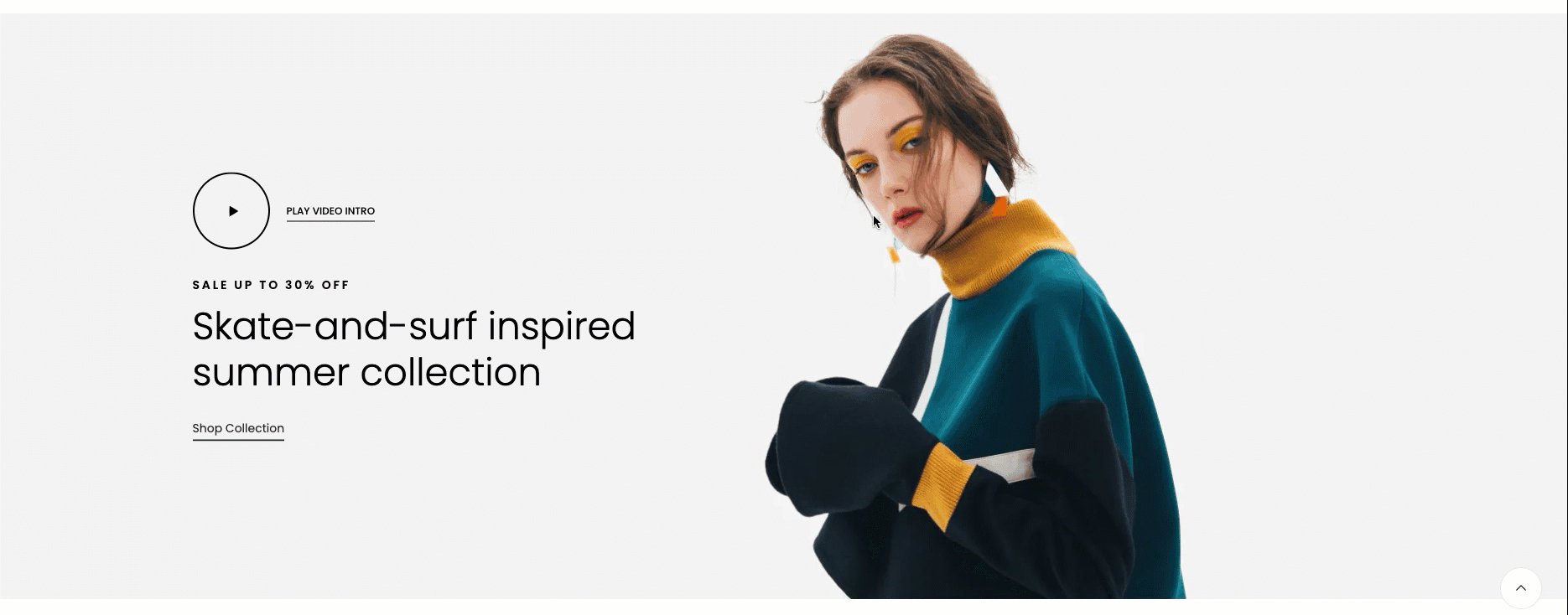
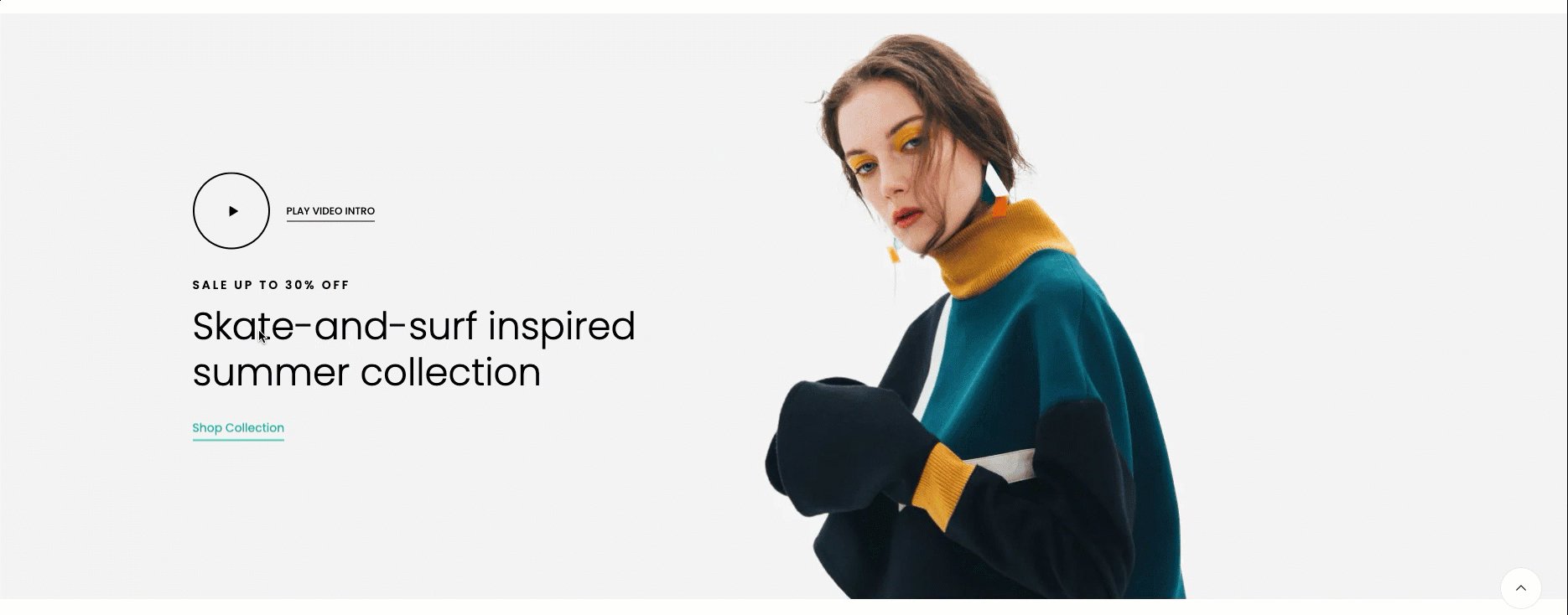
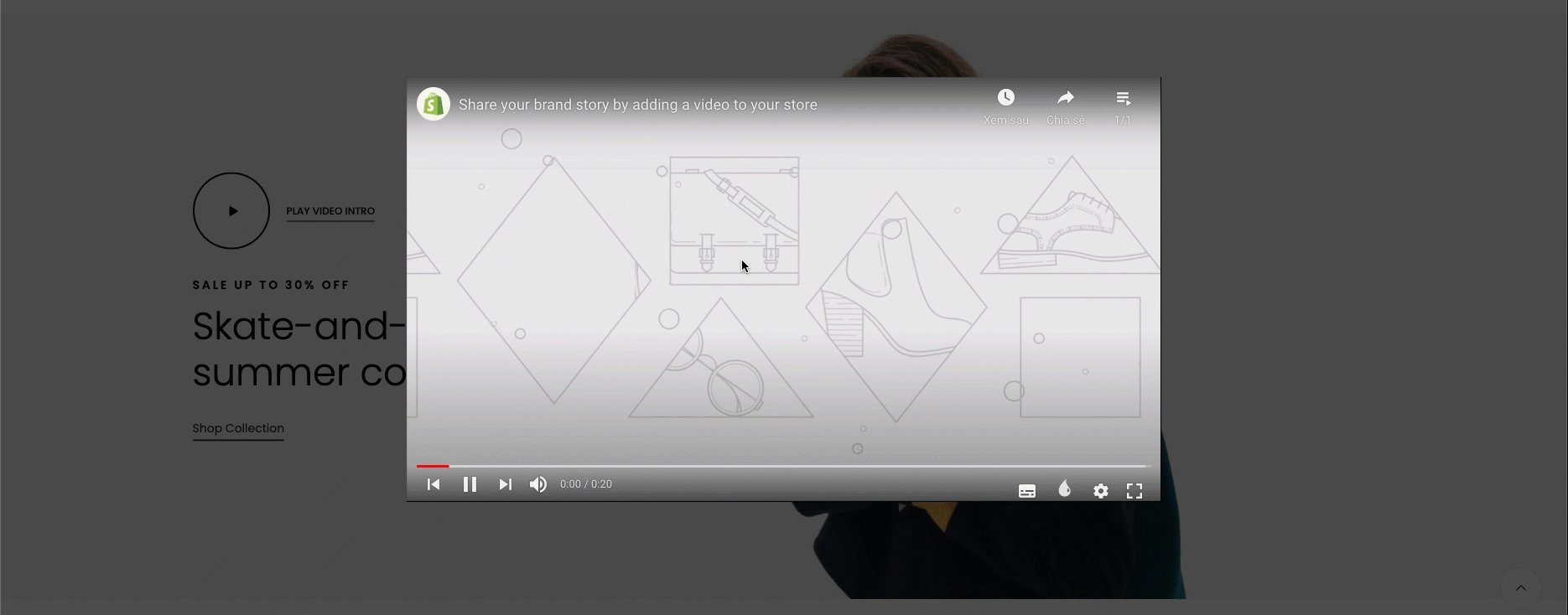
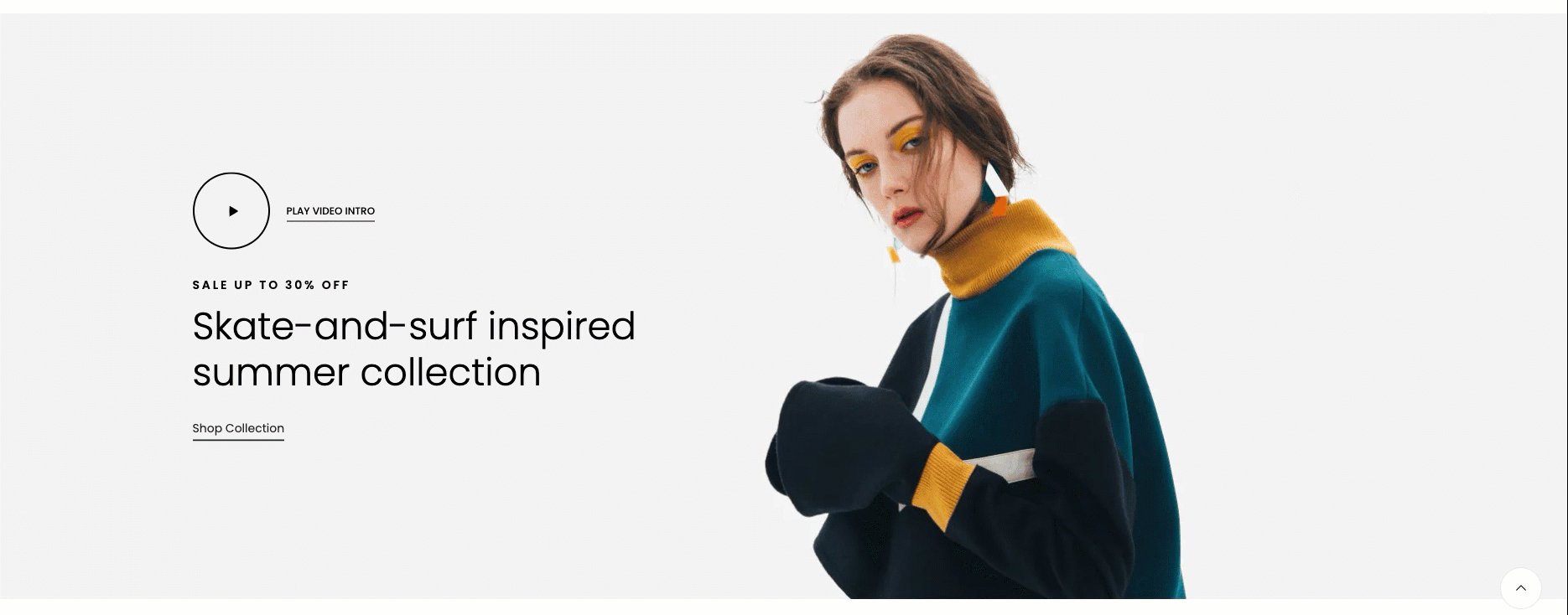
This section allows you to create a popup video with a background image, Customers can click on the button video option to see the popup video. You also can add texts and call-out buttons to this section

It is usually located on Homepage. However, Shopify 2.0 allows you to add the Video popup & inline section to any pages that you wanna use.
Steps
In the theme editor (Customize), click Add section
Search Video popup & inline
Click Save
1. Video popup & inline content
The Video popup & inline section has a total of 8 content blocks, you can use those blocks to build the layout that you wanna use, you can view the video below to know about the Video popup & inline section blocks:
2. How to configure the Video popup & inline section?
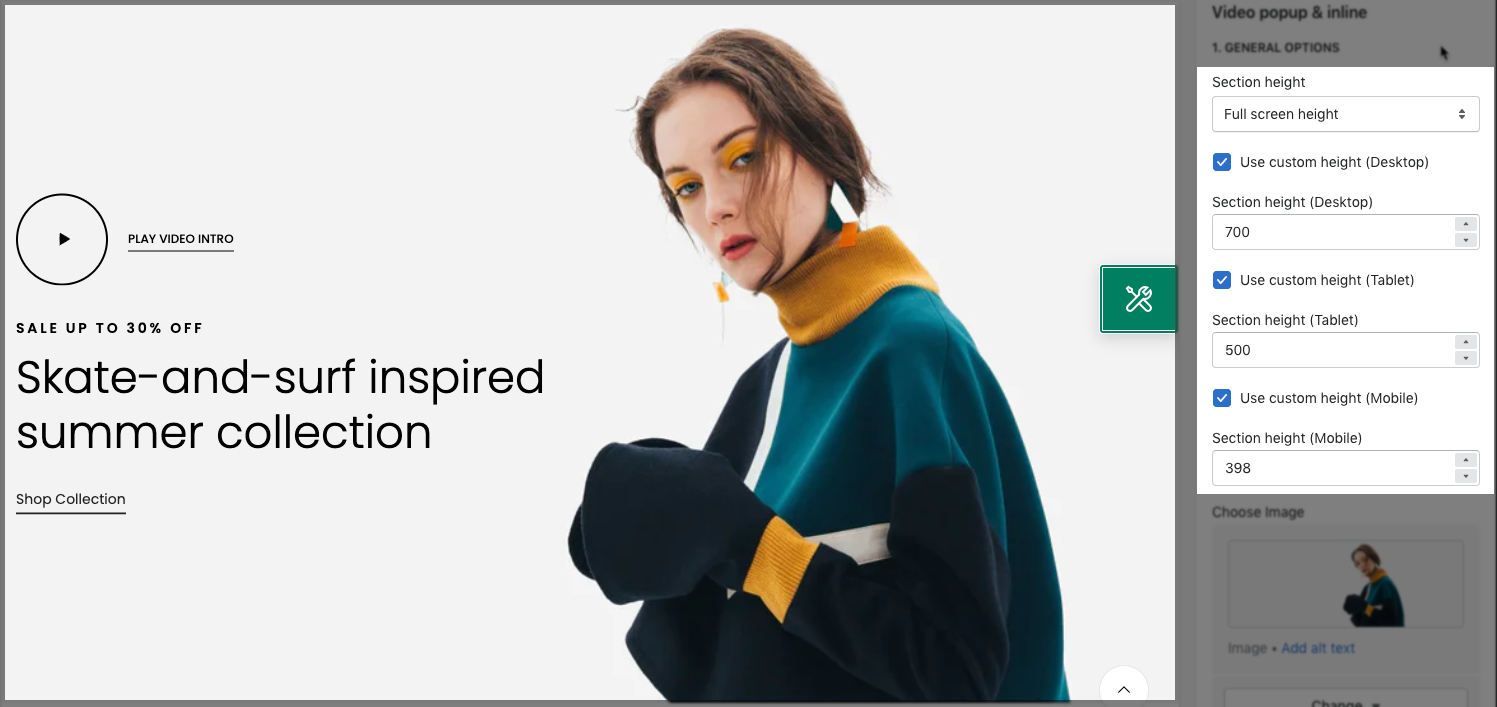
- Section Height option: This option allows you to configure the height for the Video popup & inline section. There are 4 choices for you to choose, if you choose the Custom height option, you can configure the height for all devices: Desktop, Tablet and mobile devices; you can enter different values for the height for the section.

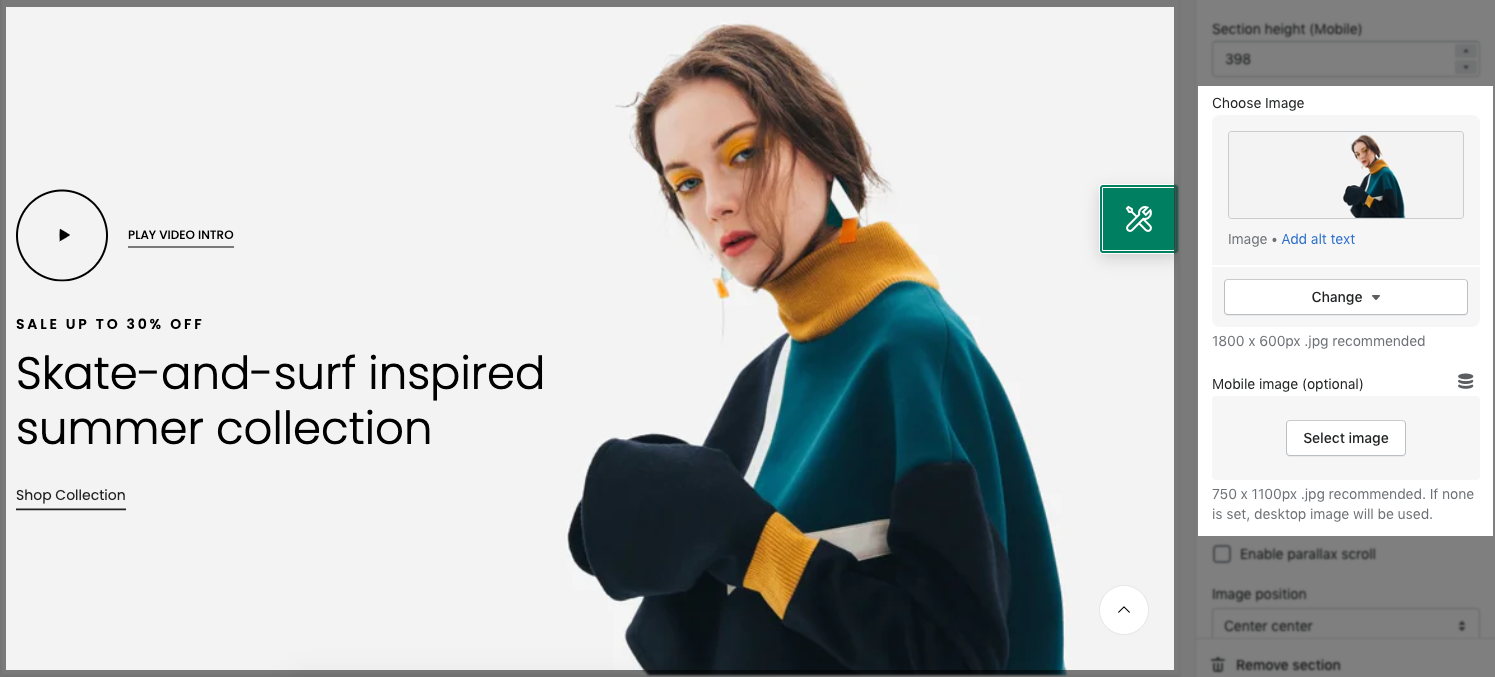
- Choose Image: You can upload the Background image here, this section allows you to add 2 separate images for the Desktop and Mobile devices.

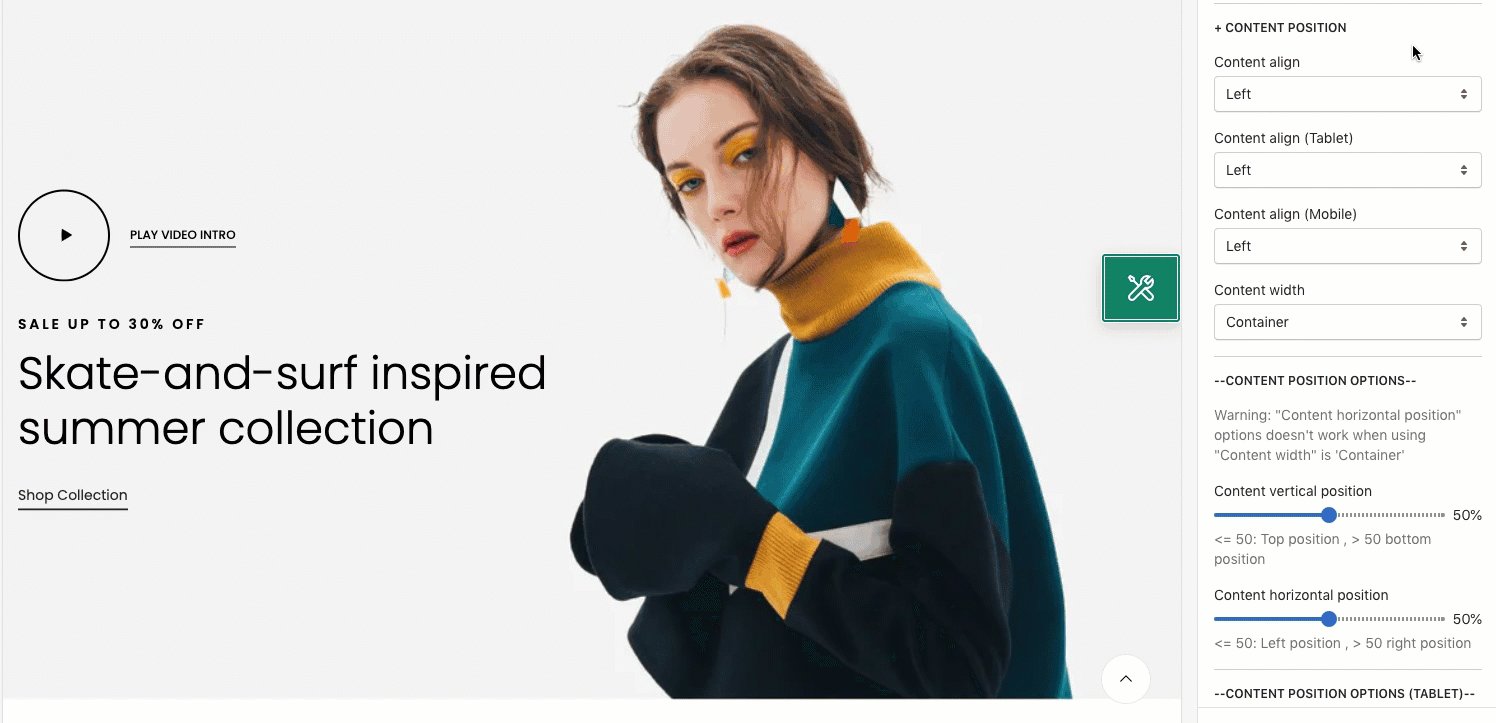
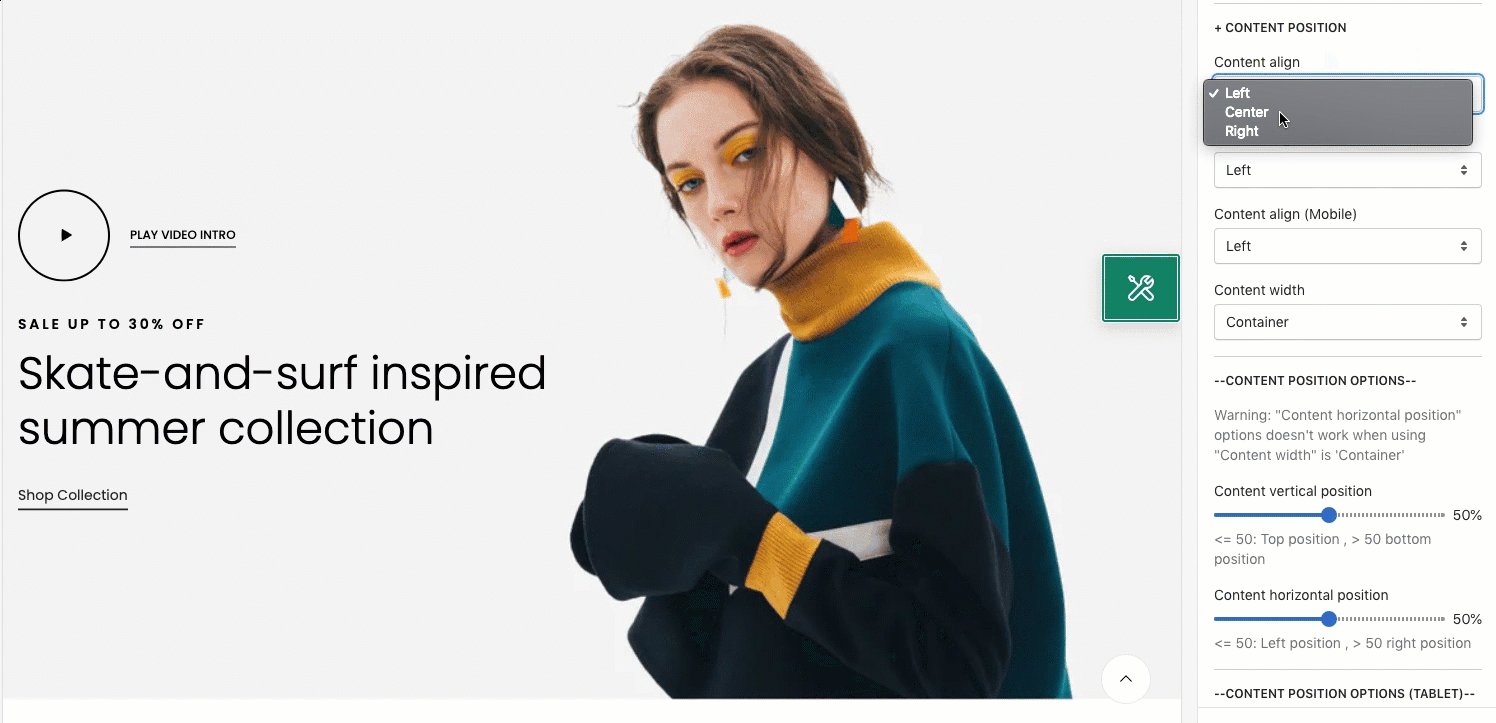
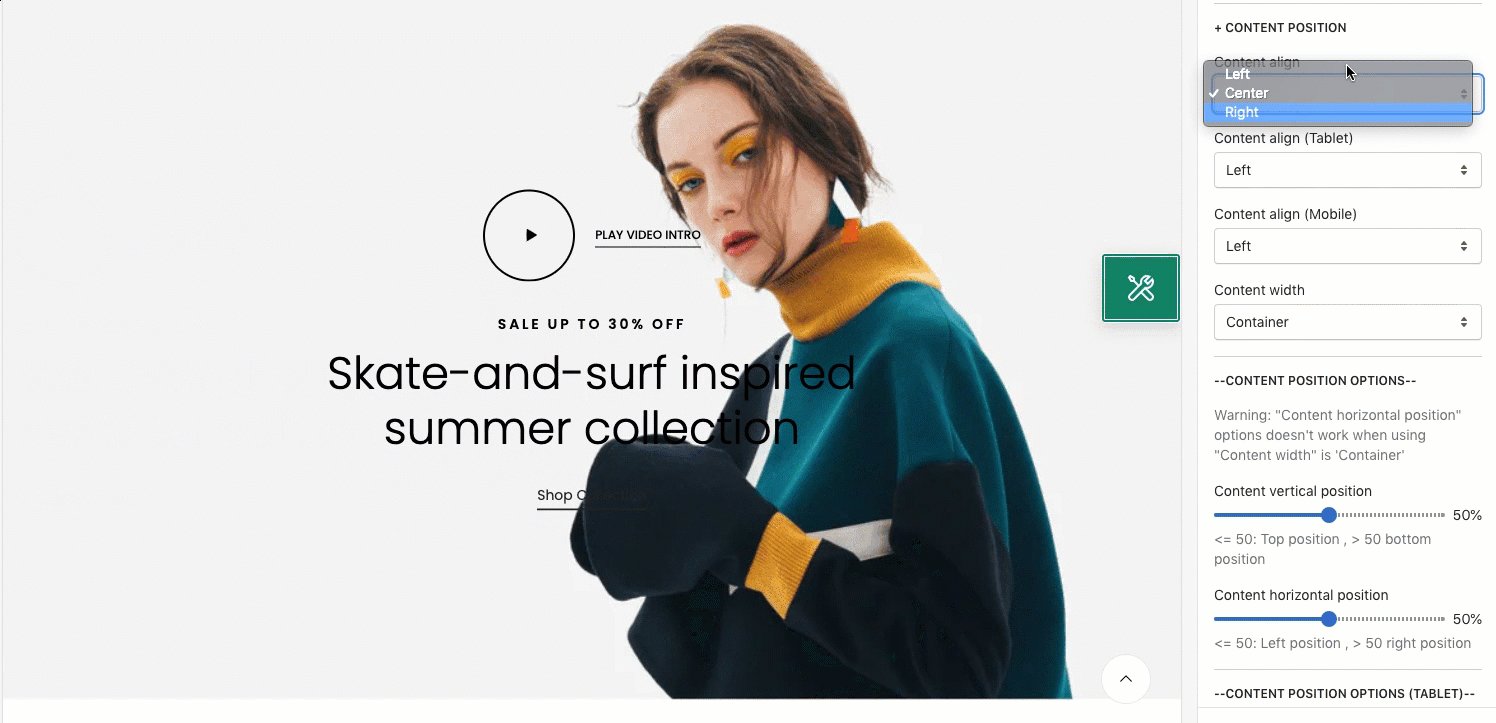
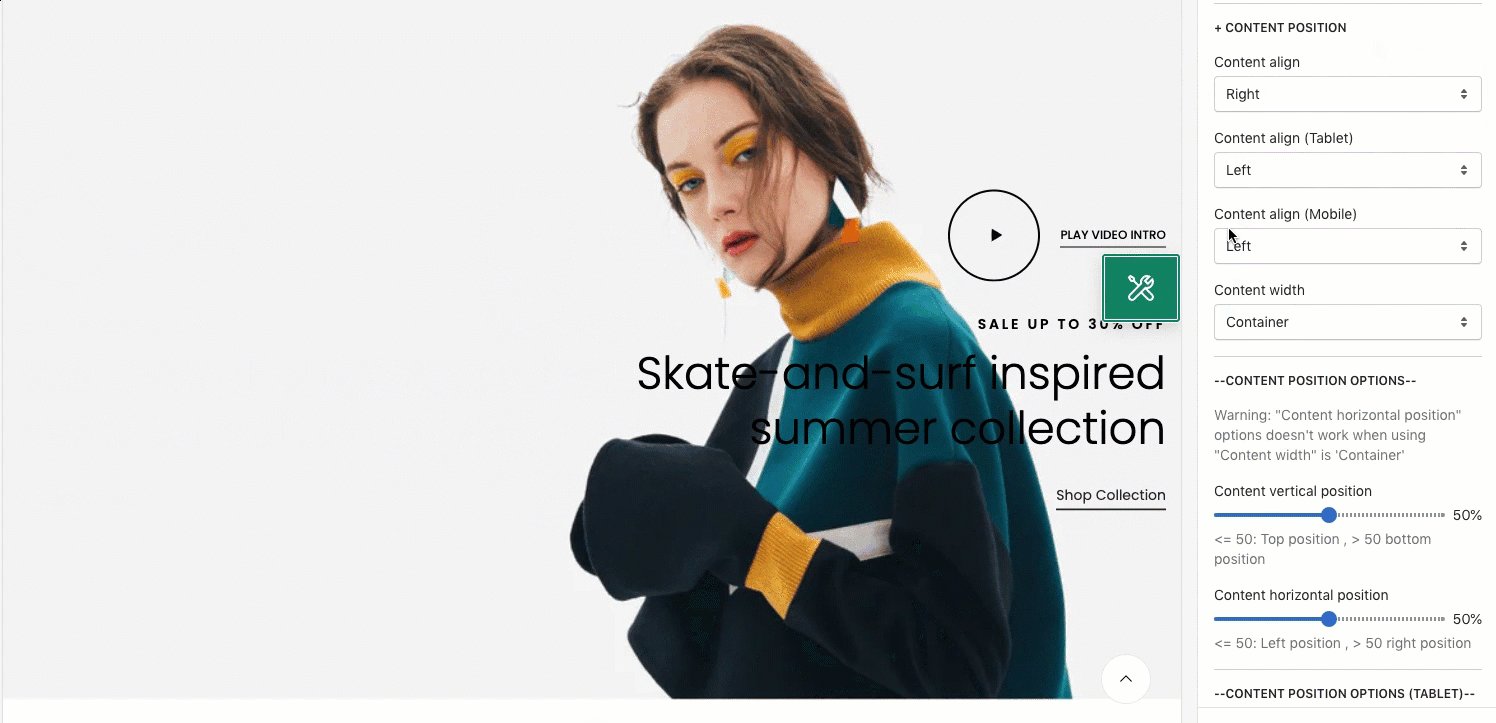
- Content align: You can choose an alignment for the content on the Video popup & inline section here. You also can set different alignments for Tablet and Mobile devices.

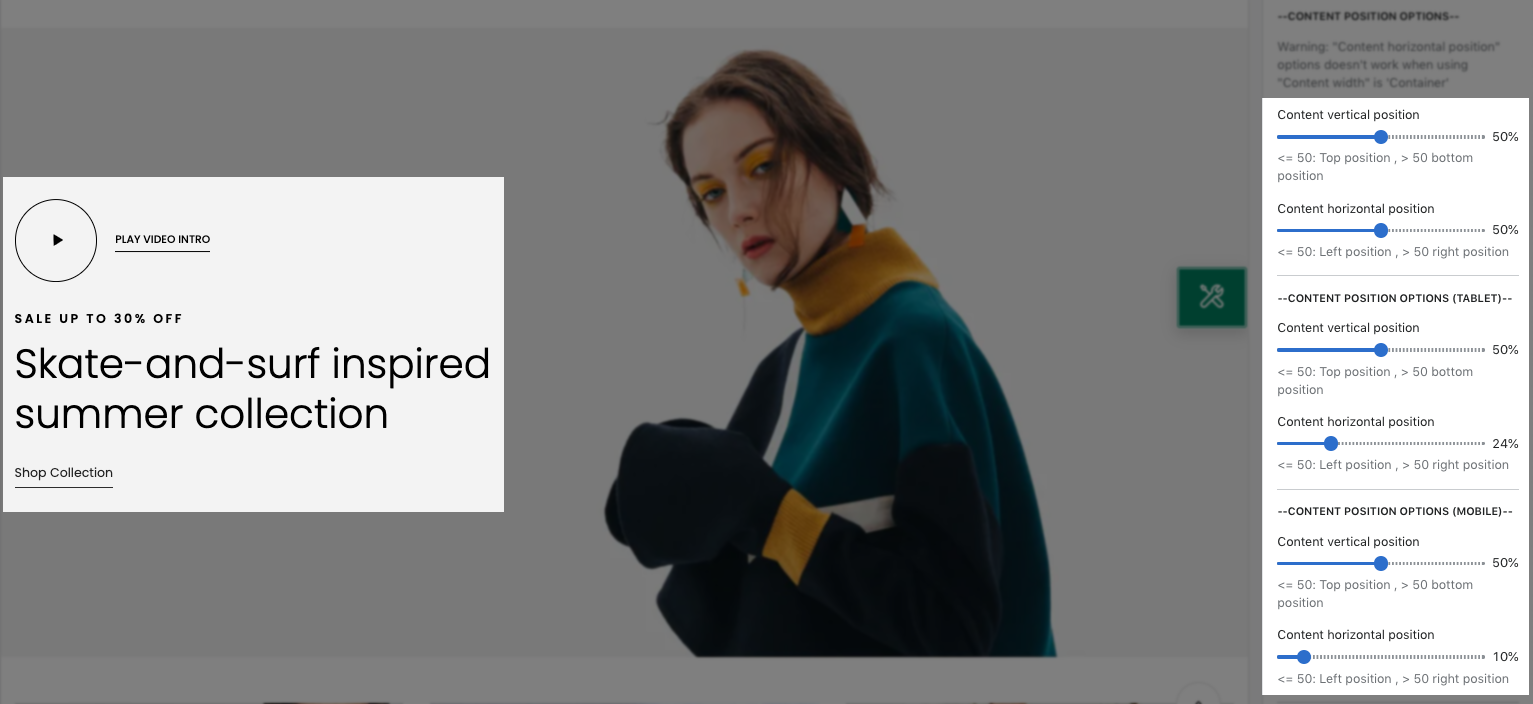
- Content vertical/ horizontal position: This option allows you to configure the vertical/ horizontal position for the content on the section. You can drag the bar to choose the position that you wanna use. Our theme also supports configuring the position on the Tablet and Mobile devices.

- DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







