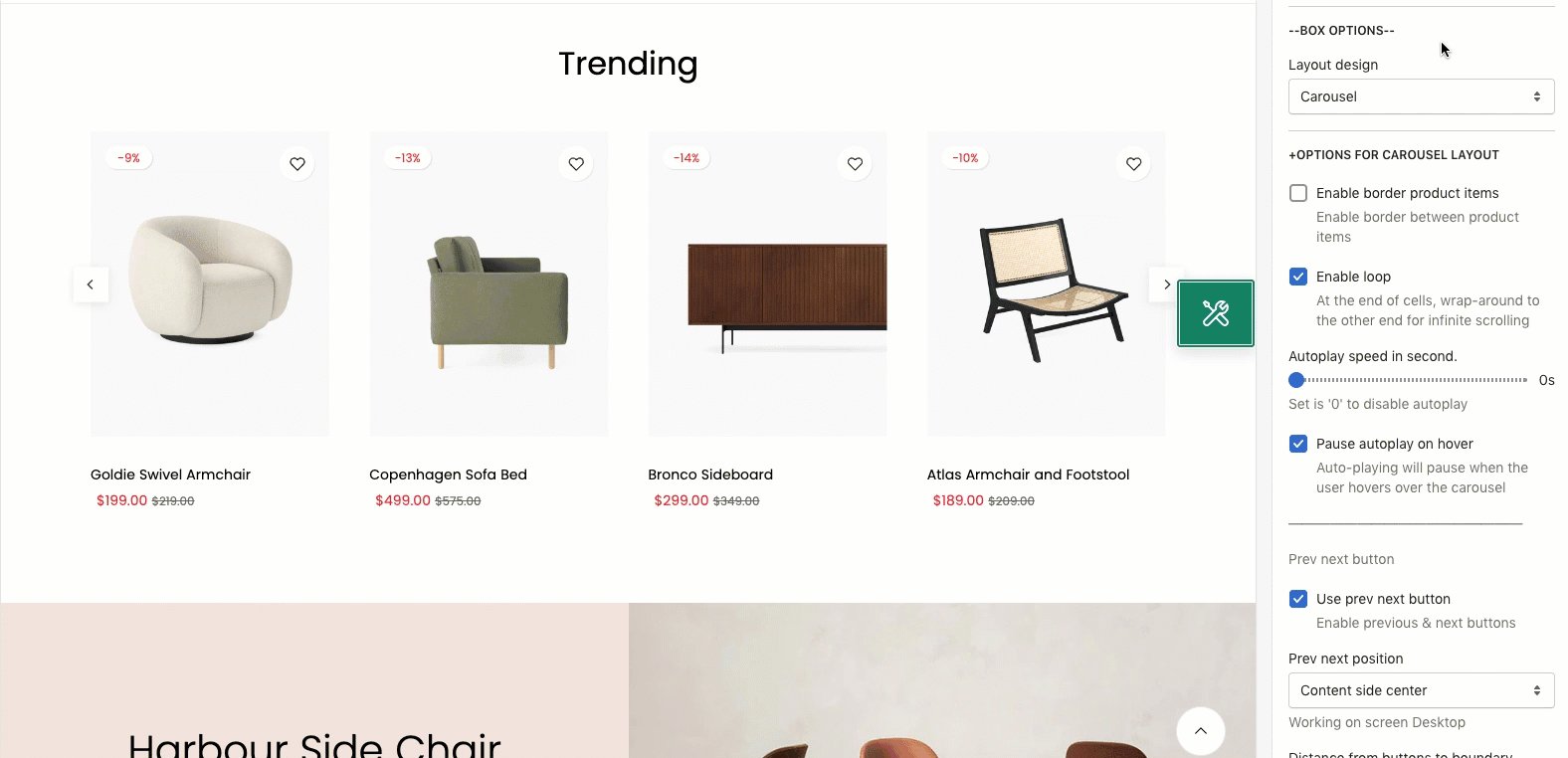
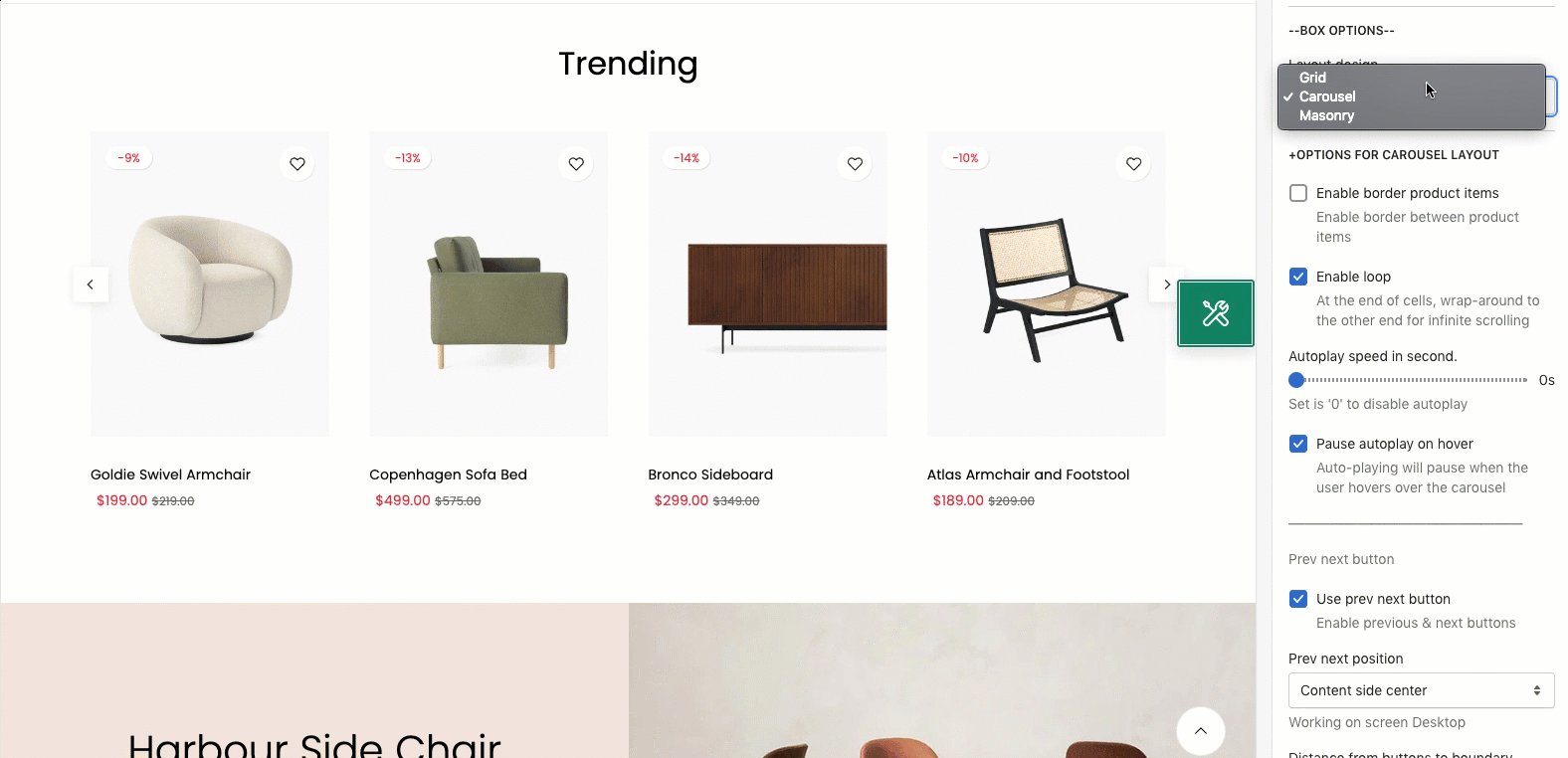
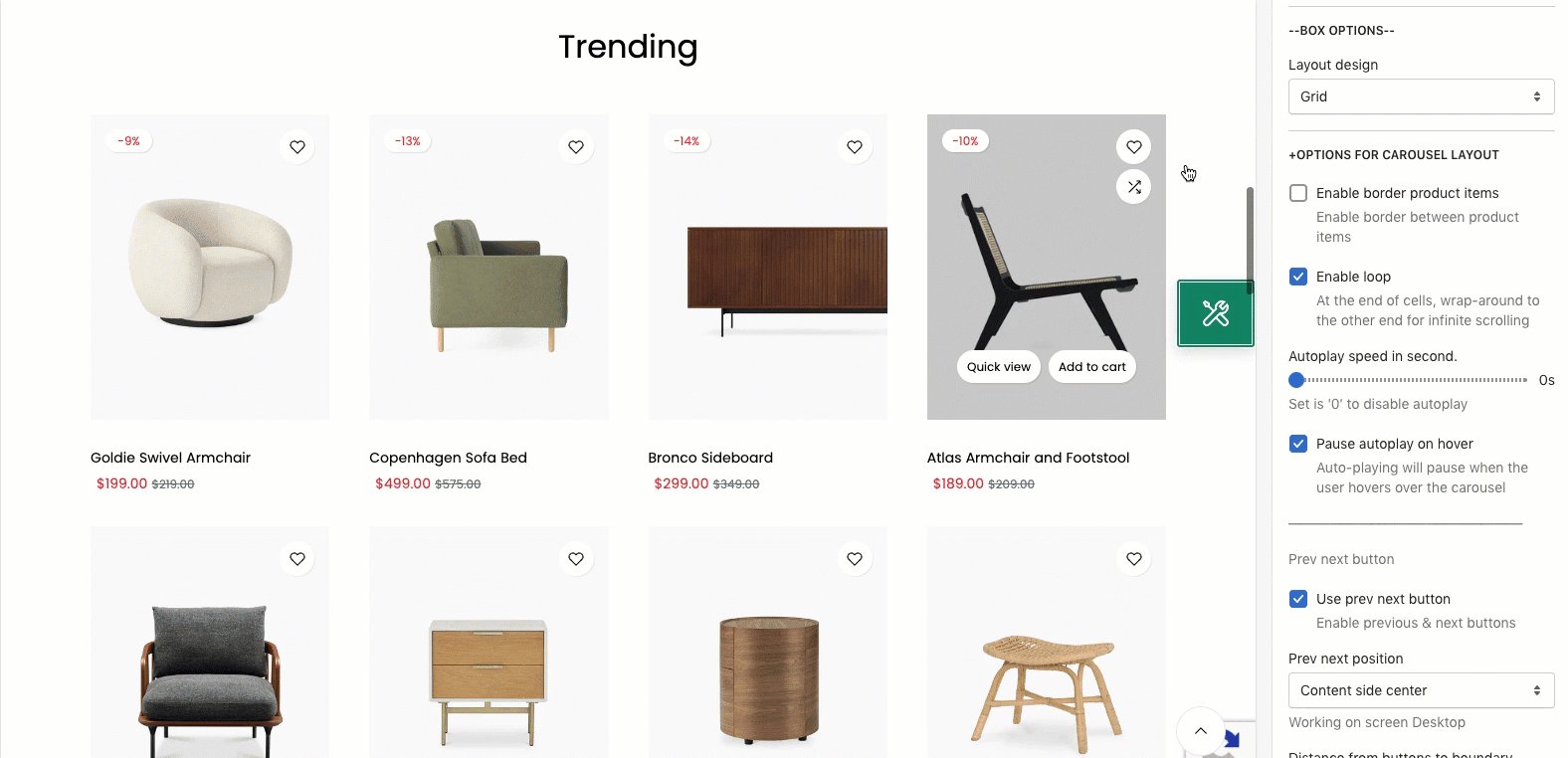
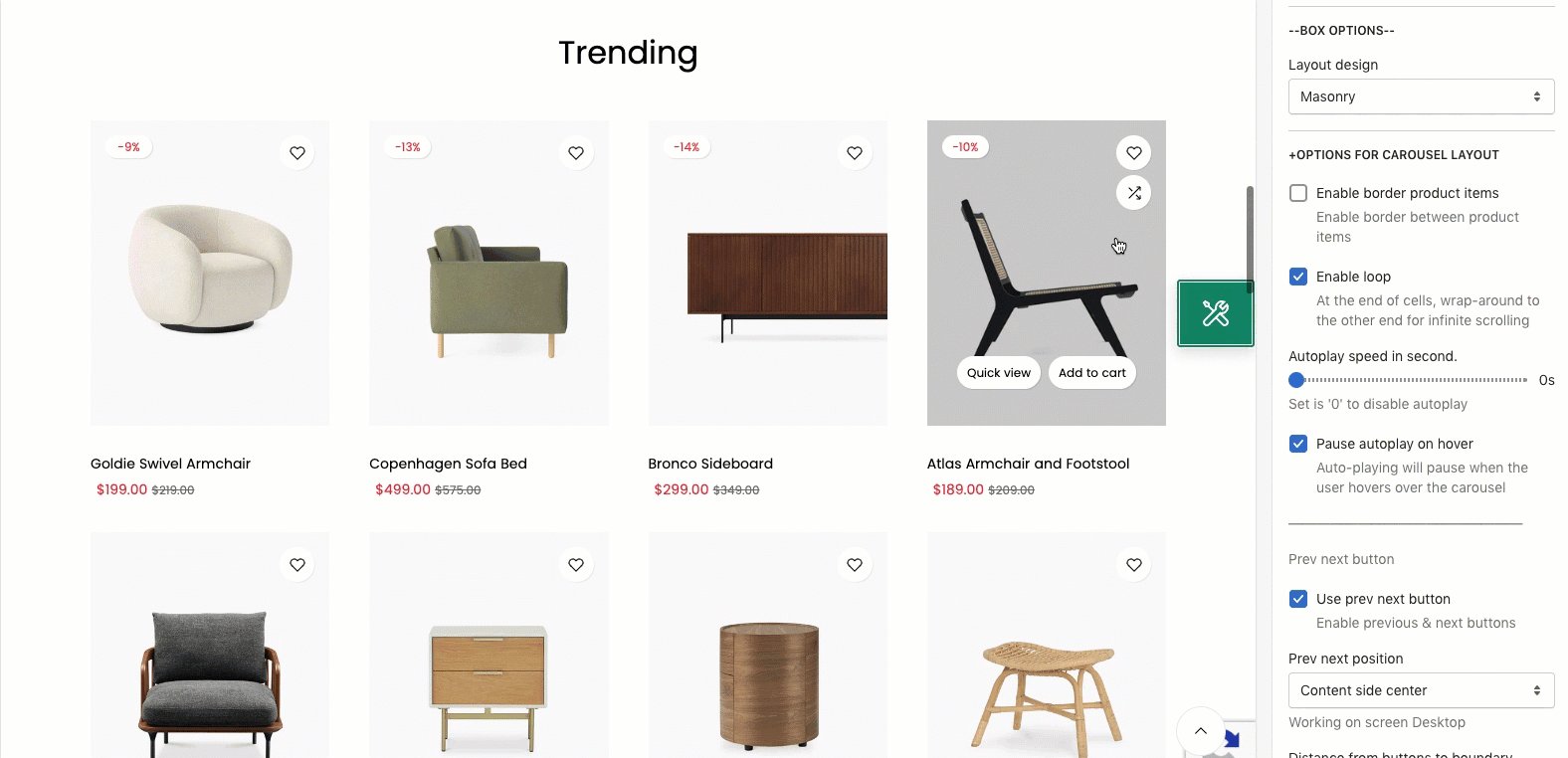
- Layout design: You can choose a layout for the Product Collection here. We have 2 designs for you to choose: Grid, Carousel and Masonry.

About Design options, please follow this guideline to config Layout, Background, and Margin/Padding for the section.







