From The4 Dashboard > Theme options > Header
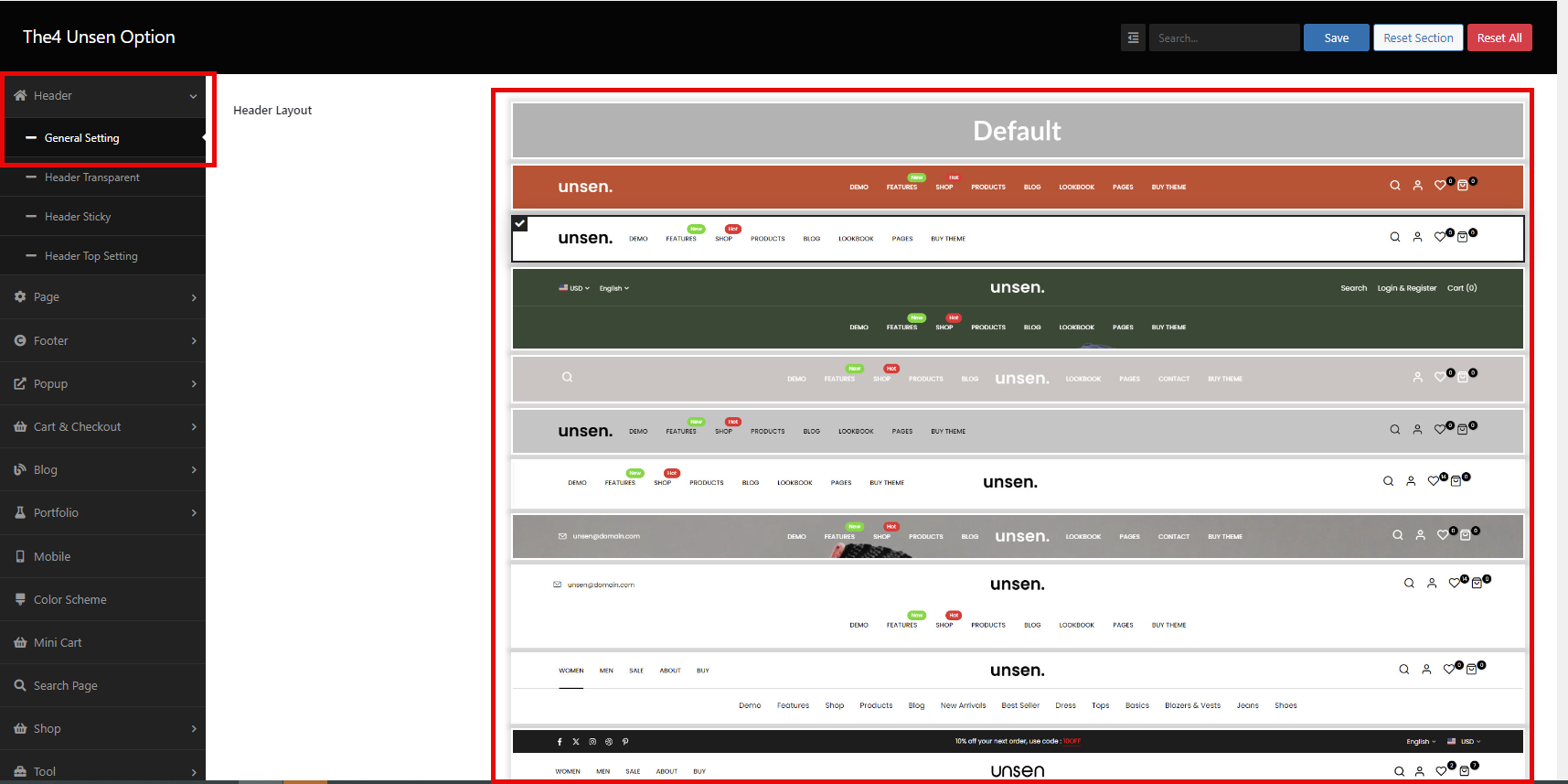
1. General Setting
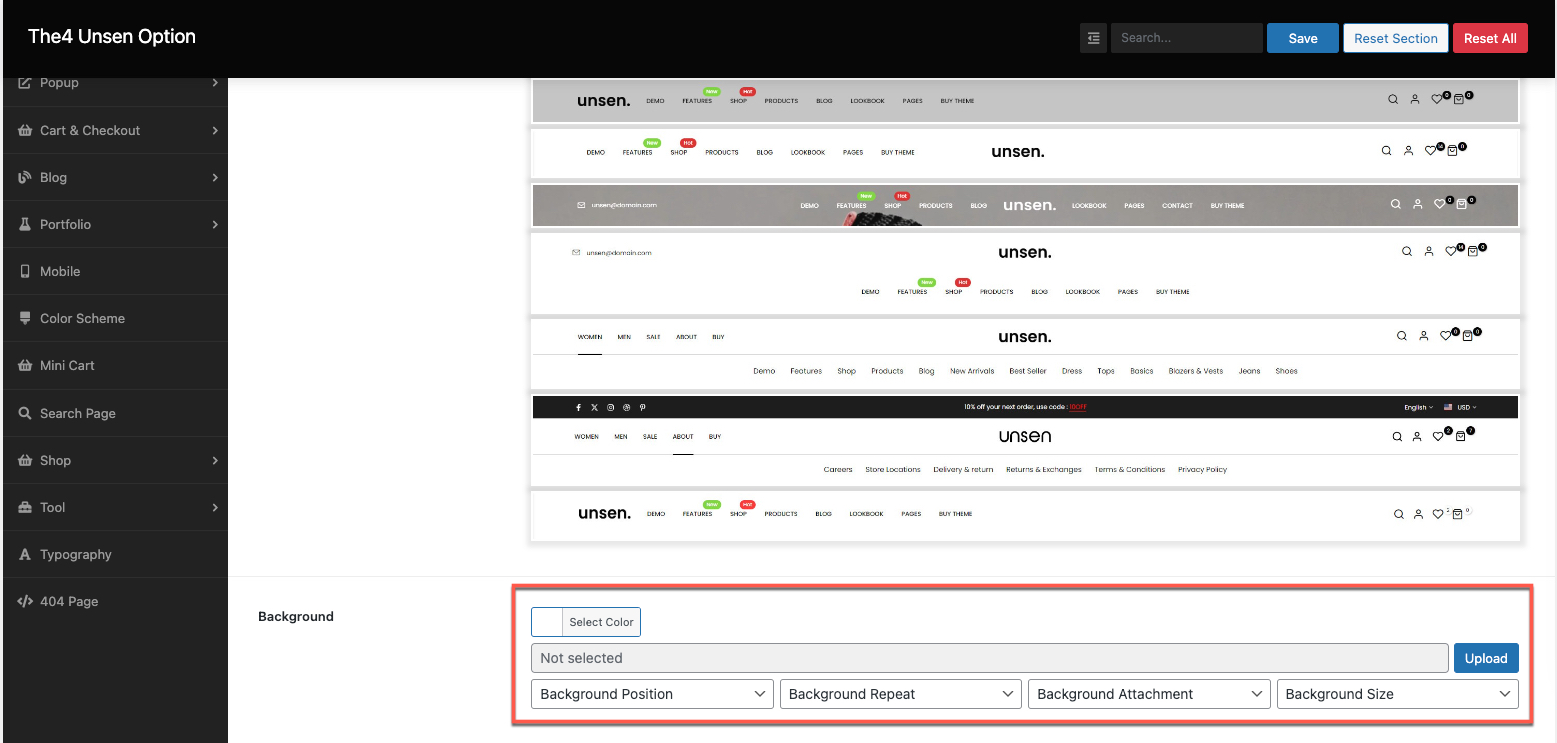
Header Layout: choose a design for the header

Background: change the background color of the header

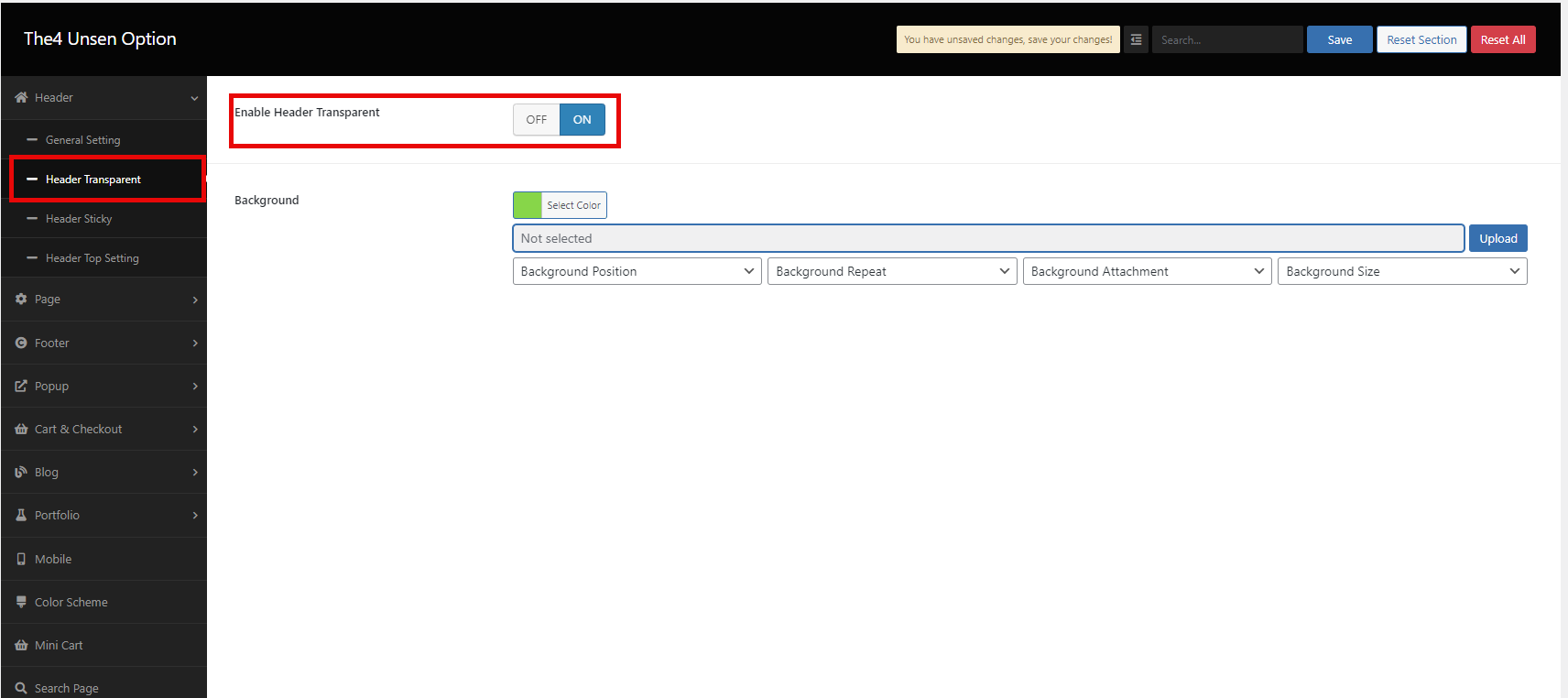
2. Header Transparent
If you turn ON, you will have Background option for Header Transparent

You can set color or image for Background
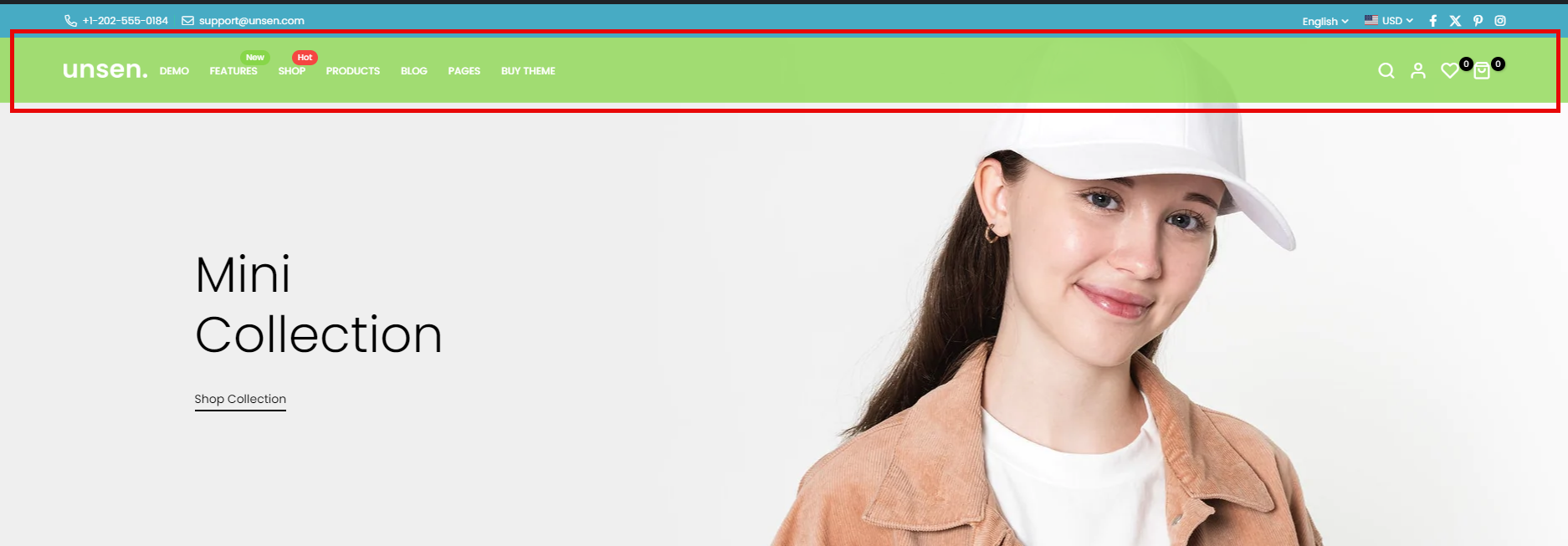
Result:

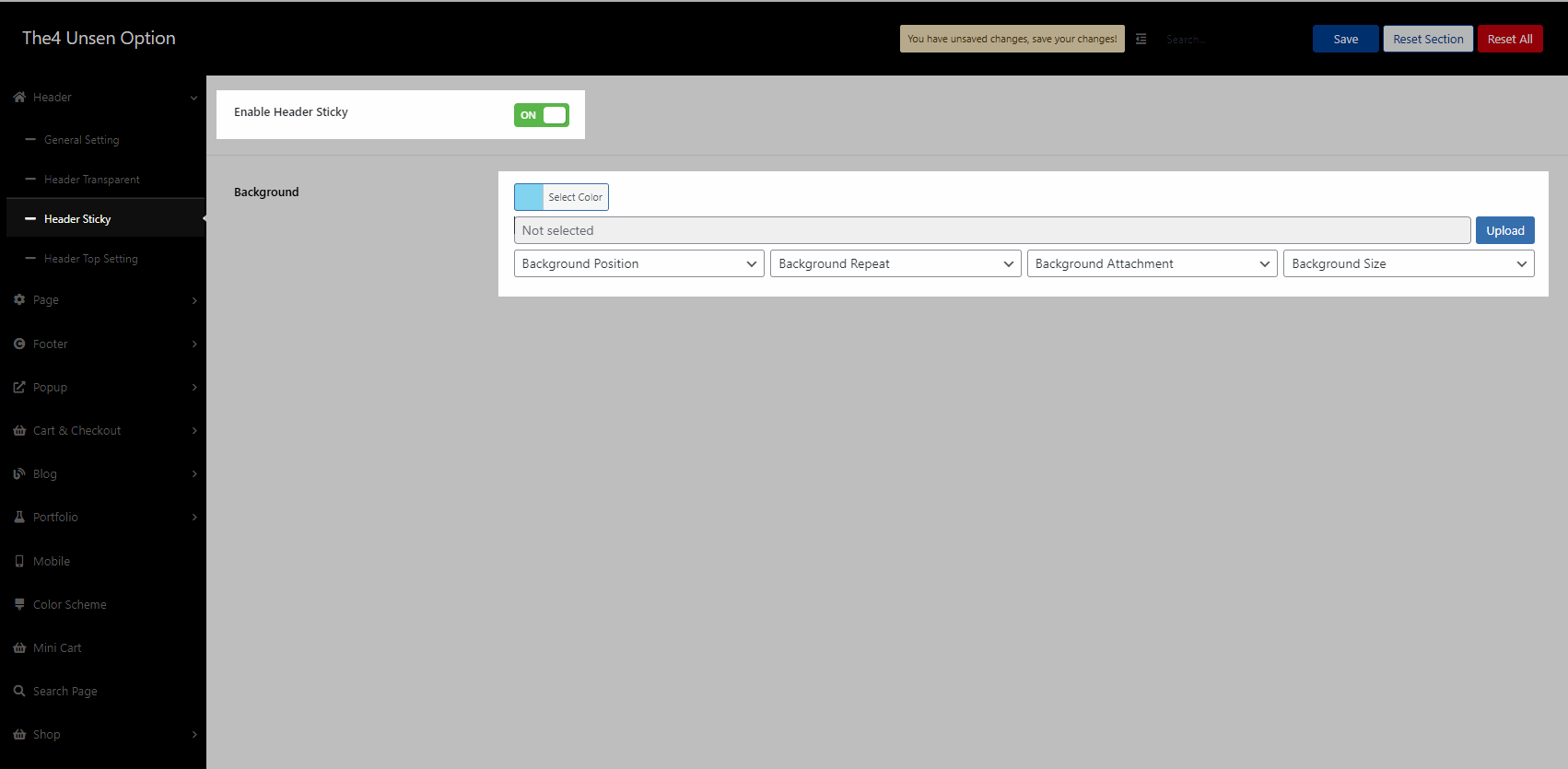
3. Header Sticky
Allows you to enable/disable the sticky header option when you scroll both up and down

Result:
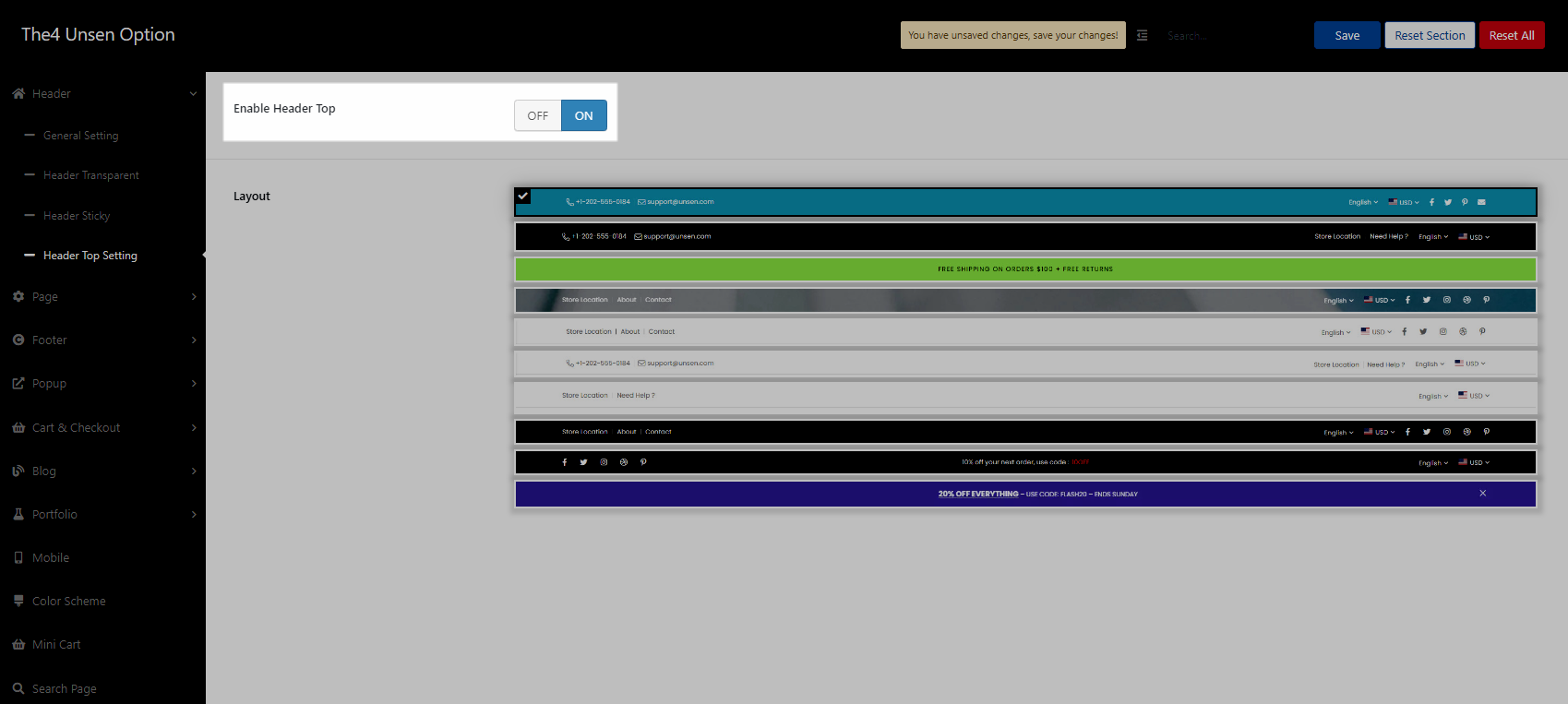
4. Header Top setting
If you turn ON, you will have Layouts for Header Top

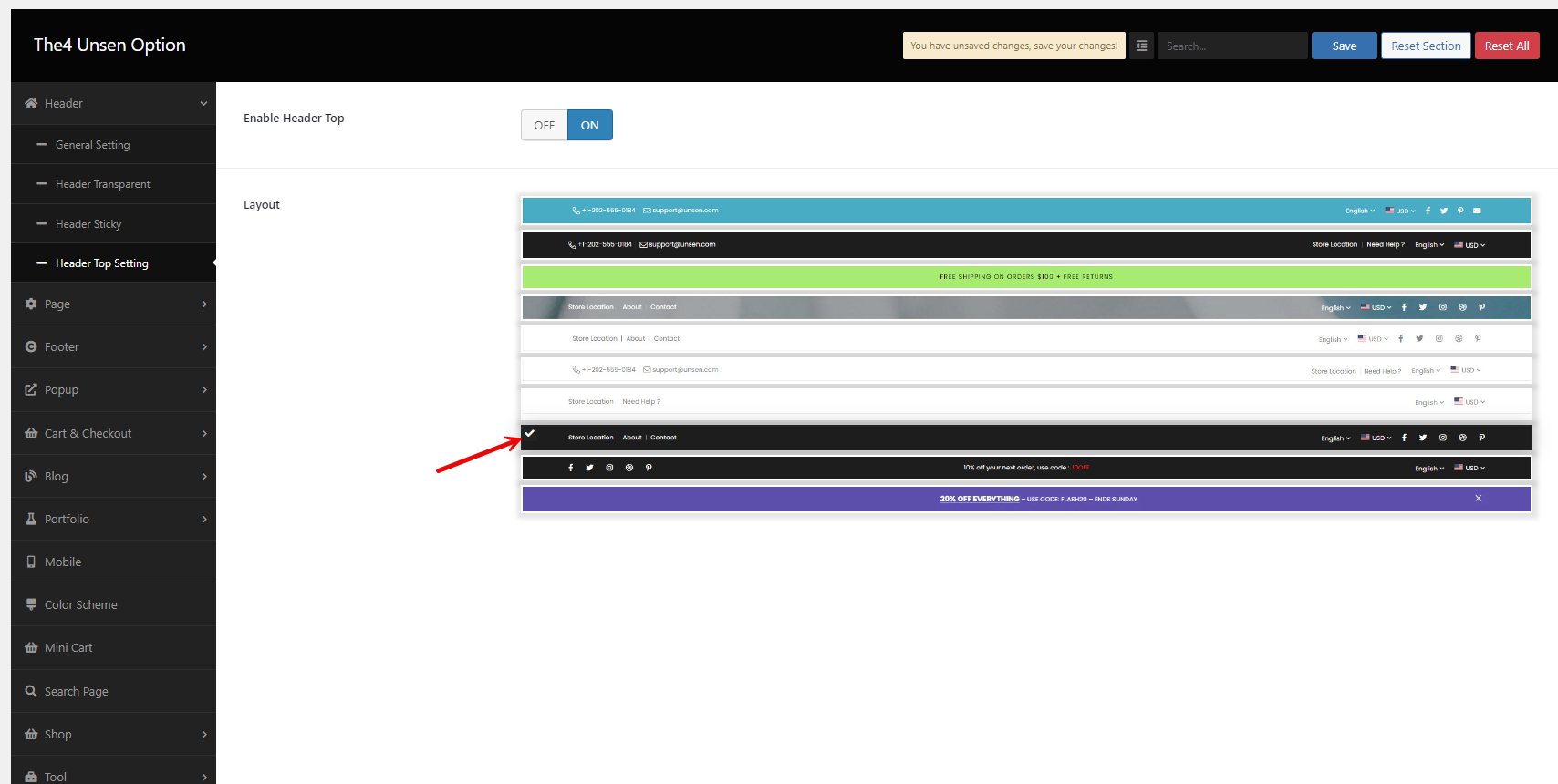
Choose a layout to display

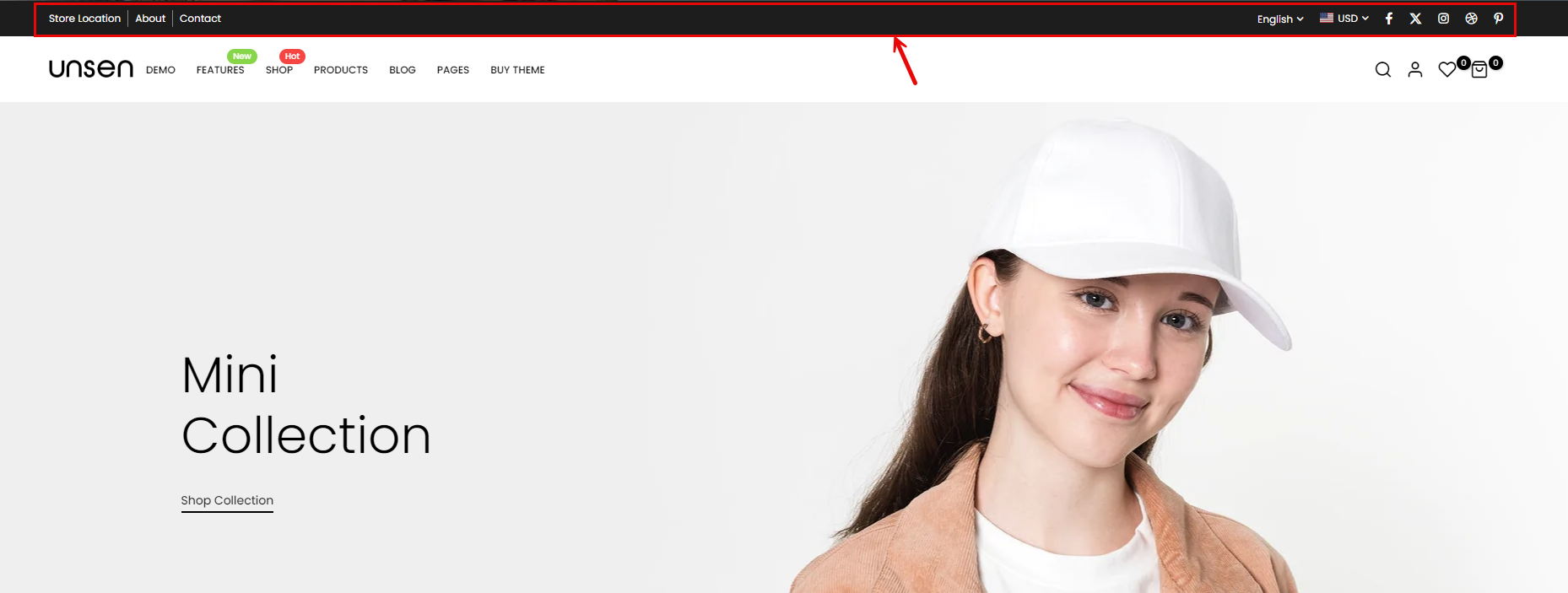
Result:

If you want to config your social, languages, currency,... hover on Edit with Elementor => select & click Header
Click here to know how to create a menu






