An amazing section that will help you design as a slider banner. But you can split columns to have multiple sliders with different representations for them.
Steps:
In the theme editor (Customize), click Add section
Search Slider banner packery
Click Save
1. Slider banner packery content
Col (Parent): You can choose col layout Slider or Packery. You can see this video to know more.
Banner text: you can add an image, text, button and config for them here, you also can choose content align and content position. Please see the video below for more.
2. How to configure the Slider banner packery section?
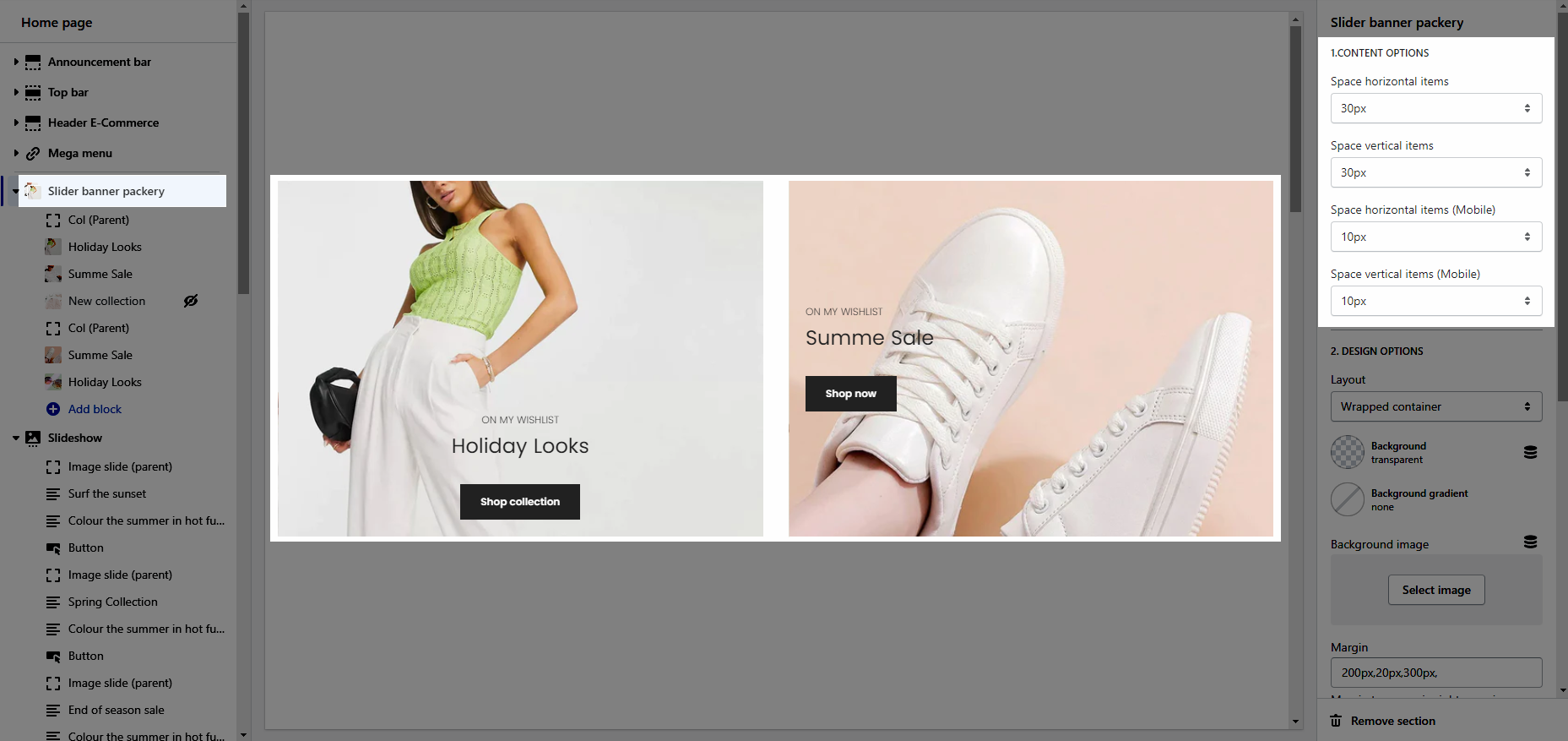
2.1. CONTENT OPTIONS
You can config Space horizontal items and Space vertical items, also can choose different space for Desktop, Mobile.

2.2. DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







