The section Blog Post allows you to automatically add those articles which have the same blog group without manually adding one-by-one. It's never been easier to create a blog post.

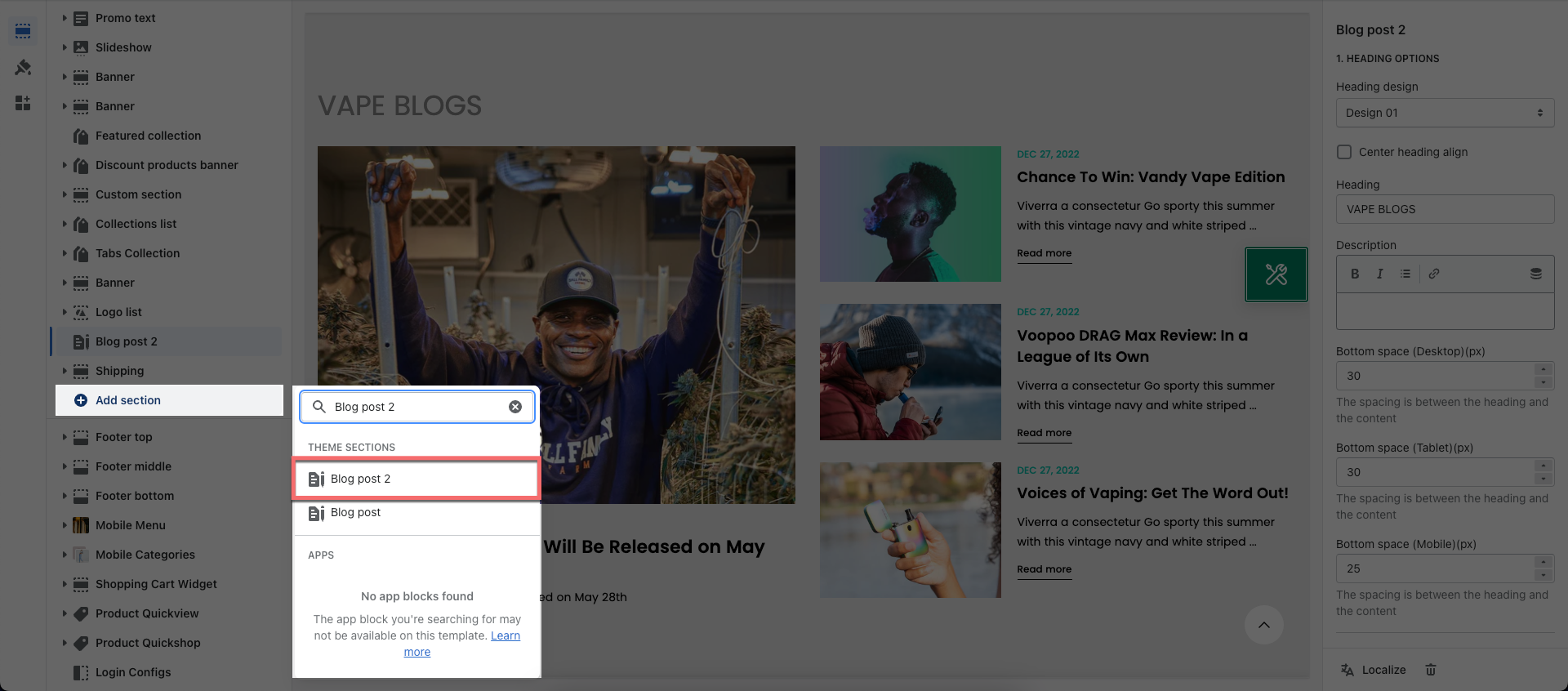
From Theme Section Sidebar -> Add section Blog post 2.

How to configure the Blog post 2 section?
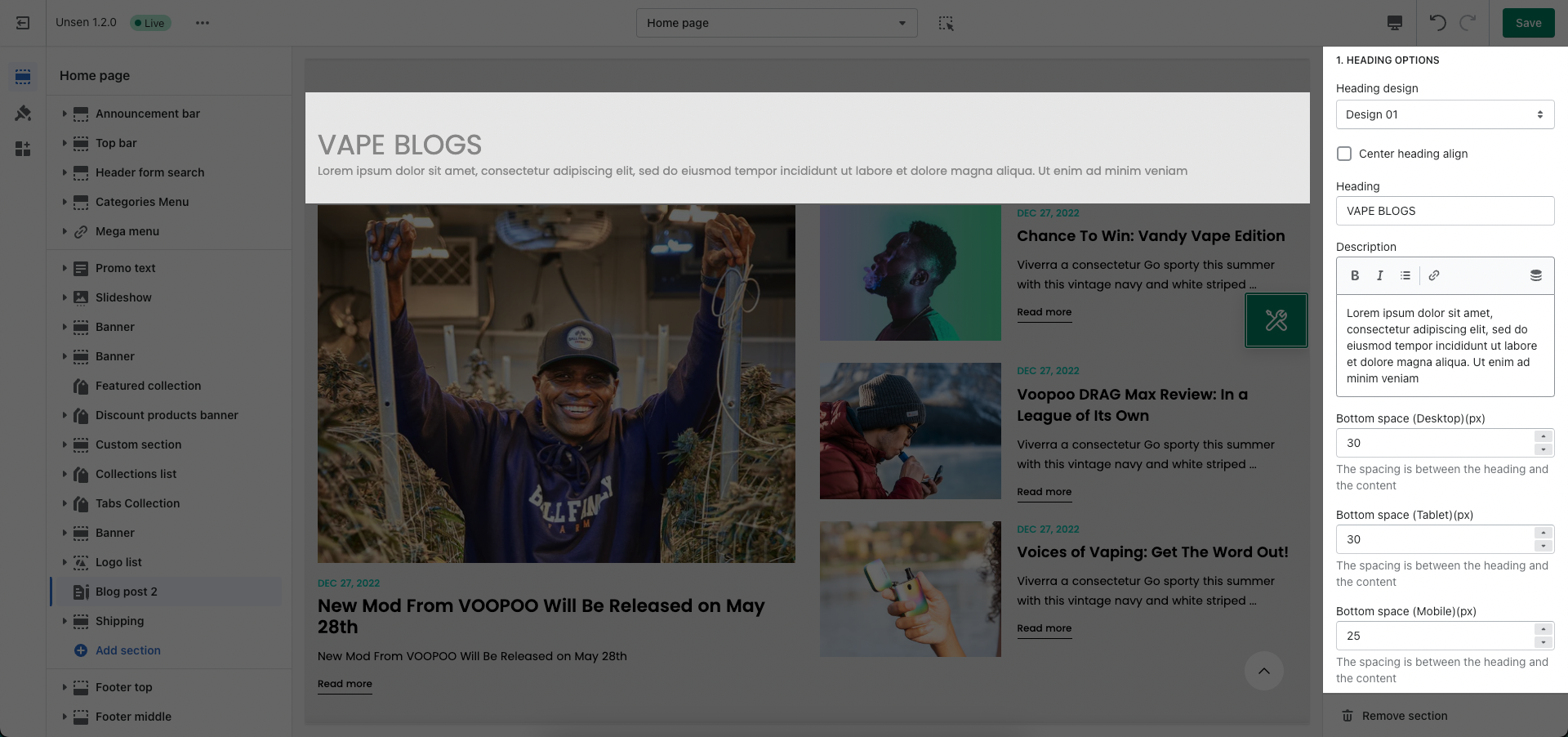
1. HEADING OPTIONS
You can choose the design for the heading, also can choose text align: center or heading inline for it.

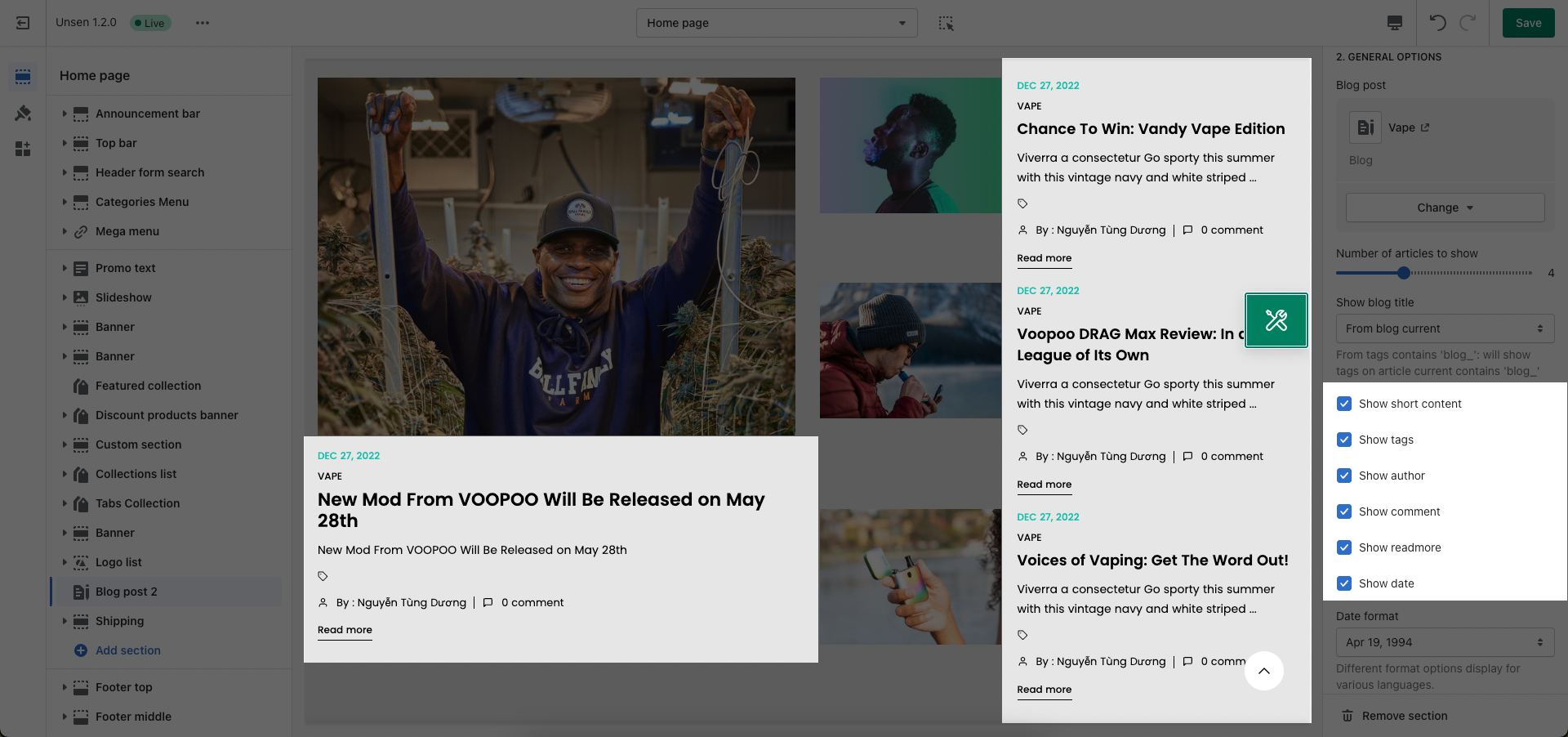
2. GENERAL OPTIONS
Blog post: Select statistic blog to show.
Number of articles to show: You can set number of articles per page to show.
Show blog title: From tags contains 'blog_': will show tags on article current contains 'blog_'.
Show blog information: you can choose show/hide blog title, short content, tags, author, comment, ...

Date format: You can set date format to display (different format options display for various languages).
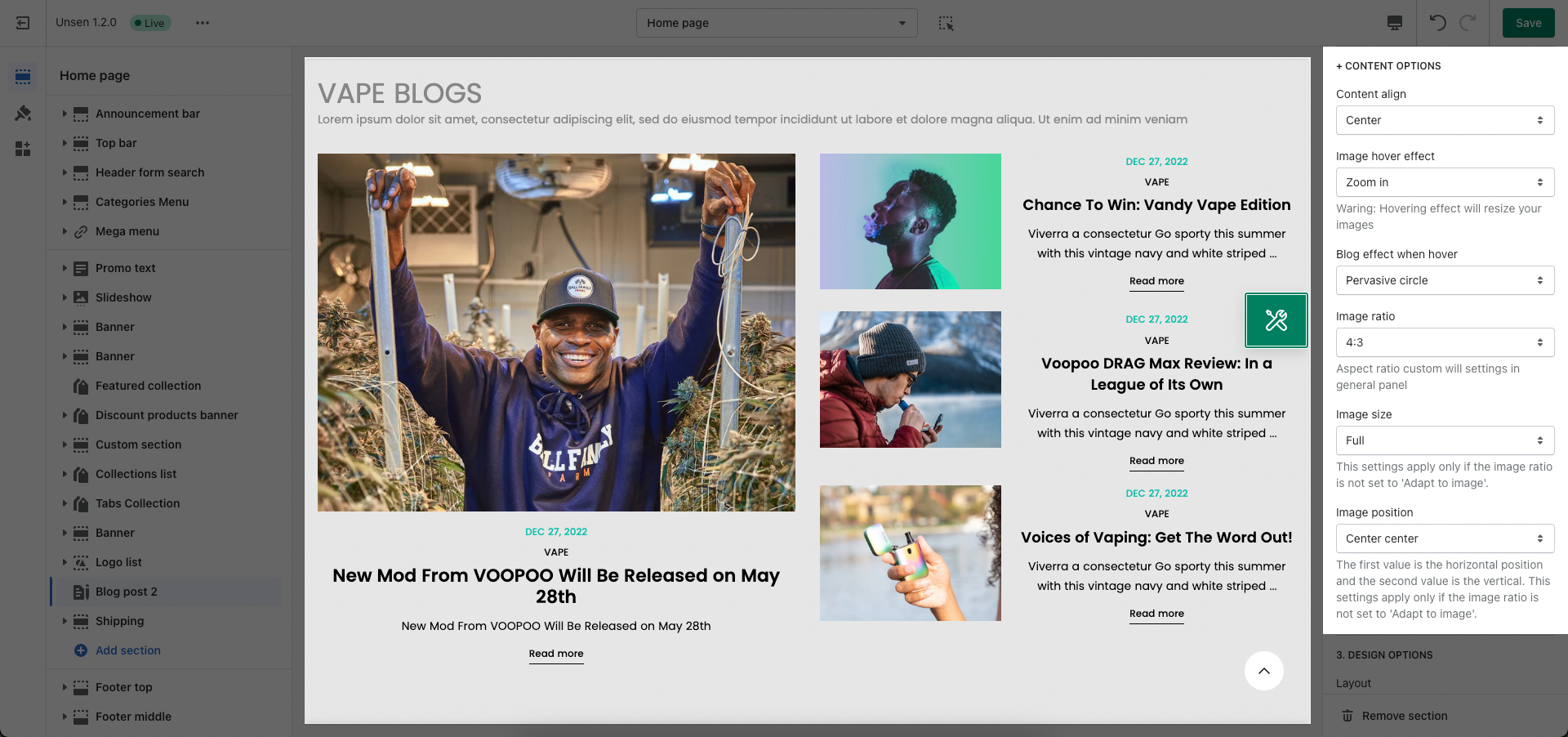
CONTENT OPTIONS: You can choose content align, image effect, image ratio, image size, image position, also items per row, and space between items blog.

3. DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







