Sale Countdown Timer is a powerful feature in e-commerce that creates urgency and encourages customers to make a purchase before time runs out. By visually displaying the time left in a sale, it motivates buyers to act quickly, reducing hesitation and cart abandonment. This sense of urgency can increase conversion rates, boost sales, and drive more immediate action, making it an effective strategy for time-sensitive promotions.
Follow the steps below to learn how to display a Sale Countdown Timer for your product:
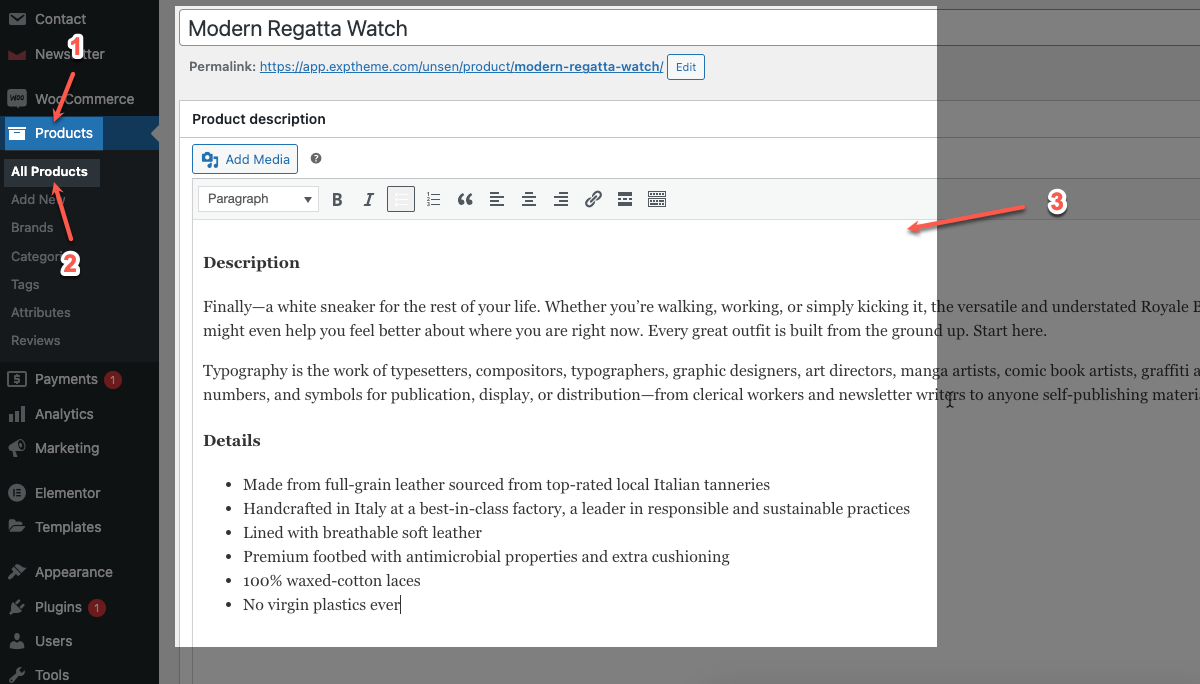
Go to Products -> All Products -> Pick the product that you want to set Sale Countdown Timer

Scroll down to the Product data section -> General
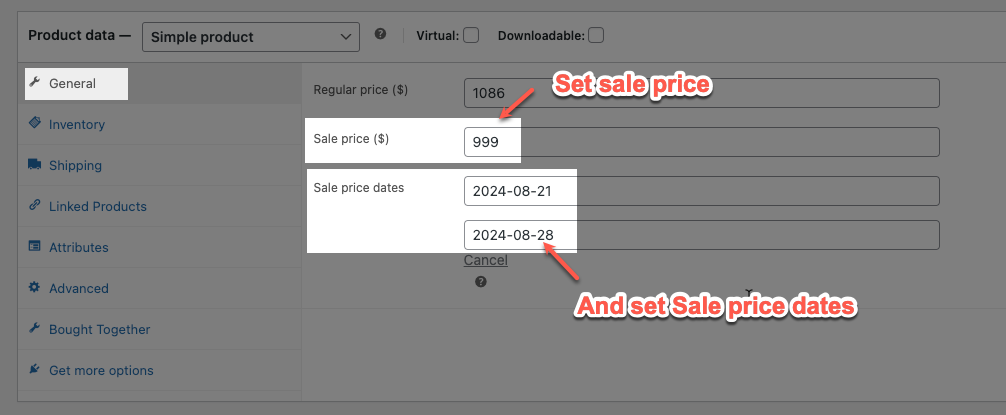
Here you will set Sale price and Sale price dates for your Product.

Note: You can add a promotion to your product at the current time or schedule a promotion for the future by setting the From date suitable.
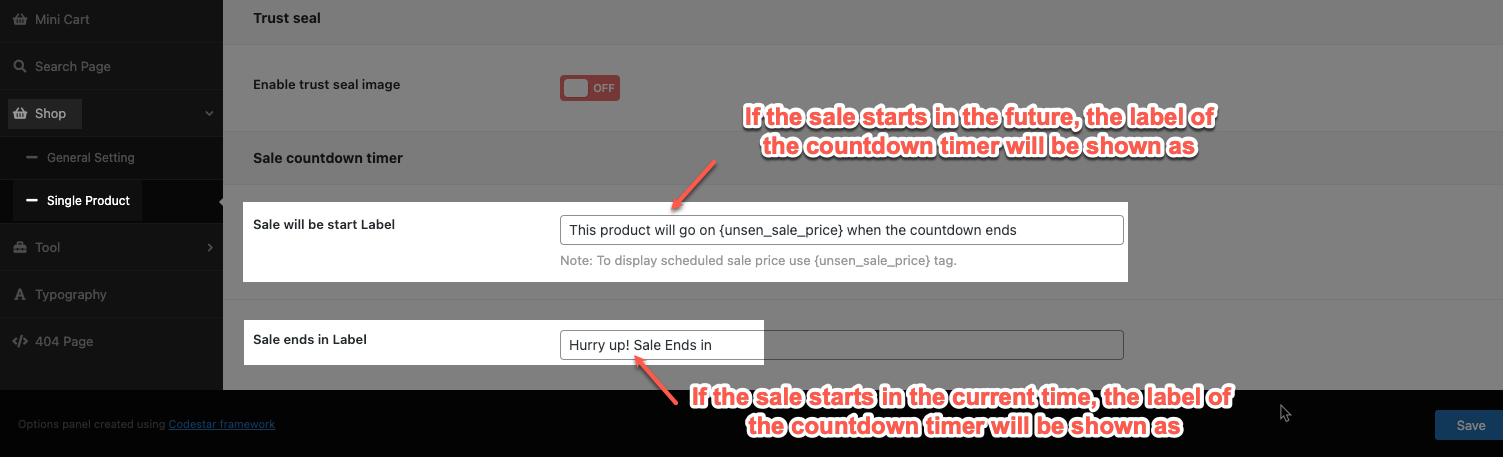
Go to Theme options -> Shop -> Single Product -> Sale countdown timer
Here you neet to set the label for the countdown timer.

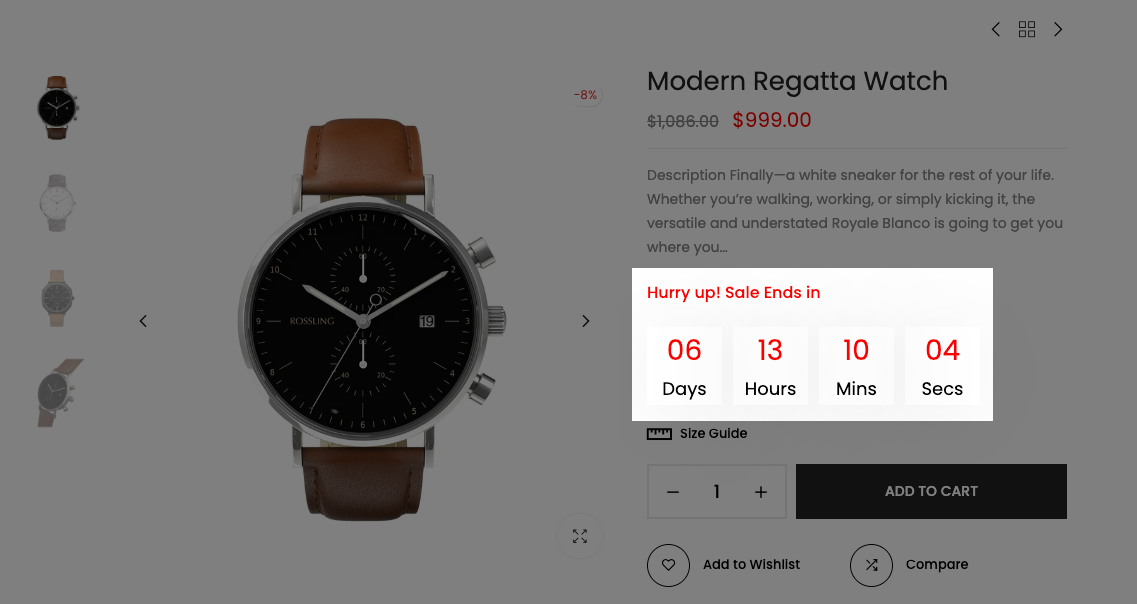
Result: