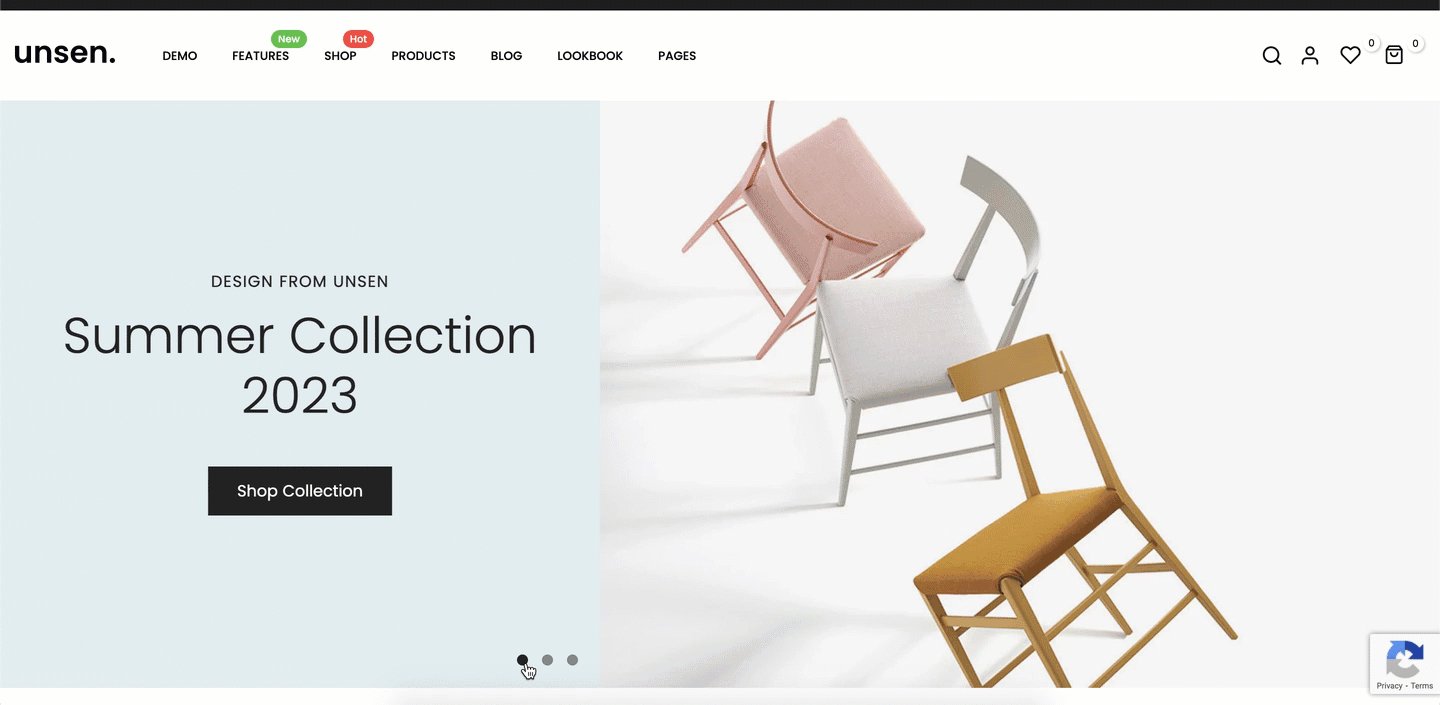
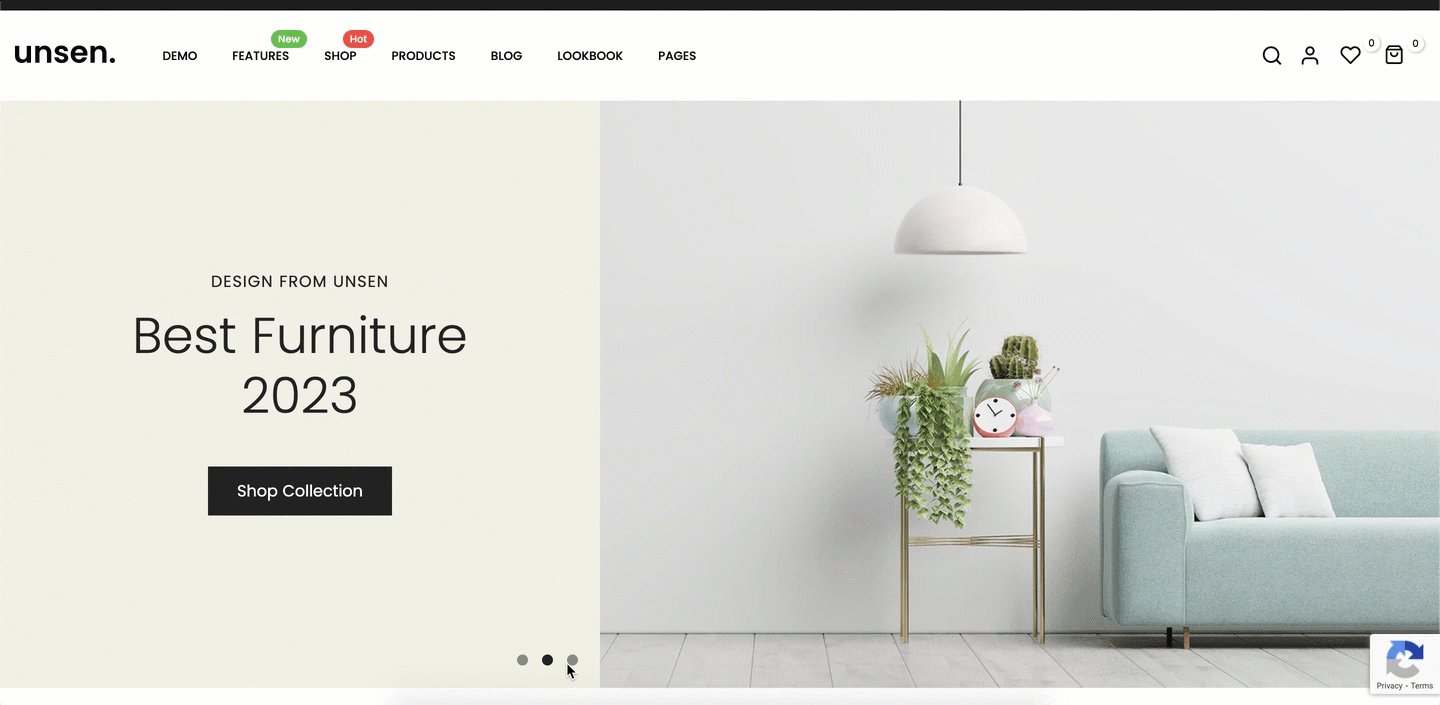
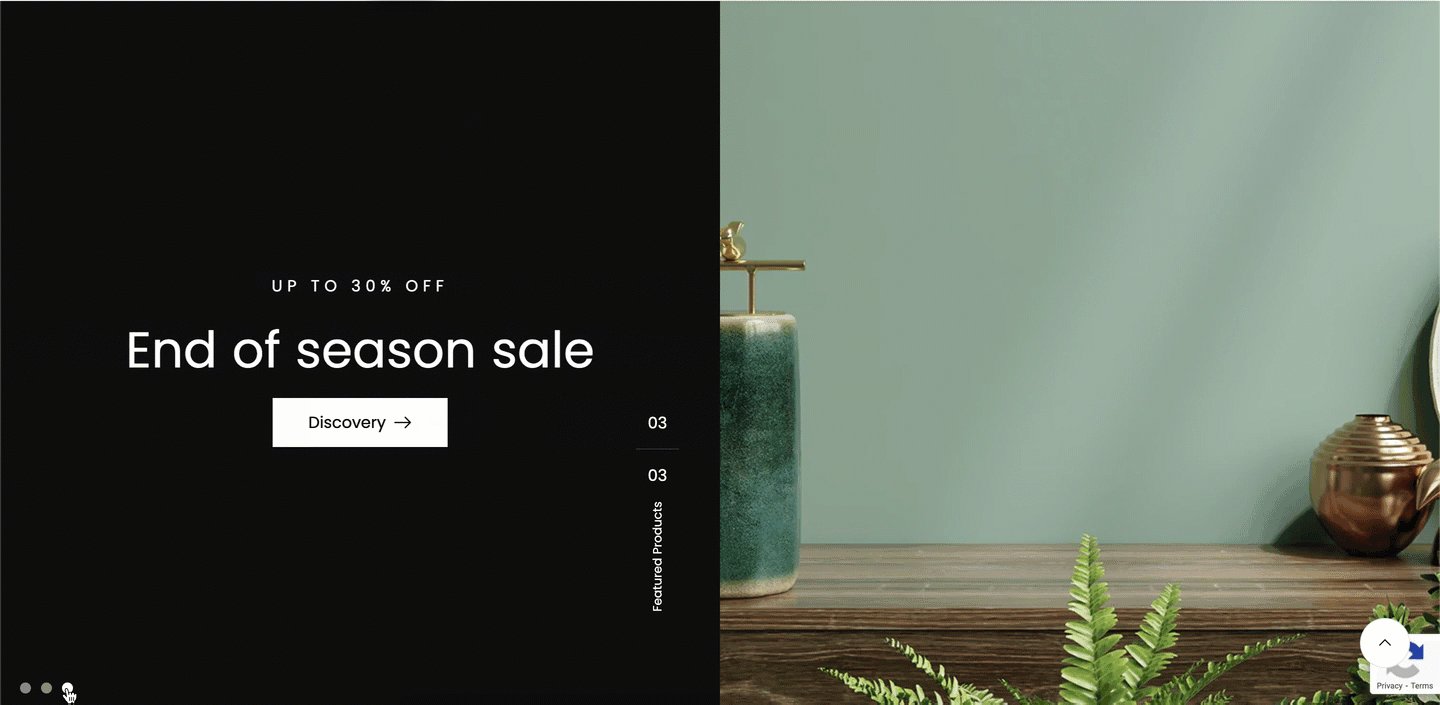
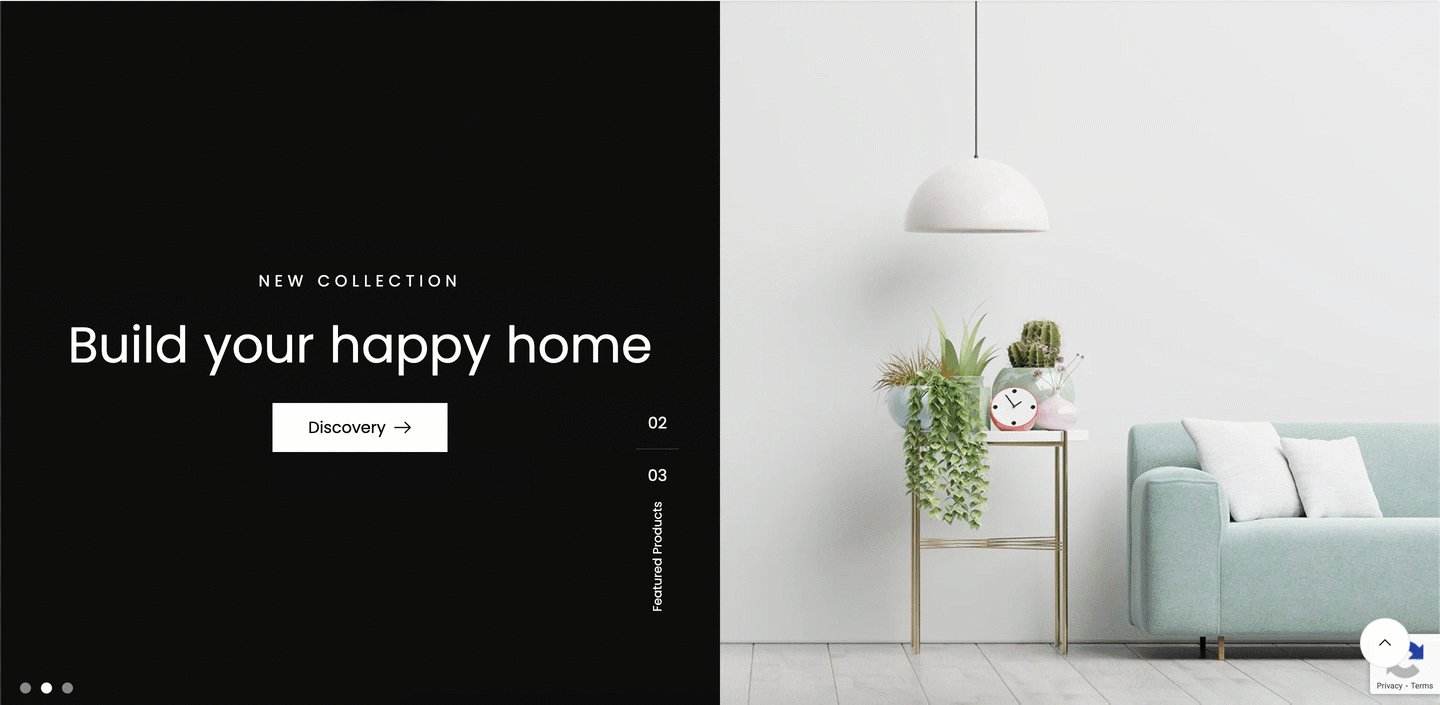
This section allows you to create a Slider with images and Text in 2 separate parts/columns, customers can swipe to see the next images or they watch it autoplay. You also can add different texts, buttons and images in separate Sliders.

It is usually located on Home Page. However, Shopify 2.0 allows you to add the Slideshow 2 section to any pages that you wanna use.
Steps
1.In the theme editor (Customize), click Add section
2.Search Slideshow 2
3.Click Save
1. Slideshow 2 content
The Slideshow 2 section has total of 7 content blocks, you can use those blocks to build the Slideshow 2 layout that you wanna use, you can view the video below to know about Slideshow 2 section blocks:
2. How to configure the Slideshow 2 section?
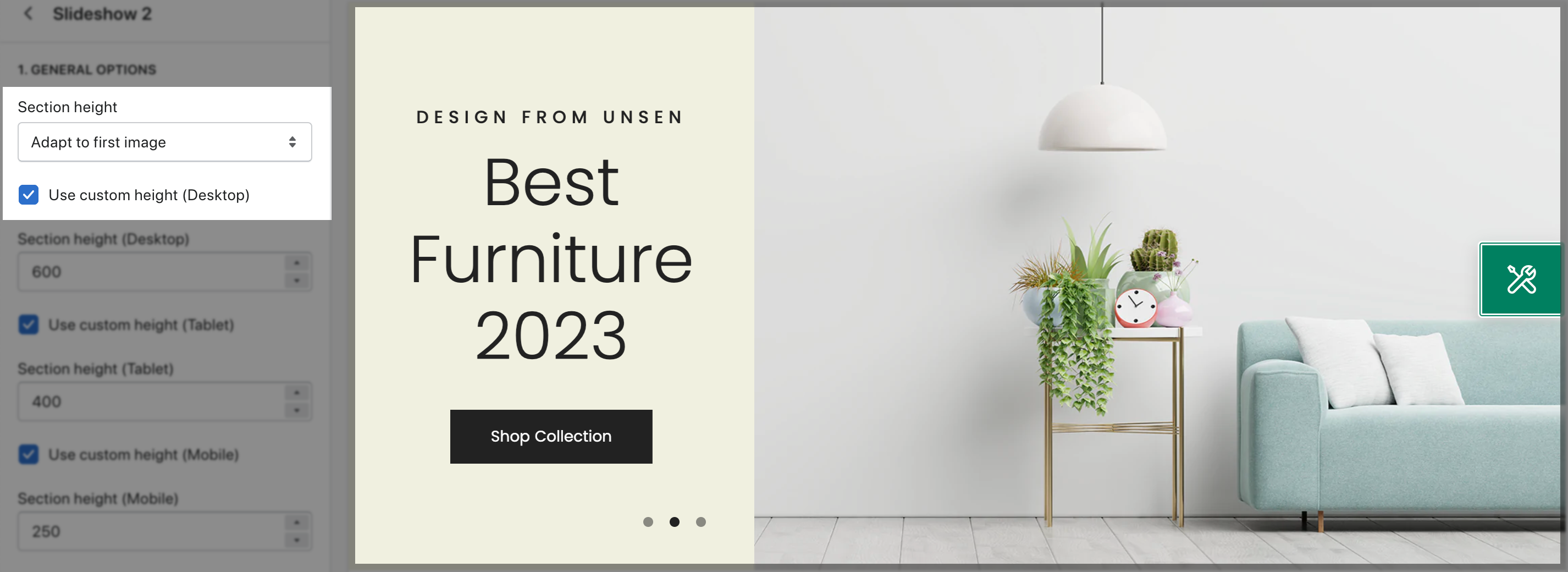
- Section Height option: This option allows you to configure the height for the Slideshow 2 section. There are many choices for you to choose, if you choose the Custom height option, you can configure the height for all devices: Desktop, Tablet and mobile devices; you can enter different values for the height for the Slideshow 2 section.

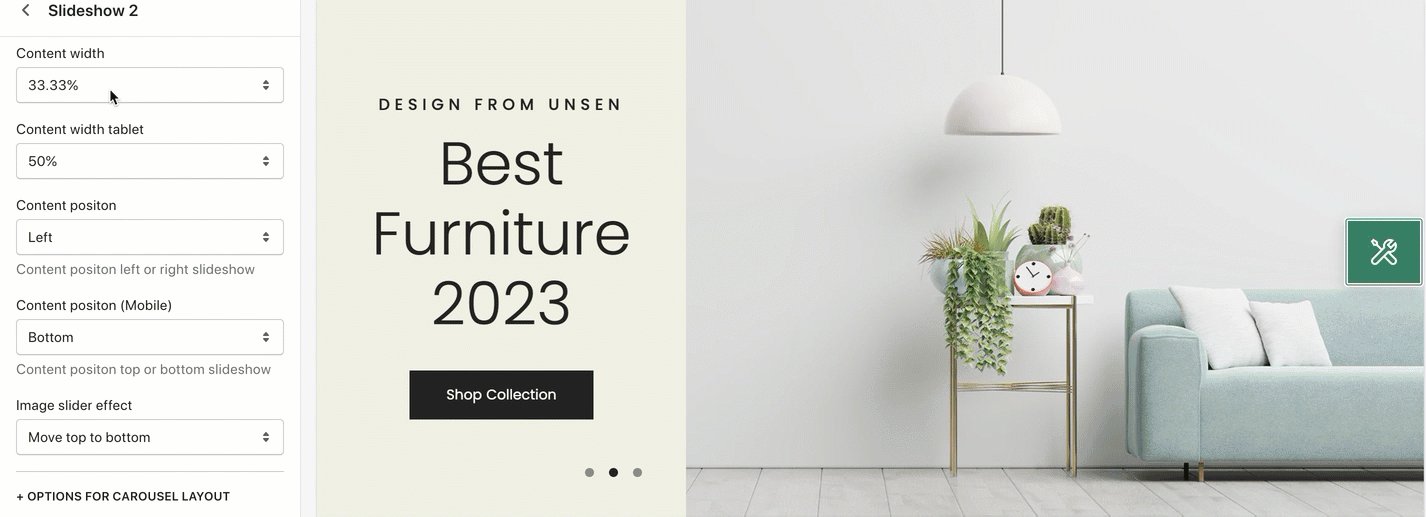
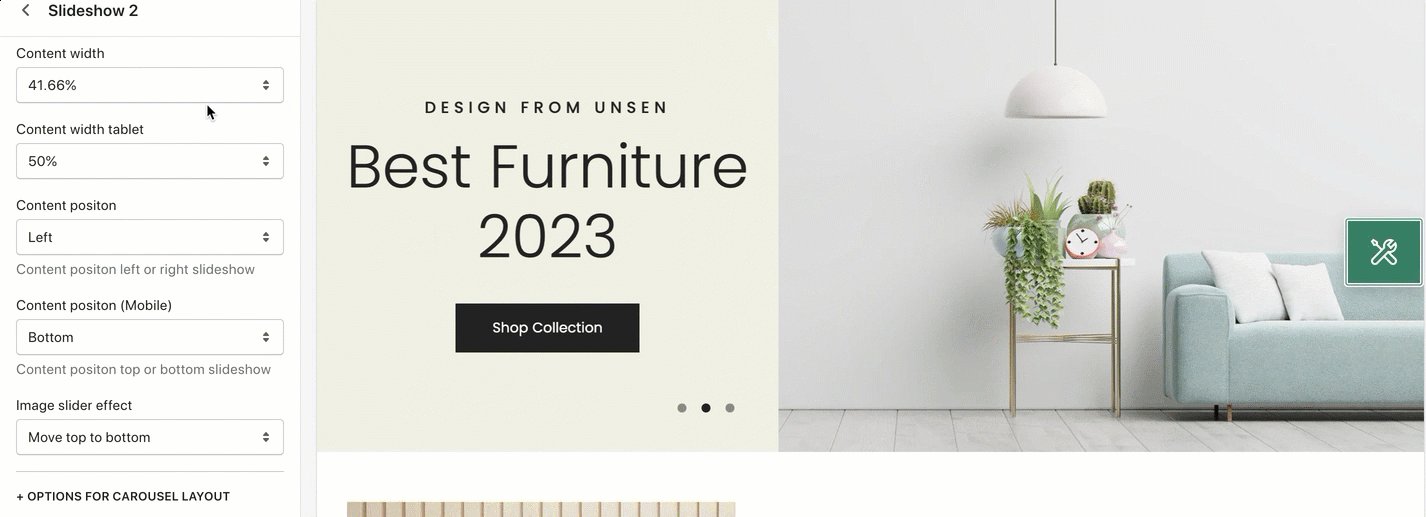
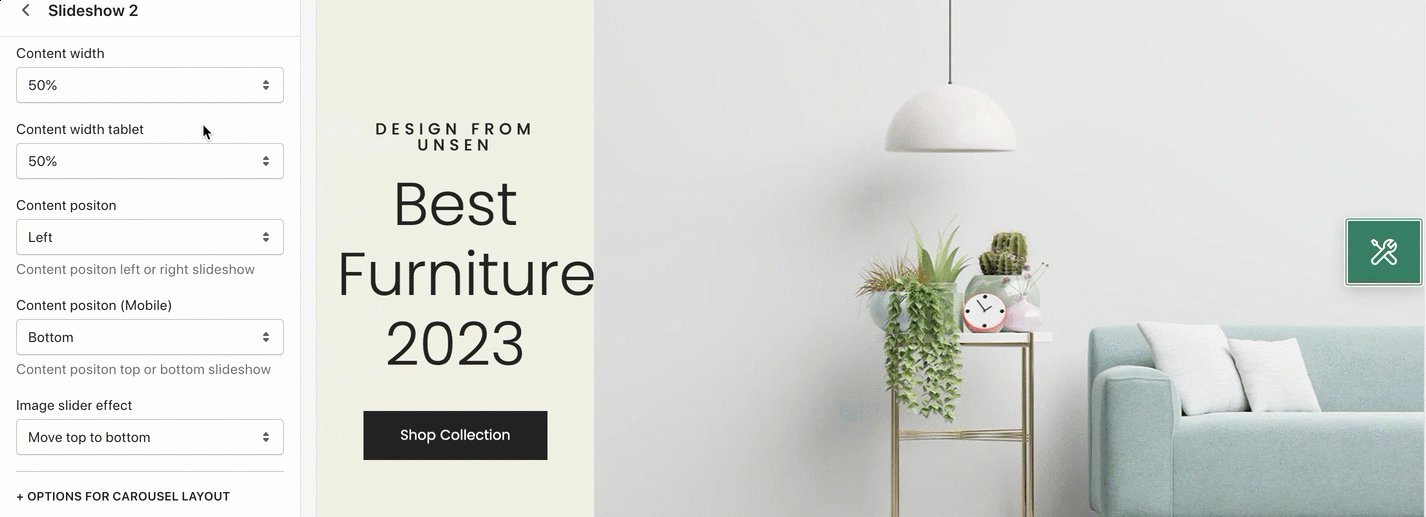
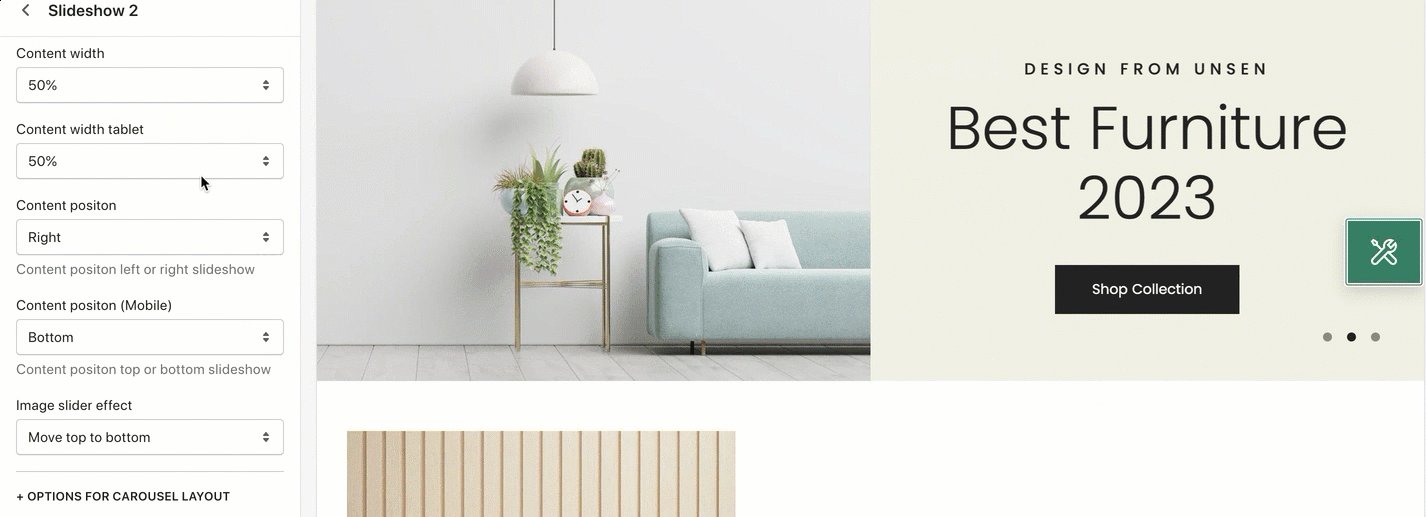
- Content width: You can configure the width for the content option (with background color) here.
- Content position: You can choose a position to show the Slideshow 2 content here. We have 2 options for you to choose: Left or Right.

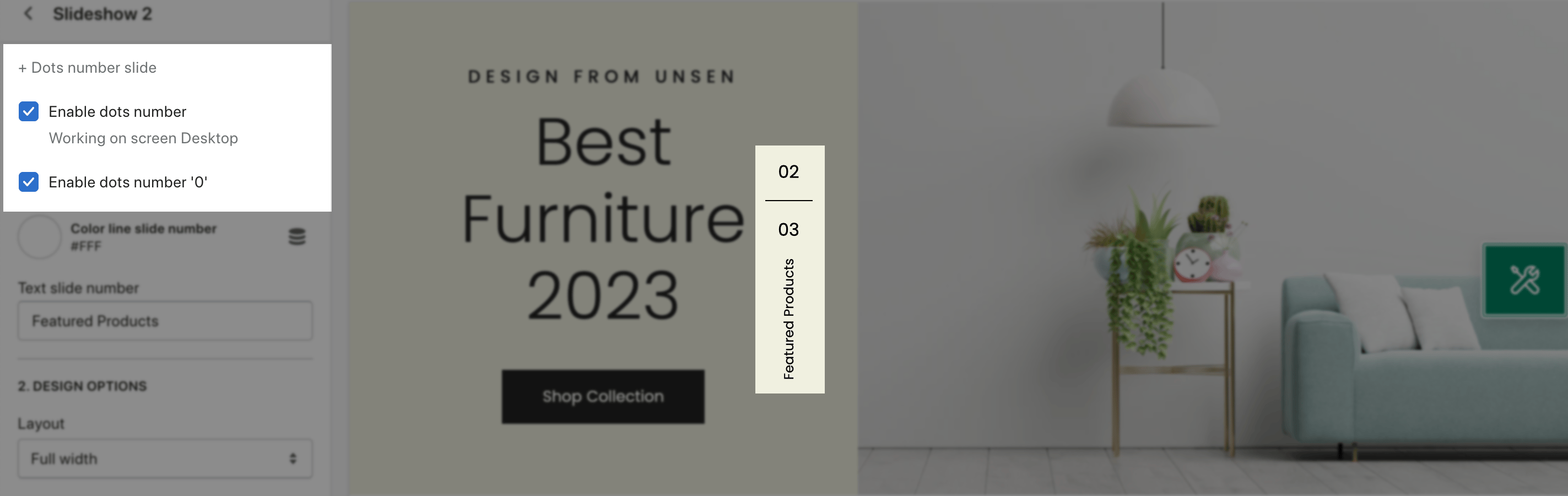
- Enable dots number: Tick on this option to enable another style of page dots - Page dot with number and show in vertical.

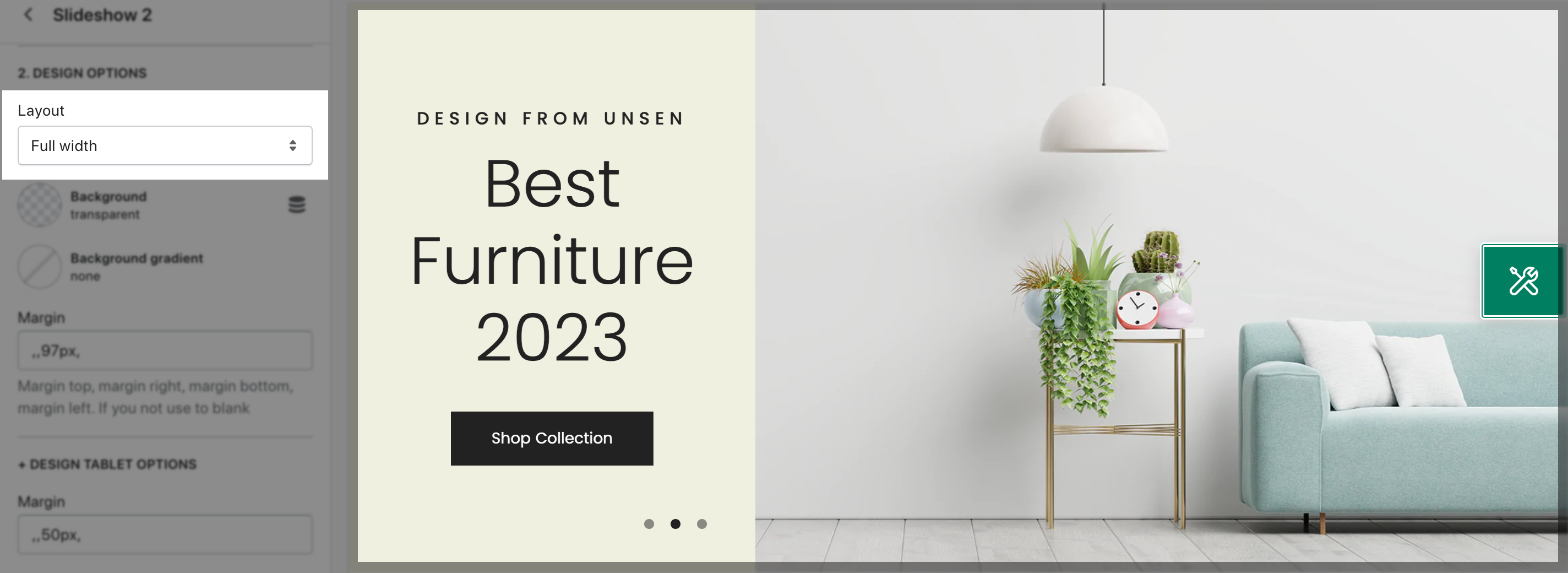
- Layout: You can choose the layout for the Slideshow 2 section here. We have 2 layouts for you to choose: Wrapped Container and Fullwidth.

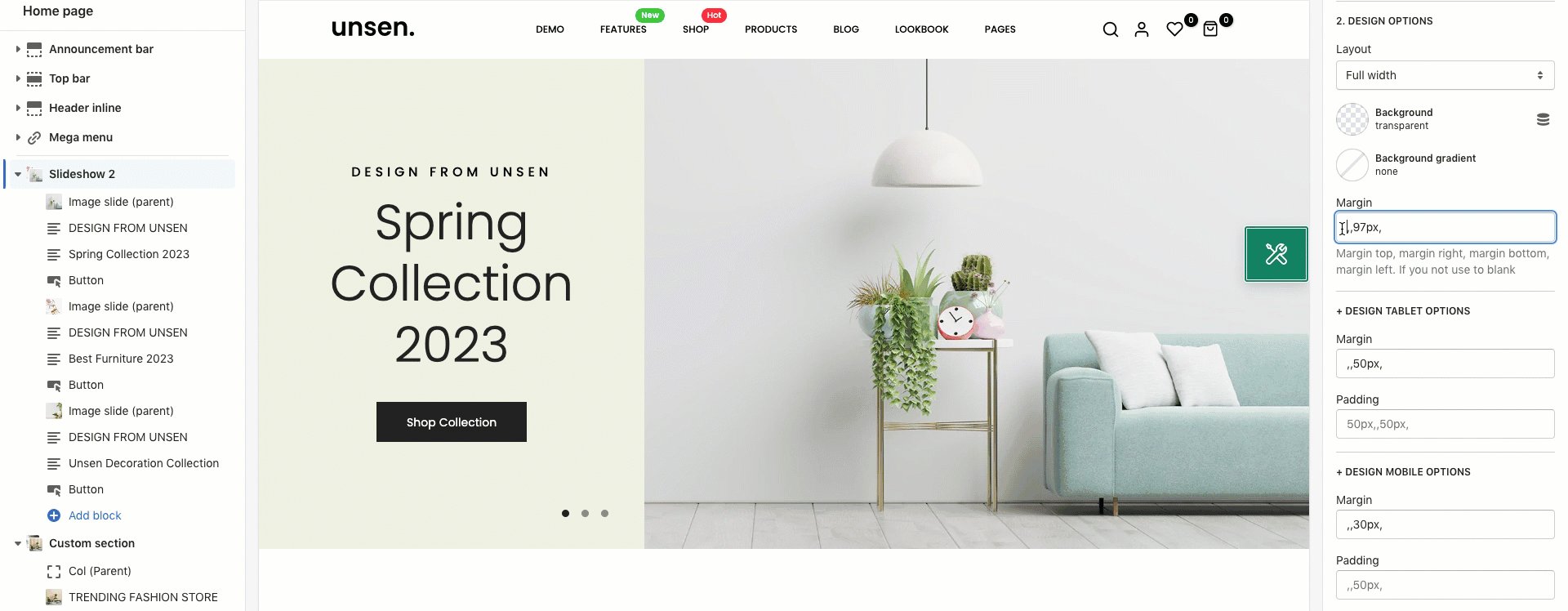
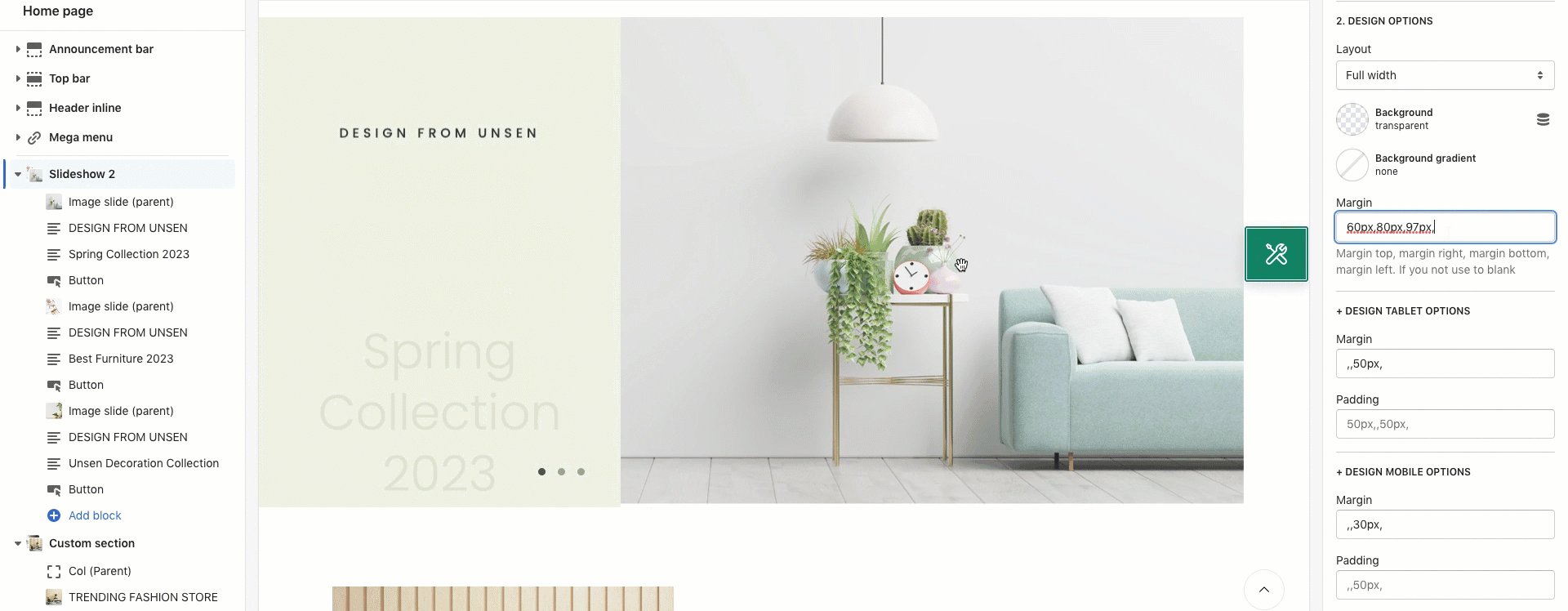
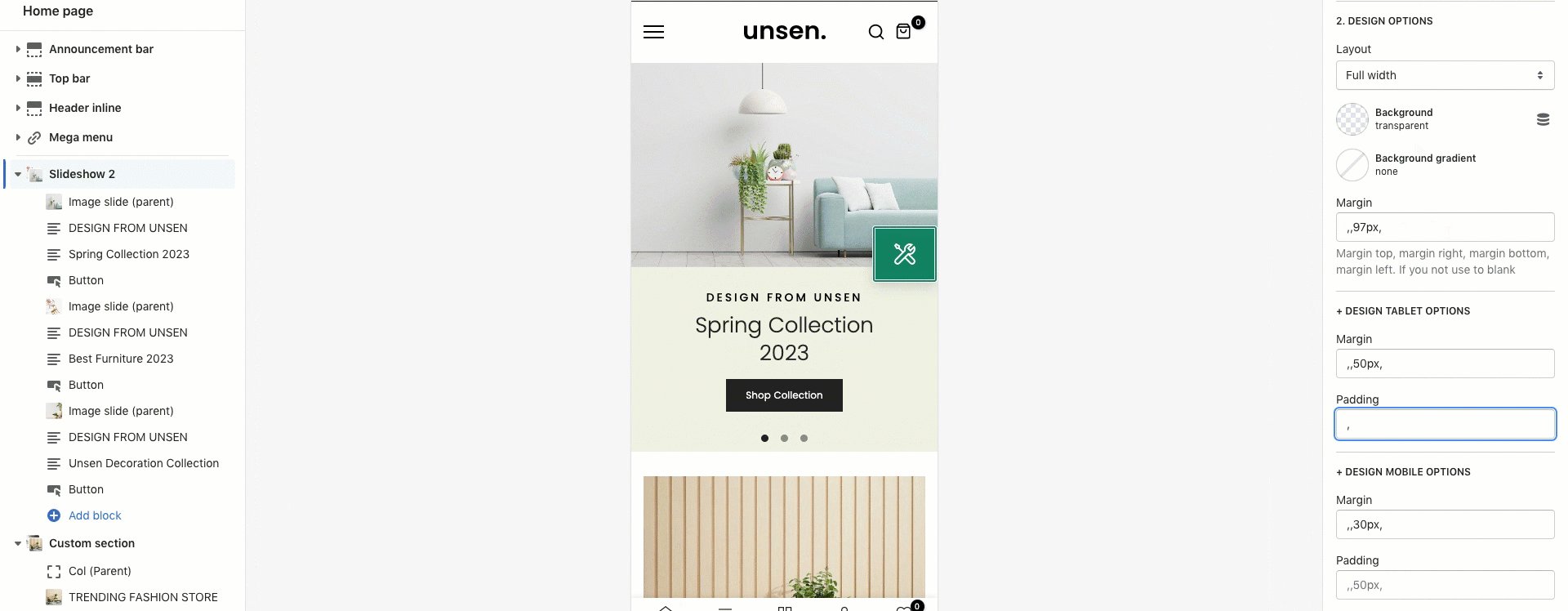
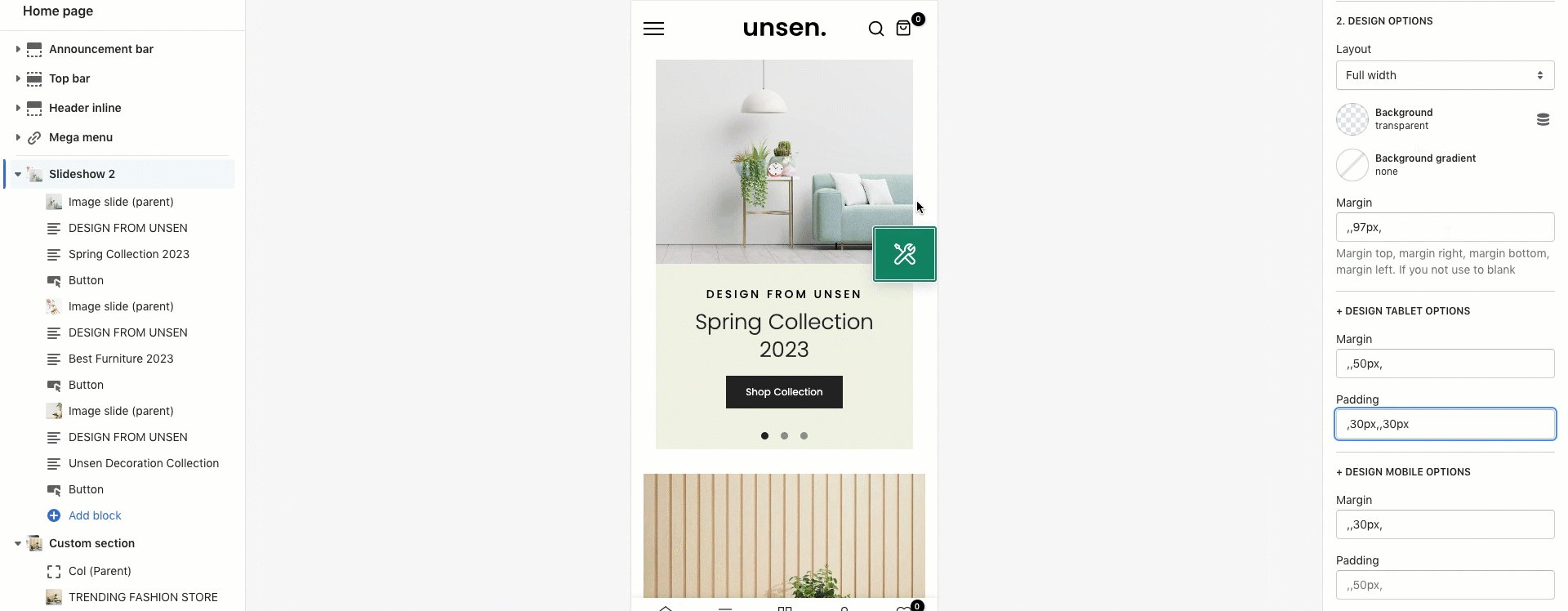
- Margin/ Padding: You can configure the margin/ padding for the Slideshow 2 section here. You also can configure margin/ padding for other devices: Tablet and Mobile devices.