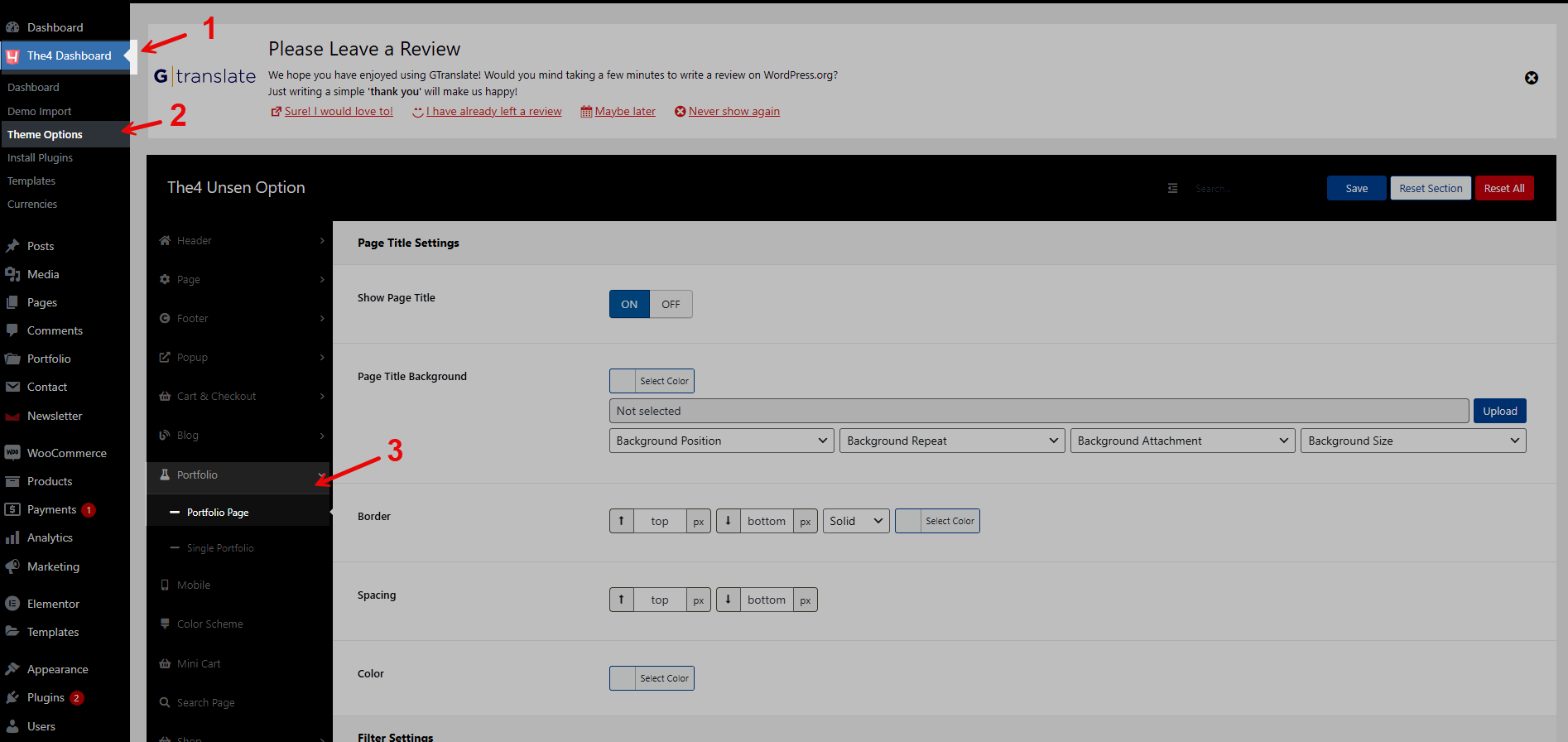
This option allows users to set up the portfolio’s layout. Now, let's go to The4 Dashboard > Theme options > Portfolio

1. Portfolios Page
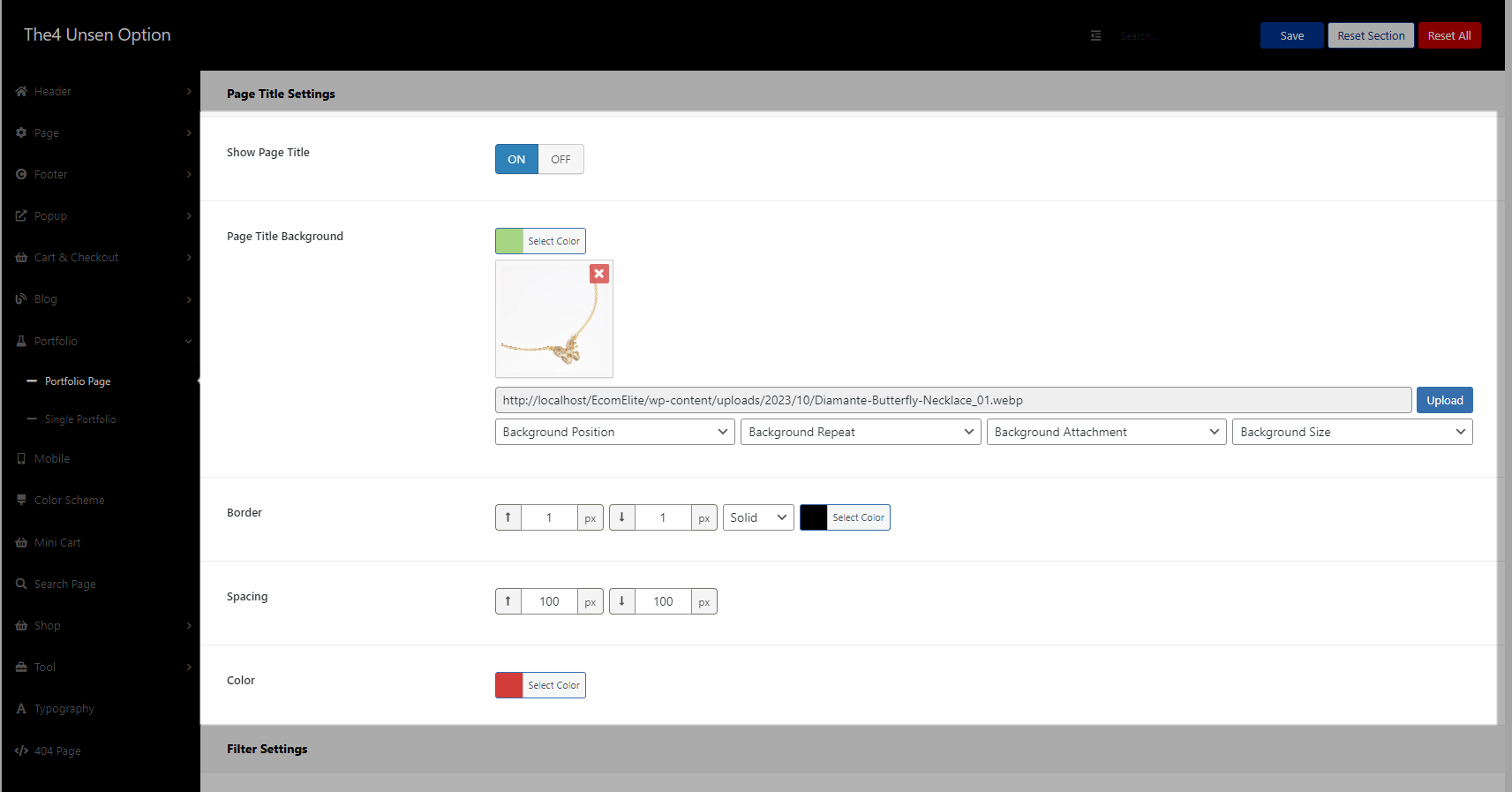
1.1. Page Title Settings
Show Page Title: show Page Title here
Page Title Background: you can change the color or image for Background. Moreover, Background Position, Background Repeat, Background Attachment, and Background Size are available to adjust. Try each and select the most suitable for your store.
Notice: Images will always be given priority for display
Border: config border-top, bottom, choose line type, and color
Spacing: Adjust top & bottom space
Color: change color of the title

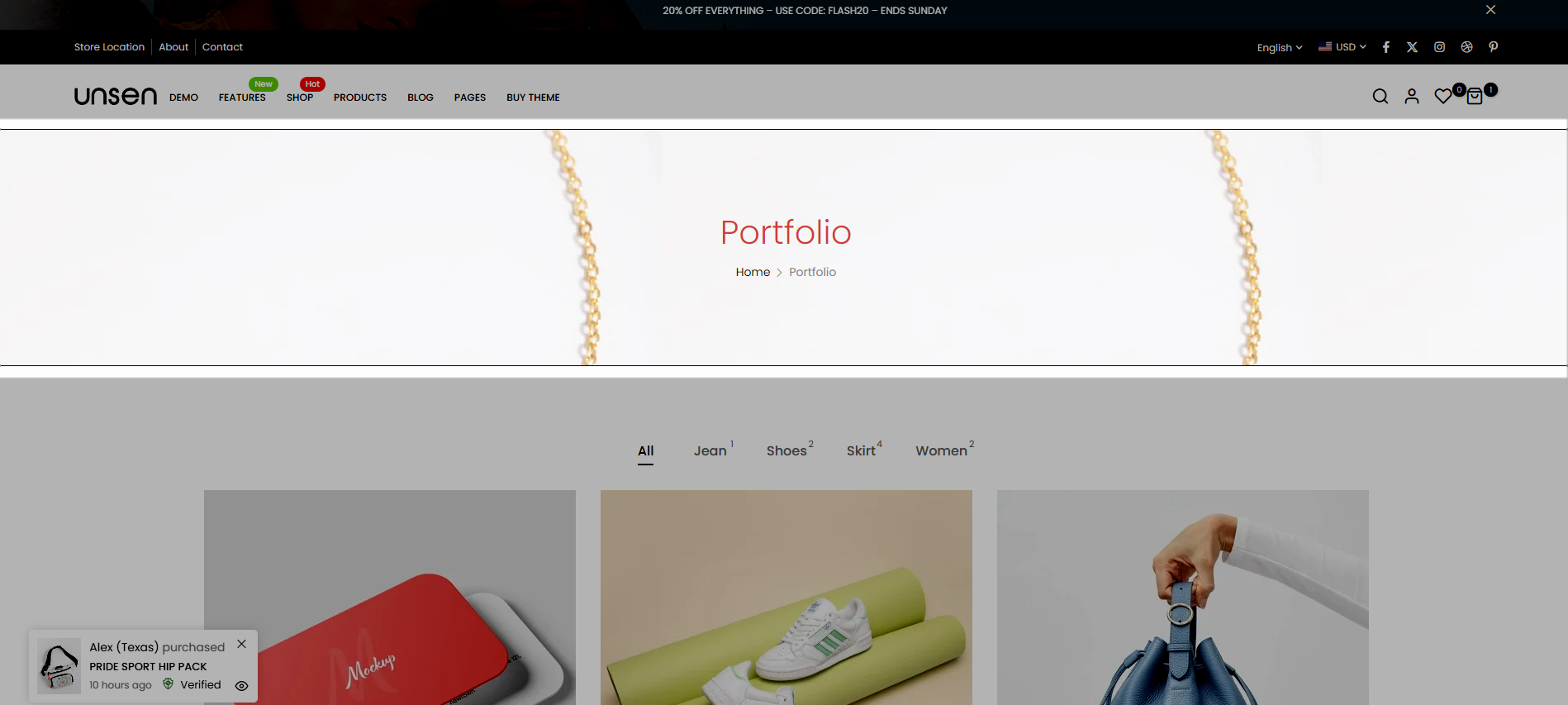
Result:

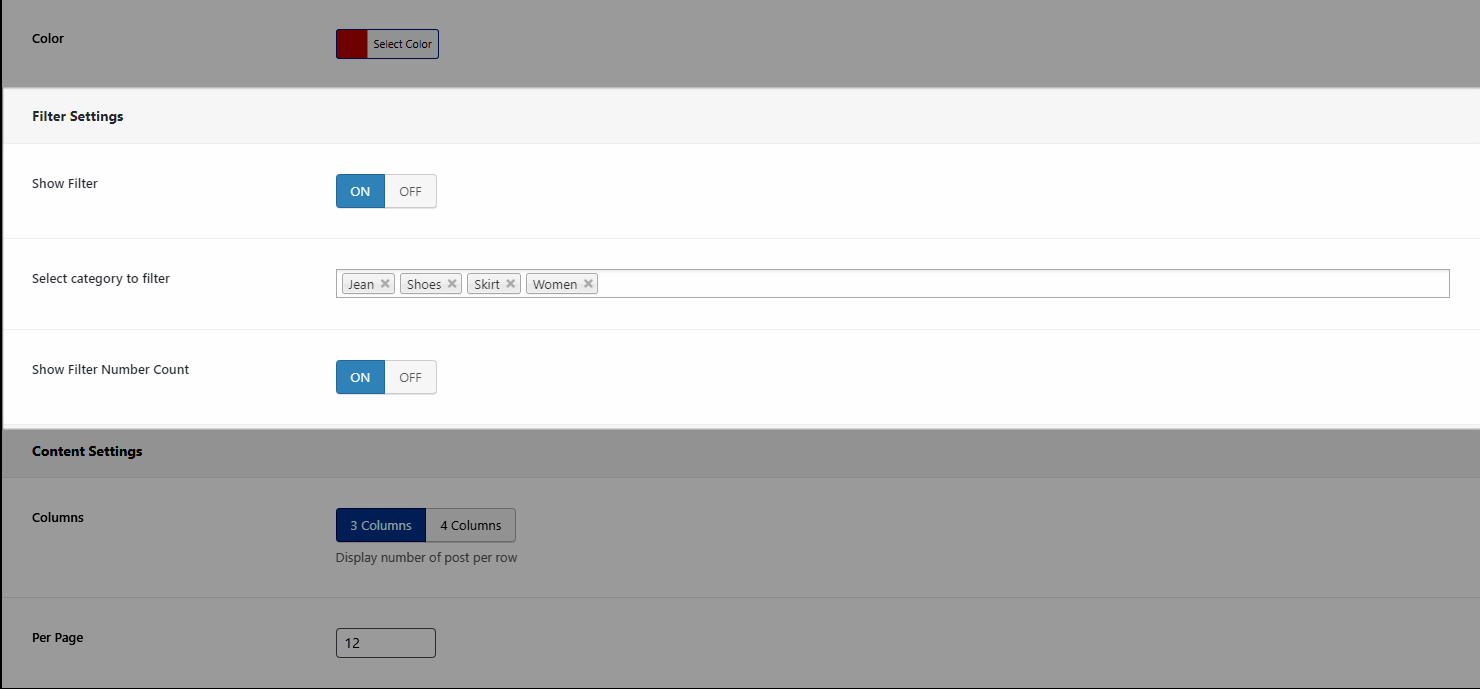
1.2. Filter Settings
You can Show filter/Show Filter Number Count as you want
Select category to filter: select the category you want to display

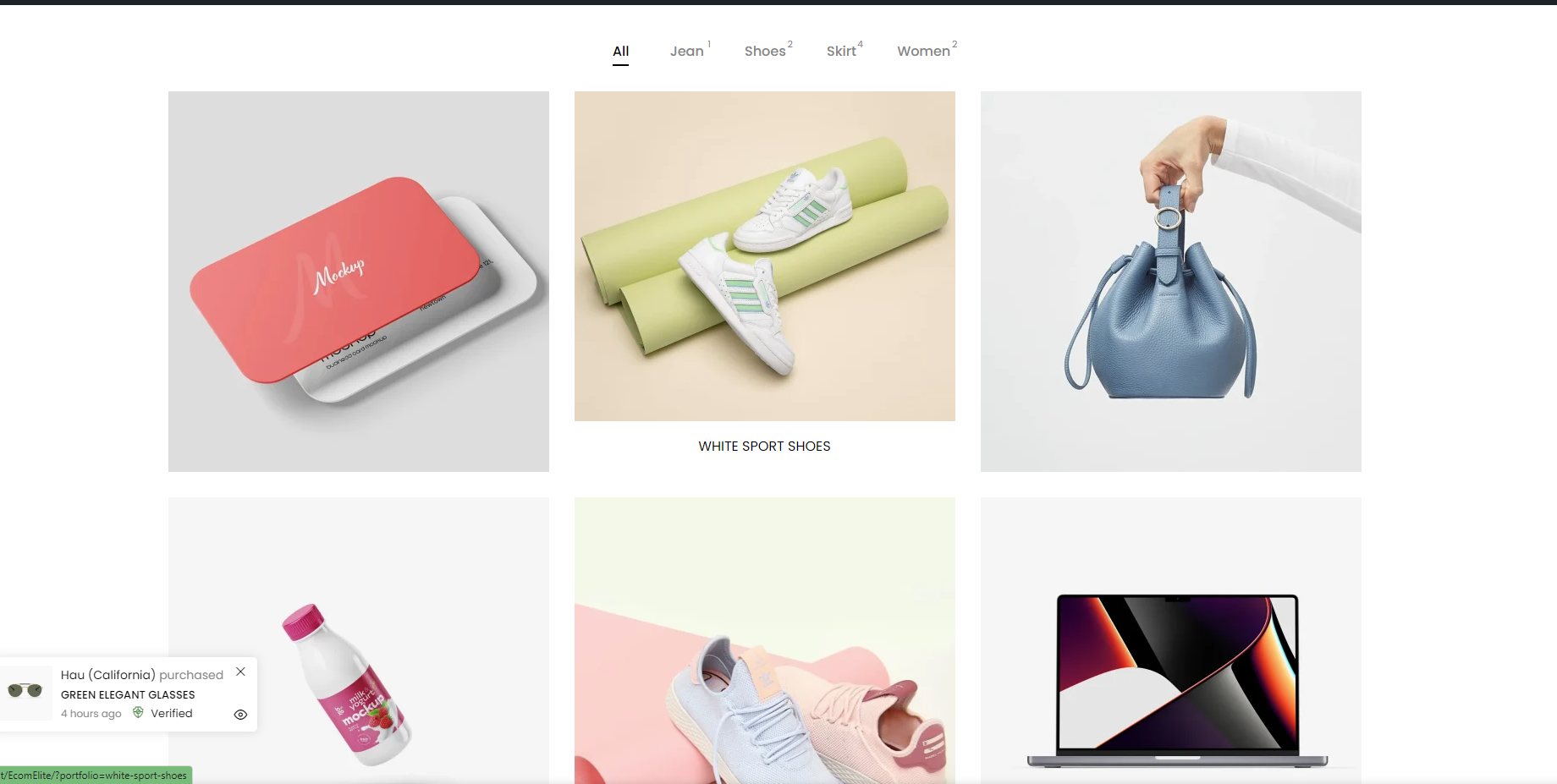
Result:

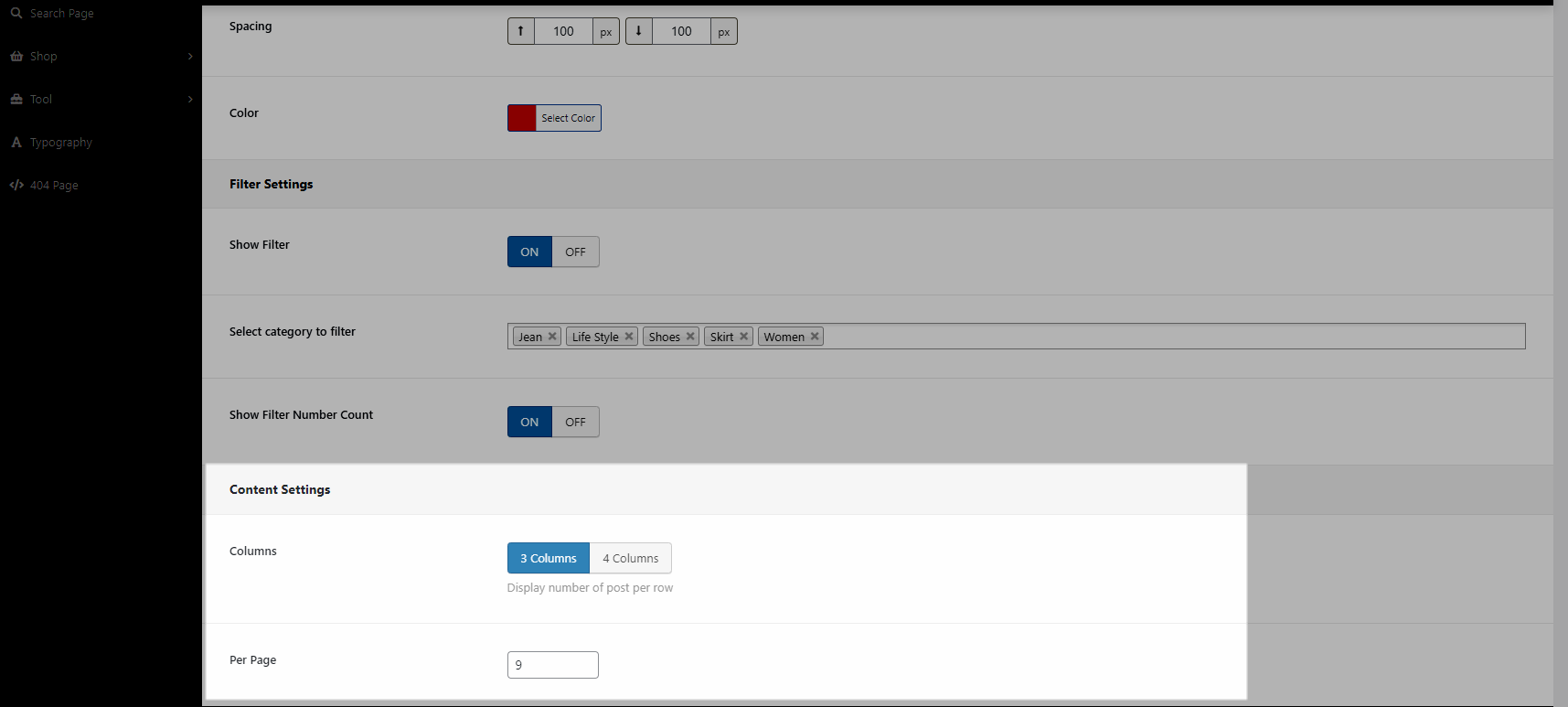
1.3. Content Settings
Columns: There are 2 options to display the portfolio: three, or four columns.
Per Page: It allows you to select the number of items to show per page ( “-1” to show all portfolios).

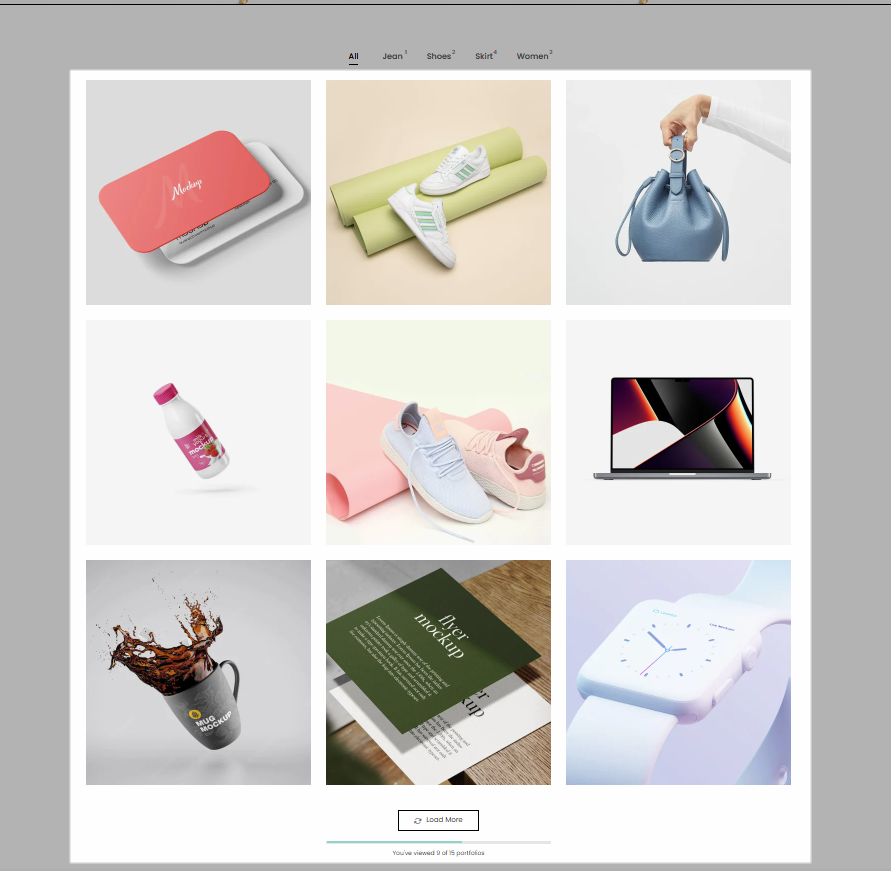
Result:

2. Single Portfolio
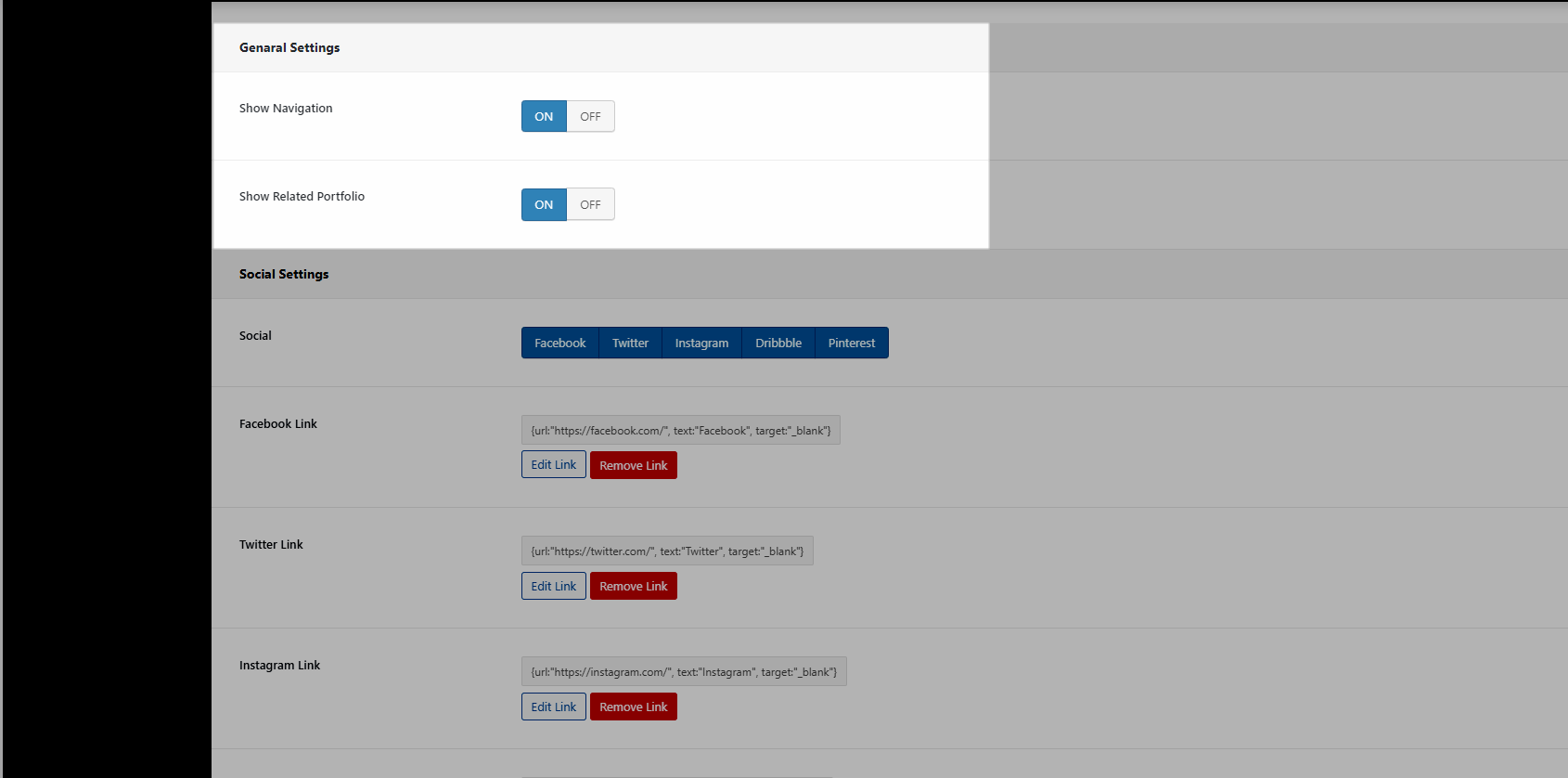
2.1. General Settings
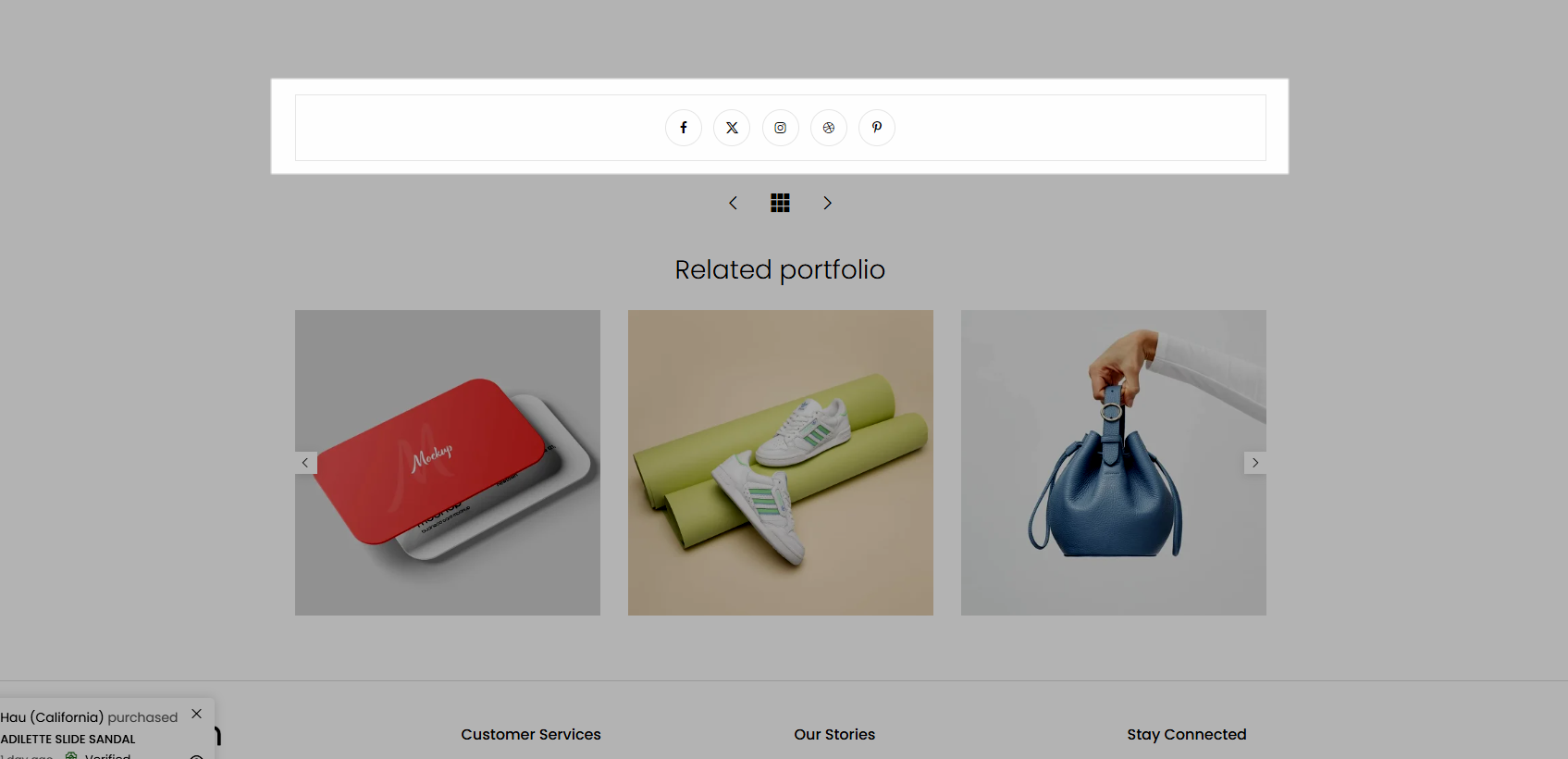
There are two options: Show Navigation & Show Related Portfolio

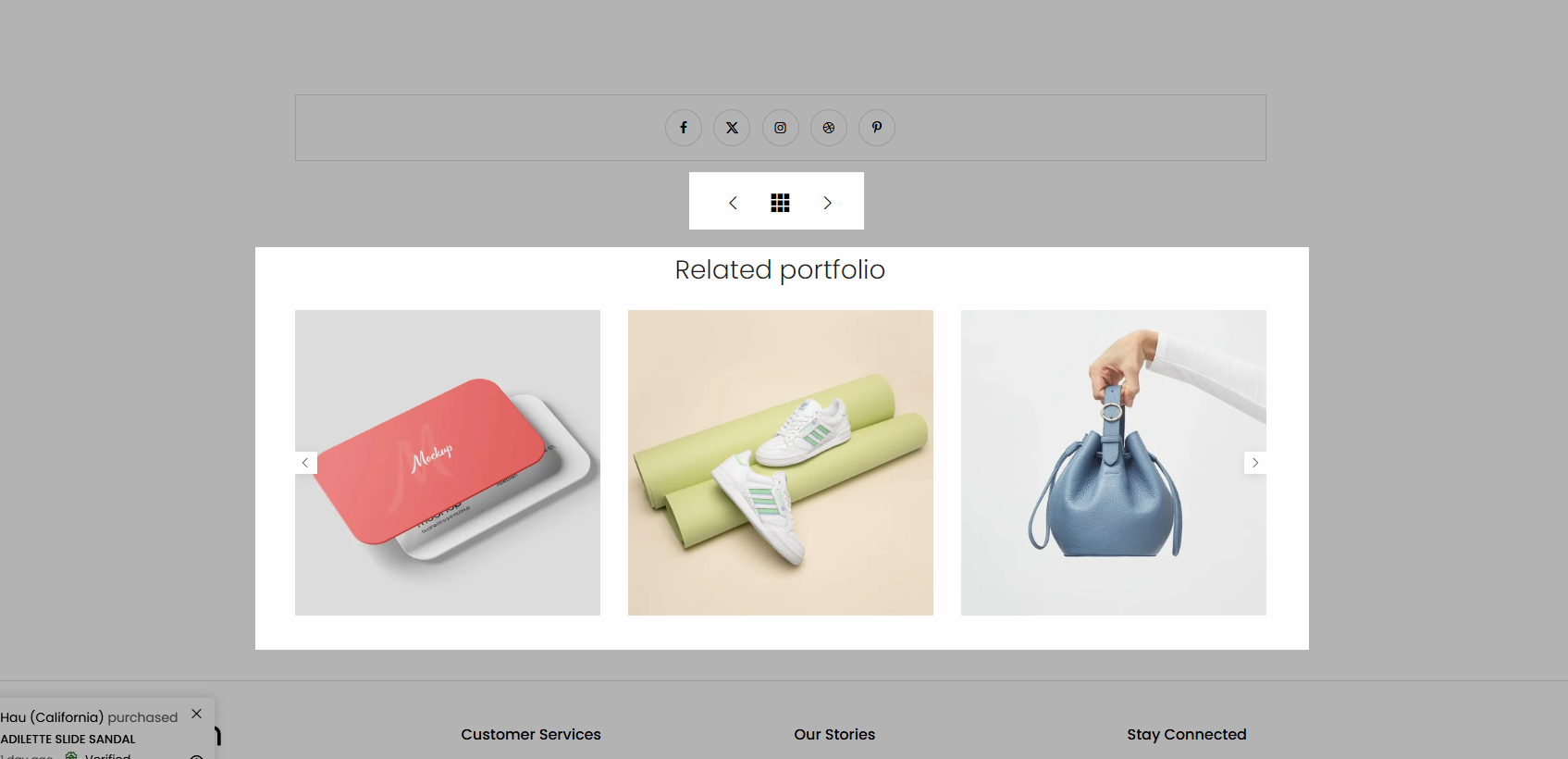
Result:

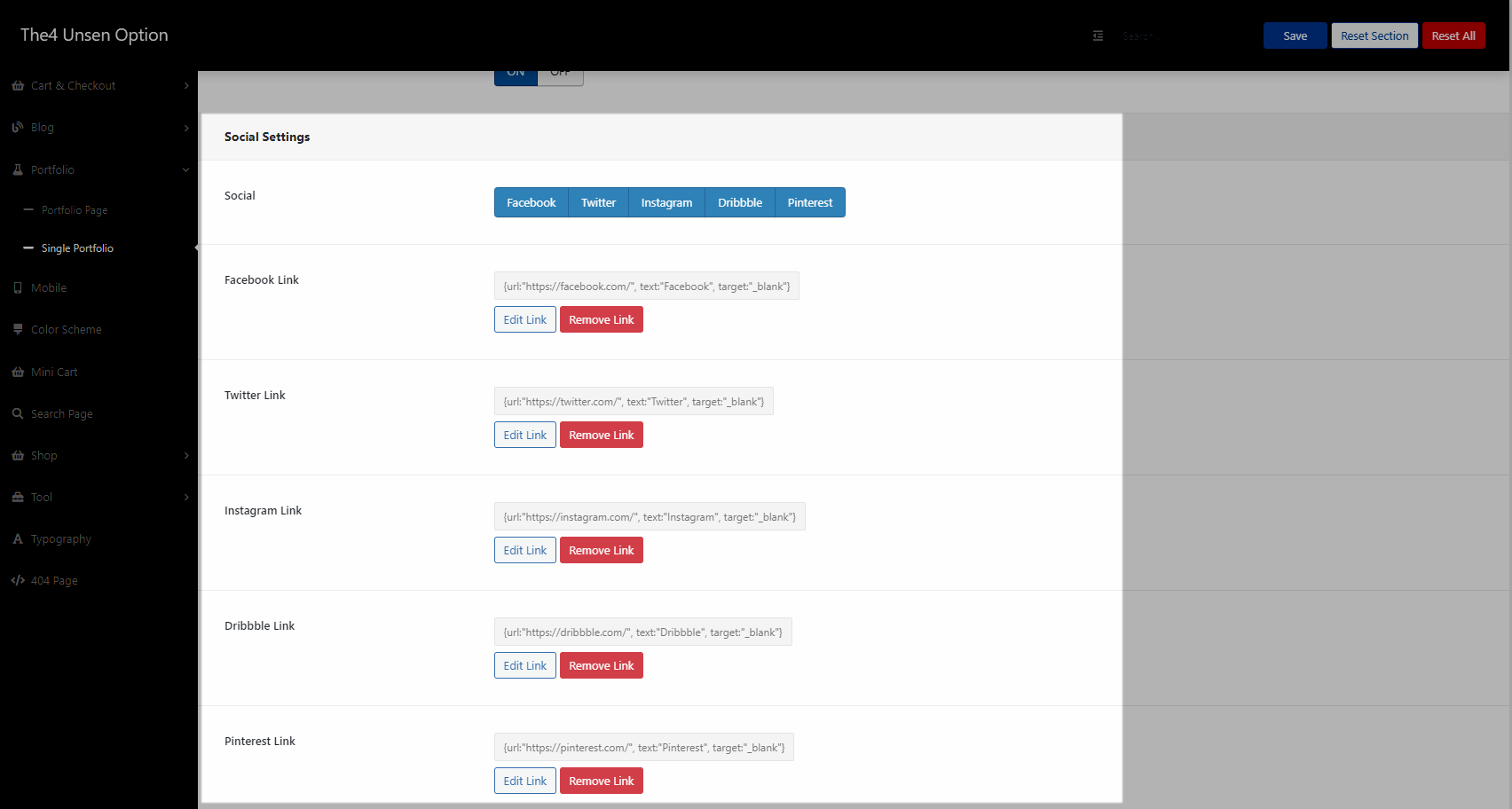
2.2. Social Settings
There are 5 social links here. If you don't want any social to be displayed, you can remove

Result: