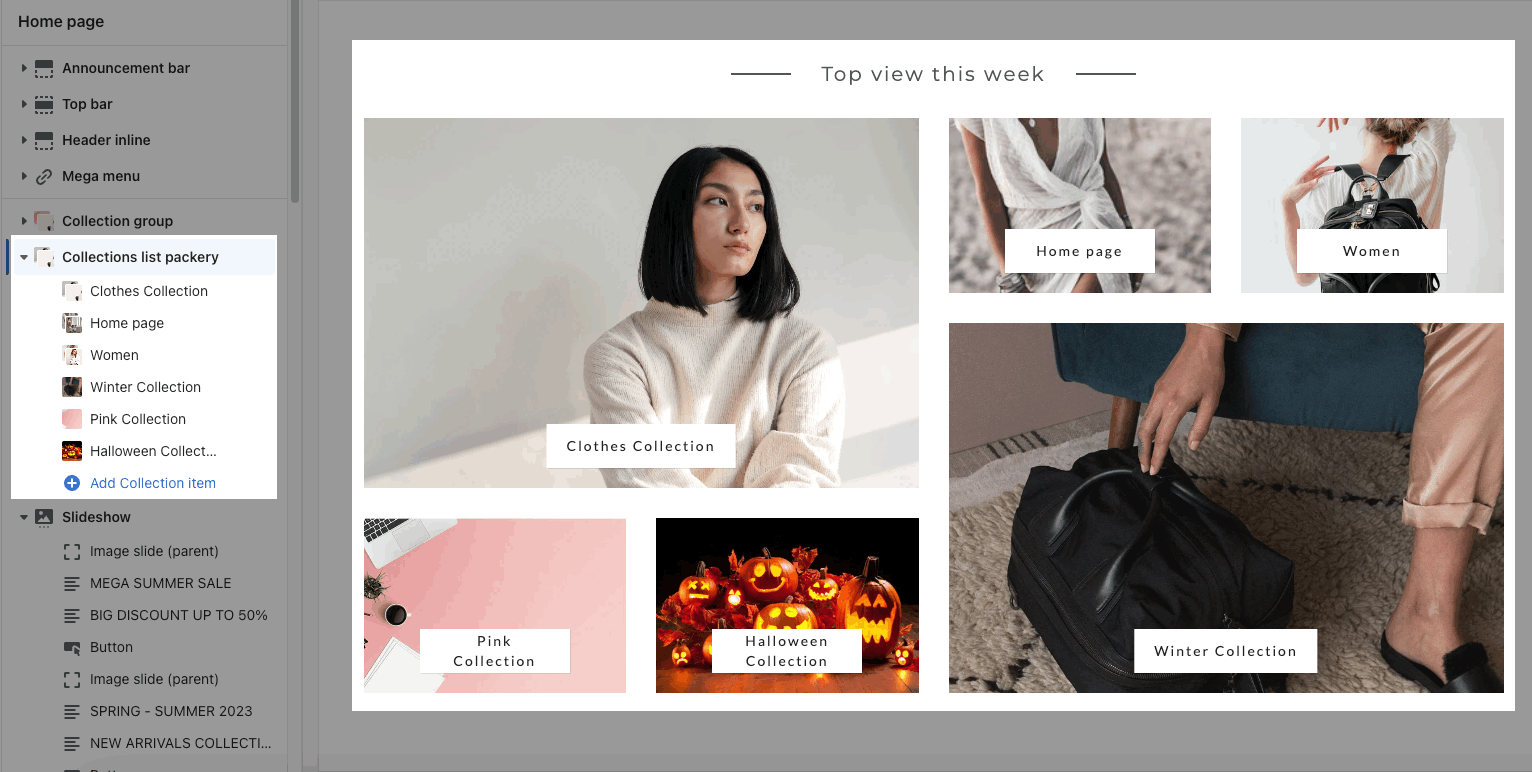
This section allows you to show the collections and text. You can go to Theme sections > Add section > Search and add Collection List Packery to configure it.

1. Collection List Packery item
You can click on Add Collection Item to add more collection items for this section.

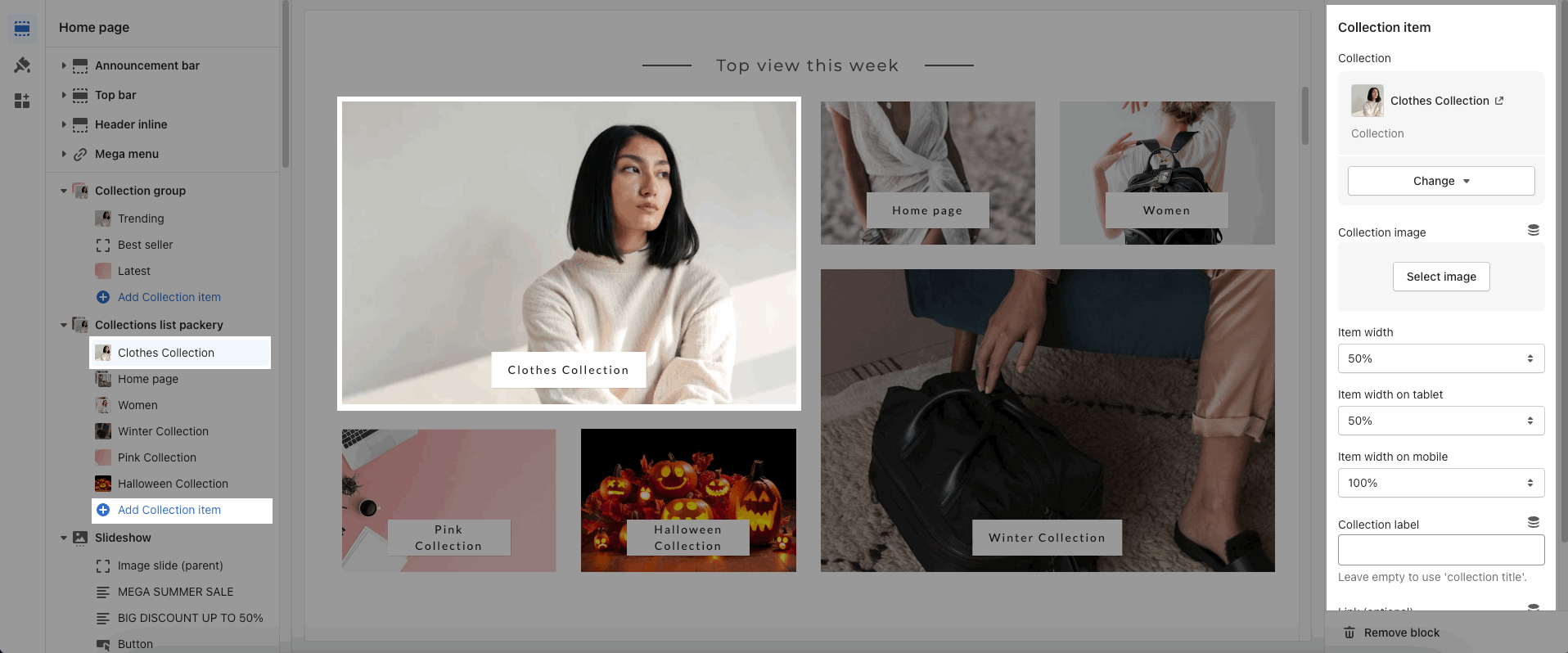
Collection: Select a collection that you want to show on collection item. You can set it blank (It's not required.)
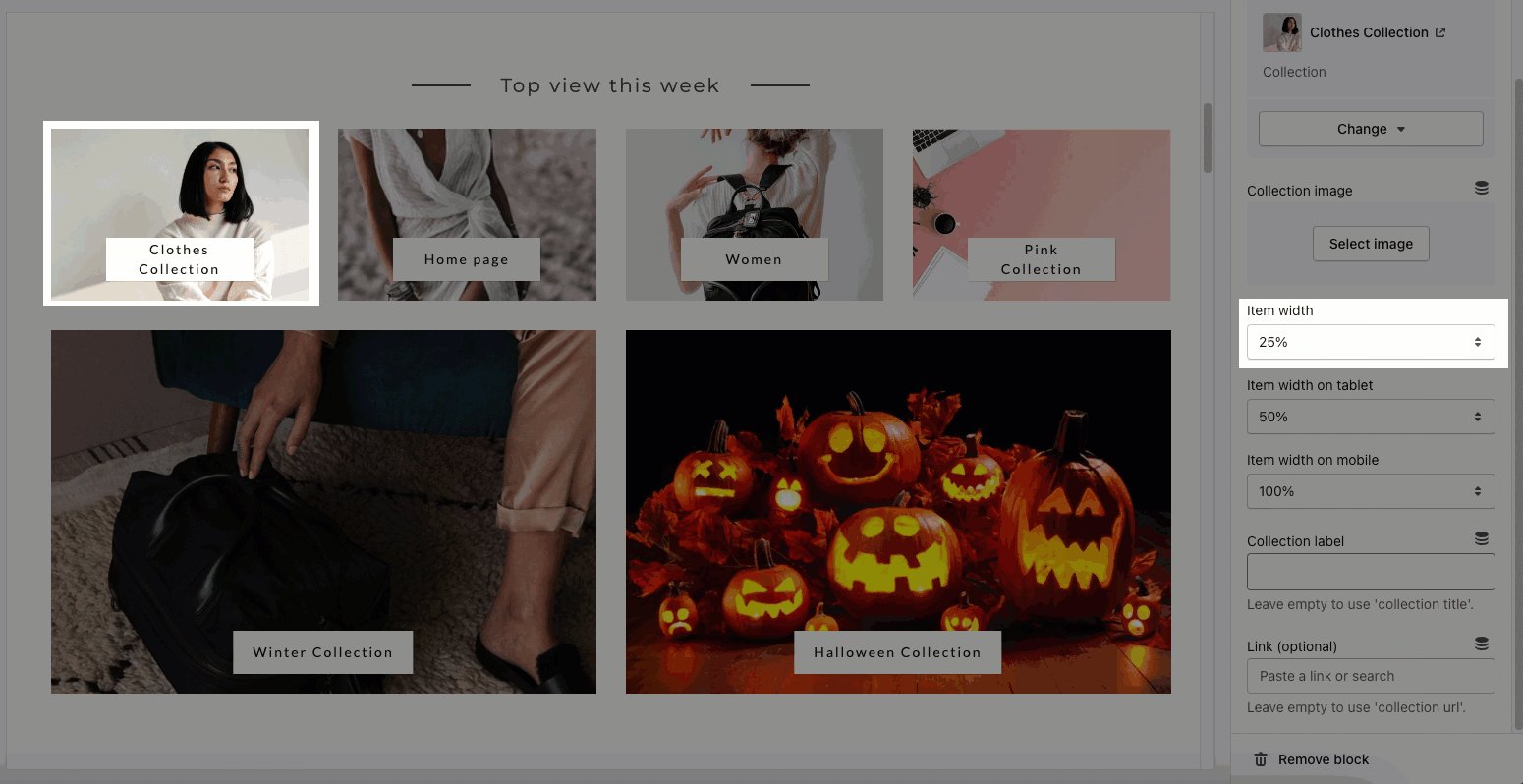
Collection image: It allows you to upload an image for the collection item.
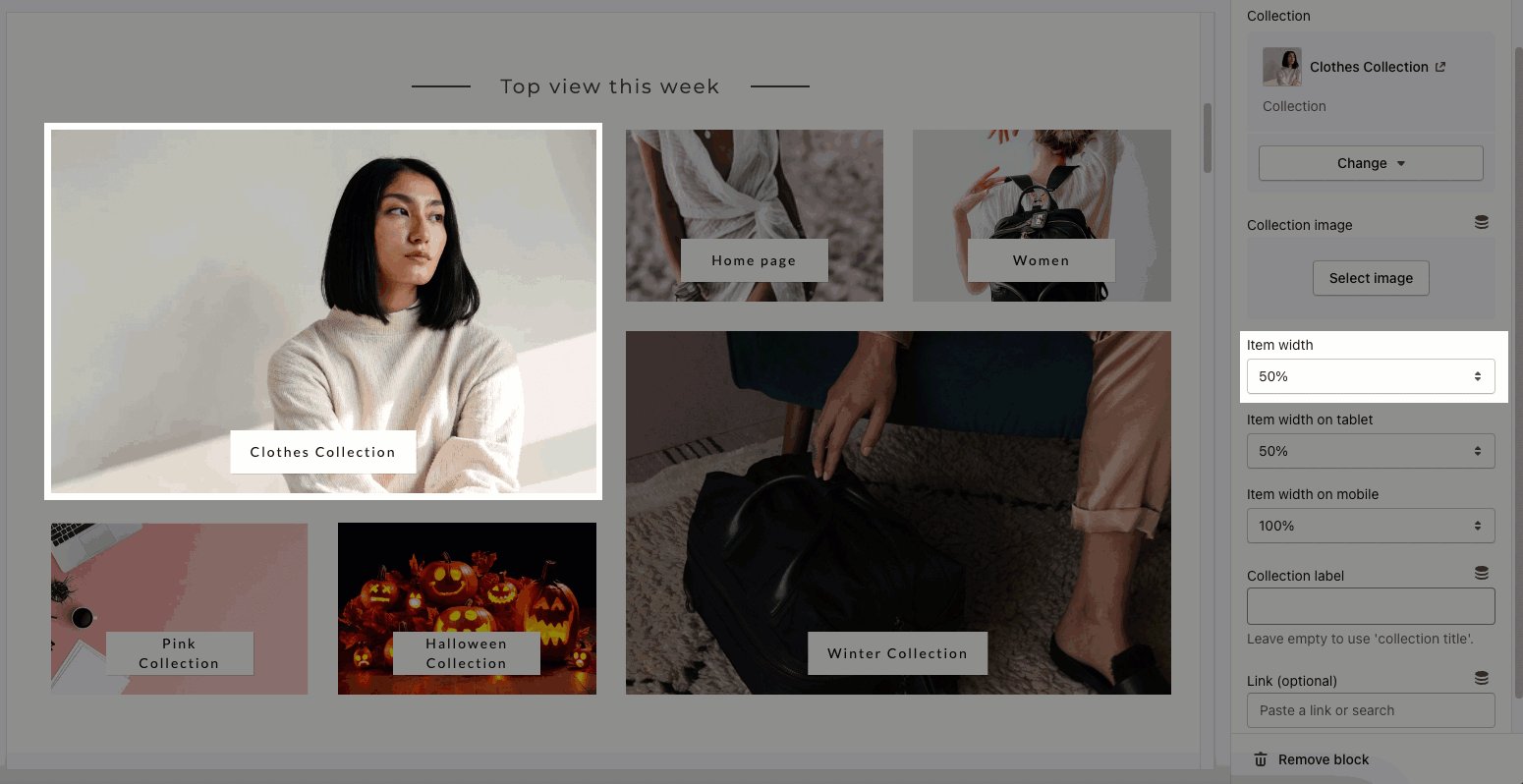
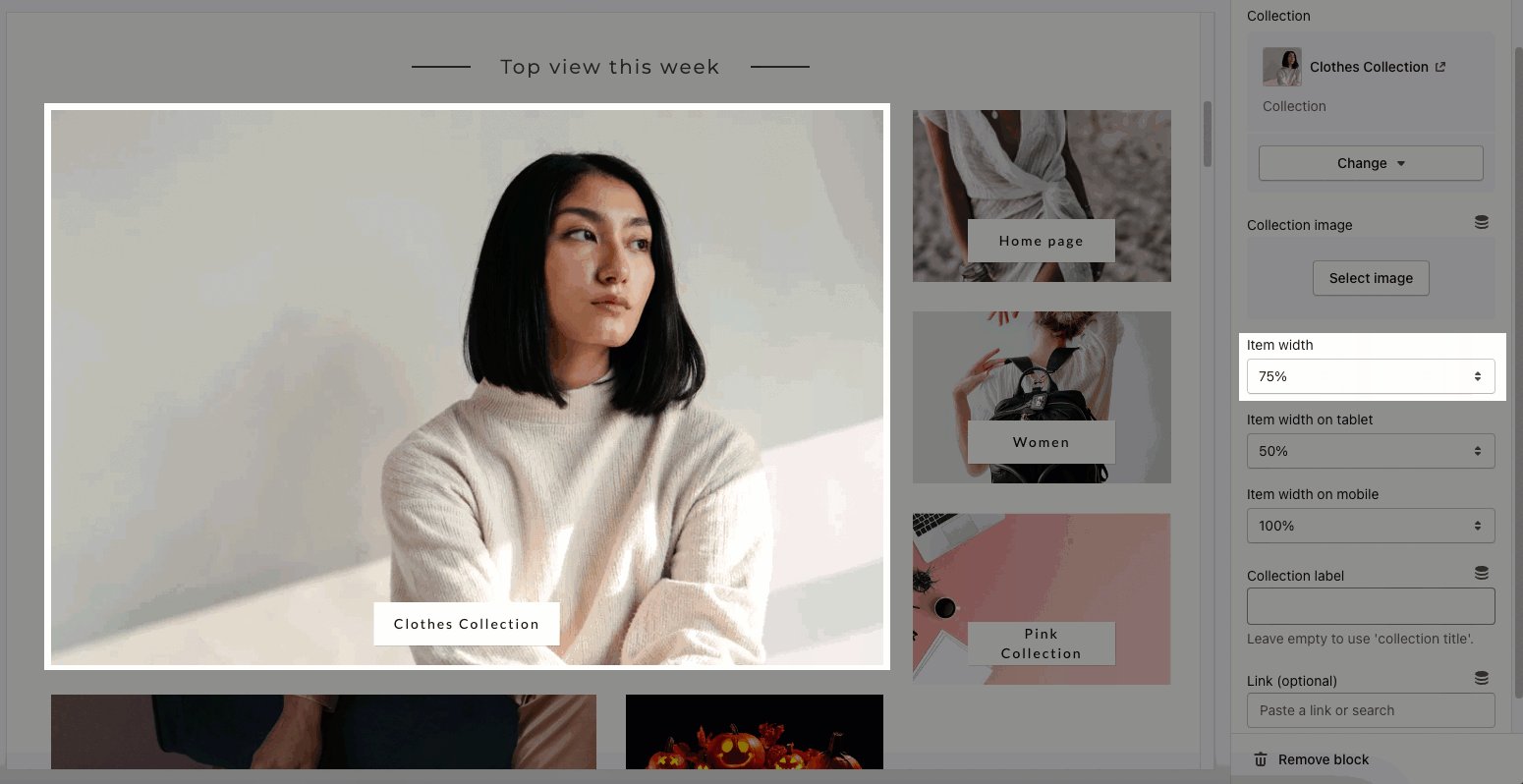
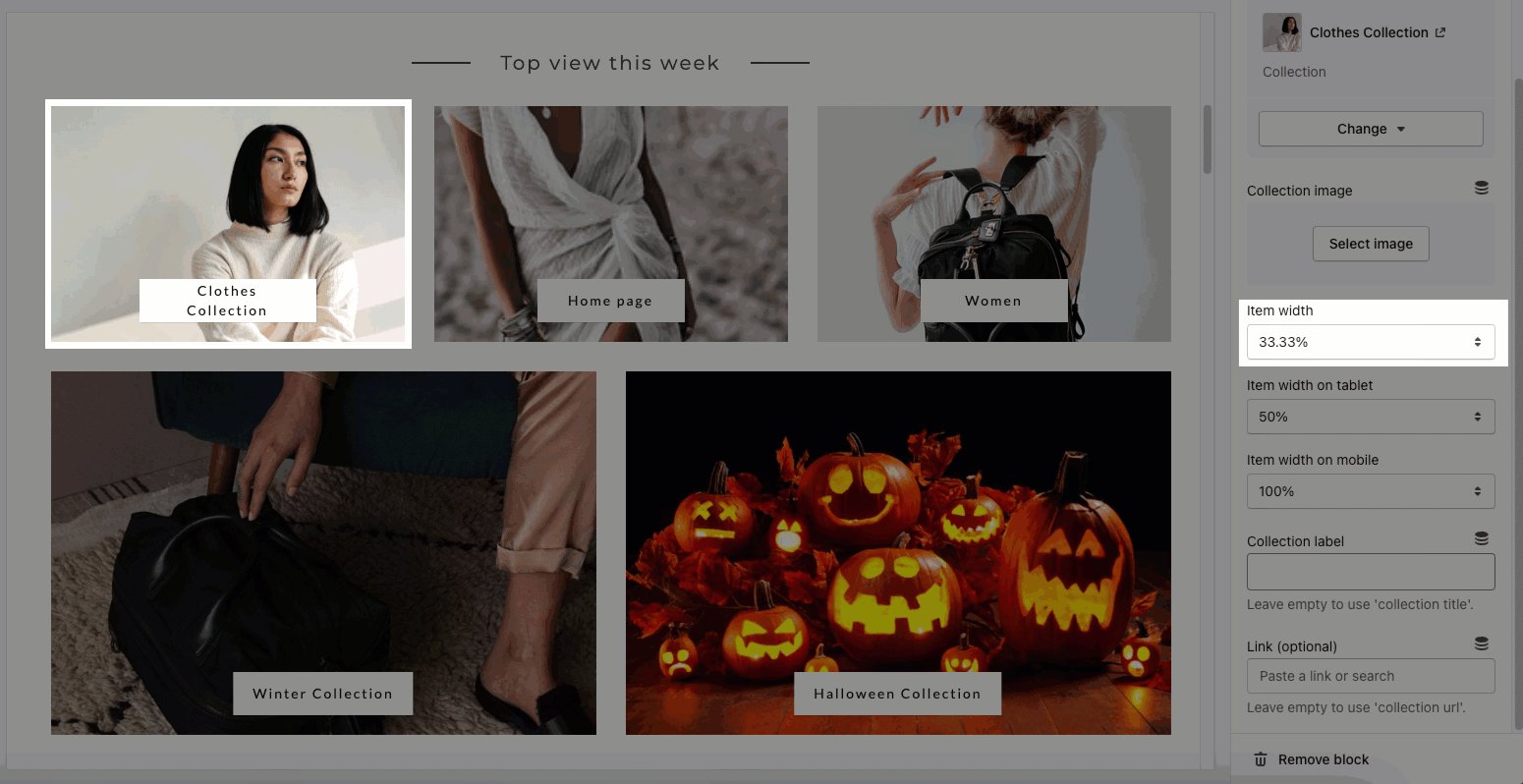
Item width: This option allows you to set the width for the collection item both on Desktop, Tablet and Mobile devices. With different widths for each item, you will have different presentations for these blocks. You can refer to this video to know more:

Collection label: Enter the content of the label. Leave empty to use 'collection title'.
Link (optional): Input the link for the collection item. Leave empty to use 'collection url'.
2. How to configure the Collection List Packery section?
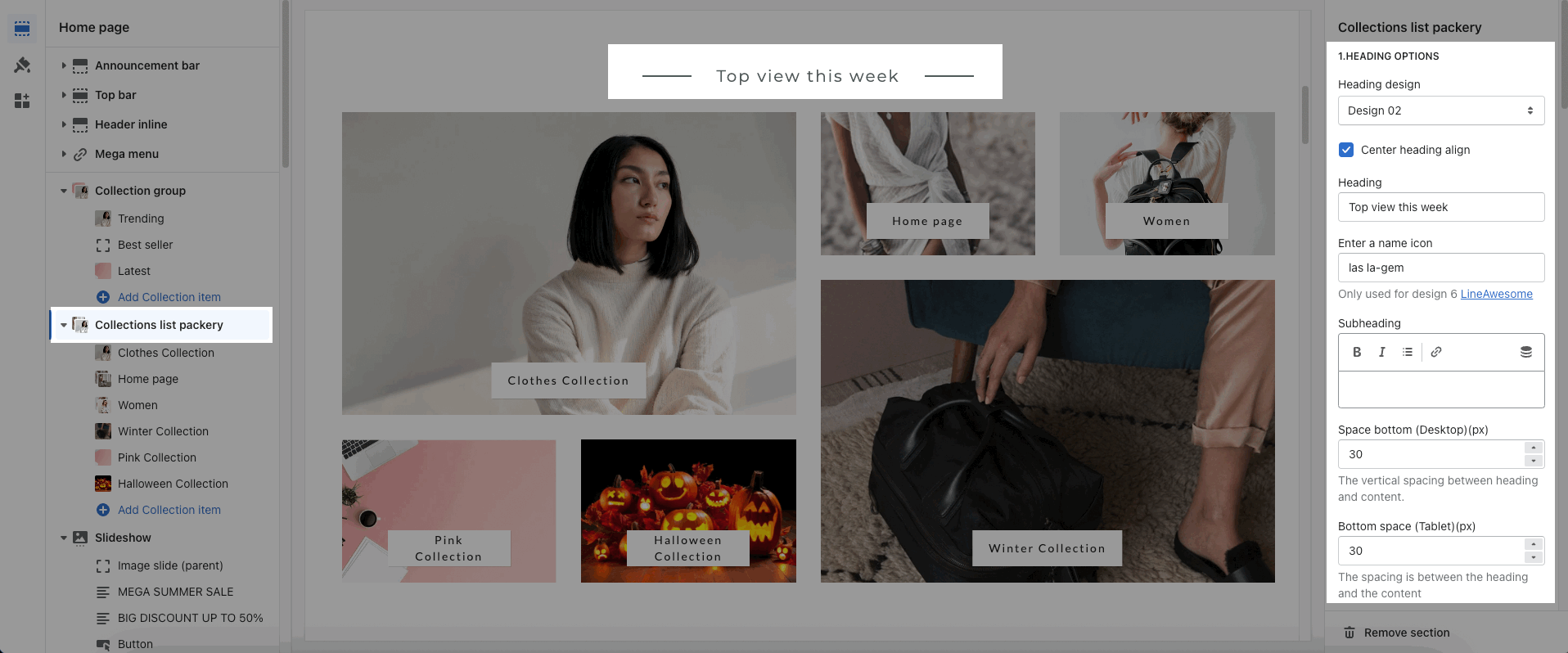
2.1. HEADING OPTIONS
Heading design: There are a total of 15 heading designs.
Heading align: Align the title to the left, center.
Heading: Enter the content of the heading.
Enter an icon name on heading: Go to LineAwesome to get the icon that you want to show on the design 6.
Subheading: Enter the content of the subheading.
Space bottom (px): This allows you to change the space between the heading and content.

2.2. GENERAL OPTIONS
Collection item design: There are totally 15 heading designs.
Title color, Title hover color, Subtitle color, Count color, Border color.
Collection subtitle: Enter the content of the sub title.
Open link in: This option allows you to set the link to open in the current window or a new window when a customer clicks on the button.
You can refer to this video to know more about the item design:
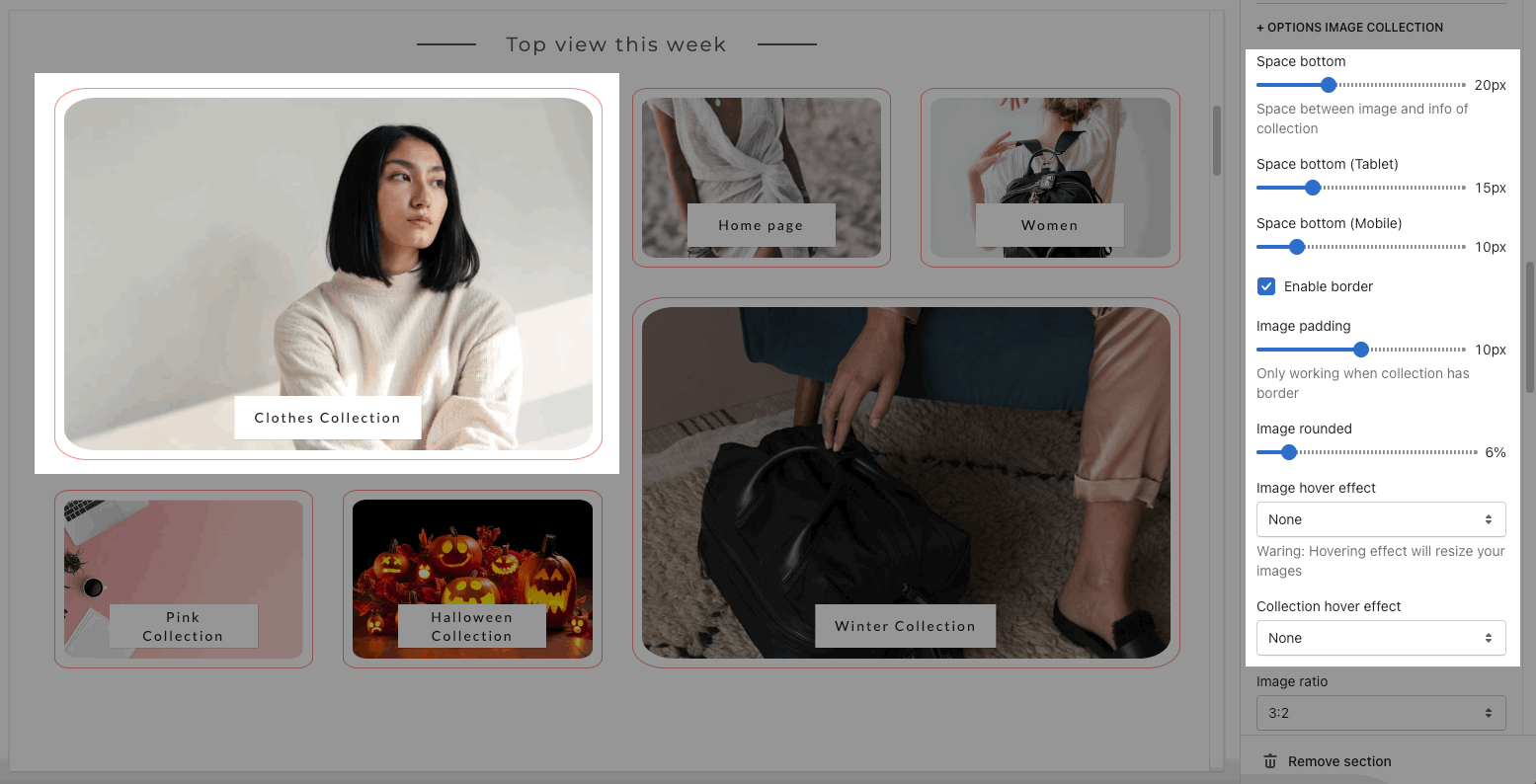
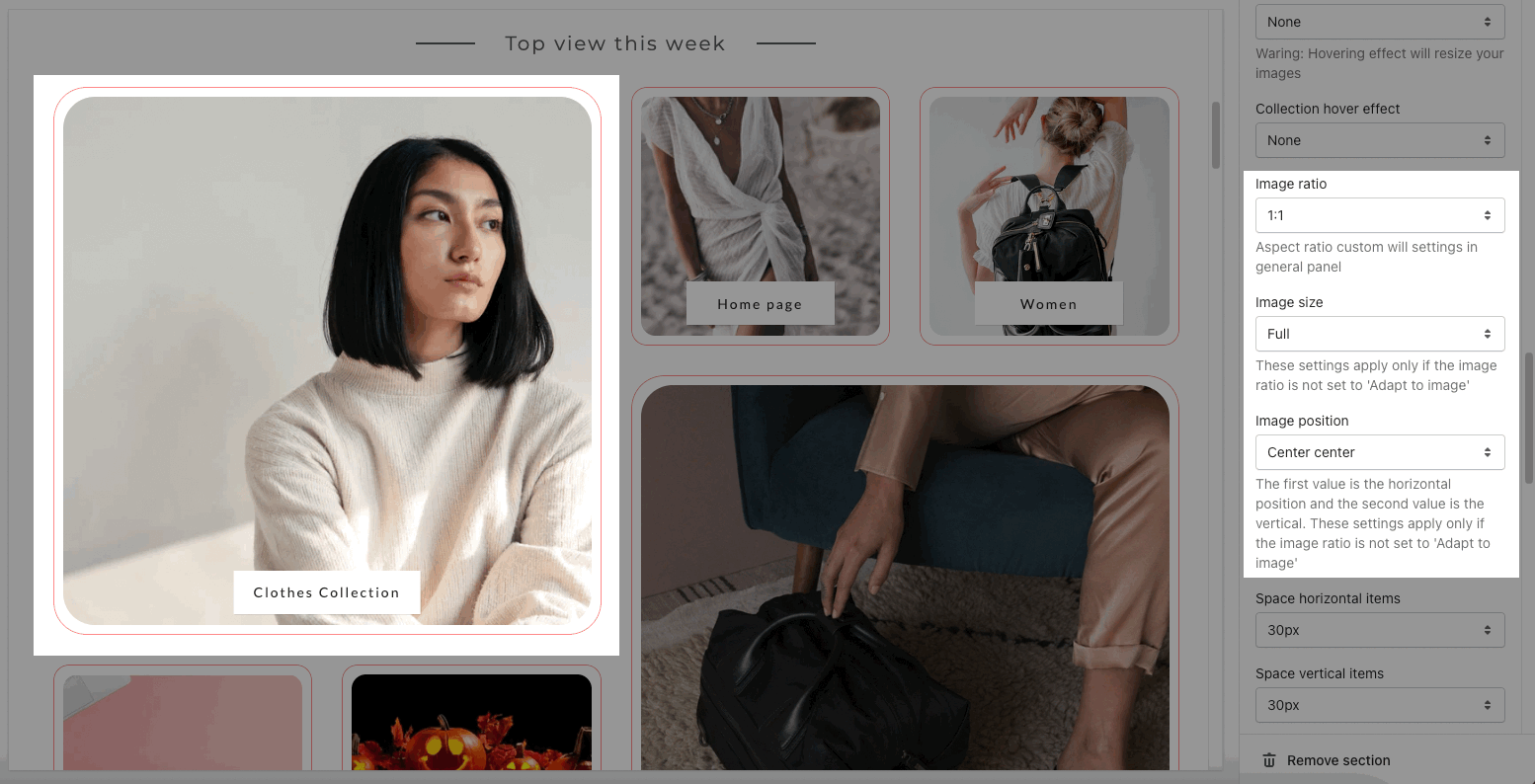
2.3. OPTIONS IMAGE COLLECTION
Space bottom(both on desktop, tablet & mobile): Space between image and info of collection
Enable border, Image padding, Image rounded: Configure the display for images
Image hover effect, Collection hover effect: Configure the animation for the item

Image ratio, Image size, Image position: choose the frame for image collection
Space horizontal items and Space vertical items: Configure the spacing between items

Design options
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







