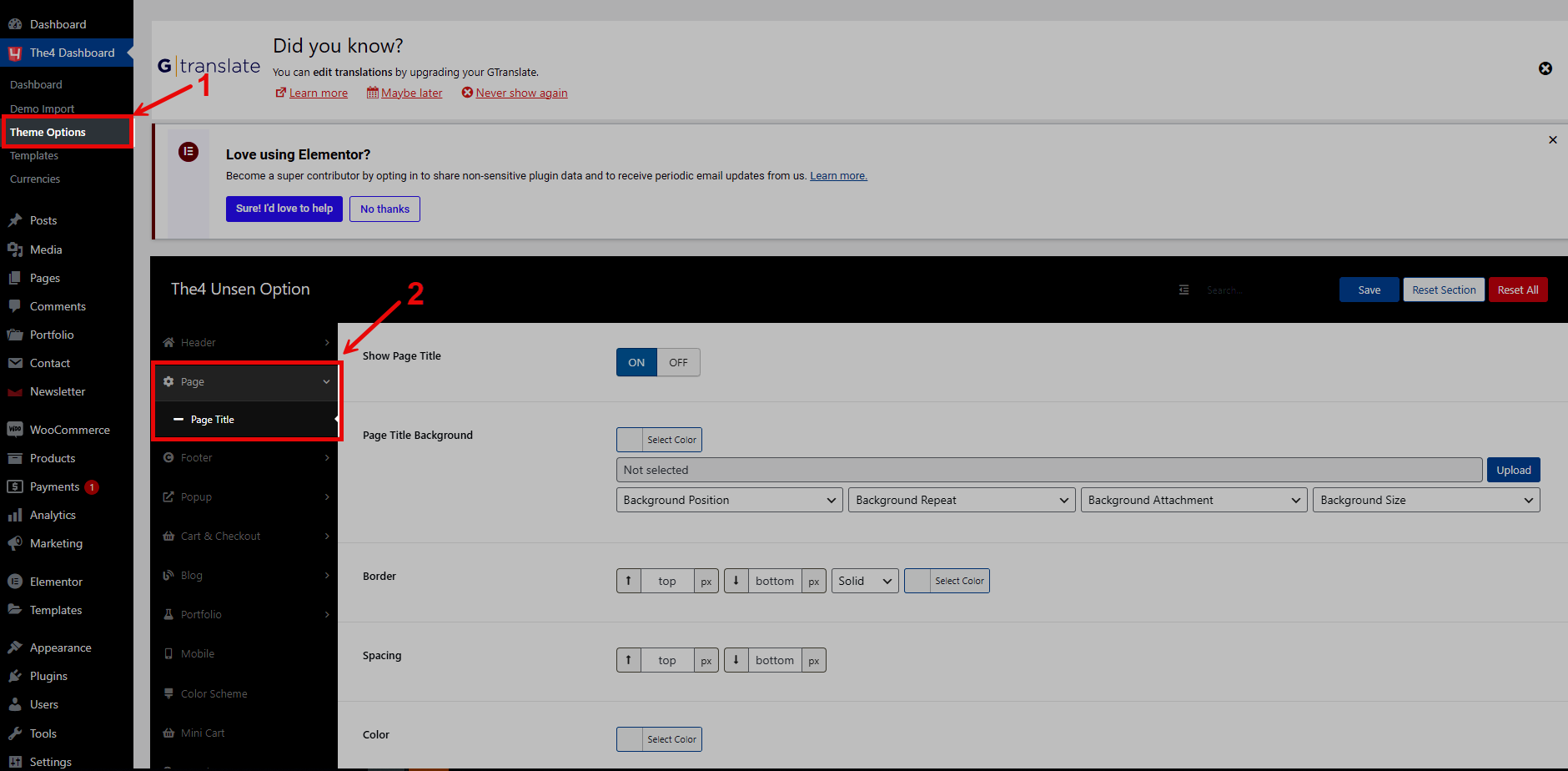
Go to The4 Dashboard > Theme options > Page > Page Title. This option allows users to set up the page title.

If you turn ON, you will have options
But, to see the changes displayed, go to Pages > All pages/Add new page > Choose a page > Edit > Page options > Page Title > Turn ON
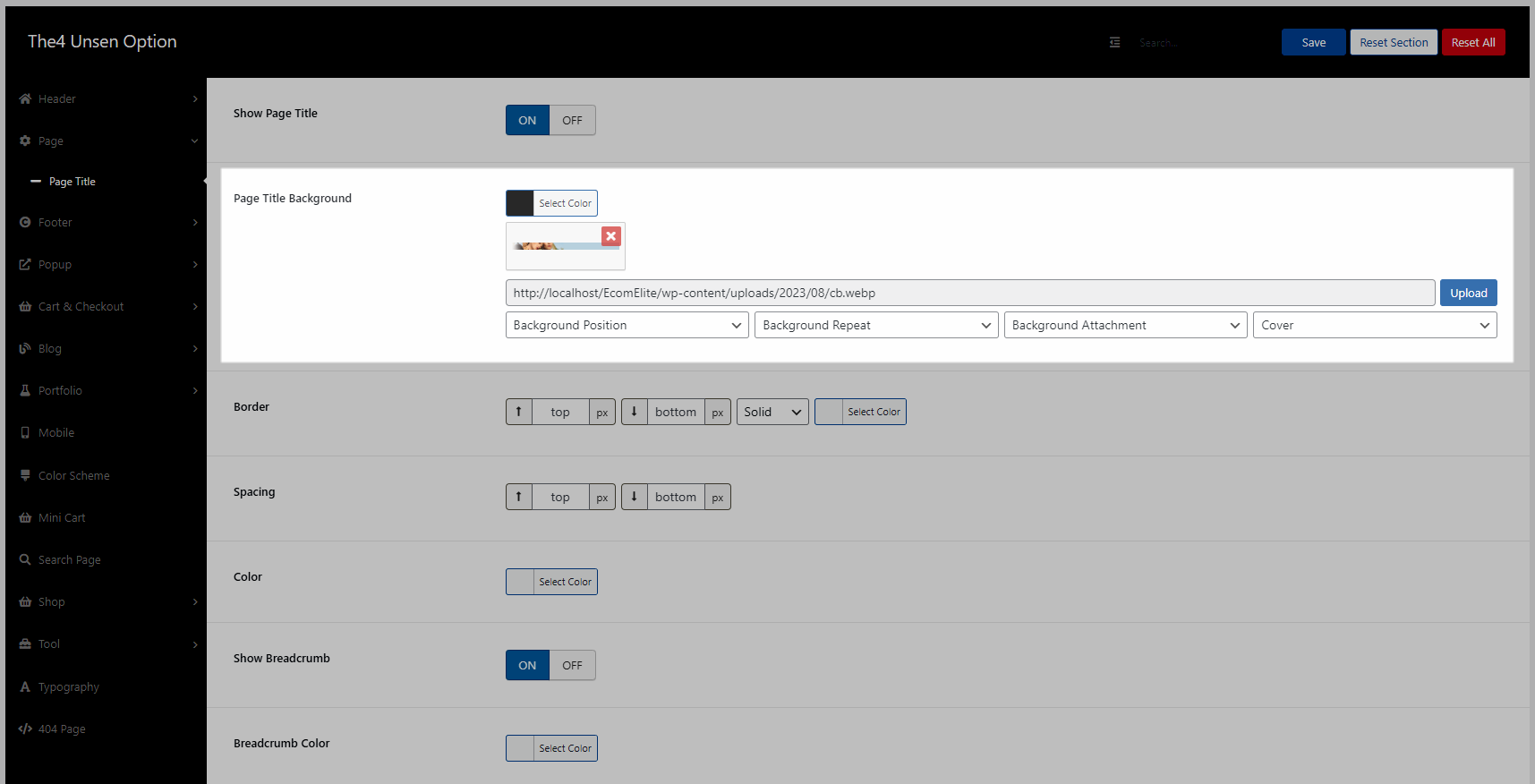
Page Title Background: you can set the color or image

Notice: Images will always be given priority for display
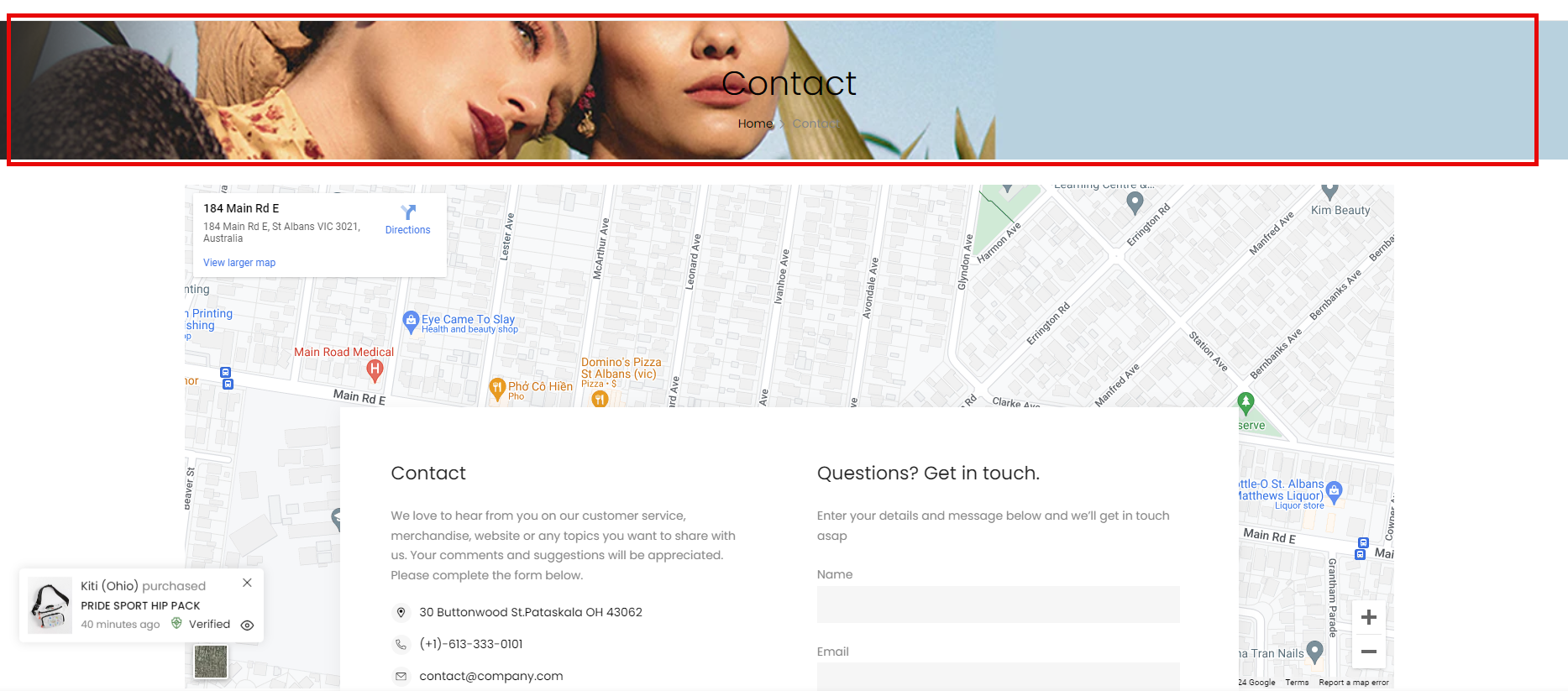
Result:

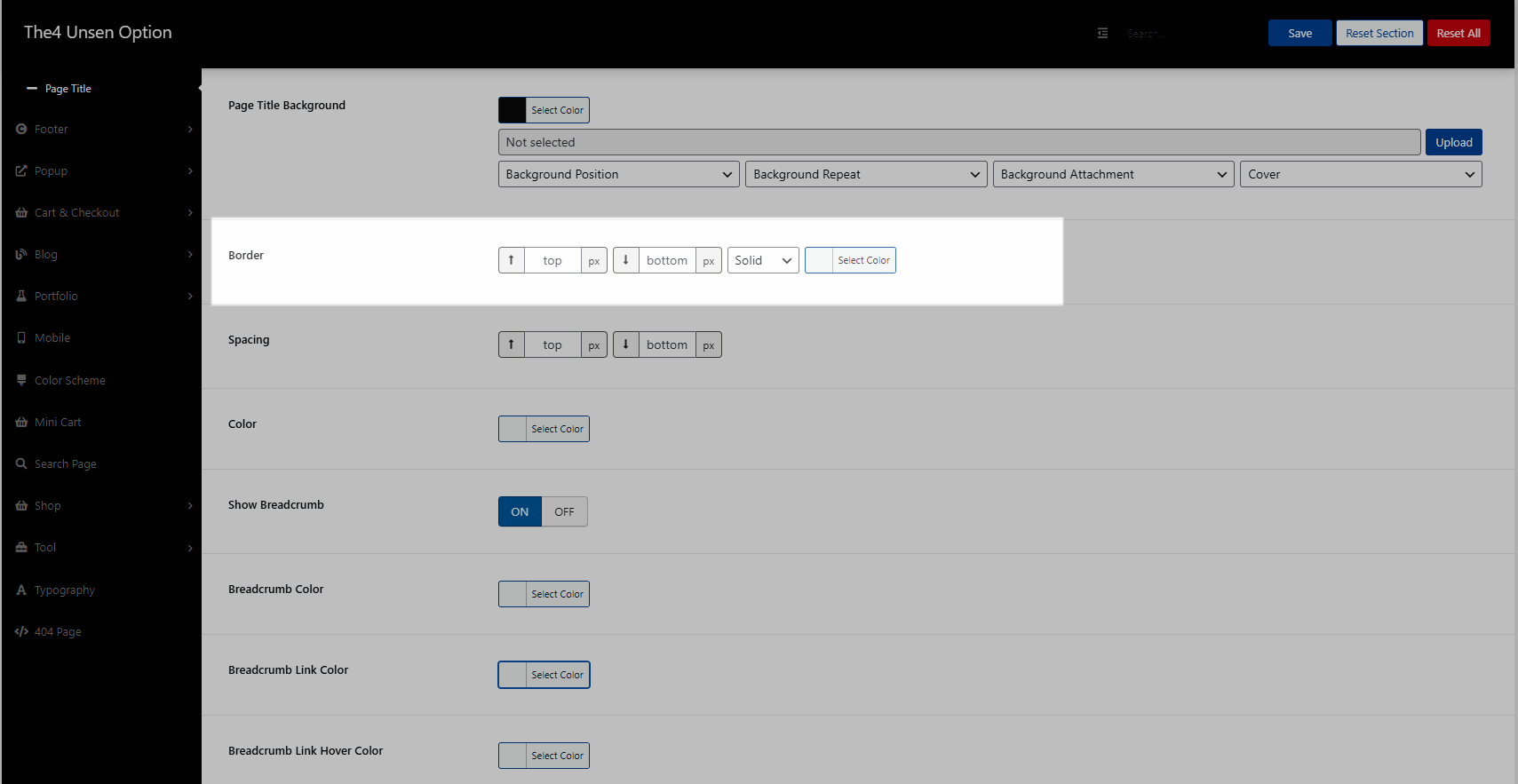
Border: config border-top, bottom, choose line type, and color

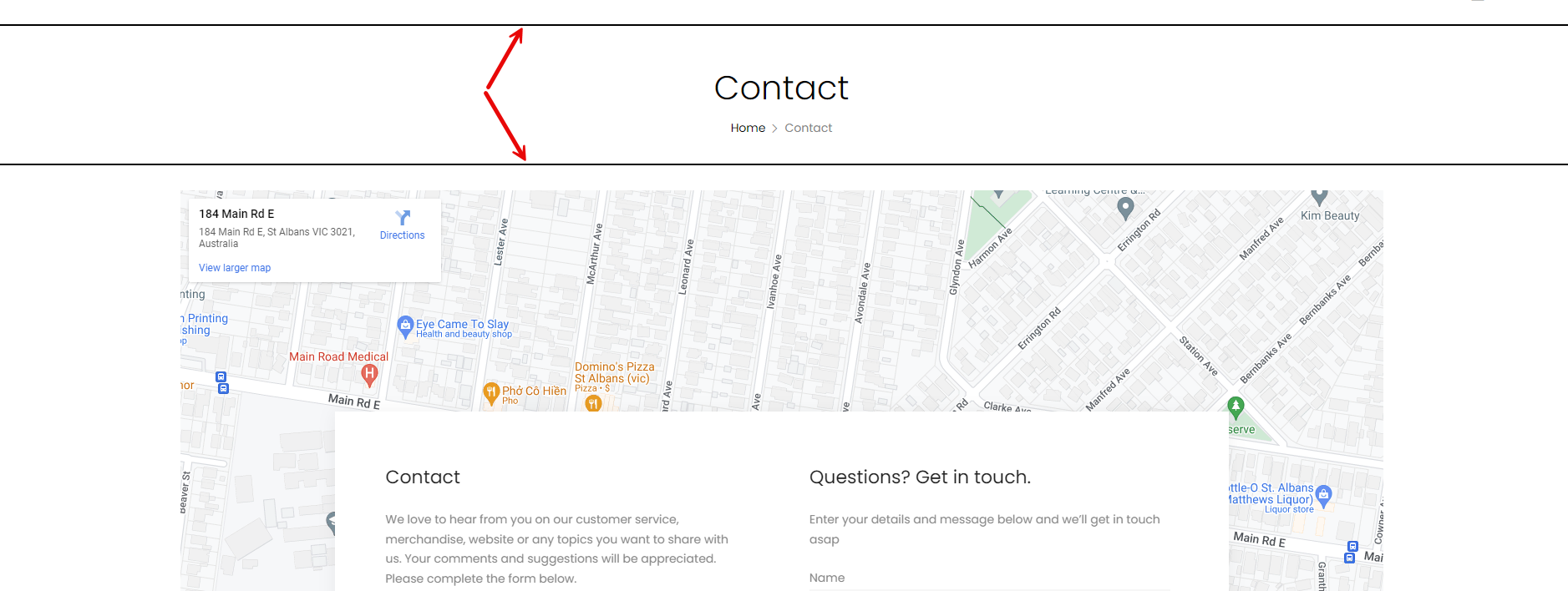
Result:

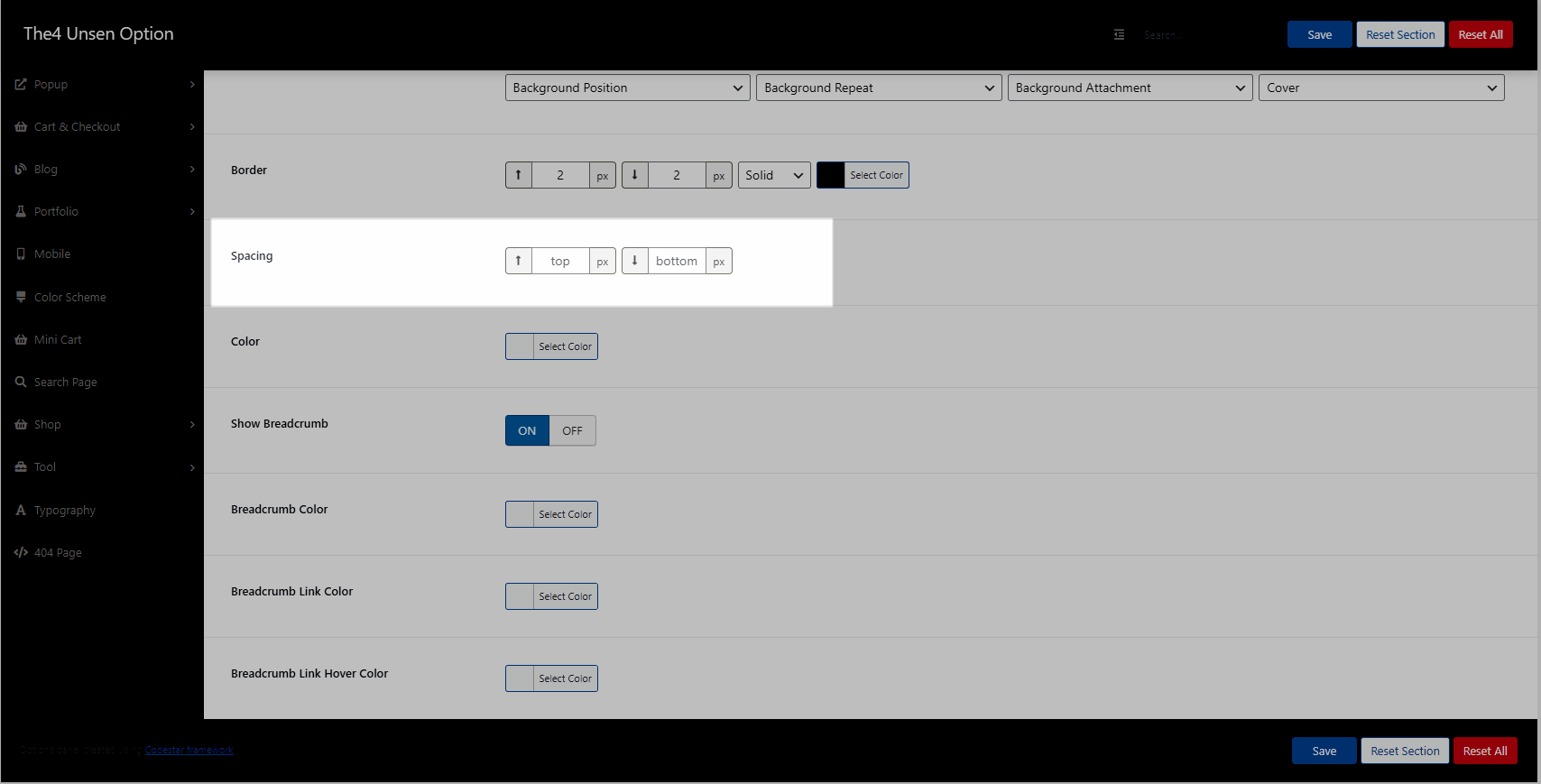
Spacing: Adjust top & bottom space

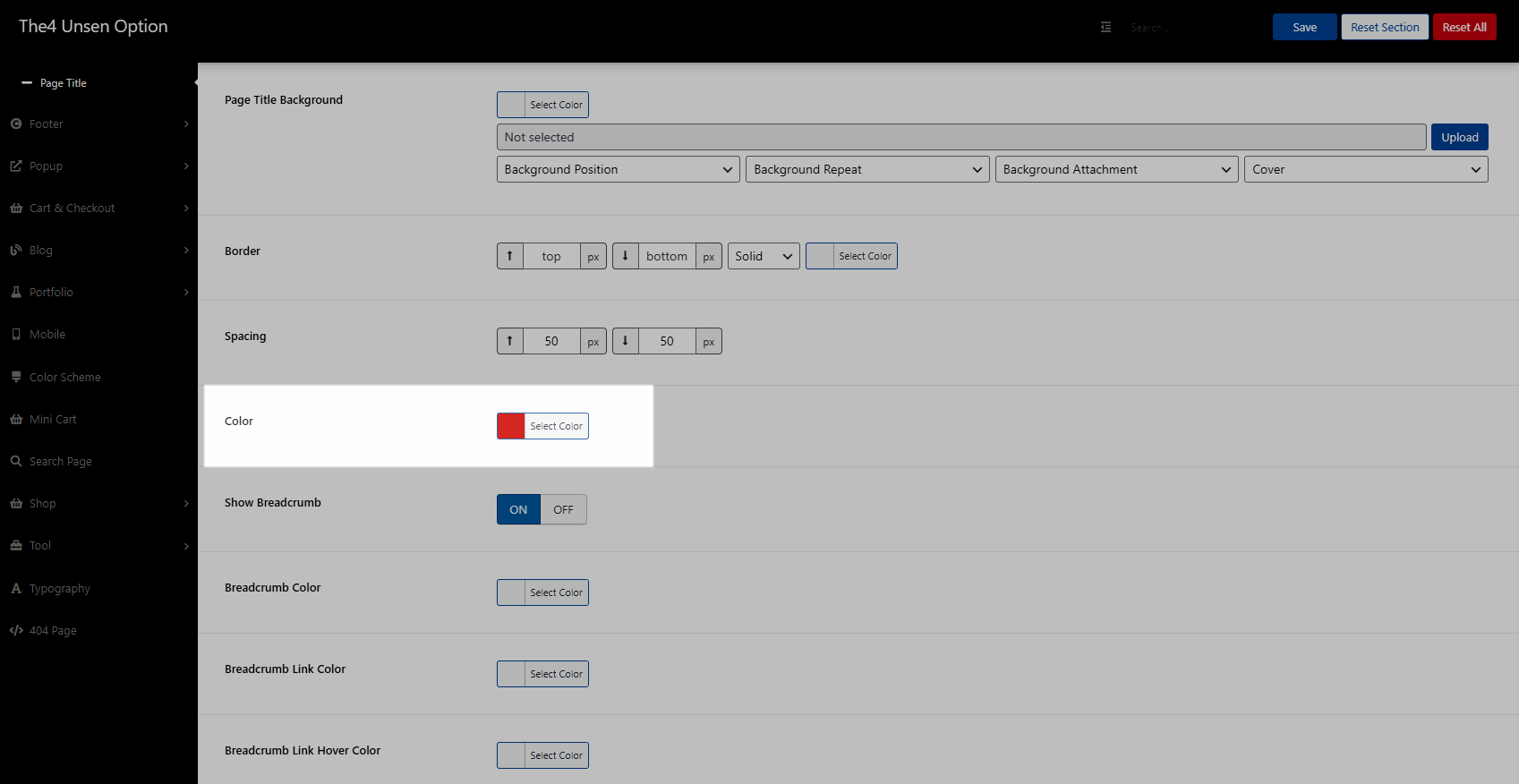
Color: config color for text

Result:

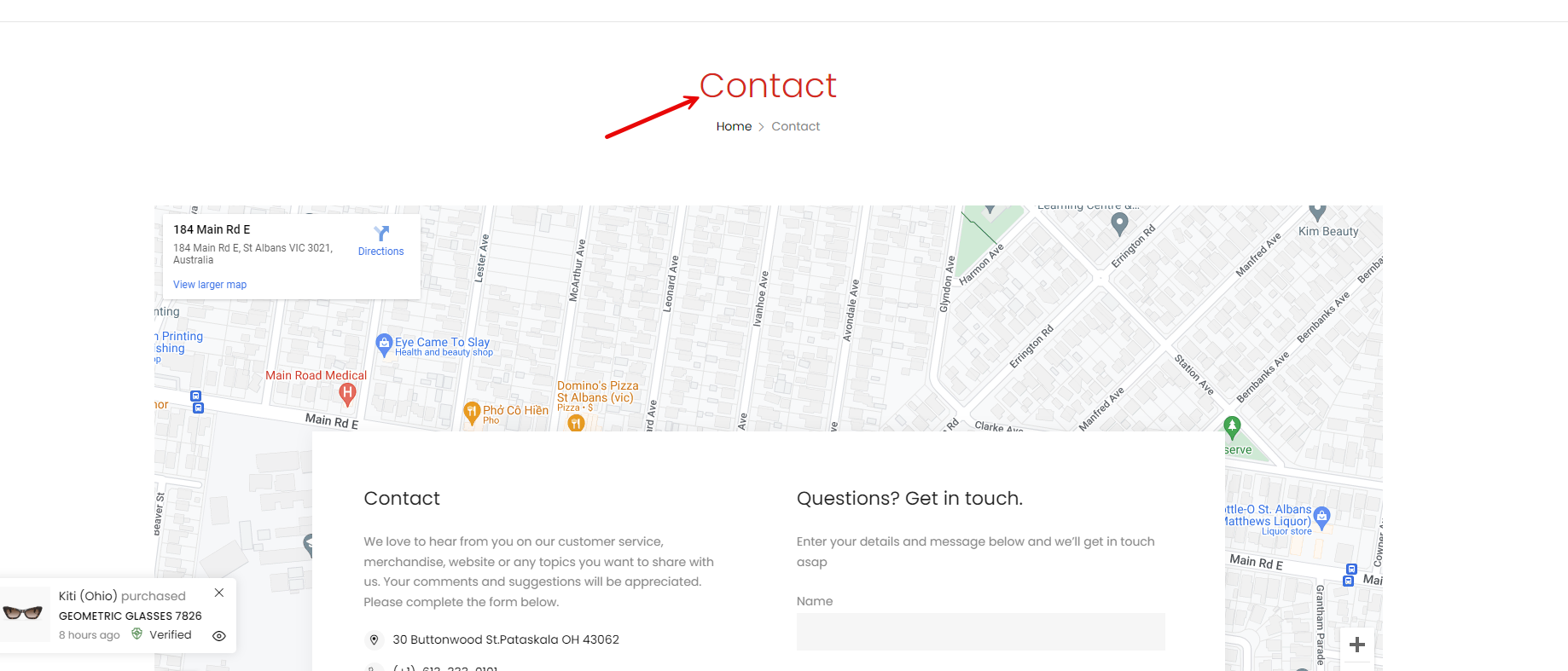
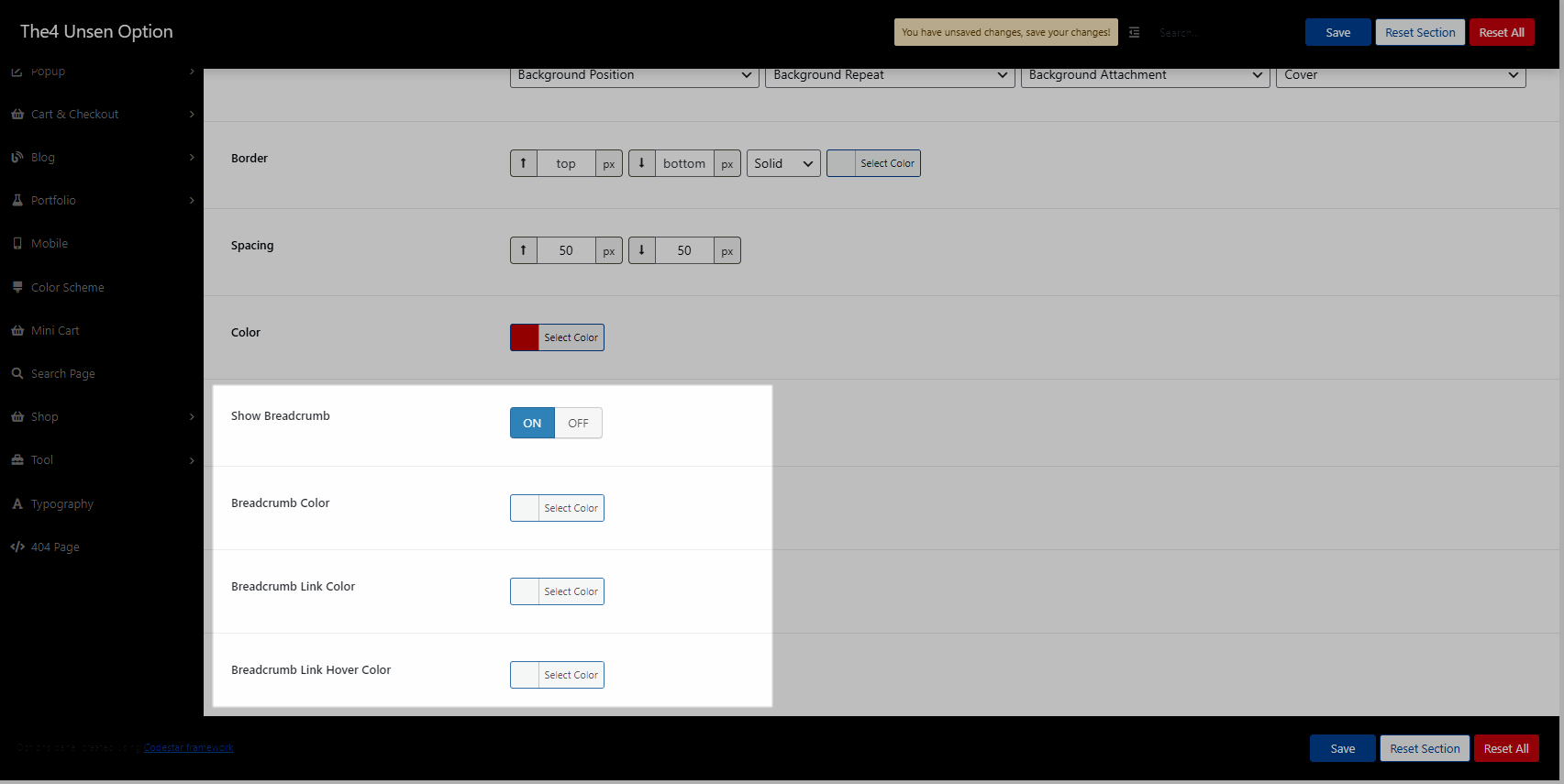
Breadcrumb
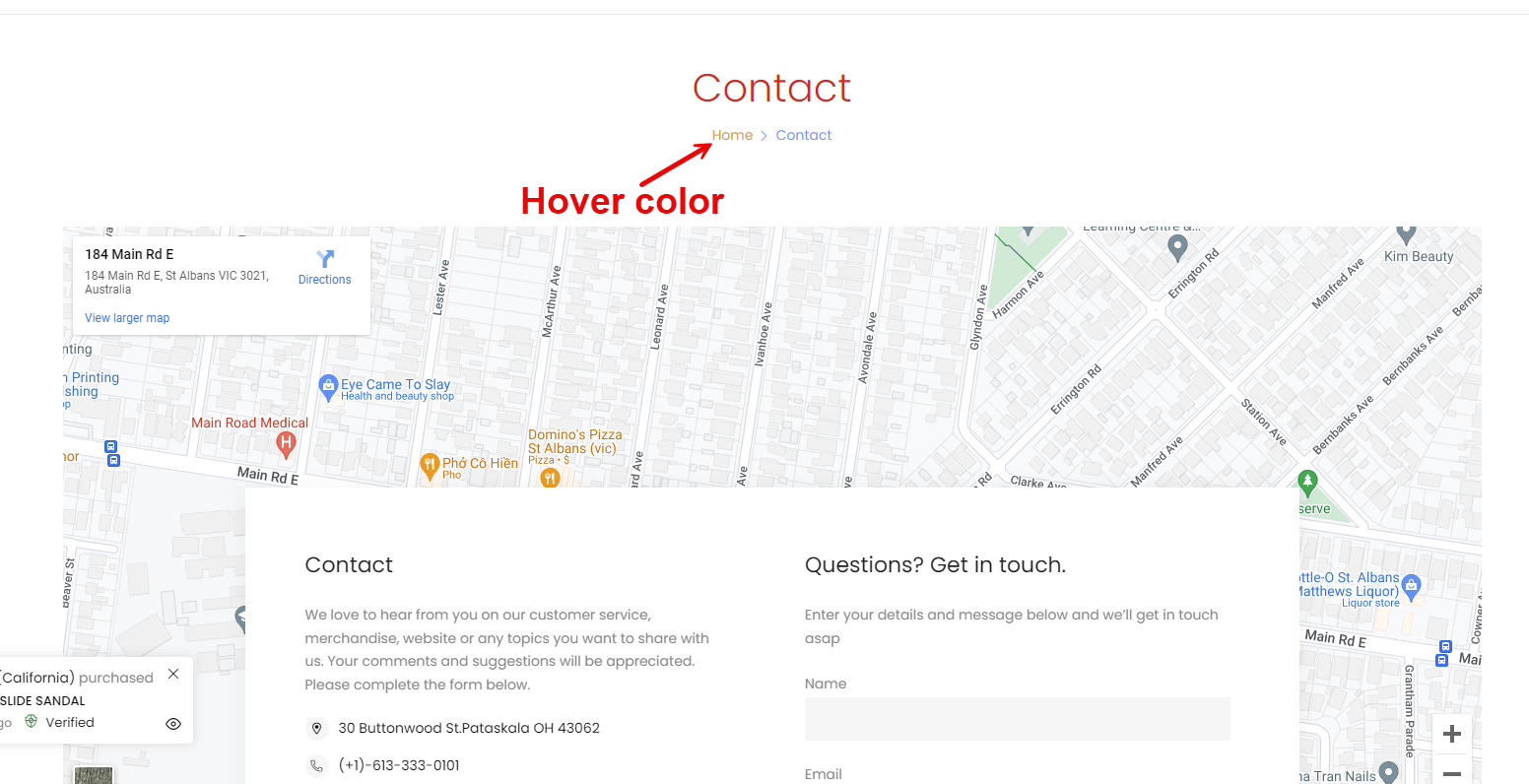
If you turn ON, you will have options for Breadcrumb: Breadcrumb Color, Breadcrumb Link Color, Breadcrumb Link Hover Color

Result: