This section allows you to show a list of collection with many designs.However, Shopify 2.0 allows you to add the Collections list to any pages that you want.
From Theme Section Sidebar -> Add section -> Collections list
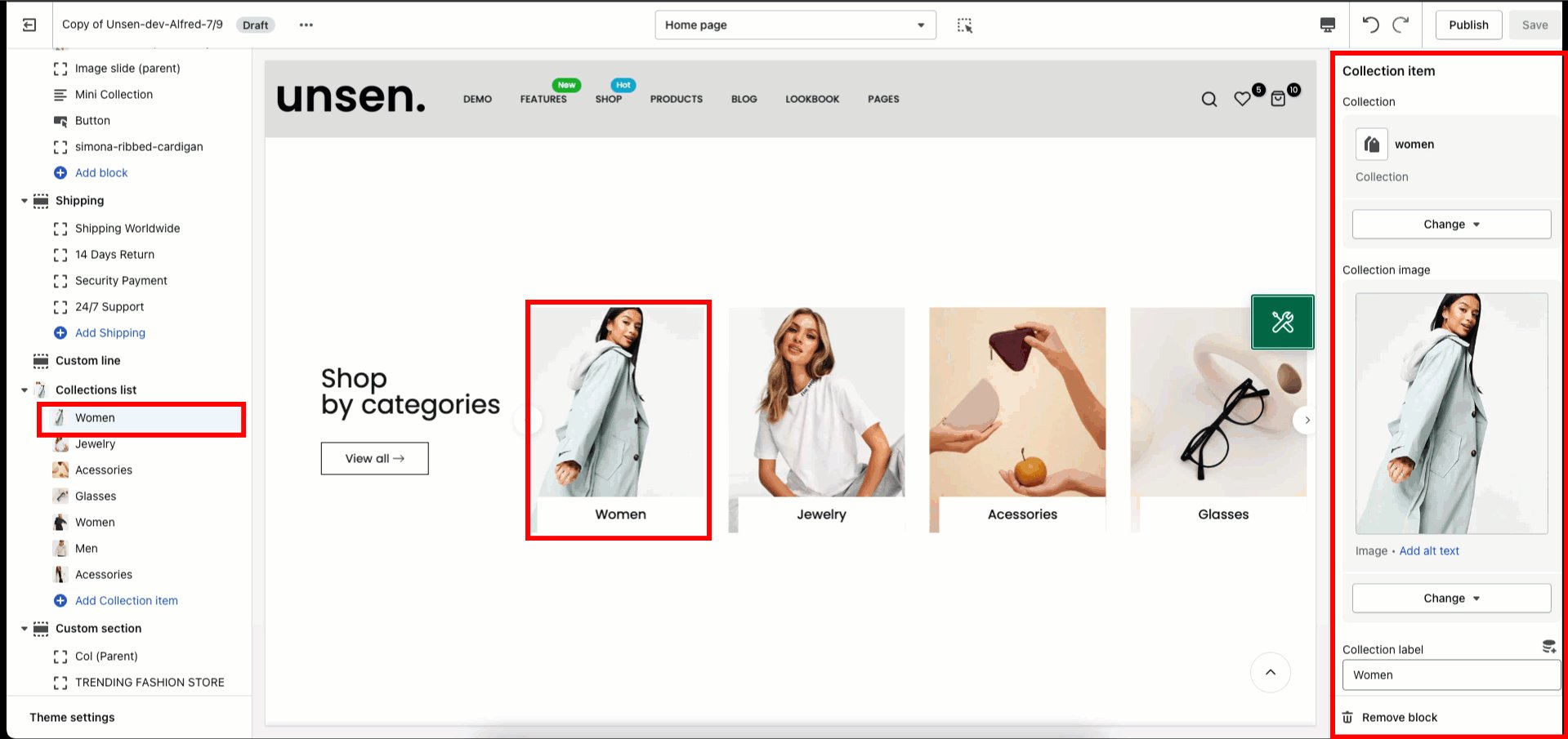
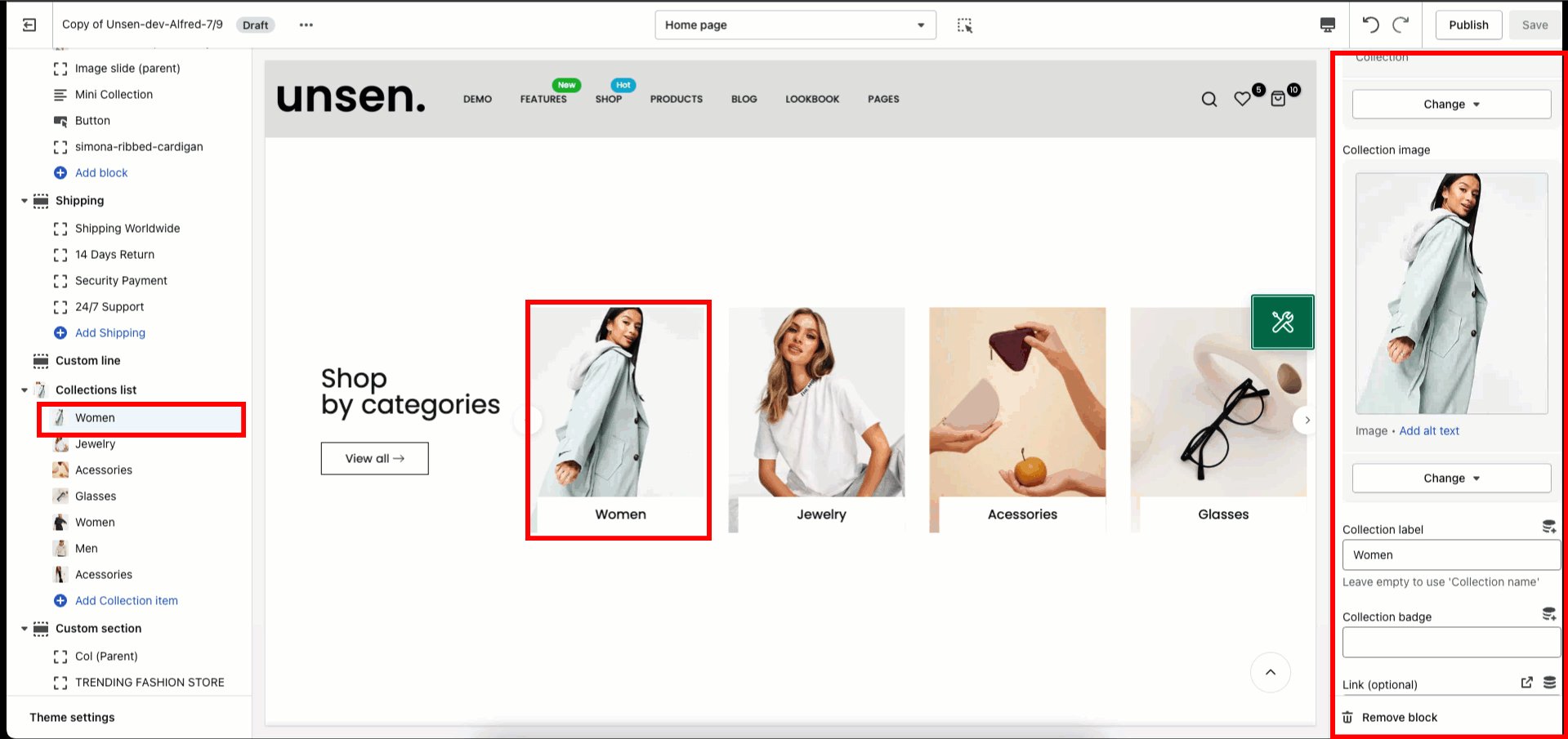
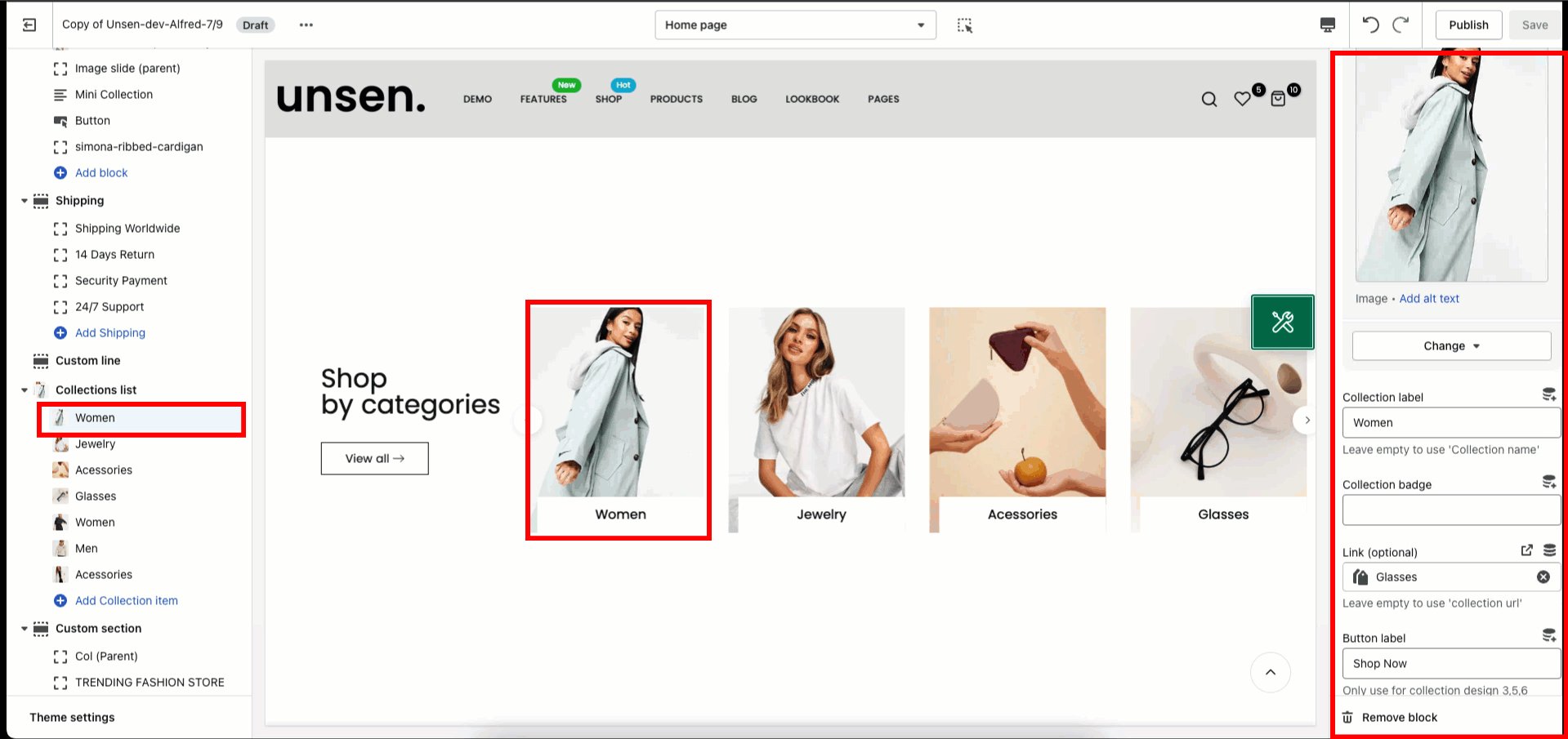
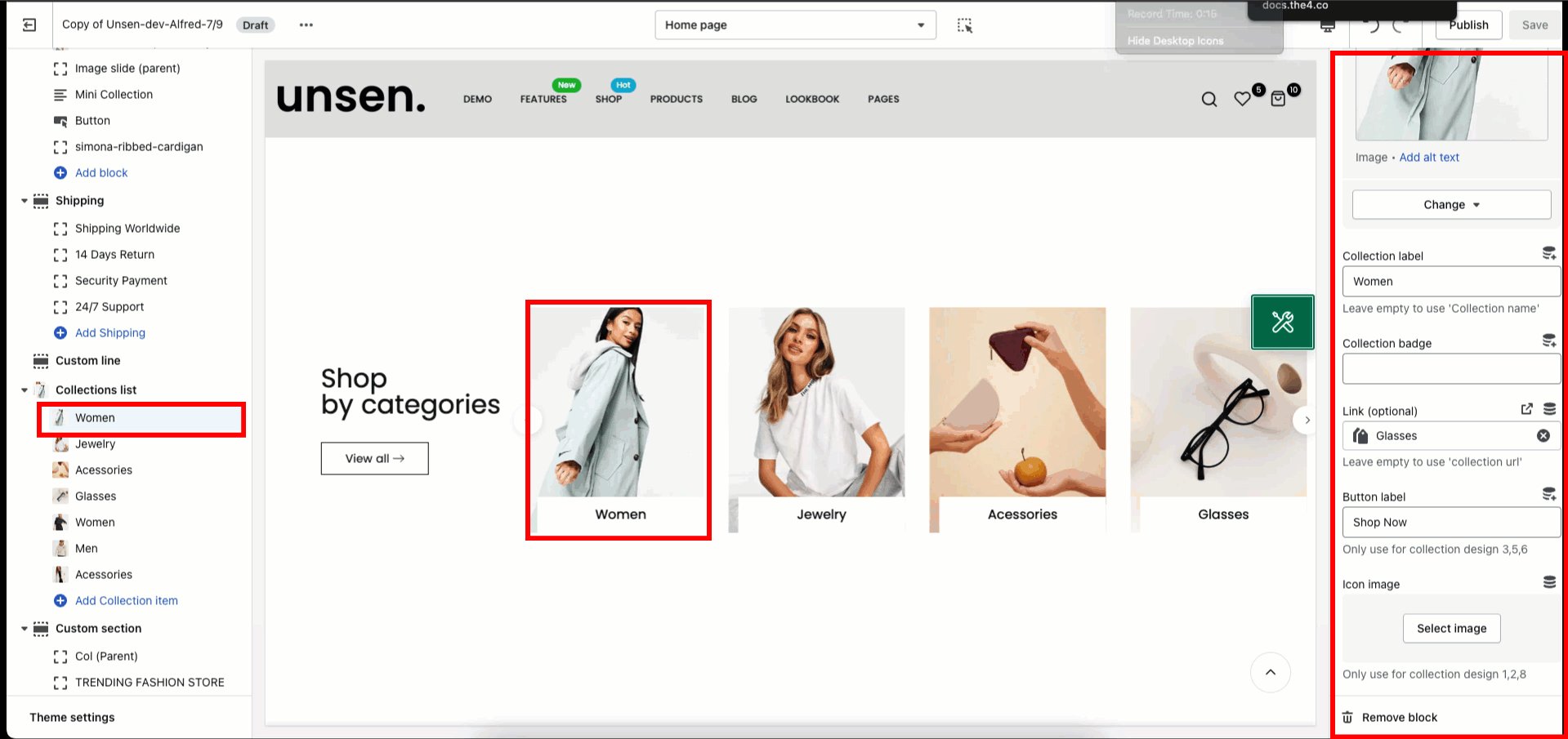
1. Collection item
You can create up to 50 blocks of collection item.

2. How to configure the Collections list section?
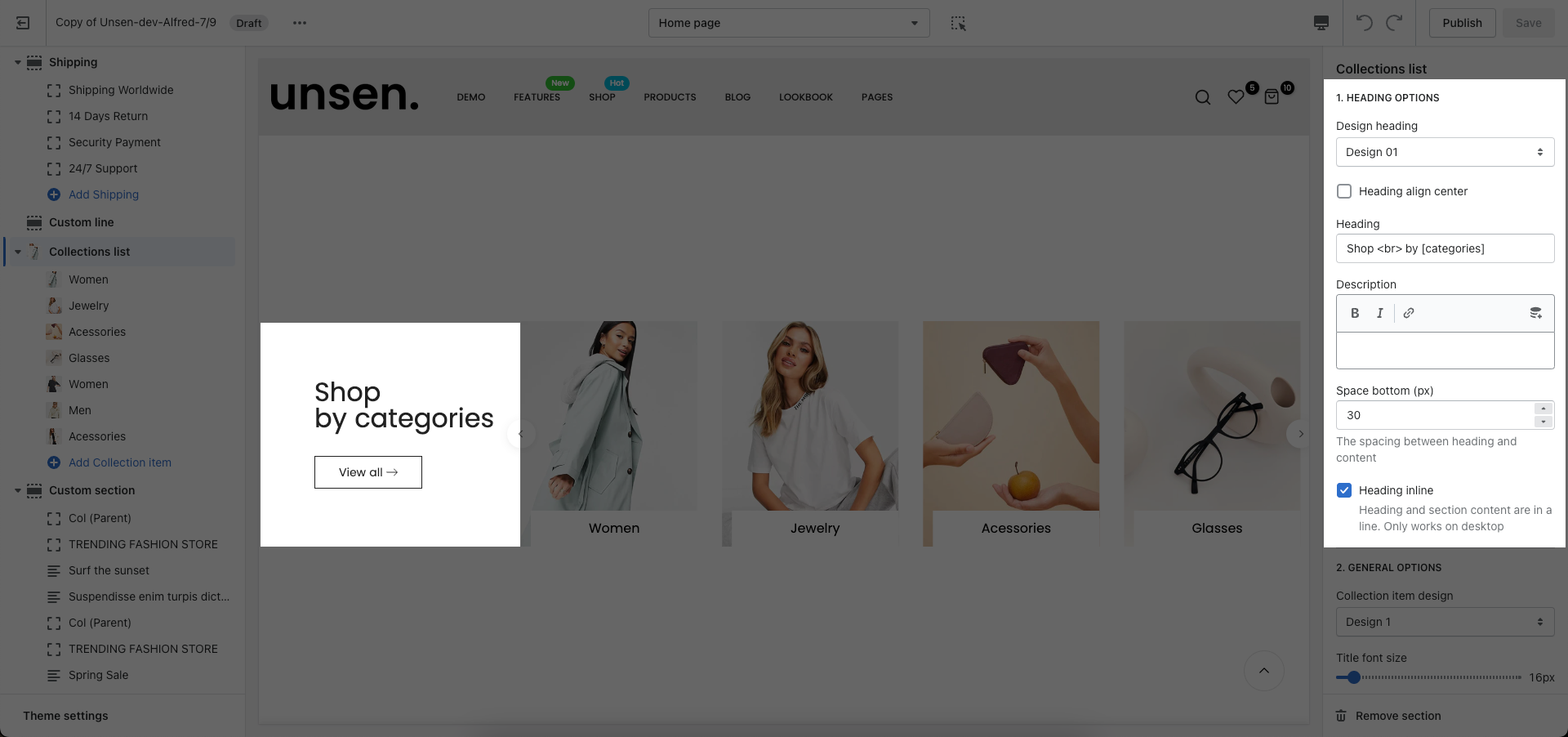
- HEADING:
Set the Heading title for the section and remember that Heading and section content inline are only works on desktop.

- GENERAL OPTIONS
You can set Collection item design, Content position, Content min width, height for every devices and many other options for section.
- OPTIONS IMAGE COLLECTION
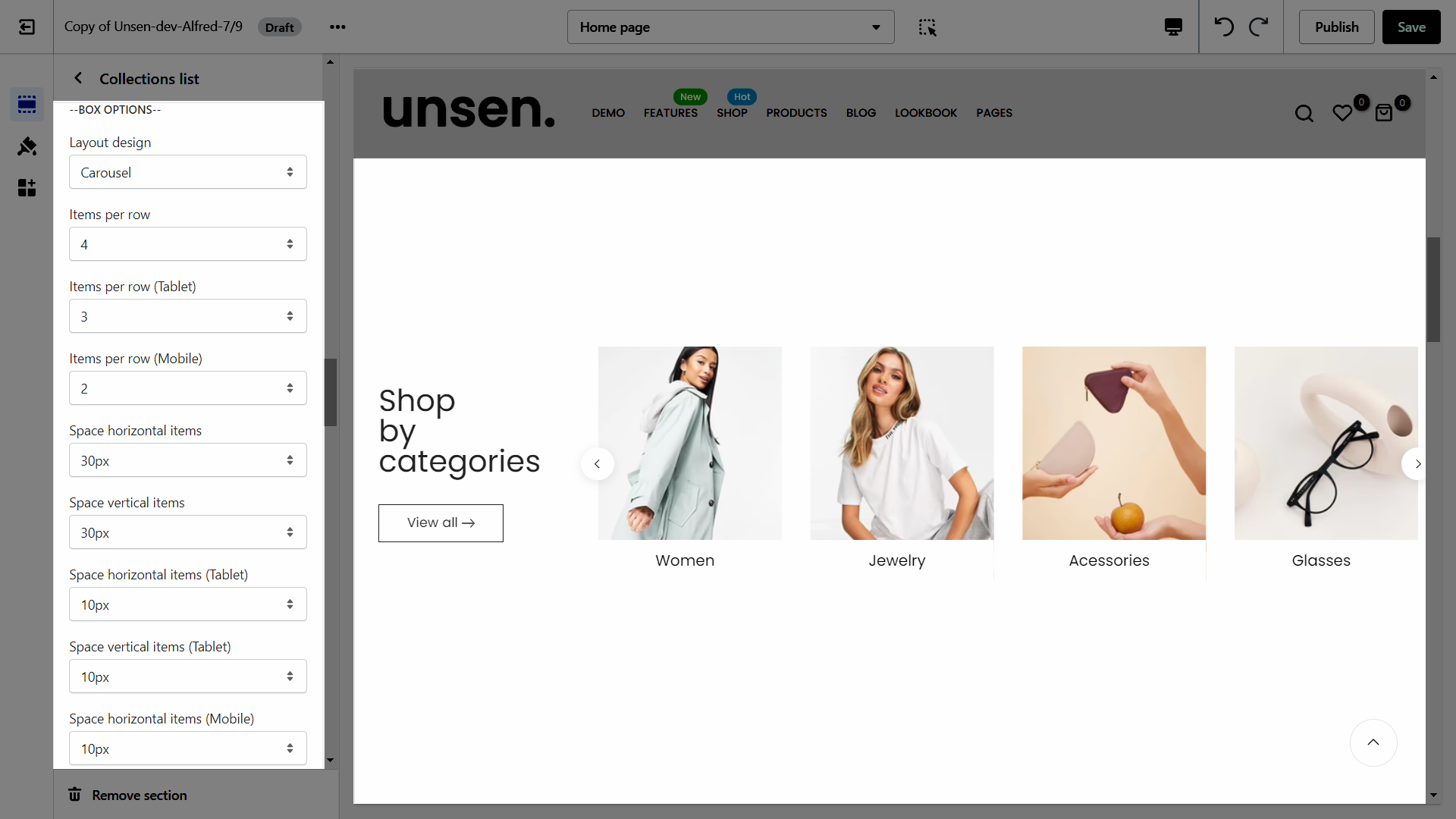
- BOX OPTION
You can set Layout design, numbers of item and space between for section.

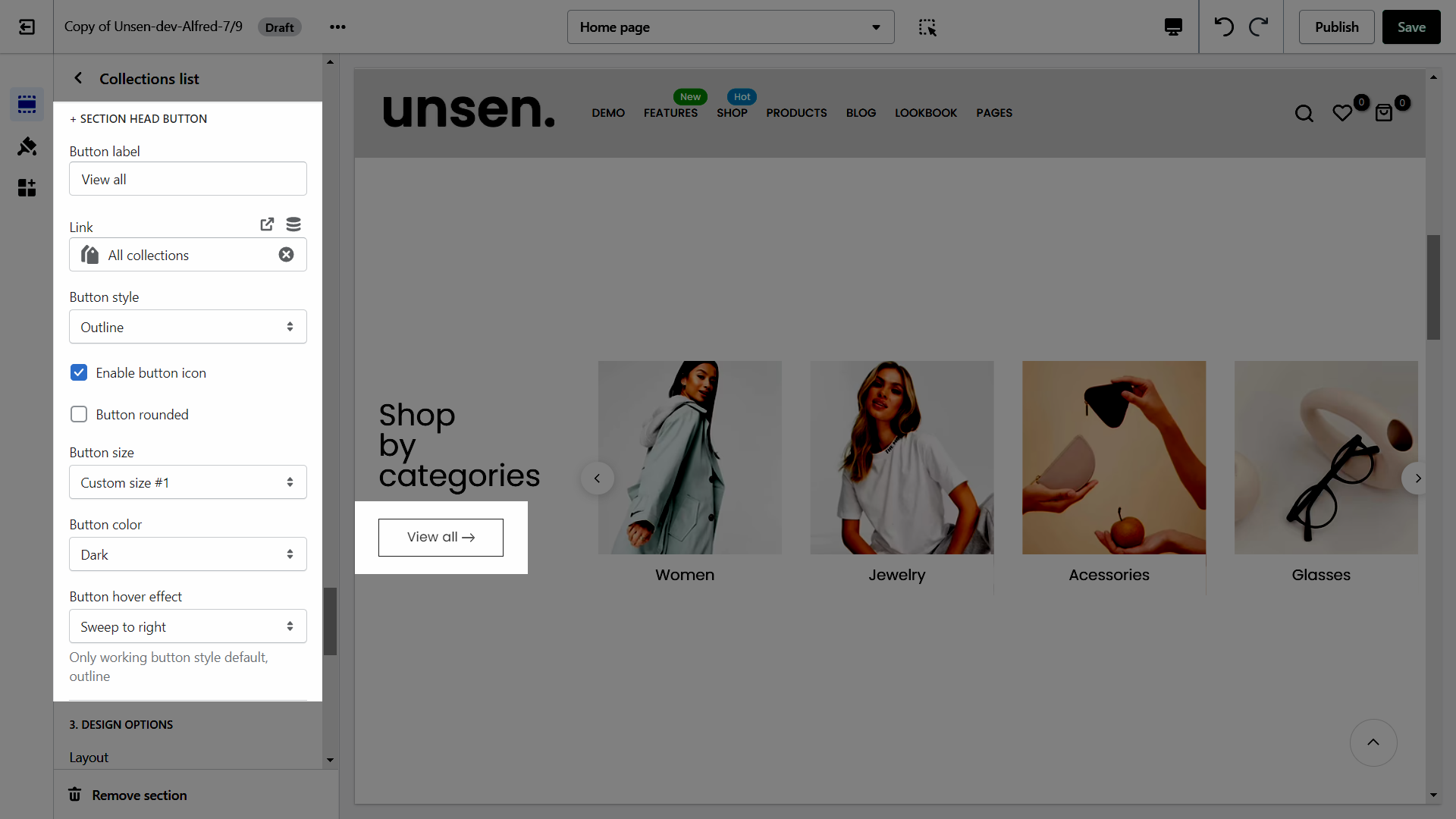
- SECTION HEAD BUTTON
You can customize the button of section heading.

- DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







