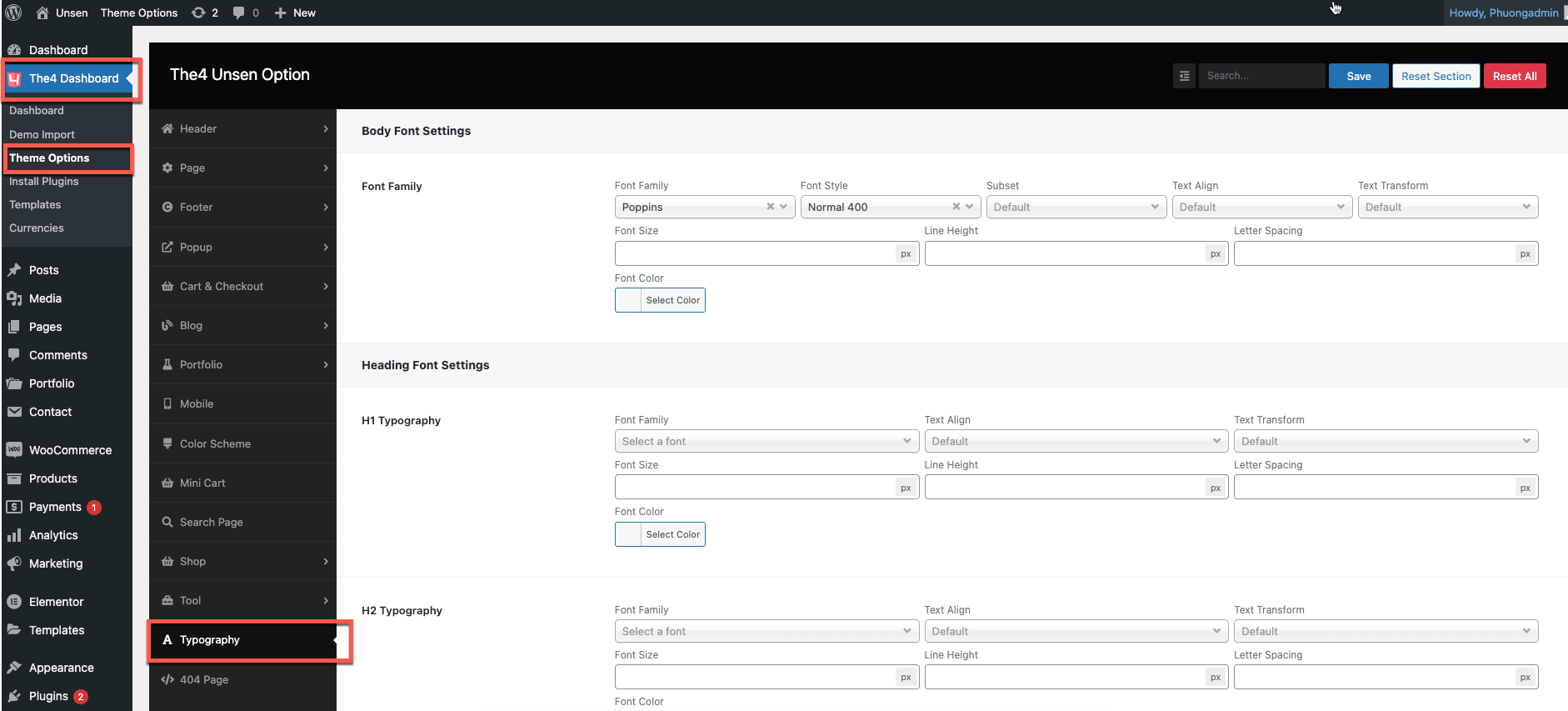
There is a dedicated options panel of its own which lets you customize the styling of the body and heading font in your theme. From The4 Dashboard, you can go to Theme Options > Typography

1. Body Font Settings
The Body font will be applied to button, section’s content, collection’s name, blog’s content, menu, description product, …
You can set the font family, font style, text align, text transform, font size, line height, letter spacing, and color for the content of the body font.
Font Family: With this option, you can select a font from Google Fonts for the body.
Font Style: It’s the property specifies the font style for the body.
Text Align: Specifies the horizontal alignment of text in an element. With this option, you can set Inherit, Left, Center, Right, Justify, and Initial for the body.
Text Transform: The text-transform specifies how to capitalize an element’s text. It can be used to make text appear in all-uppercase or all-lowercase, or with each capitalized word .
Font size: You can change the size for the body .
Line height: Set the height of a line box. It’s commonly used to set the distance among lines of the body.
Letter spacing: It is used to increase or decrease the space among characters in a text depending on the body.
Font color: You can change the color for the body
For example, the body font will be applied to the content. You can see it in the video below.
2. Heading Font Settings
The font in this part will be applied to your store like the title of banner or section. With these options, you can change the typography for H1, H2, h3, H4, H5, H6. You can check this guide to understand more about the HTML heading.
You can set the font family, font style, text align, text transform, font size, line height, letter spacing and color for the heading font. For example, the heading font will be applied to the heading section. You can see it in this video below.






