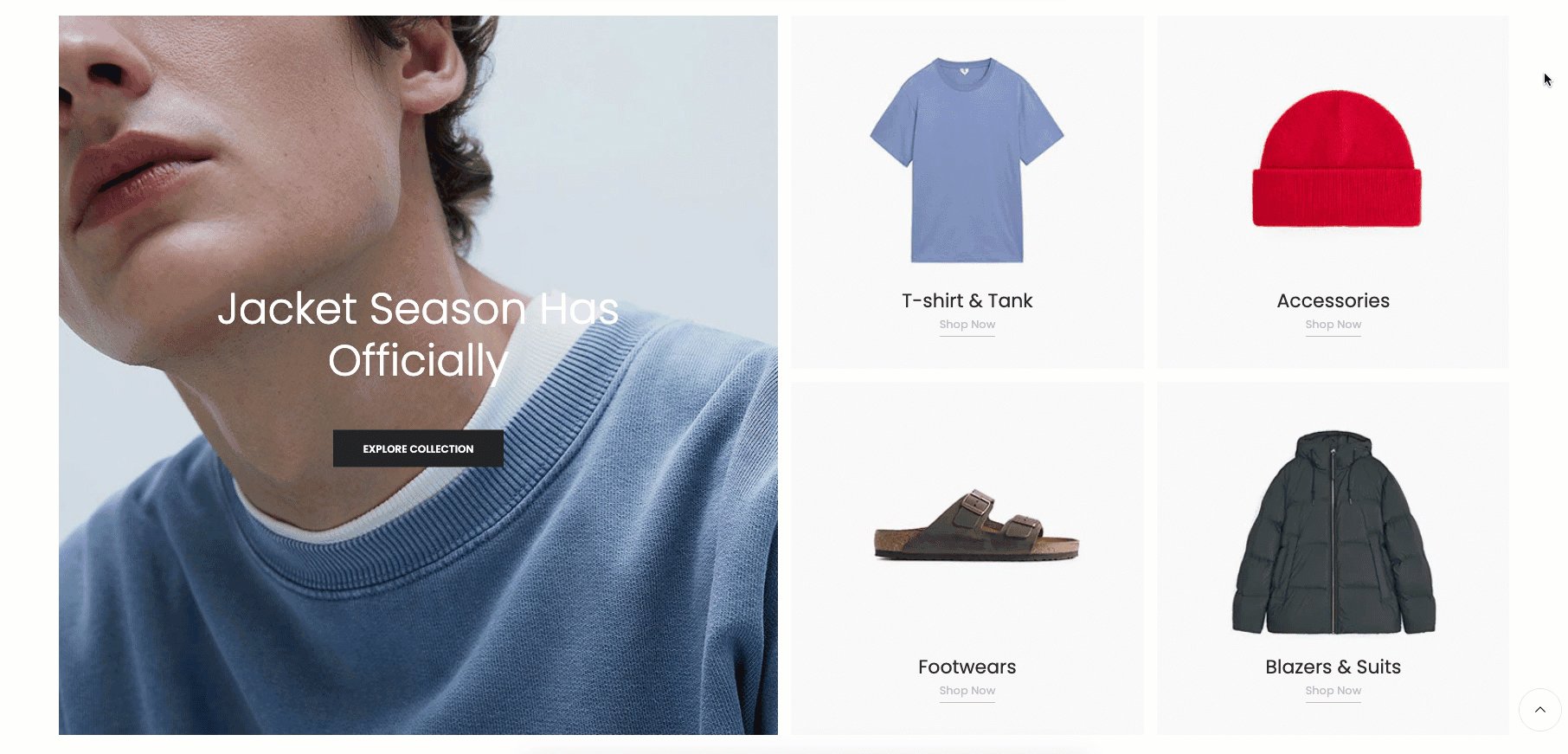
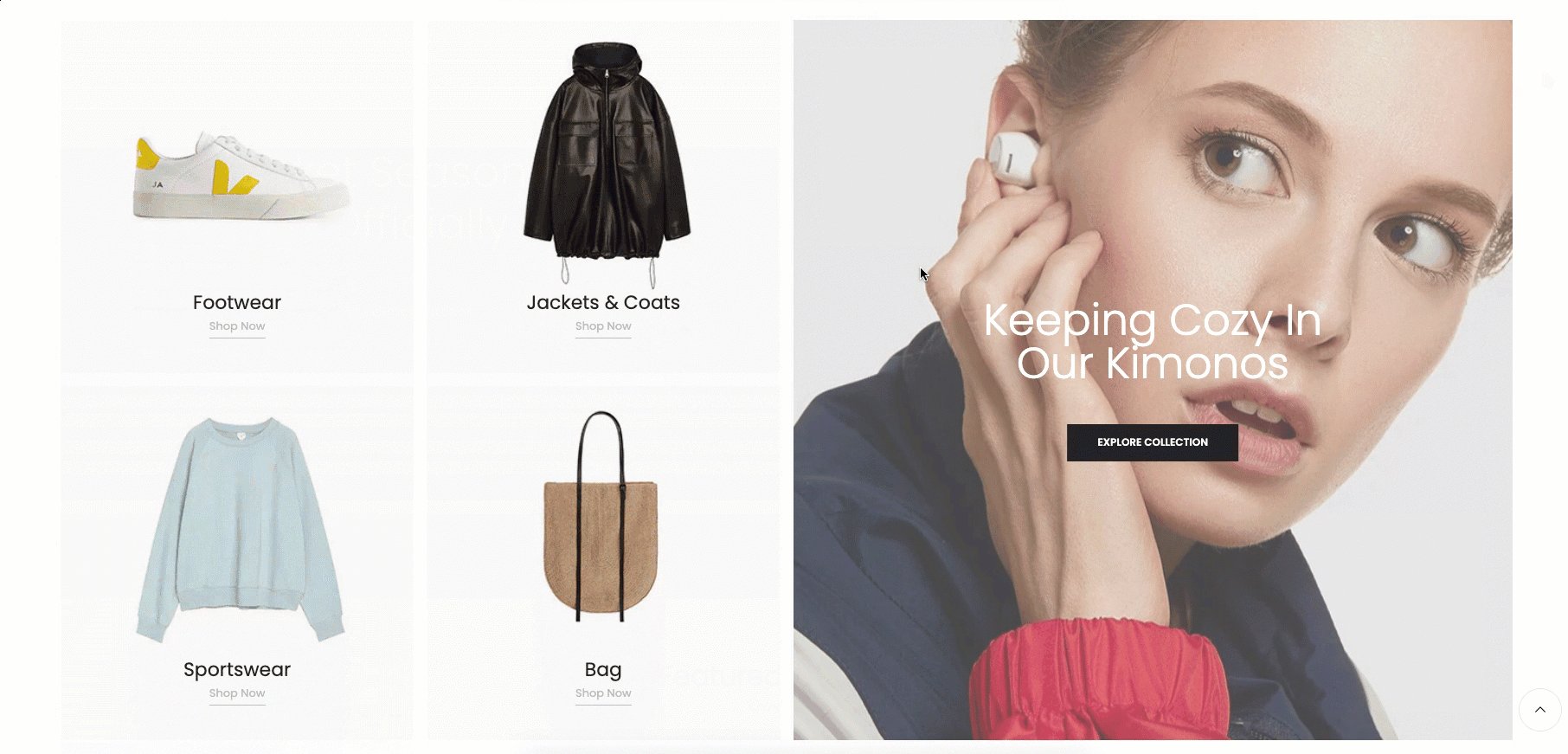
Here is an amazing section that will allow you to design a custom Banner image and some collections. You can show both of Image and collections in this section.

It is usually located on Homepage. However, Shopify 2.0 allows you to add the Collection with banner section to any pages that you wanna use.
Steps
In the theme editor (Customize), click Add section
Search Collection with banner
Click Save
1. Collection with Banner content
The Collection with Banner section has a total of 8 content blocks, you can use those blocks to build the Collection with Banner layout that you wanna use, you can view the video below to know about Collection with Banner section blocks:
2. How to configure the Collection with Banner section?
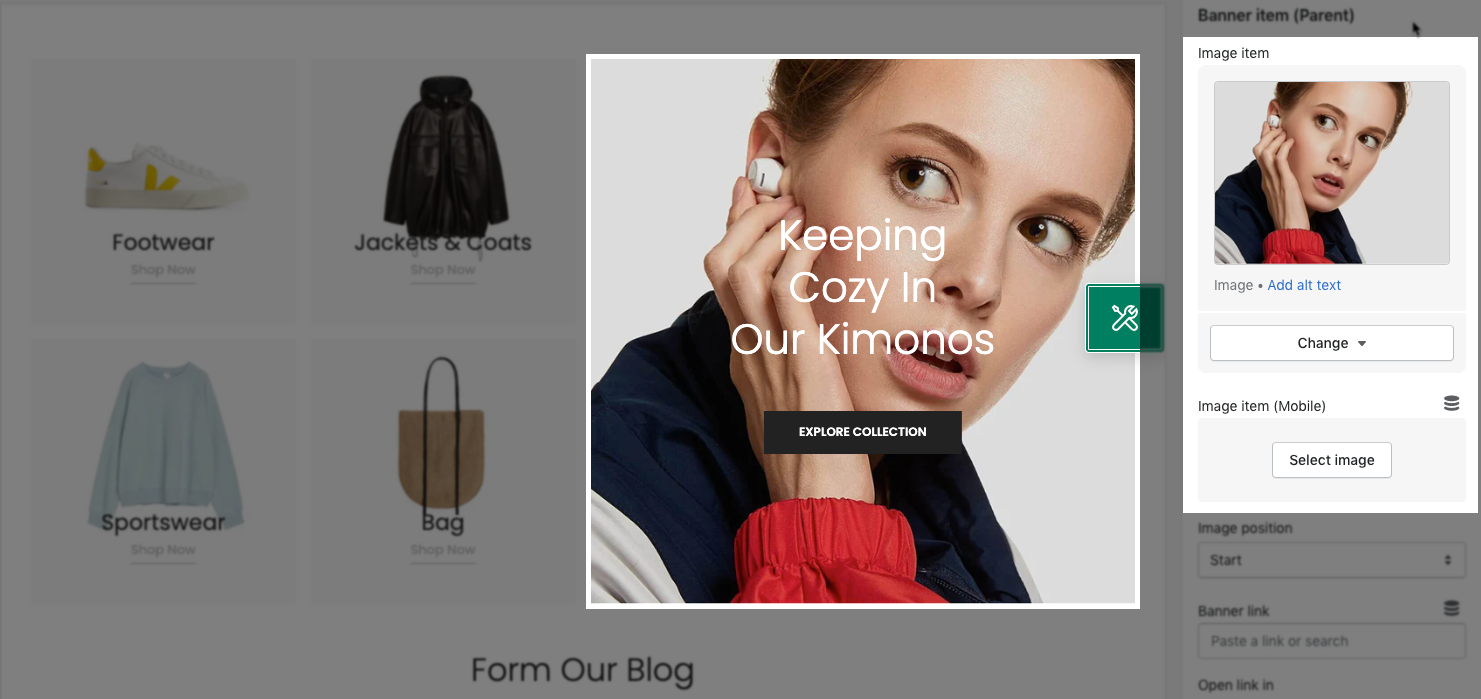
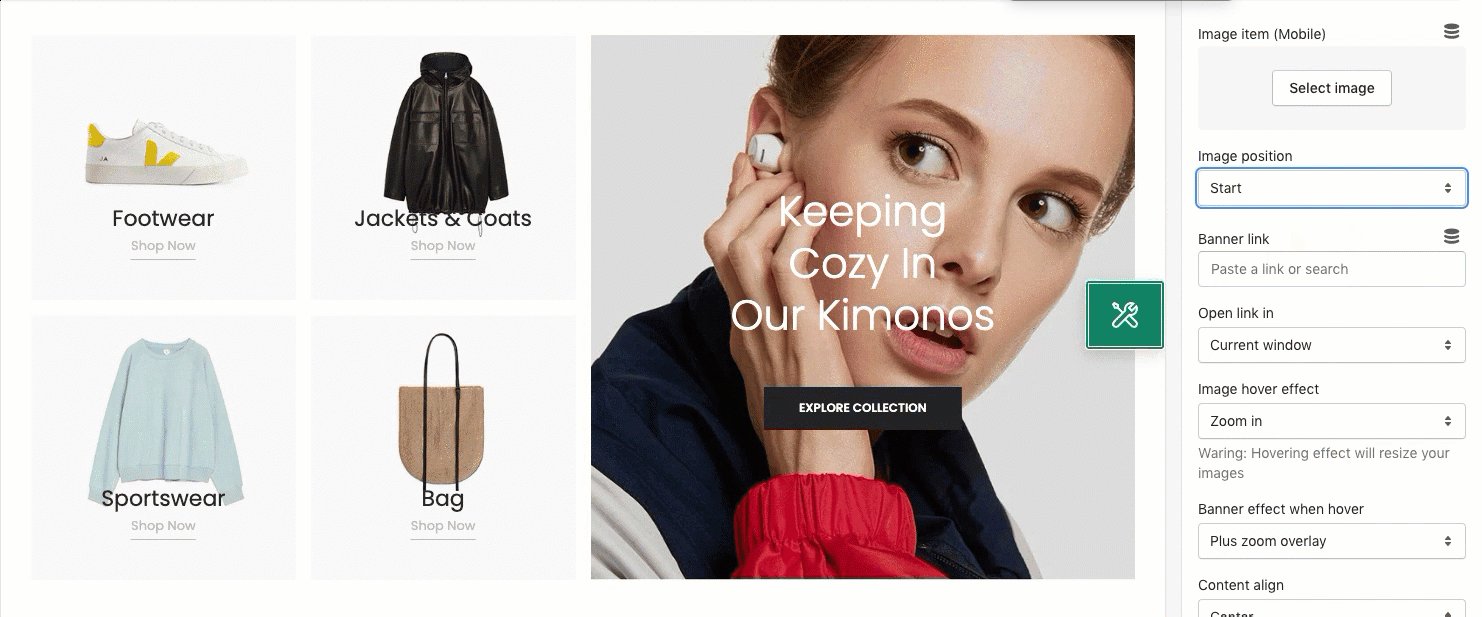
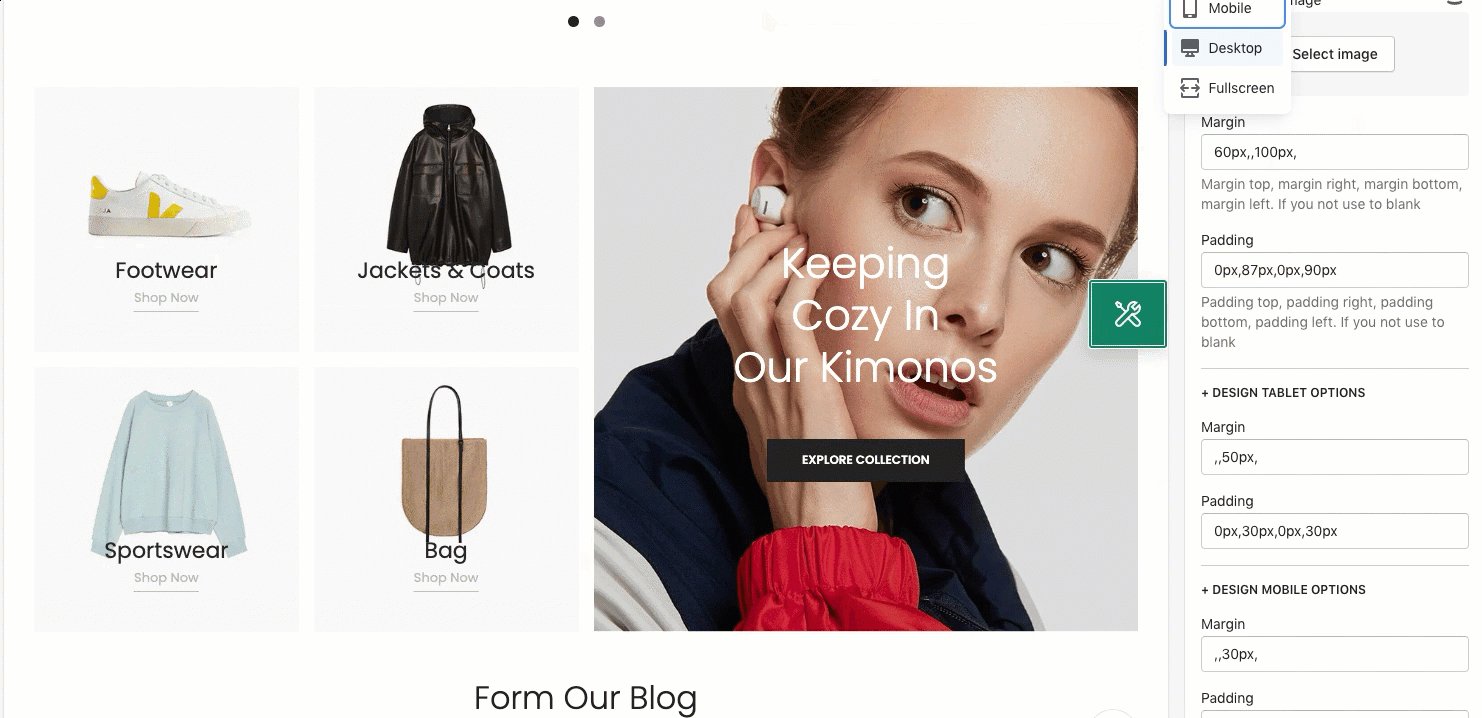
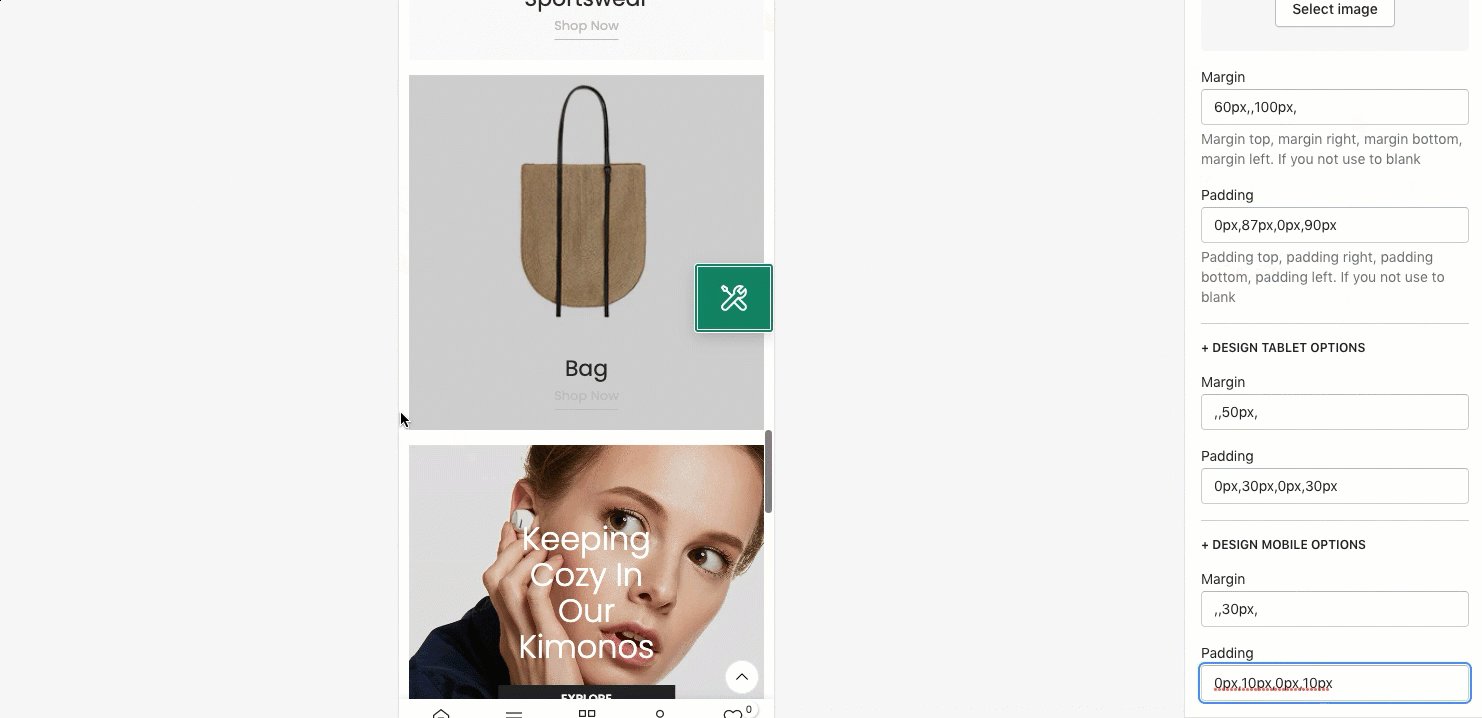
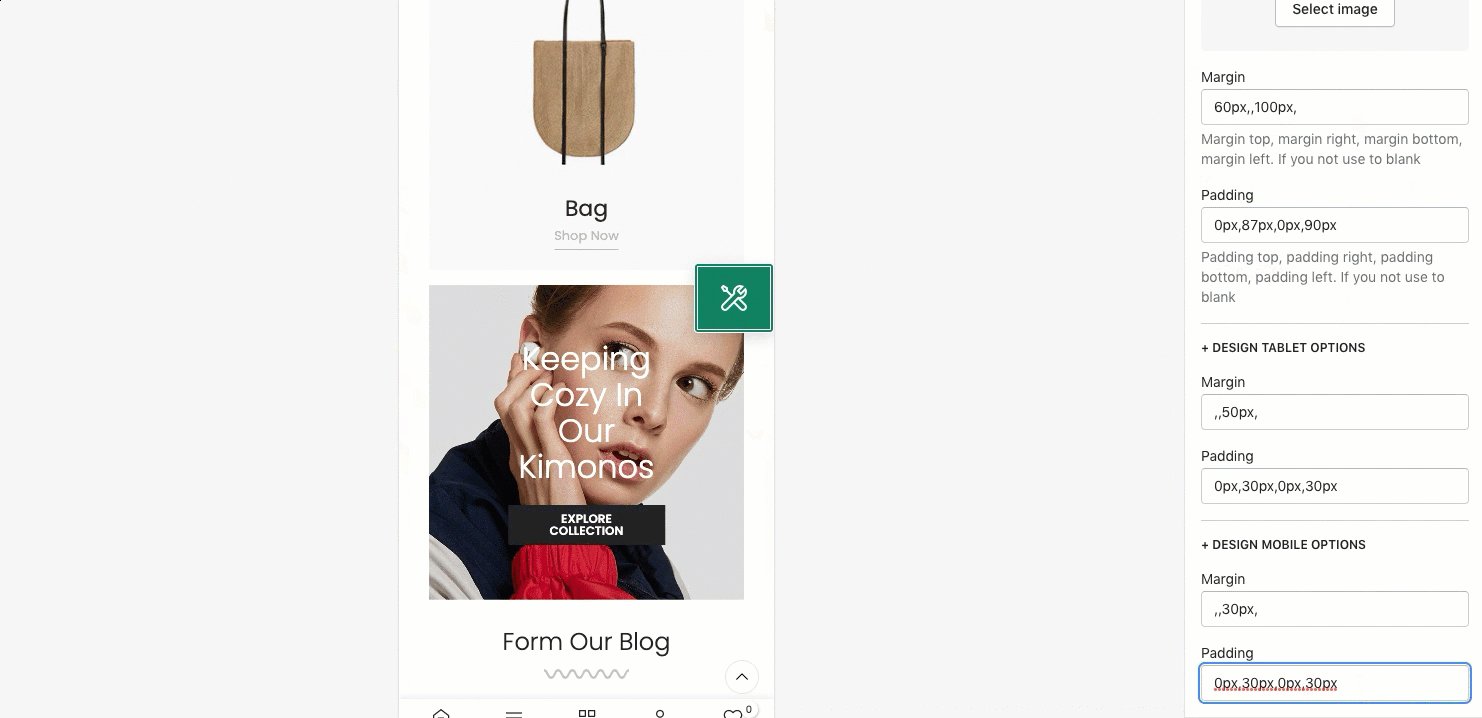
- Banner Item (parent): You can upload the Banner image here, this section allows you to add 2 separate images for the Desktop and Mobile devices.

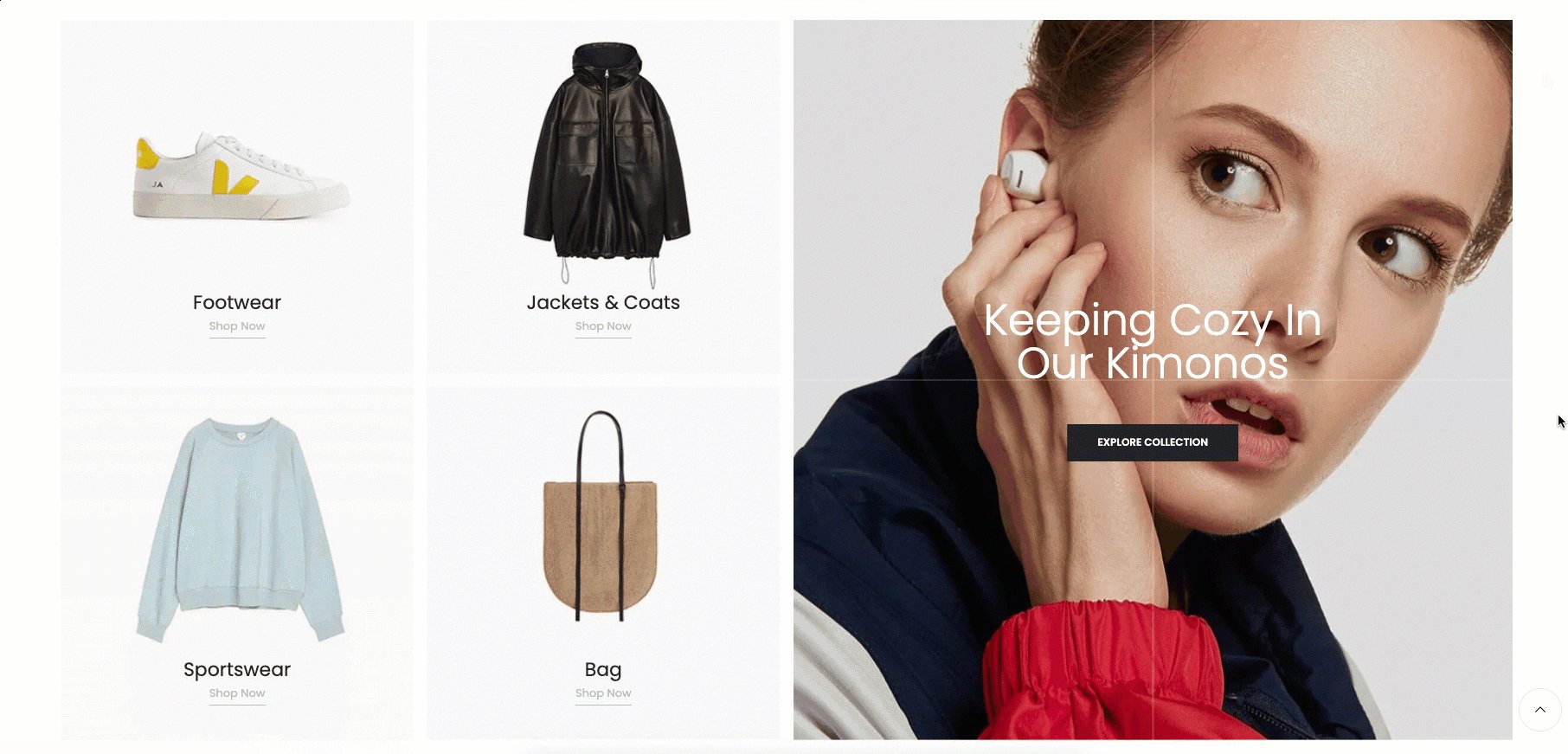
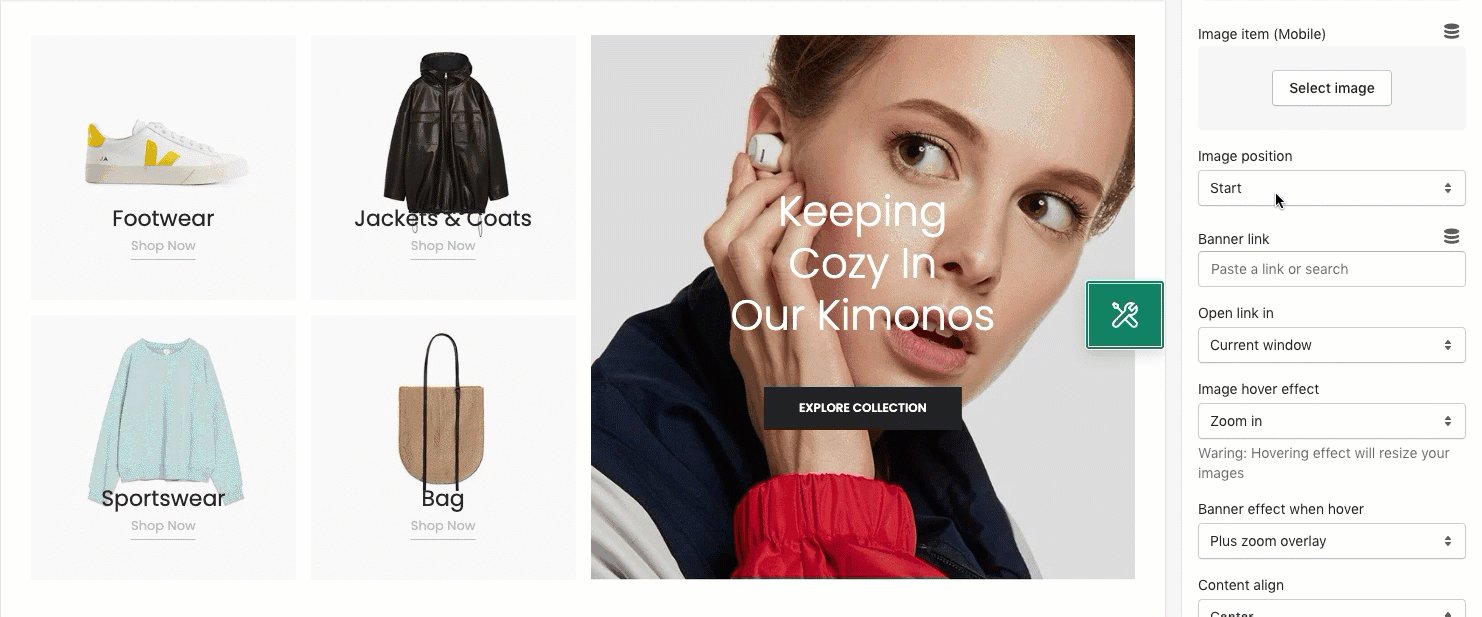
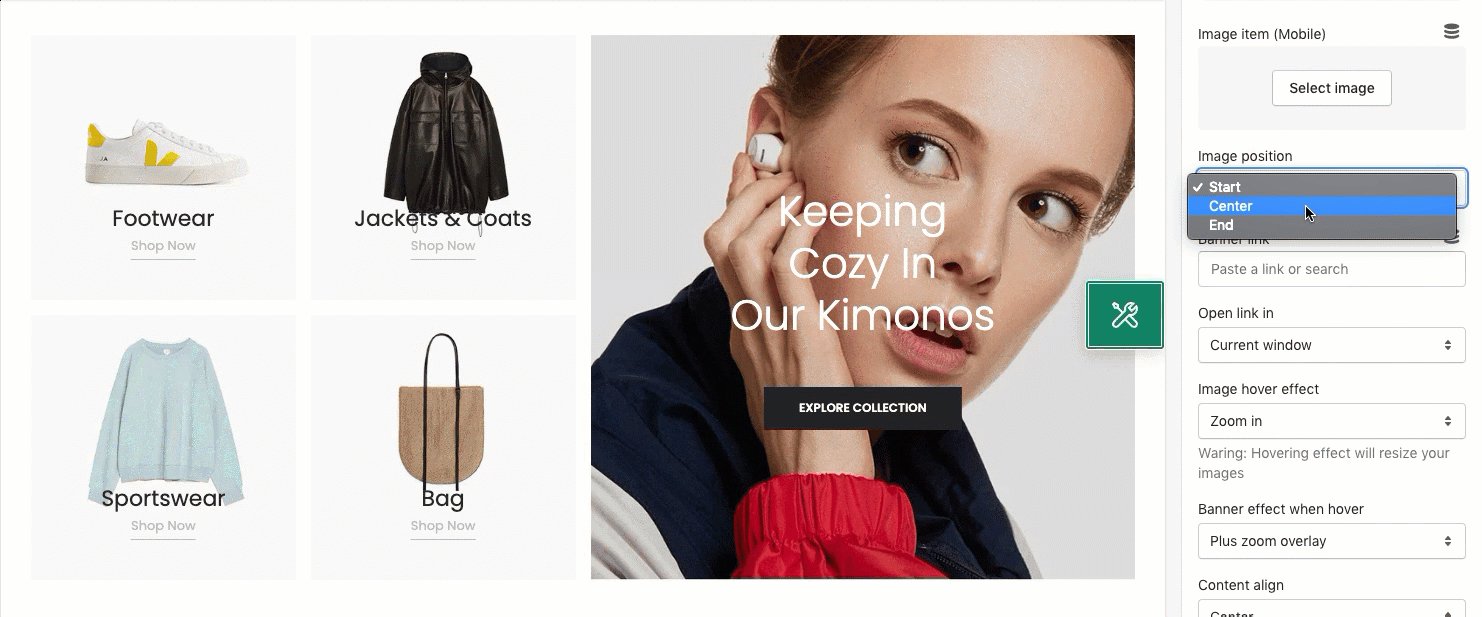
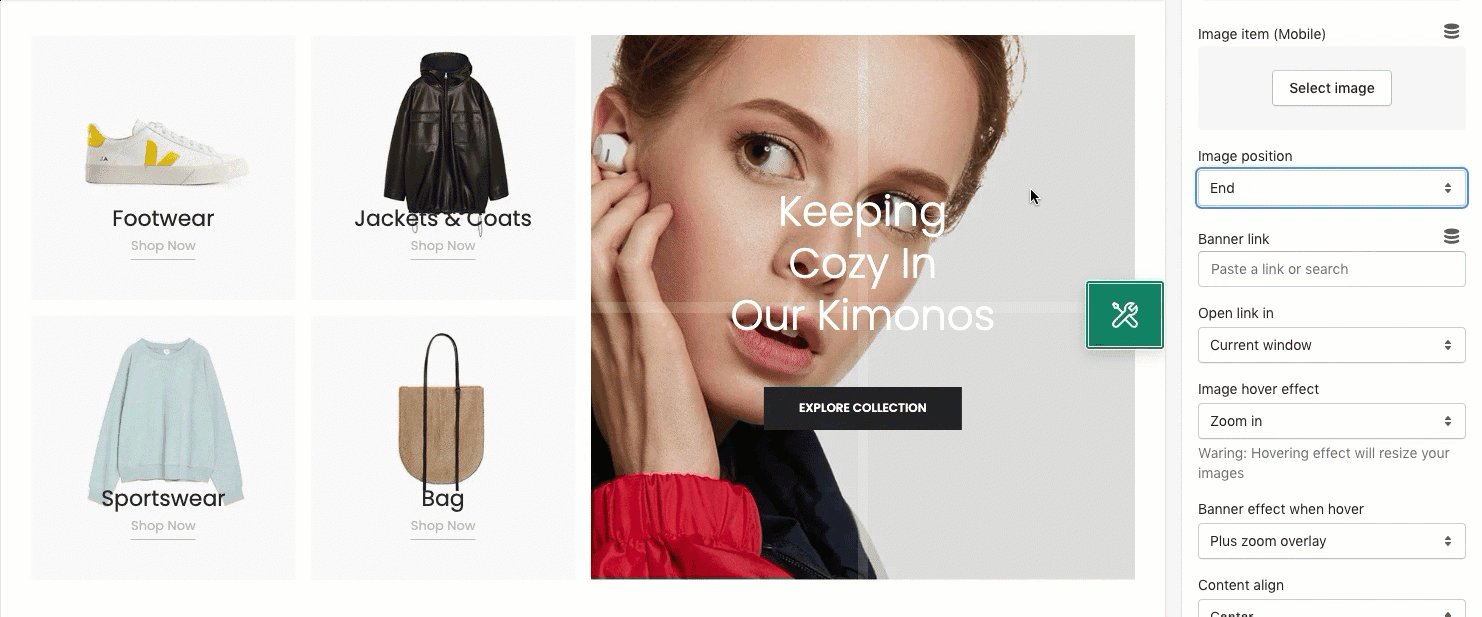
- Image position: You can configure to choose a position for the Banner image here. We have 3 positions for you to choose: Start, Center & End.

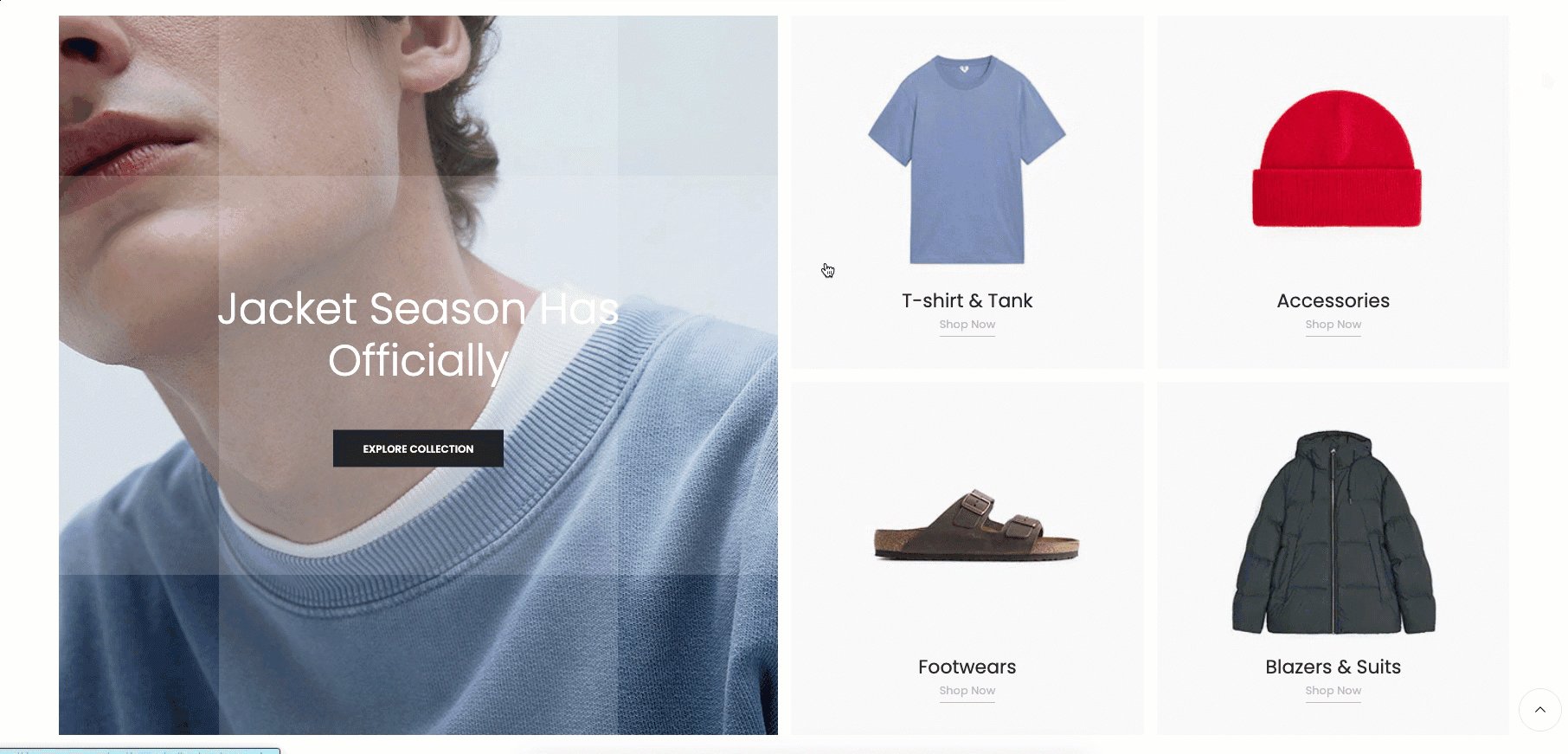
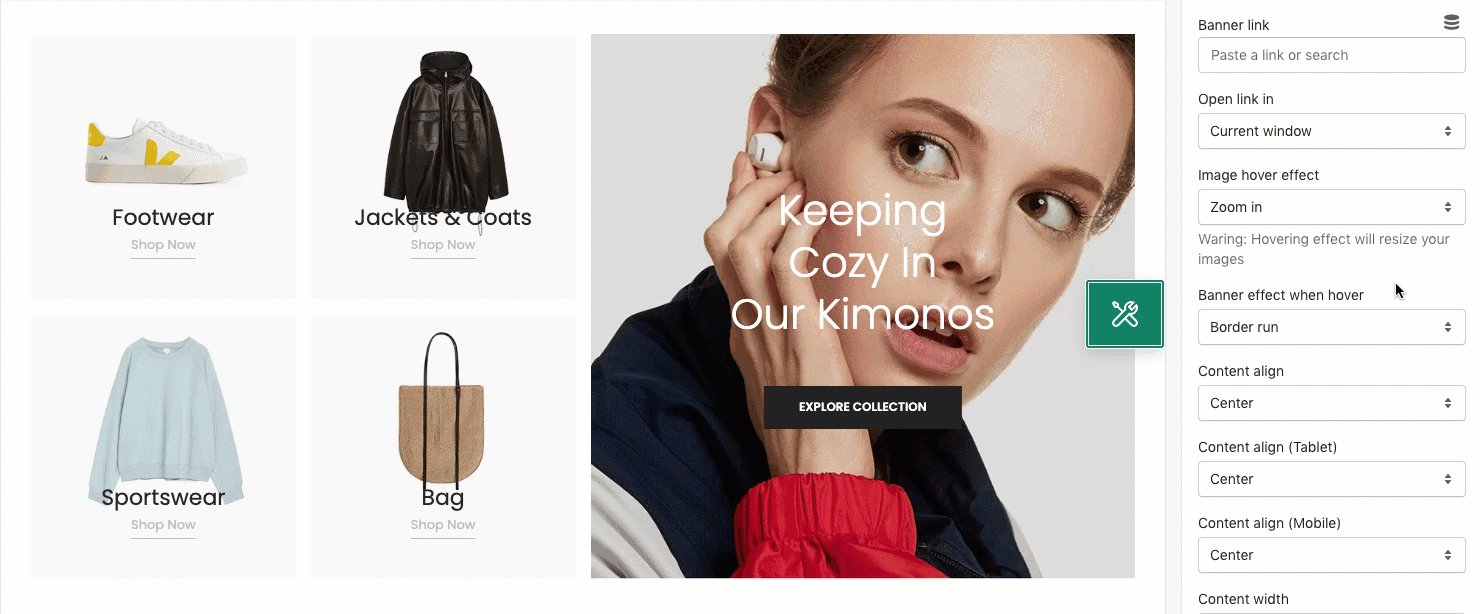
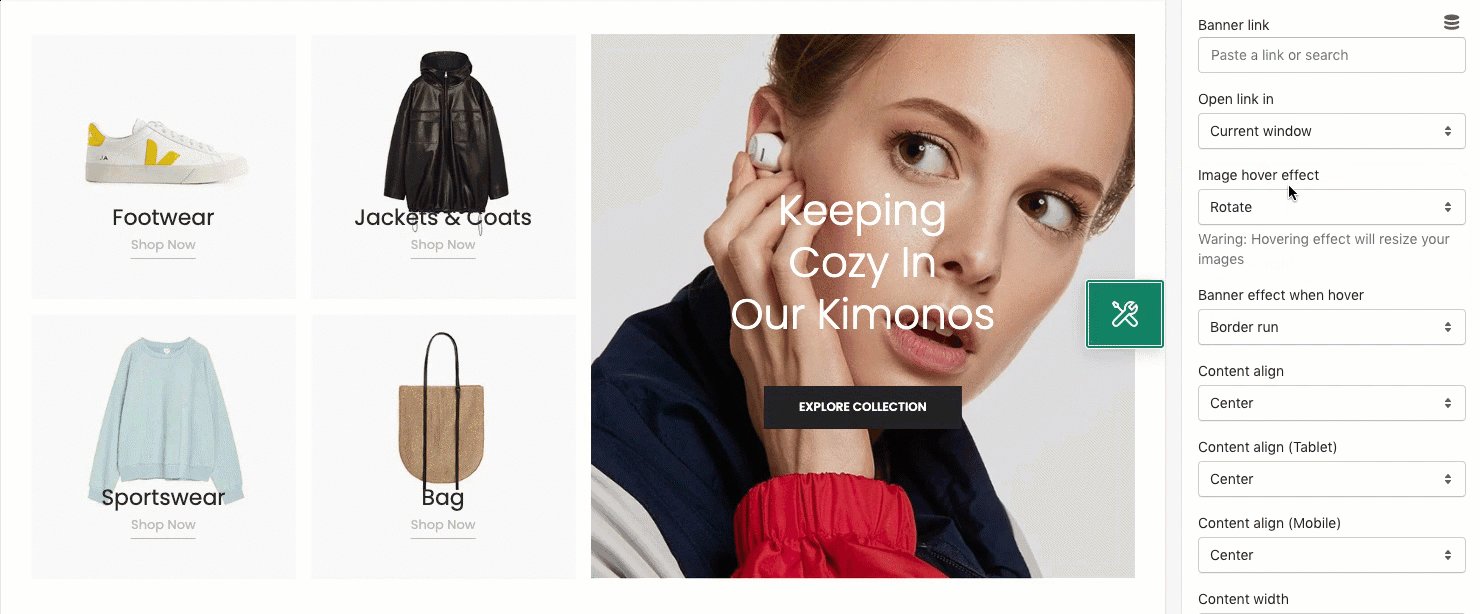
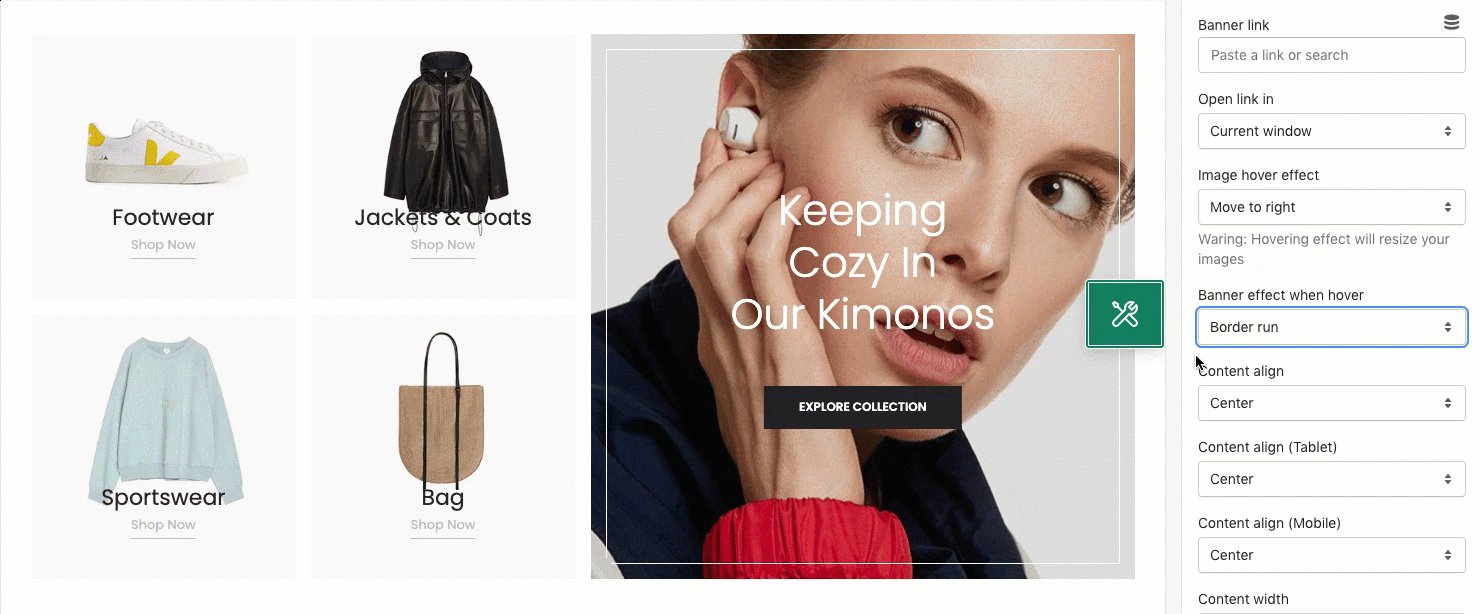
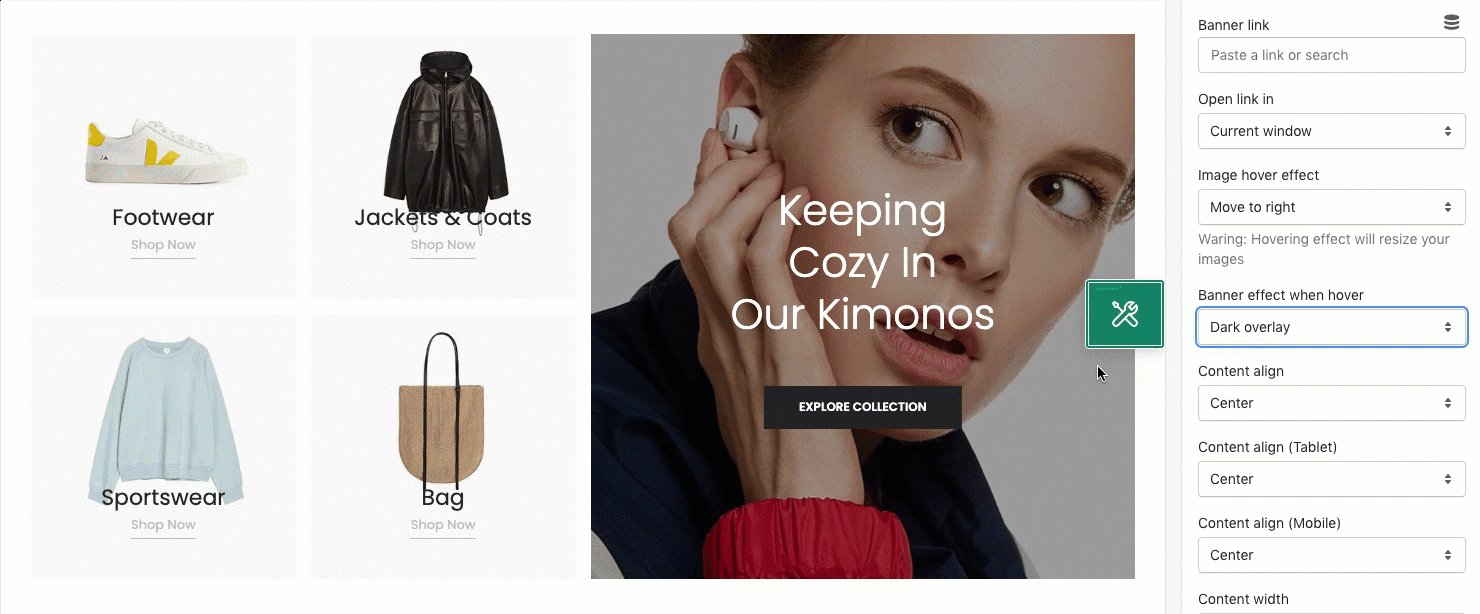
- Image hover effect: You can choose a hover effect for the image here. We have a total of 7 effects for you to choose. If you don't wanna use the hover effect, you can choose None.
- Banner effect when hovering: You also can choose an effect for the banner when hovering here, we have a total of 5 effects for you to choose. If you don't wanna use the hover effect, you can choose None.

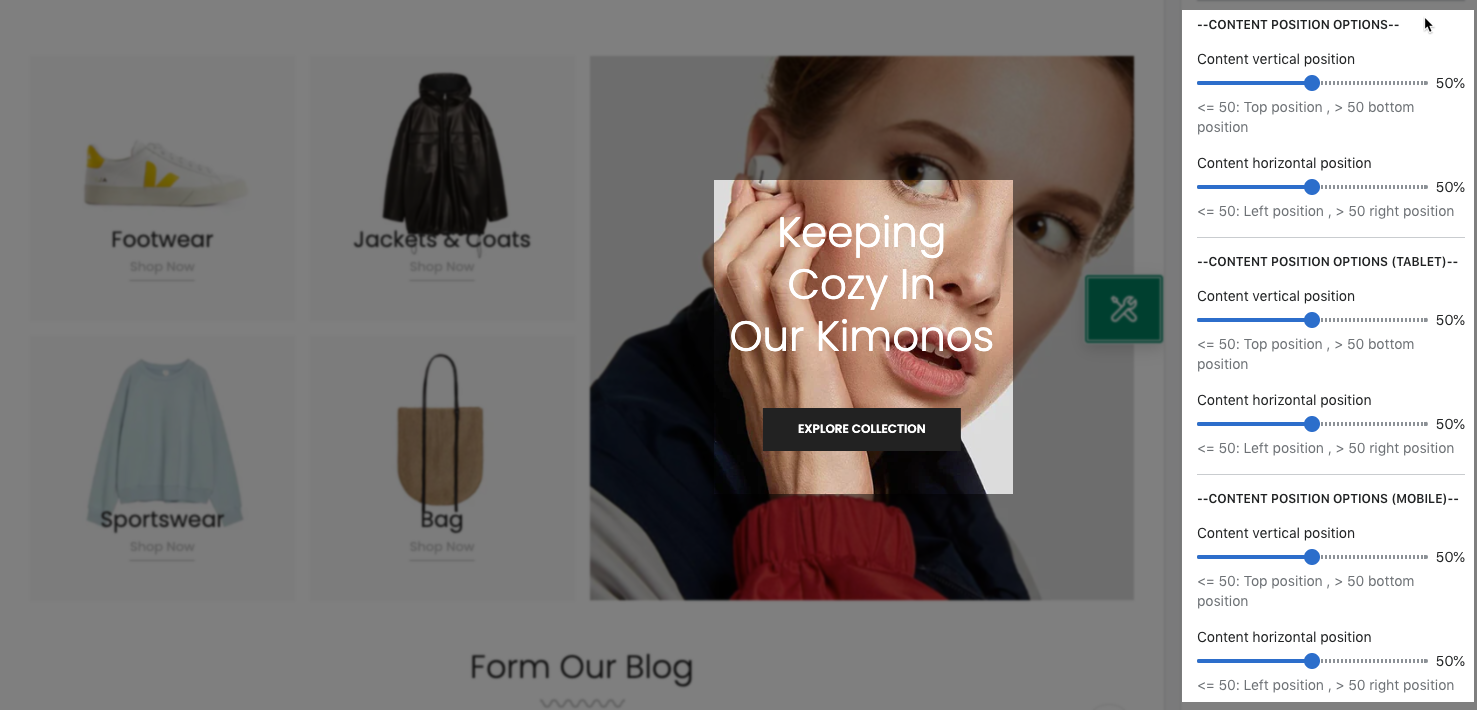
- Content vertical/ horizontal position: You can configure the position for the content on the Banner image here. Our theme supports changing the content position on all devices: Desktop, Tablet and Mobile.

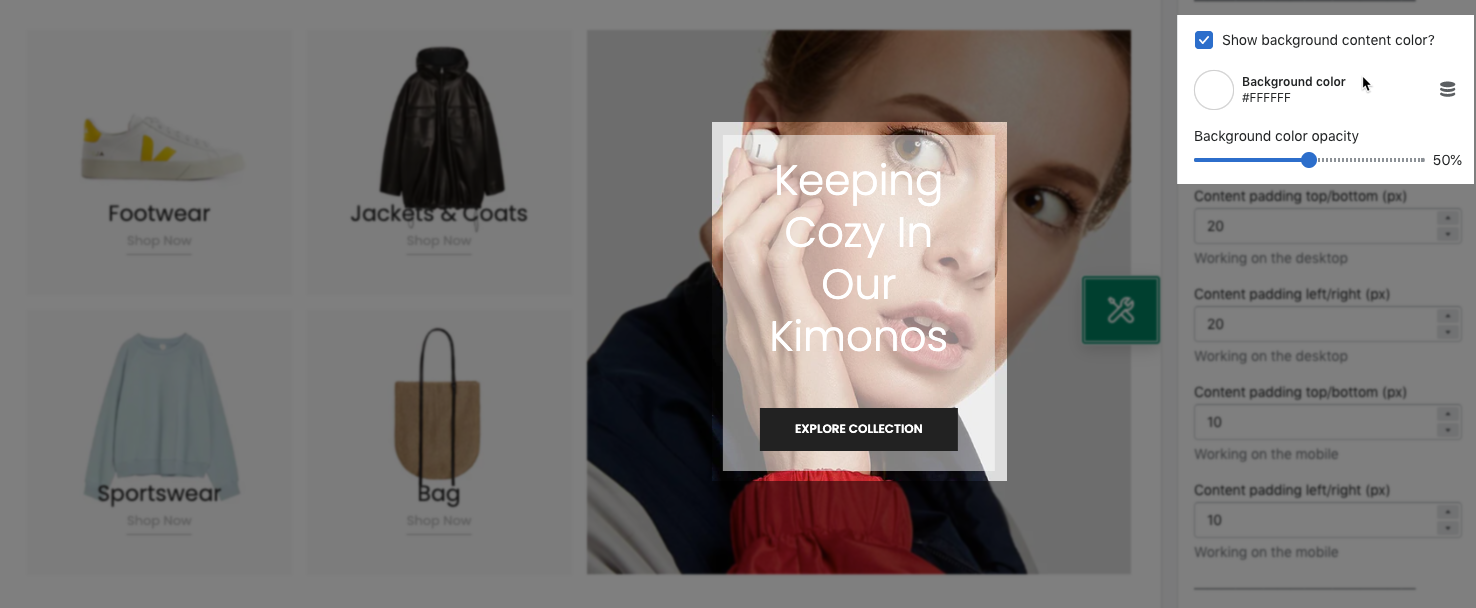
- Show background content color? checkbox: Tick on this checkbox to enable background color for the content here.
- Background color: You can set the color for the content here, this option also supports Metafiled.
- Background color opacity: Configure the opacity for the content on the Banner image here.

- Show border content color checkbox: Tick on this checkbox to enable border content color for the content.
- Border color: You can set the color for the border here, this option also supports Metafiled.
- Background border: You can set the color for the Background border here, this option also supports Metafiled.
- Border opacity: You can configure the opacity for the border content here.
- Border style: You can choose a style for the border content here. We have 3 styles for you to choose: Dash, Solid and Double. If you don't wanna enable border, you can choose None.

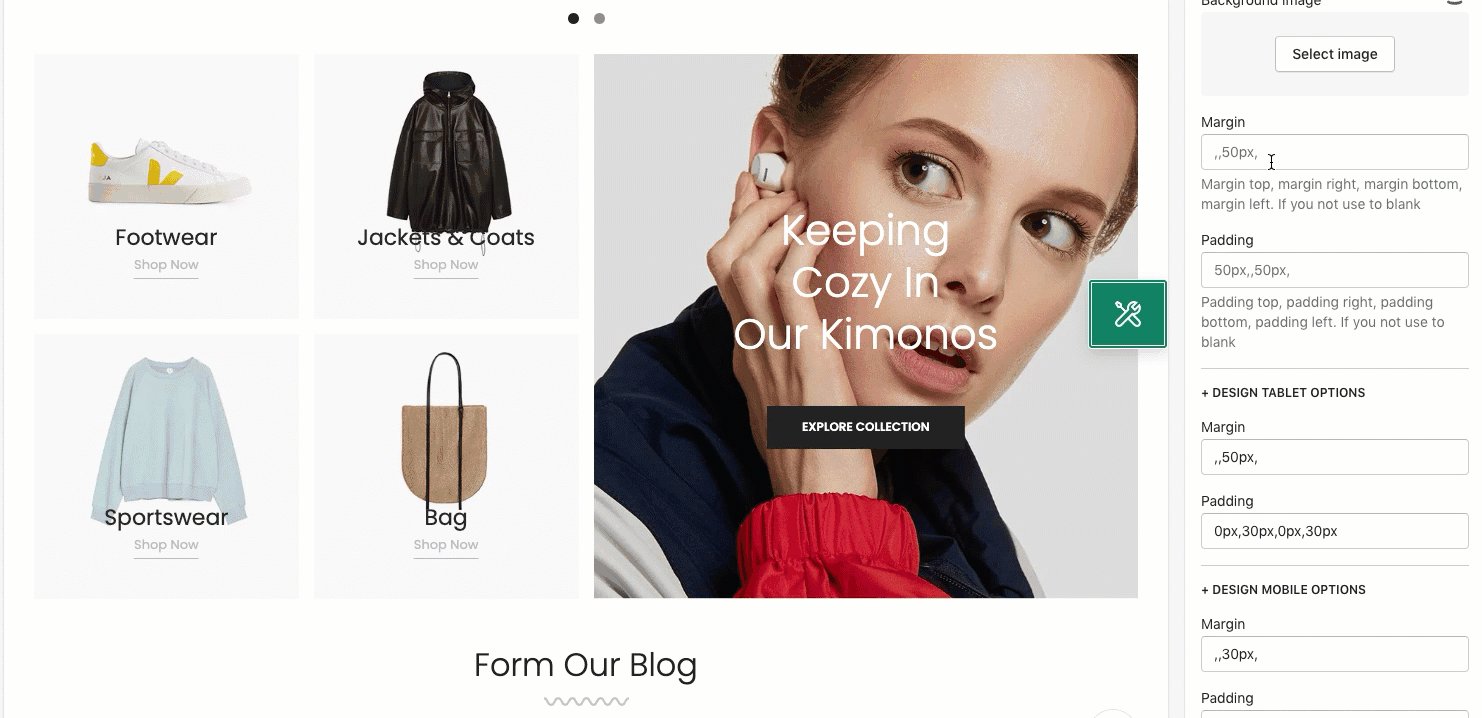
- DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







