This is an advanced section. Knowledge of web design languages such as LIQUID, HTML, and CSS is required.
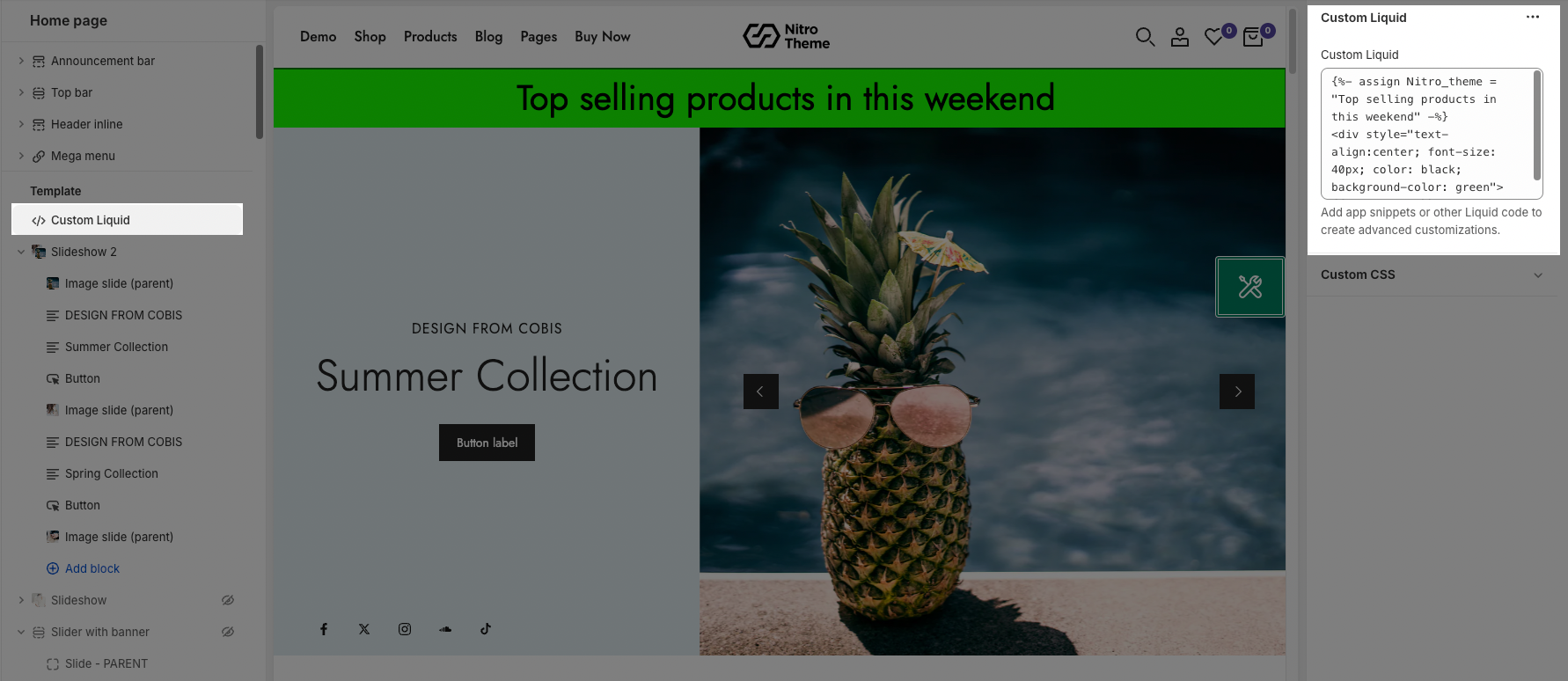
From Theme editor (Customize) > Custom Liquid section

Code Liquid options
Custom Liquid: This option allows you to add app snippets or other Liquid code to create advanced customizations.
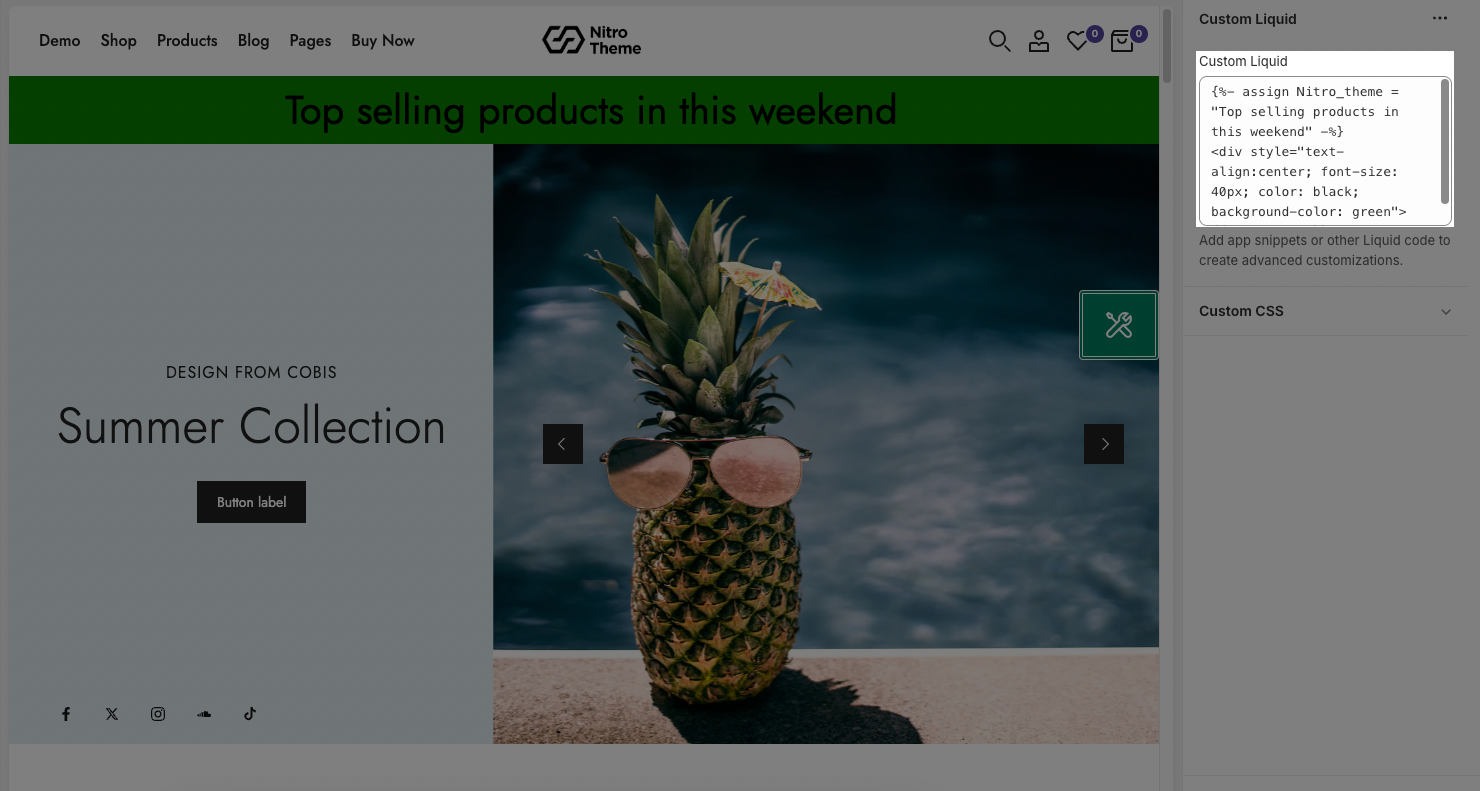
Example: If I input this liquid, the content will display the same as in the image below.
{%- assign Nitro_theme = "Top selling products in this weekend" -%}
<div style="text-align:center; font-size: 40px; color: black; background-color: green">{{Nitro_theme}}</div>
Note: You can visit to this liquid to understand more about the liquid: Link







