
Steps
In the theme editor (Customize), click Add section
Search Collections carousel
Click Save
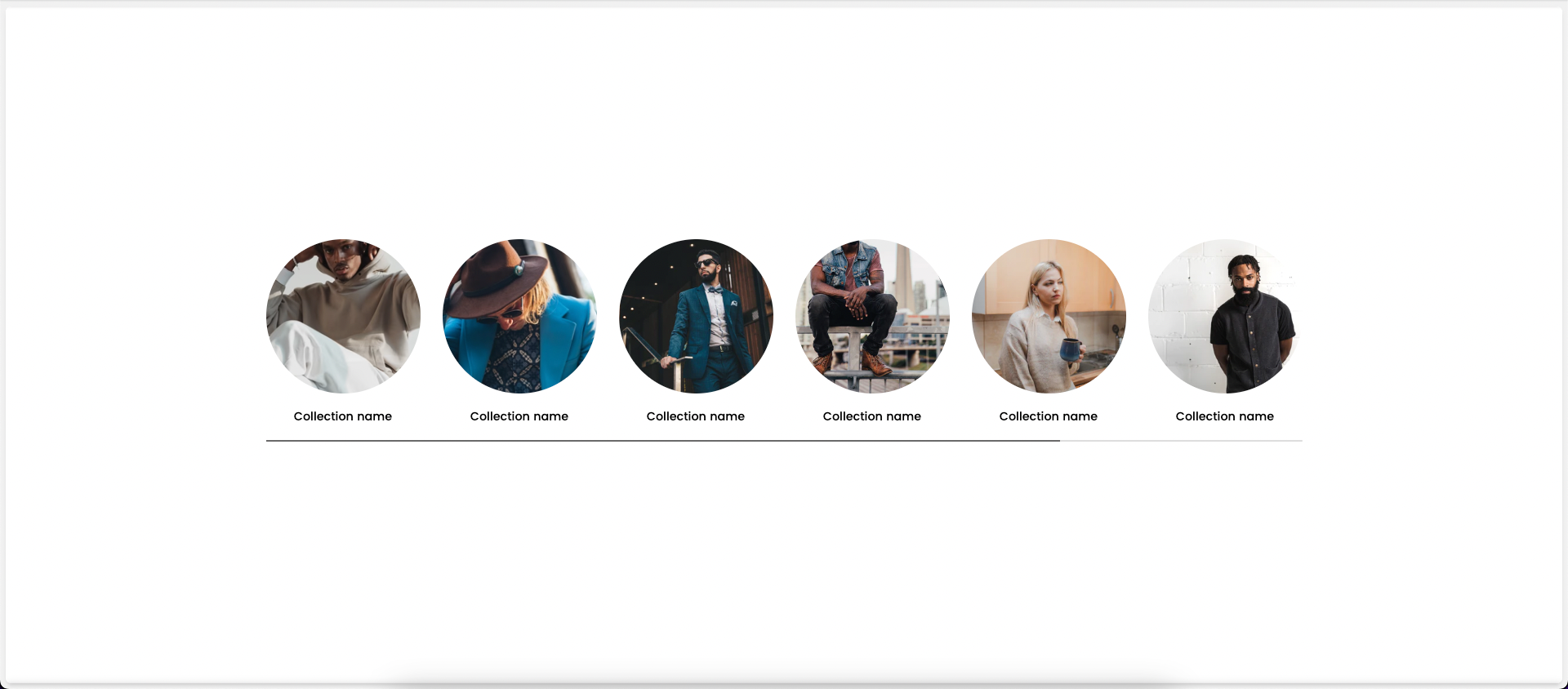
1. Collections carousel content
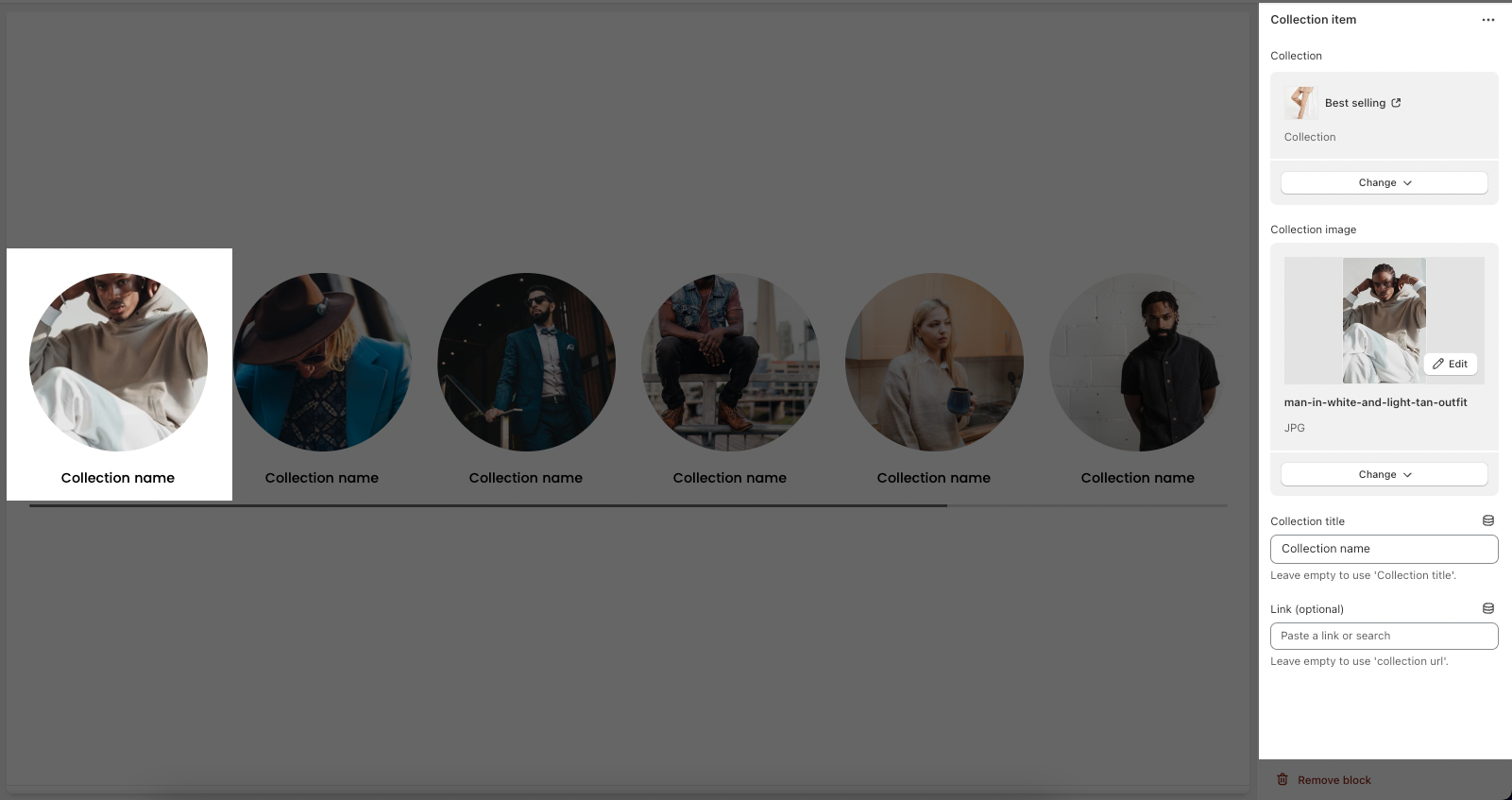
You can create up to 50 collection blocks on this section:

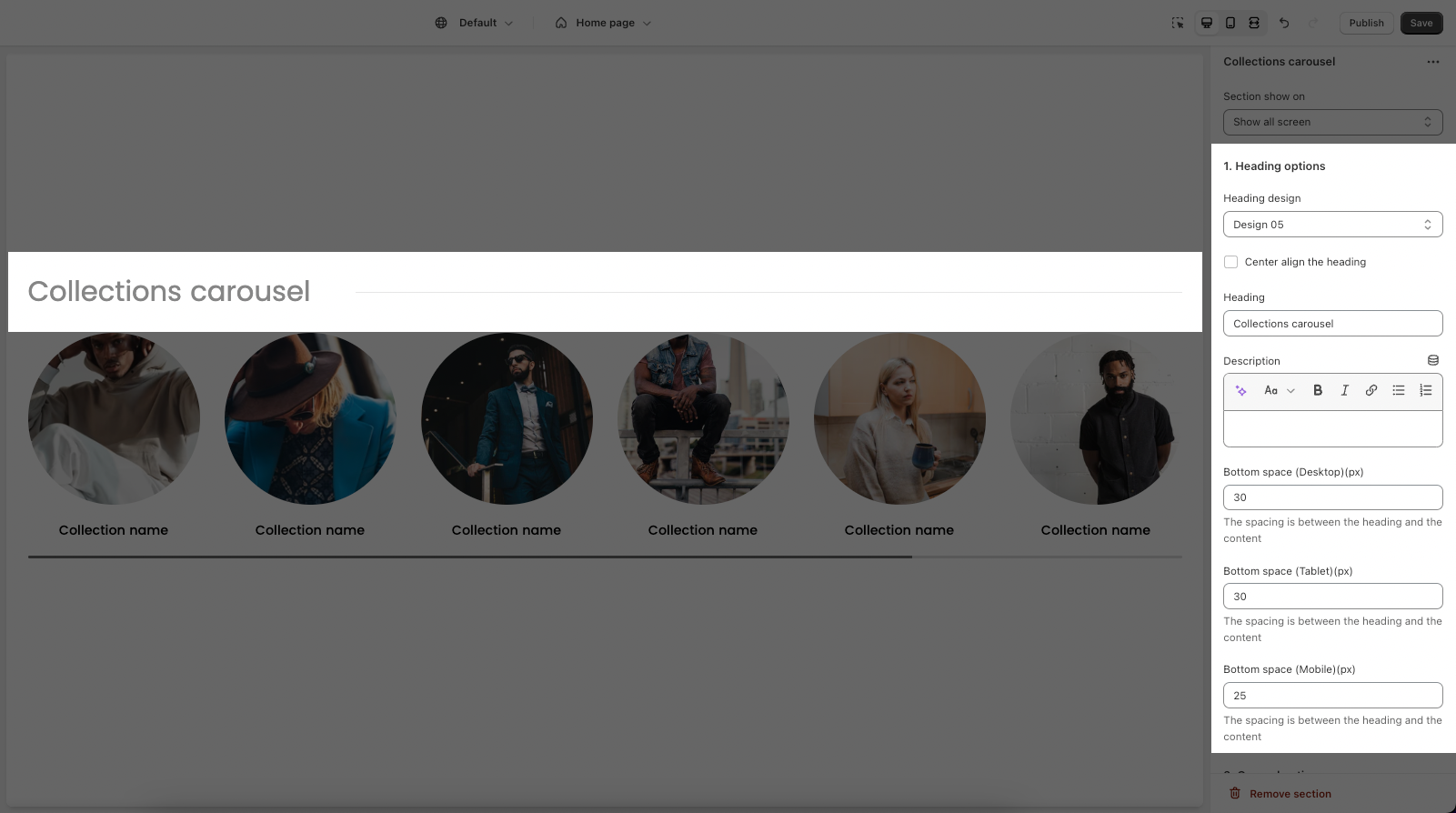
2. How to configure the Collections carousel section?
- Heading options
You can create and configure the section header here:

- General options
With general options, you can freely adjust the collection font, color, Layout, Effect for your section.
- DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







