This section allows you to show a collections list with many designs. Shopify 2.0 allows you to add this section to any pages that you wanna use.

In the theme editor (Customize) > Add section > Collections list packery > Save.
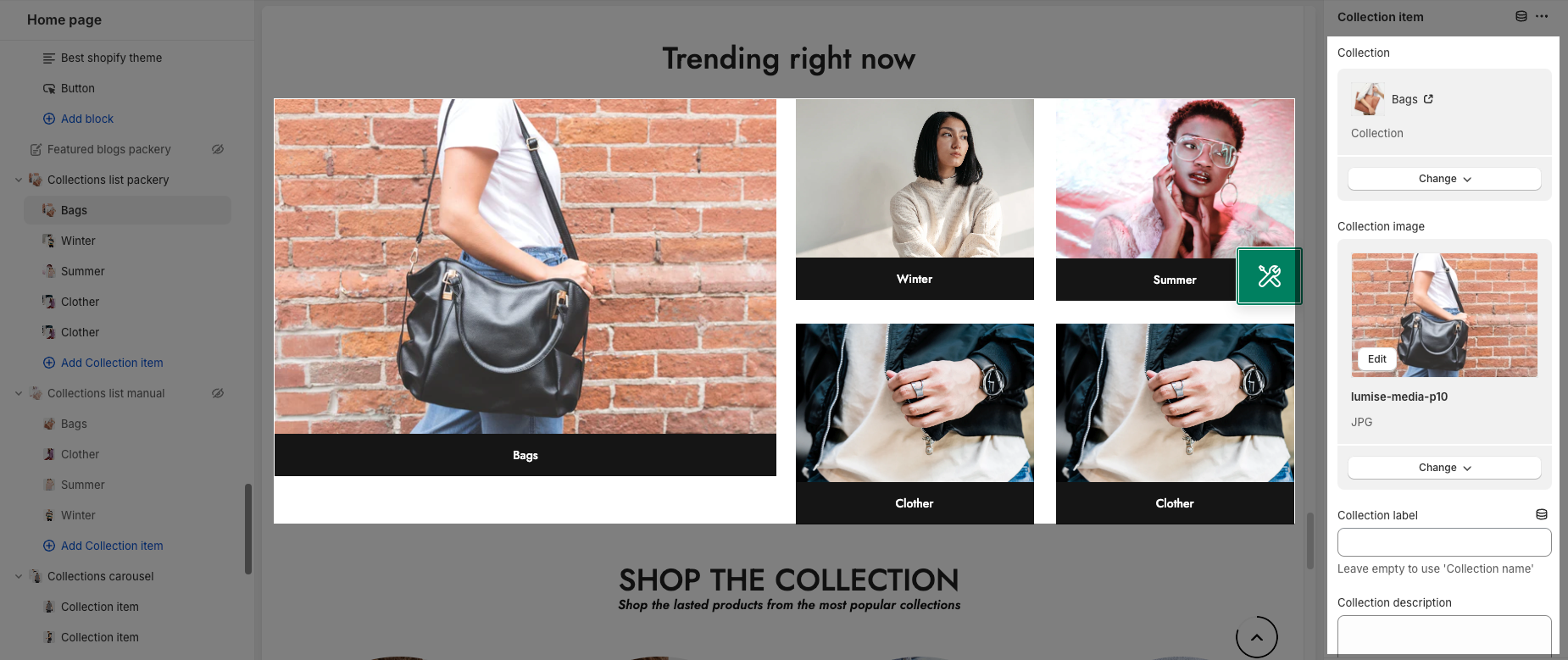
1. Collection item
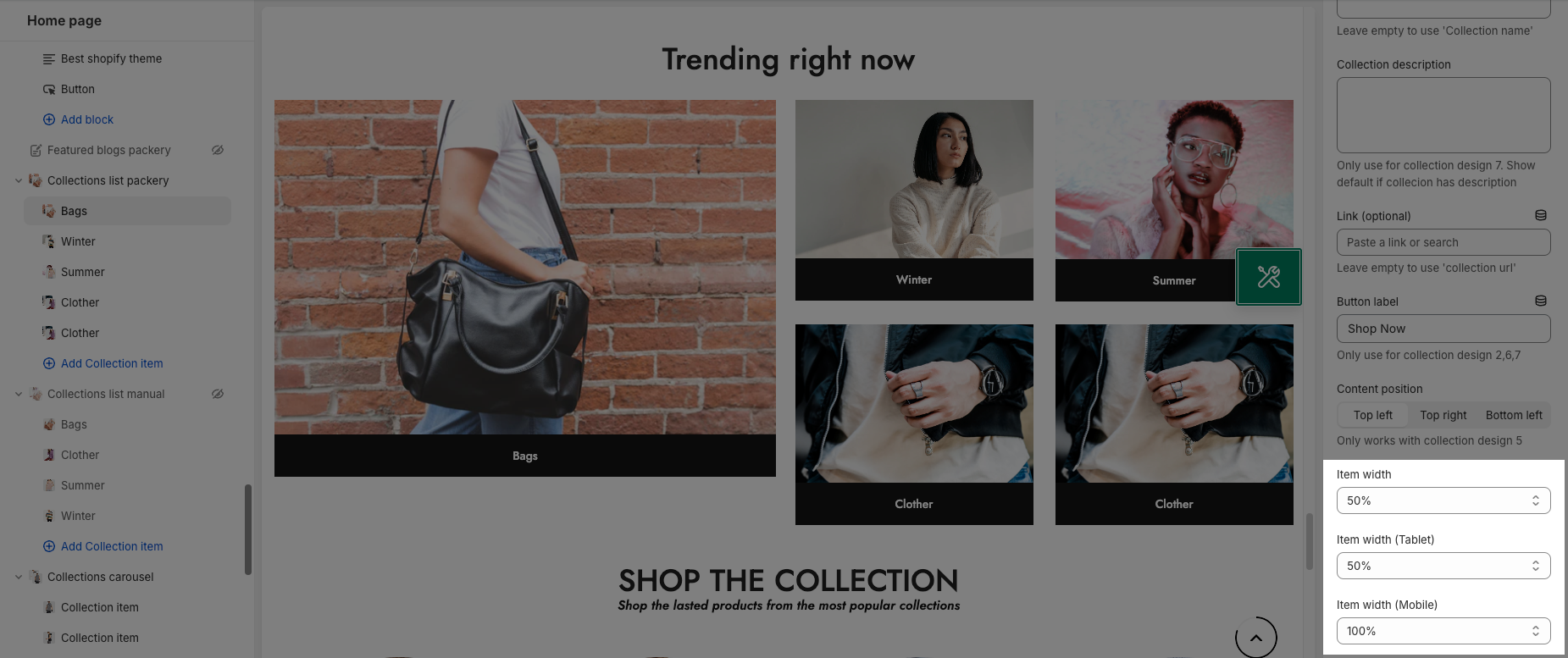
Go to Collections list packery > Add collection item. You can choose a Collection and adjust an image, a title, a link for each item.

Moreover, you can choose Item width for desktop, tablet and mobile. With each item width, you will have a different layout:

2. Collections list packery settings
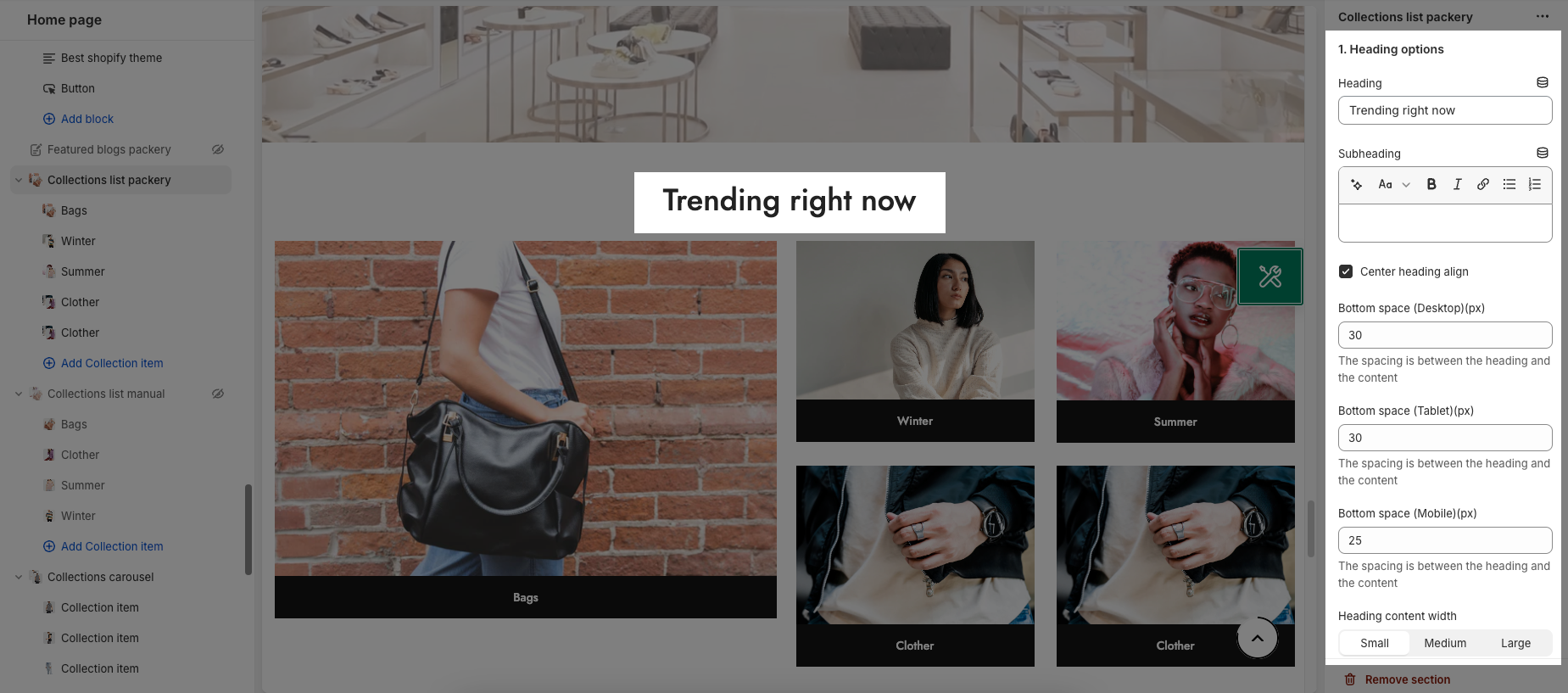
HEADING OPTIONS
You can enter the Heading and Subheading, also can choose text align: center.

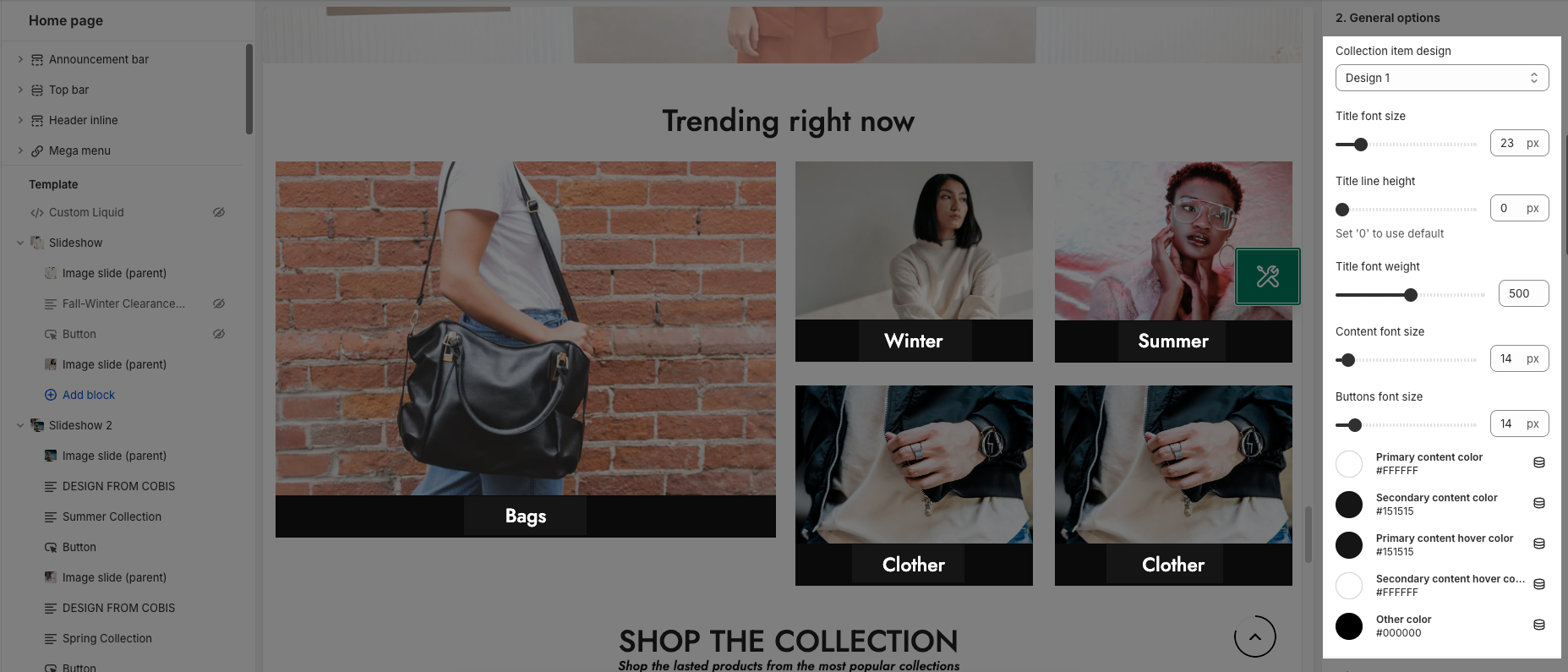
GENERAL OPTIONS
Adjust font size, color for title, description and button

Content align: Default or Center
Open link in current window or new tab
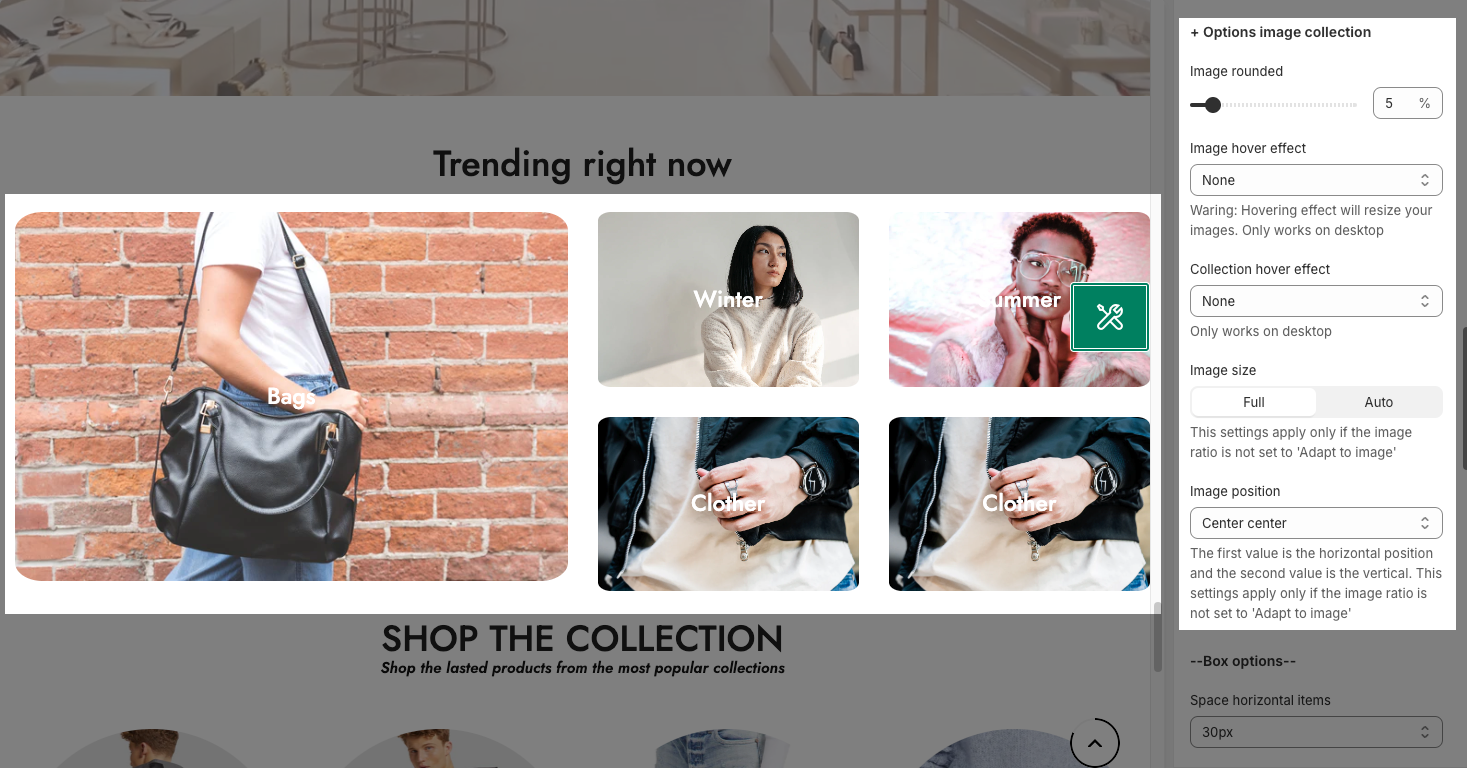
OPTIONS IMAGE COLLECTION
You can config Image rounded, hover effect, Image ratio, size, position.

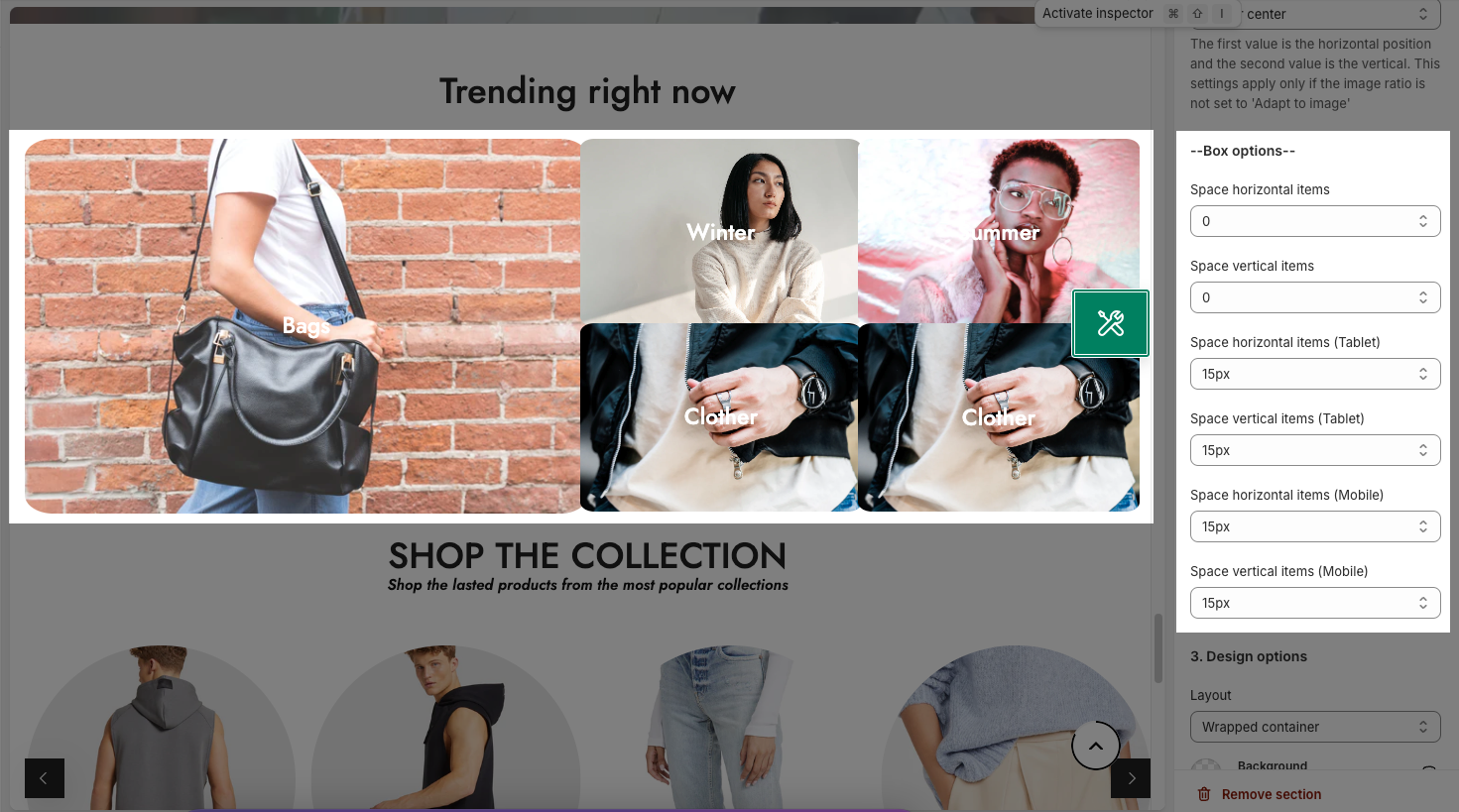
BOX OPTIONS
Space horizontal/vertical items:

DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







