Our team section shows the information about your company/team. This section is usually located on the about-us page.

Steps:
In the theme editor (Customize), click Add section
Search Our team
Click Save
1. Our team content
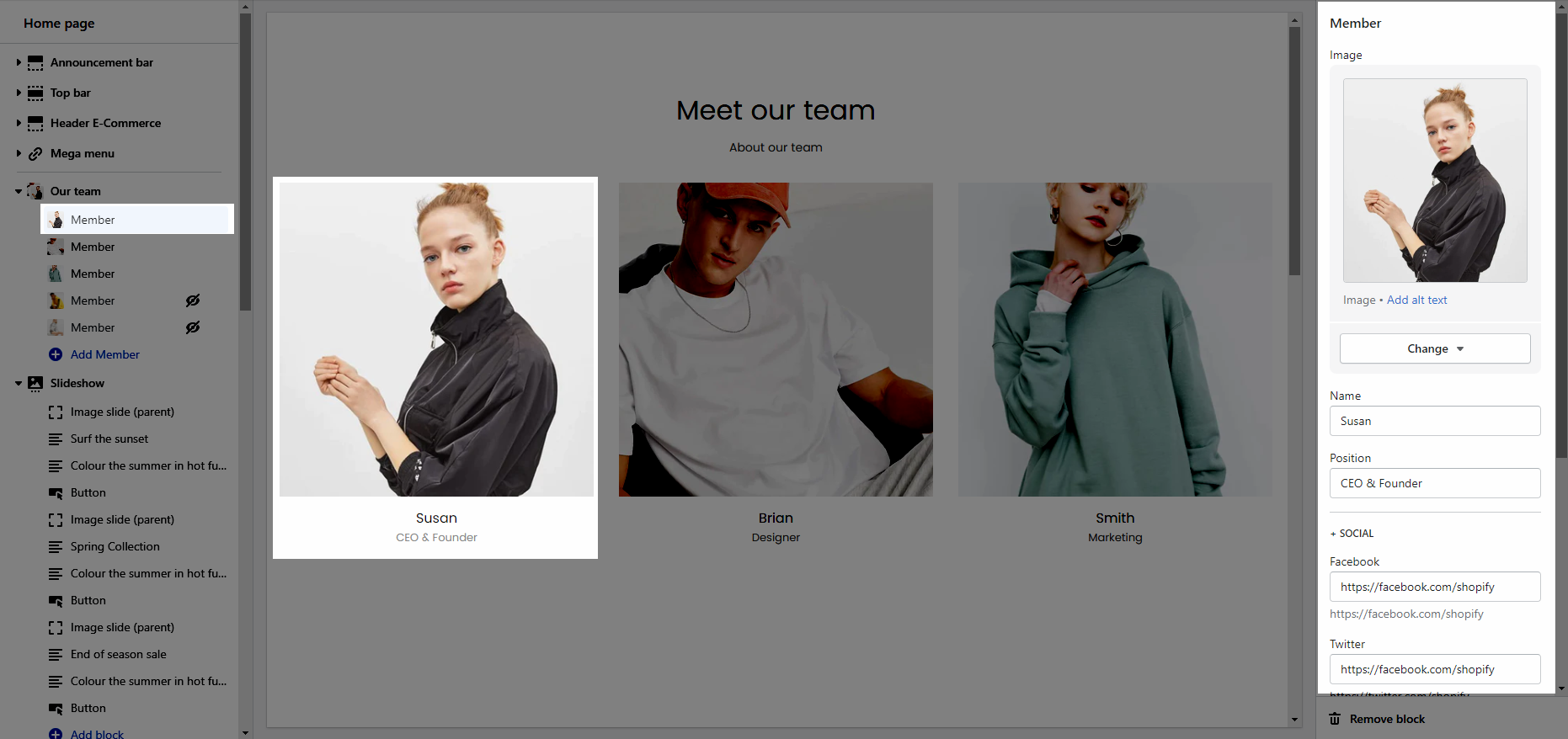
In Our team section, you can add a Member block. It includes images, name, position and social links about this member.

2. How to configure the Our team section?
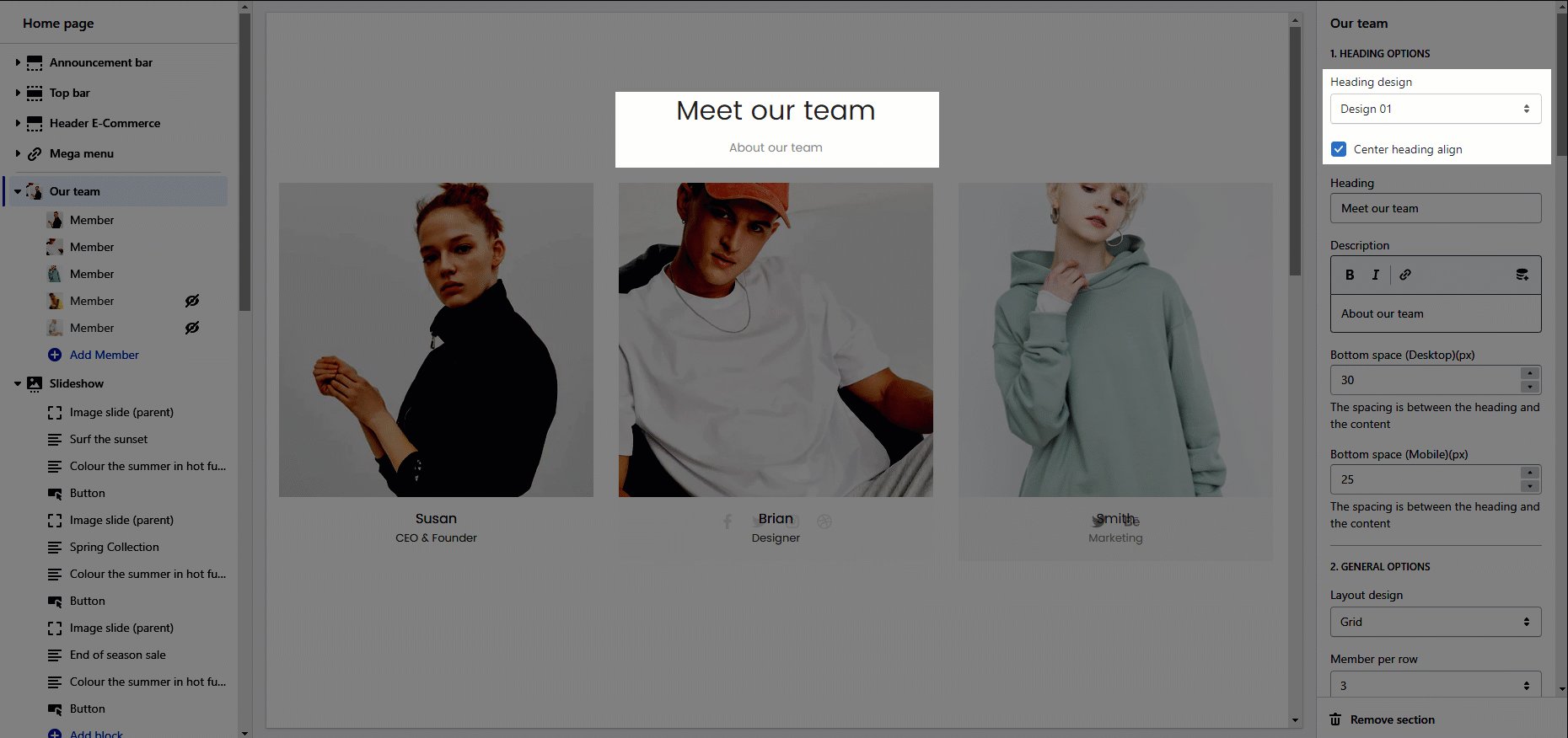
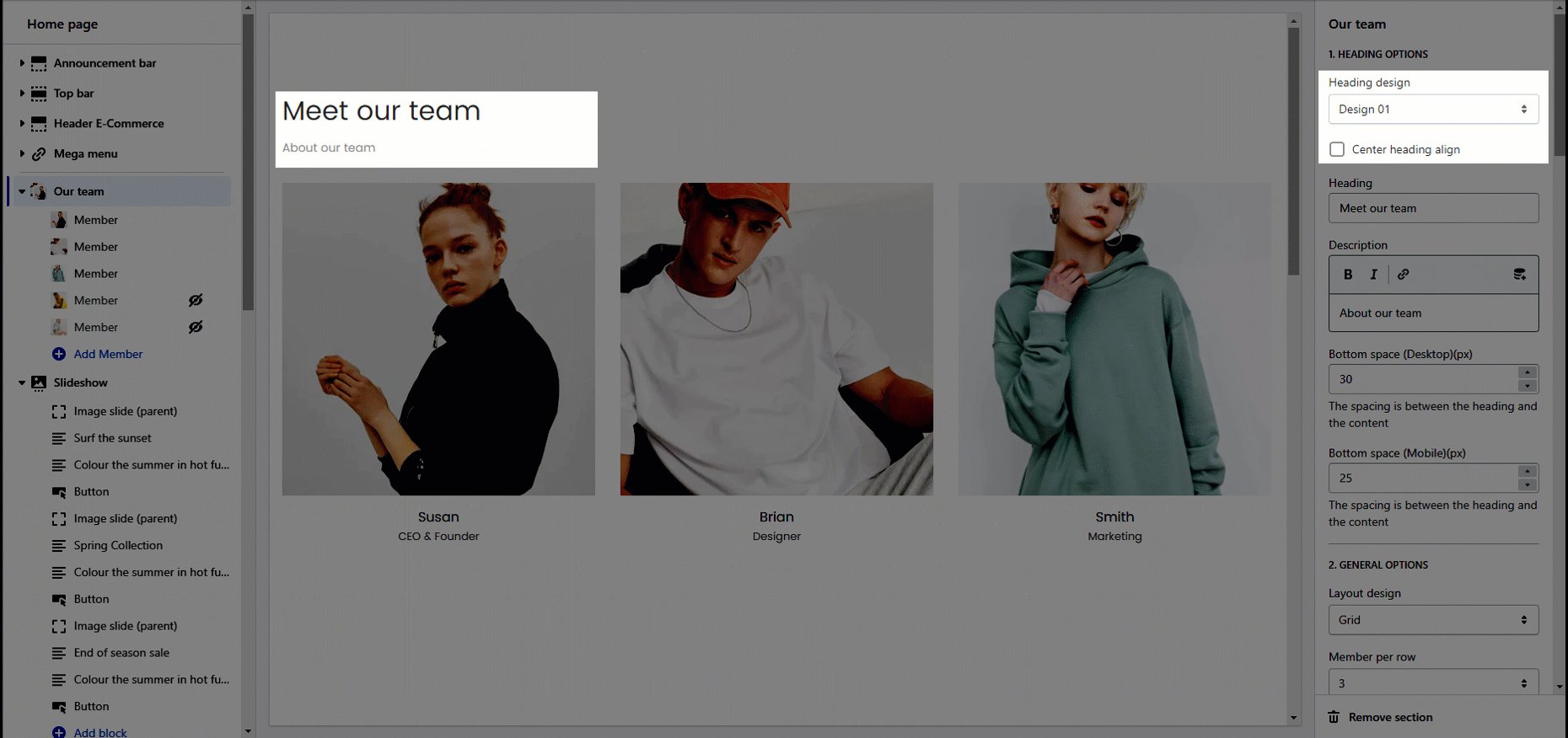
2.1. HEADING OPTIONS
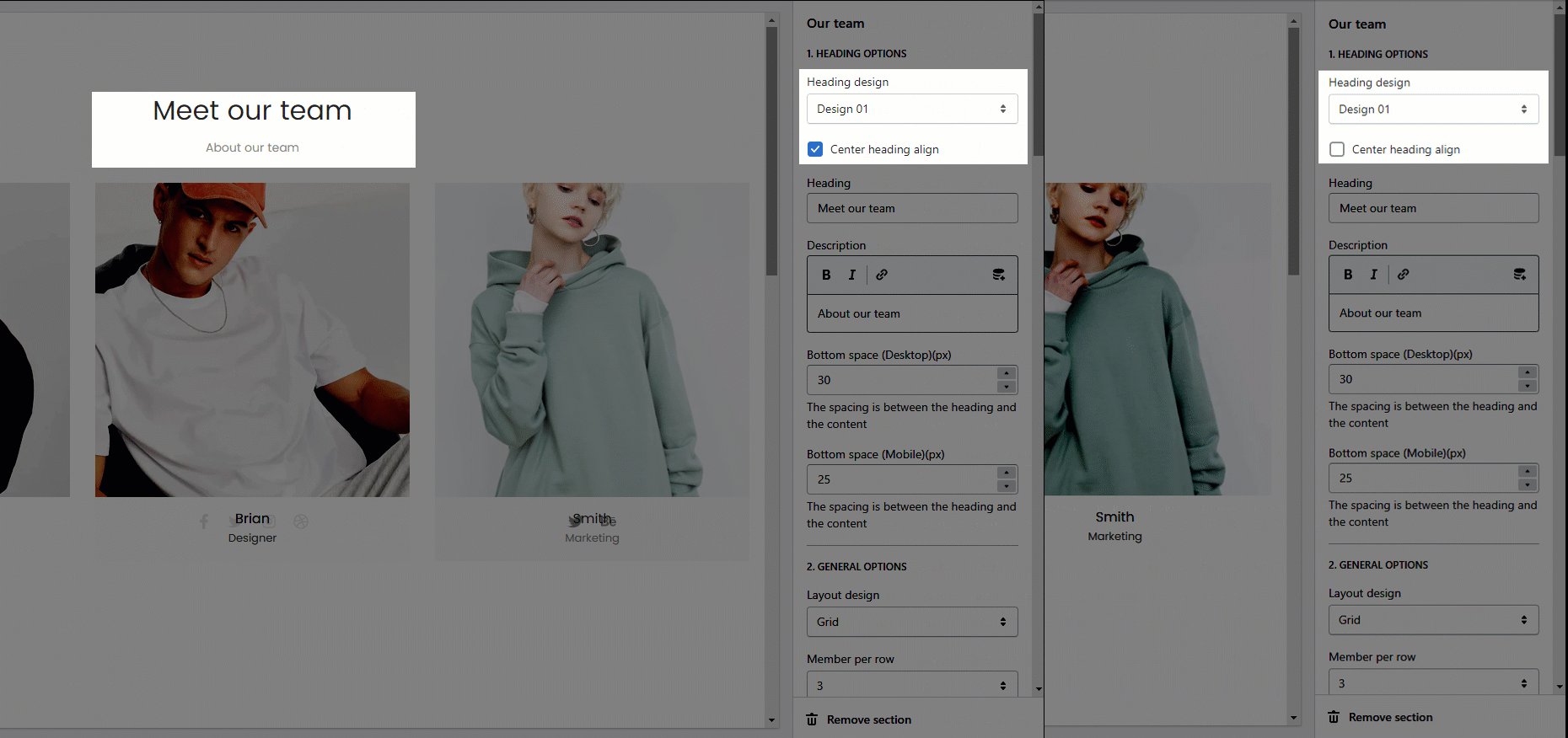
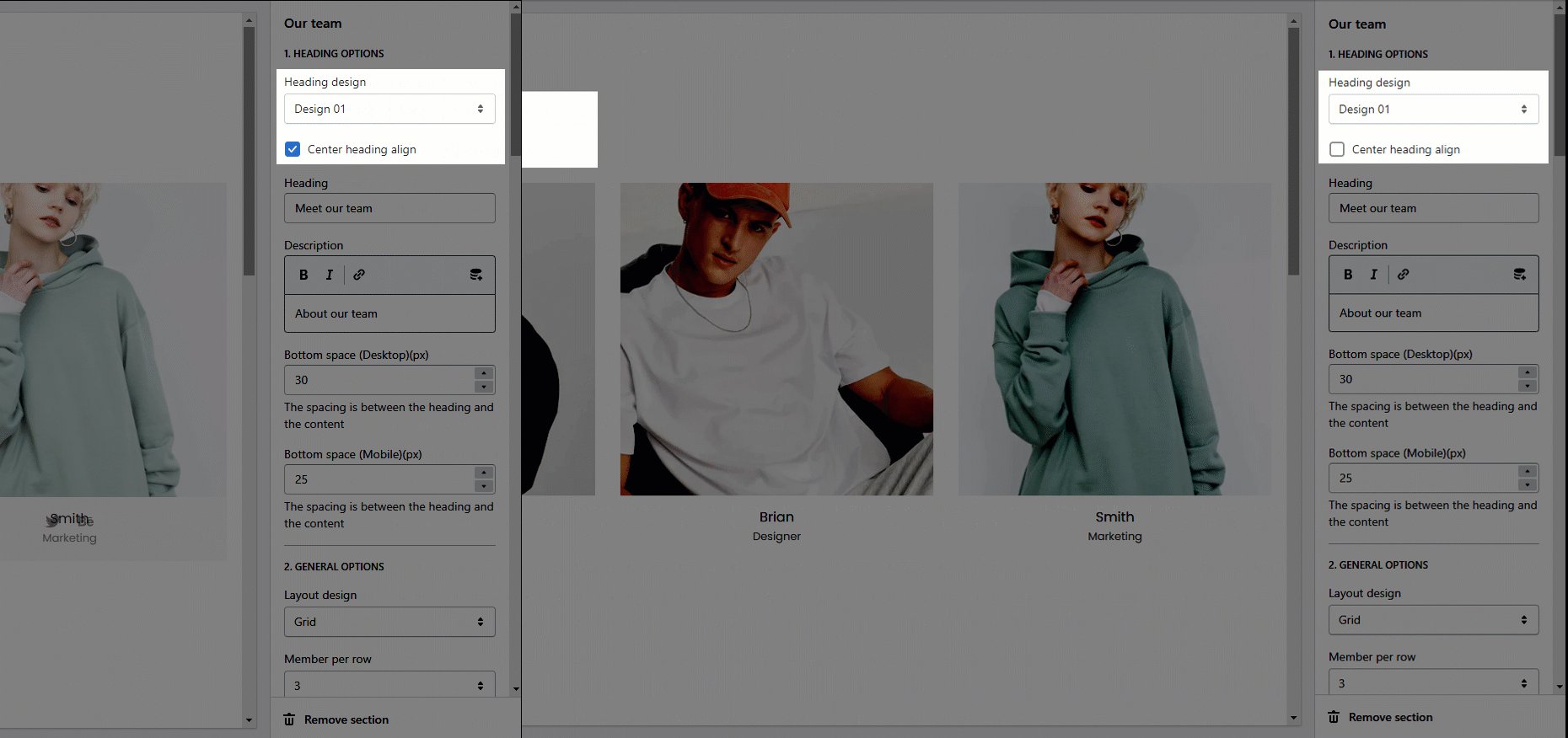
You can choose the design for the heading, also can choose text align: center for it.

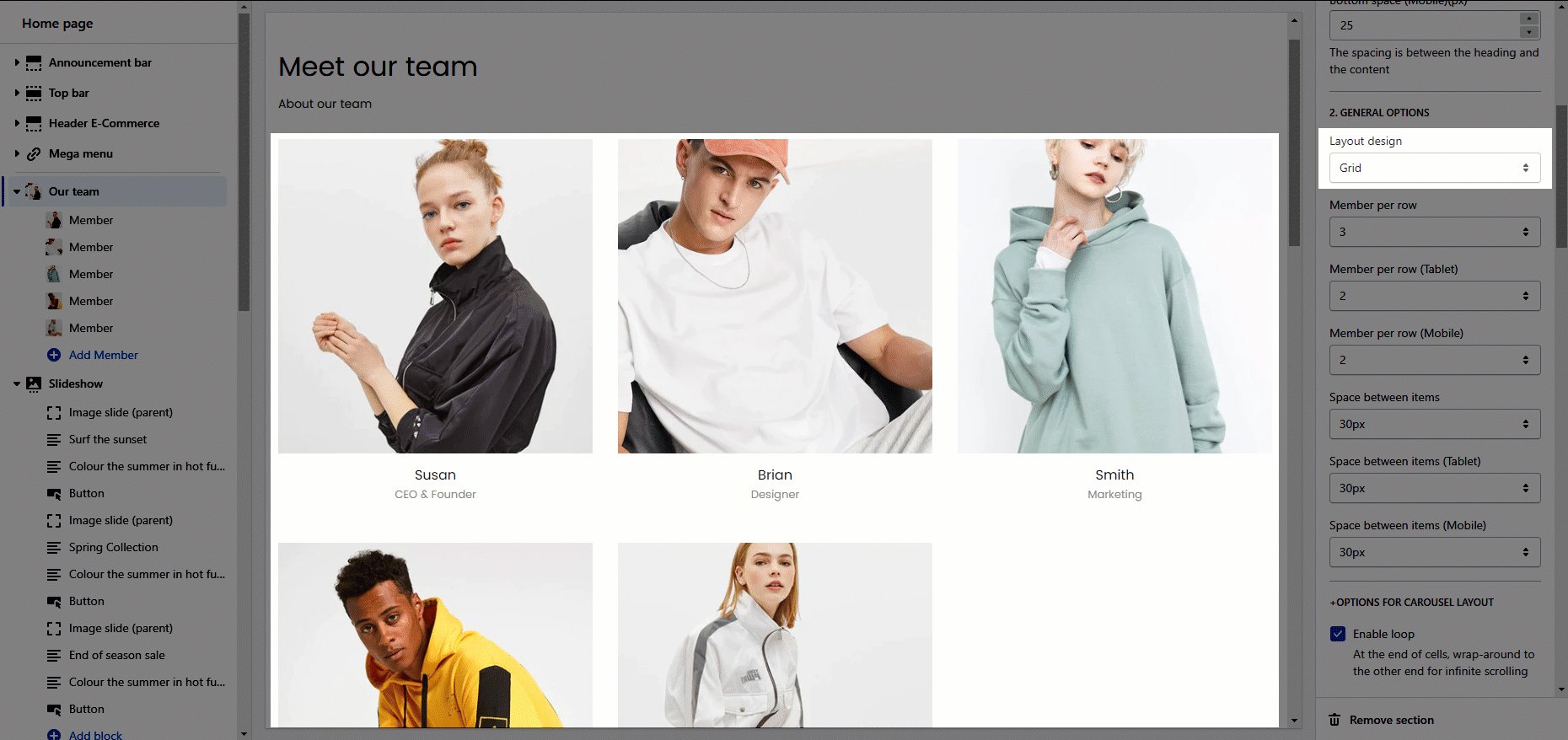
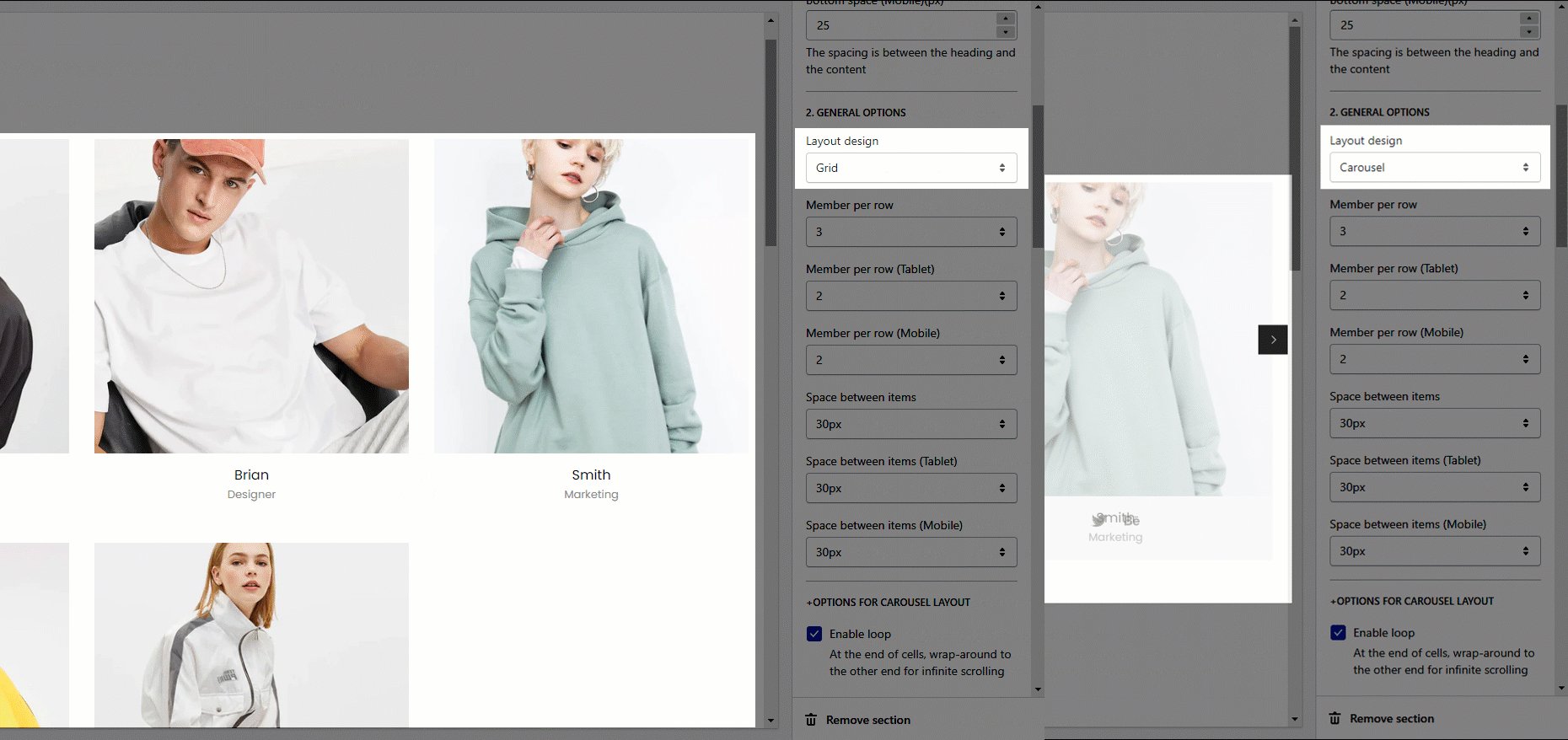
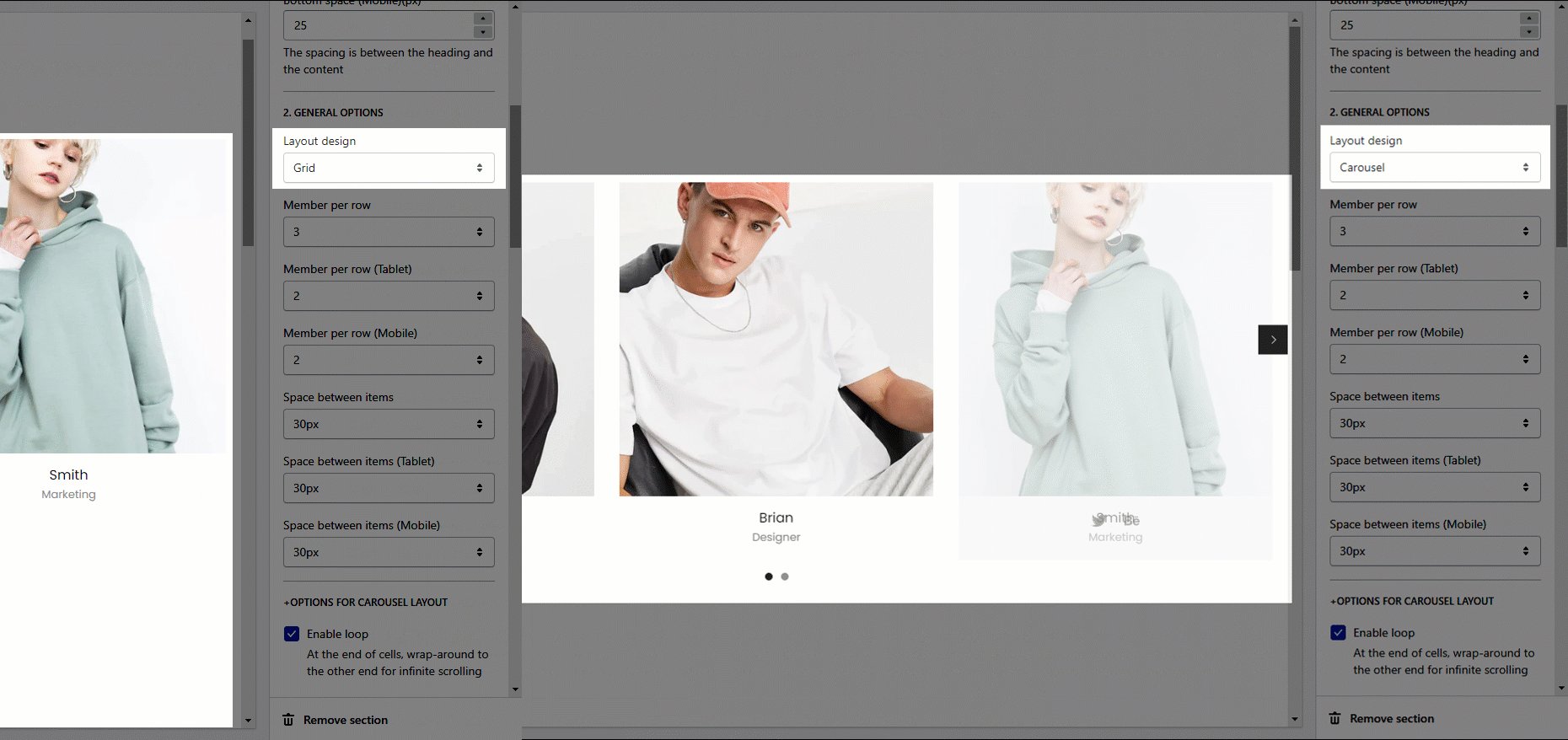
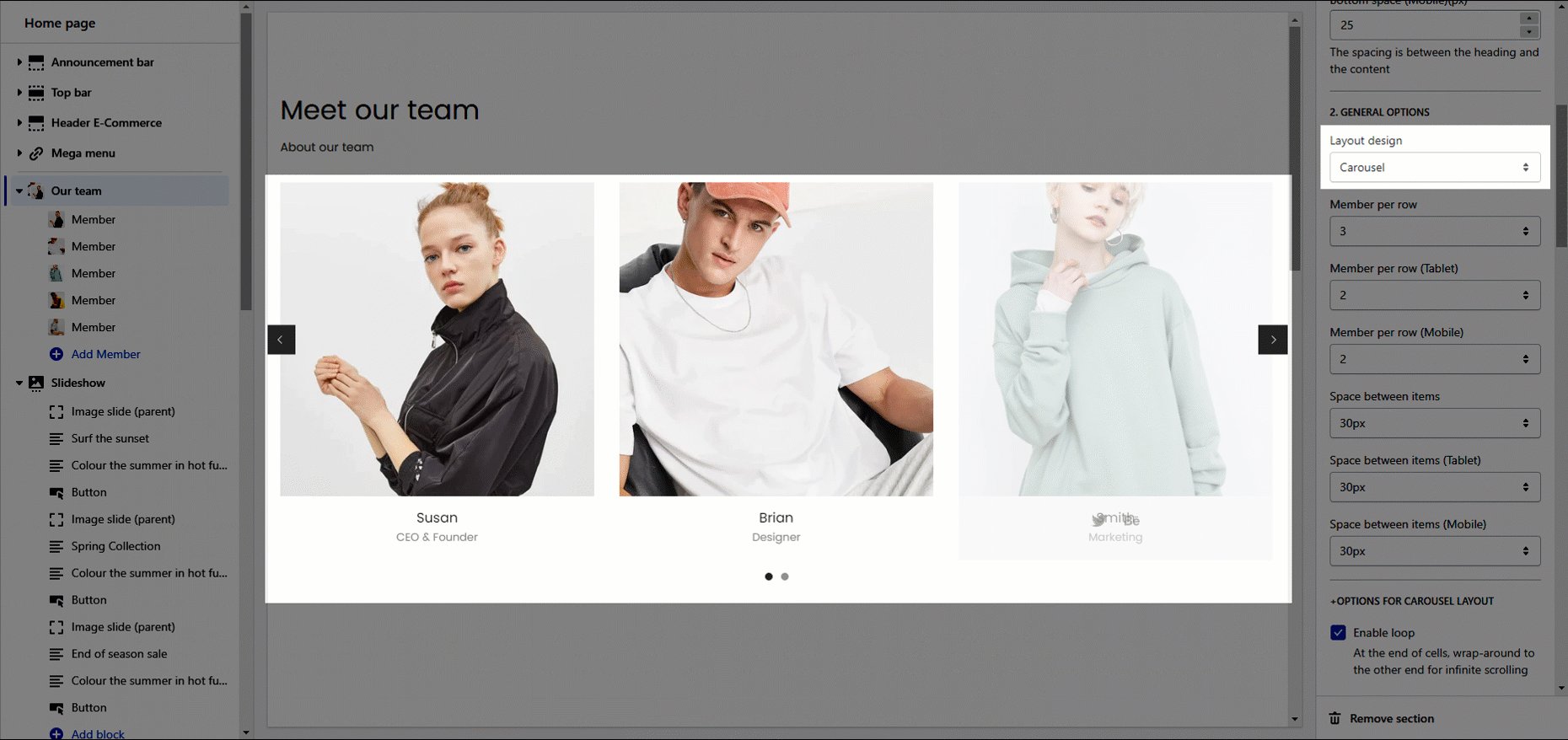
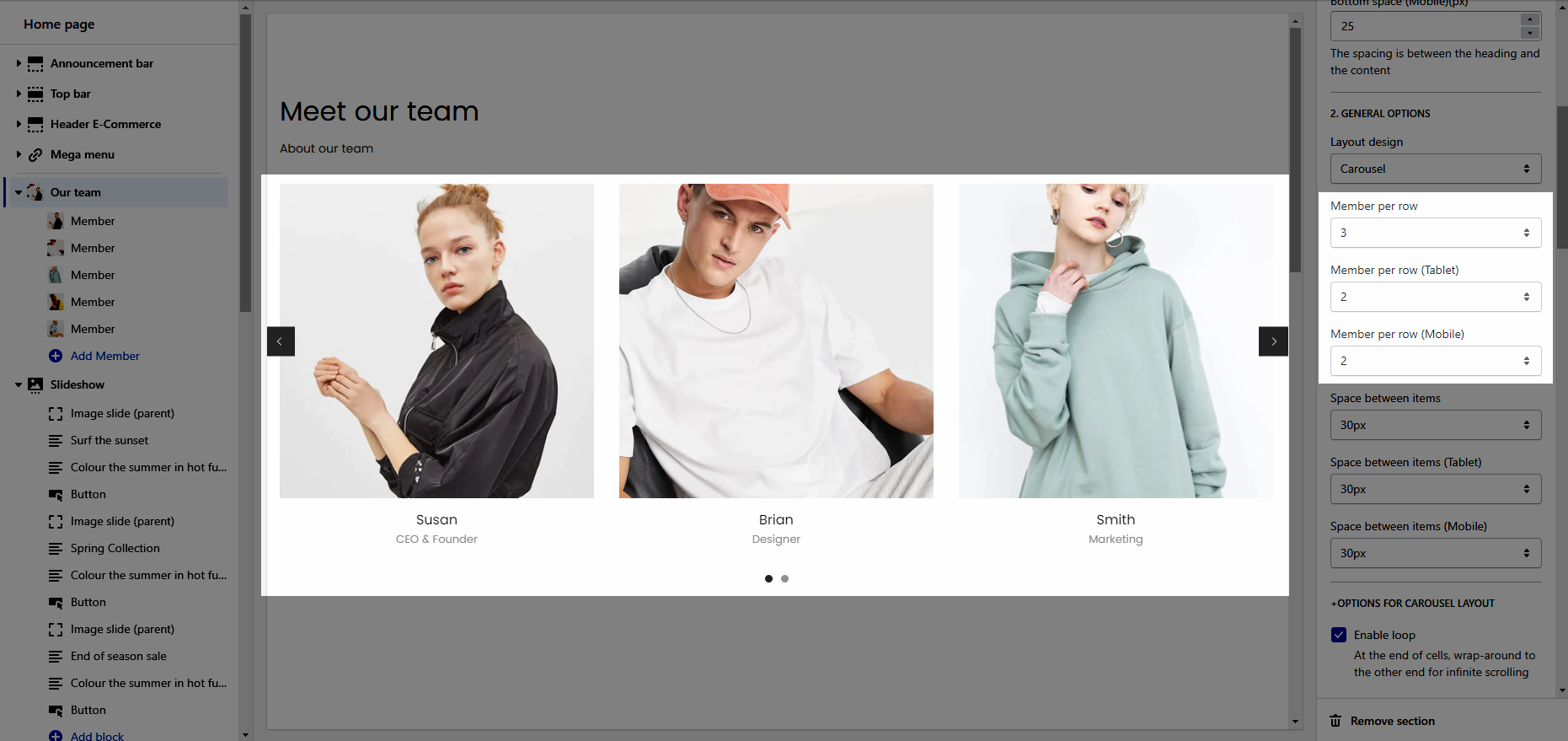
2.2. GENERAL OPTIONS
Layout design: you can choose layout Grid or Carousel

Member per row: you can choose the number of members displayed per row for special devices: Desktop, Tablet, Mobile

Space between items: Choose the spacing between each member item.
- DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







