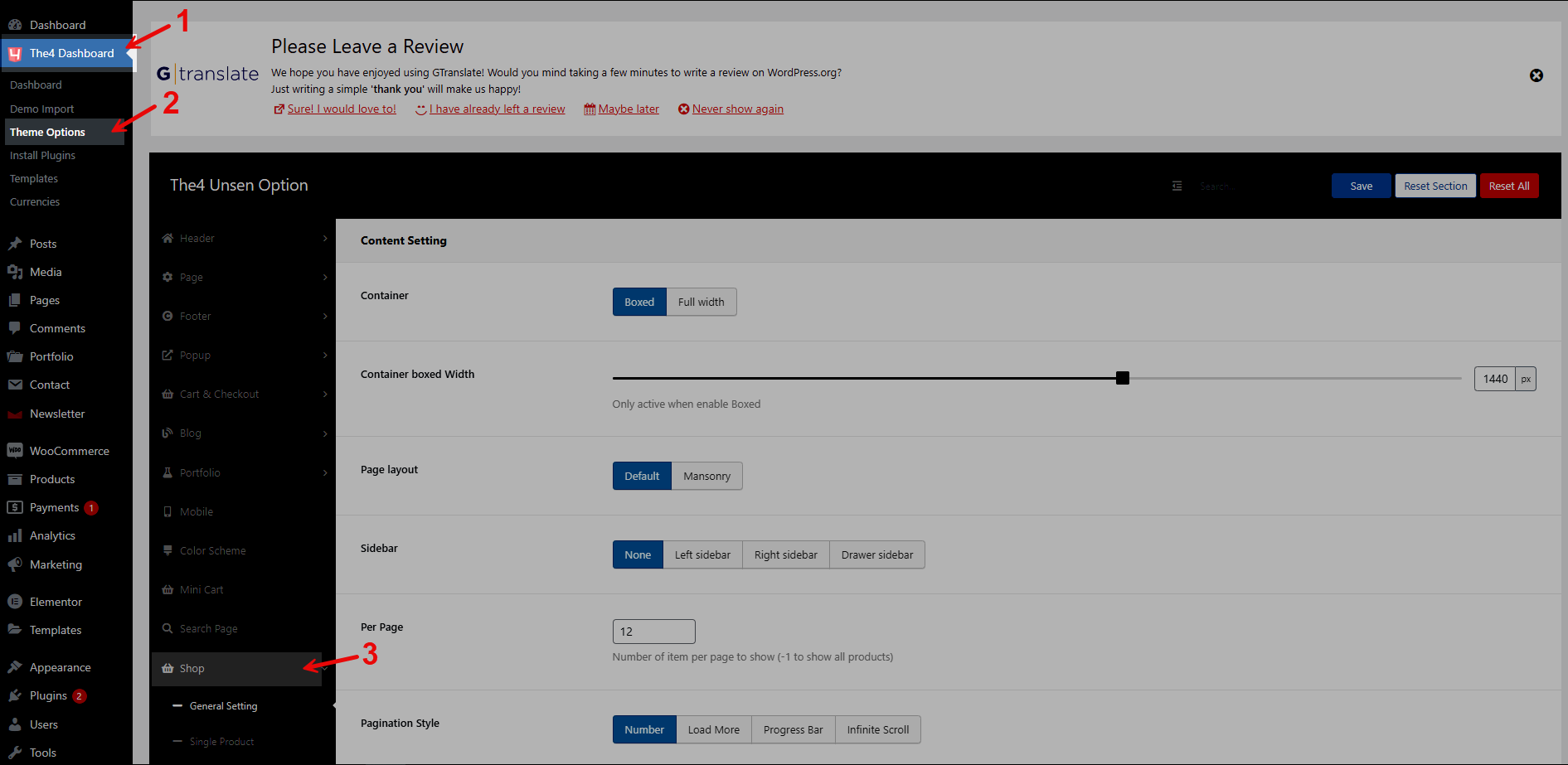
In this article, let's configure the layout for collection and single product. Let's start from The4 Dashboard > Theme options > Shop

1. General Settings
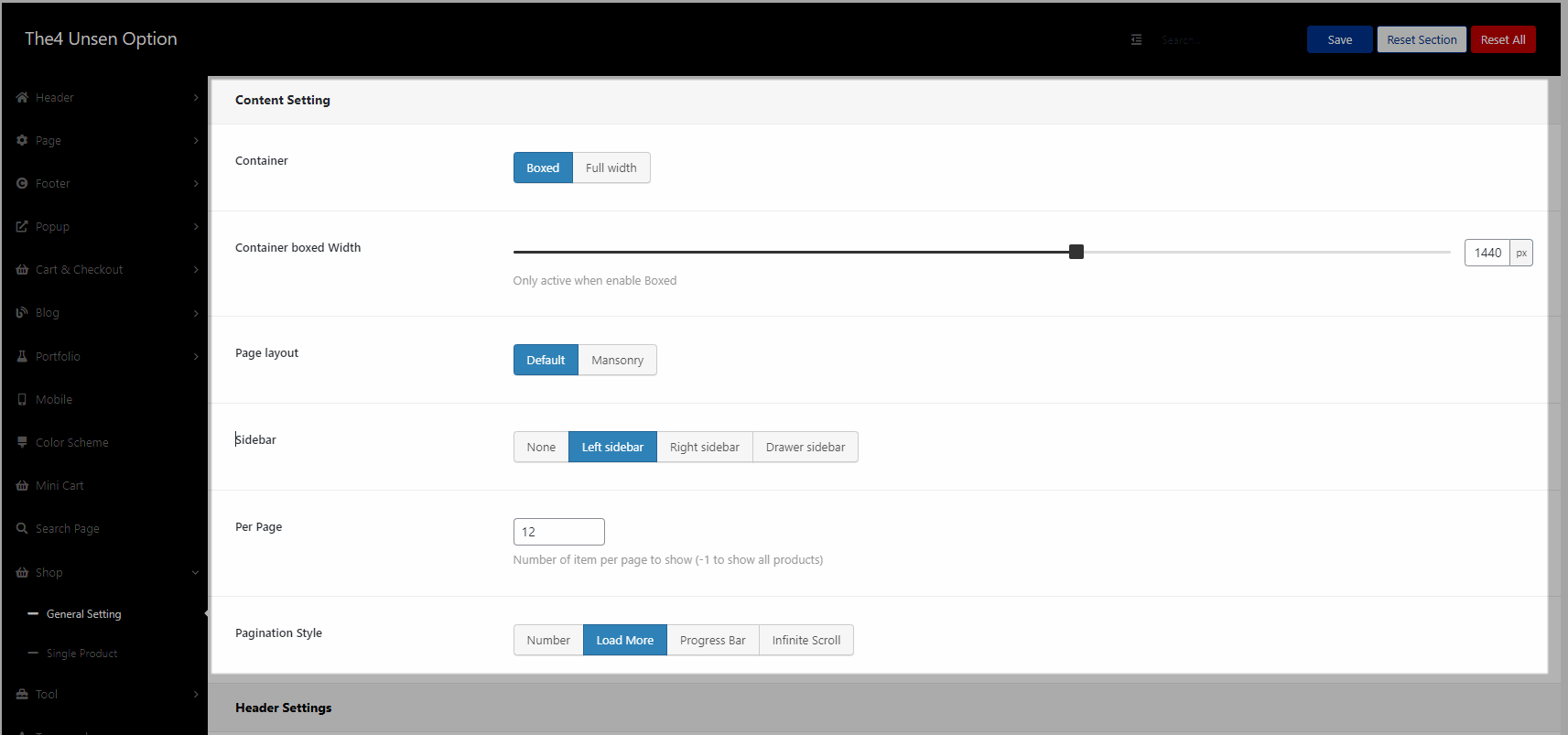
1.1. Content Settings
You can choose from 2 types: Full-width and Boxed. With the Boxed type, you can adjust the width
Page layout: there are 2 layouts, Default or Masonry
Sidebar: Show sidebar on left, right, drawer, or don't show it
Per Page: It allows you to select the number of items to show per page ( “-1” to show all products).
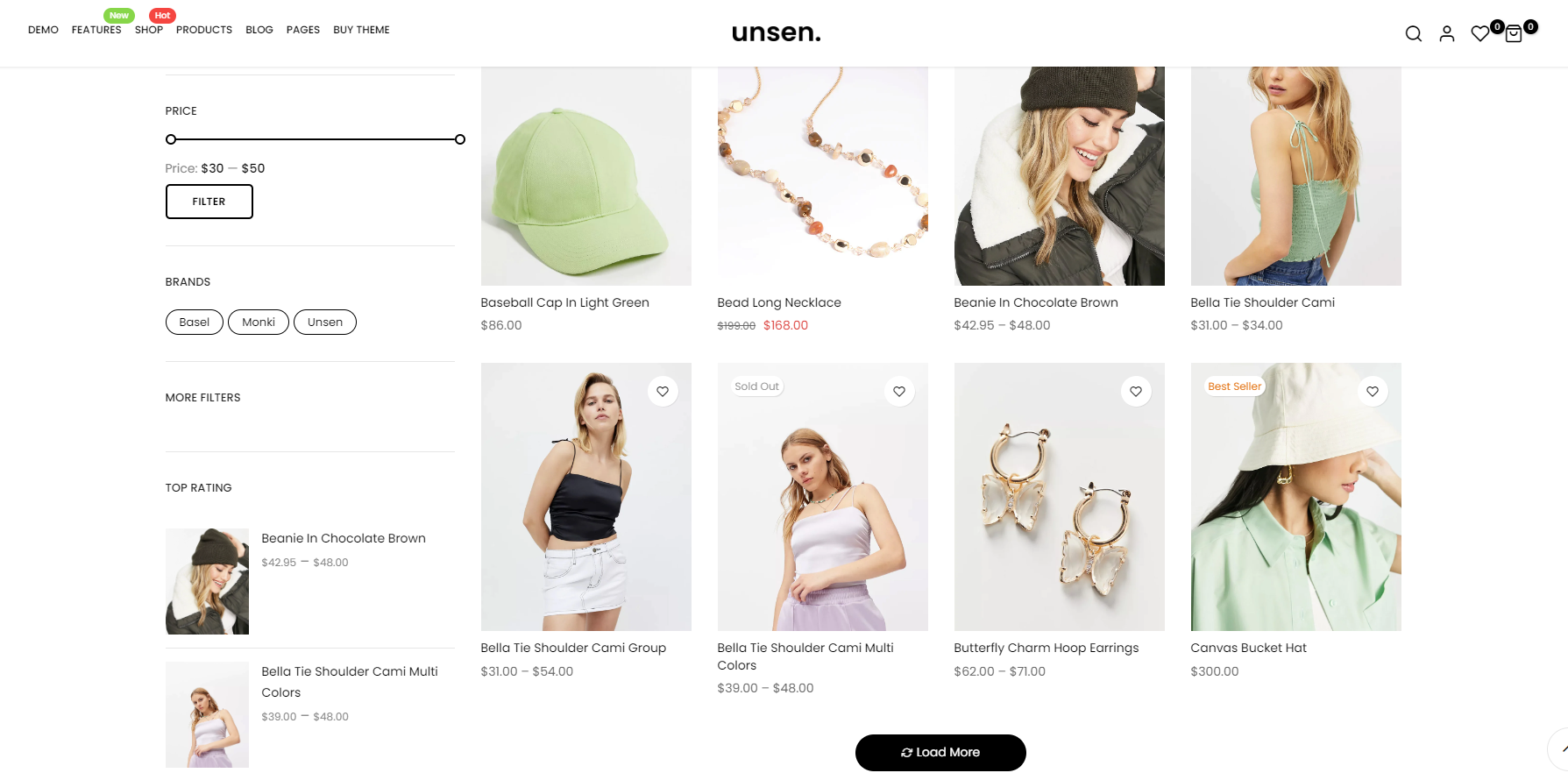
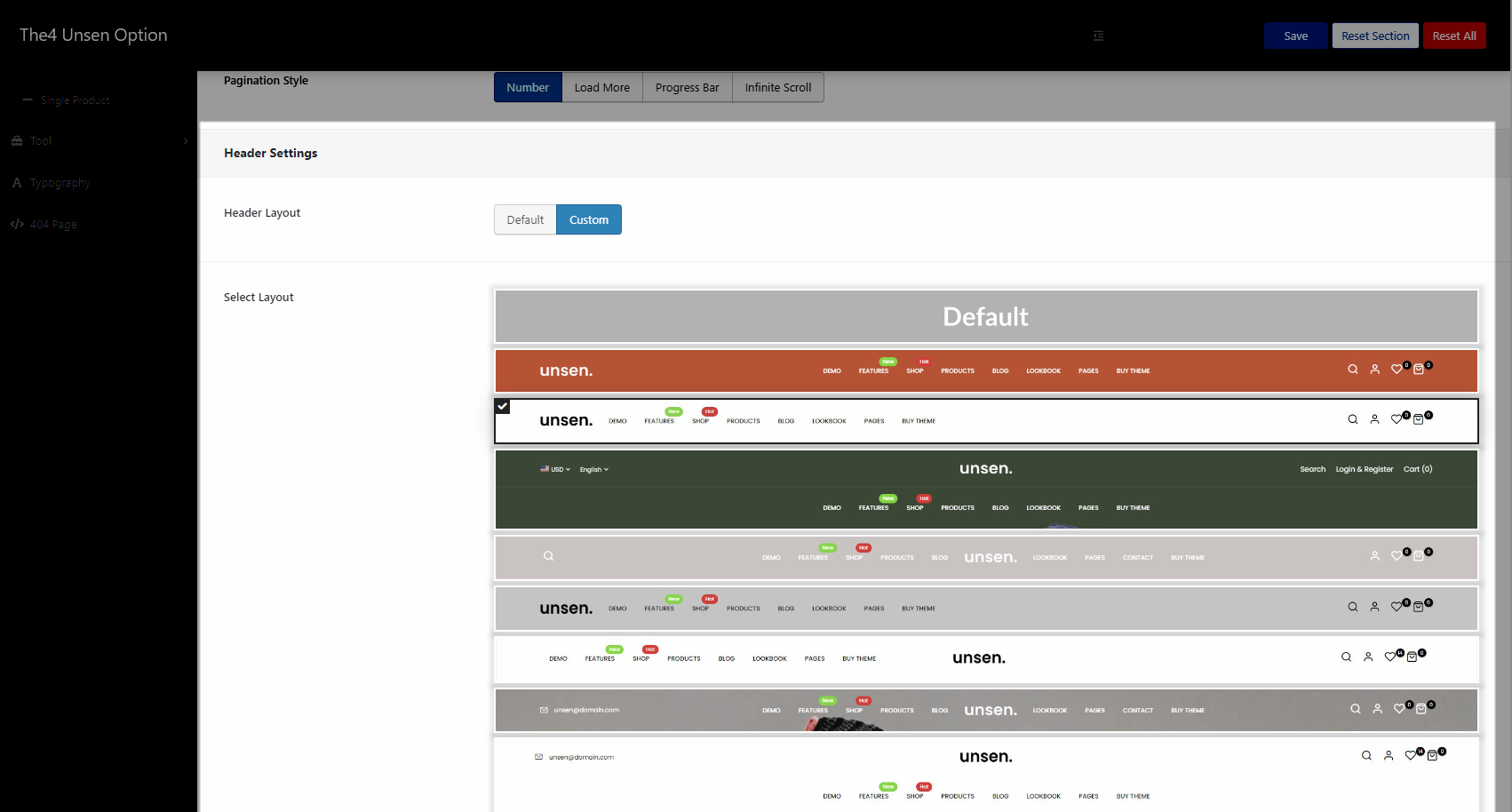
Pagination Style: Choose one of the four pagination styles you want to display (ex: select Load More style)

Result:

1.2. Header Settings
Click here to see how to configure the header

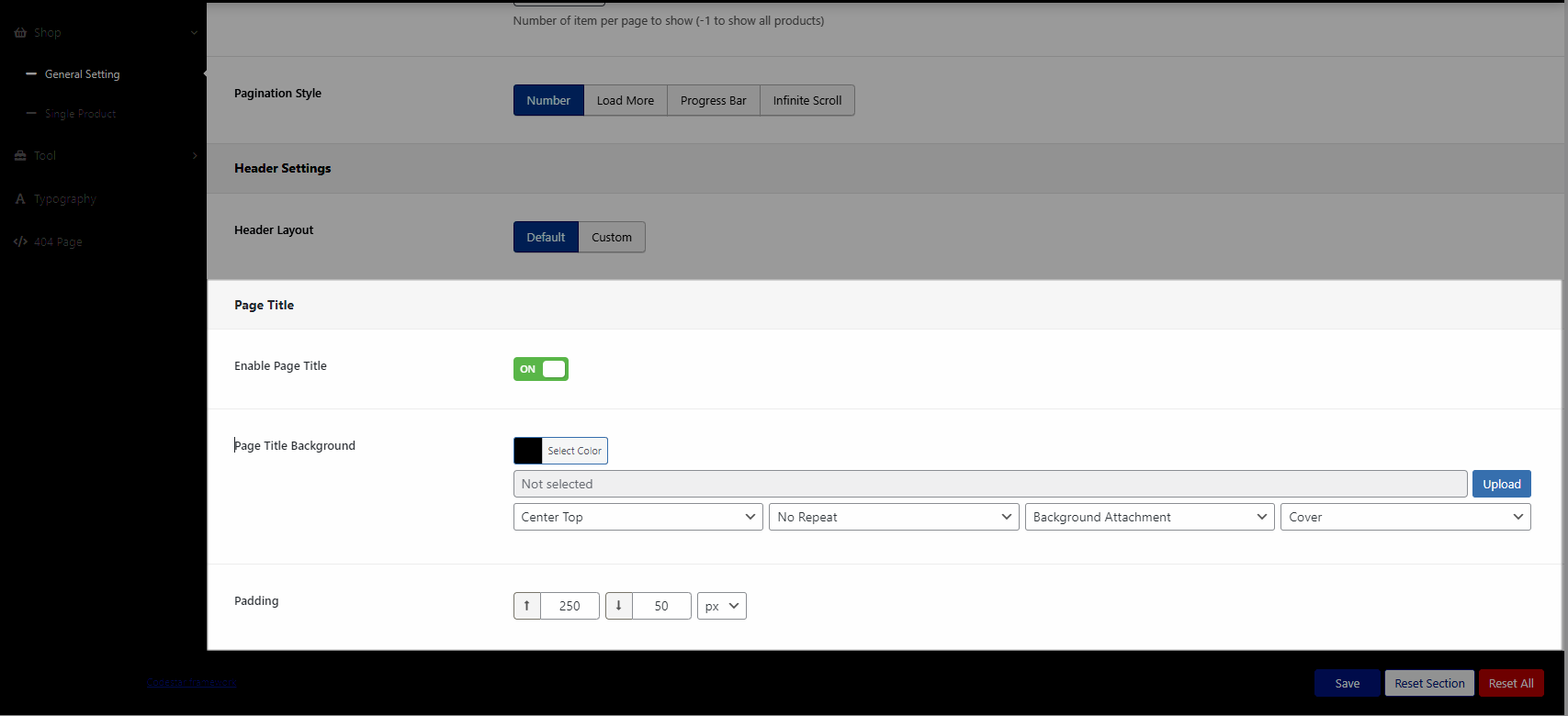
1.3. Page Title
If you turn ON, you will have Background & Padding options for Title

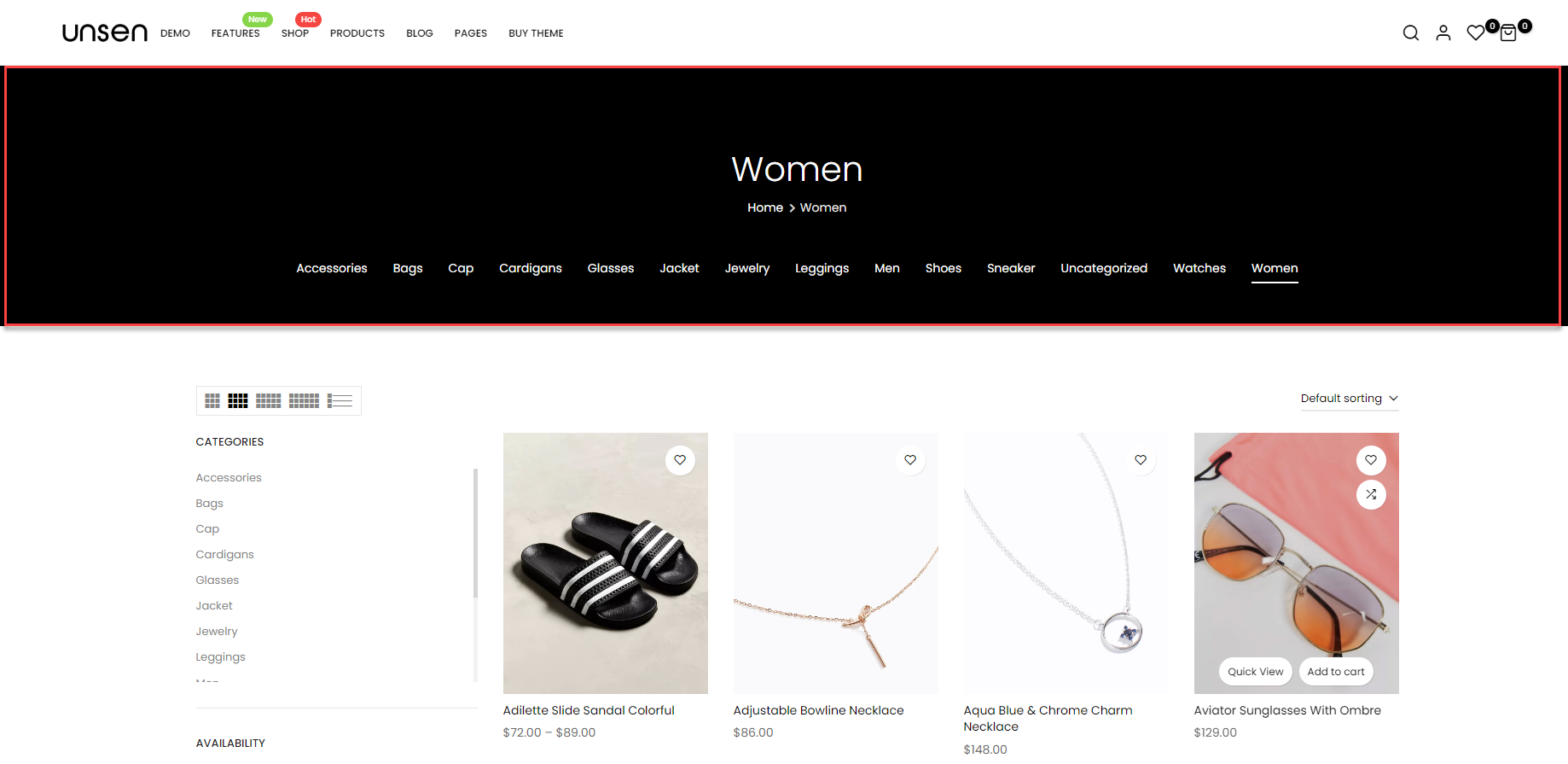
Result:

2. Single Product
Now, config for single product with the following simple steps
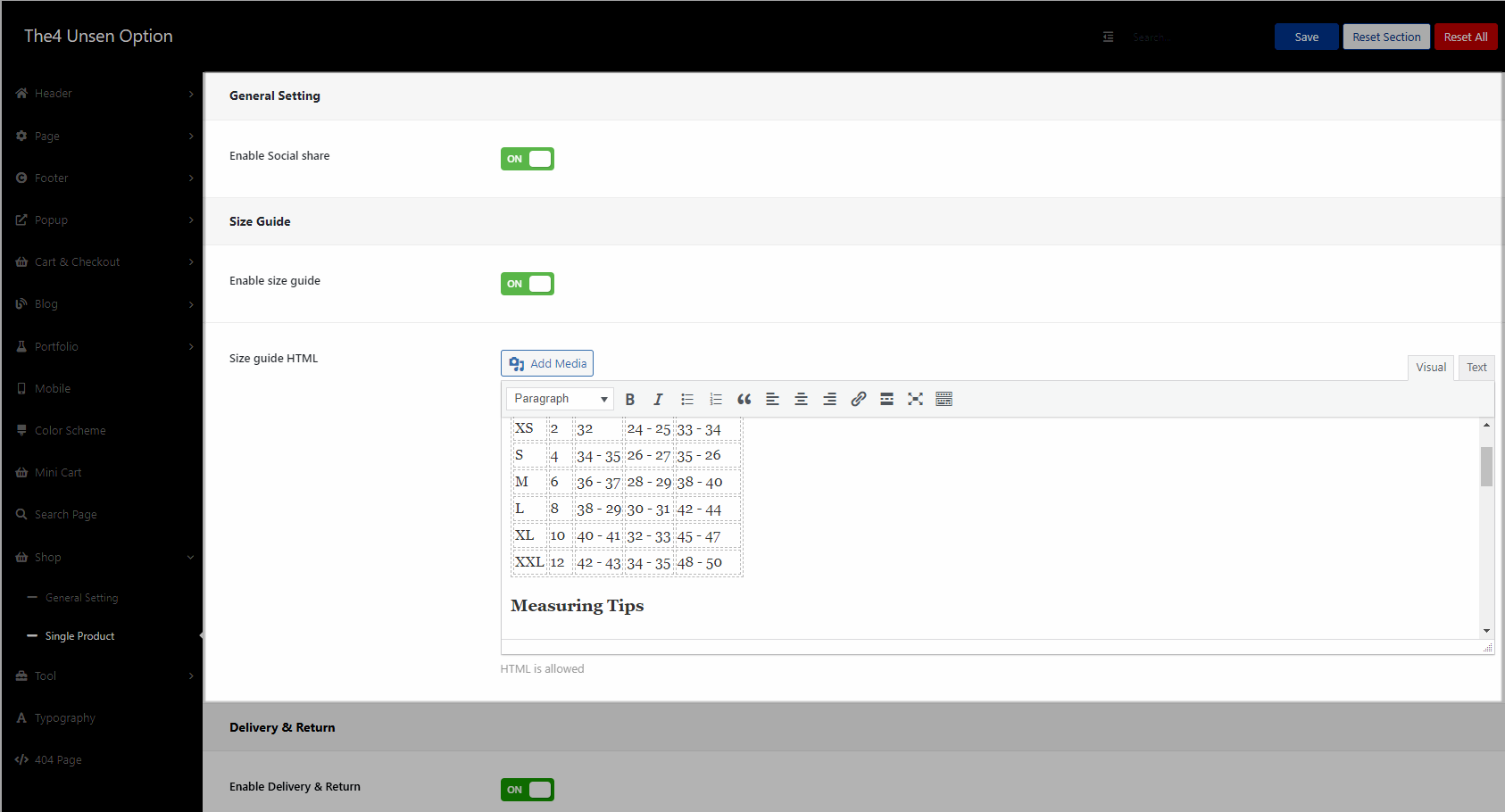
2.1. General Settings

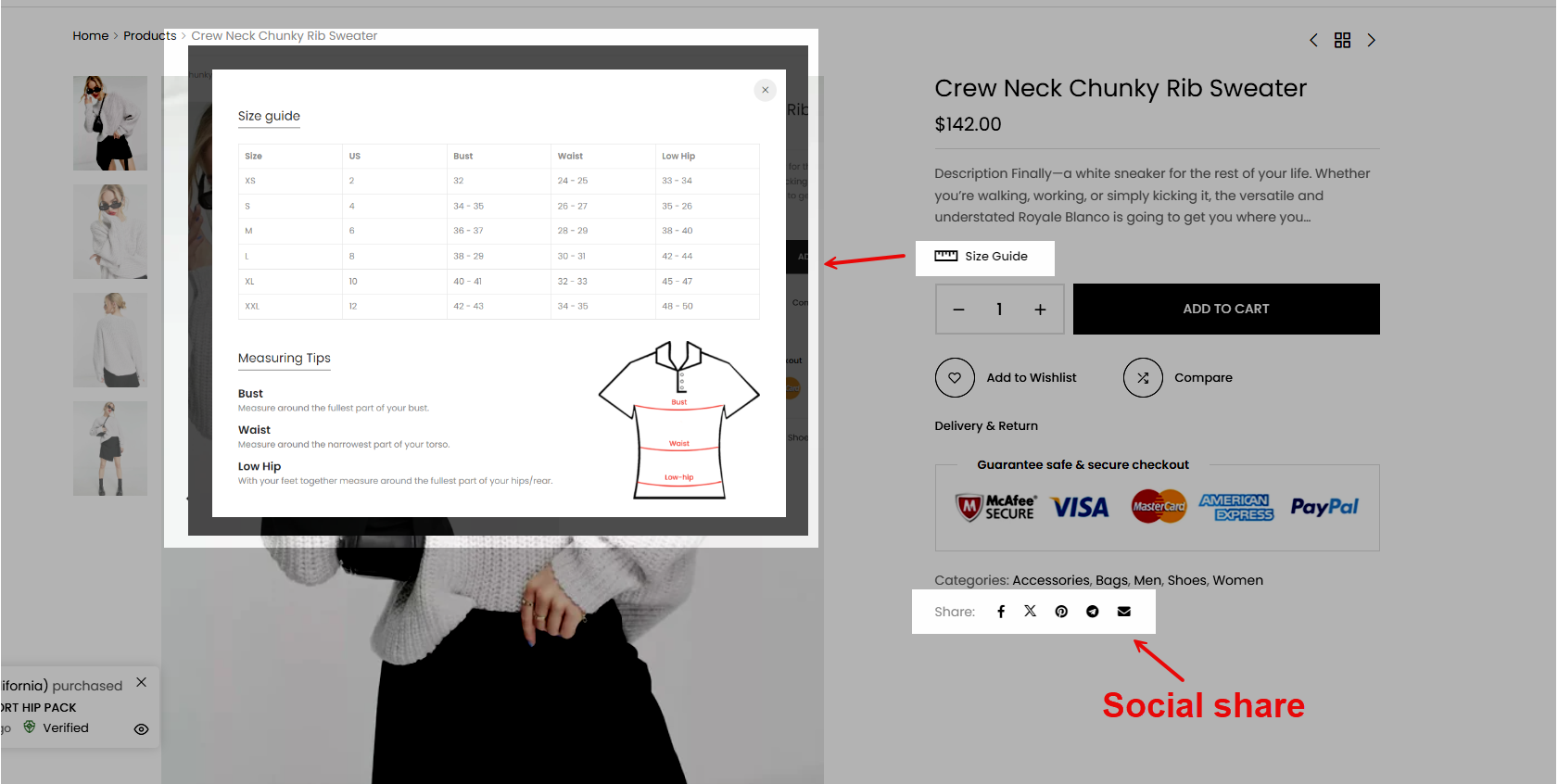
Enable Social share: display Social share
Size Guide: enable and add content for size guide
Result:

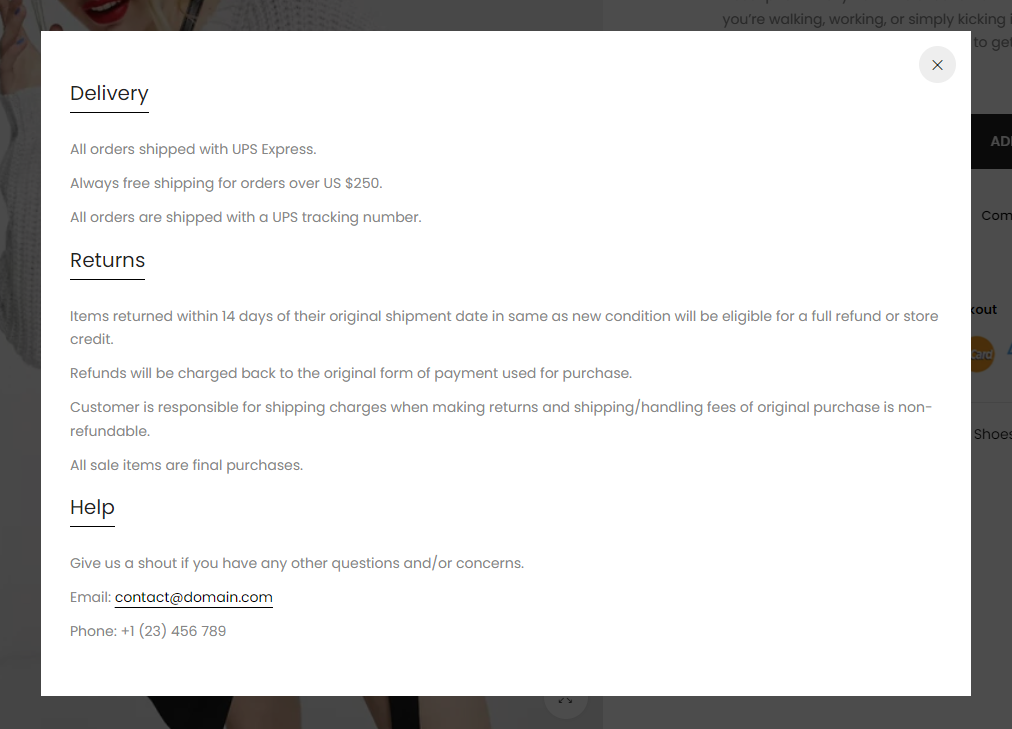
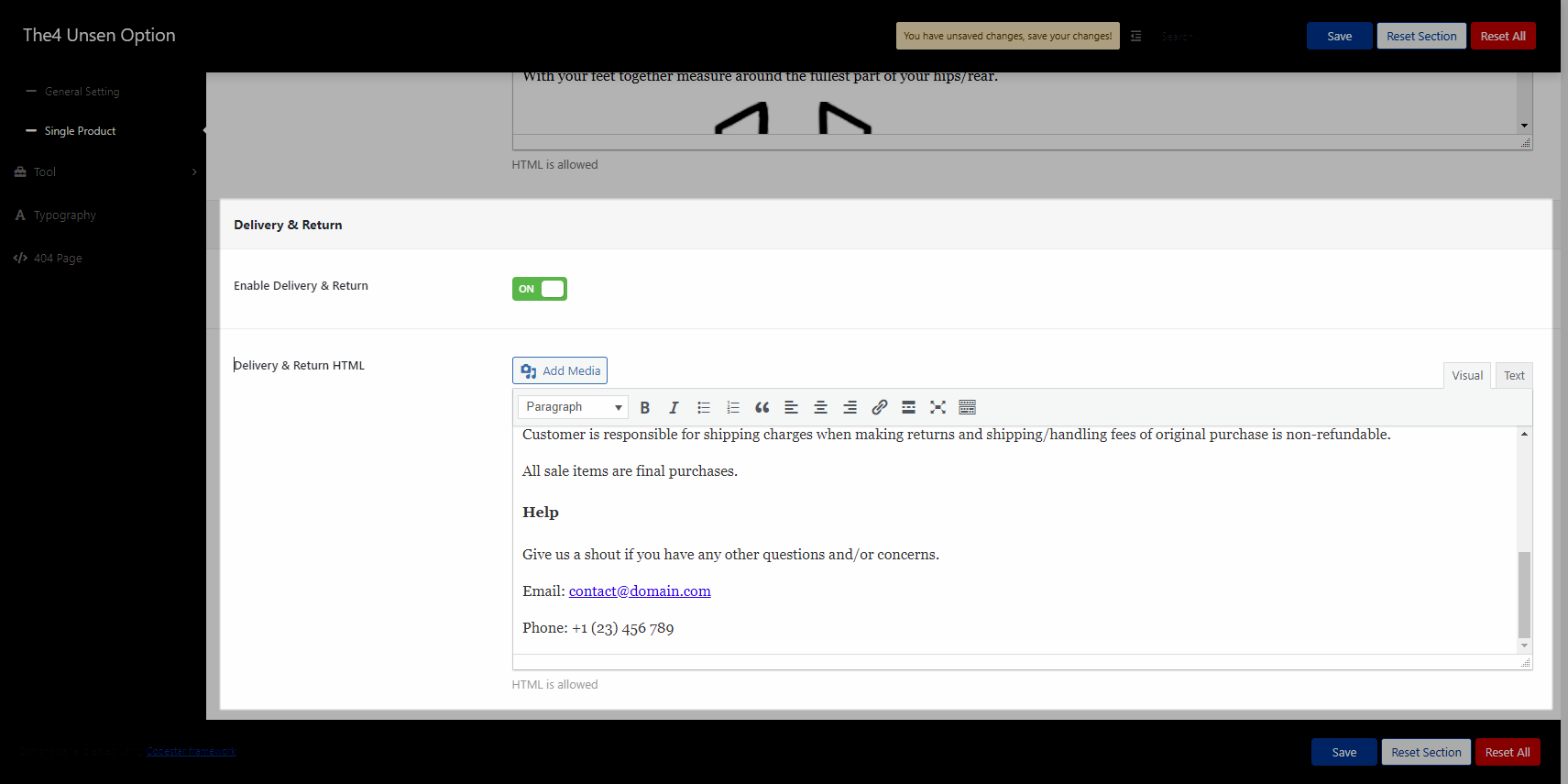
2.2. Delivery & Return

Enable and add content for Delivery & Return
Result: