This section allows you to create a Slider with images and Text in 2 separate parts/columns, customers can swipe to see the next images or they watch it autoplay. You also can add different texts, buttons, and images in separate Sliders.
It is usually located on Home Page. However, Shopify 2.0 allows you to add the Slideshow 2 section to any pages that you wanna use.
Steps
1.In the theme editor (Customize), click Add section
2.Search Slideshow 2
3.Click Save
1. Slideshow 2 content
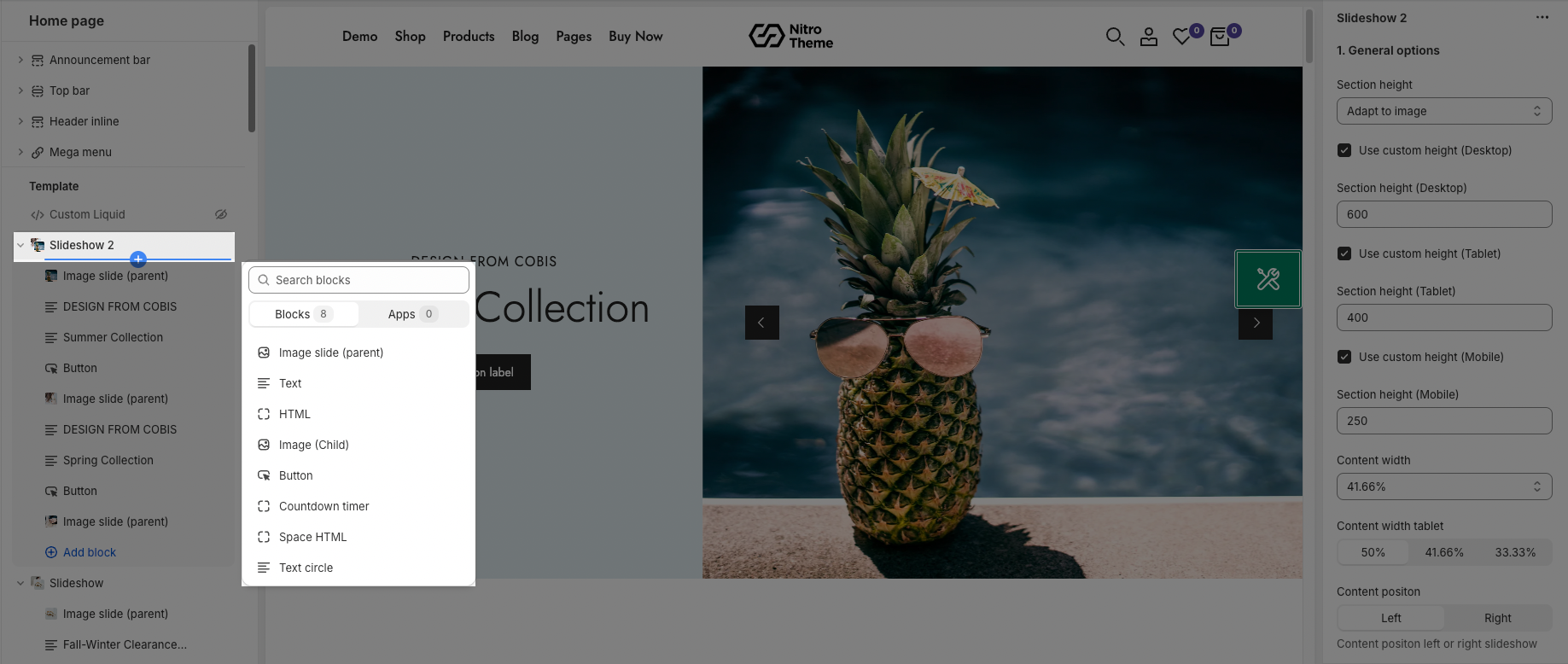
The Slideshow 2 section has total of 8 content blocks, you can use those blocks to build the Slideshow 2 layout that you wanna use, you can view the video below to know about Slideshow 2 section blocks:

2. How to configure the Slideshow 2 section?
2.1. General options
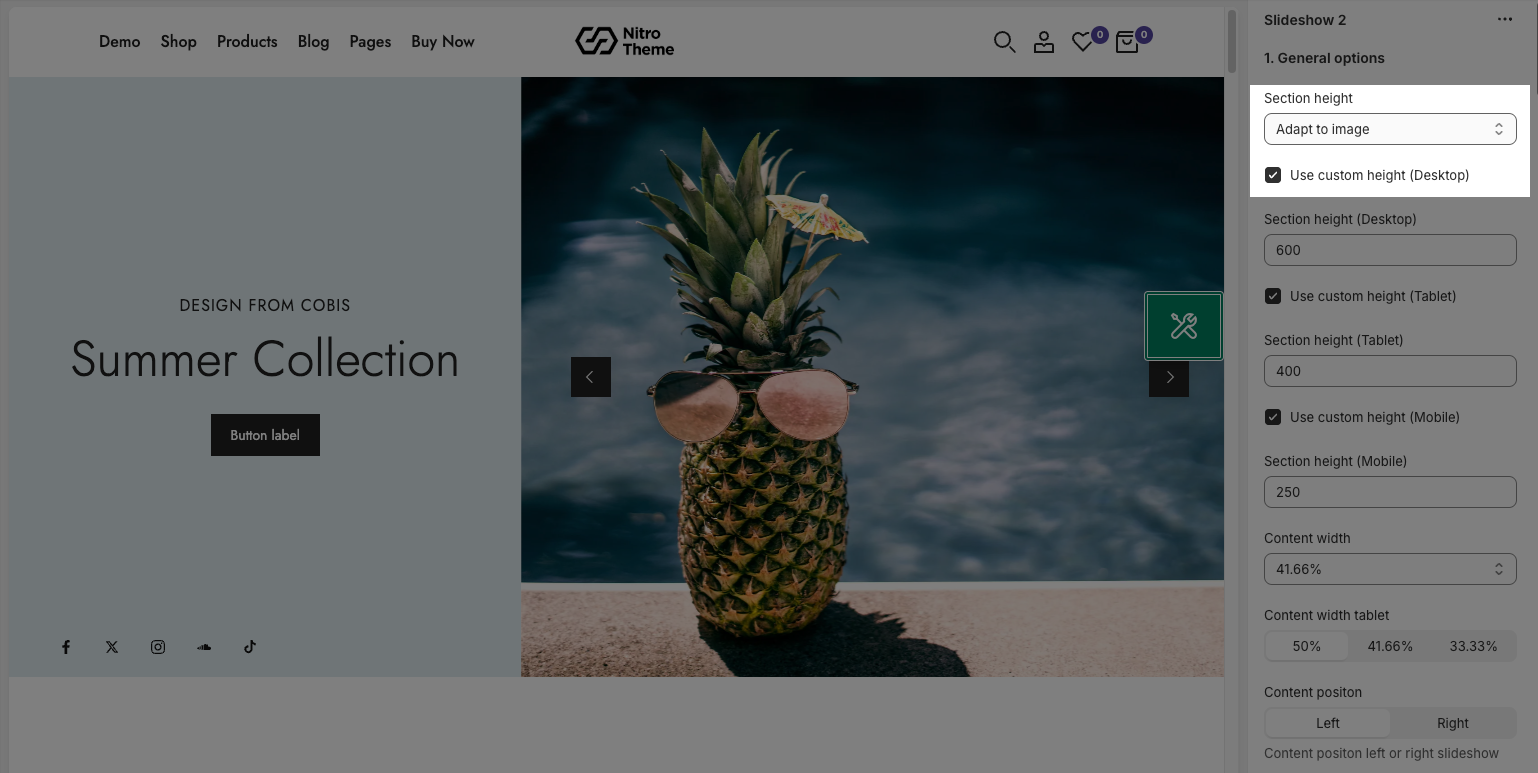
Section Height option: This option allows you to configure the height for the Slideshow 2 section. There are many choices for you to choose, if you choose the Custom height option, you can configure the height for all devices: Desktop, Tablet and mobile devices; you can enter different values for the height for the Slideshow 2 section.

Content width: You can configure the width for the content option (with background color) here.
Content position: You can choose a position to show the Slideshow 2 content here. We have 2 options for you to choose: Left or Right.
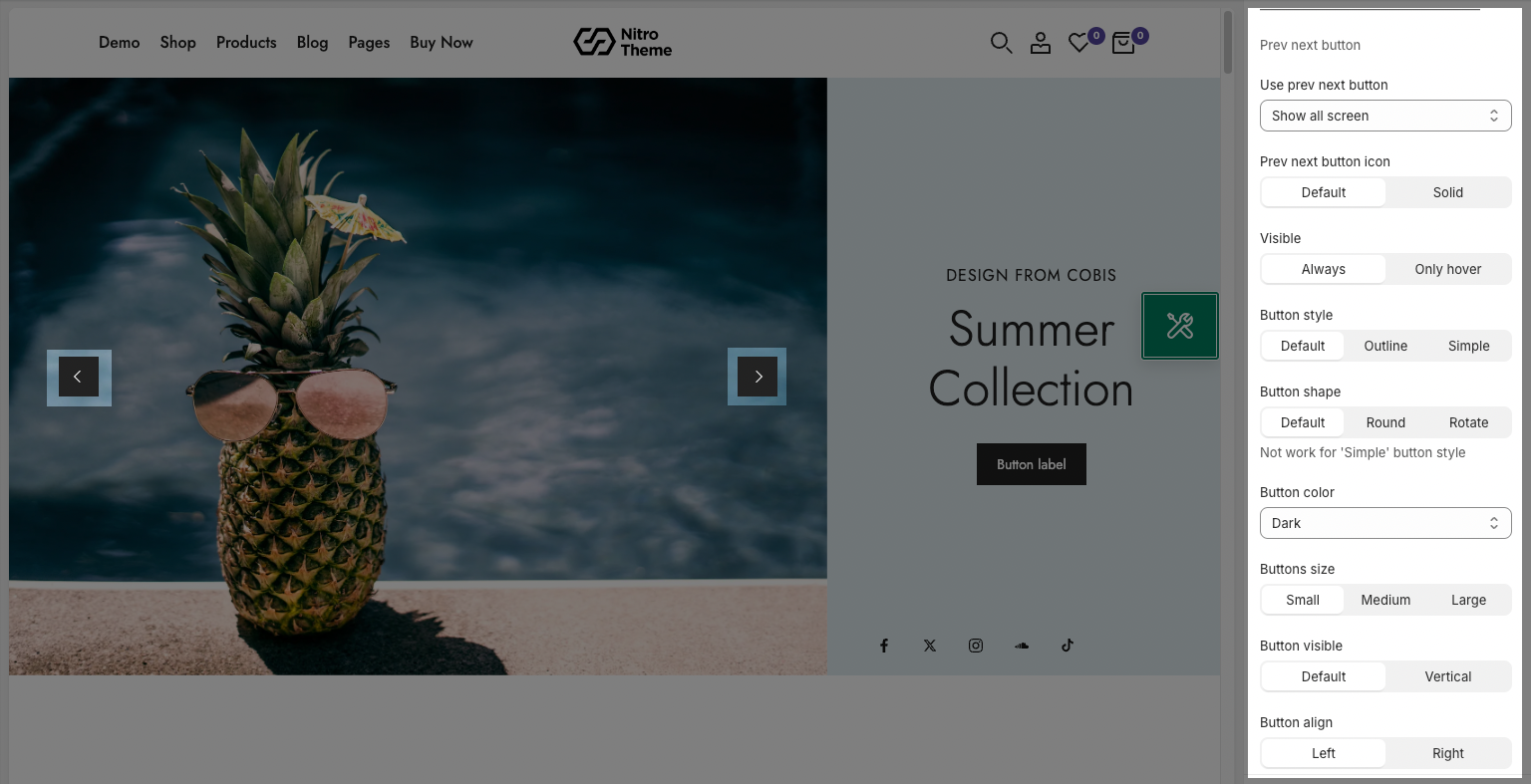
Prev next button: Usually used in user interfaces to navigate through items or pages. You can set up the button for style, shape, color, size, visible, align, space among,...

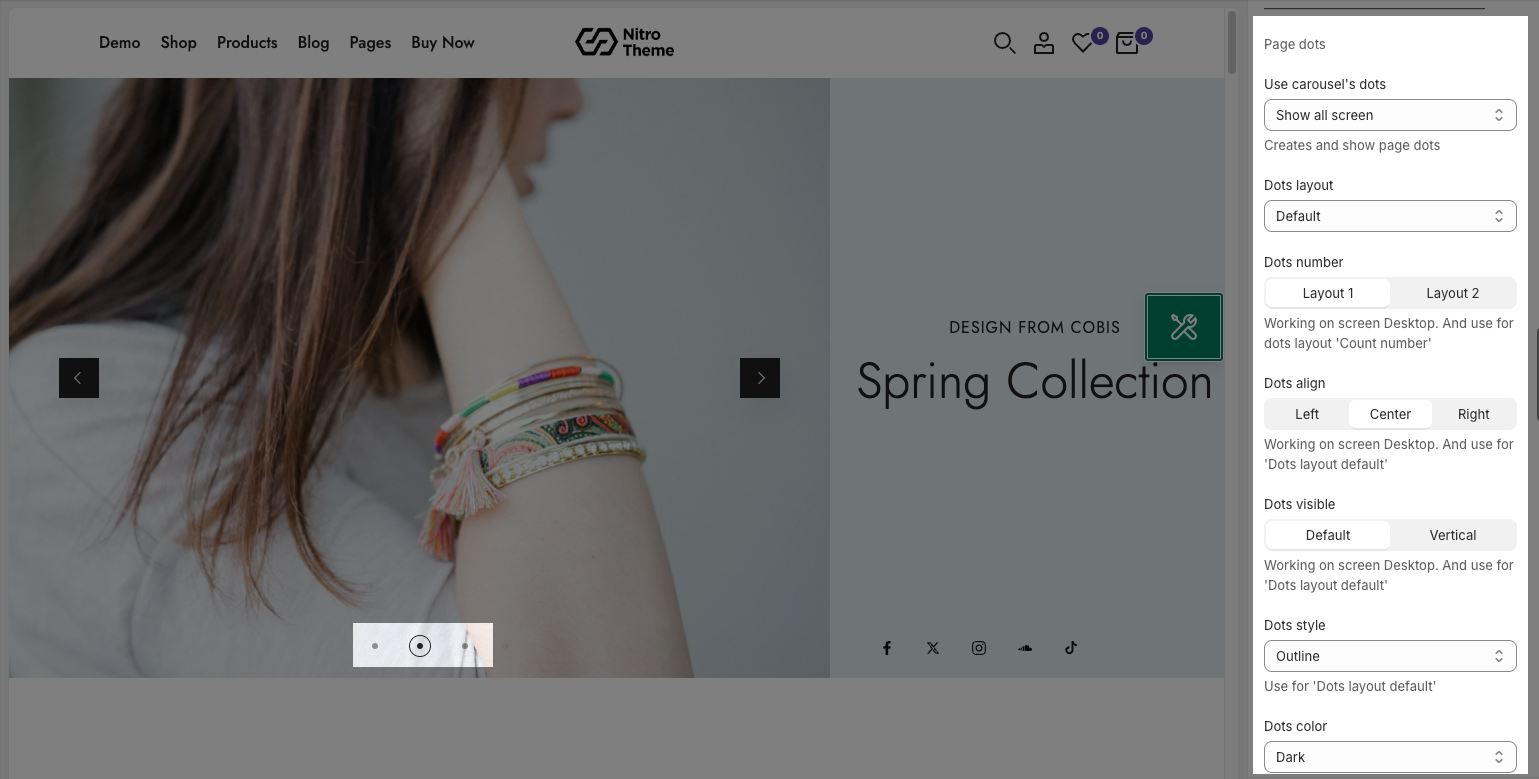
Page dots: Page dots are used to navigate to a specific page. You can set up dots for layout, width, align, position , style, space among, round dots...

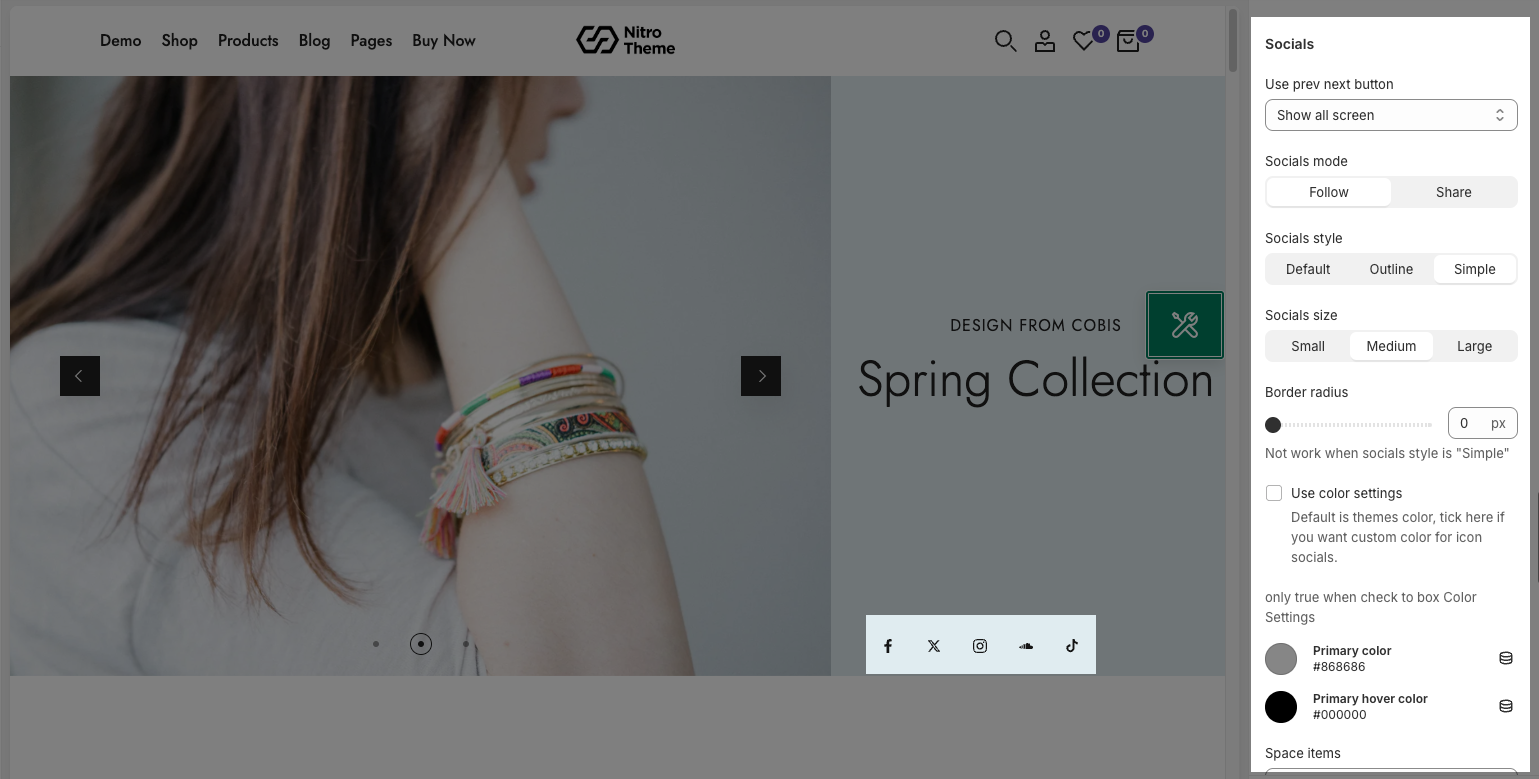
Socials: Enable socials. Working on screen Desktop. You can choose between follow mode and share mode. Besides set up the social for style, size, color, space items, ...

2.2. Design options
Layout: You can choose the layout for the Slideshow section here. We have 2 layouts for you to choose: Wrapped Container and Fullwidth.
Margin: You can configure the margin for the Slideshow section here. You also can configure margin for other devices: Tablet and Mobile devices.







