A timeline is the presentation of a chronological sequence of events along a drawn line that enables a viewer to understand temporal relationships quickly.
This section allows you to display detailed histories as well as write notes and comments for the processes you want to show the customer.
You can go to this page to view an example: Link
Steps:
Theme editor (Customize) > Add Section
Search Timeline
Click Save
1. Timeline content
Icon: This option helps you to choose to show the icon from Use SVG, Line awesome or Use image.
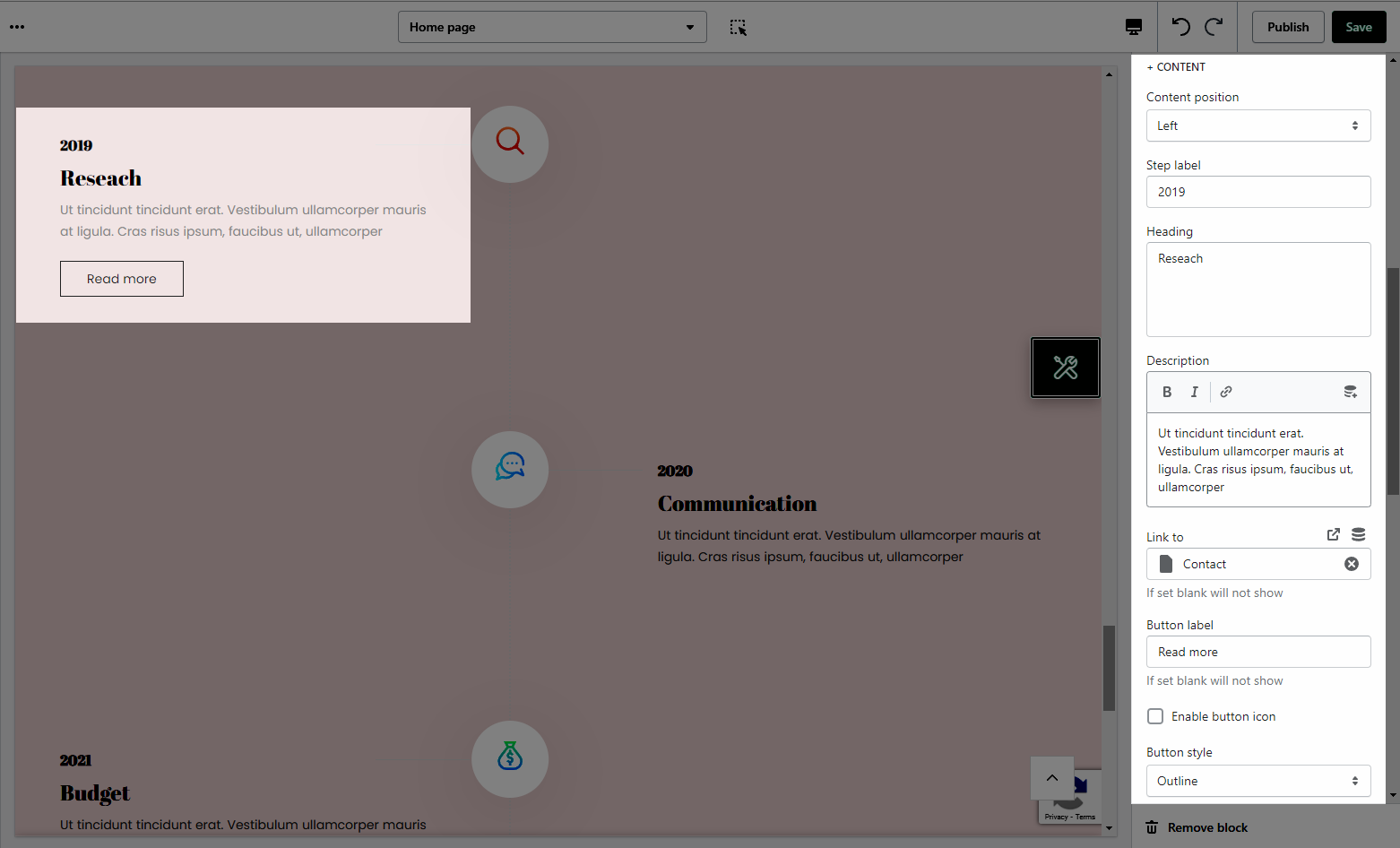
Content: You can freely add the Step Label, Heading, Description, Button Label and customize it with many design options.

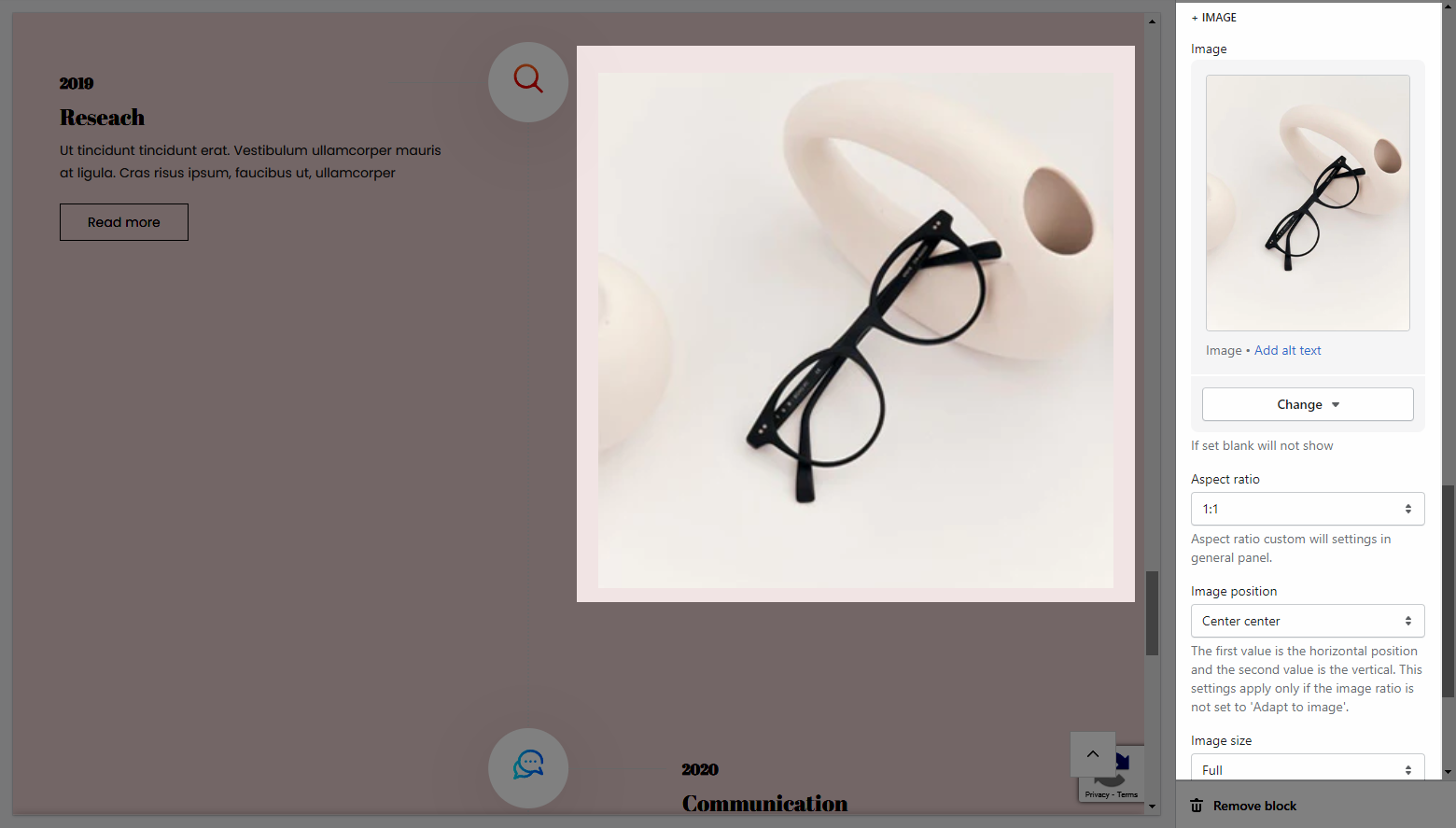
Image: This option allows you to upload image and customize it with many design options.

2. How to configure Timeline section
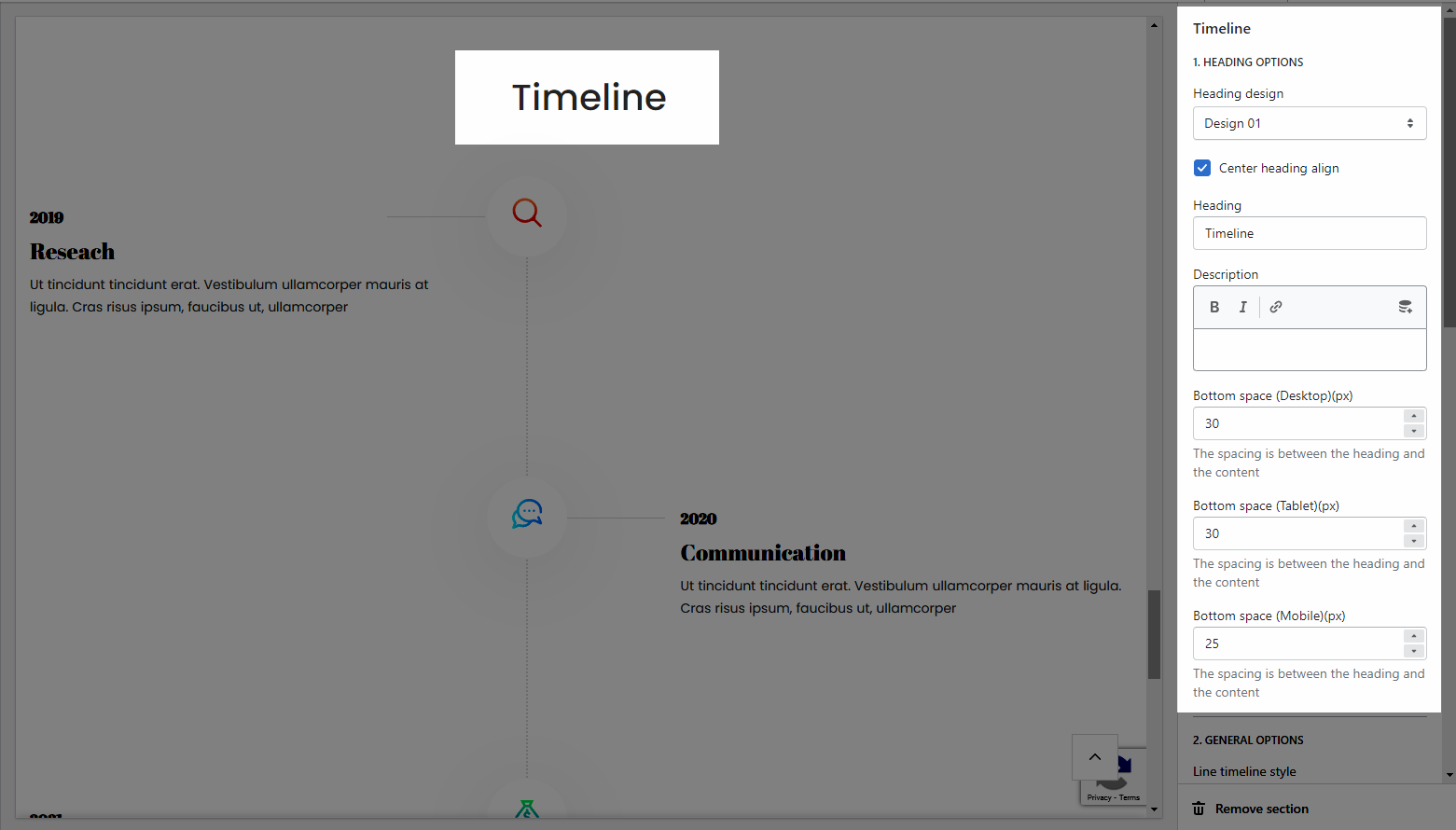
Heading option: This option allows you to choose a design heading and set the Heading align center or not. And you can also enter the content of the Heading and Description, add the Bottom Space (all desktop, tablet, and mobile devices) for the section.

General options: This option allows you to choose a Line timeline style for the section.
- DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







