This section allows you to create the section with images and some texts with animations.

It is usually located on Homepage. However, Shopify 2.0 allows you to add the Marquee banner text section to any pages that you wanna use.
Steps
In the theme editor (Customize), click Add section
Search Marquee banner text
Click Save
1. Marquee banner text content
The Marquee banner text section has total of 3 content blocks, you can use those blocks to build the Marquee banner text section layout that you wanna use, you can view the video below to know about the section blocks:
2. How to configure the Marquee banner text section?
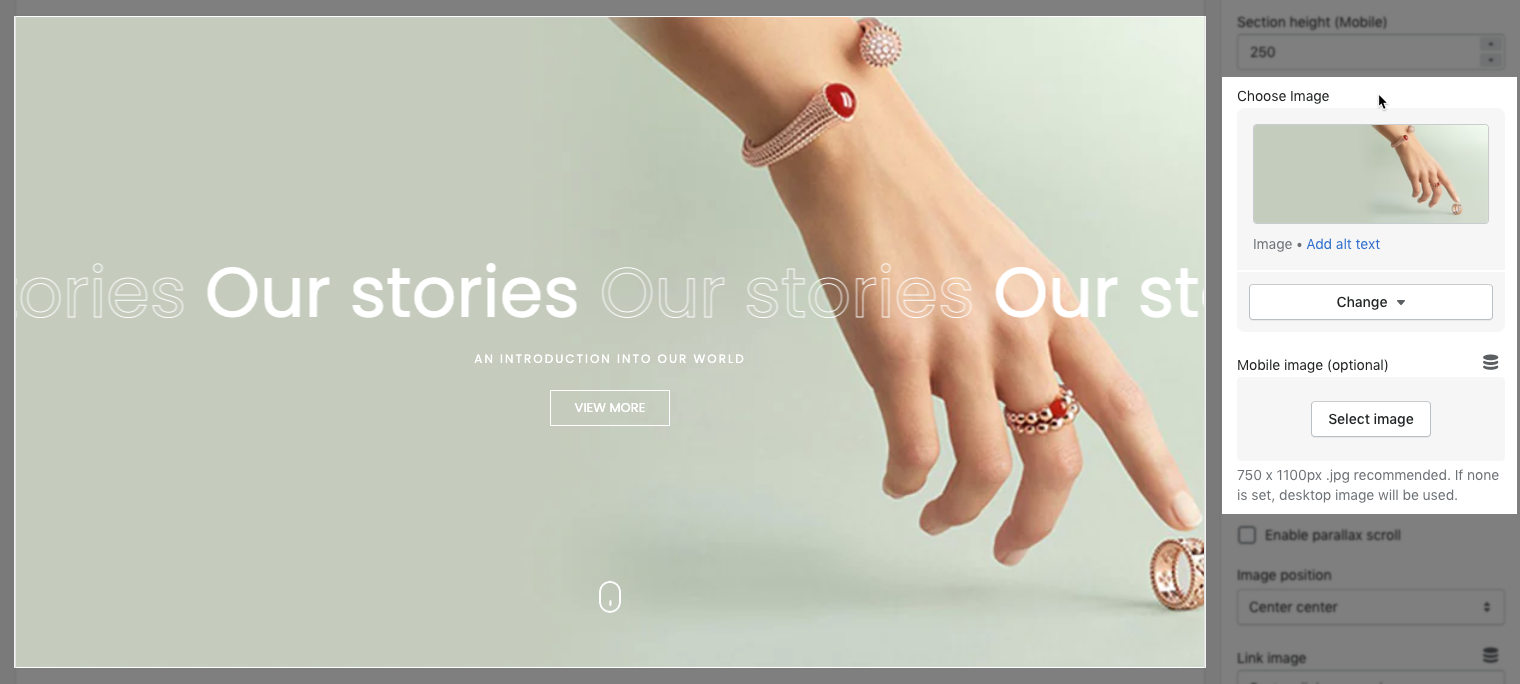
- Choose Image: You can upload an image for the Marquee banner text section here, this section allows you to add 2 separate images for the Desktop and Mobile devices.

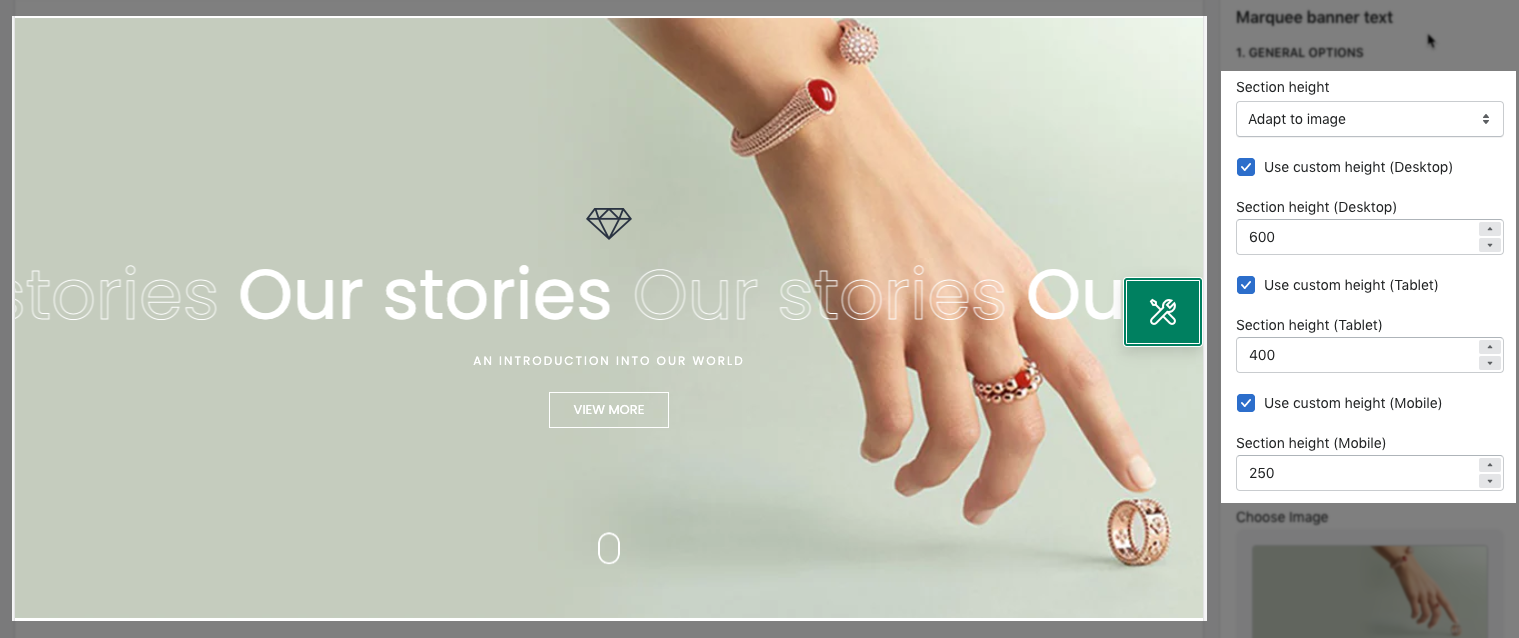
- Section Height option: This option allows you to configure the height for the Marquee banner text section. There are 2 choices for you to choose, if you choose the Custom height option, you can configure the height for all devices: Desktop, Tablet and mobile devices; you can enter different values for the height for the Marquee banner text section.

- Enable parallax scroll: Tick on this checkbox to enable Enable parallax scroll mode for the Marquee banner text section.
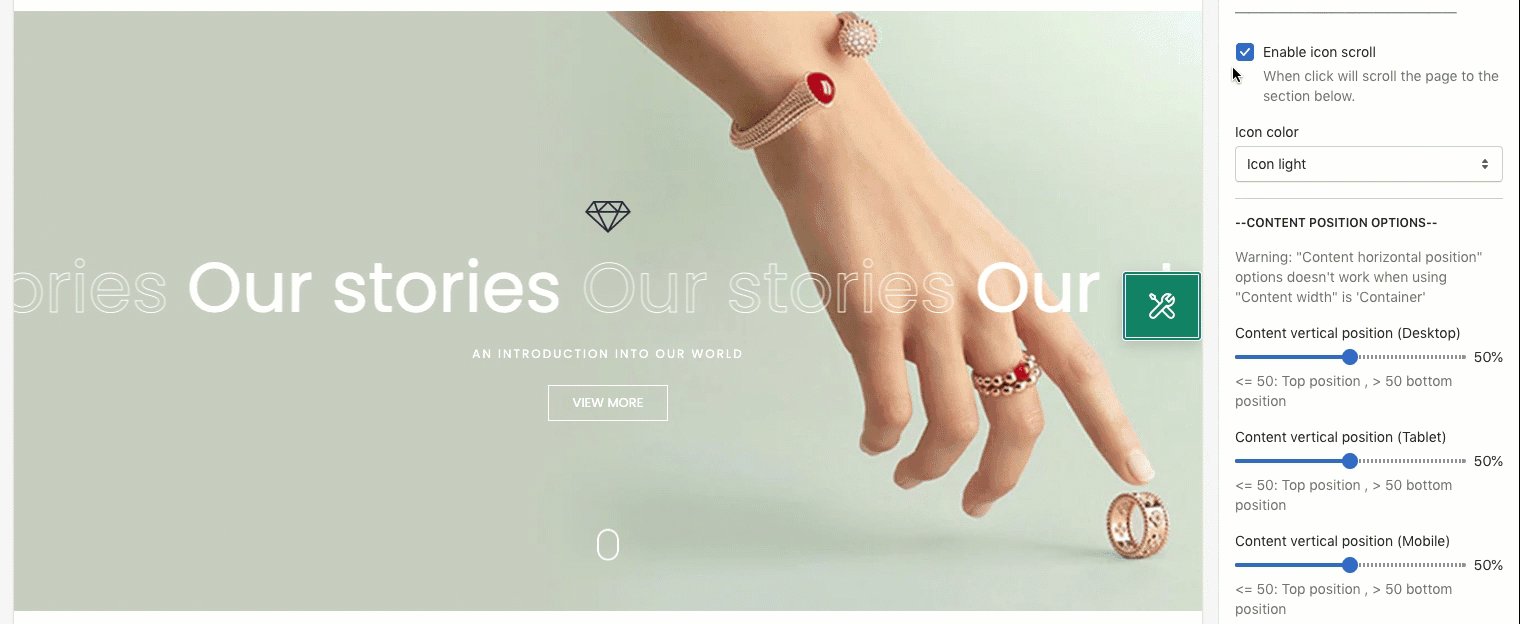
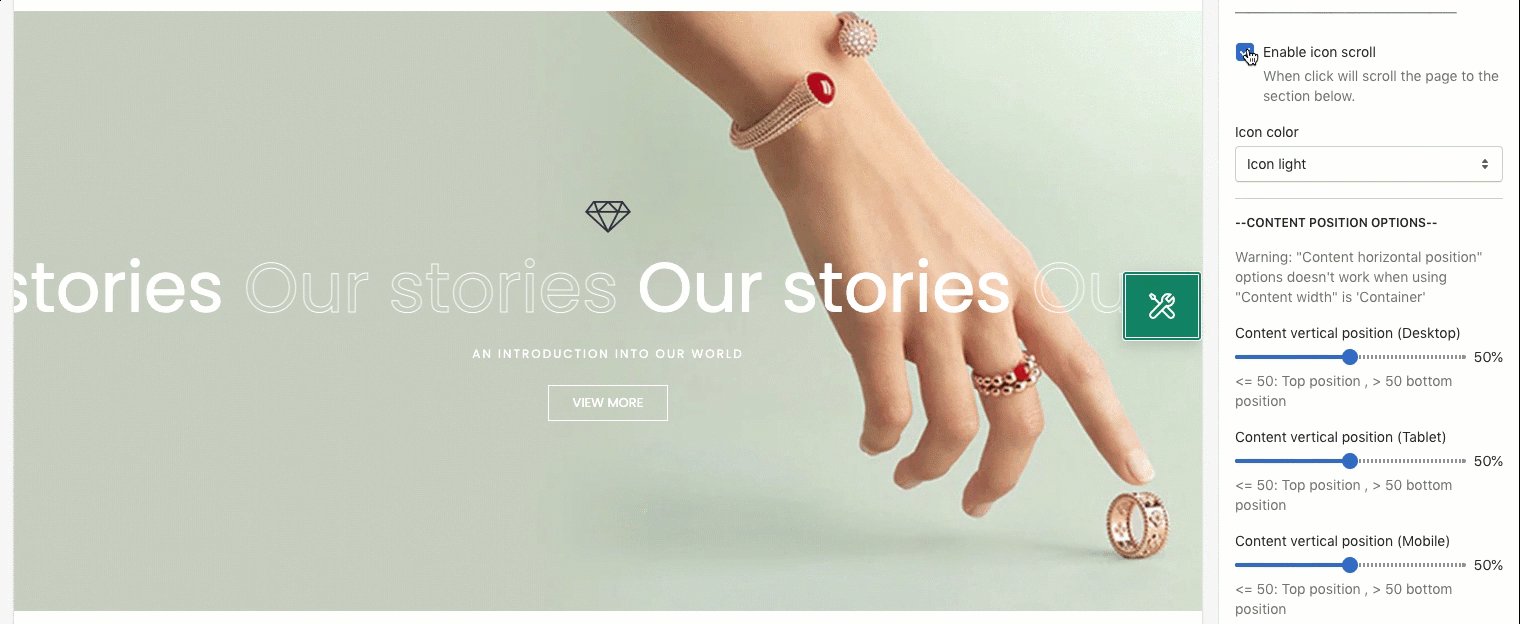
- Enable icon scroll: Tick on this checkbox to enable the scroll icon on the Enable parallax scroll section.
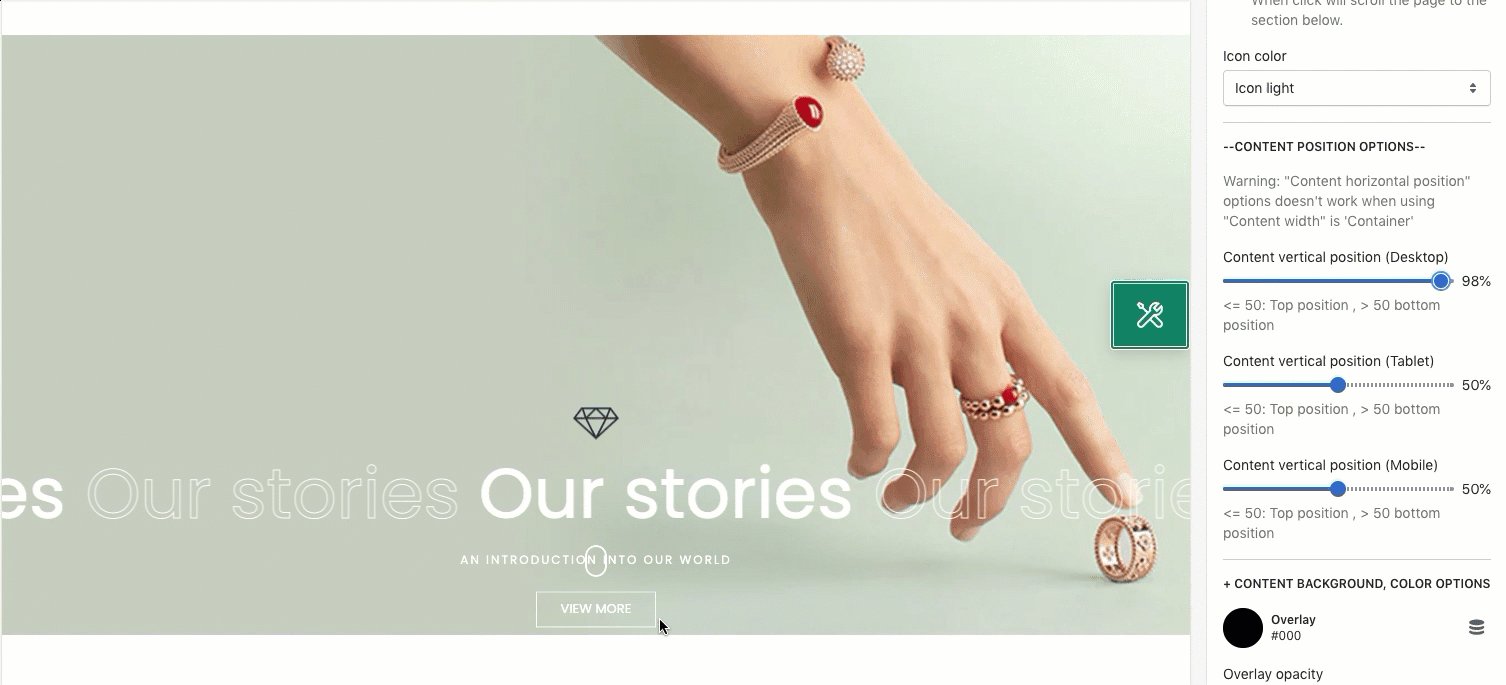
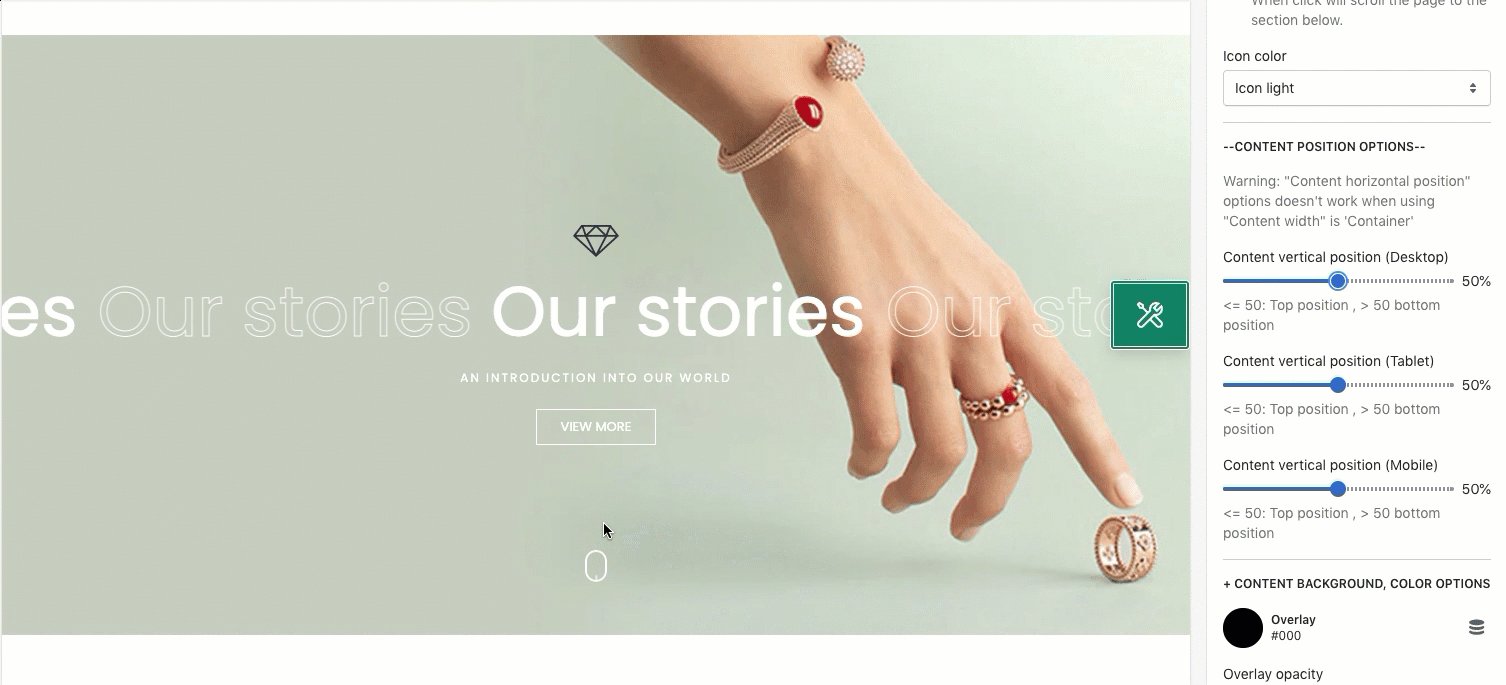
- Icon color: You can choose between Light or Dark color for the Scroll icon on the Enable parallax scroll section here.

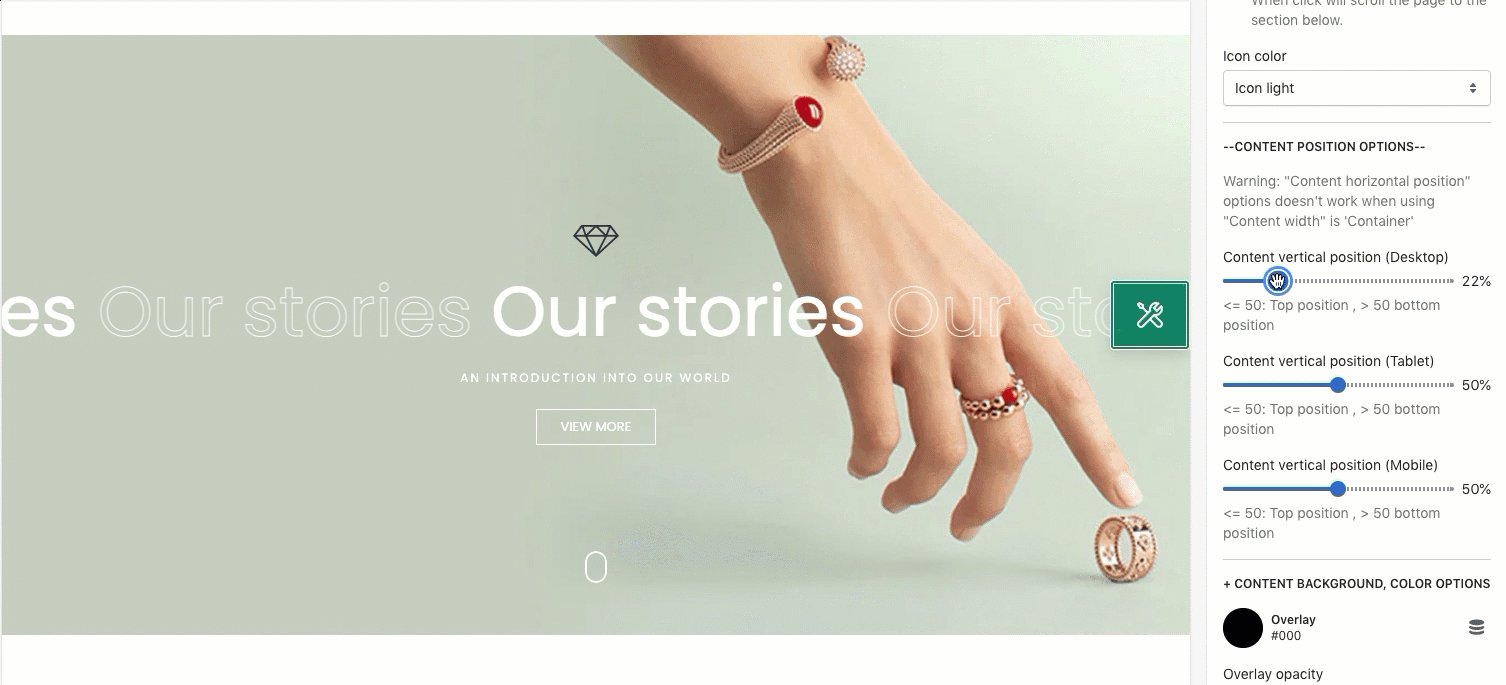
- Content vertical position (desktop, tablet & mobile): You can configure the position for the content of the Marquee banner text section here. You can feel free to configure different positions for the content of the section on Desktop, Tablet and Mobile devices.

- DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







