A Login form is used to enter authentication credentials to access a restricted page or form. The login form contains a field for the username and another for the password. This section allows you to add a login form.

Steps:
In the theme editor (Customize), click Add section
Search Login
Click Save
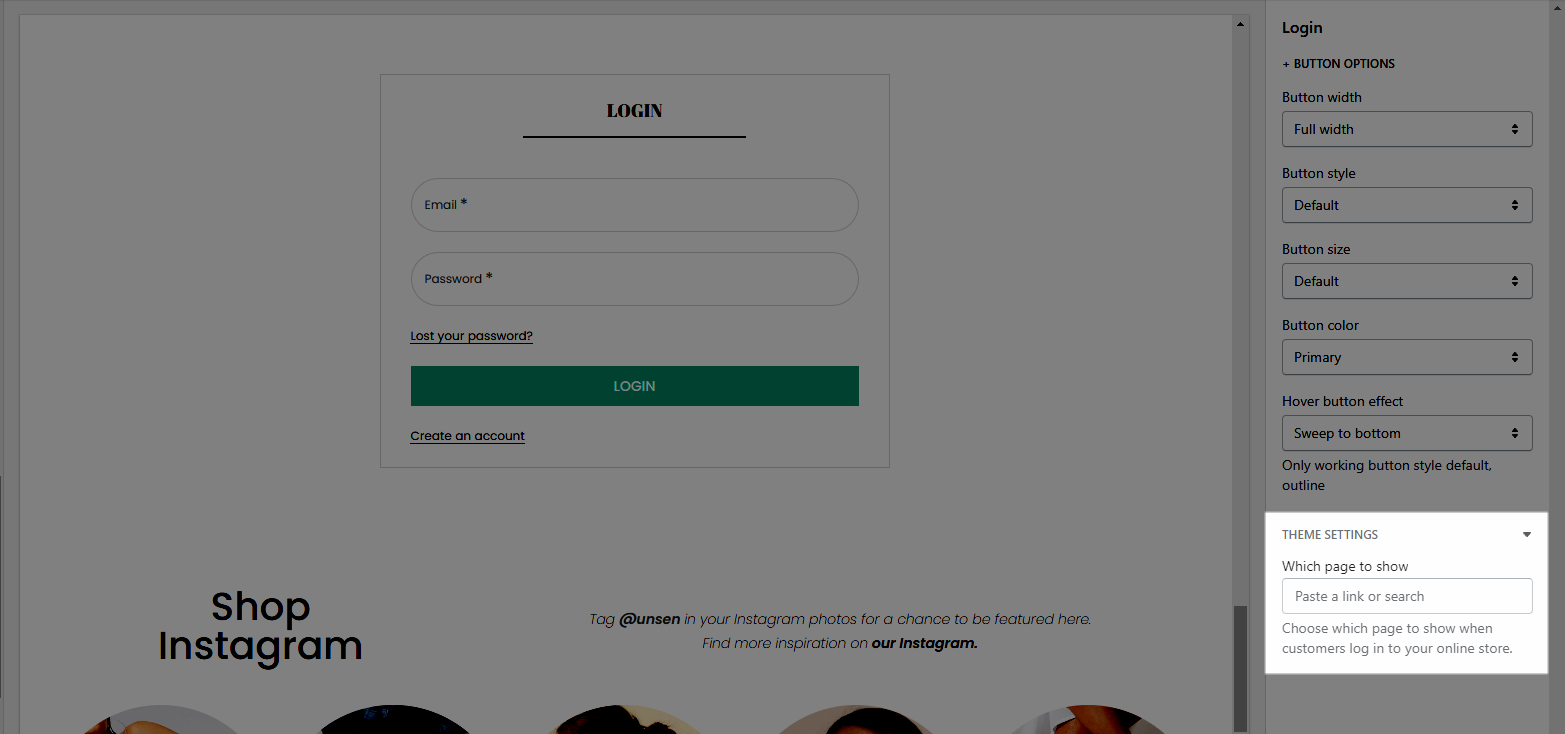
You can choose the page to show when customers log into the store in Theme settings

You can go to Edit languages to change the content as you want.
How to configure Login section
Button options: If you are looking for an option to configure for the button, this option is here for you. You can change the width, style, size, color and hover button effect for the button.
- DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







