Here is an amazing section that will allow you to design a custom Banner image and a product collection. You can show both of Image and products in this section.

It is usually located on Homepage. However, Shopify 2.0 allows you to add the Products with Banner section to any pages that you wanna use.
Steps
In the theme editor (Customize), click Add section
Search Products with Banner
Click Save
1. Products with Banner content
The Products with Banner section has total of 8 content blocks, you can use those blocks to build the Products with Banner layout that you wanna use, you can view the video below to know about Products with Bannersection blocks:
2. How to configure the Products with Banner section?
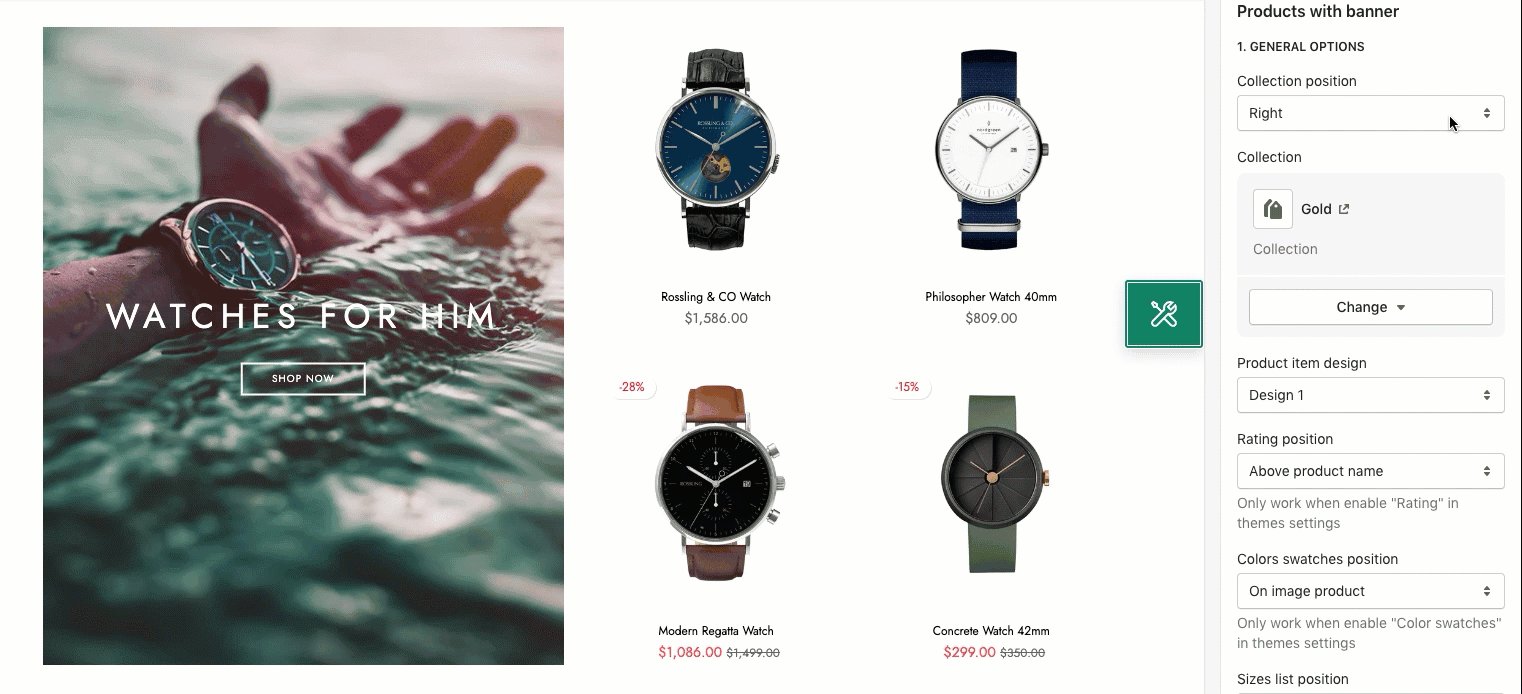
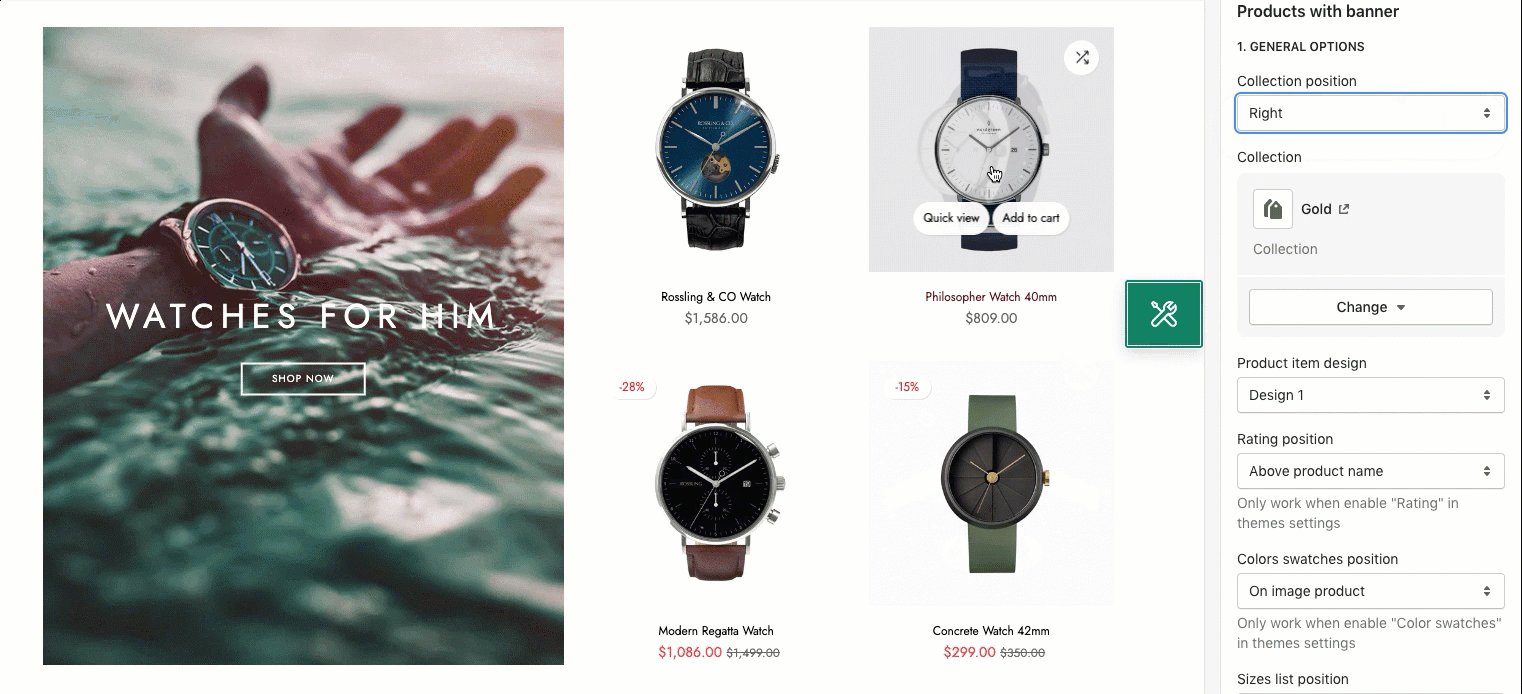
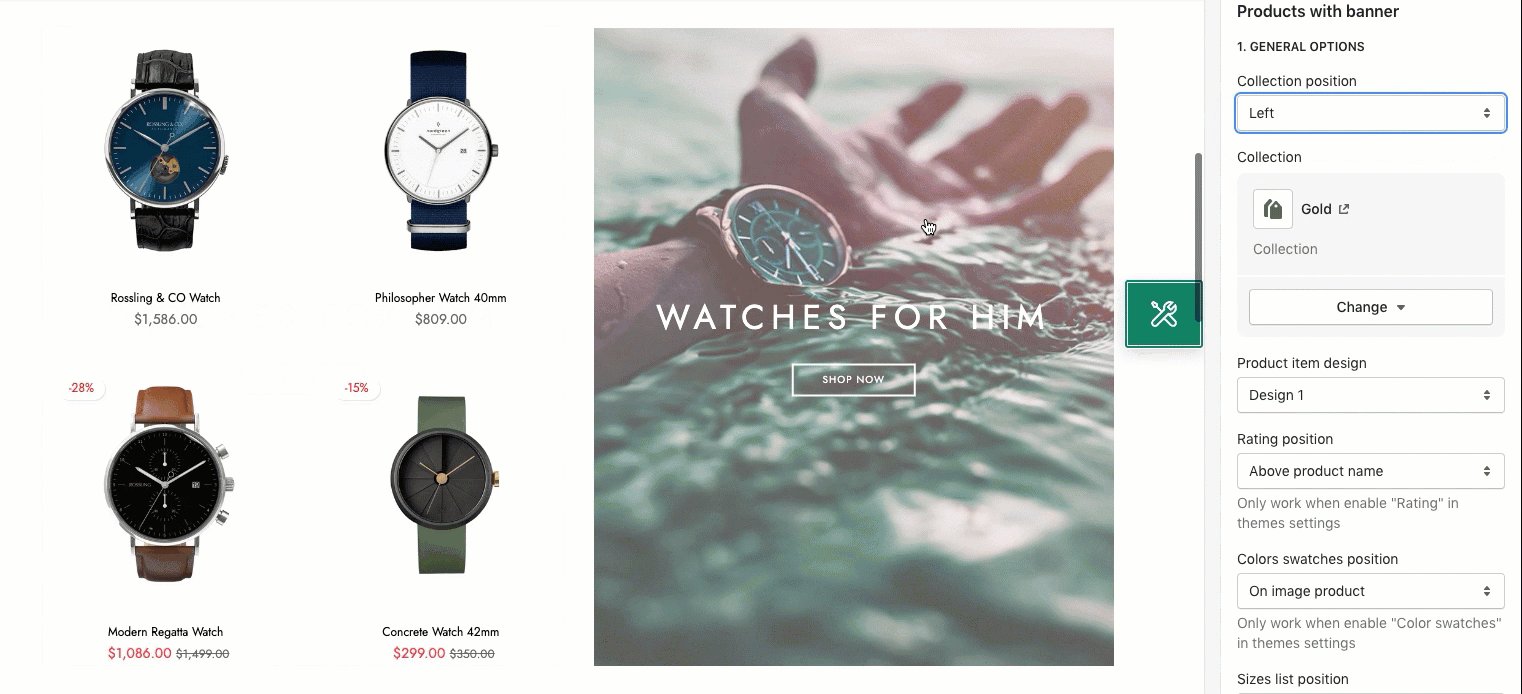
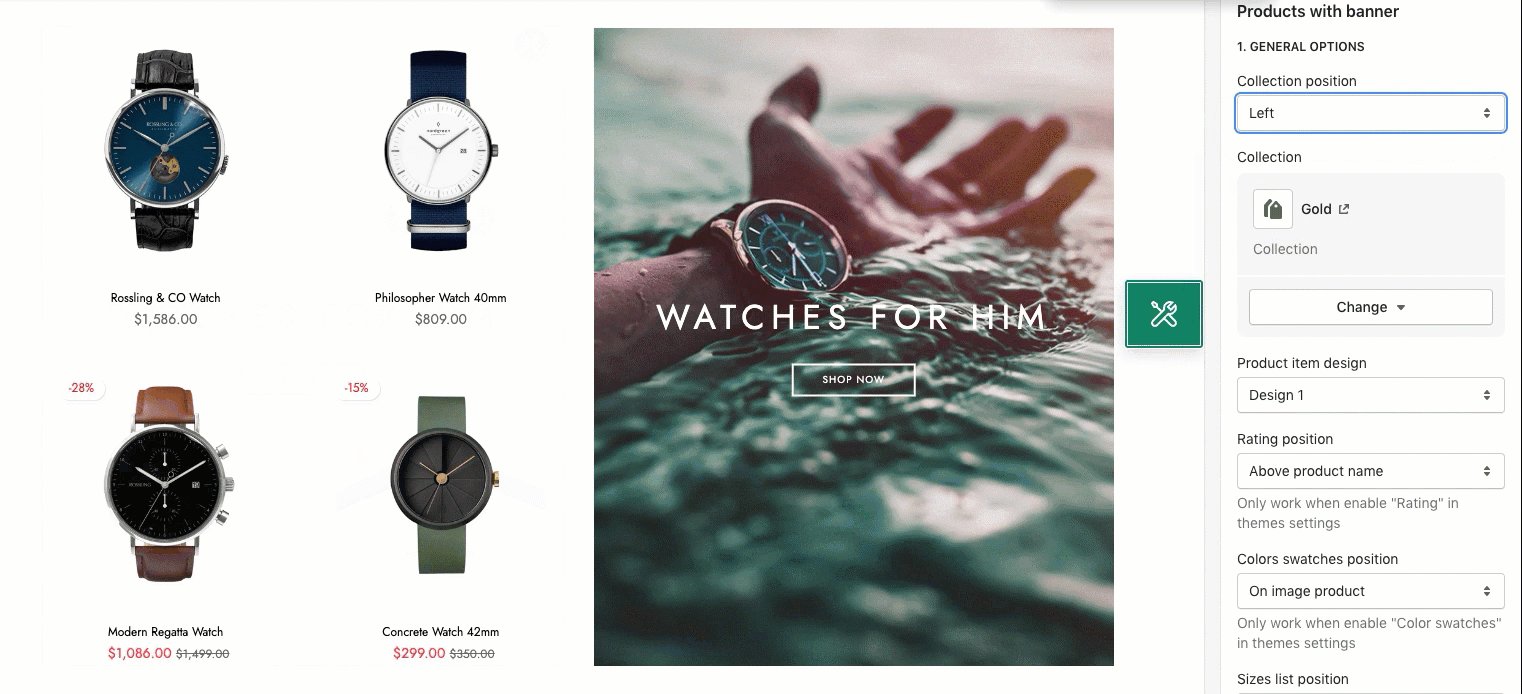
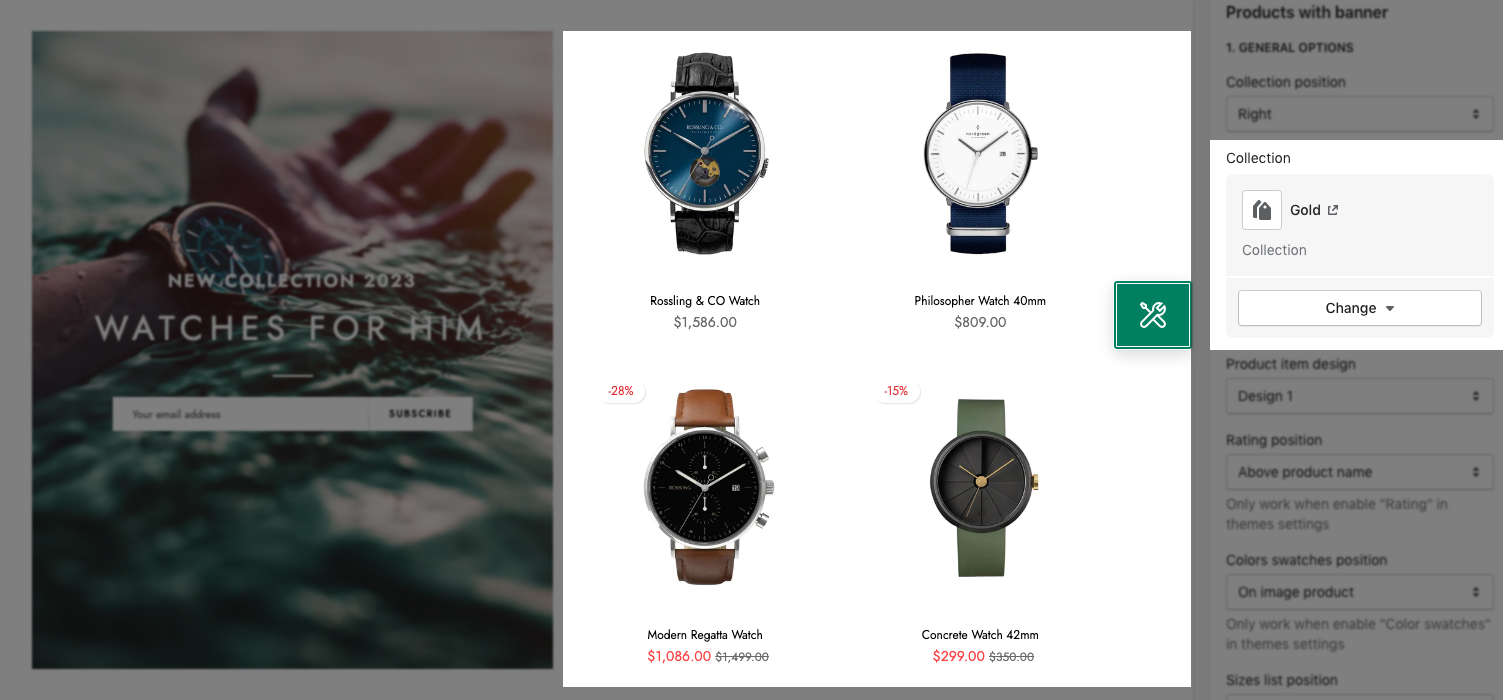
- Collection position: You can choose to show the collection (products) on the left or right of the page here.

- Collection: You can choose the collection that you wanna show on the Products with Banner section here.

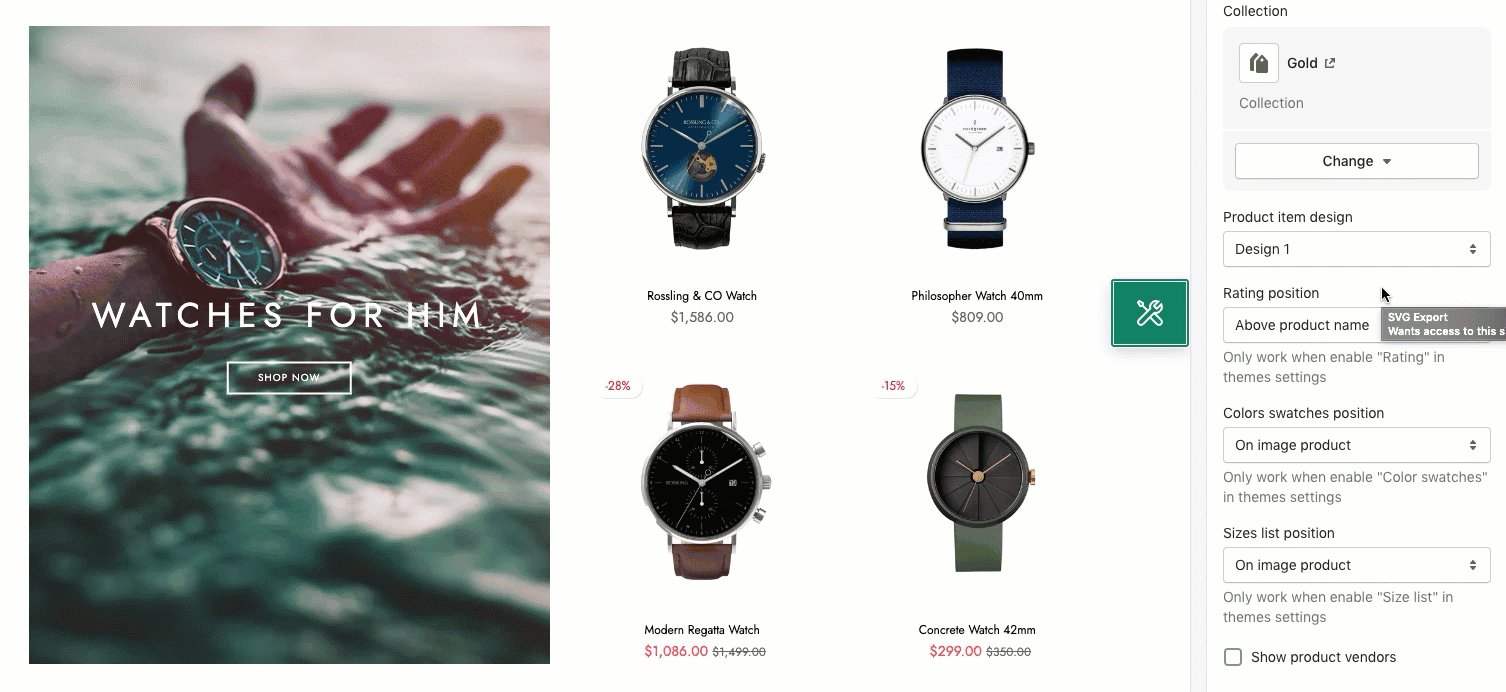
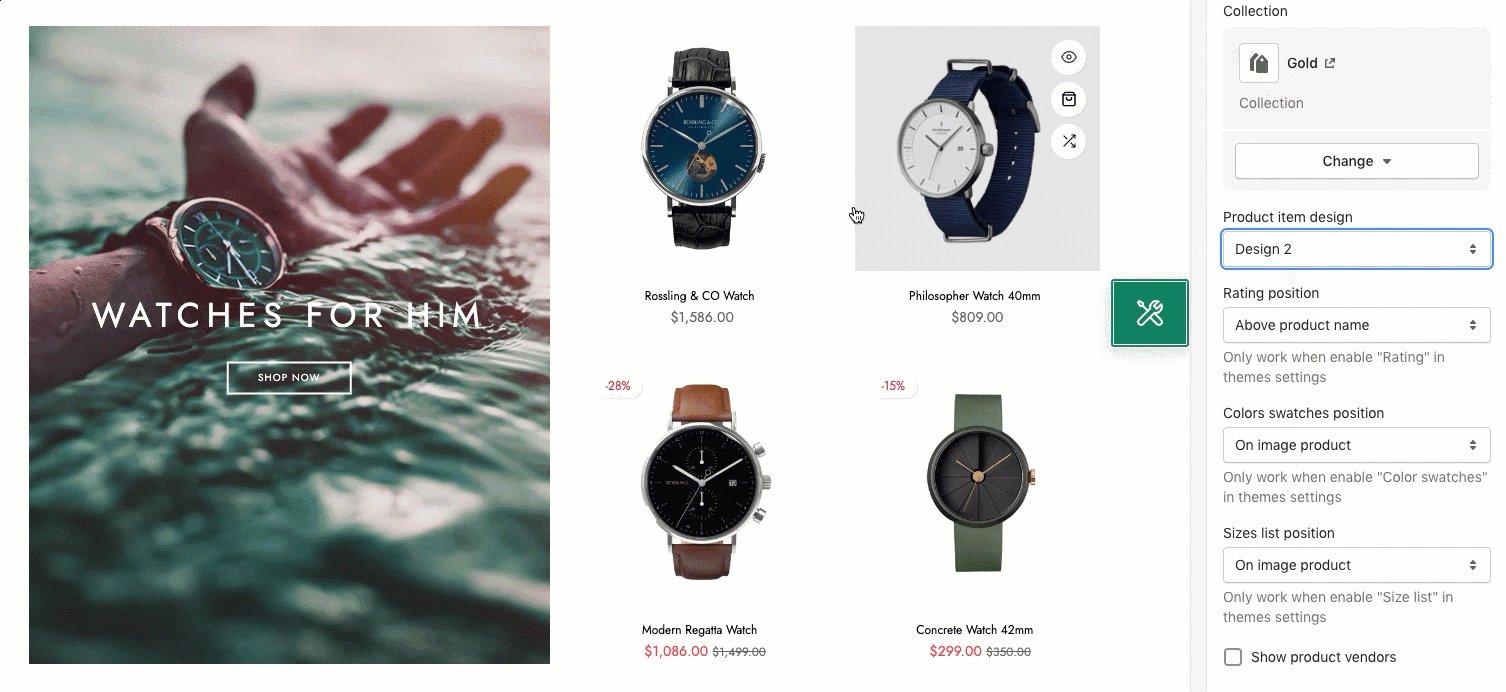
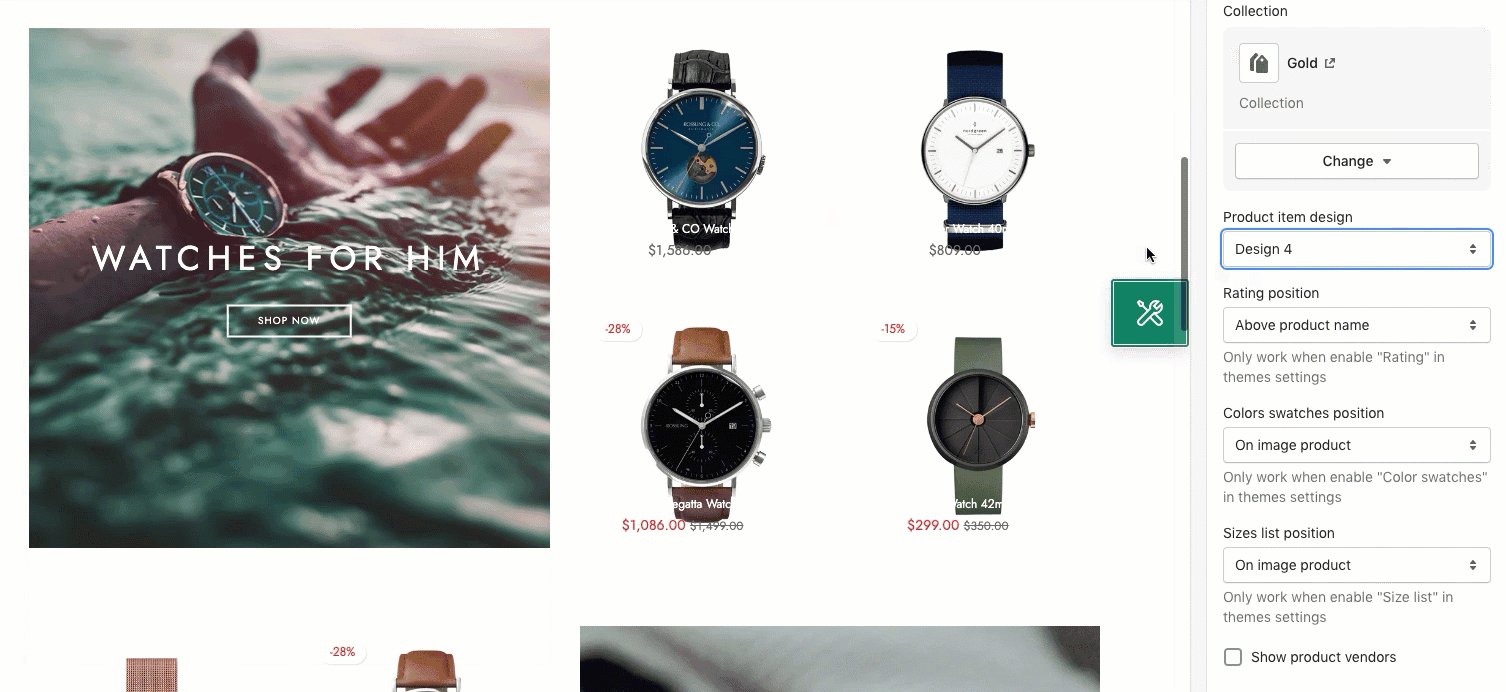
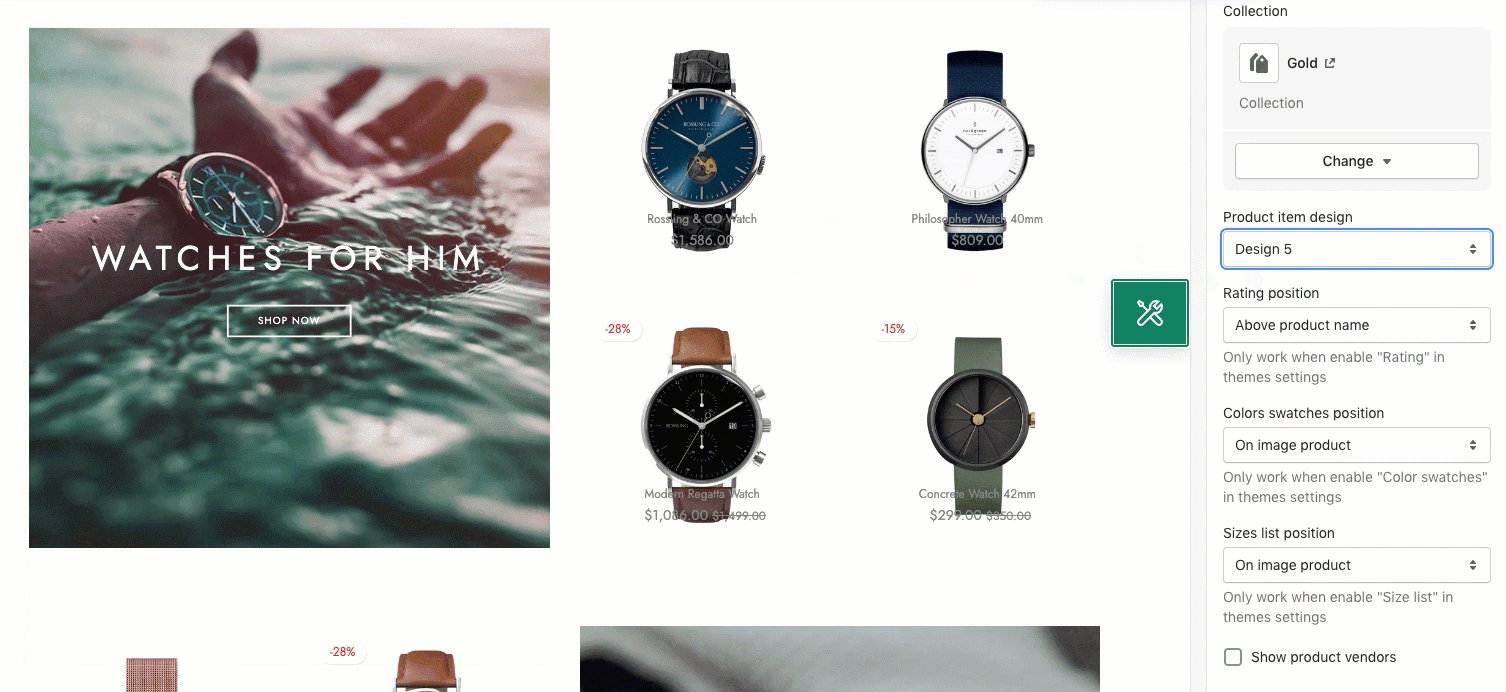
- Product item design: We have total of 5 designs for product items for you to choose.

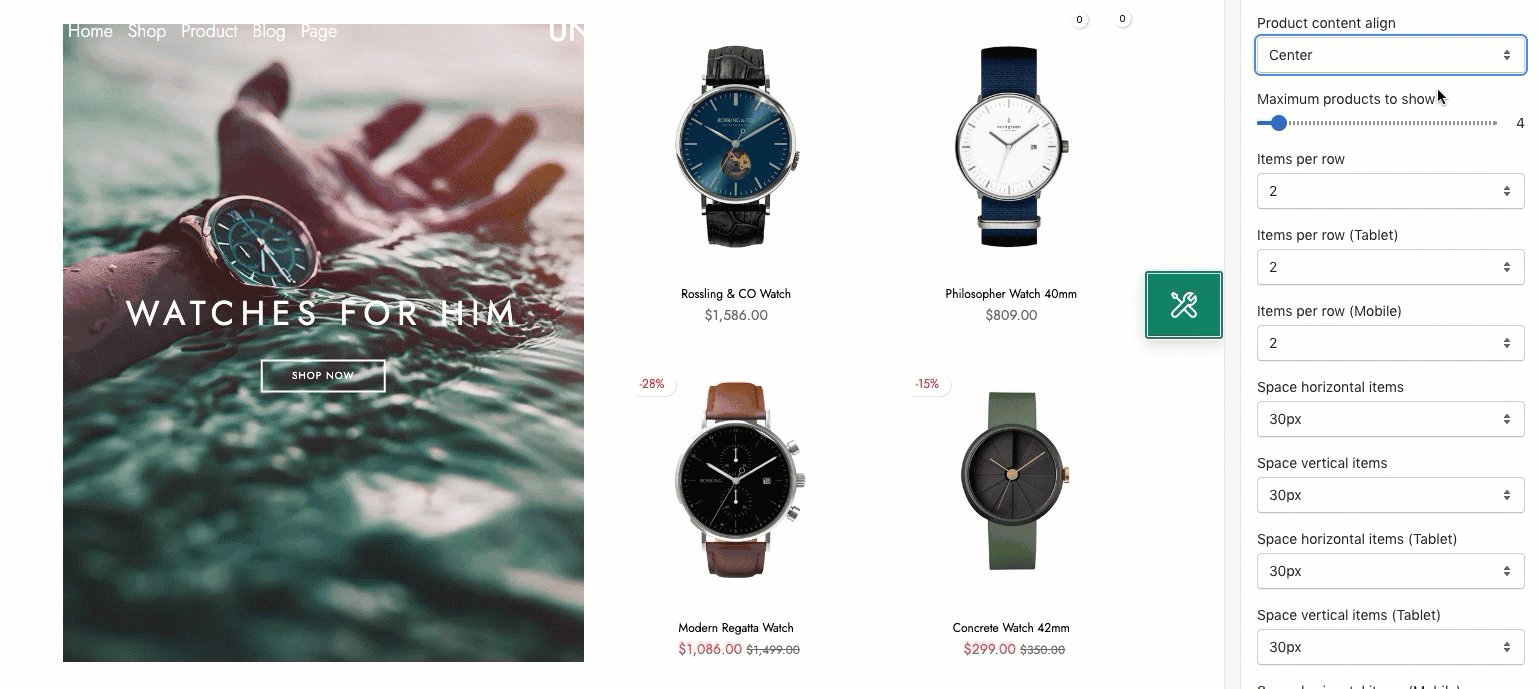
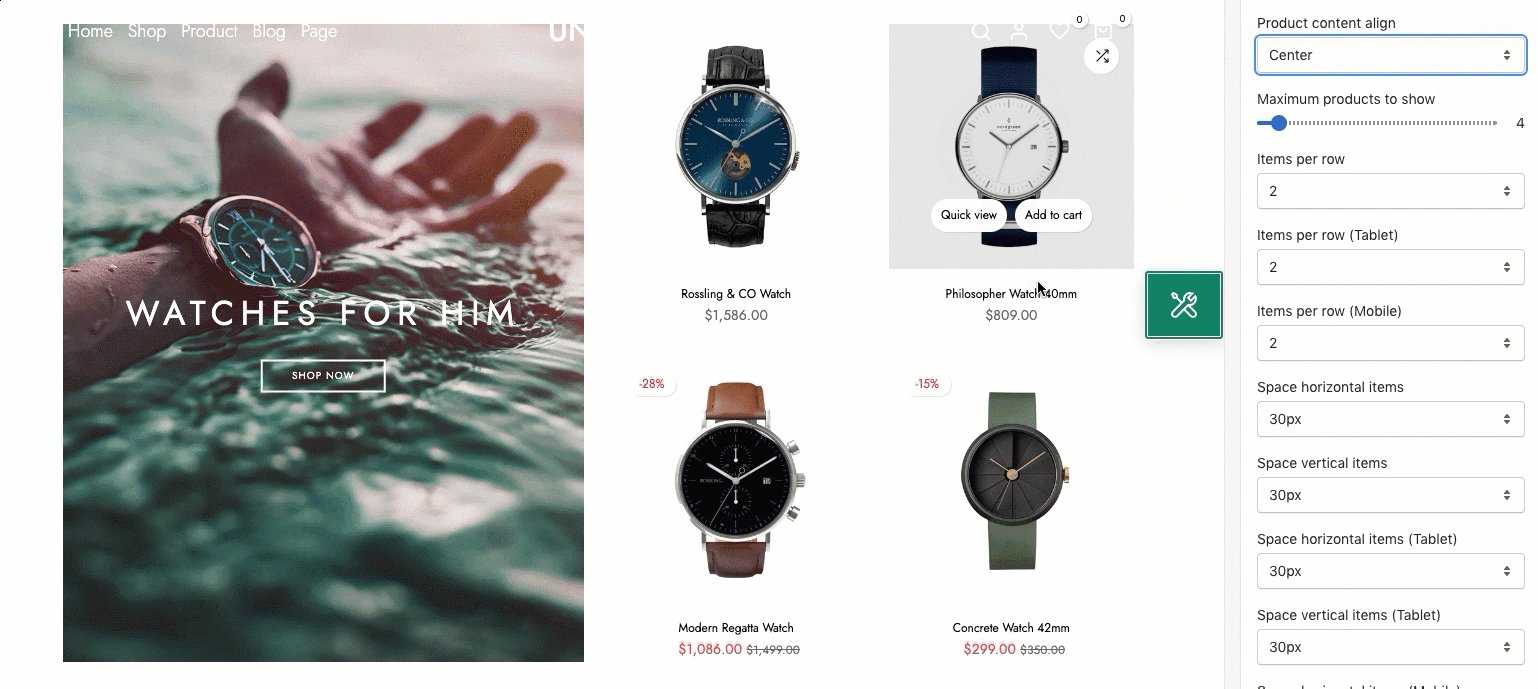
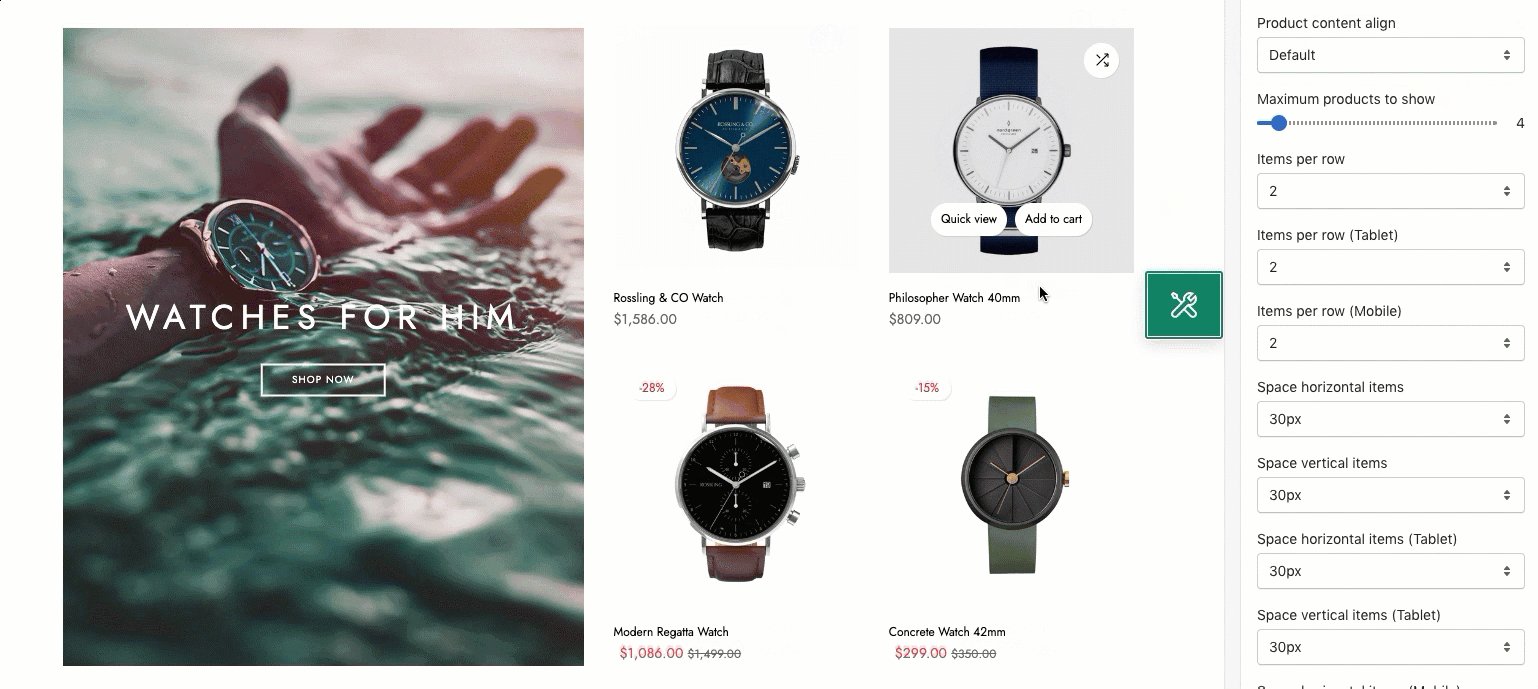
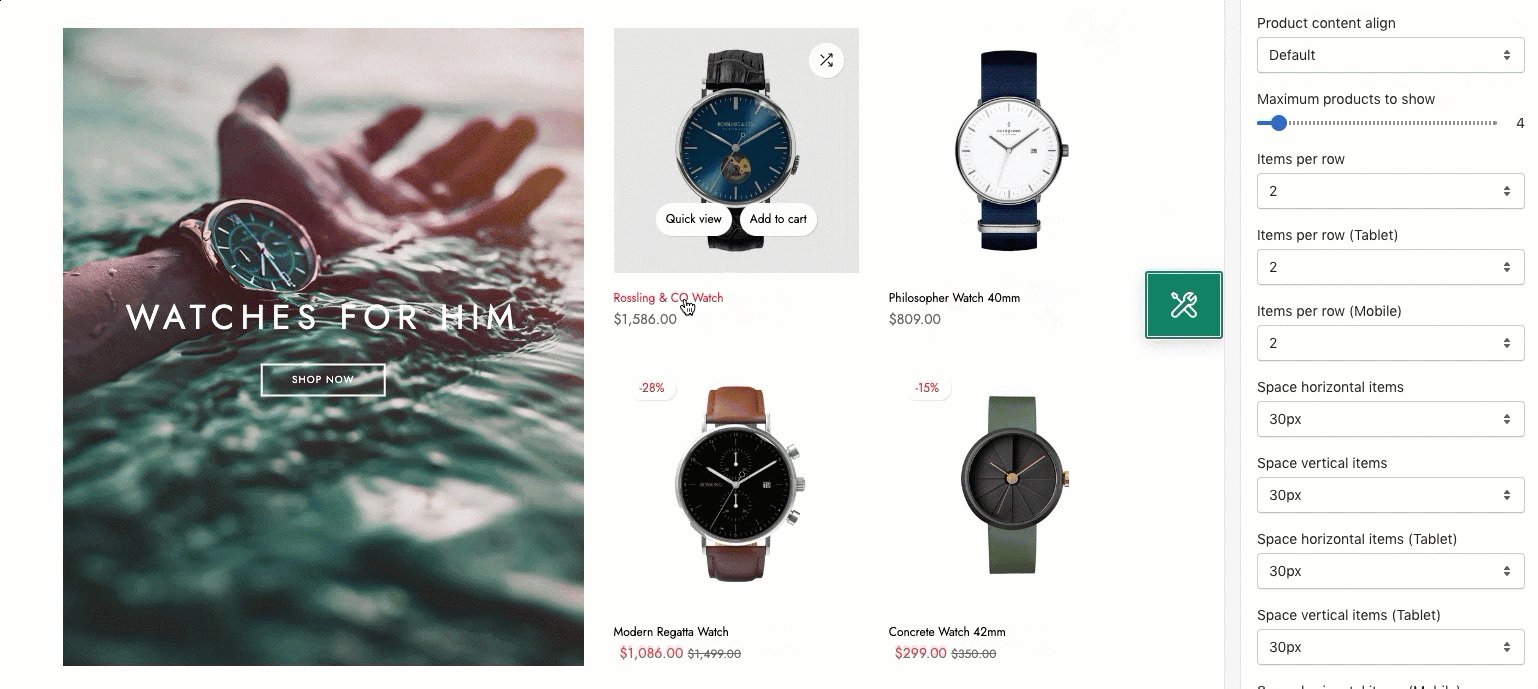
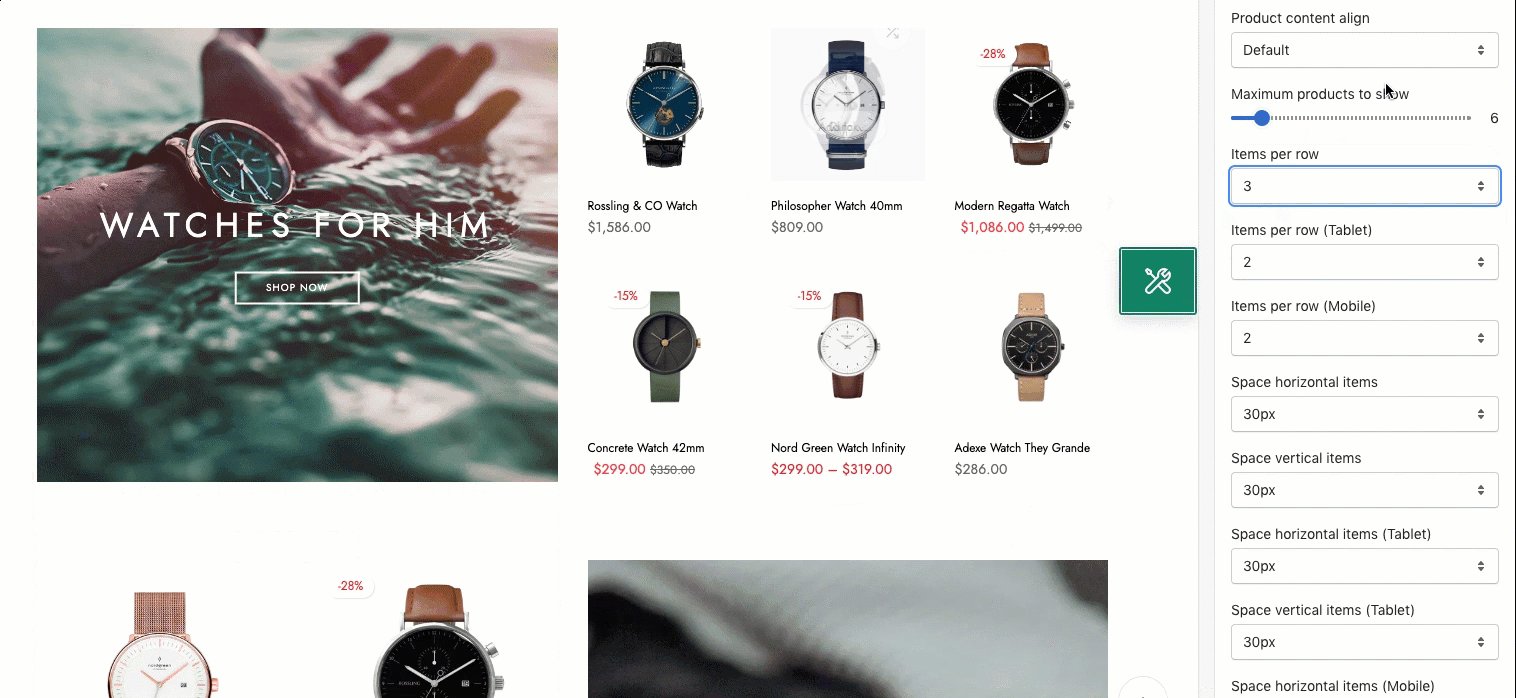
- Product content align: You can align the Product item content Center or by Default (align: left) here.

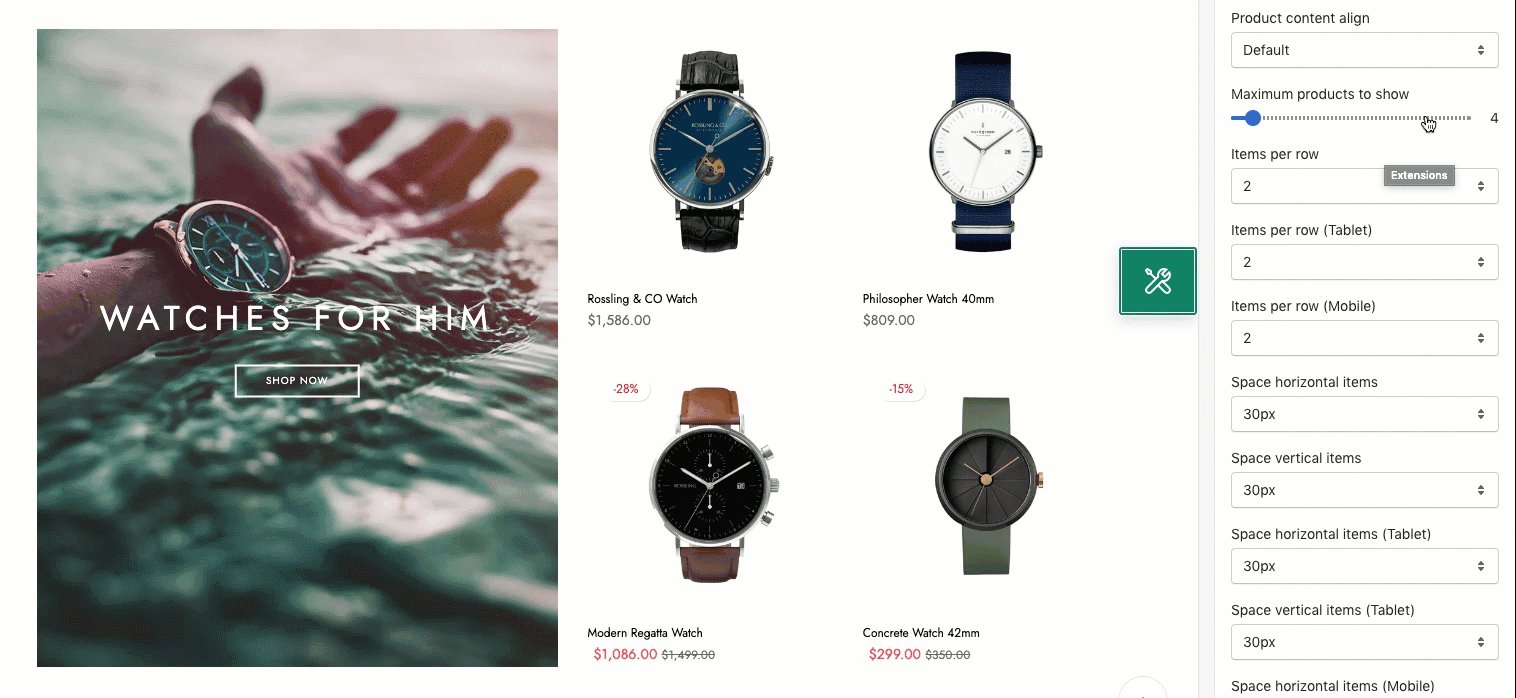
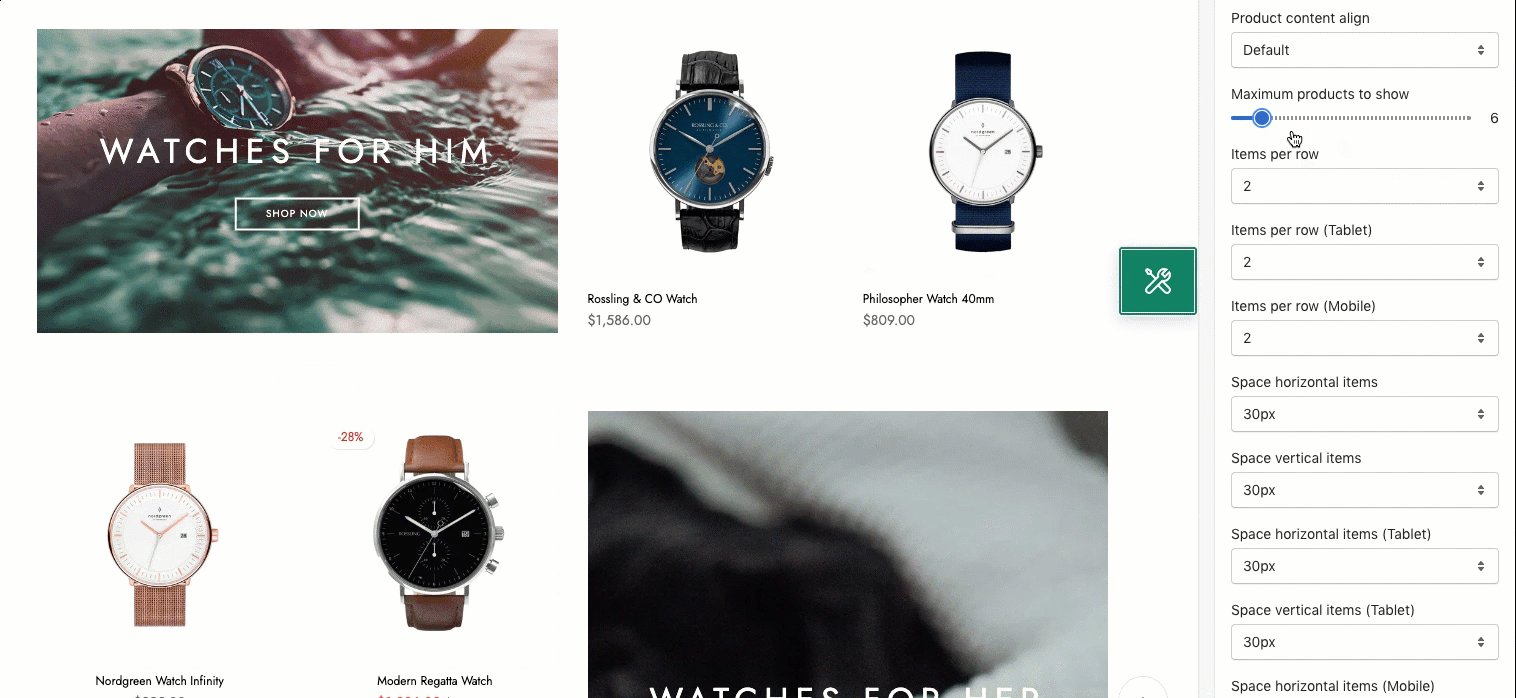
- Maximum products to show: You can handle the number of the product that you wanna show on the Products with Banner section here.
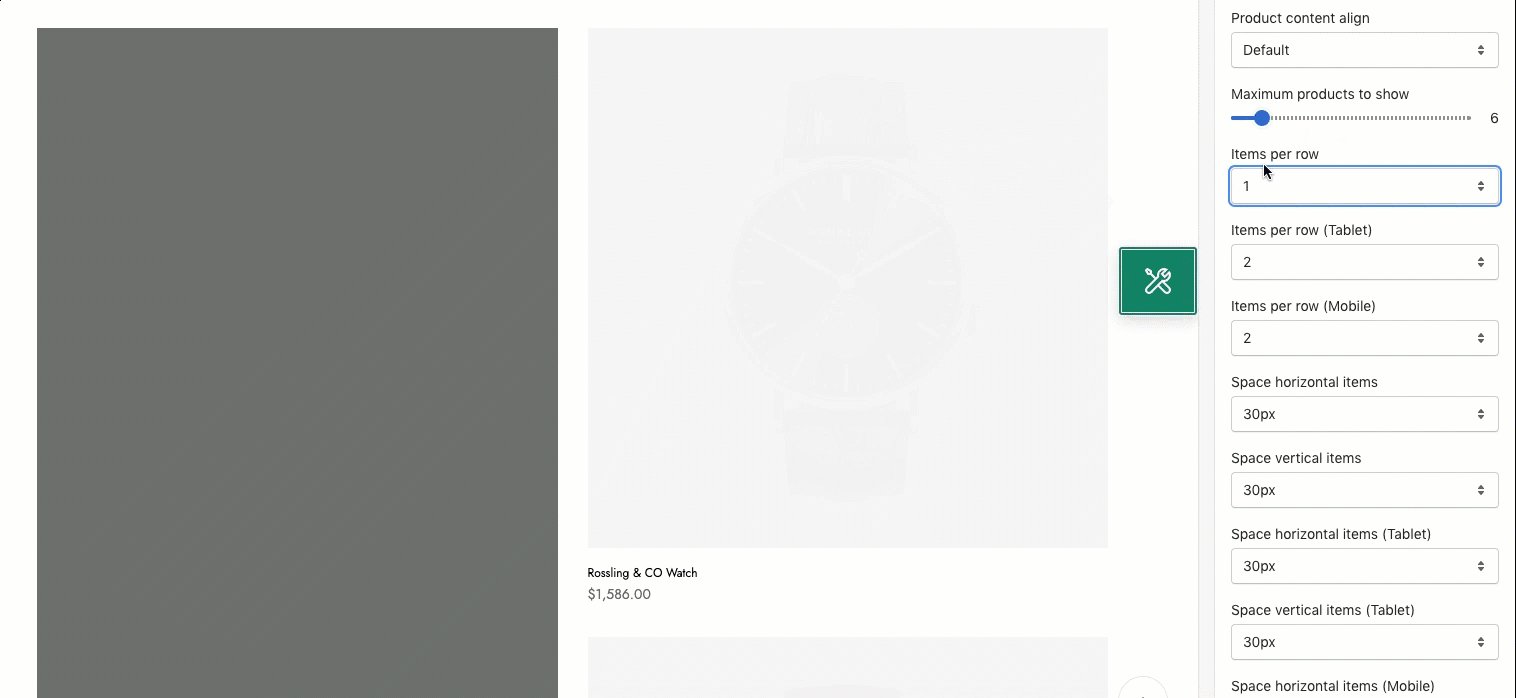
- Items per row: Configure to show the products per row on the section here. This option also allows you to configure for all devices: Desktop, Tablet and Mobile.

- DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







