A Mega Menu is an advanced navigation interface, featuring multiple columns and rows to display a large amount of content categorically, often including images and widgets for enhanced user interaction and accessibility.
However WordPress does not support creating Mega Menus by default. However, you can use available plugins or themes to add Mega Menu functionality to your WordPress website. These plugins and themes provide tools and options to easily create and customize Mega Menus according to your specific needs. And in this post, give you a step-by-step tutorial for how to create a mega menu using template option and Elementor.
1. Design Your Mega Menu Using Elementor
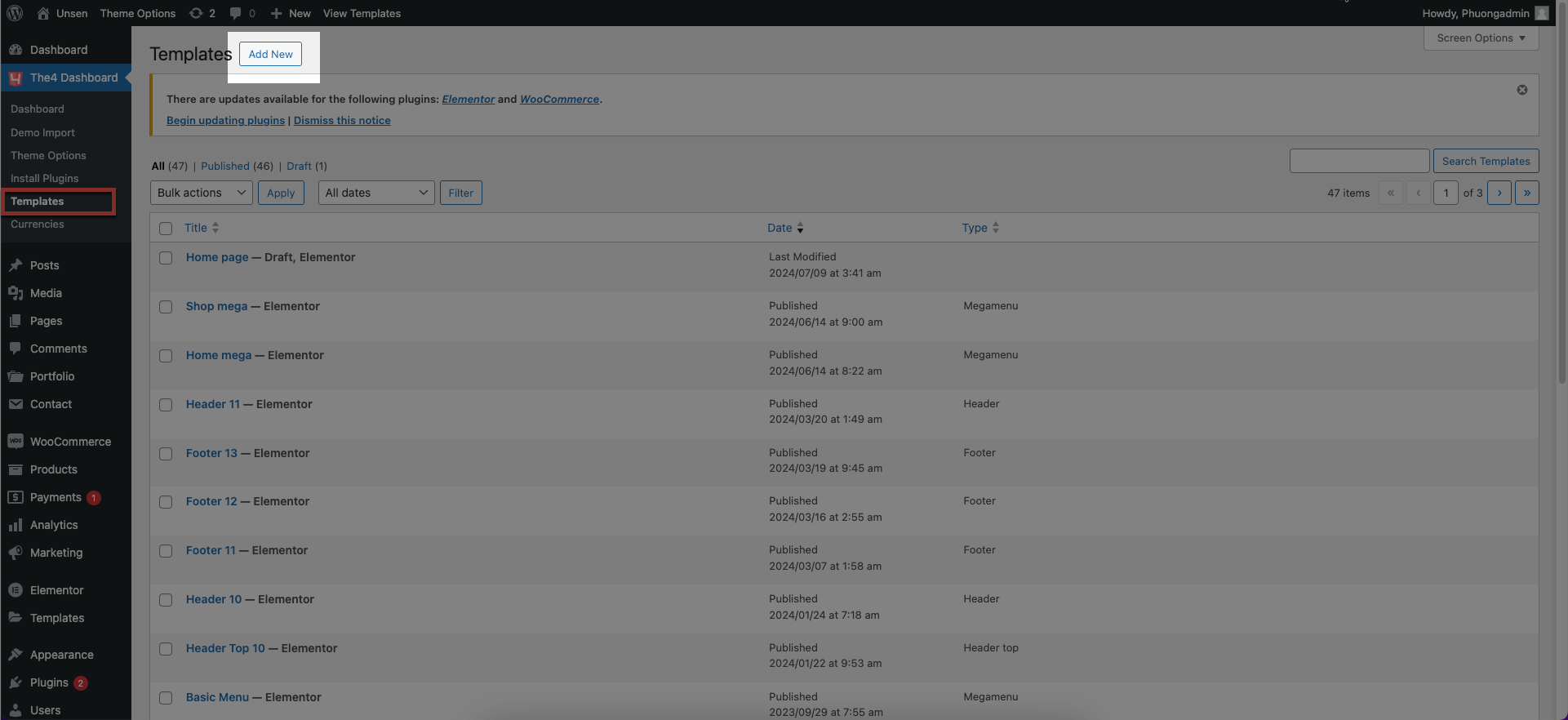
Step 1: Add new template. From the left sidebar of the Dashboard, select the The4 Dashboard > Templates > Add New option to bring up the Mega Menu Editor.

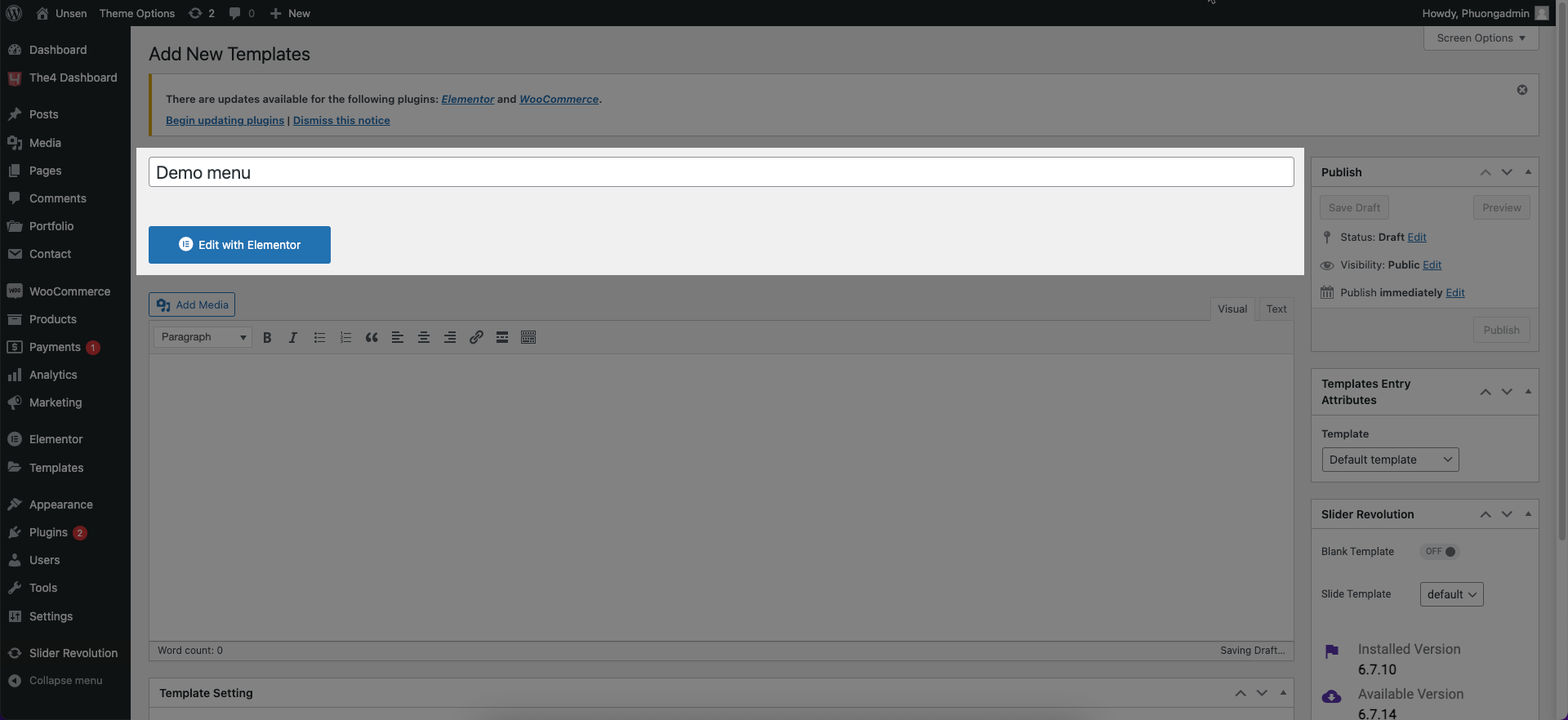
Step 2: Enter a title for your new mega menu in the Add title box. Then click the Edit with Elementor button to launch the Elementor interface.

1.1. Design Mega menu using banners.
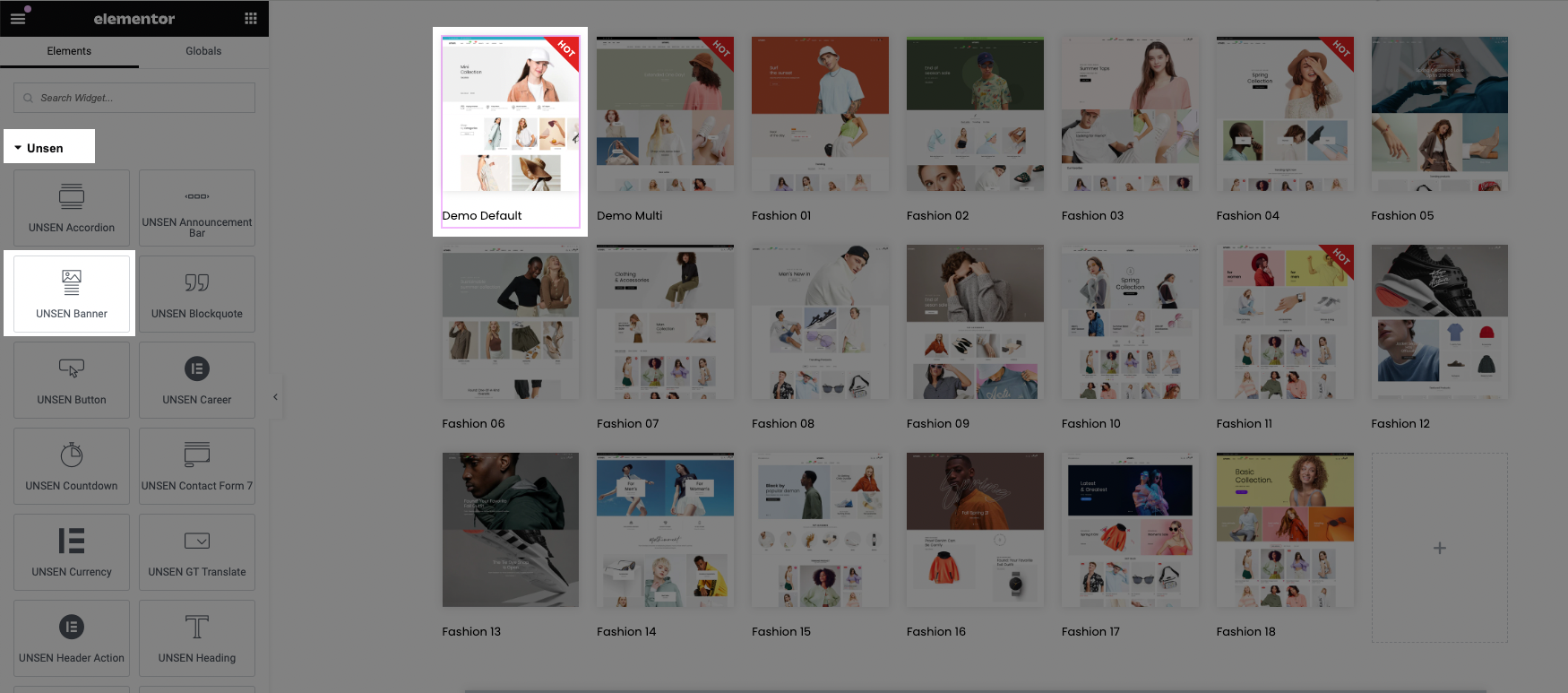
If you have more than one store and want to link them, you can add the Banner section to introduce your stores to clients. Please go to Unsen > UNSEN Banner.

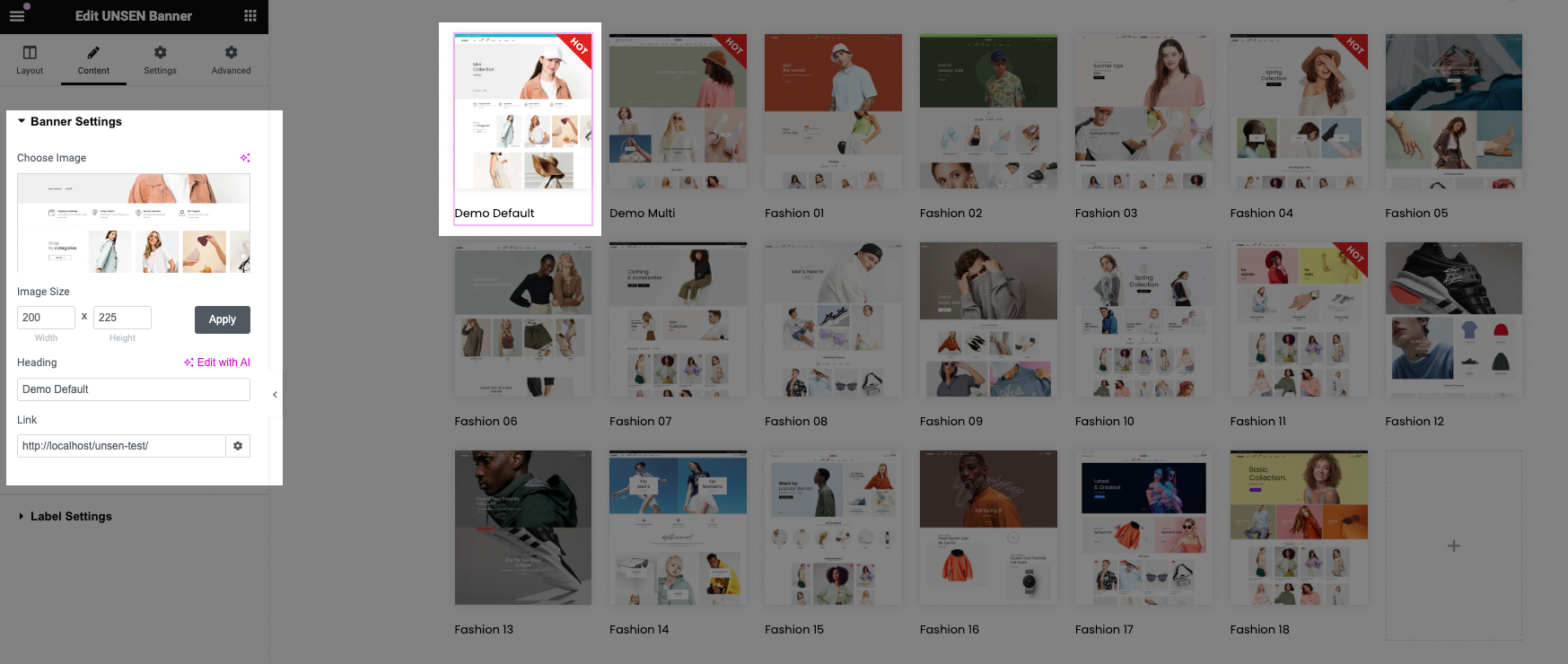
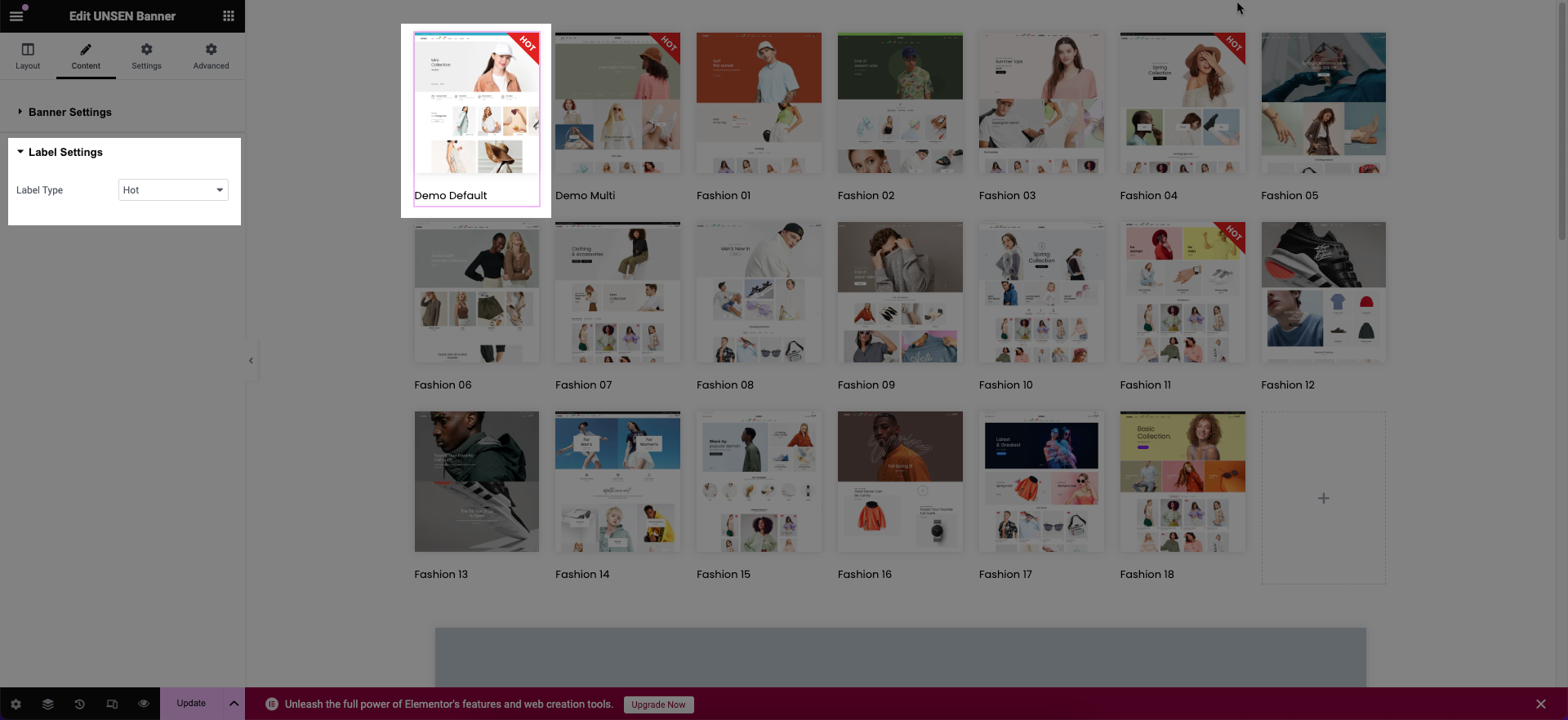
Banner Settings: You can select the banner image to display (such as your home page) and then paste your store link here.

Label Type: You can select the label type to attach to the banner

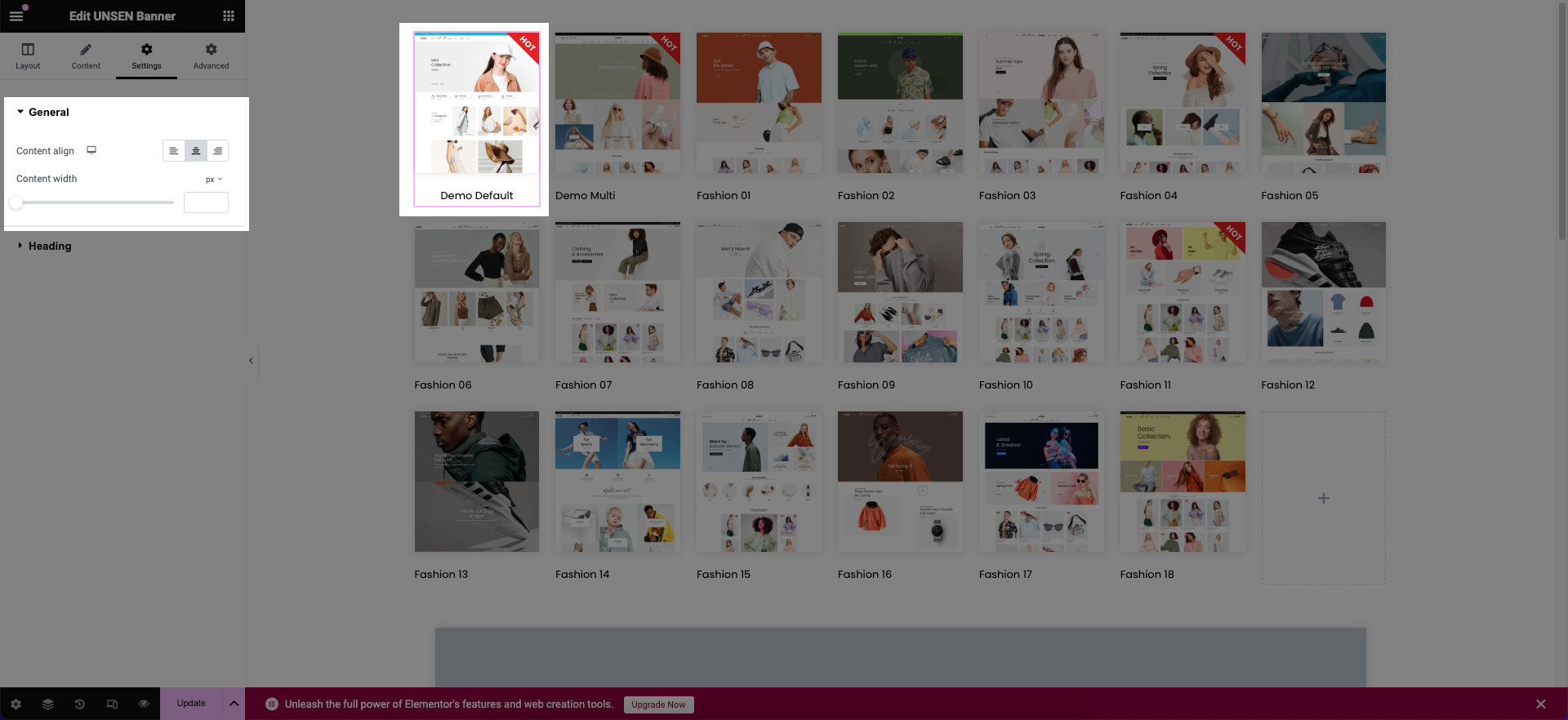
General: You can select content align or add a content width

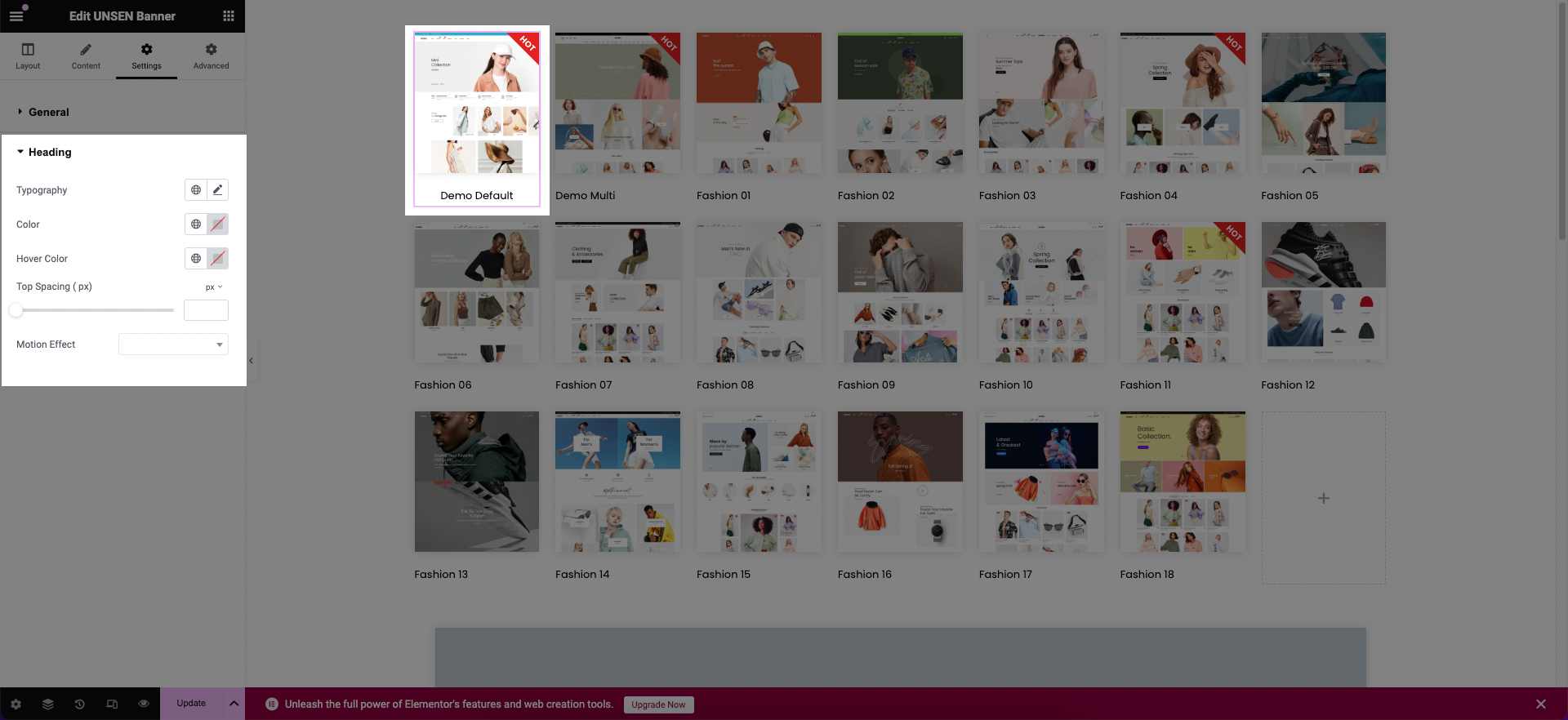
Heading: You can add a typo, color, top spacing, motion effect for heading

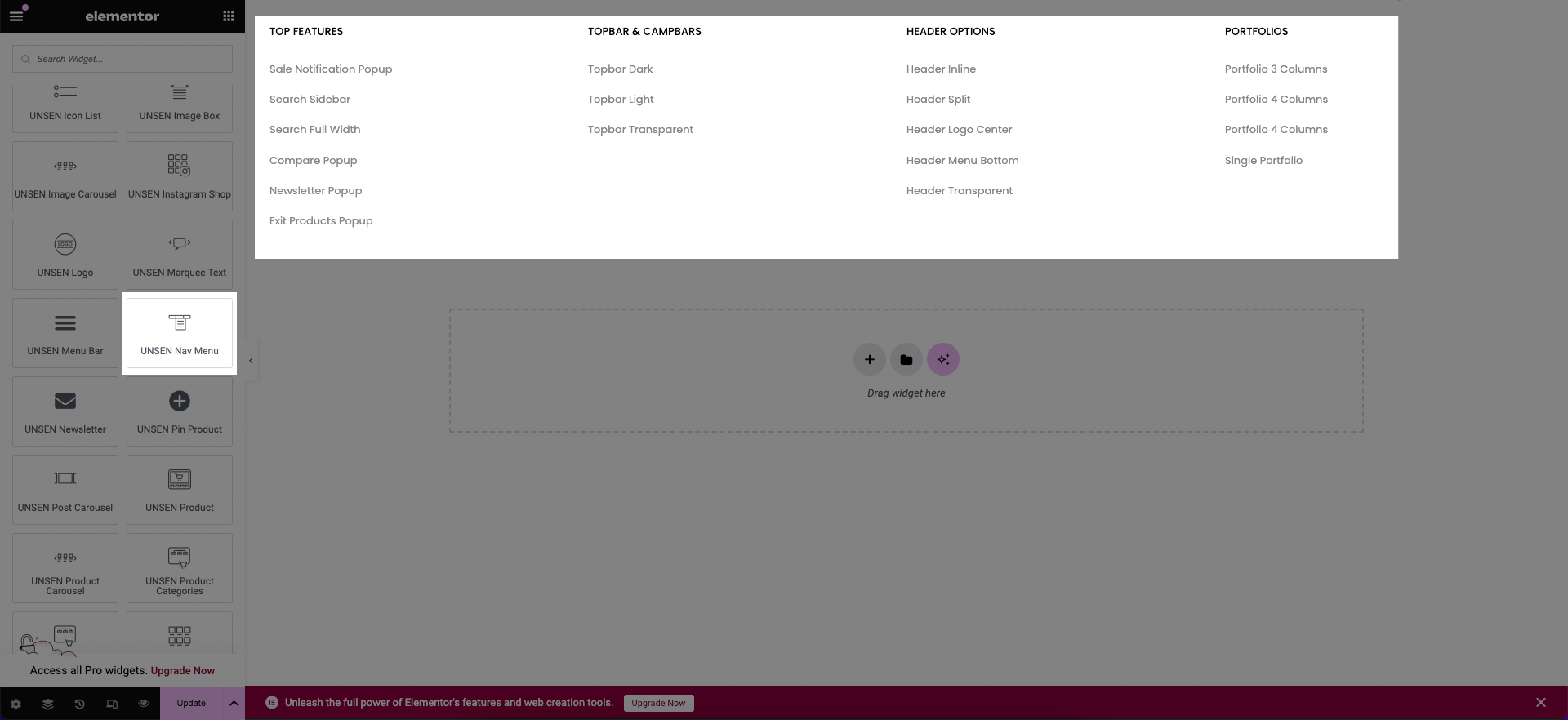
1.2. Design Mega menu using Links list
If you want to show a list in megamenu, you can select Unsen > UNSEN Nav Menu

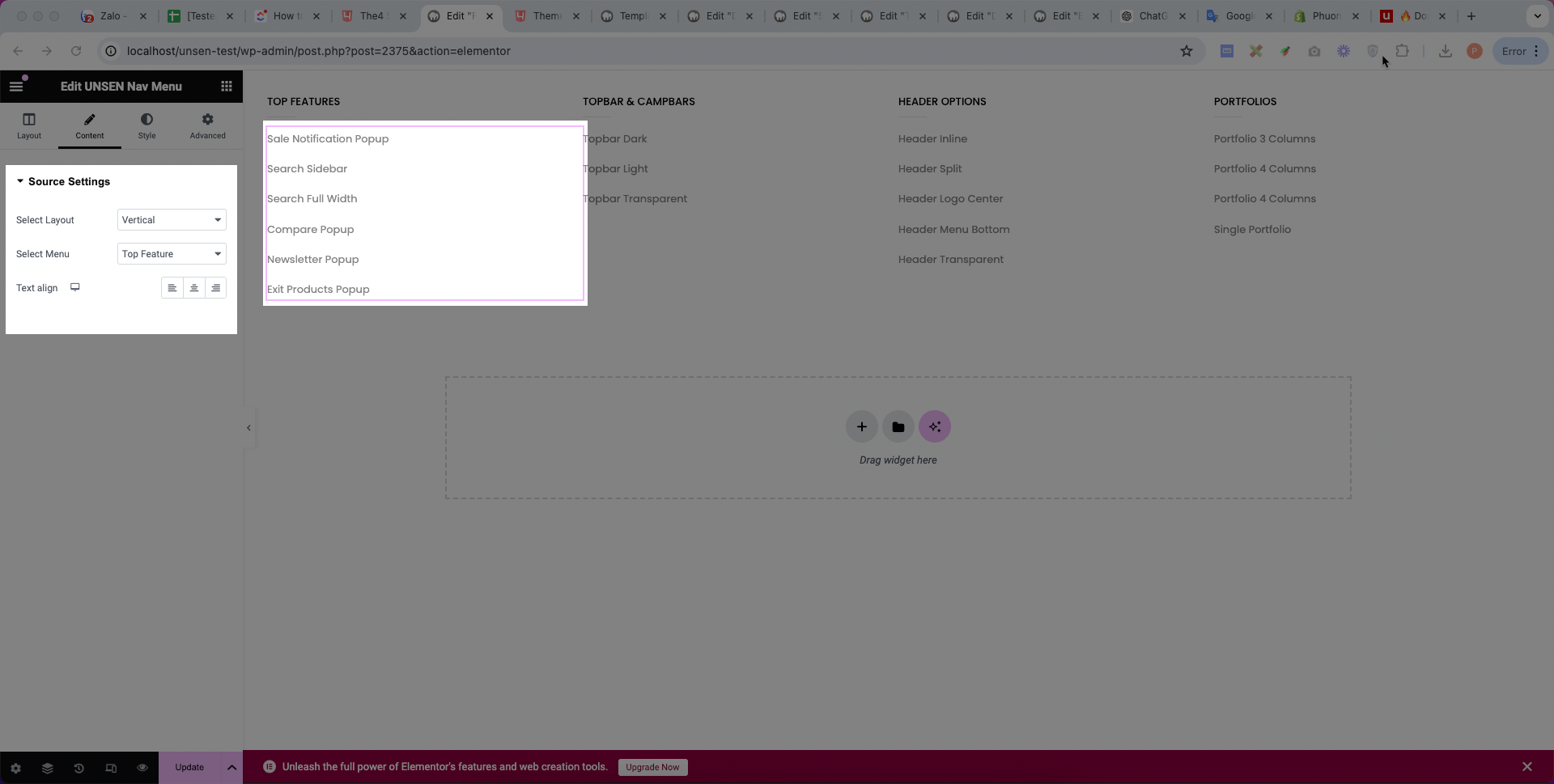
Source settings: You can select layout, menu and text align

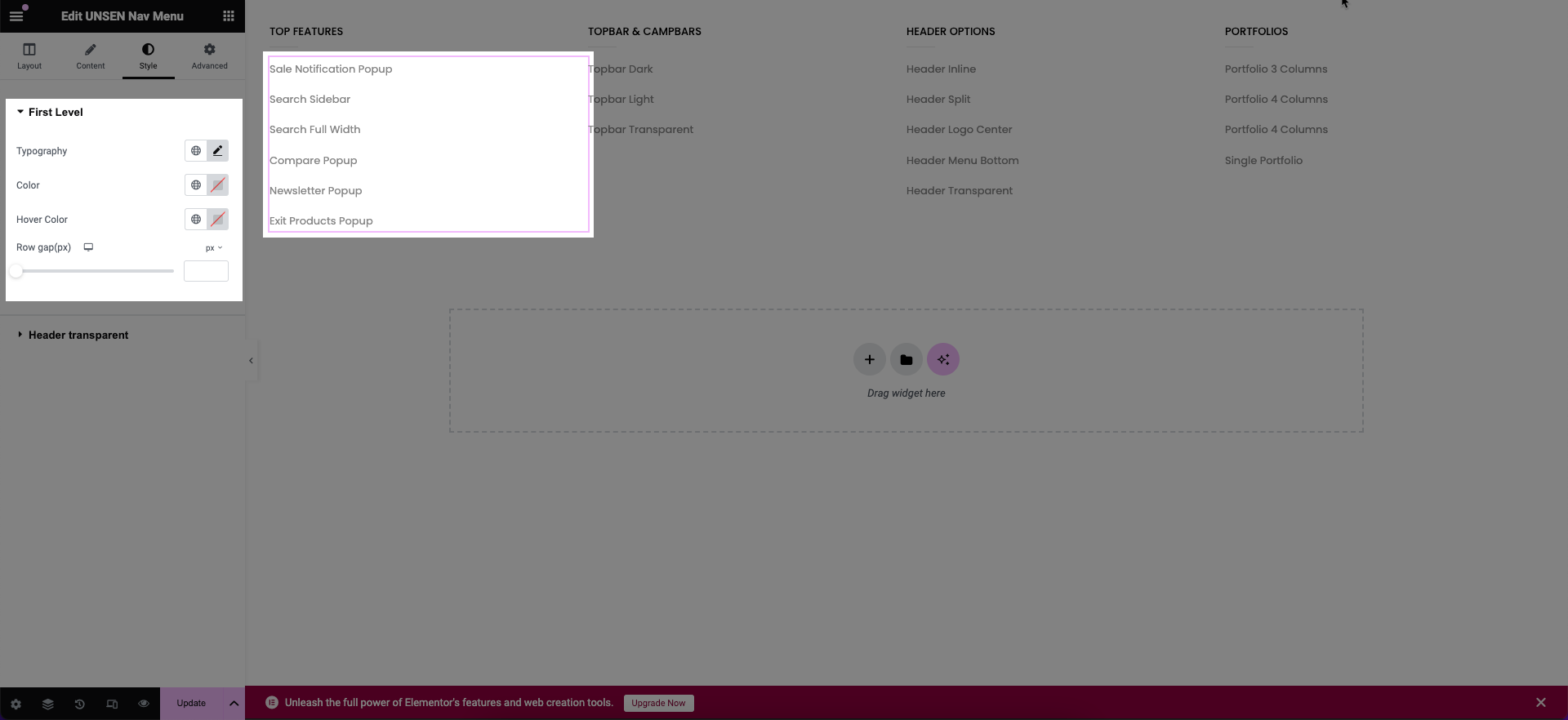
First level: You can add typo, color, row gap

1.3. Design Mega menu with multiple sections
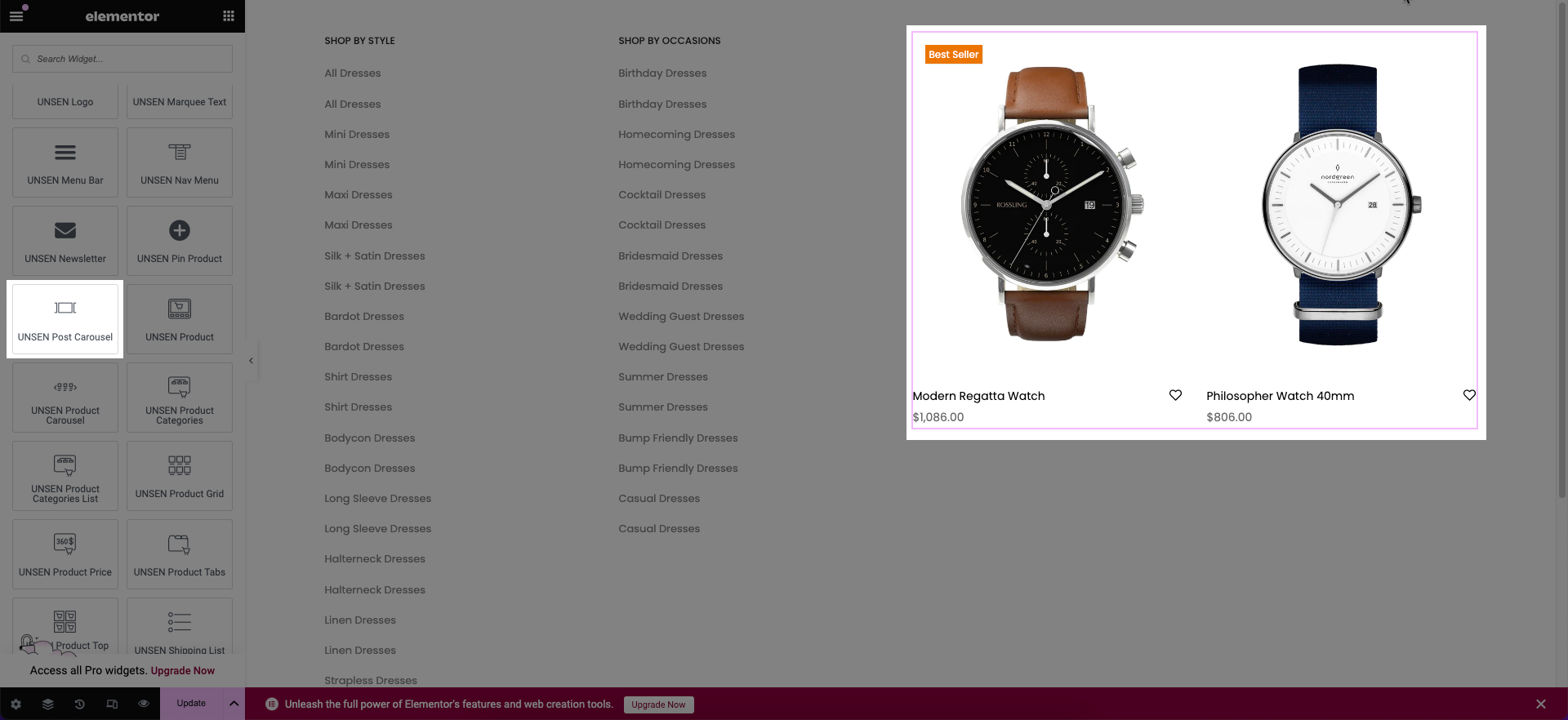
Edit mega menu by combining Nav menu and Product Carousel: You can add elementor Products Carousel to emphasize specific products on Megamenu.

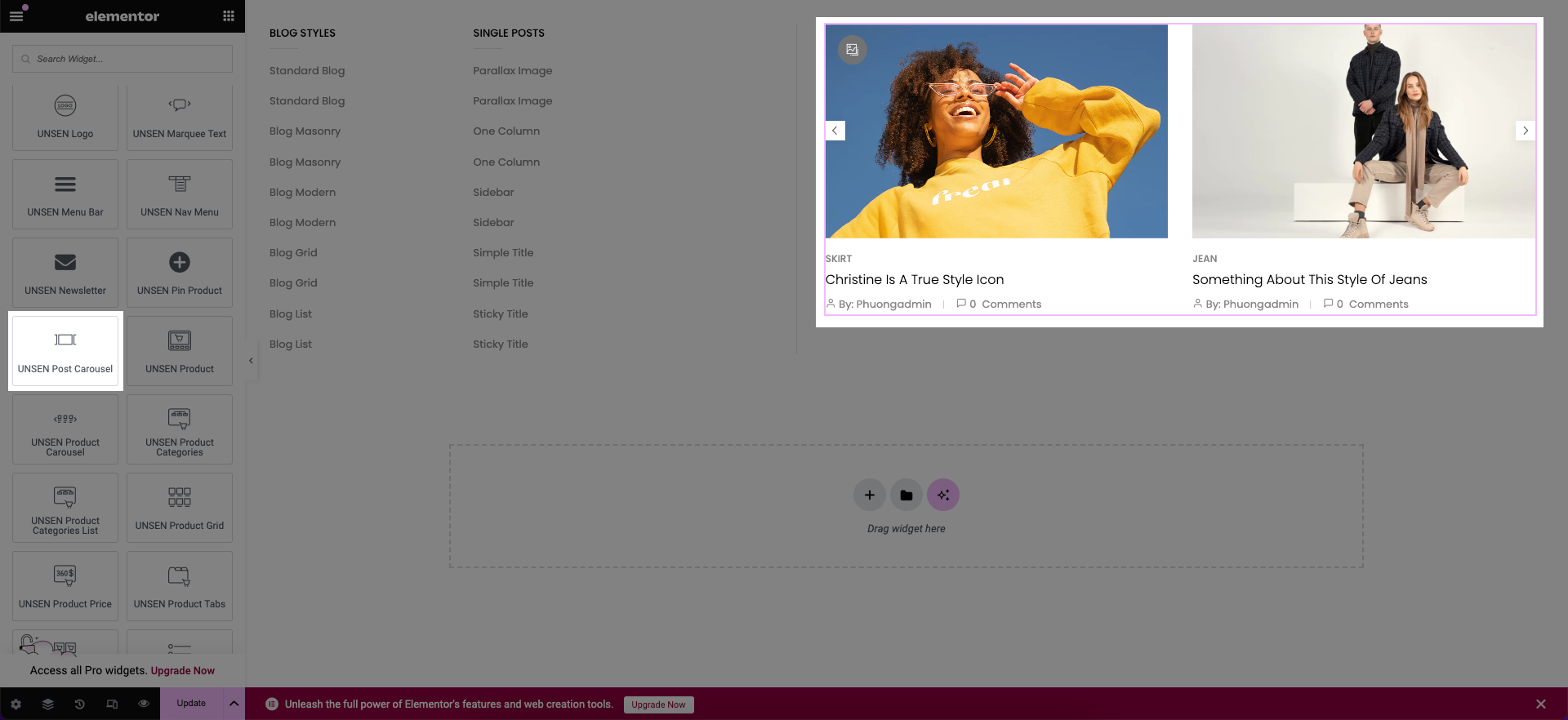
Edit mega menu by combining Nav menu and Post Carousel: You can see elementor Post Carousel in Unsen theme.

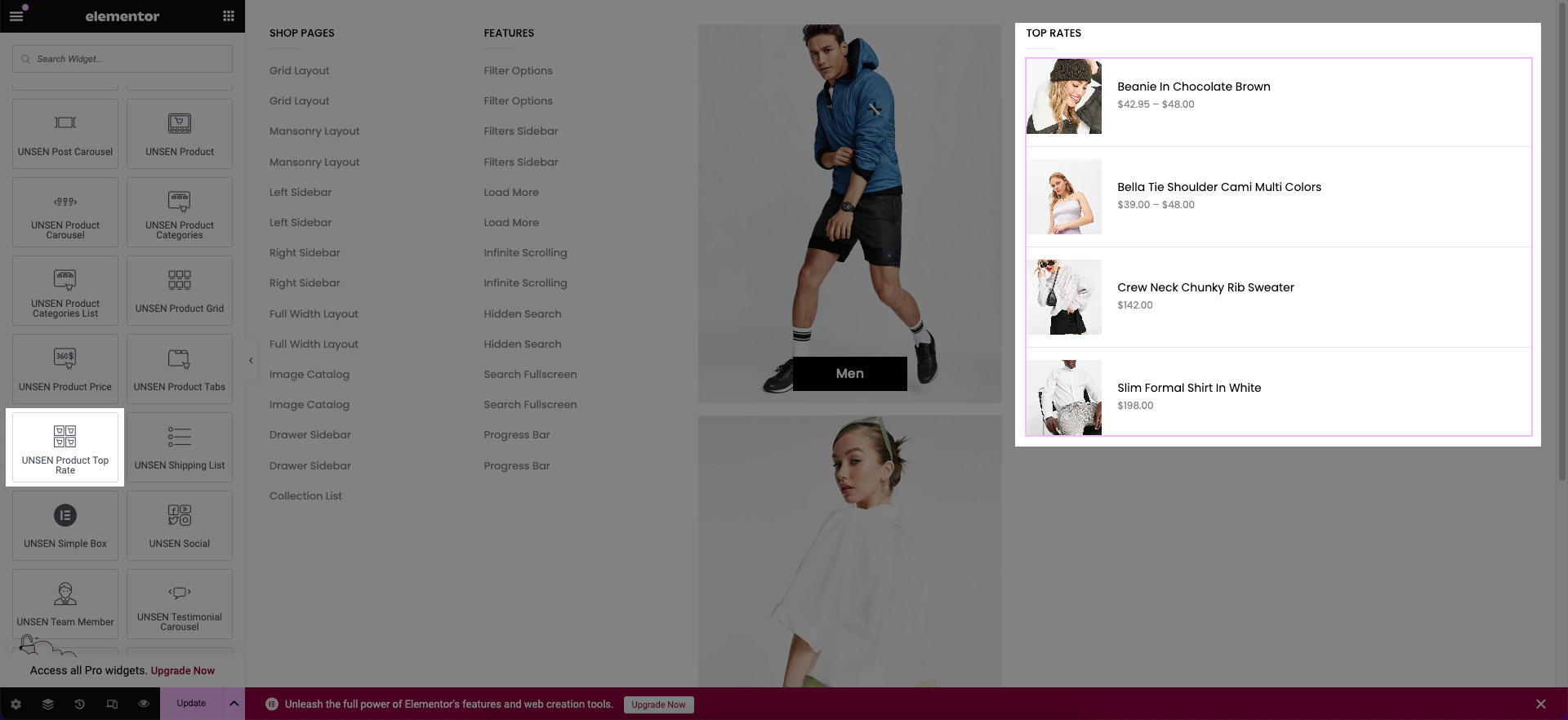
Edit mega menu by combining Nav menu, Banner and Product Top Rate. You can add elementor Product Top Rate to emphasize highly rated products.

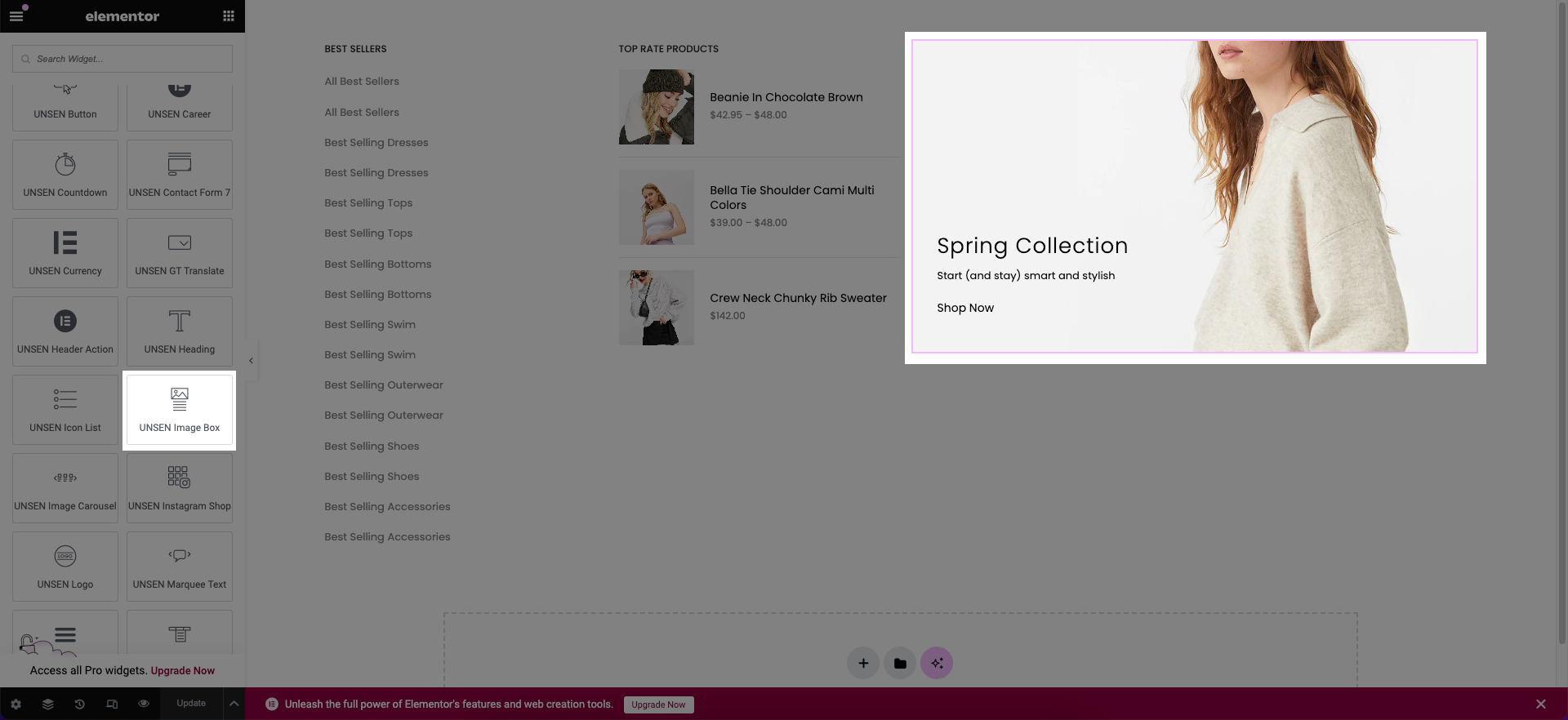
Edit mega menu by combining Nav menu, Product Top Rate and Image Box. You can see elementor Image Box in Unsen theme

In addition, there is a number of choices for you, please try to design your own megamenu.
2. Enable the mega menu functionality in Regular WordPress Menu
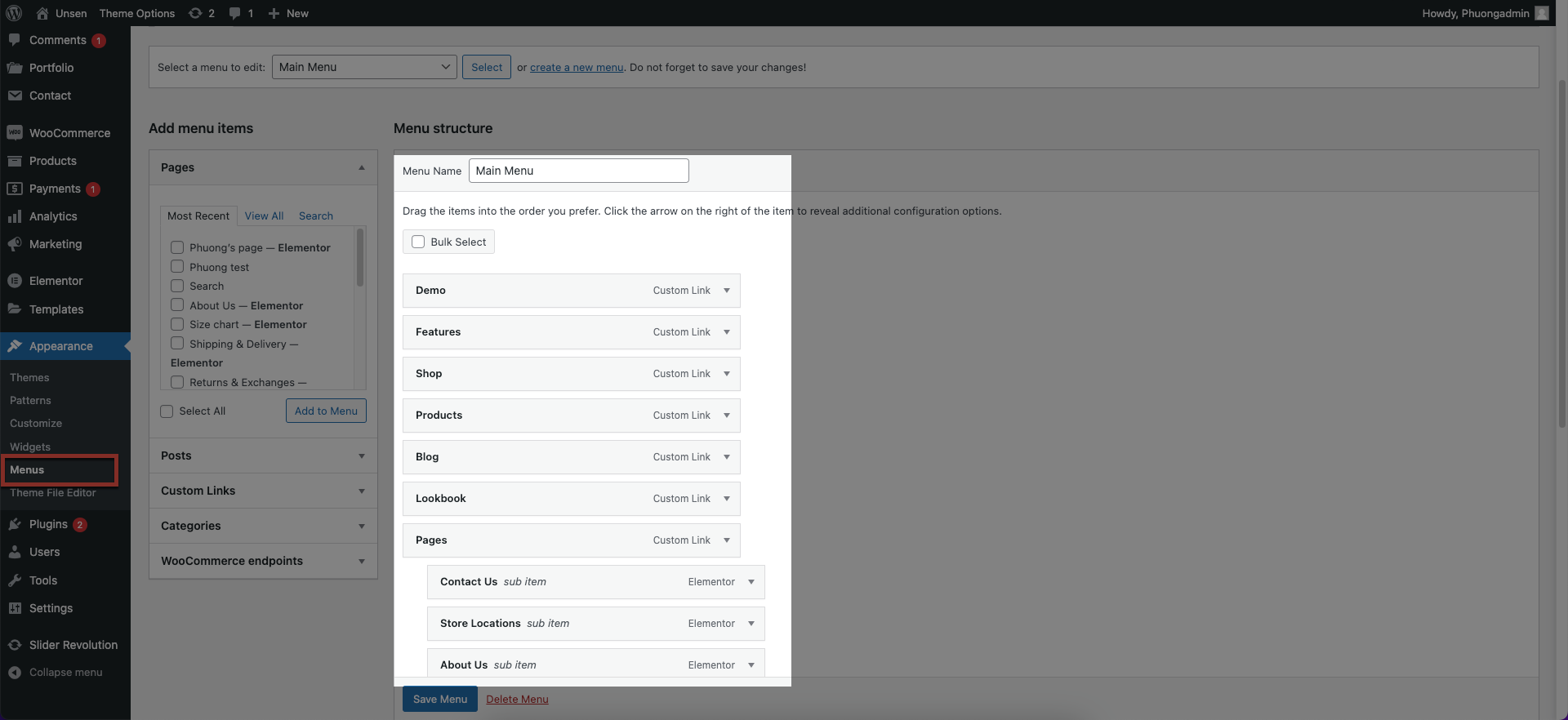
To enable mega menu functionality, go to Appearance > Menus in your WordPress dashboard. If you haven’t already created a menu for your site, you’ll want to make sure that you’ve set up the menu structure. In the next step, you’ll be able to turn one or more of the top-level menu items into a mega menu when a user hovers over it.

Once you’ve selected the menu location where you want to place your mega menu. These settings will let you:
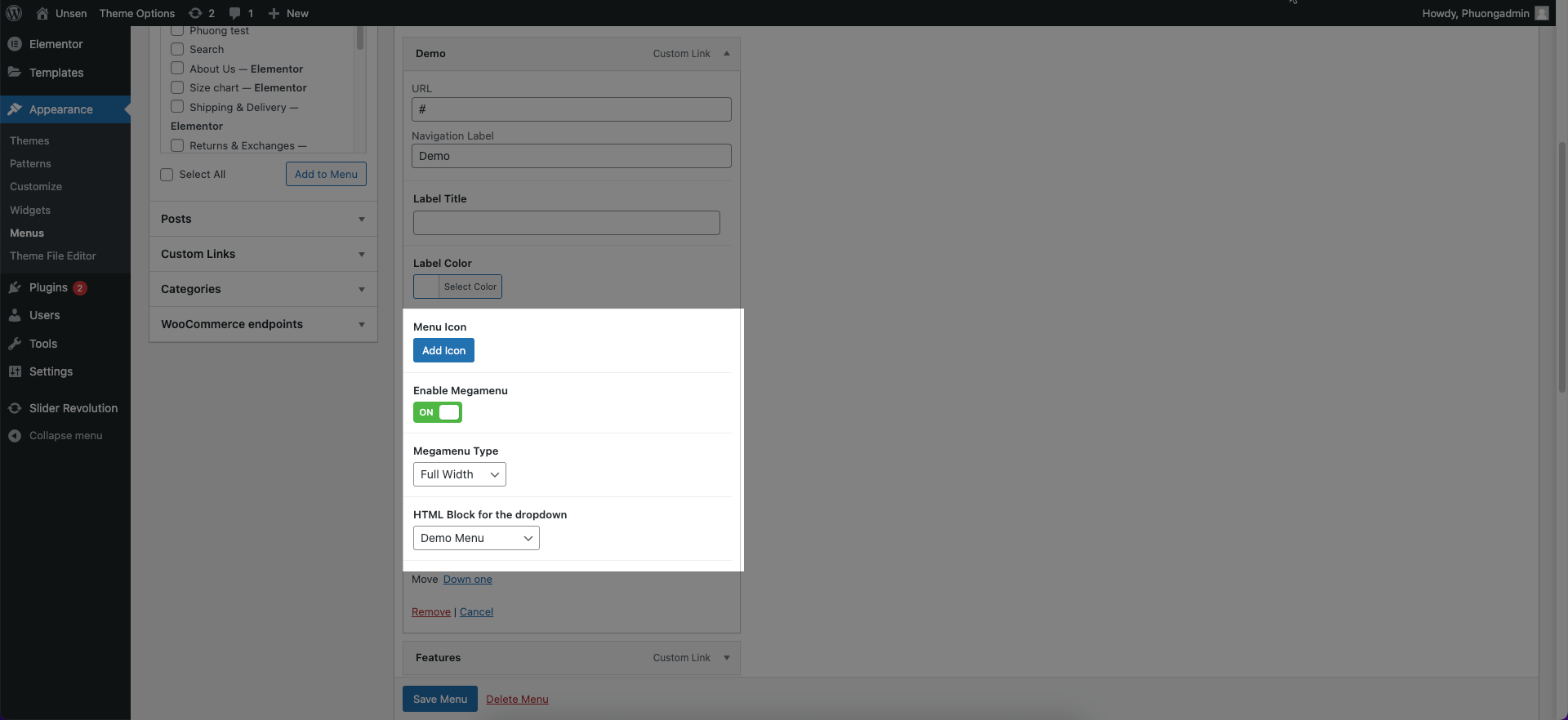
Enable Mega menu option.
Mega menu Type: Set a custom mega menu width. Select between Fullwidth and Custom size.
HTML Block for the dropdown: Select Mega menu item that you created in the previous step for current location.
Click the Save Menu button in the Menu Editor to save your changes.

Unsen Wordpress theme offers mega menu support, that’s always a great first option. Just remember that you’ll lose your mega menu if you switch themes and you might not have as much flexibility.






