This section allows you to show products in a packery design and you can add products manually. This section is usually located on Home Page. However, Shopify 2.0 allows you to add the Banner Custom section to any pages that you wanna use.

Steps
In the theme editor (Customize), click Add section
Search Packery Collection
Click Save
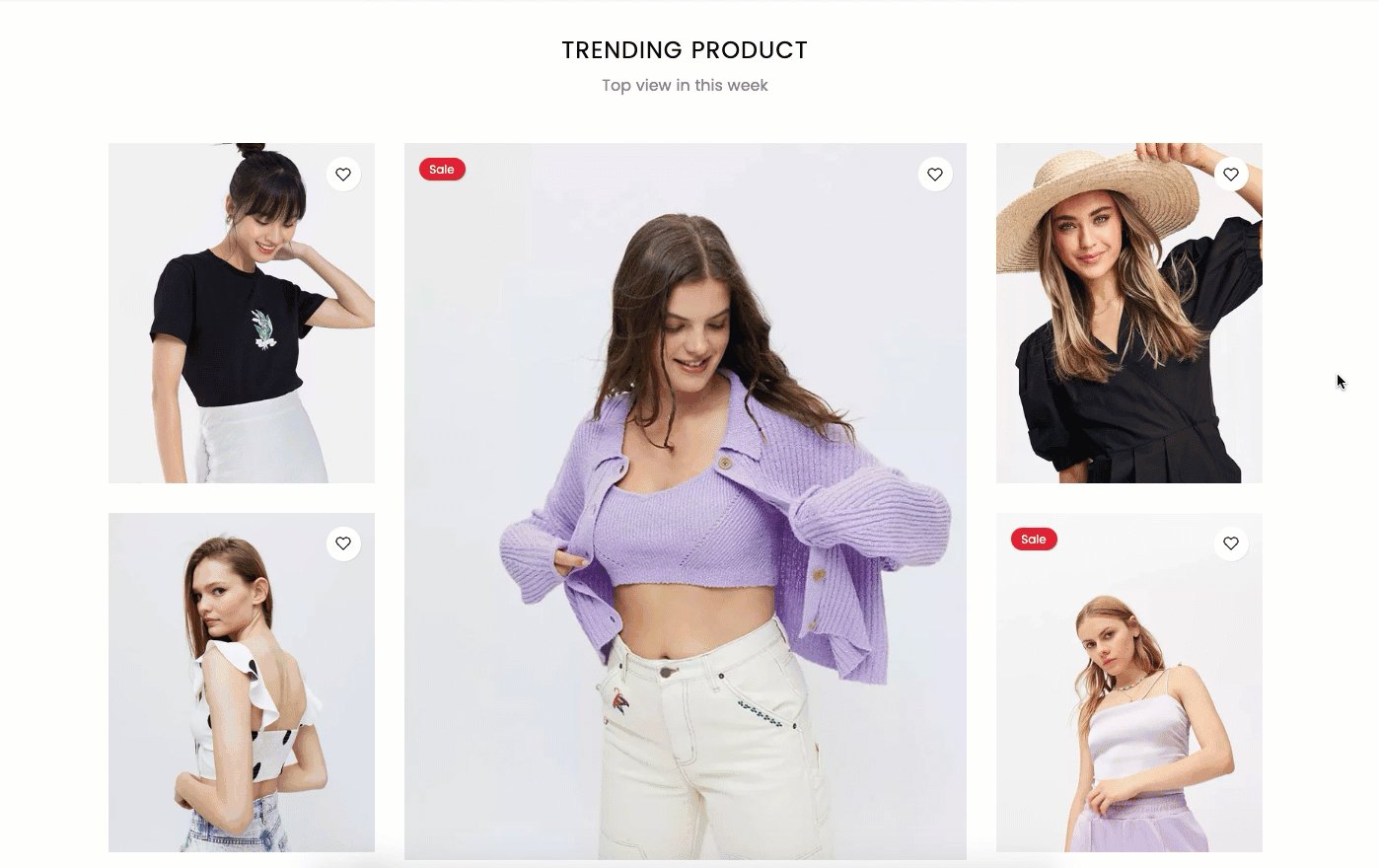
1. Packery Collection content
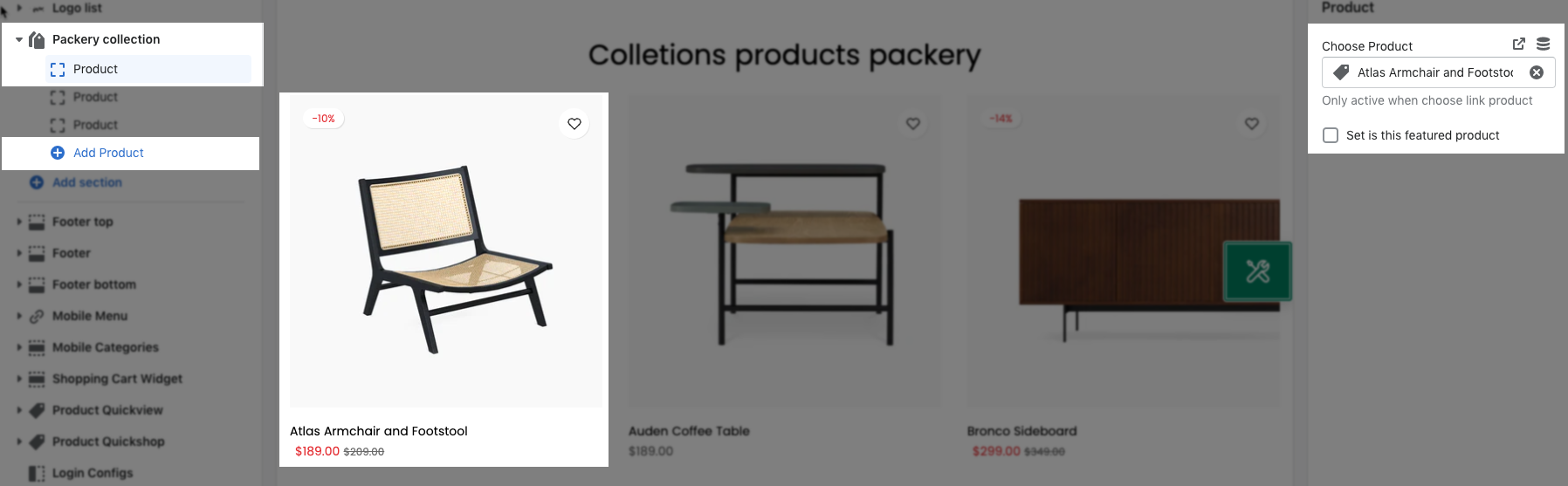
In the Packery Collection section, you can click the "Add Product" button to add a product manually to the section.
- Choose Product option: You can choose a product manually here. This option also supports Metafield, so you can configure to choose a different product for different sections.
- Set is this featured product checkbox: Tick on this checkbox to enable this product is a featured product (the product will show bigger than other products).

2. How to configure the Packery Collection section?
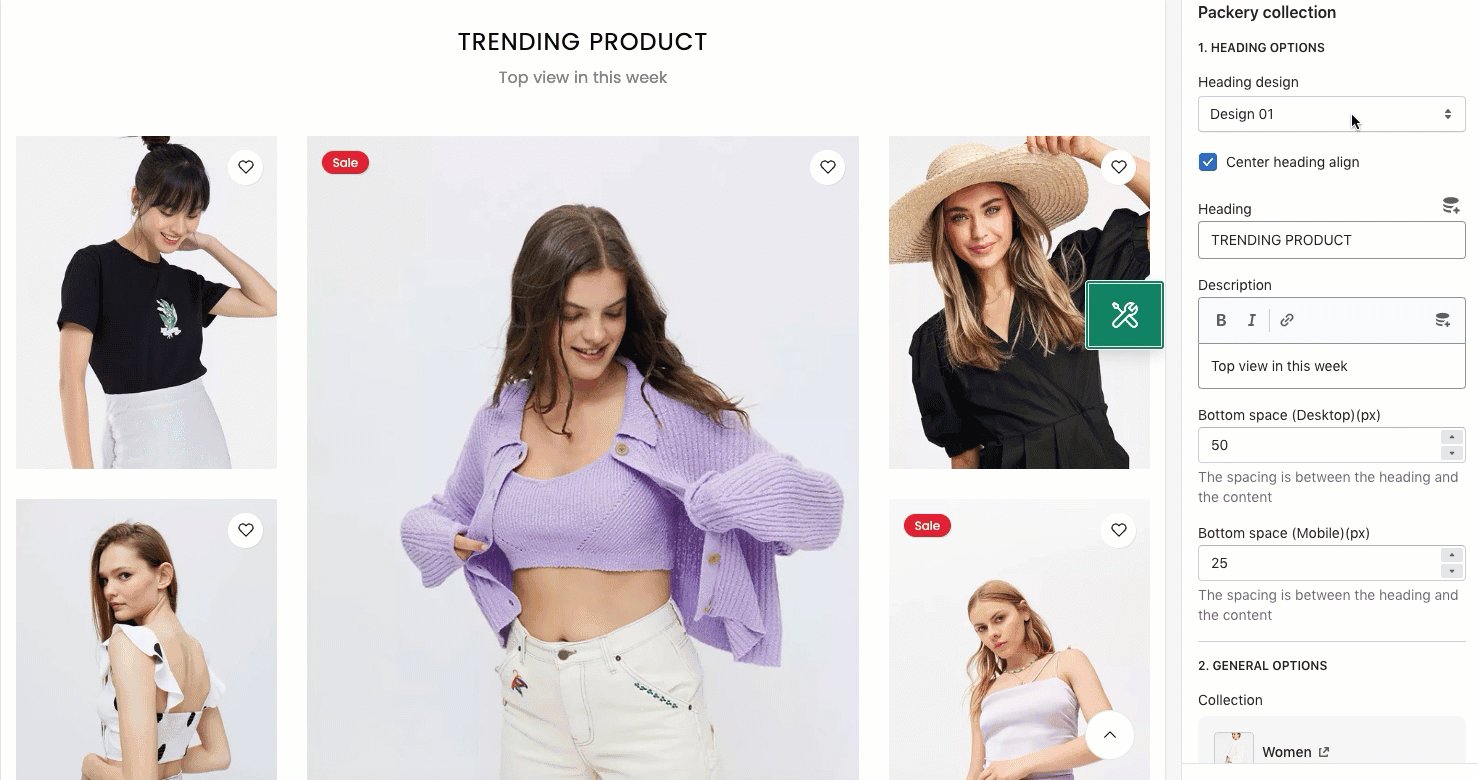
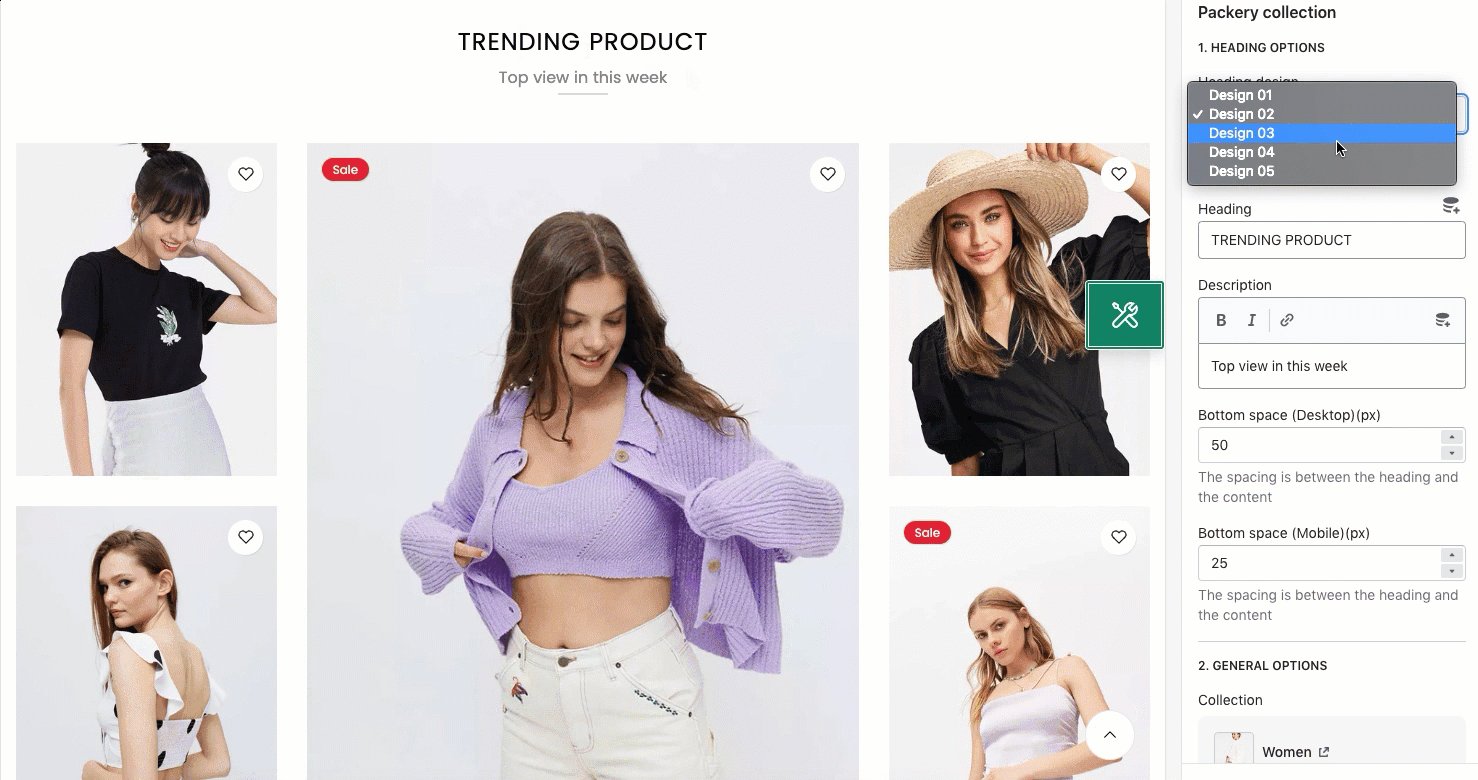
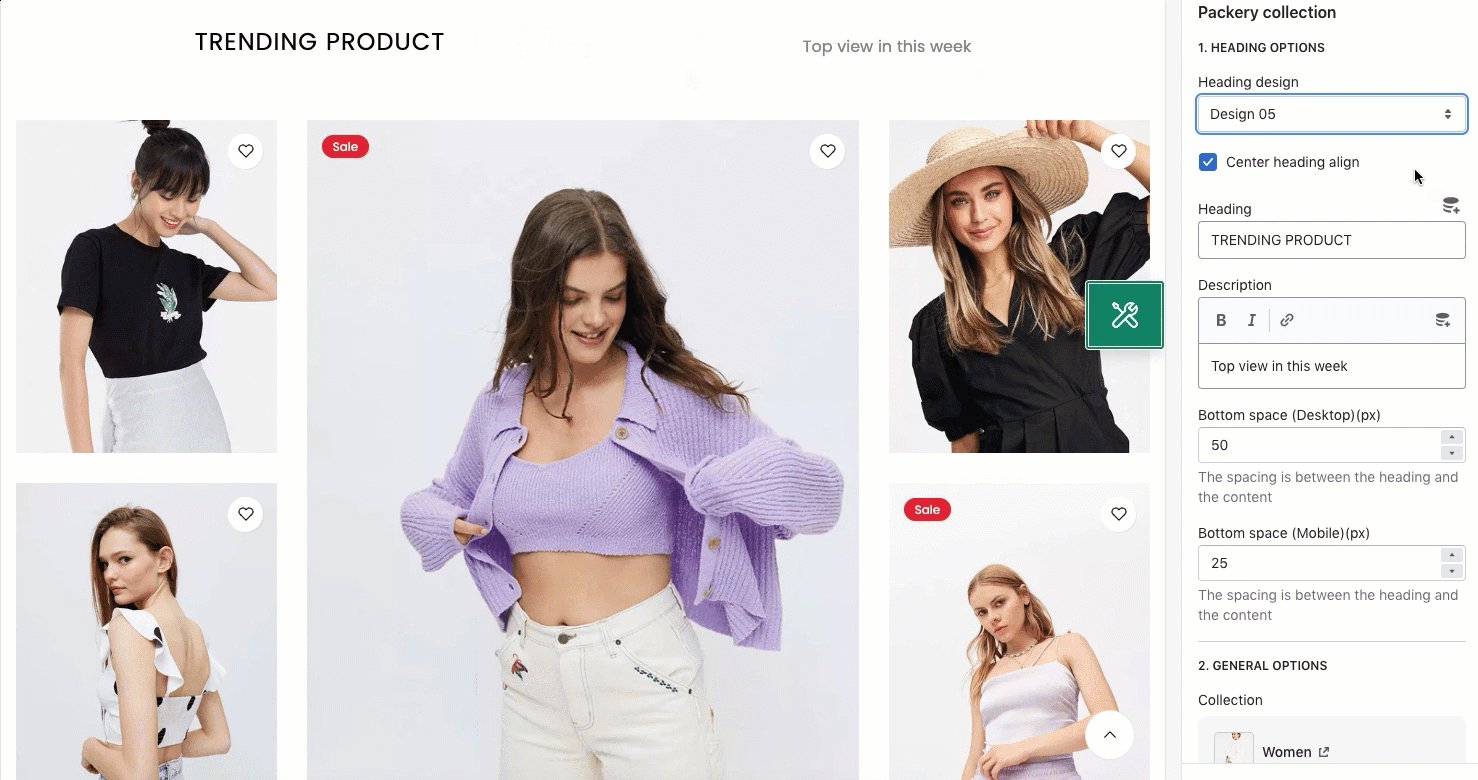
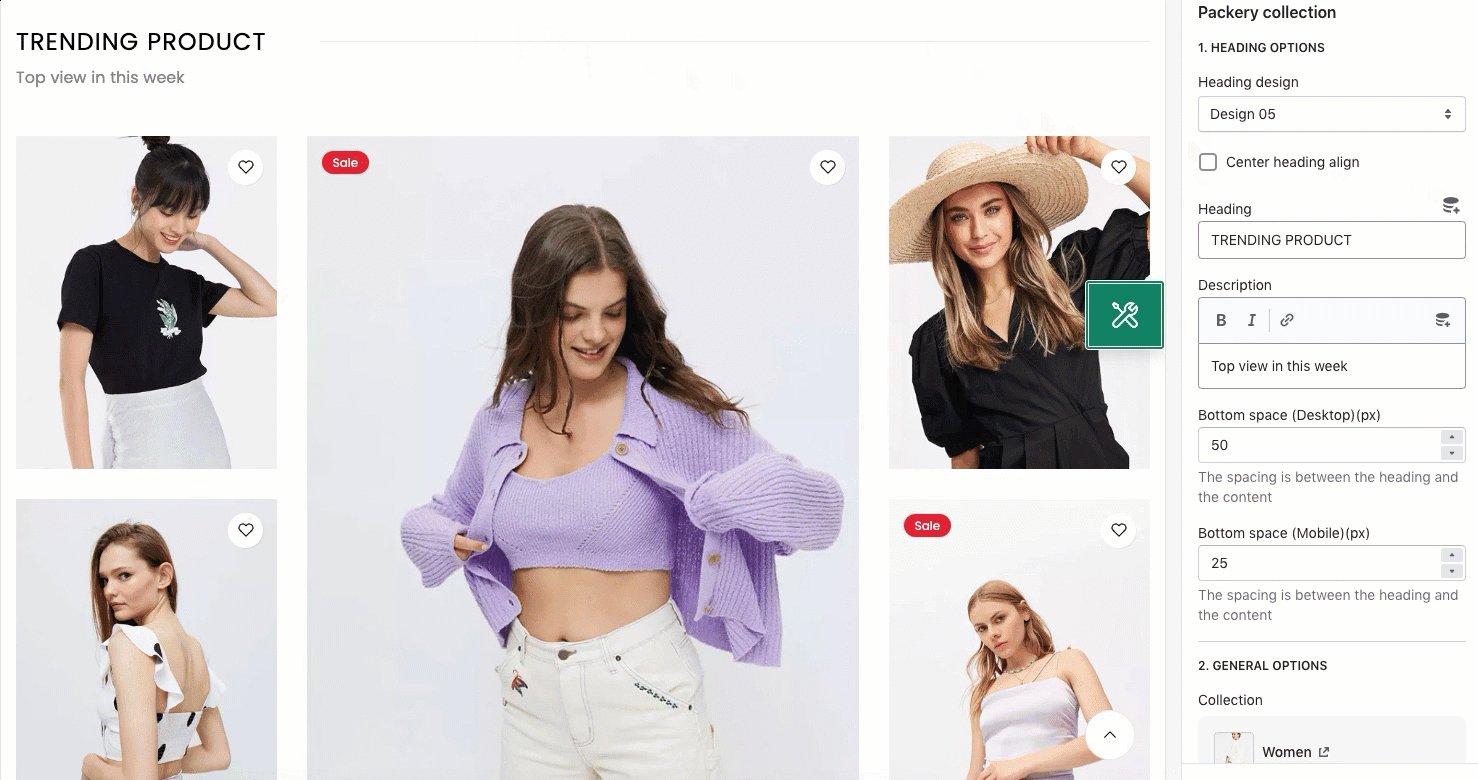
- Heading design: You can choose a design for the Packery Collection heading here. We have total of 5 heading designs for you to choose.
- Heading align center checkbox: Tick on this checkbox to enable Heading section on the center. If you uncheck this checkbox, the Heading will align left by default.

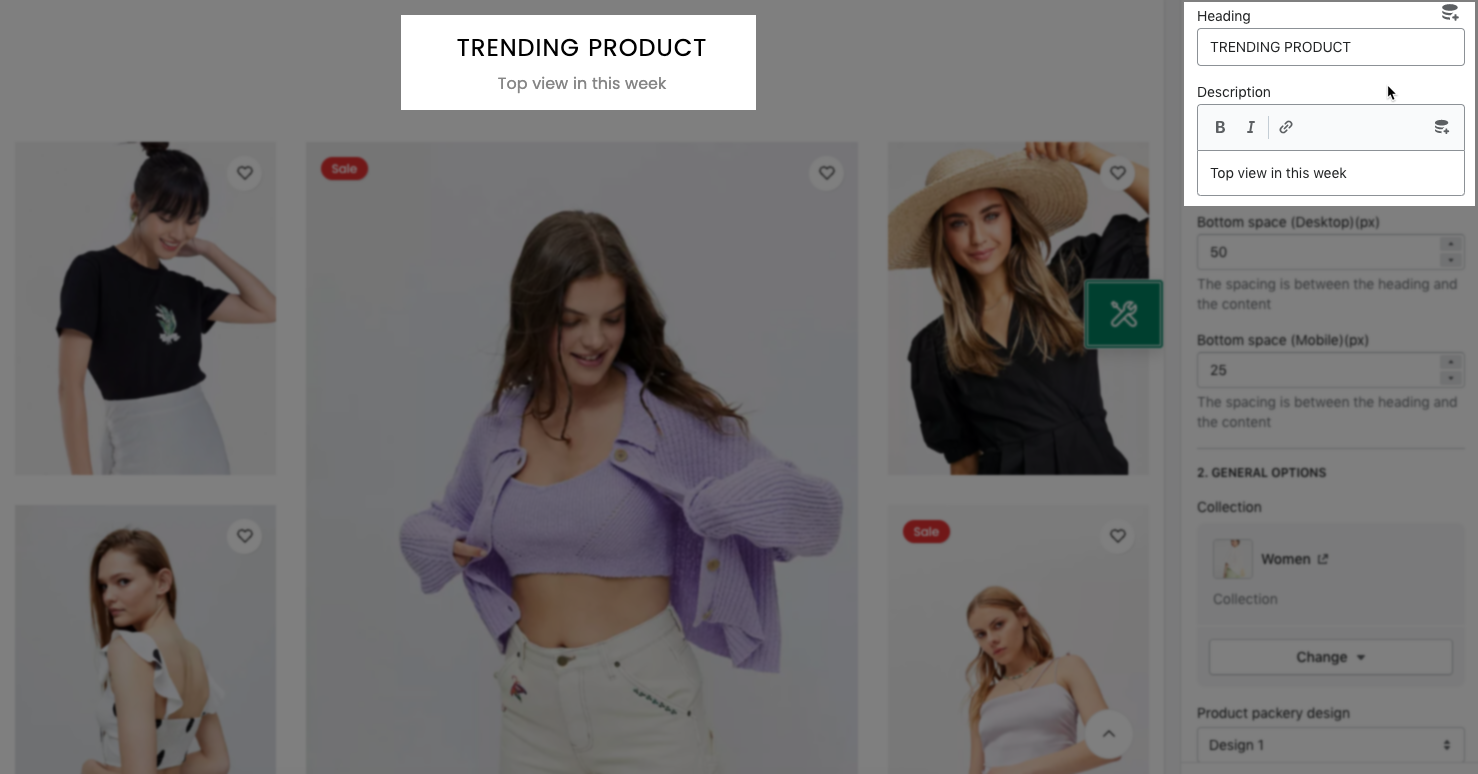
- Heading: You can enter the content that you wanna show on the Packery Collection's heading here.
- Description: You can enter the sub-heading content for the section here.

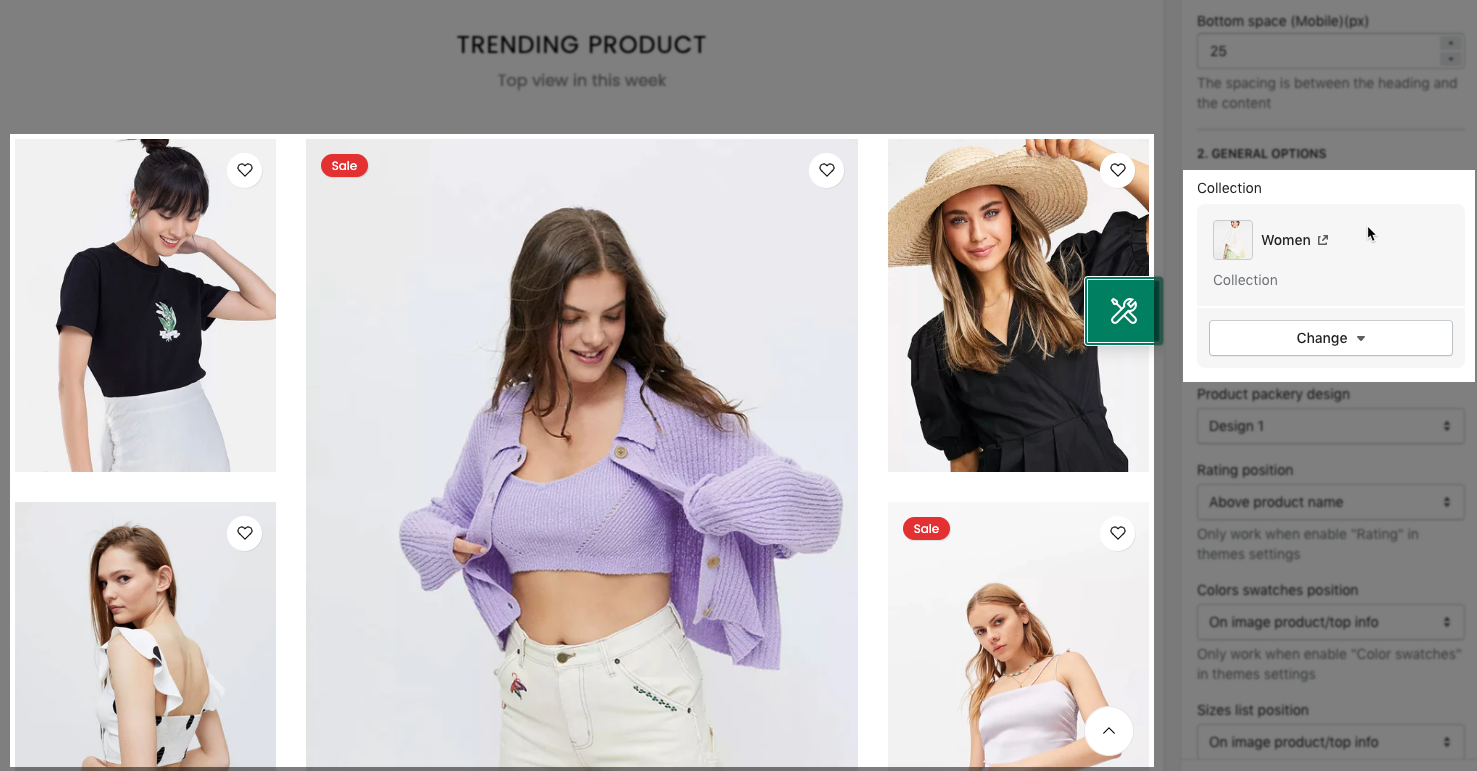
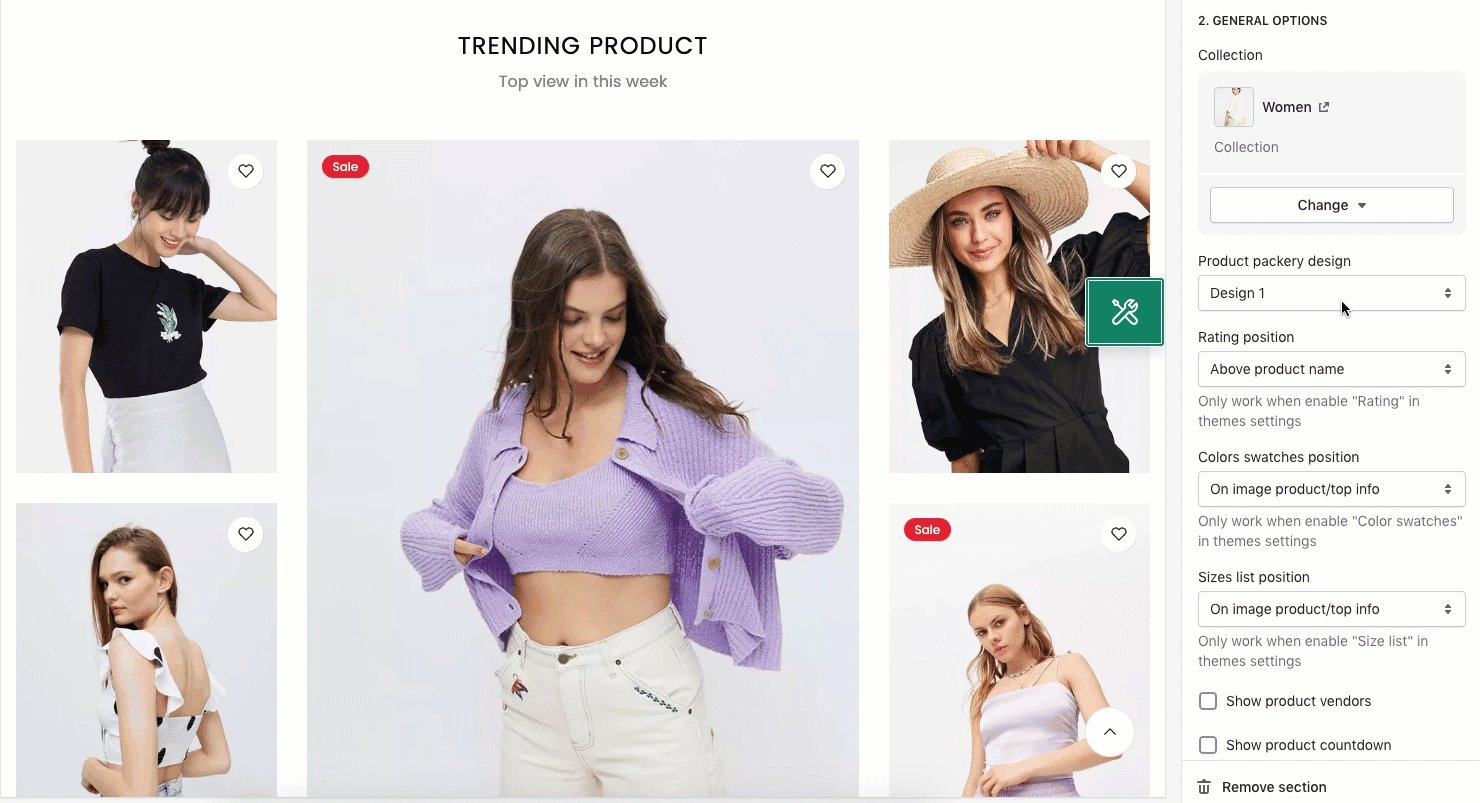
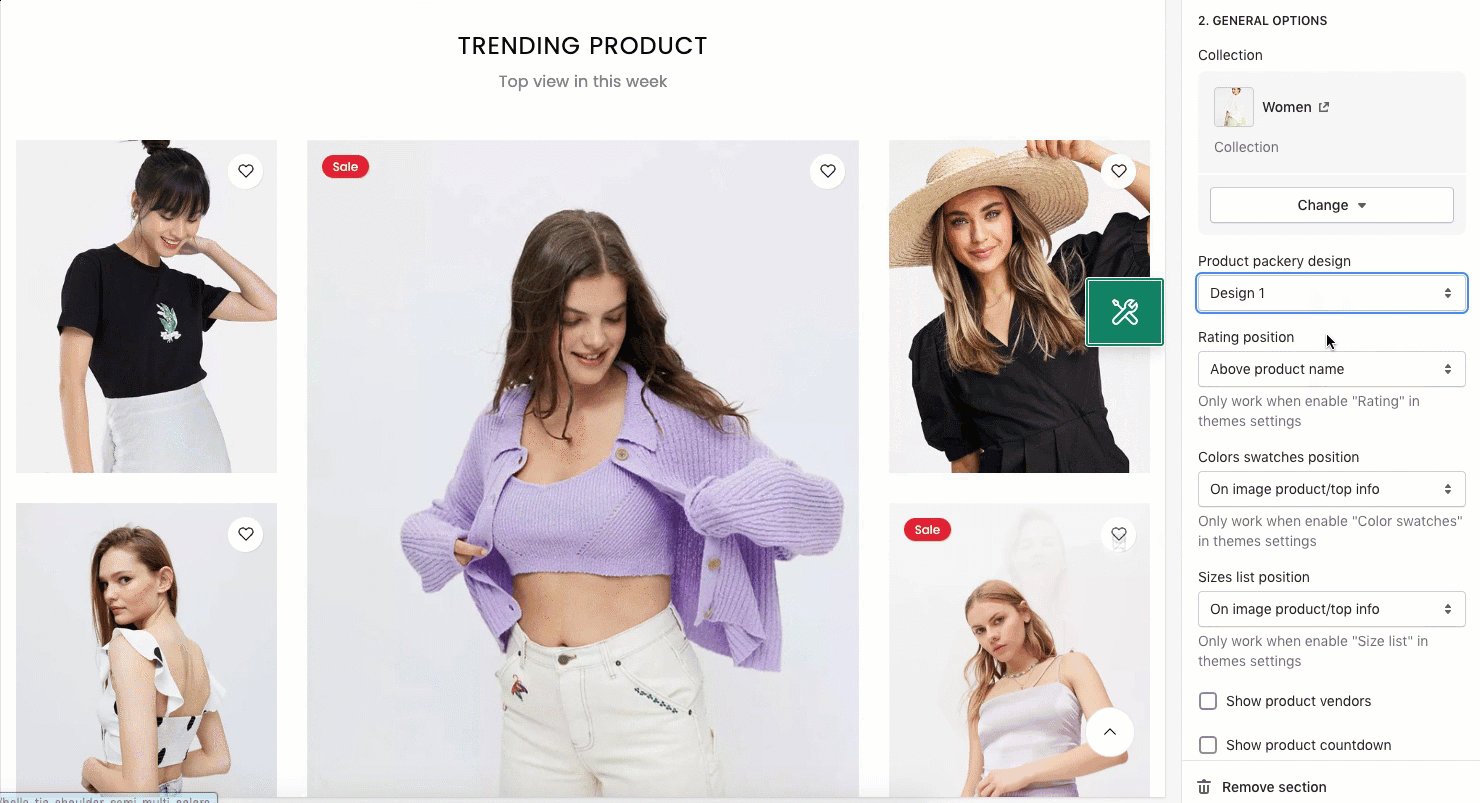
- Collection: You can choose the collection that you wanna show on the Packery Collection section here.

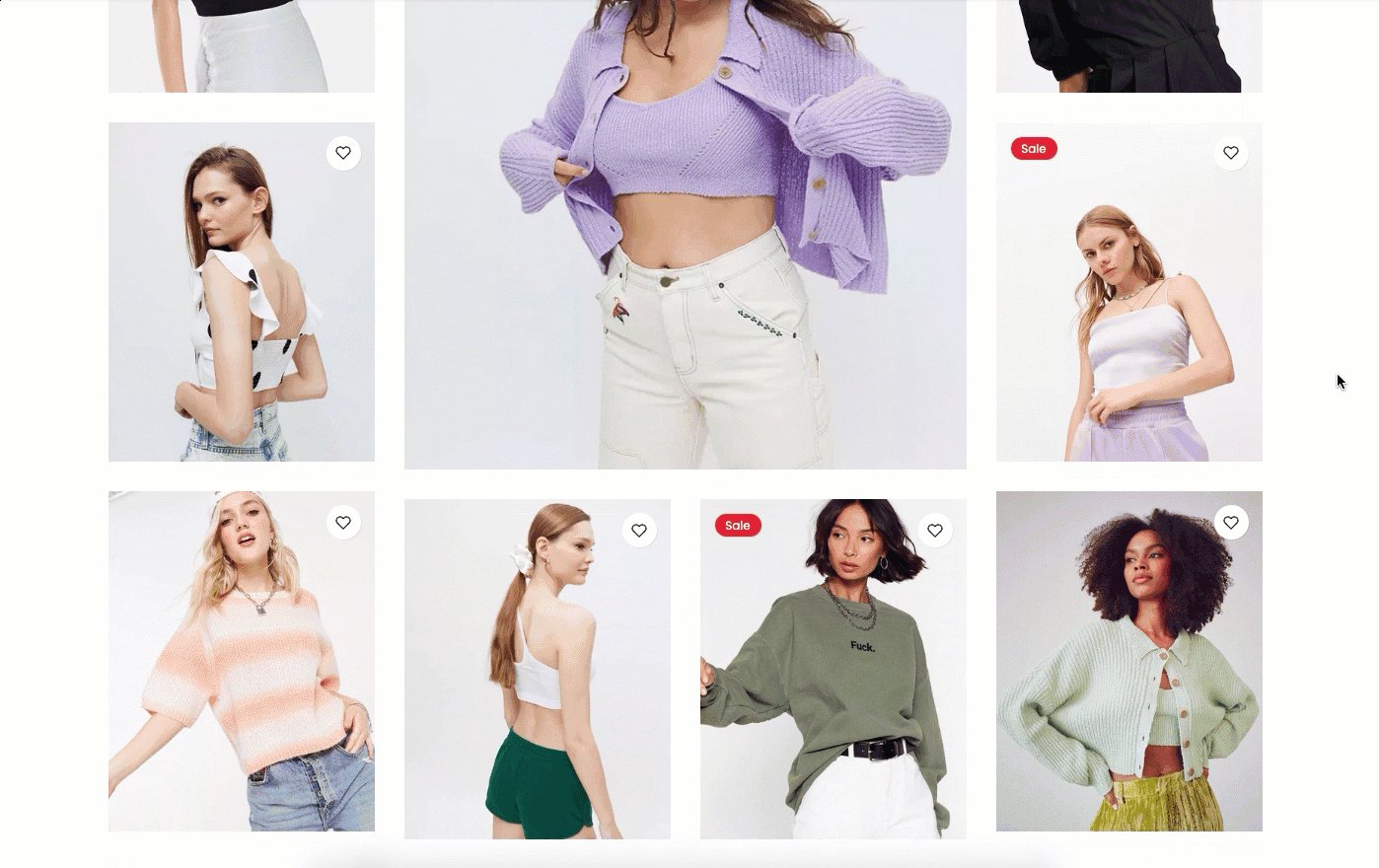
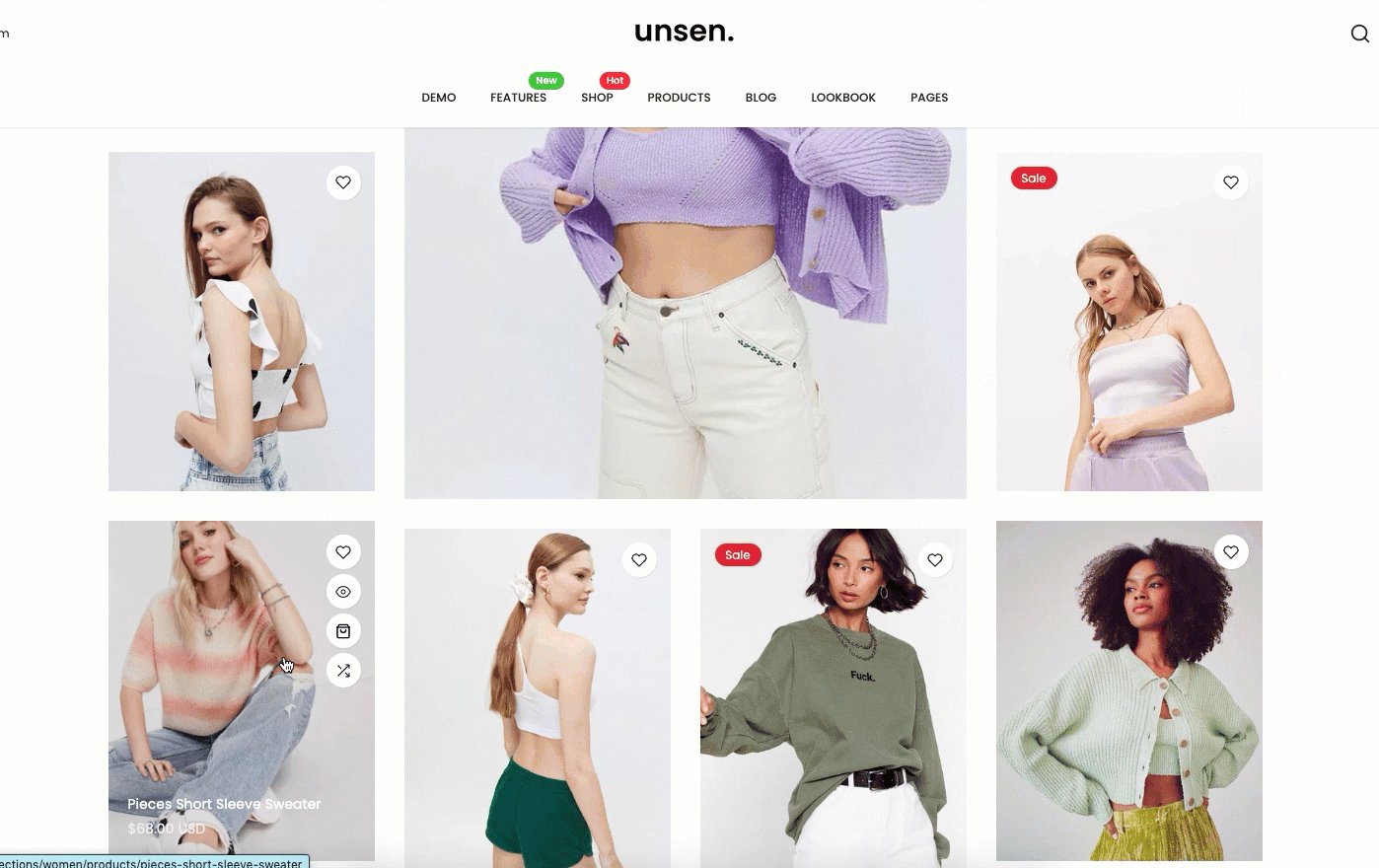
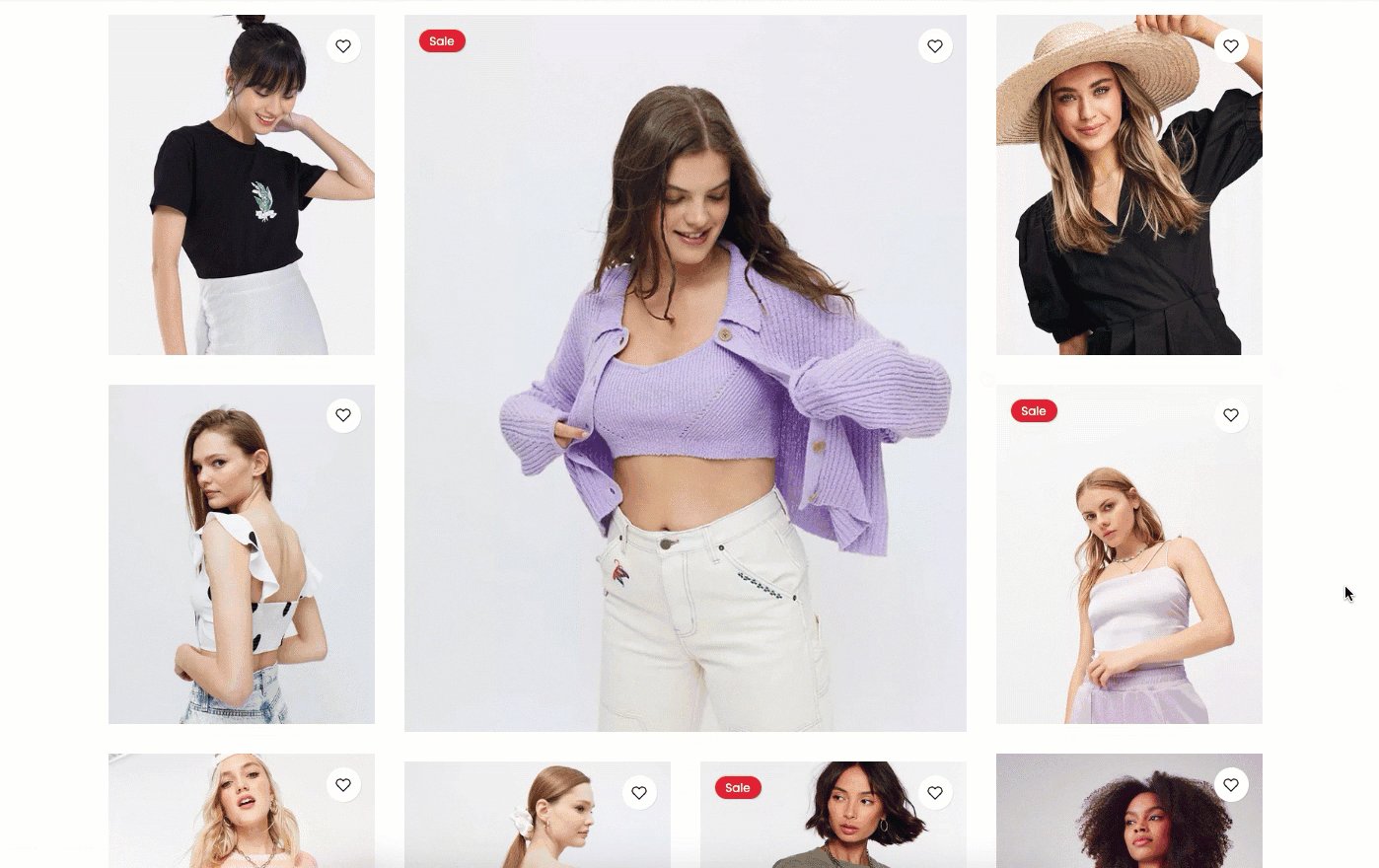
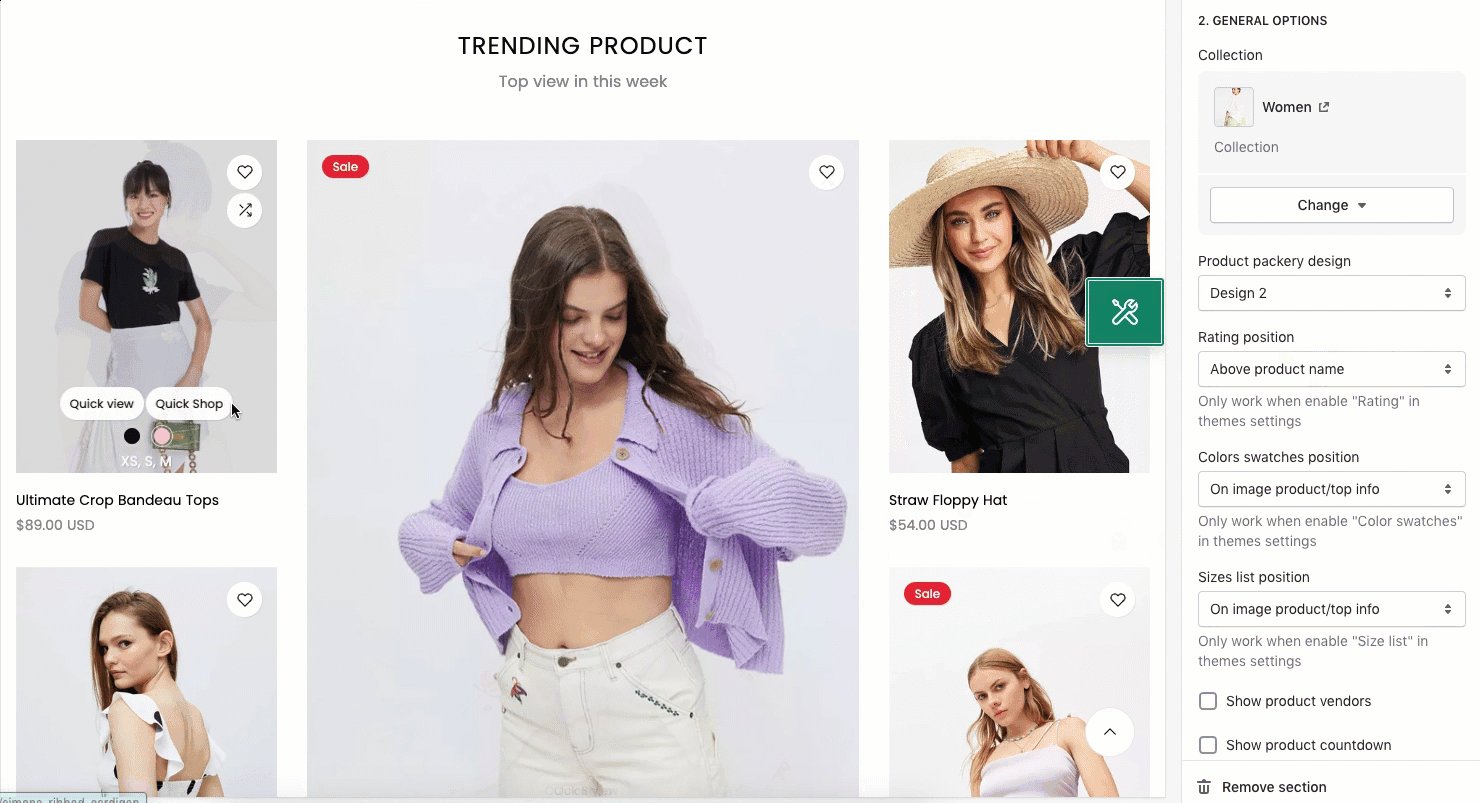
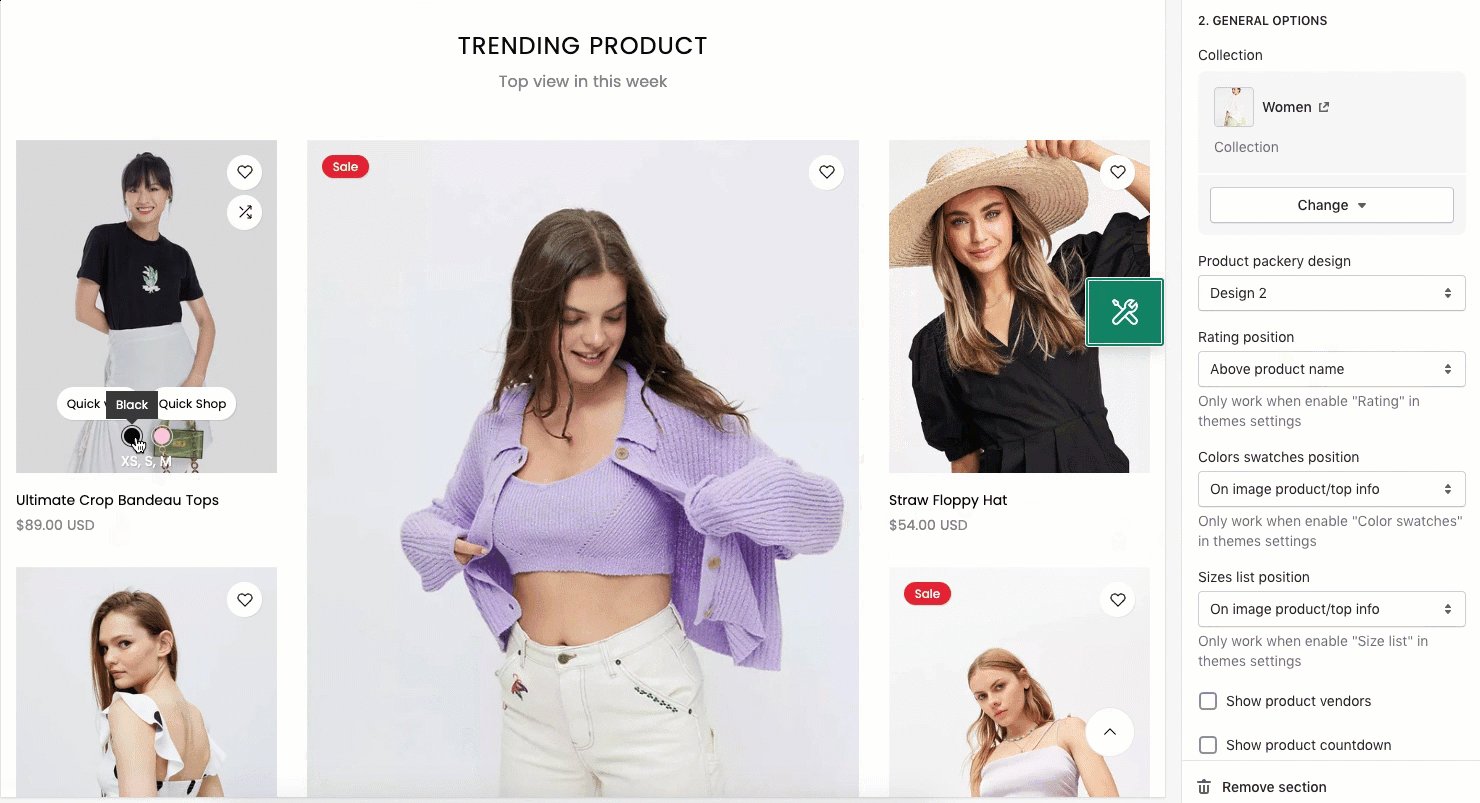
- Product packery design: We have a total of 2 designs for product items for you to choose.

- Product content align: You can align the Product item content Center or by Default (align: left) here.
- Maximum products to show: You can handle the number of products that you wanna show in the Packery Collection section here.
- Items per row: Configure to show the products per row on the section here. This option also allows you to configure for all devices: Desktop, Tablet and Mobile.
- DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







