Box Contact is designed to provide a convenient and effective way for you to send messages, requests, or inquiries to our support team.

1. Box contact items
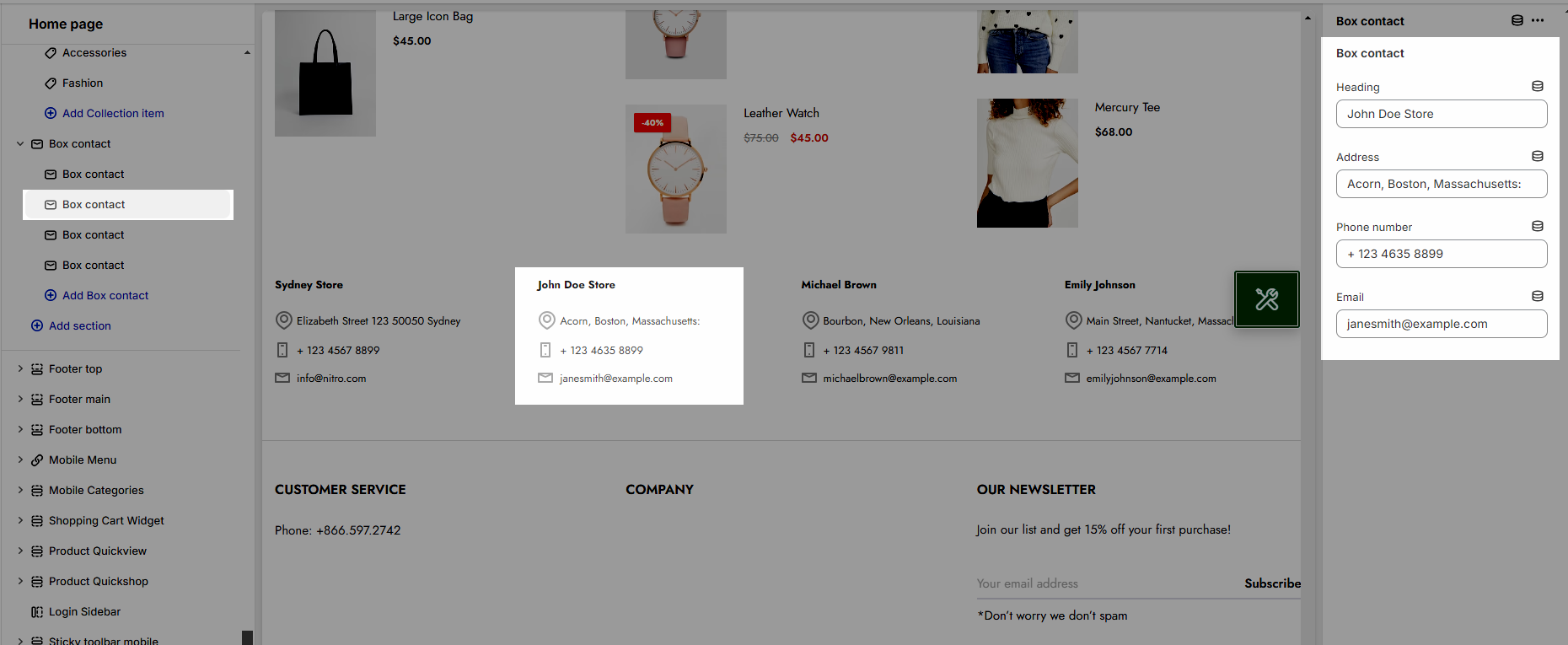
Add information: Heading, Address, Phone number, Email

2. Box contact settings
2.1. Heading options
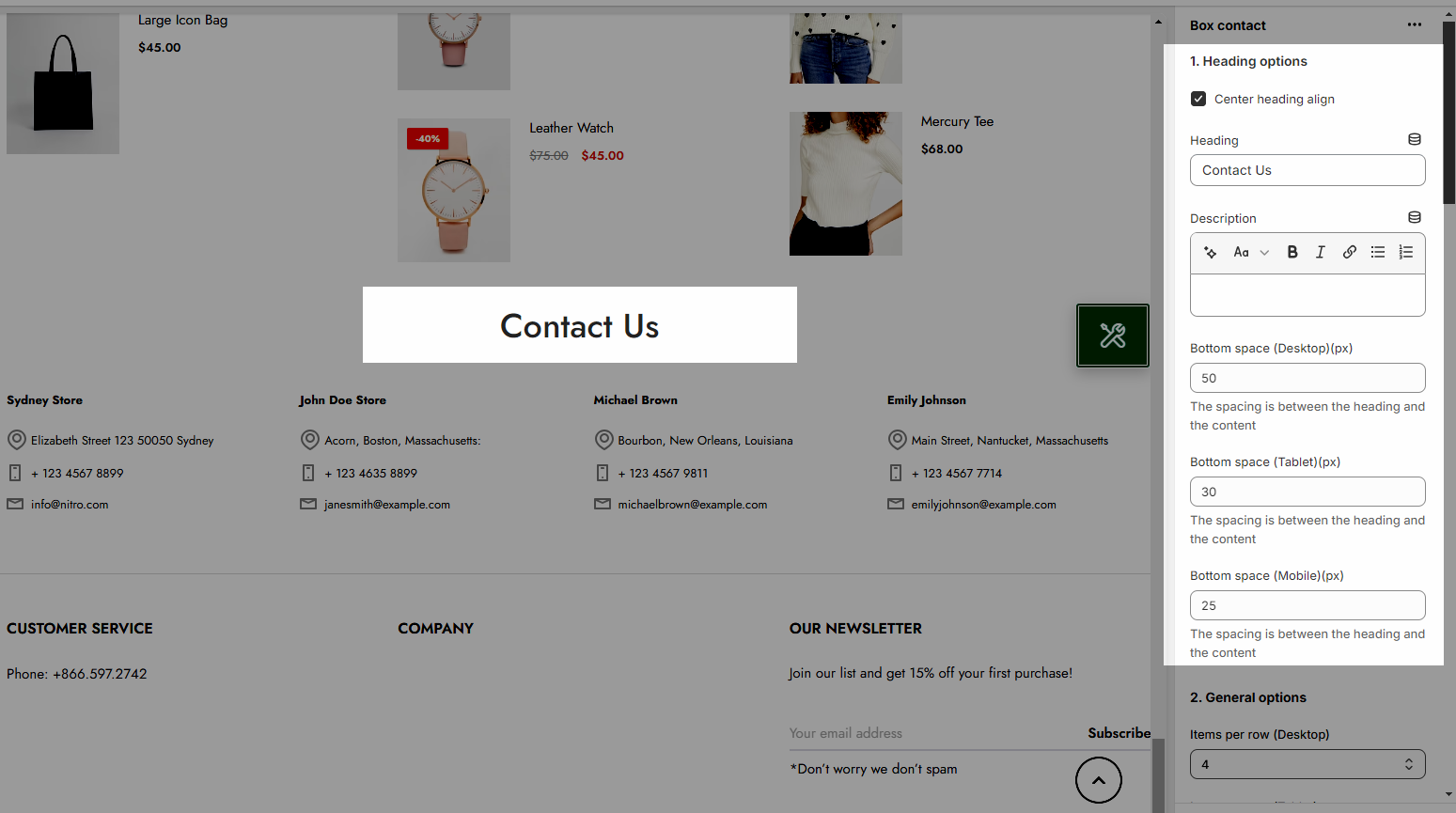
Heading alignment: Set the alignment of your heading to make sure it fits well with the overall layout and design.
Heading: This is where you input the main heading or title of the Lookbook section. Make sure it's descriptive and catchy to attract attention
Description: Provide a brief description that gives more context to your heading.
Bottom space (Desktop/Tablet/Mobile): The spacing is between the heading and the content

2.2. General options
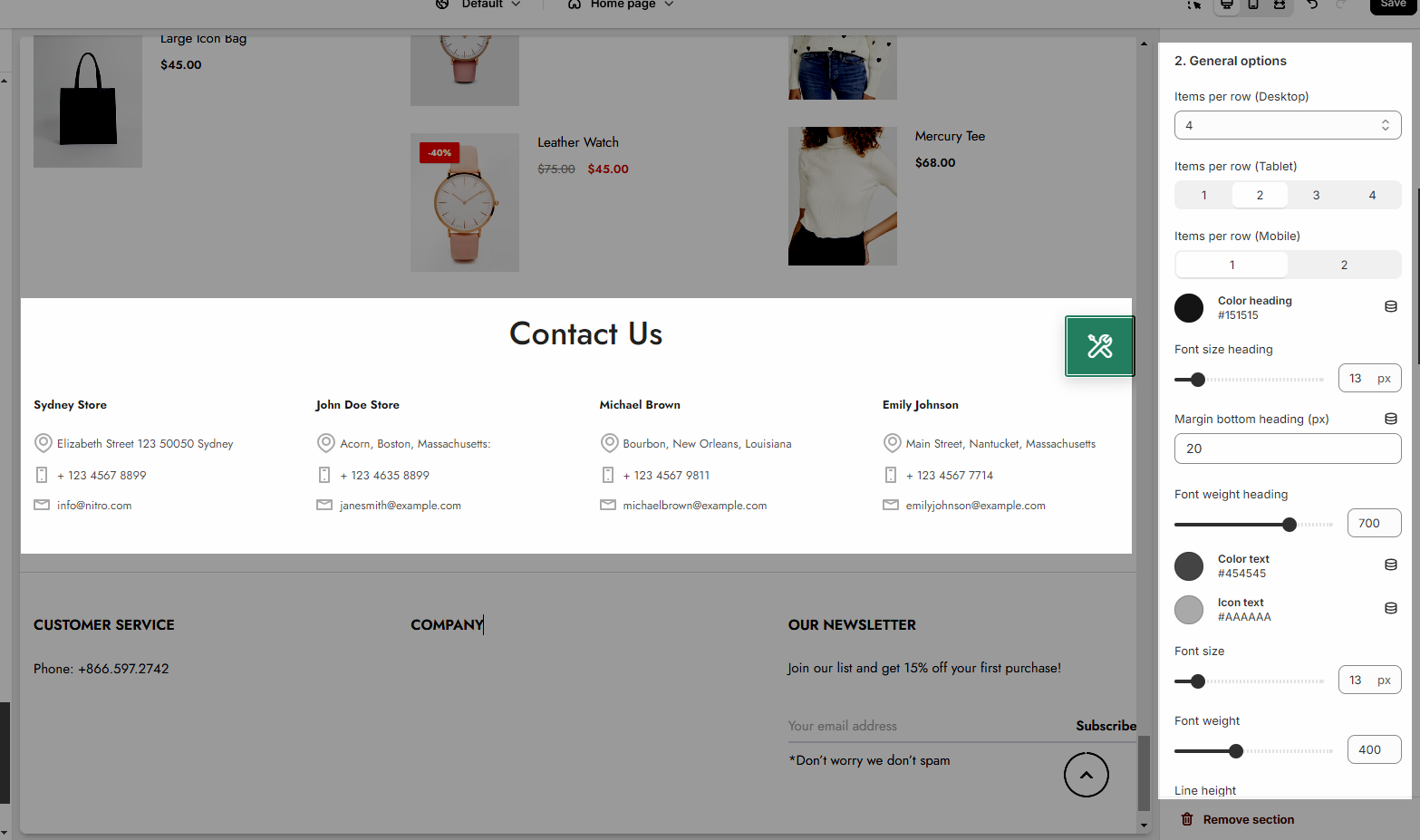
Items per row for Desktop/Tablet/Mobile
Config typo for heading and Description
Space horizontal items: To add horizontal spacing between items in a layout
Carousel options: Enable carousel on mobile, Enable round dots, and choose Dots color style

2.3. Design options
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







