Here is an amazing section that will help you design the hot deal creatively and professionally.

From Theme Section Sidebar -> Add section -> Products deals
In this section, you can add up to 50 product blocks to your store.
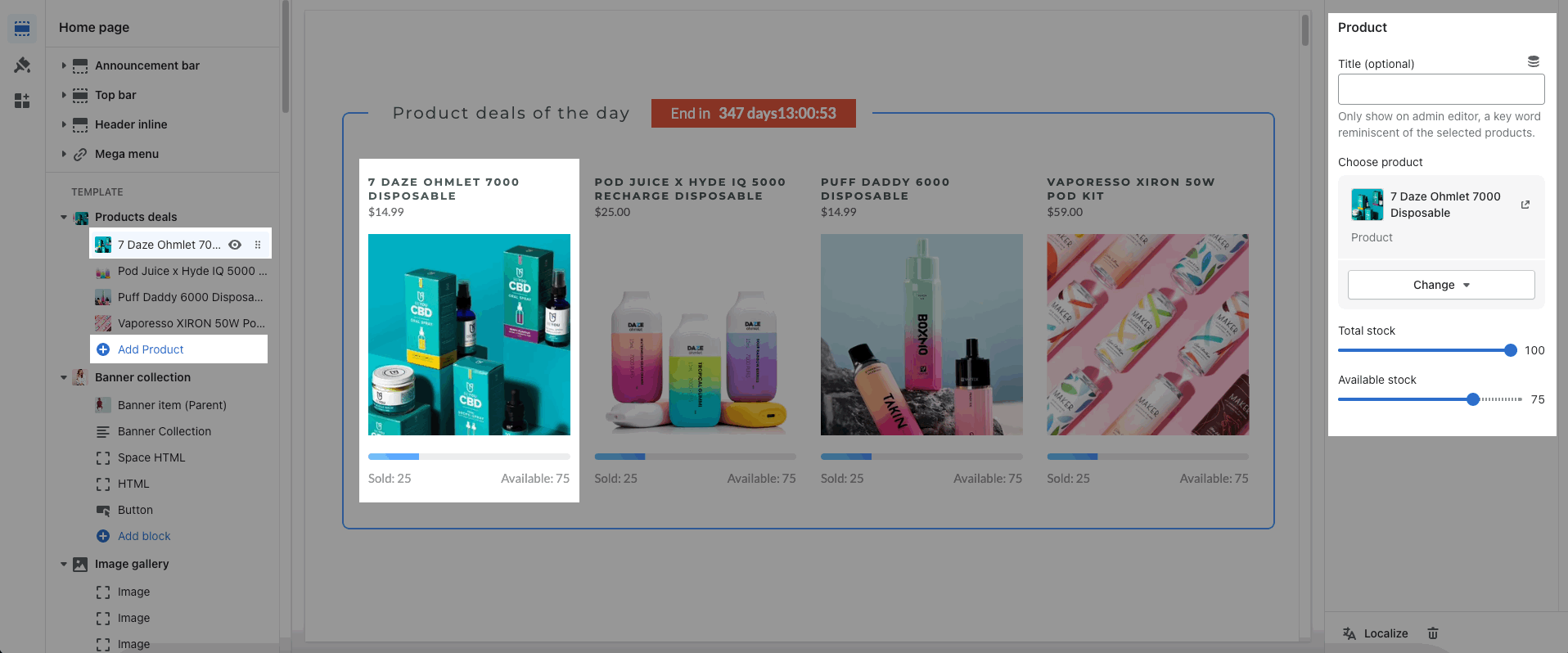
1. Product item
Title (optional): Only show on admin editor, a key word reminiscent of the selected products.
Choose Product: You can choose product from your Shopify Backend and remember that its only active when choose link product.
Total Stock
Available Stock

2. How to configure Products deals section?
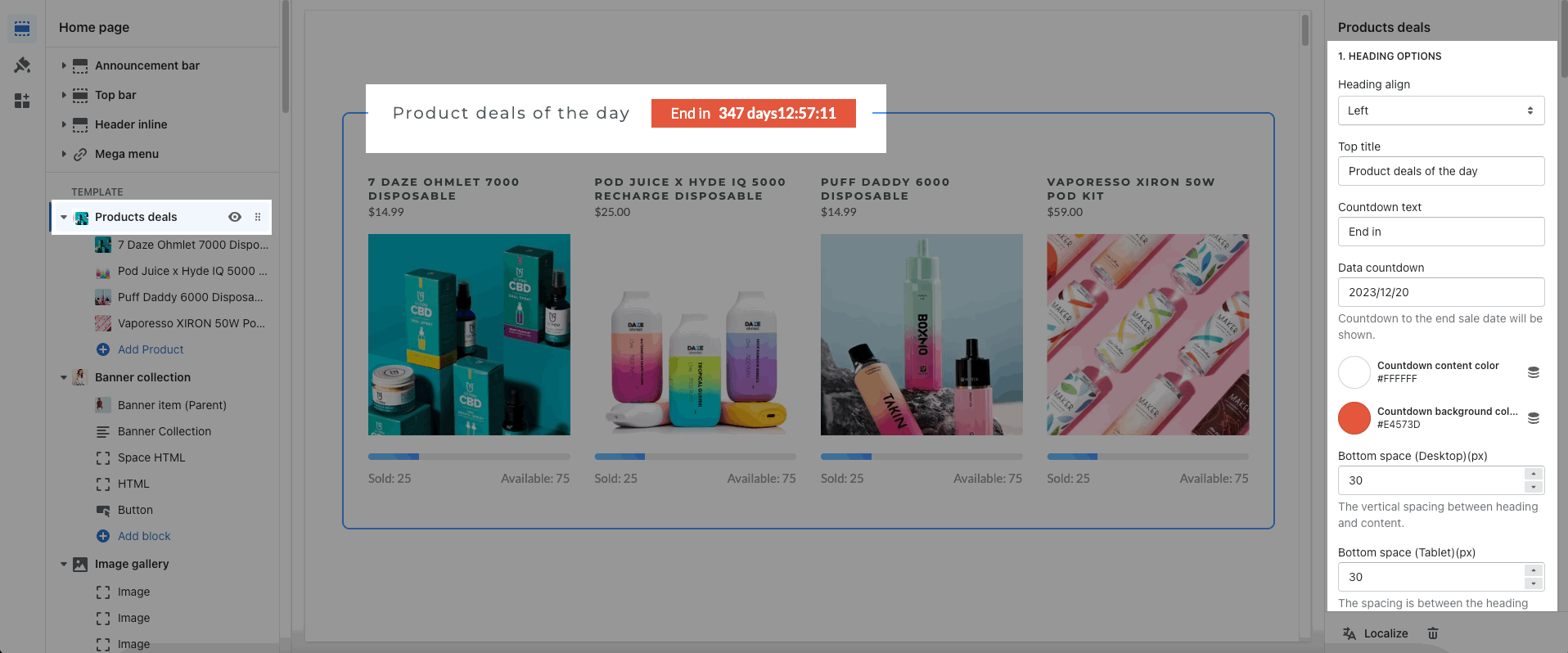
2.1. HEADING OPTIONS
You can change Heading align, Top Title, Countdown text box and Space bottom.

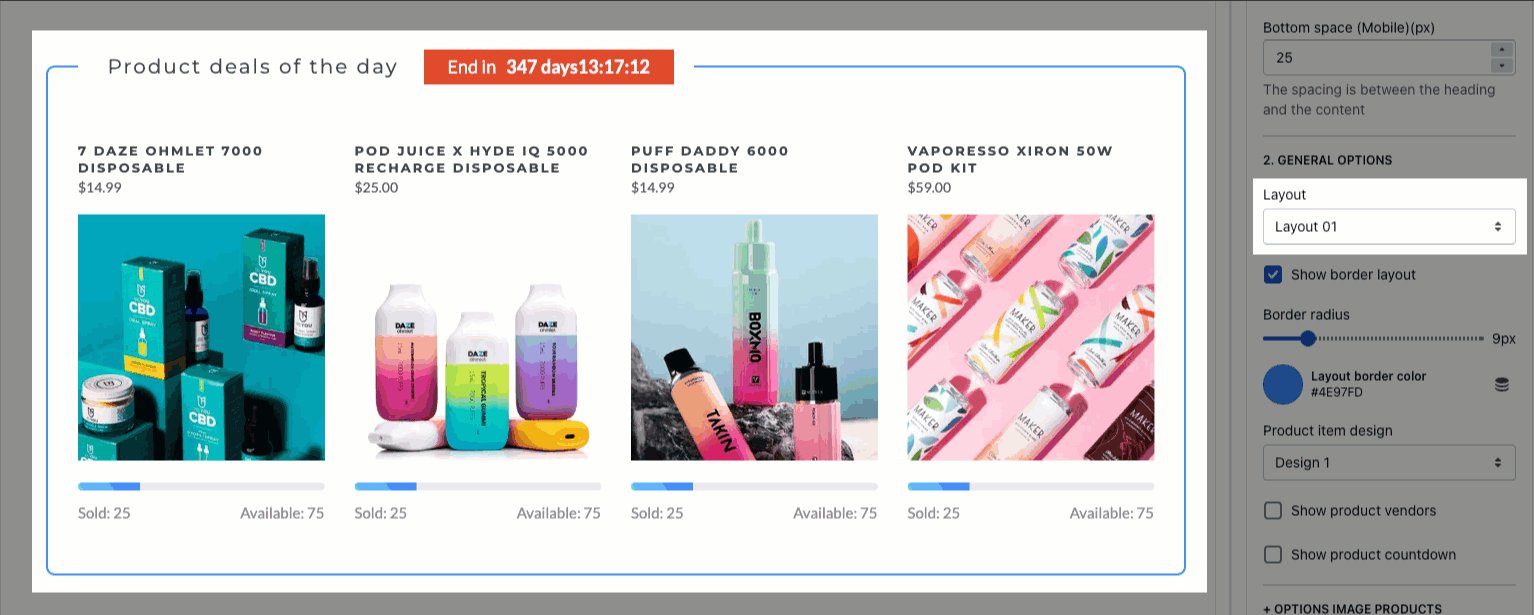
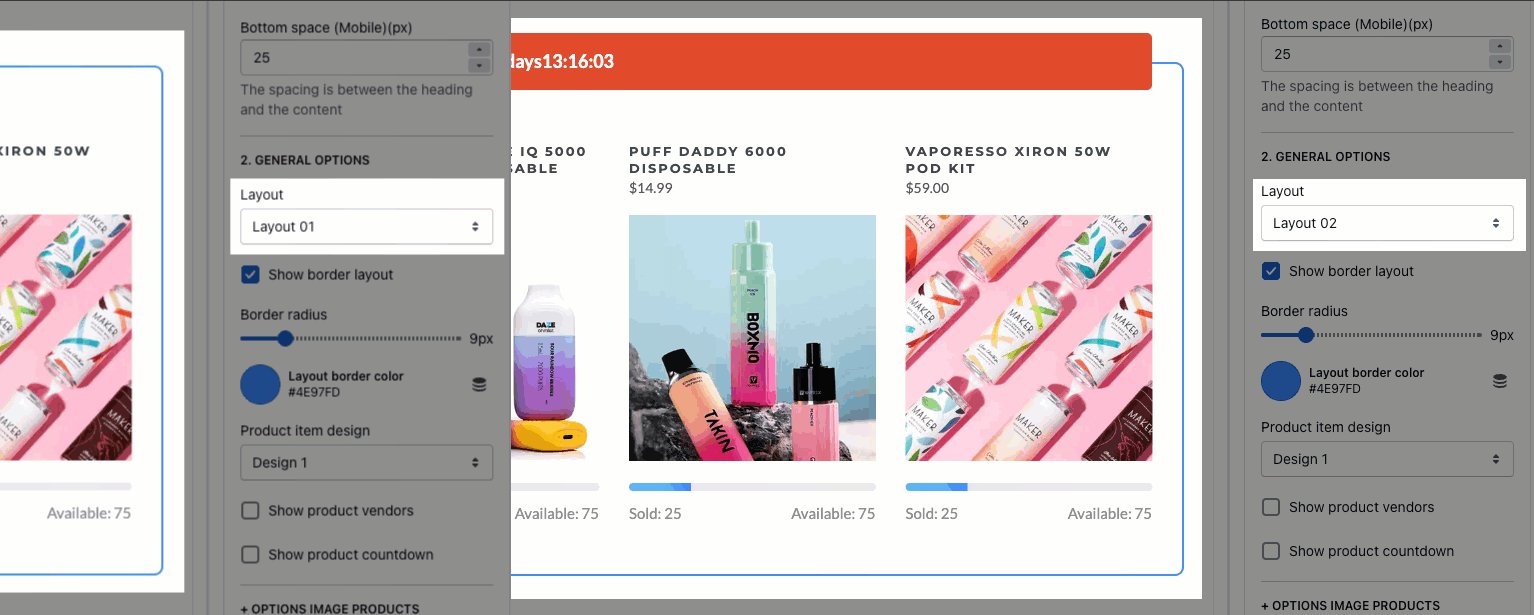
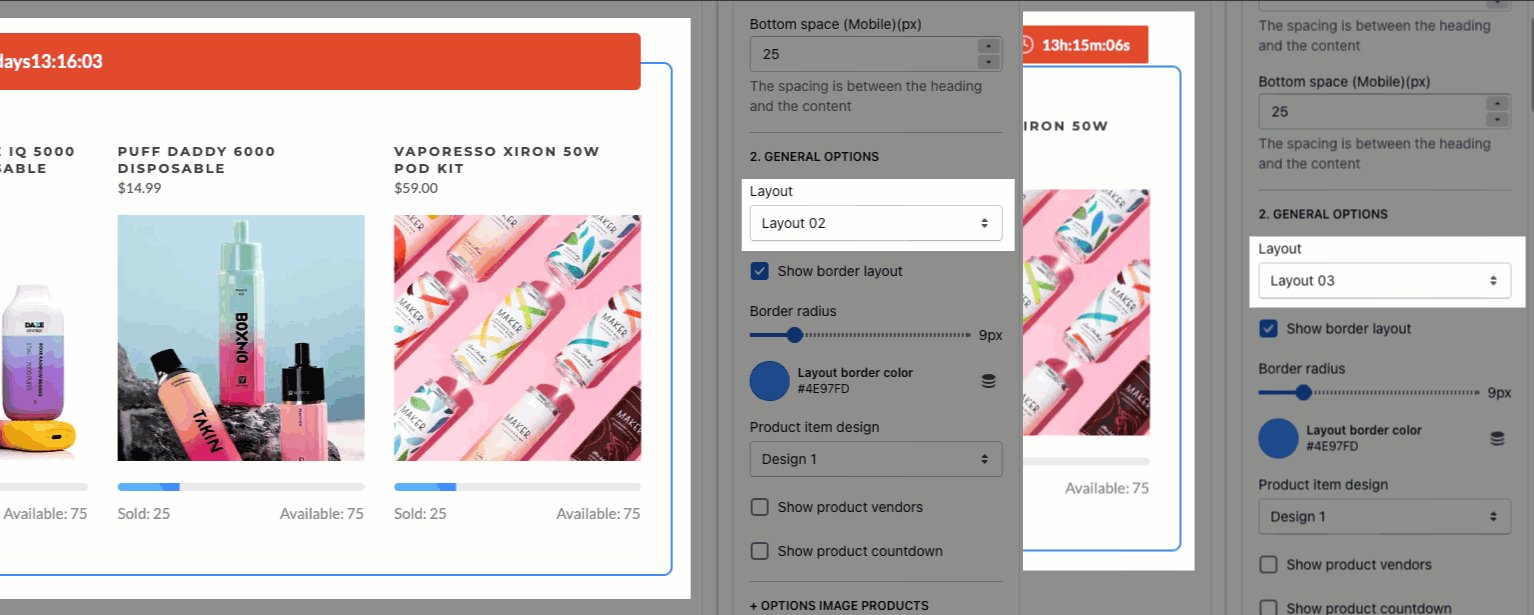
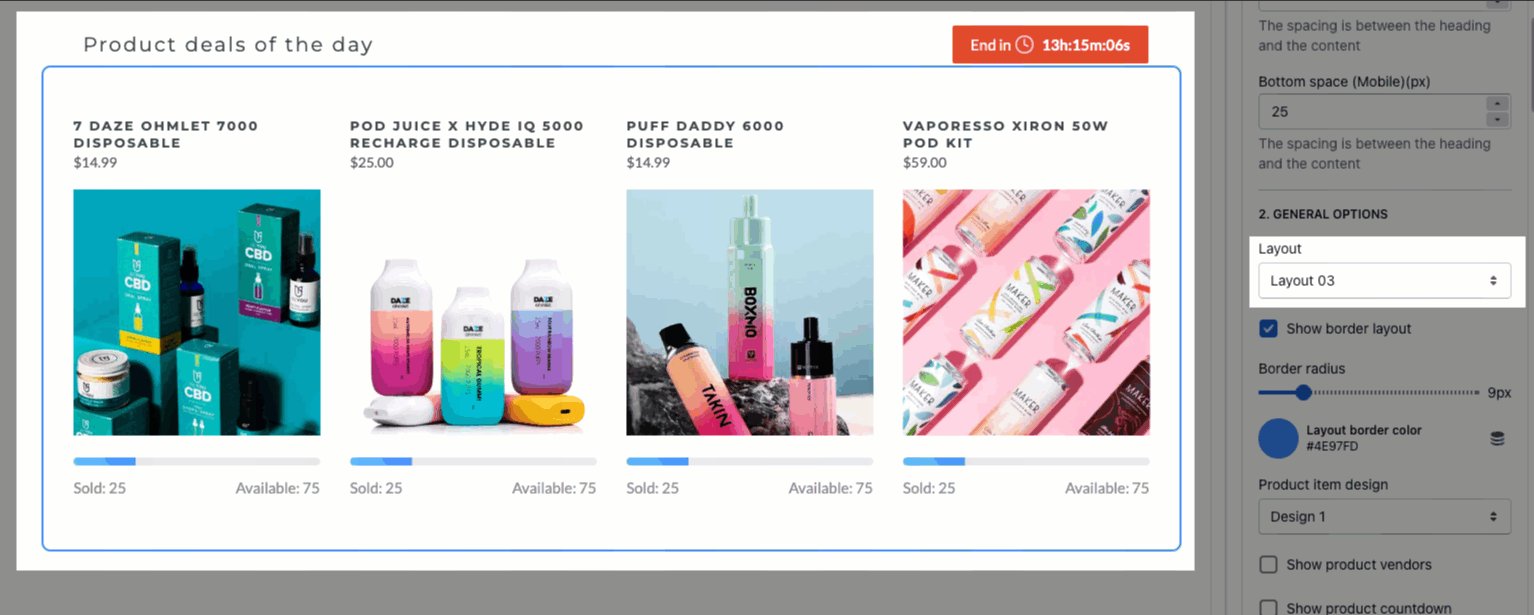
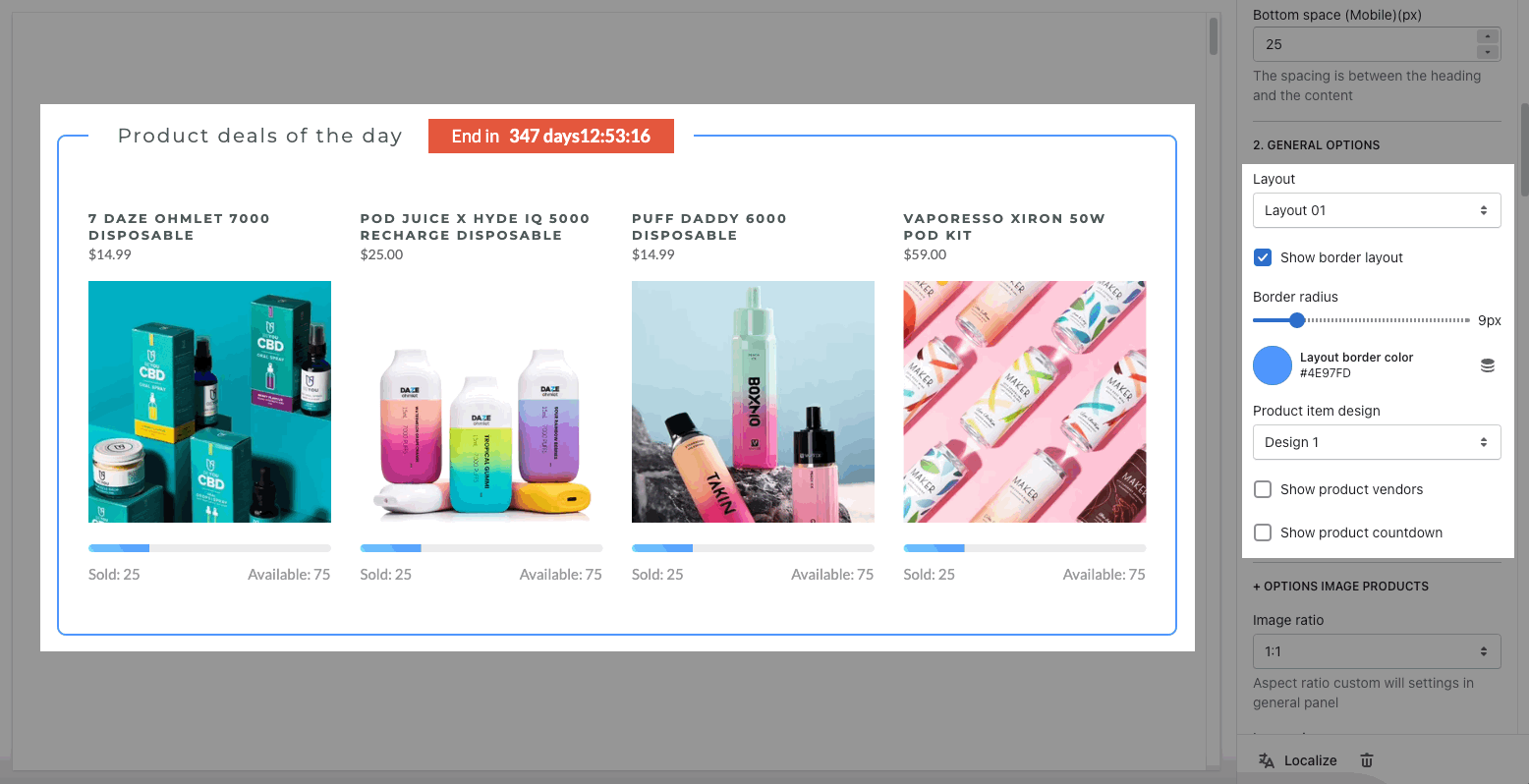
2.2. GENERAL OPTIONS
Layout and Border customize:
There are 3 layouts of this section, you also can choose design for the border: show border, border radius and color.
Product item design: you can choose the design for product items and Show product vendors, Show product countdown
You can make the countdown by following this document.

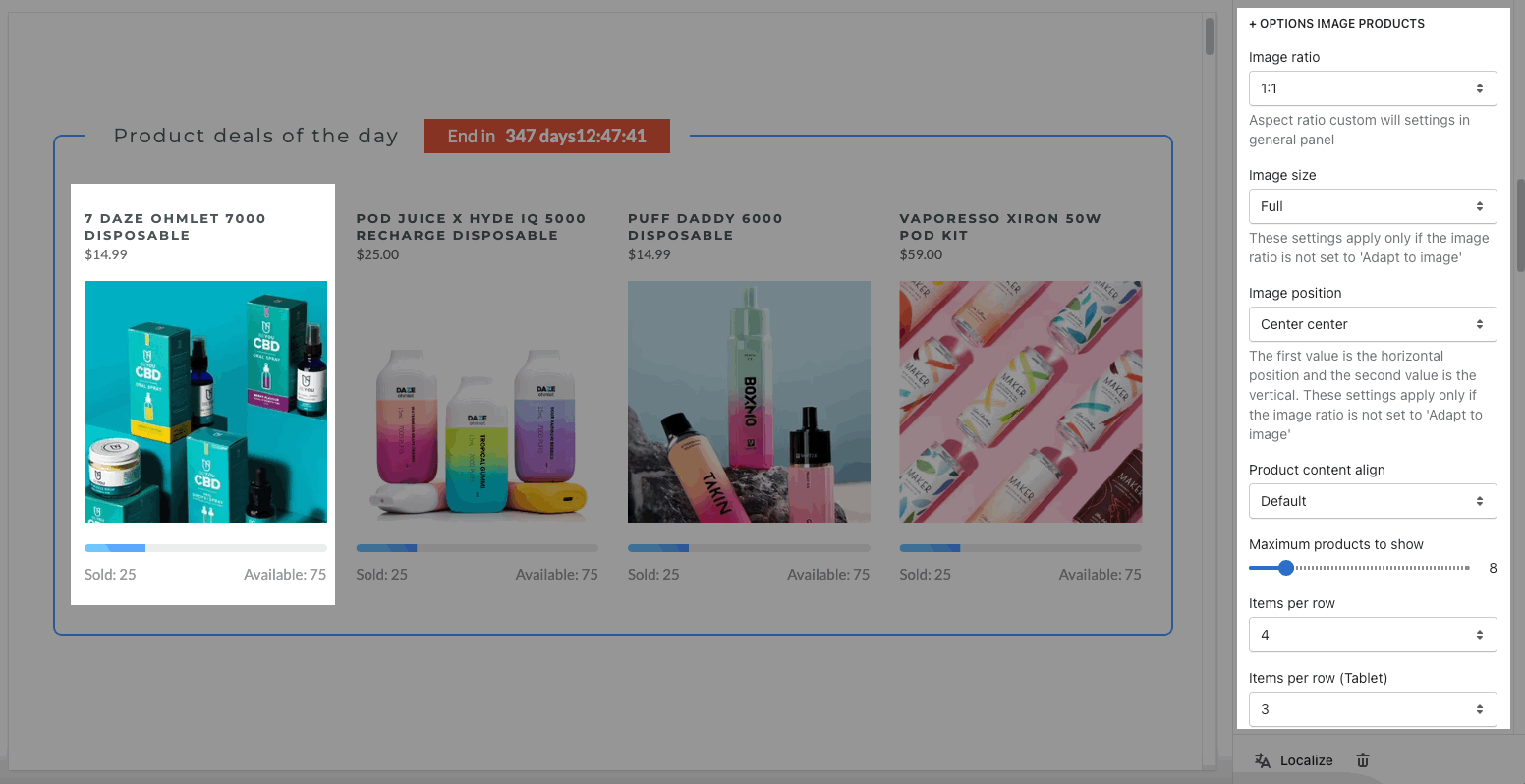
OPTIONS IMAGE PRODUCTS: you can change Image ratio, Image size, Image position.
+ Product content align: set text align for text content of product.
+ Quantity of product to show and Space between items

Stock bar: you can change the text and background color
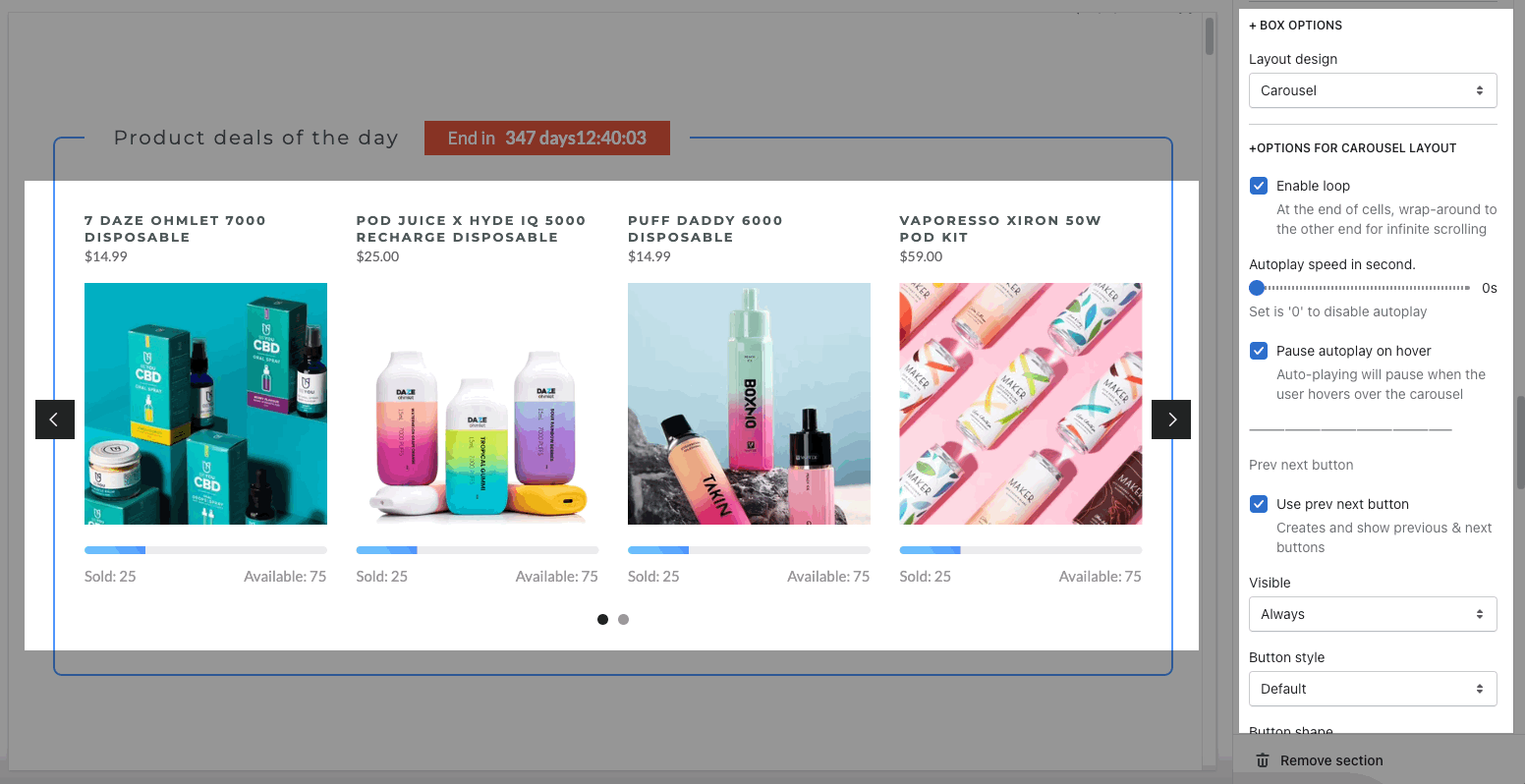
BOX OPTIONS: You can choose layout Grid or Carousel, customize for prev next button, page dots.

2.3. DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







