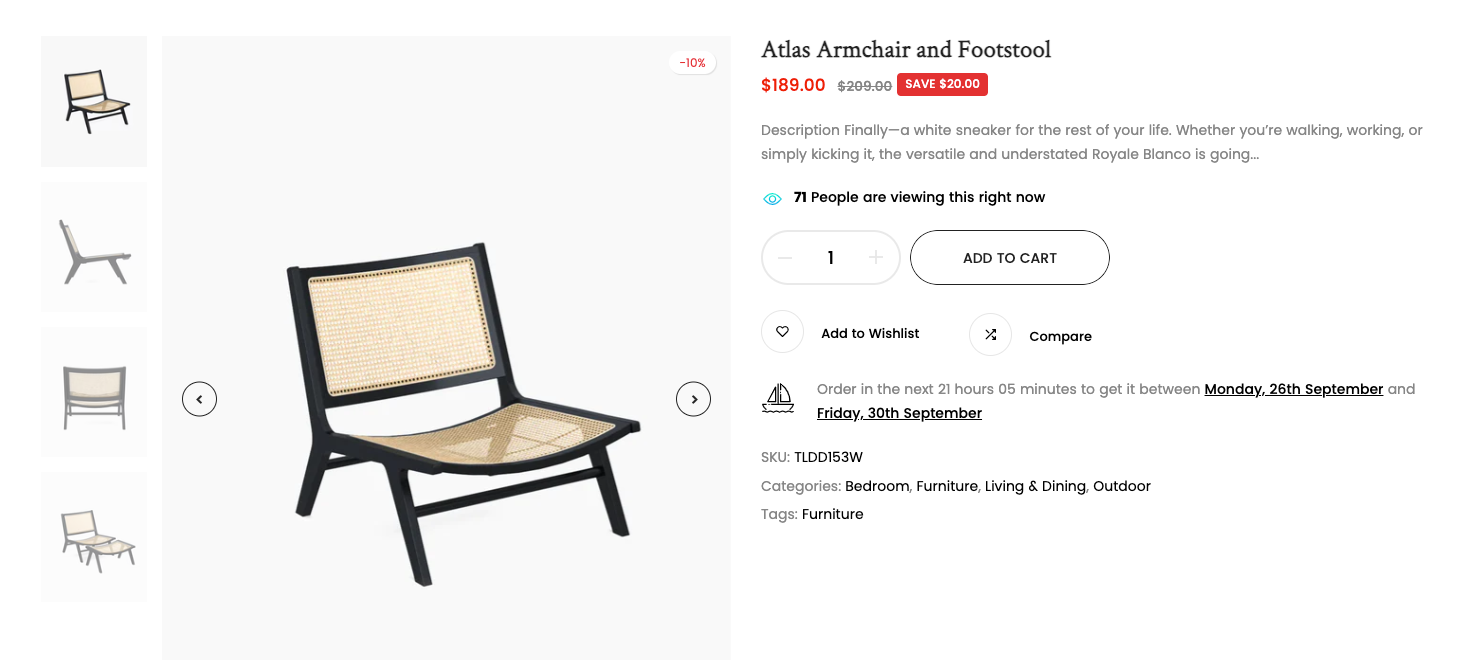
Here is an amazing section that will help you to show a Product on the Homepage. You can show all information of the product in this section and customers also can add the product to Cart in this section.

It is usually located on Homepage. However, Shopify 2.0 allows you to add the Featured Product section to any pages that you wanna use.
Steps
In the theme editor (Customize), click Add section
Search Featured Product
Click Save
1. Featured Product section content
The Featured Product section has a total of 21 content blocks, you can use those blocks to build the Featured Product layout that you wanna use, you can view the video below to know about Featured Product section blocks:
2. How to configure the Featured Product section?
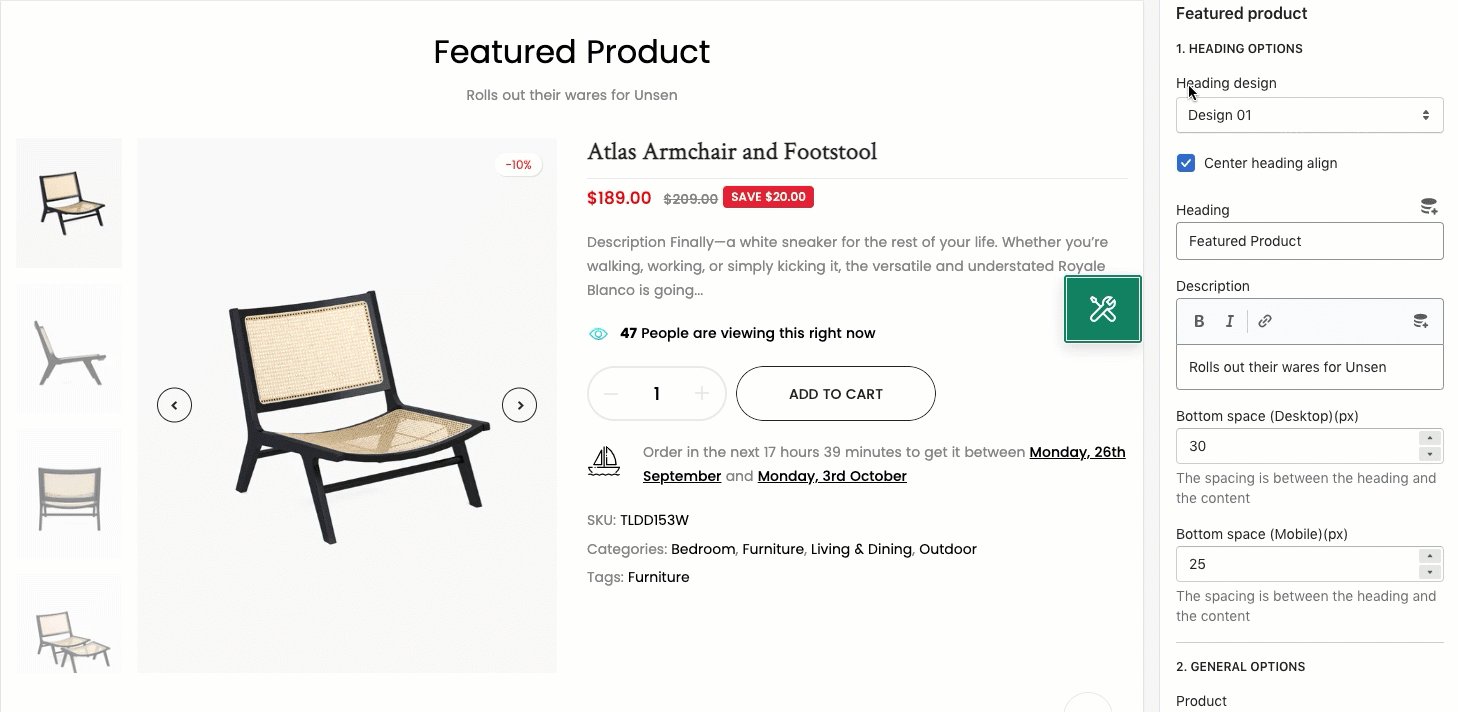
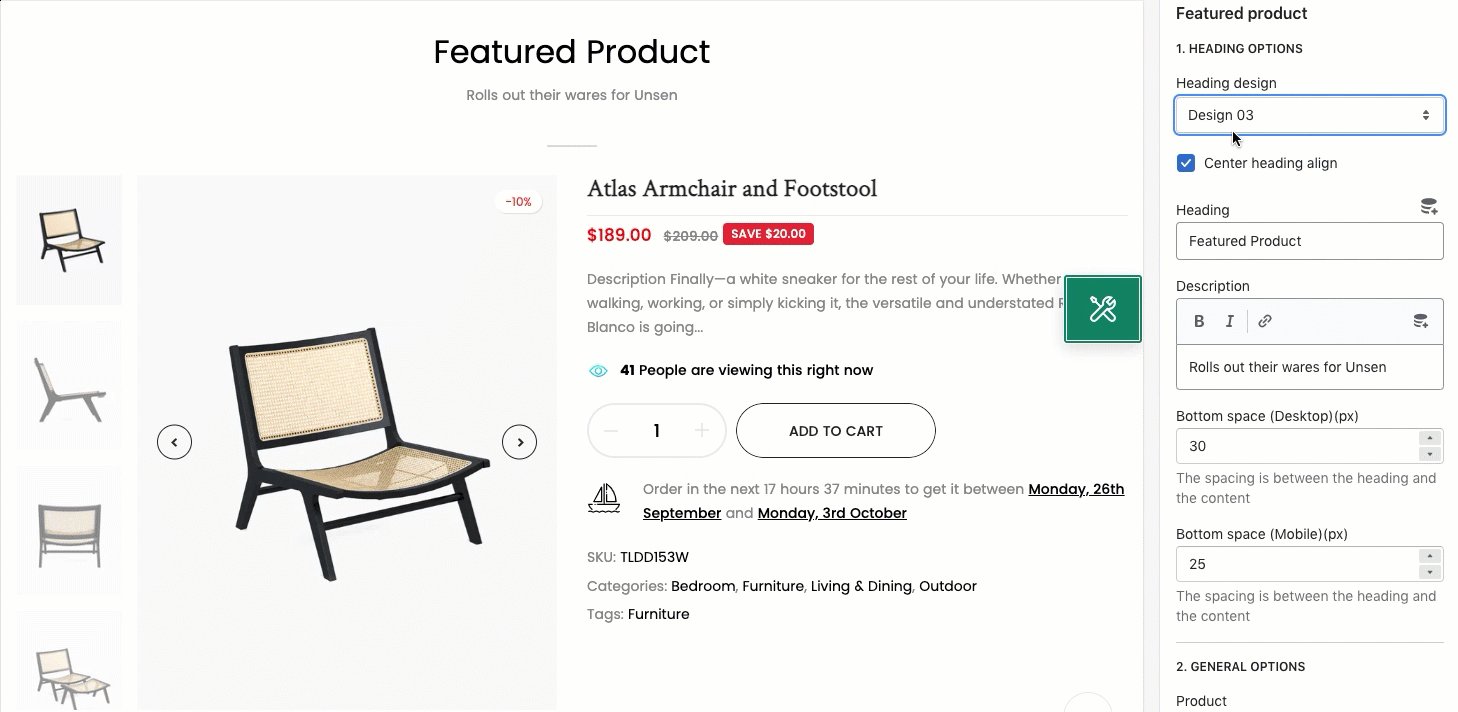
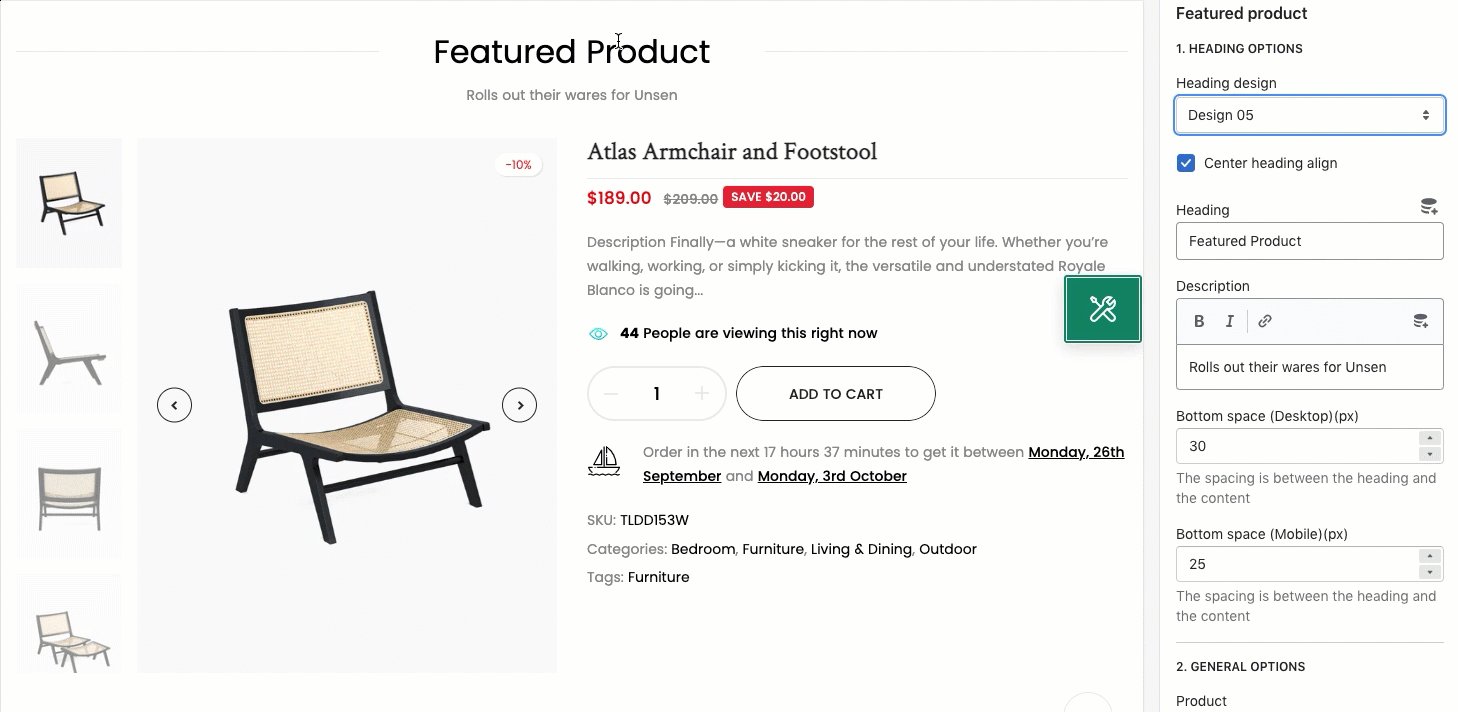
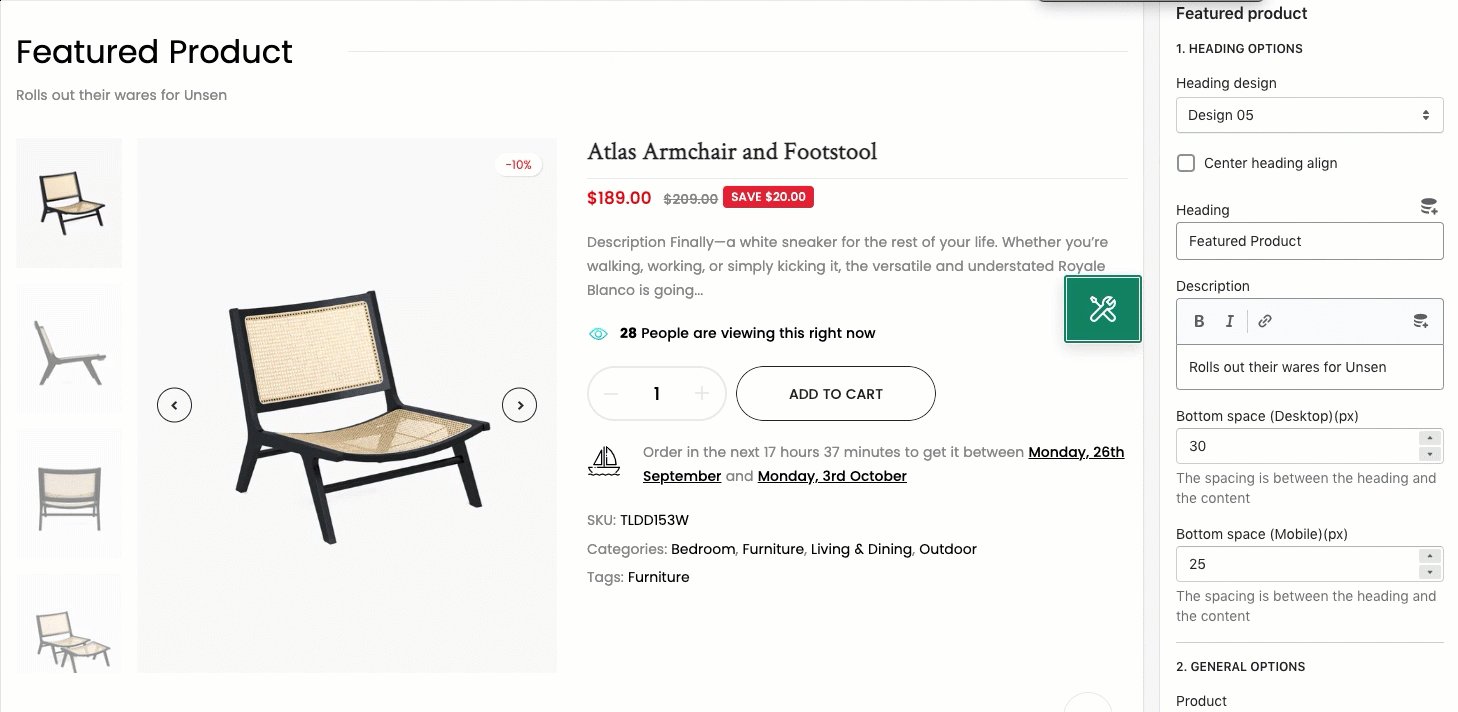
- Heading design: You can choose a design for the Featured Product heading here. We have total of 5 heading designs for you to choose.
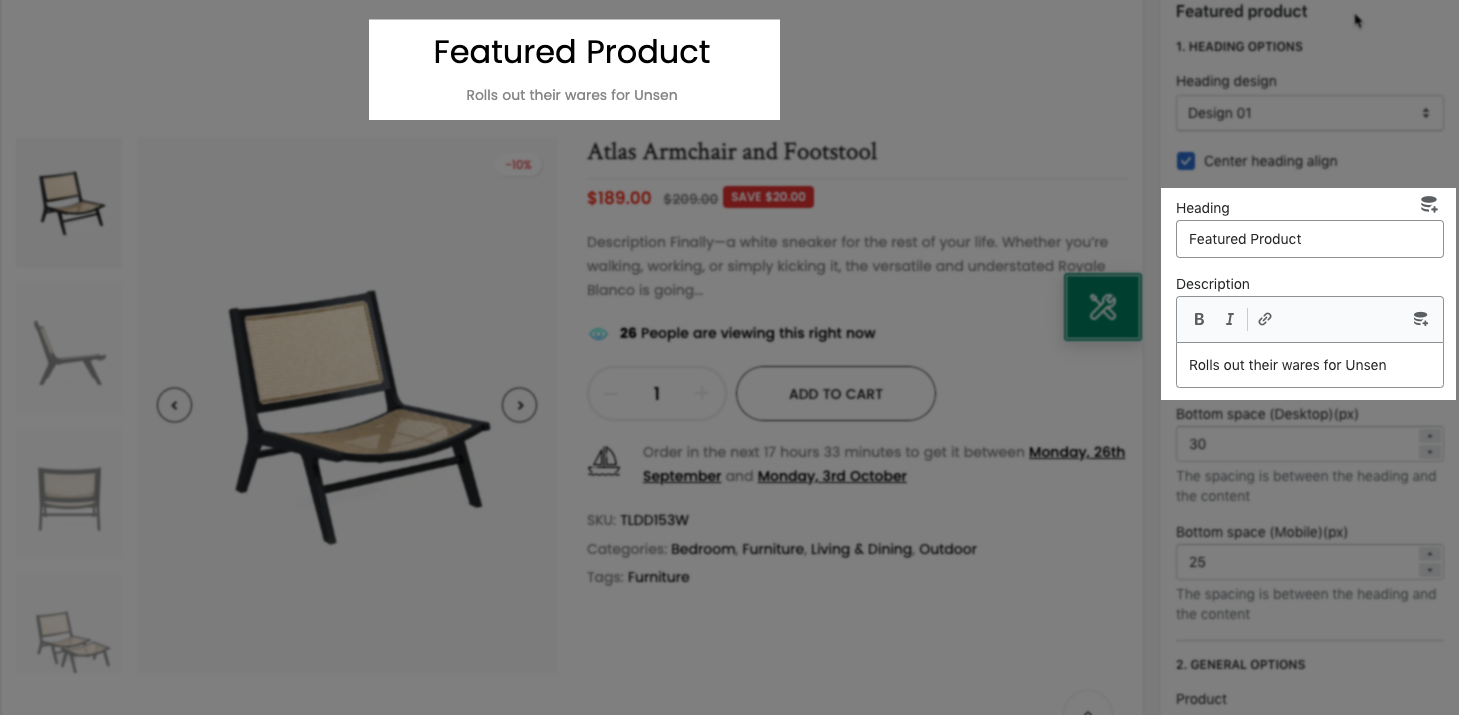
- Heading align center checkbox: Tick on this checkbox to enable Heading section on the center. If you uncheck this checkbox, the Heading will align left by default.

- Heading: You can enter the content that you wanna show on the Featured Product's heading here.
- Description: You can enter the sub-heading content for the section here.

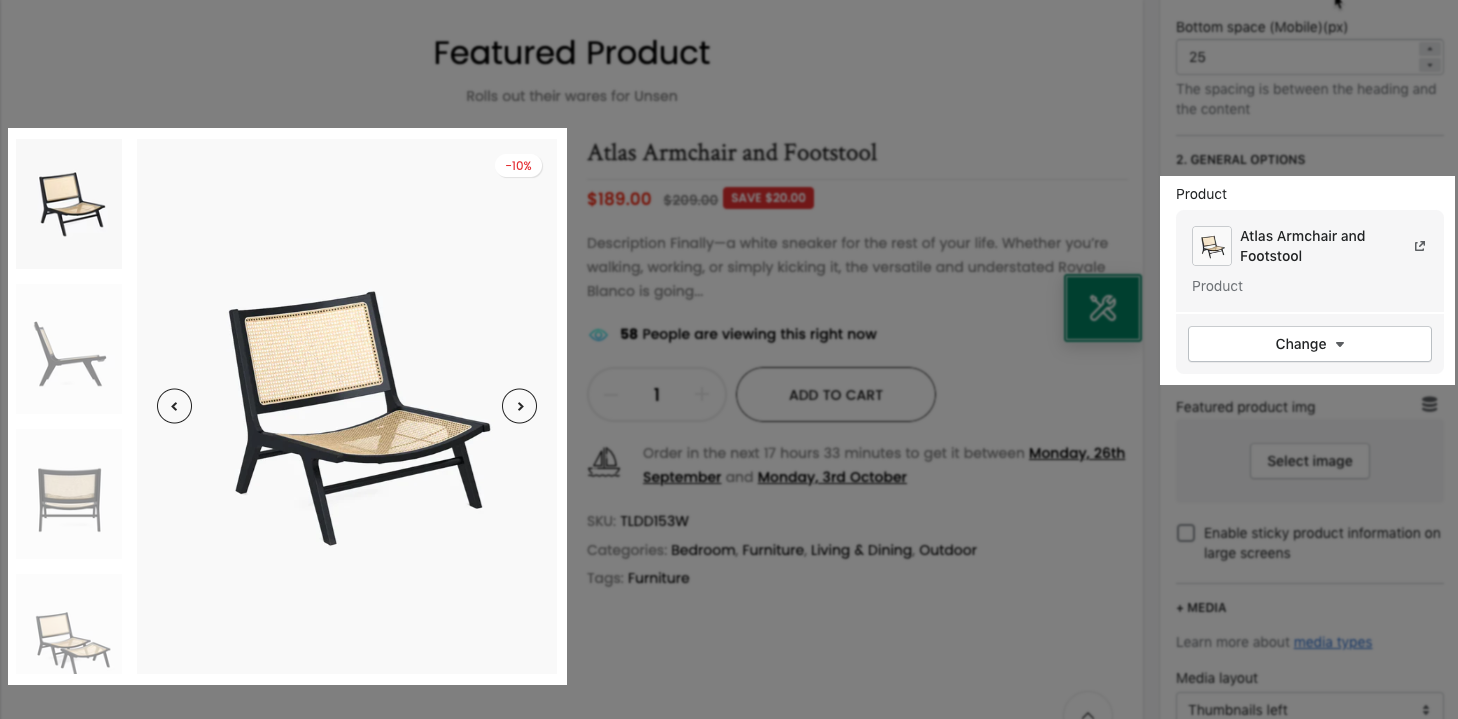
- Product: You can choose the product that you wanna show in the Featured Product section here.

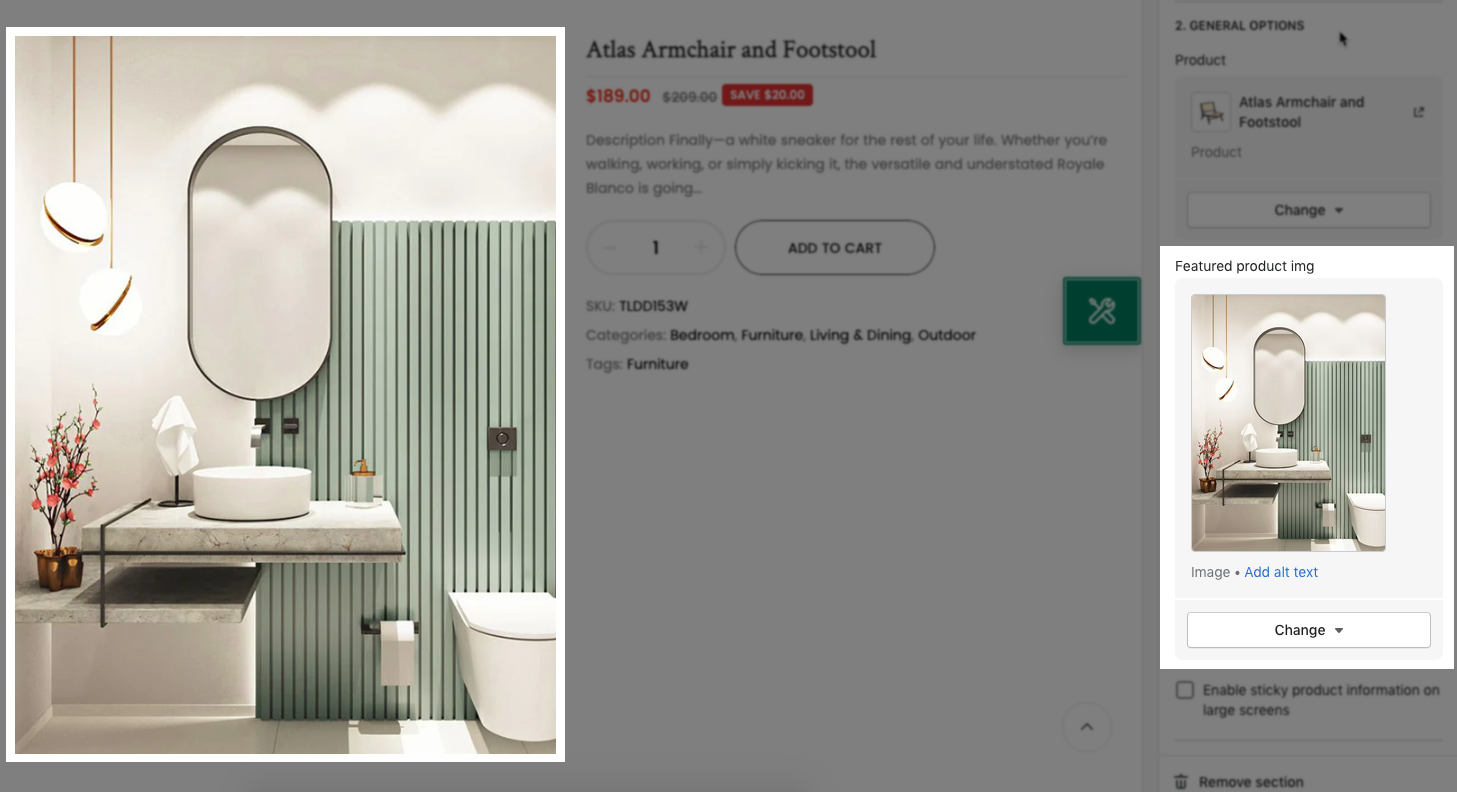
- Featured product image: You can upload an image that you wanna show on the Featured Product here, in case you don't wanna use the default image of the product that you picked.

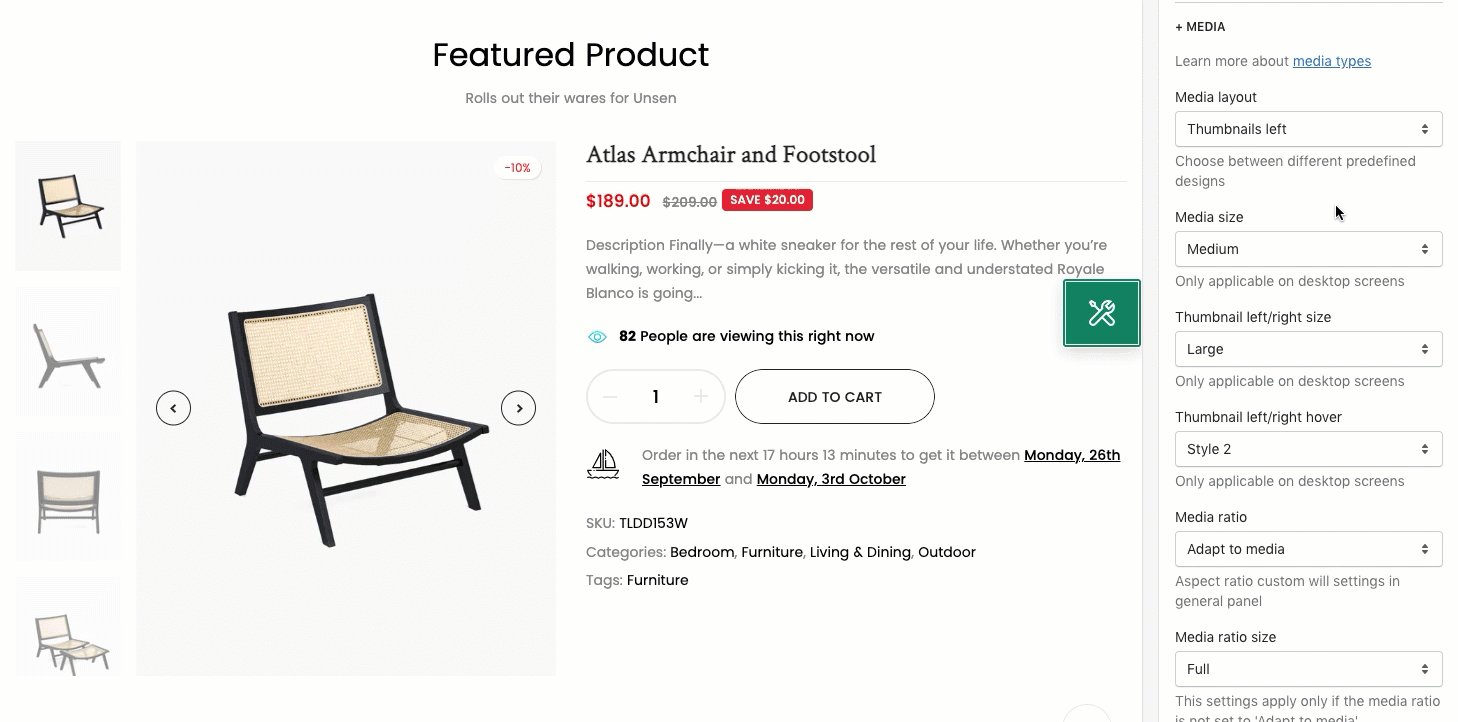
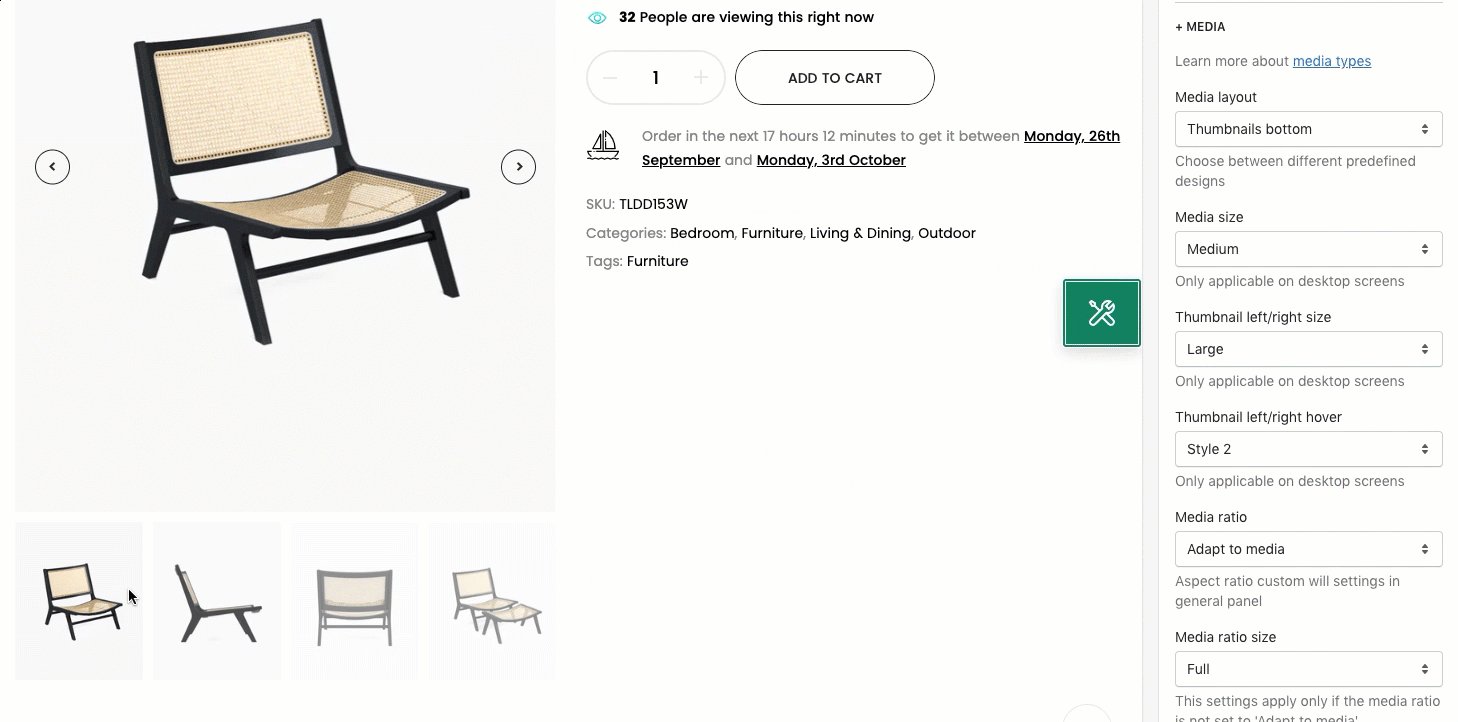
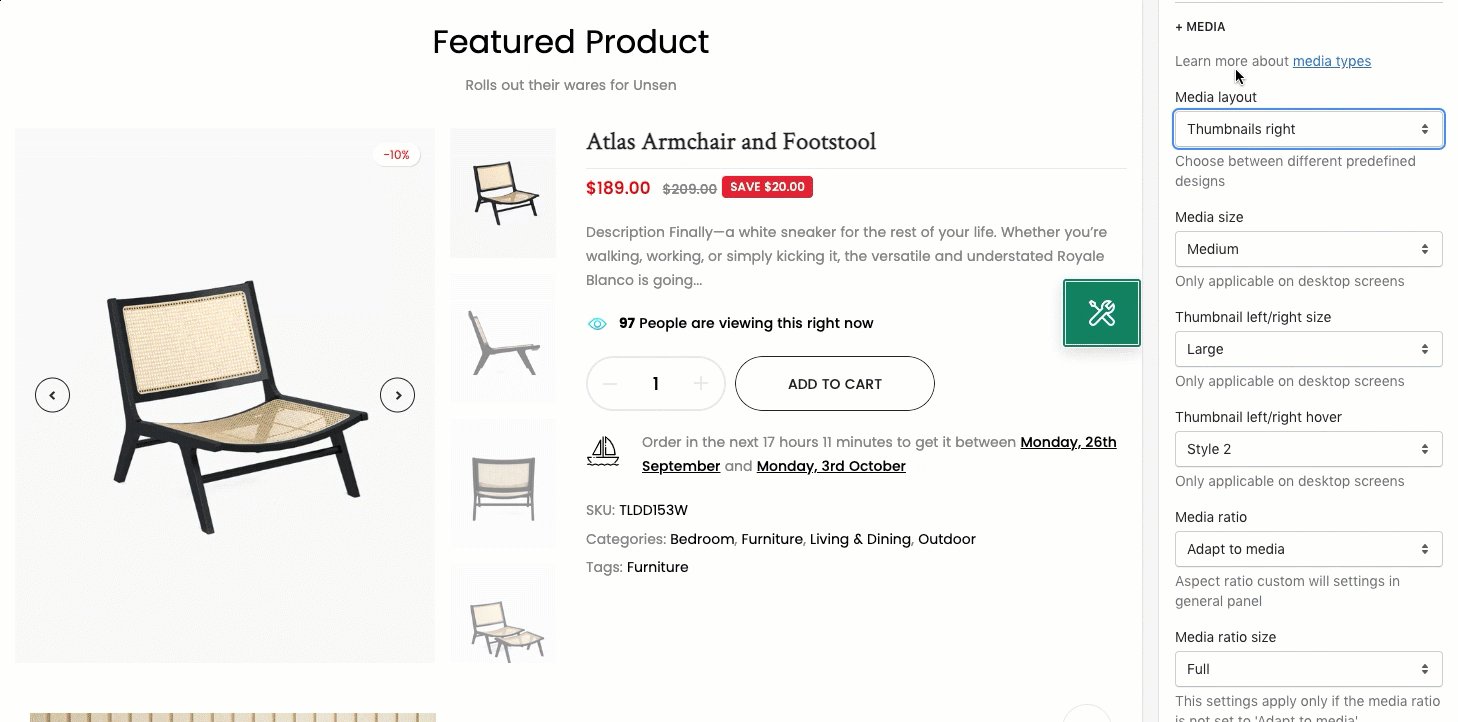
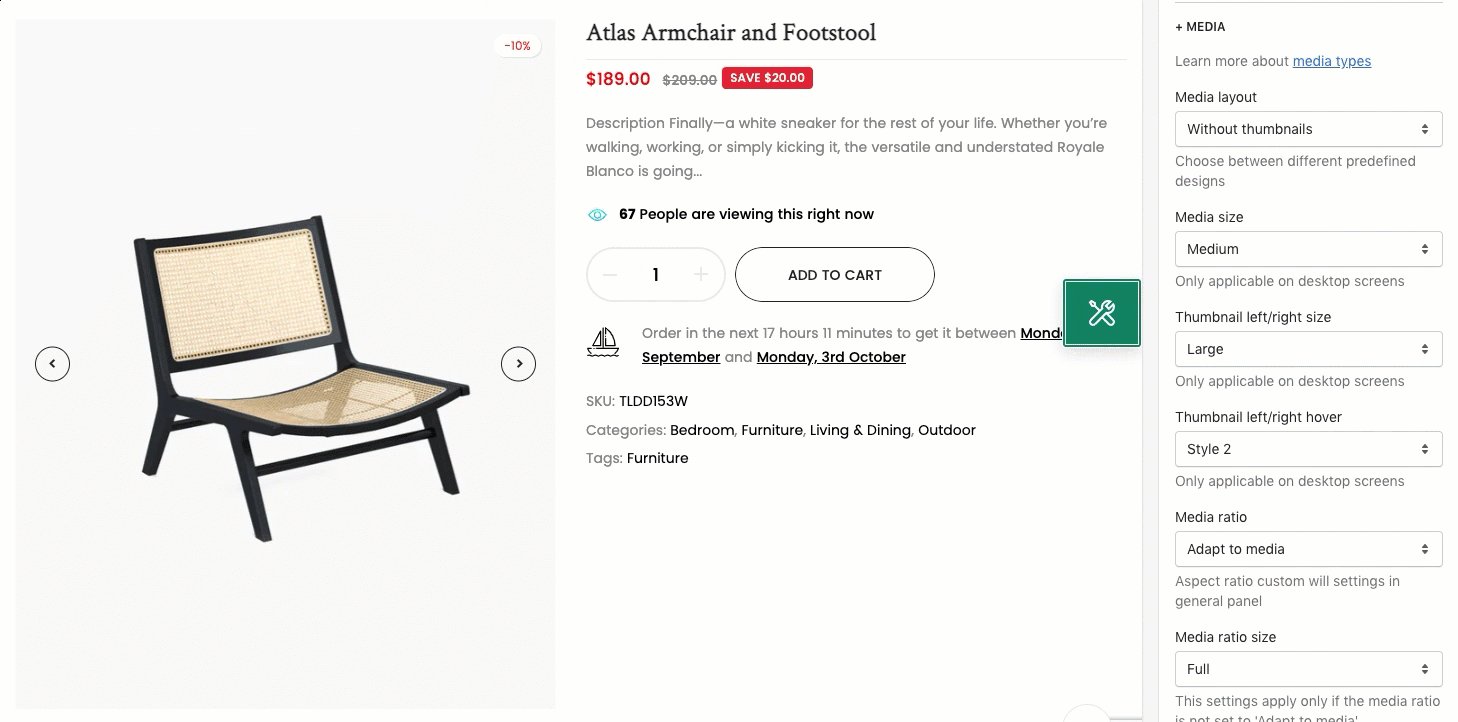
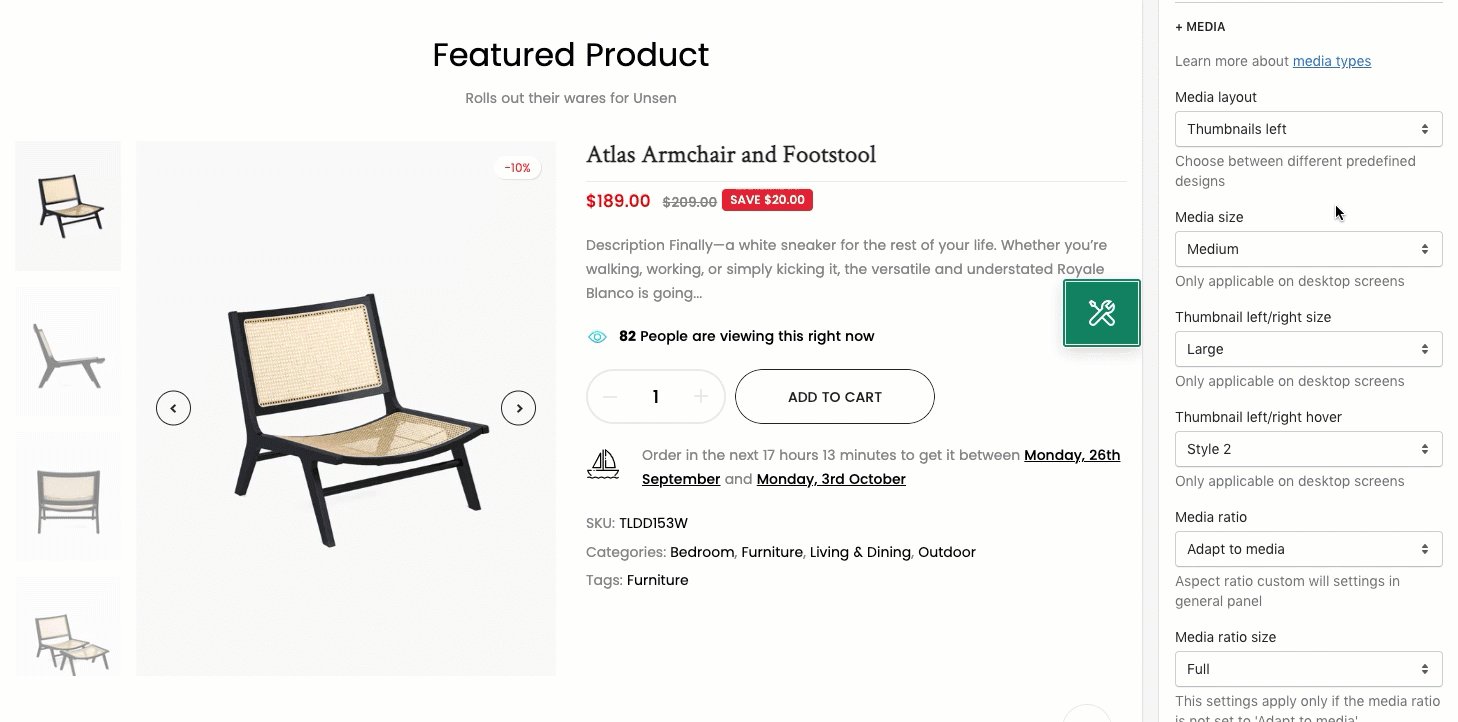
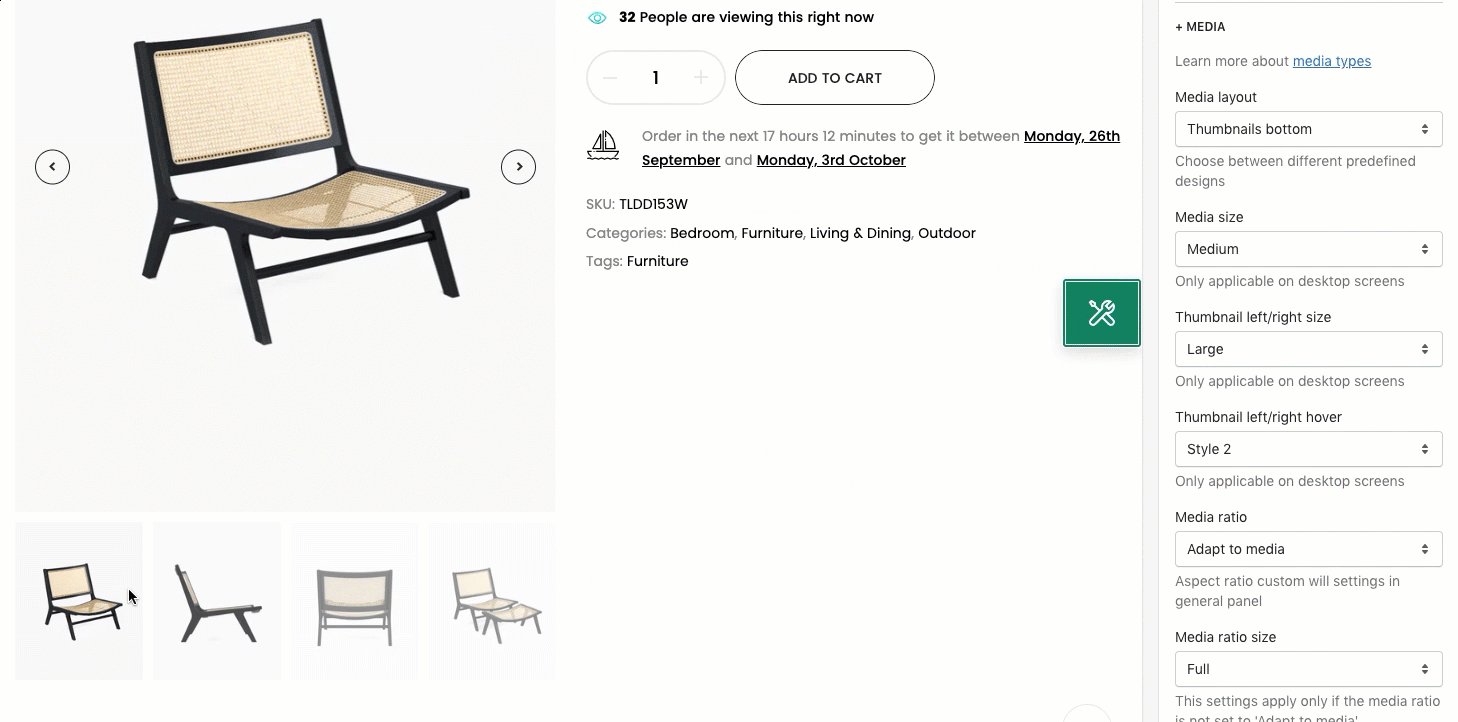
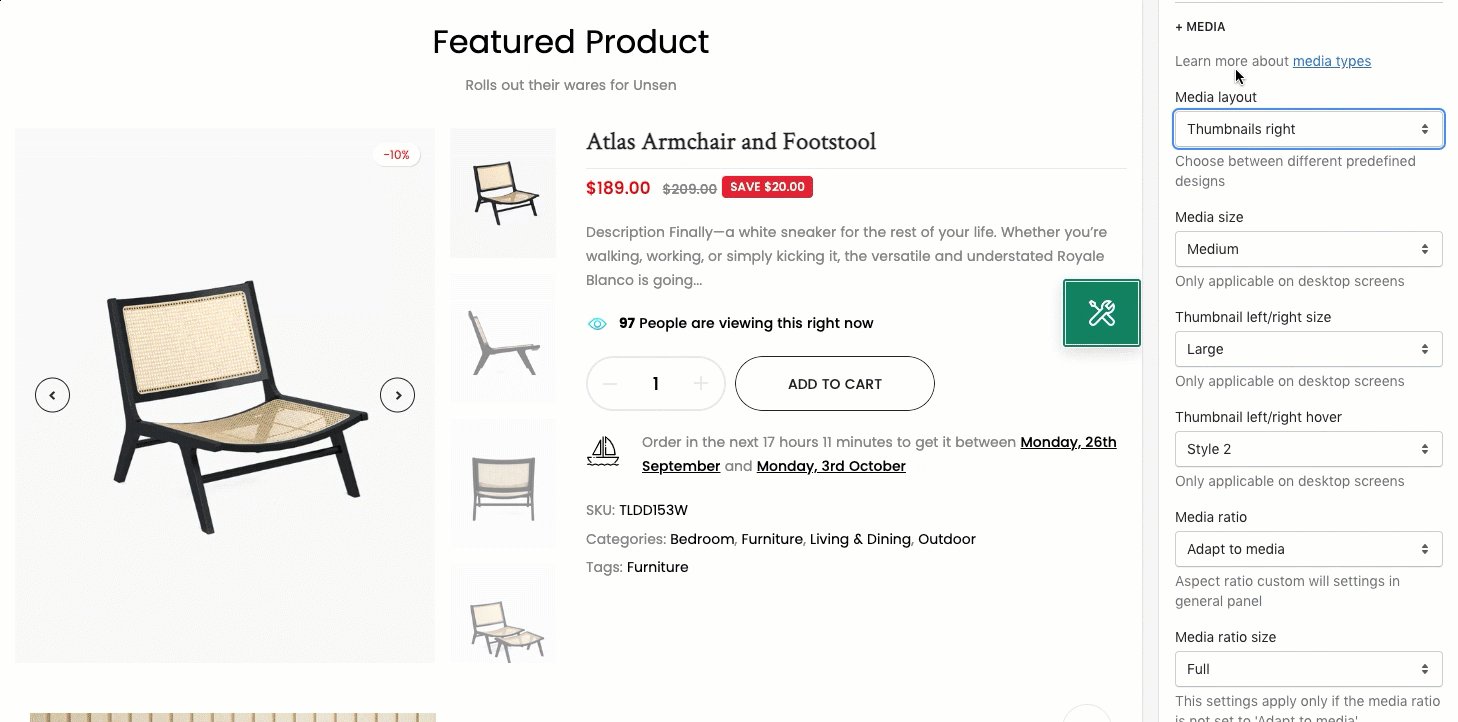
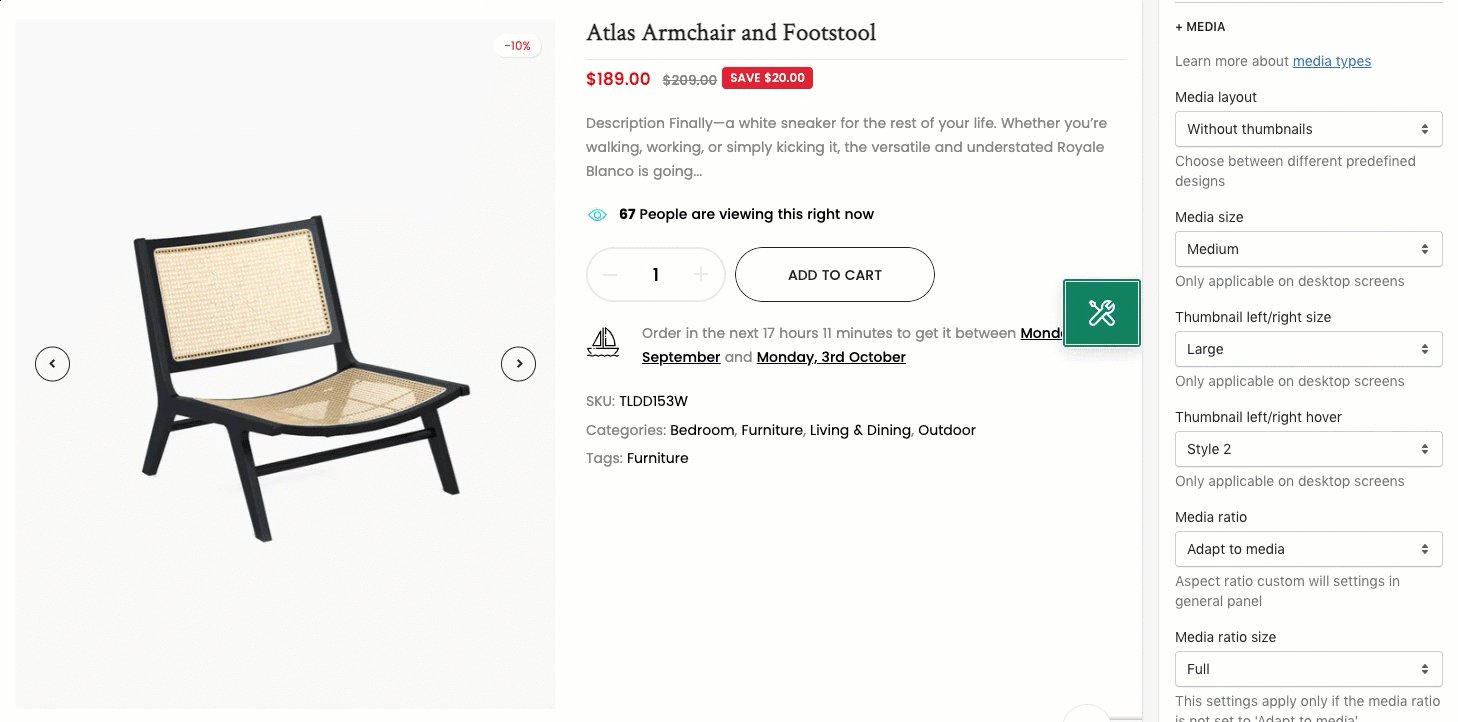
- Media Layout: We have a total of 4 layouts for Featured product for you to choose.

- Image click action: You can choose an action for the Product image when you hover over it. If you choose the action: Zoom, we also have 3 zoom types for you to choose.

- DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







