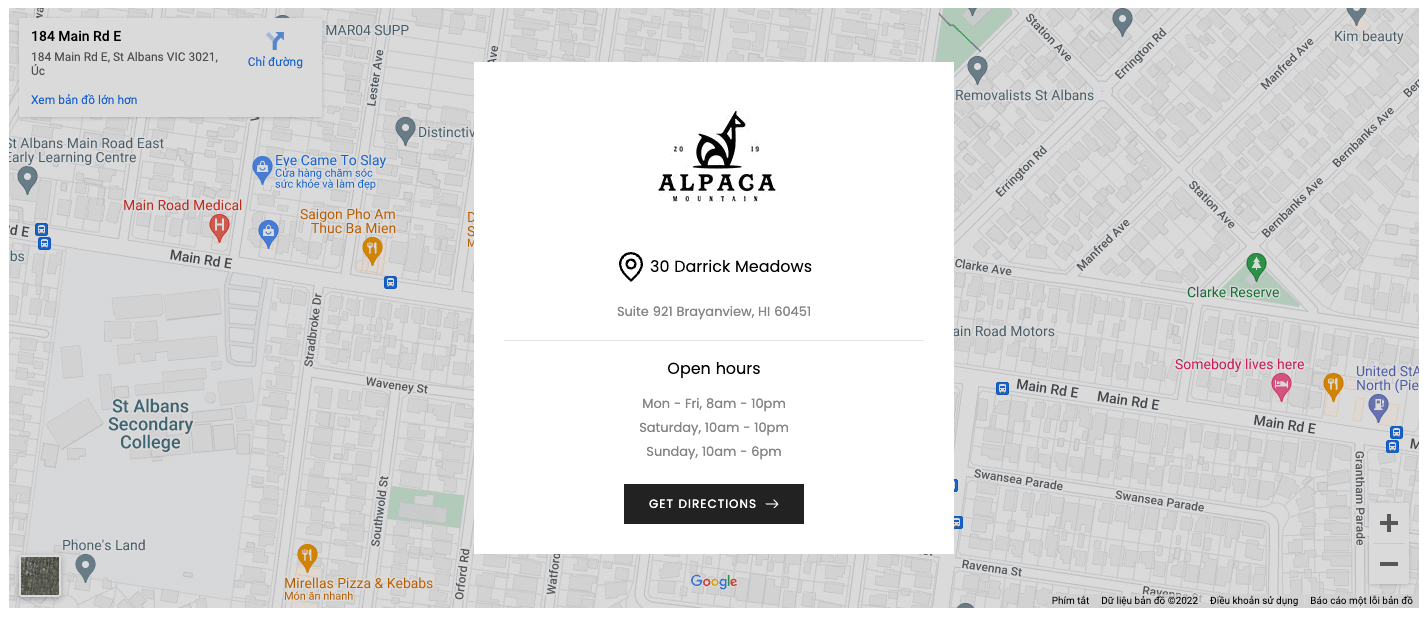
This section helps you to show the location of your store. Besides, you can also add other information about your store such as opening hours, contact information, ...

Steps:
In the theme editor (Customize), click Add section
Search Map pin info
Click Save
1. Map pin info content
In Map pin info section, you can add these blocks: Text, HTML, Image (Child), Button and Space HTML. Please see this video to know more about each block:
2. How to configure the Map pin info section?
2.1. GENERAL OPTIONS
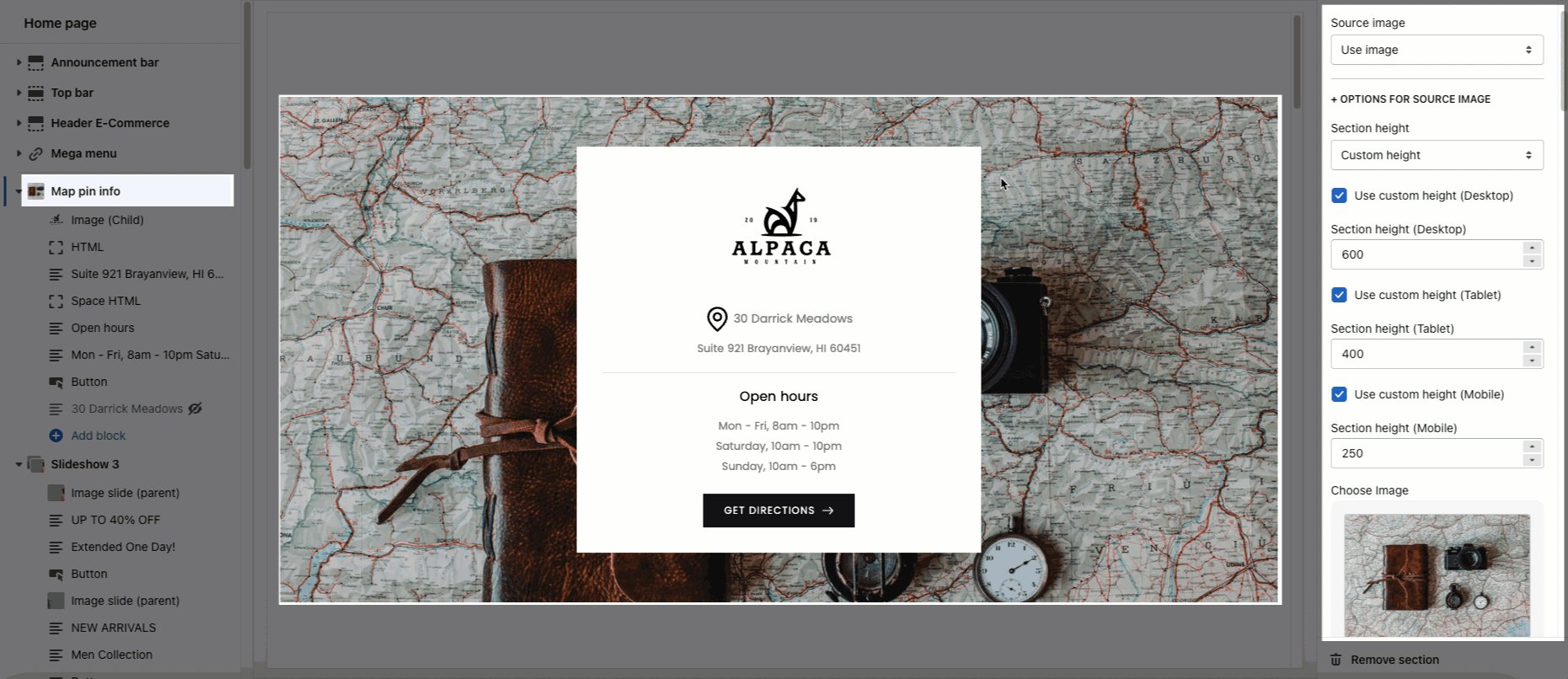
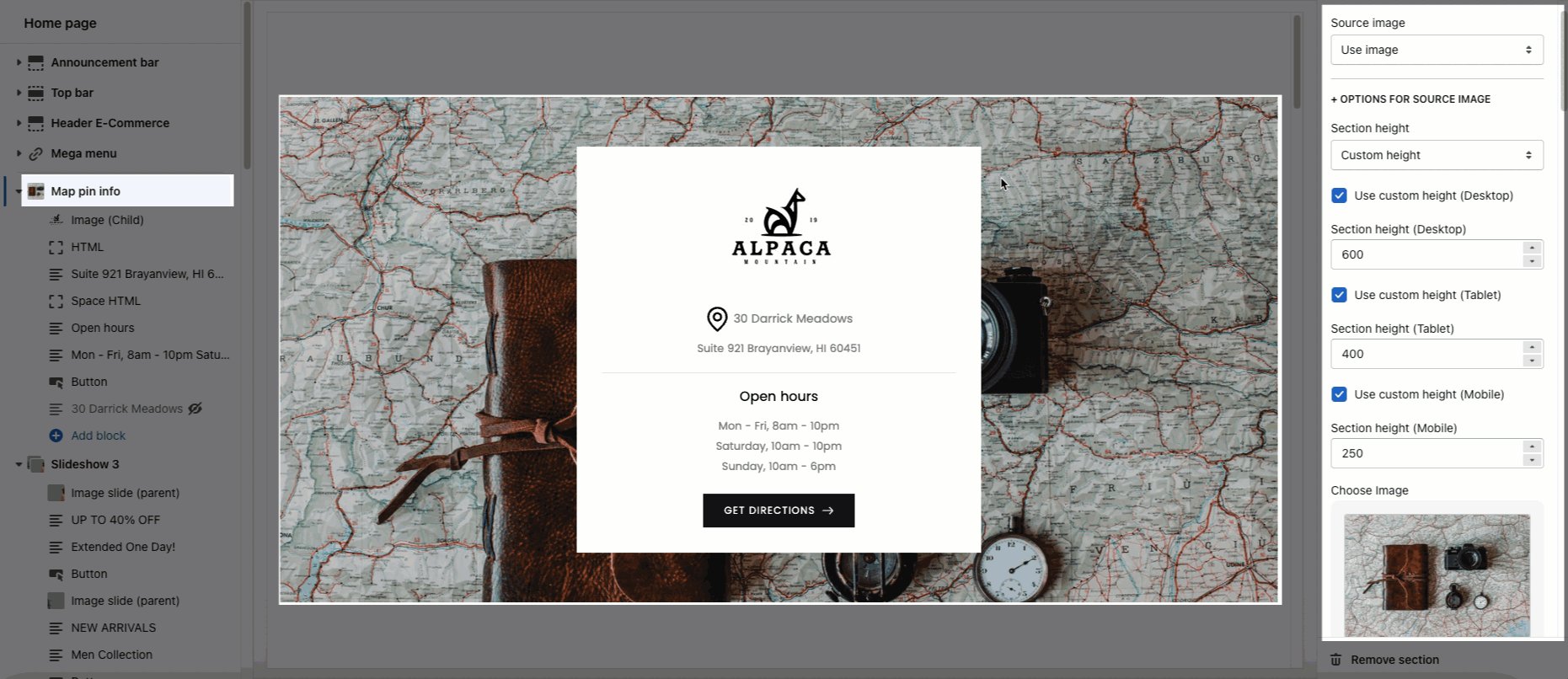
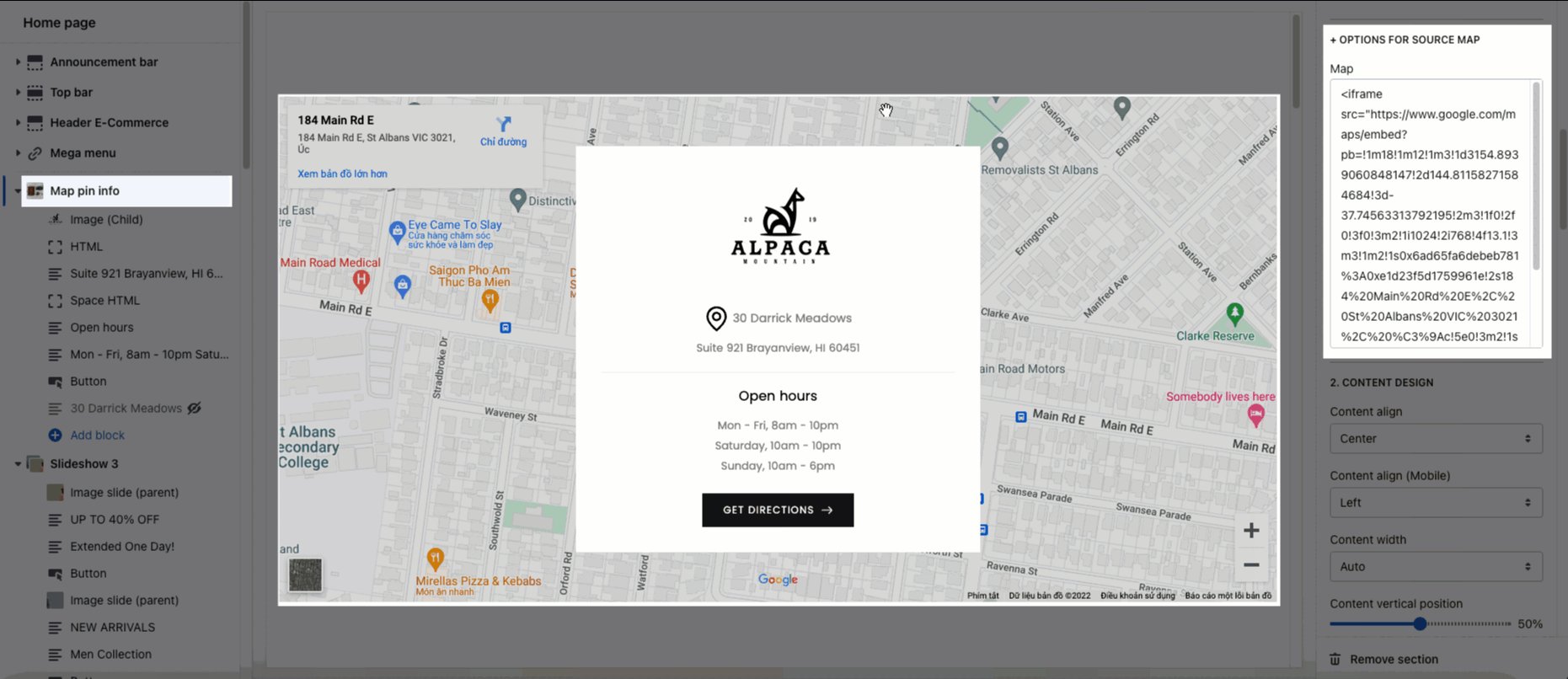
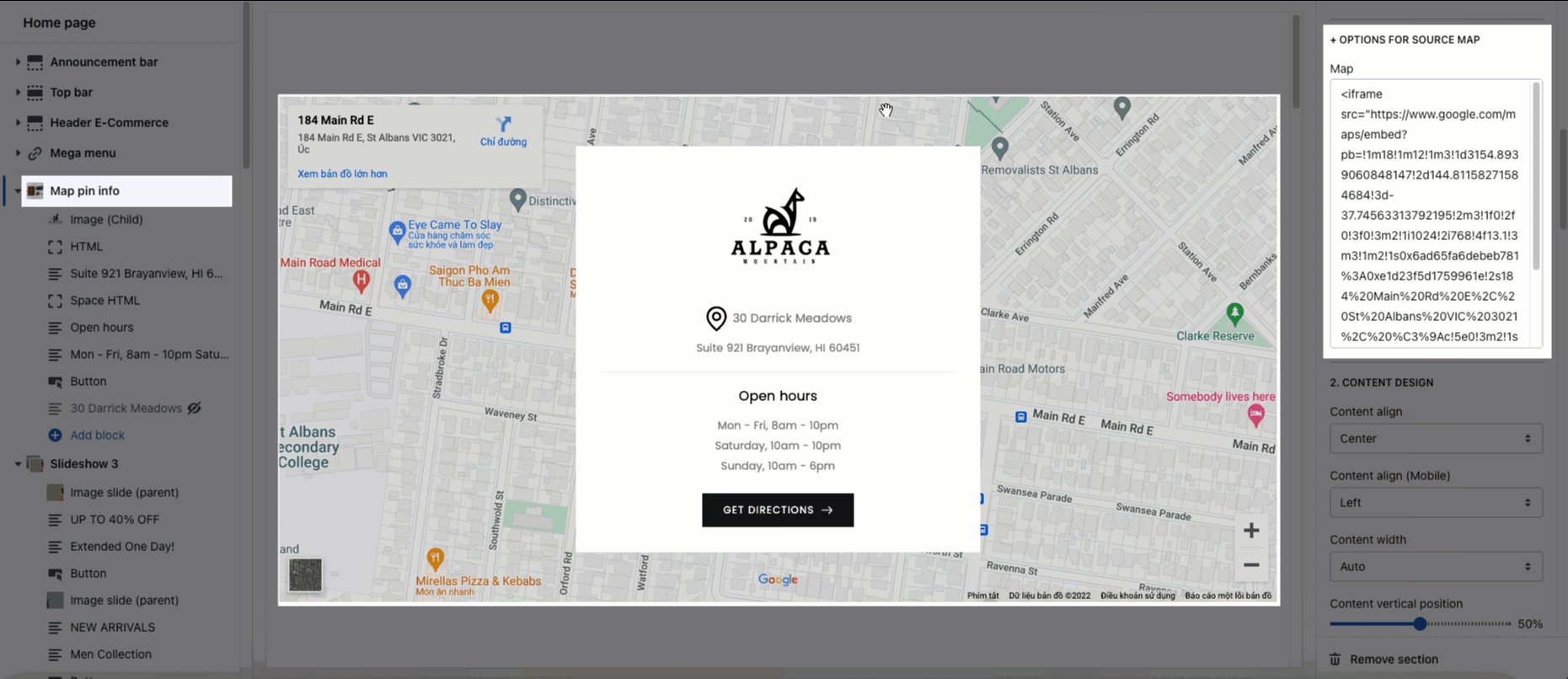
Source image: You can choose Source image from Source map or Use image

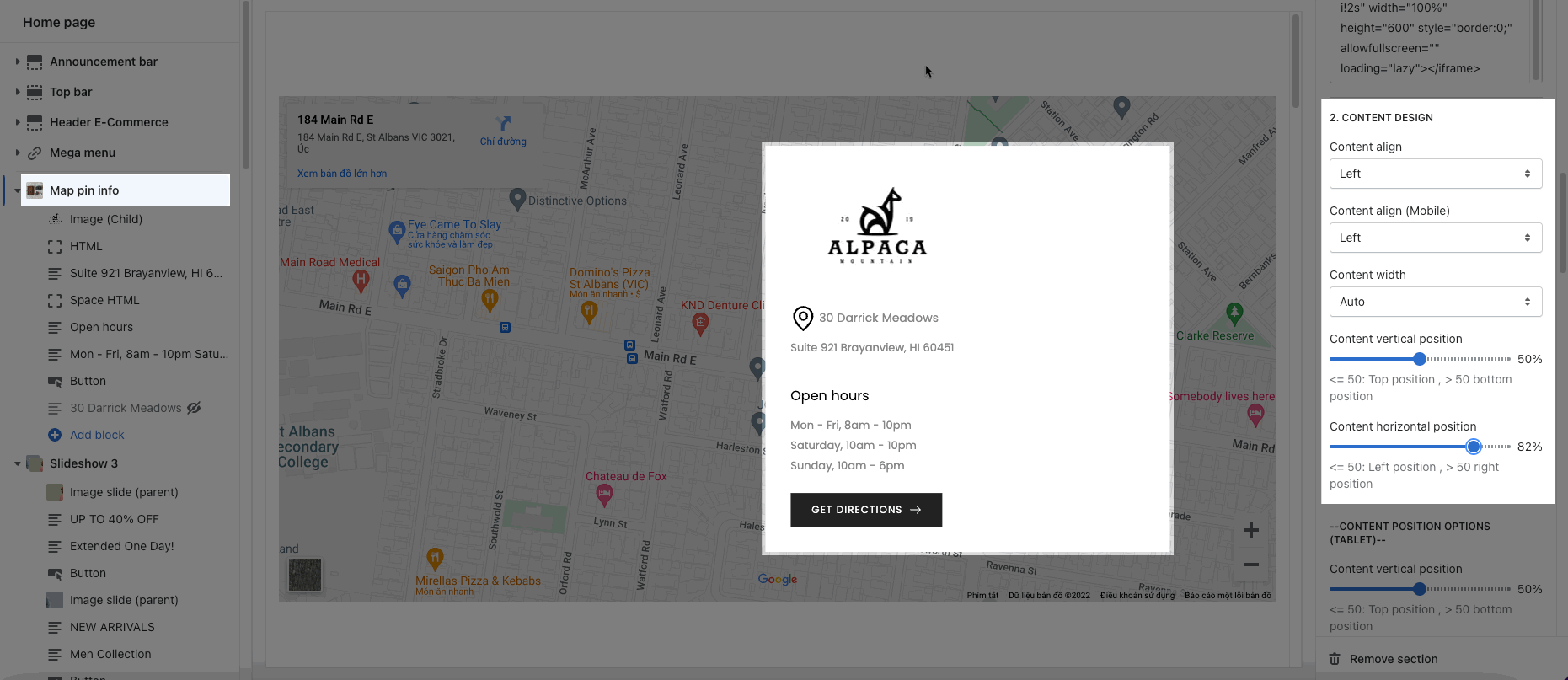
2.2. CONTENT DESIGN
Content align, Content width, Content position: You can set up these options for different devices: Desktop, Tablet and Mobile.

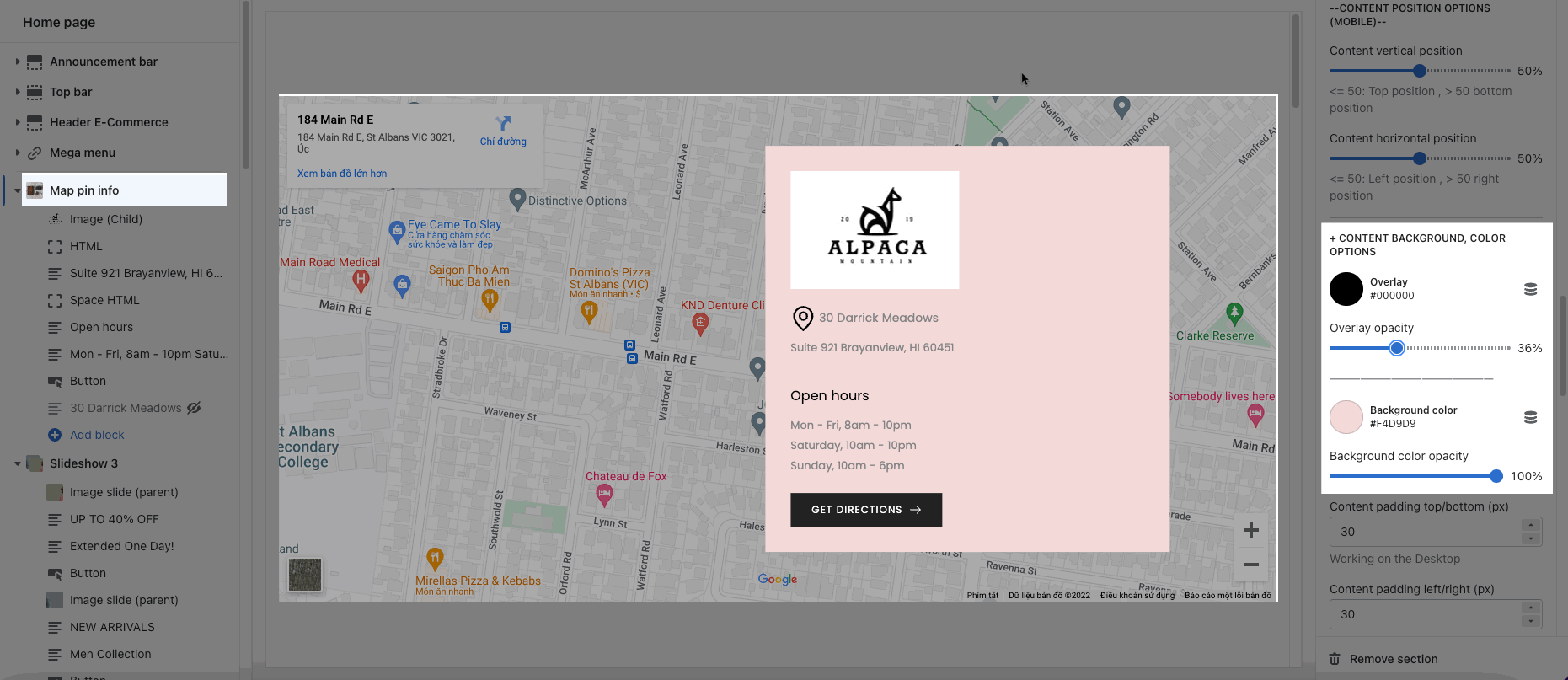
CONTENT BACKGROUND, COLOR OPTIONS: You can choose background color, overlay for the map and content.

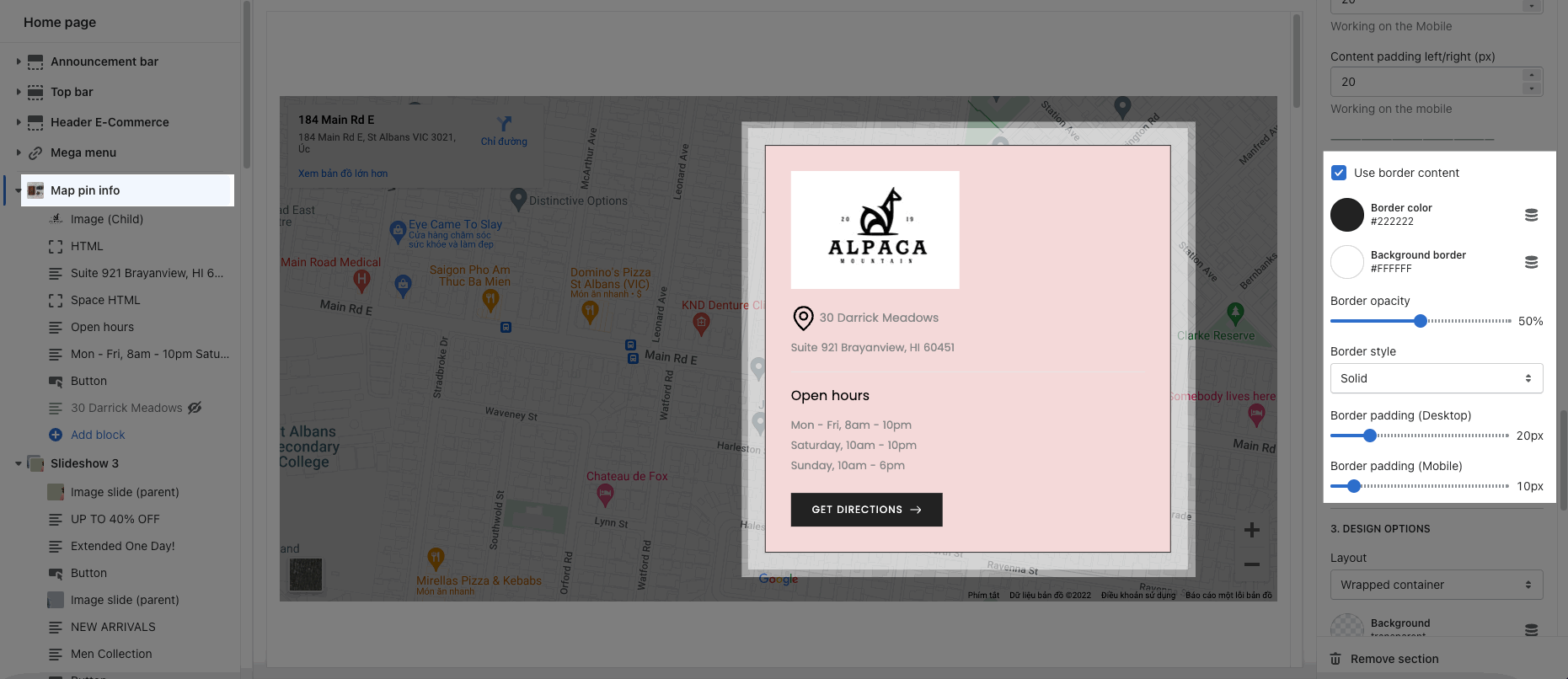
Border option: You can choose the display for the border of content box here.

2.3. DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







